Search the Community
Showing results for tags 'AF-636'.
-
Hi, Love Affinity Designer. This is an issue when importing SVG files. In SVG, a common method for centreing text in a box is to use percentage values for X and Y attributes of the <text> element. The same method also uses the "dominant-baseline" attribute. See the small enclosed example to show the technique. It is unfortunate that SVGs that use these attributes do not currently import into AD correctly (but do import into browsers and Inkscape correctly). The text is not centred in the box at all. centre.svg It would be a useful enhancement to support these attributes. Perhaps this one could be quick/fairly easy to resolve, knocking another issue off the list?
-
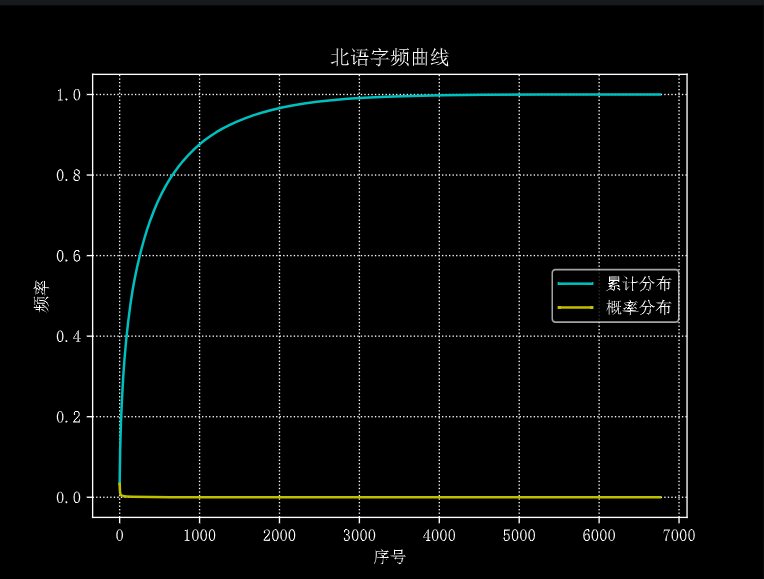
svg file displays properly on image management software Misaligned text in Designer 2.3.0 This is the svg displayed normally, and the Chinese characters are displayed correctly. Chinese characters overlap in Designer 北语字频曲线.svg
-
When importing SVG graphics into Affinity Designer that do contain text, the positioning of characters is all over the place but not how it should be. As an example I attached a SVG file of a graph generated by python and matplotlib. The graph should look like this But if opened in Designer it looks like this (original svg file is attached as matplotlib_graph.svg). The macOS file previewer and other programs have no problem displaying the file correctly. Similar things appear if I export drawings from Designer to SVG that do contain text. Here is an example Graph in Affintiy Designer: And corresponding SVG file as displayed with other Mac apps: By the way I'm using Affinity Designer 2.3.0 which should be the most recent version. I also attached the original svg files. Hope that helps. matplotlib_graph.svg affintity_svg_export_bug.svg
-
Hello, I am trying to modify a figure I made using a Python script, and affinity designer does not open the svg file well. All the text is stacked. I am on windows 10. I saved my figure using plt.savefig('figure_name.svg', format='svg') The problem is not the svg, as it is opening well in Inkscape. Any solution ?
