Search the Community
Showing results for tags 'states'.
-
Using this for the first time this may be user error or misunderstanding, however I created and then broke down an illustration with a number of Groups and layers named for finding under Queries. These worked great. I then used these switched options to create captured states. I then needed to add another switchable option, created new content as both a Layer and a Group. Both will switch through Queries panel, but the new artwork will only turn on in my new "final" state (OUTPUTS) and unlike other captured states will not switch off when selected. So I assumed – Select the state you already have but want to remove new content from, switch off new query, update state. However if I click the final state, new layer switches on, but none of the updated states will switch it off. If I manually switch the query off it will then not appear again until I select my final state. I notice that the number of layers has not increased in the original states to match the number in the final added artwork - is this the issue? Shouldn't an update to a state capture all the content of the document? To get to the desired result again I had to recapture all 10 states – not great. But all states then contain same number of layers. ––––––––––––––––––––– AND… Is there a reason why you can't rename a query or captured state?
-
Suggested improvements to States feature: Ability to rearrange order of States. Ability to rename States. Ability to group States in names Groups. Ability to capture unique File/EXIF/IPTC data per State. Safeguard accidental deletion of States. Safeguard accidental update of States. Safeguard accidental deletion: the Add and Delete buttons for States are very small and very close together. The incidence of accidentally clicking Delete while trying to add a new State is very high. Delete has no confirmation and no undo. Options: relocate buttons or confirm delete or undo delete State using document History? Same problem with hitting Update when aiming for Settings. Metadata: layer States are effectively subdocuments/variants, which when exported often need specific amendments to metadata (eg: if a layer containing a cat is turned off, there should no longer be a metadata tag for 'cat' when exported). At the moment, the only solution is to mash metadata for all States together and then amend metadata manually when exporting them, as was the case before States were available. If States captured metadata it would be very useful. [As an aside, I would add editing tag metadata is currently difficult because there is a text justification and scrolling bug for that field creating abnormally large gaps between tags that constantly shift while typing, making it hard to proof-read tags for punctuation and spacing errors. Tags have to be edited in Notepad and pasted in because it is too difficult to type them directly.]
-
- affinity photo
- states
-
(and 1 more)
Tagged with:
-
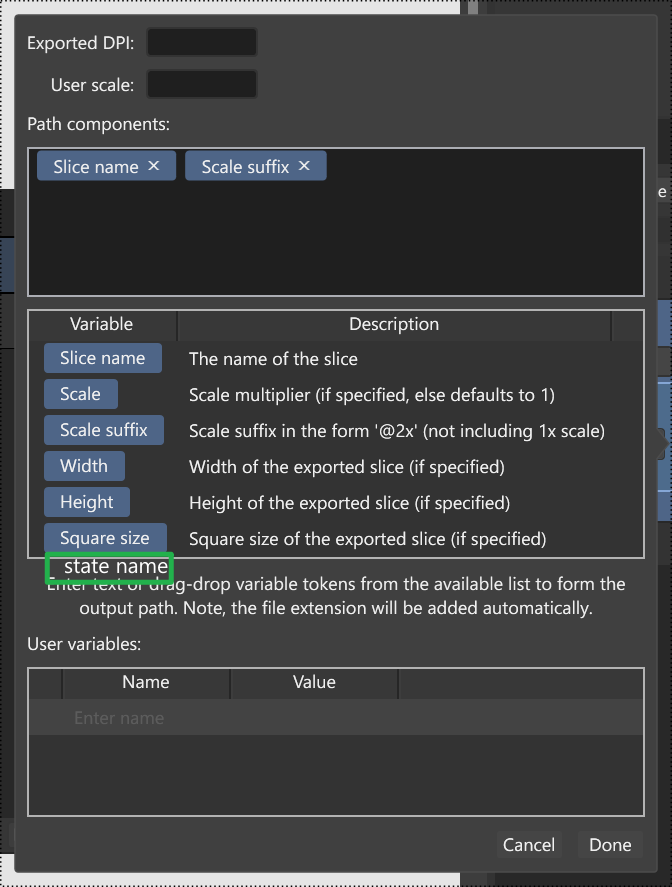
For those who don't know what is the states panel, you could watch the official video instruction by Serif. 1. the states panel in Affinity Photo could record the layer hide/show state of the whole document. It's also unspokenly useful in Affinity Designer. 2. the states panel existing in Affinity Photo can't be used when in Export Persona. If we could switch between various states when exporting, it will save quite a lot of time. e.g., this usage I mentioned in the past 3. adding built-in system variable in export-properties for quick referencing when configuring custom filename.
- 12 replies
-
STATES in Designer
Wojtek Sosnowski posted a topic in Feedback for the Affinity V2 Suite of Products
I cannot understand why STATES didn't make into Designer. I hope it will be implemented soon.- 1 reply
-
- affinity designer
- states
-
(and 2 more)
Tagged with:
-
When working on design presentations, I find it helpful to link in files, so that I can edit them and have the edits reflect in my presentation. This also allows me to keep the file-size manageable for large A0 and up posters. In Indesign, it is possible to change which layers are visible from linked Photoshop or Illustrator files. Thanks to this, I don't need to export five individual files that I need to manage separately. Each update to one file, means I have to relink multiple others (if I am not planning to overwrite them). So could we get the ability to change visibility states of linked Affinity files without having to edit the source file? A source file I have is 23 MB, whereas each of the exports is 10 MB as high quality JPEG (which is half the size of a compressed tiff). So this also helps reduce disk space.
- 1 reply
-
- visibility
- states
- (and 5 more)
-
I love Affinity products but there are still insufficient points. Please forgive me for appealing the missing features I really want. State Previously known as frames, states are used for animation purposes. They are also used for defining behaviors in cases of symbol buttons like Up, Down, Over (changing the visual style of buttons on click, release, and hover with the mouse). Common examples of symbol with states are buttons, checkboxes, and animated toggle buttons. These symbols need to change when users interact with them by tapping or hovering over them. Currently Adobe XD has this feature recently. I believe "State" must be essential for creating our design mock-up soon. Auto kerning option for text Kerning involves adjusting our typography to look right rather than creating mathematically equal spacing. Though we can set them one by one manually, it's difficult to do with a large amount of text. On the other hand, I can see this feature is only available in Publisher. This must be also essential in Designer. Thanks and regards, Naoki Matsuo
- 3 replies
-
- affinity designer
- font
-
(and 3 more)
Tagged with:
-
I appreciate that Affinity Designer has symbols, but the feature is still very bare bones. To make it more usefull in case of. f.e. interface design, symbols with states would be very helpful. Usecase Design a navigation with highlighted items. You don't want to have a single navigation symbol for each state. Instead you want to design your navigation once and reuse it in all the subpages of your interface, ensuring a consistent style across your project. Solution A The user can define states in the symbol. This could be an initial, hover and active state for a button. Or the active items of a navigation. When using the symbol, the user can select the state of the symbol. (See Photoshop with layer compositions in smart objects, or Sketch) Solution B The user can create layers and folders in the symbol. The visibility of these layers can be toggled when using the symbol. In the case of a navigation, the user can create an active state for each navigation item. When using the symbol, he only makes the current active item visible. (See Gravit Designer)