Search the Community
Showing results for tags 'daily showup svg'.
-
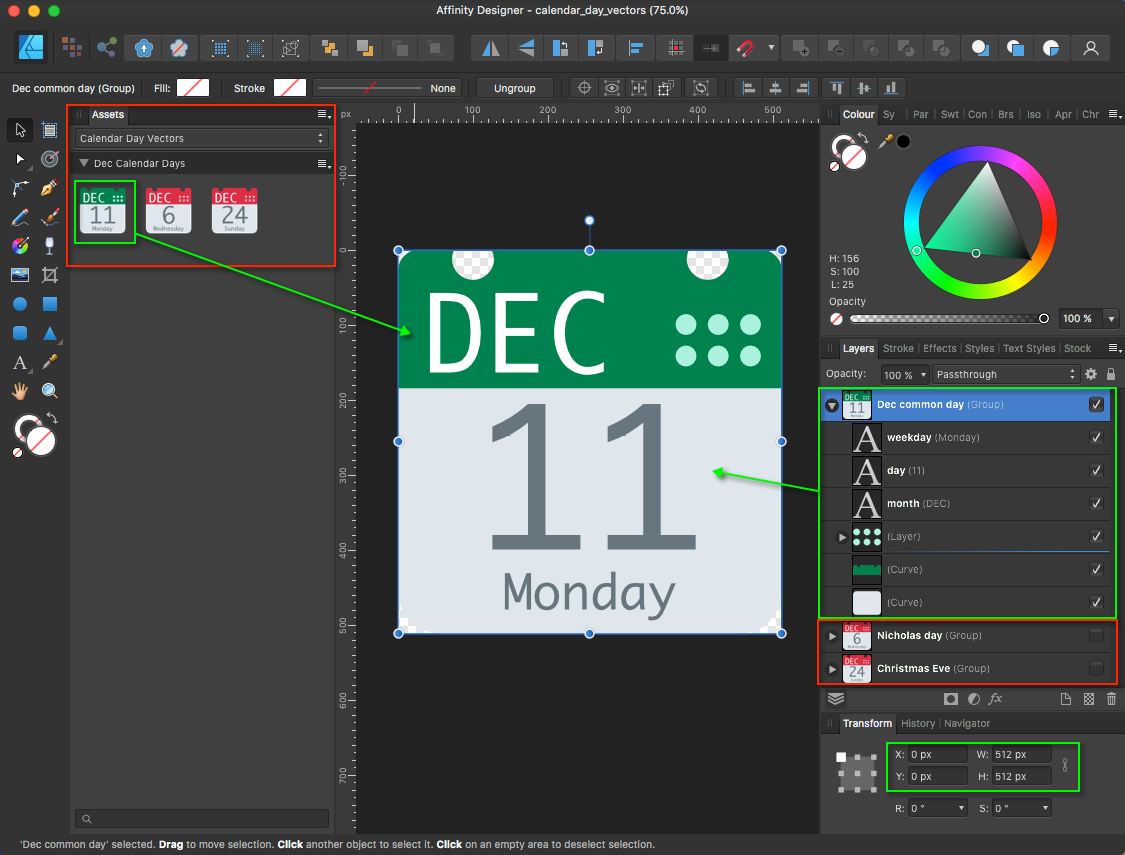
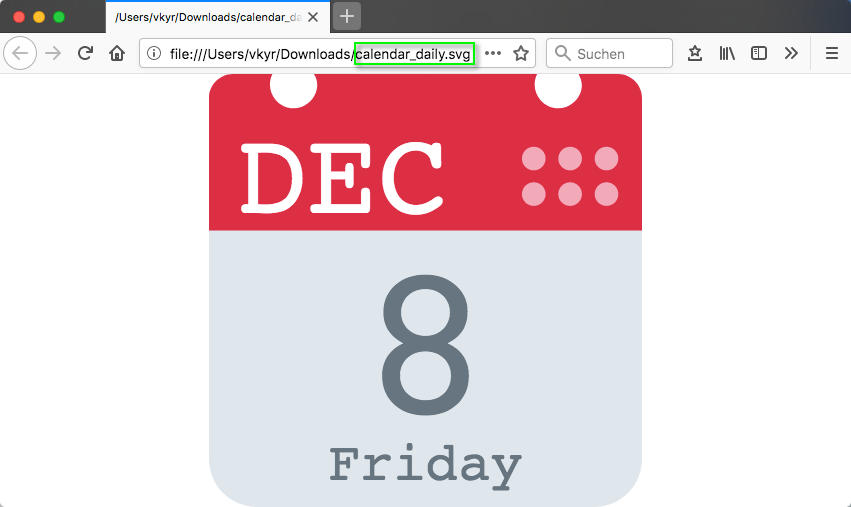
Here are some daily calendar vector Affinity template & assets files for (re)use ... ... which are customizable (day/weekday/month & colors), to individual needs. calendar_day_vectors.afdesign (template) calendar_day_vectors.afassets (assets) But the overall fun part here is instead the dynamic day changing SVG file, which when opened via some webbrowser, will always show the today's day data, due to inside in the SVG code embedded and executed JavaScript "init()" day handling function code ... SVG with included & executed JS init() get day date function code: <svg onload="init()" xmlns="http://www.w3.org/2000/svg" aria-label="Calendar" role="img" viewBox="0 0 512 512"> <script type="text/ecmascript"><![CDATA[ function init() { var time = new Date(); var locale = "en-gb"; var DD = time.getDate(); var DDD = time.toLocaleString(locale, {weekday: "long" }); var MMM = time.toLocaleString(locale, {month: "short"}).toUpperCase(); document.getElementById("day").textContent= DD; document.getElementById("weekday").textContent= DDD; document.getElementById("month").textContent= MMM; } ]]></script> <path d="M512 455c0 32-25 57-57 57H57c-32 0-57-25-57-57V128c0-31 25-57 57-57h398c32 0 57 26 57 57z" fill="#e0e7ec"/> <path d="M484 0h-47c2 4 4 9 4 14a28 28 0 1 1-53-14H124c3 4 4 9 4 14A28 28 0 1 1 75 0H28C13 0 0 13 0 28v157h512V28c0-15-13-28-28-28z" fill="#dd2f45"/> <g fill="#f3aab9"> <circle cx="470" cy="142" r="14"/> <circle cx="470" cy="100" r="14"/> <circle cx="427" cy="142" r="14"/> <circle cx="427" cy="100" r="14"/> <circle cx="384" cy="142" r="14"/> <circle cx="384" cy="100" r="14"/> </g> <text id="month" x="32" y="164" fill="#fff" font-family="monospace" font-size="140px" style="text-anchor: left">DEC</text> <text id="day" x="256" y="400" fill="#66757f" font-family="monospace" font-size="256px" style="text-anchor: middle">11</text> <text id="weekday" x="256" y="480" fill="#66757f" font-family="monospace" font-size="64px" style="text-anchor: middle">Monday</text> </svg> The corresponding standalone SVG file to manually customize in some text editor and (re)use in webbrowsers ( for web sites, blogs, forums ... etc. ) calendar_daily.svg And as always have fun!
-
- calendar
- calendar day
-
(and 6 more)
Tagged with: