Search the Community
Showing results for tags 'shapes'.
-
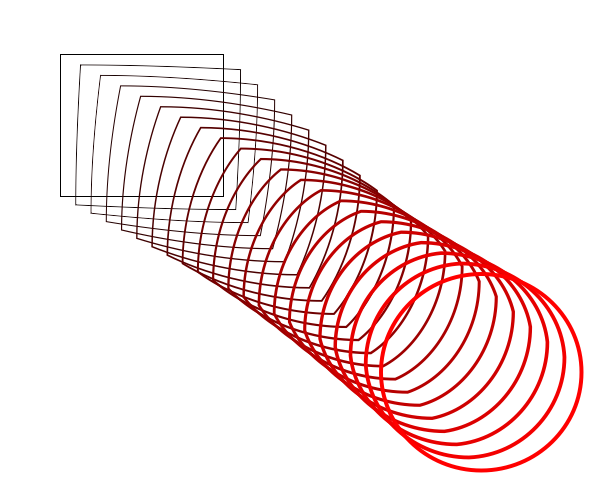
Good morning everybody, I am finding another thing that seems to be missing from Designer which I use an awful lot in CorelDRAW and which is kind worrying to me unless maybe I'm missing something. In Corel I have a blend tool. I believe Illustrator has the same thing though I don't use Illustrator. It allows me to create two objects and blend them together. This is particularly useful for creating interesting drop shadows and so on. Is there really no way to do this in Designer? I'm attaching a screenshot to show you what I mean. Corel allows me to choose which aspects of each object interact with one another. Hopefully there is some way of doing this or it will be added as it seems like a very important tool to me. Thanks very much and let me know! Phil
-
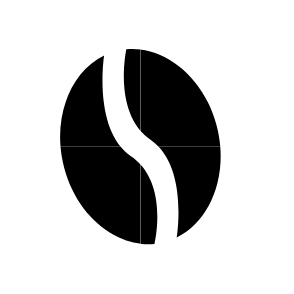
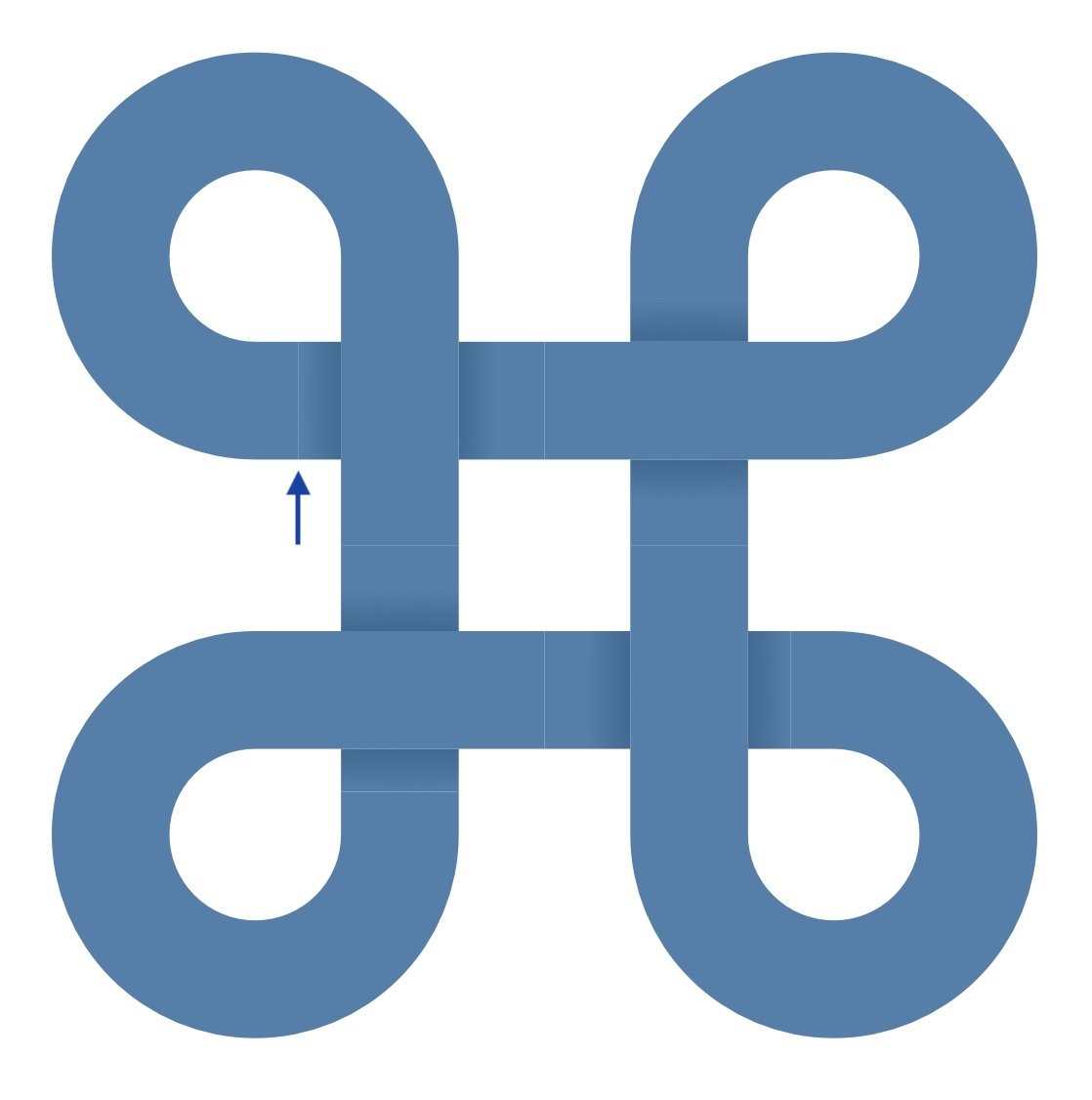
There are lines on borders of shapes. There is no stroke on objects. I know that I can turn off anti-aliasing, but then shapes are rough. These lines are visible even after exporting to raster or vector. I had this problem even in V1. I didn't find on Forum other solution than anti-aliasing. Is there any way to get rid of these lines without manually cover tens of these coffee beans by other whole shapes? (It is a pattern so I can't use whole beans. I can't add them together too, because most of them disappearing.) It is really annoying...
