TKLarsen
Members-
Posts
6 -
Joined
-
Last visited
Everything posted by TKLarsen
-
Thank you for the clarification! I've updated my original post with the correct terminology. Hopefully someday soon I'll have time to find a good tutorial on how to use those command line tools. They definitely look to be great potential solutions!
- 4 replies
-
- convert
- trace images
-
(and 3 more)
Tagged with:
-
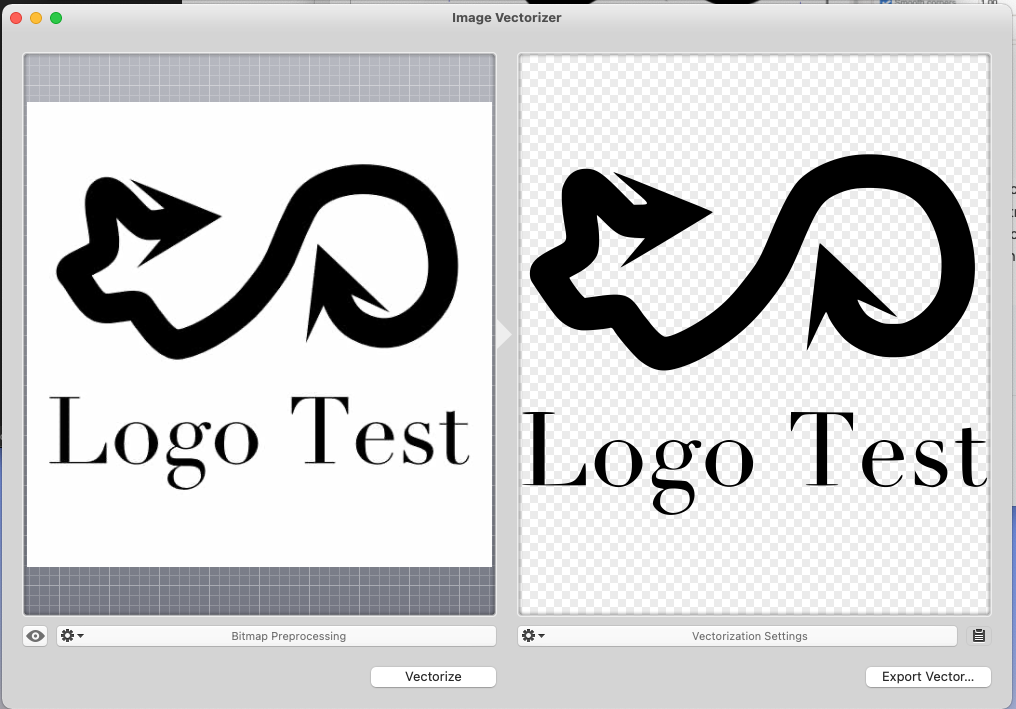
I was doing some research today, looking for a low cost or free solution to create vector files from png & jpg files on the latest Mac OS, and one that works with Designer. I thought I'd share my results, as some of the most recent recommendations I could find on this seem to be a little out of date. I've especially seen this list a few places, but a few of the options there seem to be obsolete now: I should probably mention I'm using a Mac on Monterey (12.2.1). I will not be using this to make vector paintings out of photos or anything like that. I occasionally need to convert clients' logos from whatever low-res png or jpeg they have available to vector, that's my main use case. I also sometimes need to convert hand drawn sketches. I tested using a 250x250px and a 500x500px version of this logo, designed to have lots of thin pointy bits that tracing software has a hard time with: What didn't work for me (Obsolete, couldn't download, too expensive, etc): Potrace - An old script? command line tool that many other software apps seem to use. I'm pretty good with geeky stuff, but using command line to do this was a bit over my head without help, and the links to tutorials that I tried on their page are defunct now. DragPotrace - downloaded from the Japanese page linked. Even though the MacOS version they offer is from 8/2021, my OS wouldn't let me install it. Intaglio Vectorize - I wish I could try it, but the developer seems to have closed up shop. The links provided elsewhere here take you to a site with the correct name, but I couldn't get to any kind of software info or download screen. Just a bunch of blog posts. Super Vectorizer - Chrome wouldn't allow me to download the free trial (came up with a security warning of some sort), so nope. Autotrace - no updates on that page since 2004. I didn't see enough info to make me want to try it. Vector Magic - downloaded and used their trial successfully. It looks great! But it's too expensive for my needs, and the free version doesn't give you anything usable (understandable, of course). Honorable mentions: Photopea.com (free) - I wasn't too interested in the online converters. I didn't want to create an account for something I would only use occasionally, and I don't want to go uploading my clients' logos to a bunch of websites without figuring out terms and how they would store them. That said, Photopea looked promising so I tried a test logo. The results were pretty poor with the low res photo, high-res was ok. Couldn't copy and paste into Designer, but exporting as svg brought the nodes in for me. Possibly worth a try if your project doesn't have a bunch of text with small lines? Vectornator (free) - I really wanted this to work, but the trace results were pretty terrible on the low-res version, and not too great on the high-res version of my test logo. Copying and pasting just brought the image into designer, no nodes. That said, it did work and it may have done a better job with something like a photo or a graphic without text or thin lines. It's also free and has lots of other