-
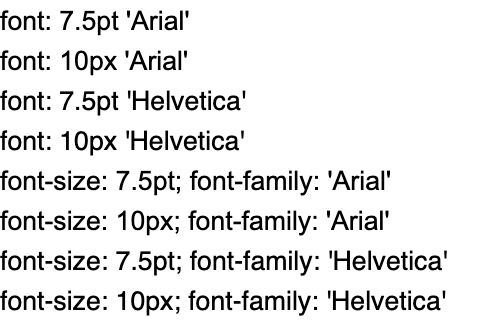
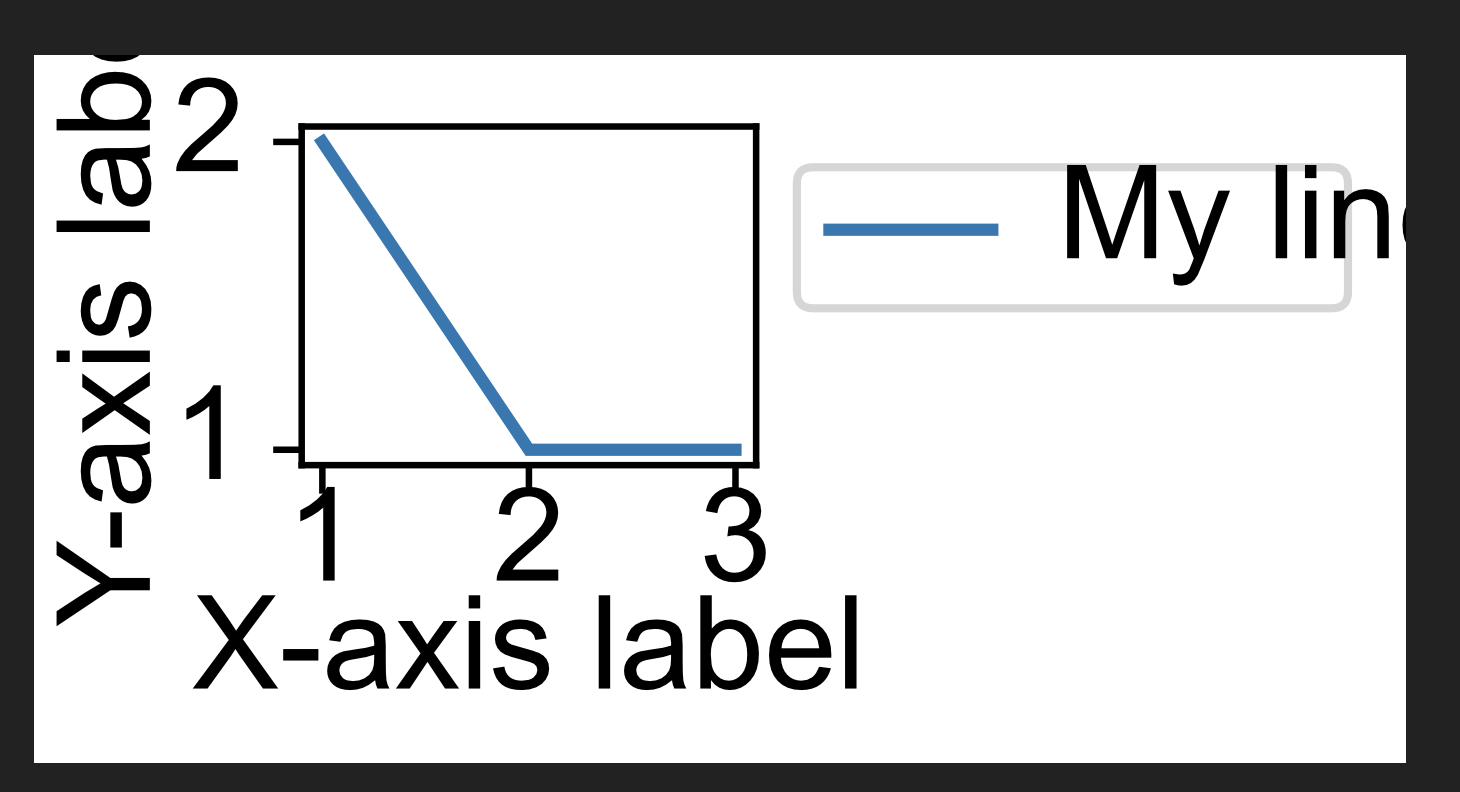
Description of bugs: Text in imported SVG documents is not rendered in the correct size or font family if the font was specified using the shorthand "font" property (eg "font: 10pt 'Arial'"), and font sizes seem to always be interpreted in points even if "px" units are specified. Use case: I like to use Affinity Designer to make manual adjustments to scientific figures generated using the popular Python plotting library Matplotlib and saved as SVGs. It so happens that Matplotlib writes font information using the "font" property rather than "font-size" and "font-family". Affinity Designer is fantastic but has long had issues with rendering text from SVG files created by Matplotlib, so I often end up having to either save the SVG text as paths (making it non-editable) or save my figures as PNGs and use Affinity only for arranging them. I know at least a few people who are currently using Inkscape (which doesn't have this bug) and would consider switching to Affinity if this issue were fixed. To reproduce: Open the minimal SVG file below in Affinity Designer and in a web browser. (See screenshots below; the one with consistent font sizes is from Firefox 106.0.5 and the other is from Affinity.) <?xml version="1.0" encoding="utf-8" standalone="no"?> <!DOCTYPE svg> <svg xmlns:xlink="http://www.w3.org/1999/xlink" width="200pt" height="125pt" viewBox="0 0 200 125" xmlns="http://www.w3.org/2000/svg" version="1.1"> <text x="0" y="15" style="font: 7.5pt 'Arial'">font: 7.5pt 'Arial'</text> <text x="0" y="30" style="font: 10px 'Arial'">font: 10px 'Arial'</text> <text x="0" y="45" style="font: 7.5pt 'Helvetica'">font: 7.5pt 'Helvetica'</text> <text x="0" y="60" style="font: 10px 'Helvetica'">font: 10px 'Helvetica'</text> <text x="0" y="75" style="font-size: 7.5pt; font-family: 'Arial'">font-size: 7.5pt; font-family: 'Arial'</text> <text x="0" y="90" style="font-size: 10px; font-family: 'Arial'">font-size: 10px; font-family: 'Arial'</text> <text x="0" y="105" style="font-size: 7.5pt; font-family: 'Helvetica'">font-size: 7.5pt; font-family: 'Helvetica'</text> <text x="0" y="120" style="font-size: 10px; font-family: 'Helvetica'">font-size: 10px; font-family: 'Helvetica'</text> </svg> To