Search the Community
Showing results for tags 'AFD-5448'.
-
When I try to import SVG files, sometimes I get weird results. Just try it by your own with this example from Wiki (chess board). You need to add a "g" to the end of the URL. I had to remove it because otherwise the SVG would have been embedded in my post. https://upload.wikimedia.org/wikipedia/commons/d/d5/Chess_Board.sv
-
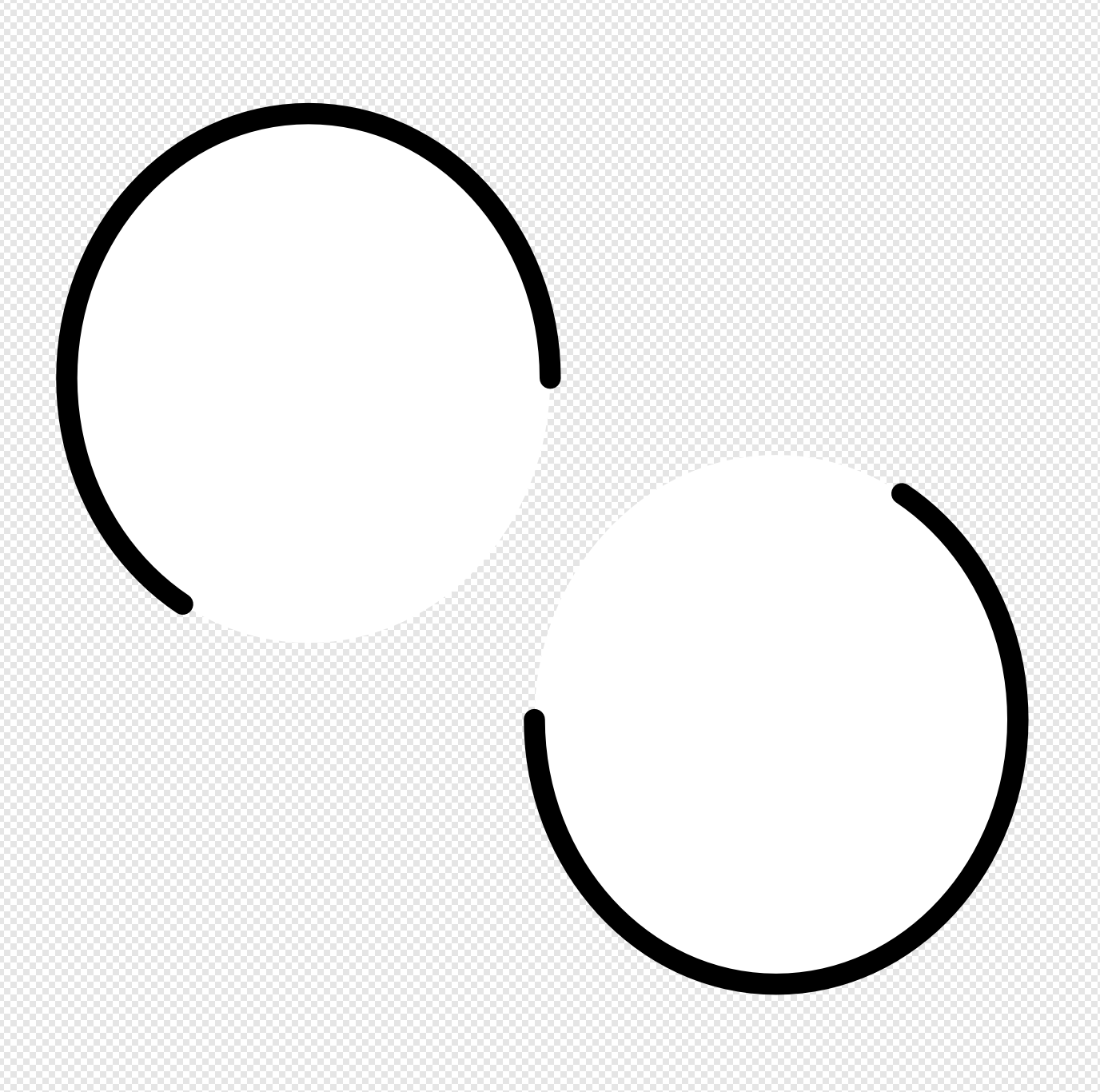
Using version 1.9.2.1035 from the Microsoft Store on Windows. I used the stroke dashes on a circle in the designer and exported as an SVG. In the designer for the attached afdesign file and when loading the exported SVG I see this: However, if you load the SVG in any other tool (like Firefox, Edge, or a UWP app), the stroke-dasharray value is displayed like this: Since Affinity Designer round-trips properly, it seems like the write and read from stroke-dasharray is done incorrectly between whatever representation AF Designer uses compared to the SVG spec. This is making the design I created in AF Designer unusable as an SVG in my final product, as it's not represented the same. So to recap: 1. Create a new AF Design document in .afdesign format. 2. Modify the stroke dashes on an element like a Circle. 3. Export that to SVG (for export) 4. Load SVG outside of AF Designer (in a browser for instance) Note: exported SVG doesn't match the design created in the designer. stroke-dasharray value is incorrect in exported SVG style. I would expect from the designed afdesign file to see the same pattern when loaded in an external tool. After changes to AF Designer, I wouldn't expect the afdesign file/format to change (otherwise my existing design would be effected). I would expect when I re-export to SVG again that the resulting SVG would now have the proper stroke-dasharray to match my original design. Thanks! bad.afdesign bad.svg