features, so maybe worth a try? What did work: Inkscape for Mac (free) - I've tried the Inkscape route before, and ended up with a bunch of files (including XQuartz) on my machine and not much to show for it (couldn't get tracing to work well for me). So I hesitated to use it. But there's a new version with an actual mac installer. I tried the trace bitmap feature, and after playing with the many options I produced pretty good results from the low res logo using multiple scans and the Grays option. Couldn't get it to copy and paste into Designer. The svg I exported opened strangely, but with nodes available in Designer. Results from Low-res logo: Image Vectorizer ($4.99) - I really hesitated with this one. It's an old app, the website's copyright goes to 2015, and it hasn't been updated in the app store for 6 years. But I saw lots of good mentions here on the forum, so I thought I'd try it. It worked! Quick and easy, 2.5 MB (super lightweight), and no problems running in Monterey so far. The higher-res logo looked pretty great on the default settings. Low-res results would take some tweaking in the settings and maybe in Designer. And there's a copy to clipboard button that allows you to paste into Designer, nodes and all. Works great! Worth the $5. Results from high-res logo: Bottom-line: Neither solution is perfect, so I'll still be very happy when Serif is ready to unleash their version on the world! Image Vectorizer is fast and easy to use and does a solid job. Inkscape does a much better job, but it's a slower process that involves some playing around to get things looking well. So for now, I'll probably use Image Vectorizer whenever possible for ease of use, and pull out Inkscape when an image is more challenging. Hope all this craziness helps someone!
- 4 replies
-
- convert
- trace images
-
(and 3 more)
Tagged with:
-
Thanks everyone! @h_d Thank you for the suggestions! That definitely points me in the right direction. @briff I haven't tried that tutorial. I'll see if I can find it. For reference, here is what I would say most people think of as a typical Bob Ross Tutorial where he paints mountains, clouds and happy trees. His show ran for 12 seasons from '83 to '94. From what I've seen, he seems to use the same techniques and colors every time, I think to make it easy to follow along. According to good ole Wikipedia, he used a wet-on-wet oil method (as h_d said) and one and two inch brushes and painting knives. And I did find a YouTube vid of a Disney background artist following one of his tutorials in Photoshop. It was a bit intimidating 😅 But also really great to see how she chose to follow along digitally. Looks fun!
-
Hello, I’m just wondering if anyone has any suggestions on how to digitally follow along with a Bob Ross tutorial? Every time I watch one I’m inspired to try something, and my instinct is to turn to one of my Affinity apps - Photo or Designer (even the iPad versions). But I’m not quite sure how to begin. I’ve used both programs extensively, but mostly for photo editing and drawing basic vector illustrations. Very little digital painting experience. I’m guessing I would probably use Photo, and I would probably need to set up a palette ahead of time and pick some brushes to match the techniques he uses. Has anyone done this? Any tips? Oh, and I do realize that digital tools will not be able match an actual brush and paint exactly. I just want to be able to follow along and do something similar for fun, not looking for perfection :-)