test compatibility with Matplotlib directly, here's a minimal Python script. The screenshots are again from Firefox and Affinity. import matplotlib as mpl import matplotlib.pyplot as plt # Export text as regular text instead of paths or using svgfonts mpl.rcParams['svg.fonttype'] = 'none' # Set font to a widely-available but non-default font to show that Affinity # ignores font-family mpl.rcParams['font.family'] = 'sans-serif' mpl.rcParams['font.sans-serif'] = 'Helvetica' # Make the figure 1in x 0.75in so that incorrect font sizes in Affinity are # very obvious (text will badly overflow). plt.figure(figsize=(1, 0.75)) plt.plot([1, 2, 3], [2, 1, 1], label='My line') plt.ylabel('Y-axis label') plt.xlabel('X-axis label') plt.legend(loc='upper left', bbox_to_anchor=(1, 1)) plt.savefig('matplotlib-demo.svg', bbox_inches='tight') System information: MacOS 10.15.7 on Intel Macbook Pro Affinity Designer 2.0.0 Turning hardware acceleration on and off doesn't affect problem No unusual hardware or software
-
Hi, There appears to be a bug in the SVG import process, specifically when using clones and applying scaling & translations. I noticed this following a change in how Matplotlib in Python exports SVGs - since this change, text characters end up on top of one another rather than being spaced apart when imported into AD. There are no problems importing into Inkscape, Chrome, etc. Here is a minimal example, with a lowercase L followed by a dash (the SVG file to recreate this is attached). This is how it (correctly) appears when imported into Inkscape. And this is how it appears imported into AD. The problem seems to lie in the application of x/y positioning to clones when importing into AD. When the paths themselves are scaled (in this example by 0.015625), the X offset is applied before the scaling rather than after, meaning the X offset of the characters is 0.015625 times what it should be. Everything is fine if the "x" value is replaced by an equivalent translation. # This doesn't work <use x="27.783203" xlink:href="#DejaVuSans-45"/> # This works, replacing the "x" argument with a translation <use transform="translate(27.783203 0)" xlink:href="#DejaVuSans-45"/> More discussion related to this issue can be found in this thread. Thanks!