Search the Community
Showing results for tags 'weight'.
-
I would like to use the colour picker to sample the appearance (style) from an object on the canvas, which it should apply to the objects I have selected. To me that's easier than copying objects and pasting styles. The reason for this is that I can change the selection and then switch to the eye dropper rather easily. It's a workflow many of us have been using in Illustrator and when I switched back to Illustrator after having used designer for a while, I feel like I am missing out on this in Designer.
- 3 replies
-
- colour picker
- stroke
-
(and 3 more)
Tagged with:
-
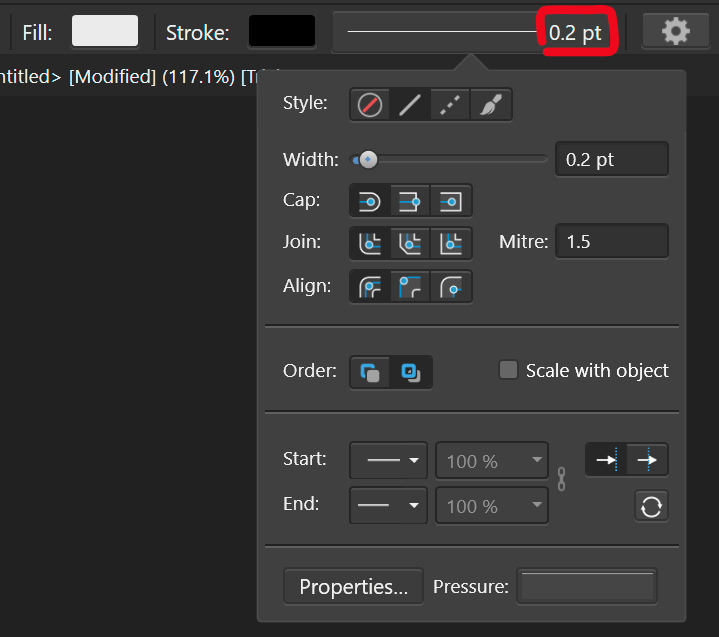
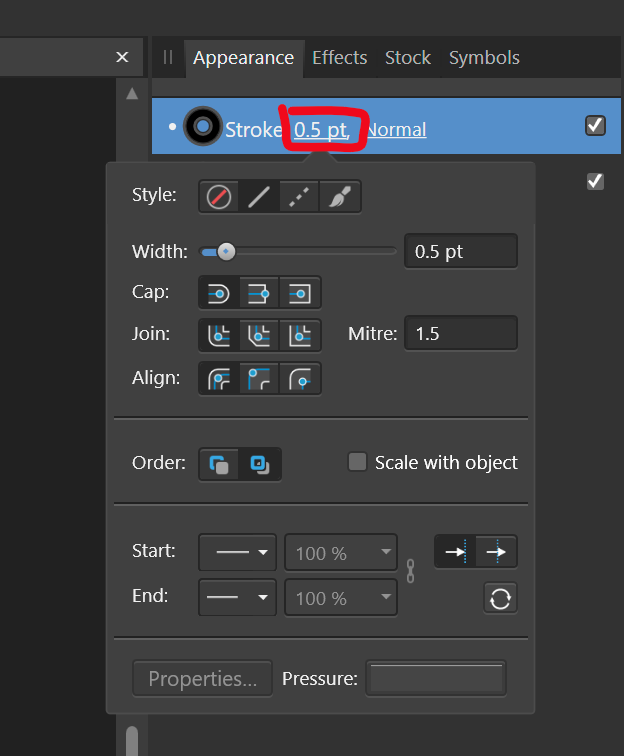
Problem Currently, changing the stroke weight is a two step process, where you first have to click to activate the dropdown to actually change the settings. There is plenty of space in the UI to access the stroke paramter directly, see below: Stroke settings.mp4 Proposal Therefore, I propose to make the parts of the UI that display the stroke size (highlighted in red) a value box. That way, it takes one click to change the settings. When doing so, the dropdown should still be displayed to get access to the additional settings. I could even see the stroke preview box becoming a slider (just like you can click drag on top of text boxes for feather and opacity in the pixel persona), because it wouldn't hamper its ability to serve as preview pane: Stroke settings slider.mp4 The stroke weight settings need to be accessed more than the other stroke settings and it is much quicker to input the size directly and avoids mousing over to the other input box. I also find it annoying to see the value that I want to change being displayed, with no immediate access to it.
-
I created a Word document with a lot of different monospaced fonts so that I could compare them. I then tried to use some of the same fonts in Affinity photo, but found that the weights were nothing like the weights displayed in Word. For instance, Cascadia Mono SemiBold and Cascadia Code SemiBold are not even offered as options in Photo (only regular and italic are offered). Meanwhile, ordinary Cascadia Mono is much heavier in Word than in Photo, where it is little more than lines, rather than shapes. What is going on?
-
Here's something to consider to enhance UX on Affinity products: Current situation: Currently all objects have 2 ways to be rotated: the blue handle at the top of the bounding box via hovering near a corner handle. Currently there exists no way to adjust a shapes Stroke attributes directly on the object itself. Idea: Remove the rotation functionality, since it is redundant, and turn the top handle into a UI control for setting Stroke weight, or perhaps a pop-up for any number of Stroke or even Shape attributes, DIRECTLY on the canvas object. Benefit: Working directly on the object and not having to rely on palettes makes the workflow much smoother and quicker, specially on mobile devices with smaller screens, where physical size is still a limiting factor, as well as for editing while in full screen, hidden studio palette mode. As professional creative apps transition into a multi-touch and stylus enabled operating systems (iPad Pro, ahem), users will be expecting to interact with objects directly on screen, not via abstract palettes. This setup will be friendly for Pencil input. However, this same directness of on-canvas edibility while on limited screen real estate is of benefit on current laptop workflows as well with traditional mouse and Wacom0style input as well. Thanks for your consideration.
-
If I have live text and I add a stroke I get the old football shapes inside small interior holes of the letters/numbers. But only when I hit a certain stroke width, before and after that magical stroke weight it is good. ????? The images attached is a stroke with 14pt (good) 19pt (BAD!!)