- 23 replies
-
Introducing a colossal vector shape bundle for Affinity Designer, featuring banners, badges, labels, shields, speech bubbles and more – shapes for any project! >>SEE IT NOW!<< This comprehensive vector shapes library for Affinity Designer is the perfect addition to your design tool kit! Read on to find out why… Affinity Designer comes equipped with the square, rectangle, circle and other basic vector shape tools and these have become the designer’s go-to, speeding up the design process (just imagine if you had to draw each circle by hand?!). This massive shapes bundle builds on the idea of ready-made vector shapes, supplying those most commonly used by designers and digital illustrators in one comprehensive shape bundle, which will save you time, again and again. What can the vector shapes be used for? Most product packaging, brand designs, catalogs, magazines, book covers, giftware designs and websites use simple shapes as part of digital designs and illustrations. These might promote sales, highlight import type, show off a logo or form an integral part of a wider design. Our shape library is useful for all of this and more. If you frequently create any kind of digital design then this massive bundle will become an indispensable addition to your design arsenal. Why vector shapes are so versatile: Easily add patterns, textures and gradients. Adjust the edges using brushes. Add shadows and other effects in seconds. Scale to any size without loss of resolution. Round the corners. Edit and re-shape by adjusting nodes. Warp non-destructively. They’re also compatible with other Artifex Forge products! To buy equivalent shape packs separately would cost $70+ Get the bundle today and arm yourself with this indispensable tool kit at a bargain price! The Essential Shapes Library features the following handy shape packs (supplied as Affinity Assets): Decorative Label Shapes – For logos, packaging design, and more. Simple Badge Shapes – Ideal for flashes, labels, logos, editorial design and more. Banner Shapes – Including classic banners and scroll banner designs. Cloud Shapes – A range of simple cloud shapes – use them for flashes, logos and packaging design. Shield Shapes – Perfect for logos, branding, packaging design and more. Splat and Splash Shapes – Good for creative-themed designs. They also make great flashes. Sunburst Shapes – Perfect for backgrounds and retro designs. Use for big impact! Tag and Label Shapes – Great for giftware, packaging, festive themes and sales graphics. Painted Shapes – Add a hand-made aesthetic to designs. Rough/Torn Edge Shapes – Ideal for digital scrapbooking, rustic or grunge-themed designs. Speech Bubble Shapes – Classic speech bubbles and thought bubbles. Amorphous Shapes – Quirky shapes with a liquid-like quality – ideal for packaging, editorial design and branding. Leaf Shapes – A range of simple leaf designs. Bonus Assorted Shapes – Handy shapes which could not easily be categorized. …Along with a set of instructions! >>GET OUR HUGE SHAPES LIBRARY NOW!<<
- 2 replies
-
- assets
- affinity designer
-
(and 1 more)
Tagged with:
-
Hi, what are the chances to receive the option to export Vector shapes into Shapes for Apple Motion? This is a option I would love to see, which would push me away further from Adobe Illustrator. We create most of our Logos in Illustrator and run a script to export the vector shapes for Apple Motion. This would be a great feature for motion graphic artist that use Apple Motion! Thanks
- 89 replies
-
- Script
- Apple Motion
-
(and 2 more)
Tagged with:
-
Hi, I've been using the Affinity Software for 5 years now, mainly for creating everything print and web making Publisher and Photo my main tools of creation. In fact, I use Designer for one thing and one thing only, being able to use the excellent "Corner tool" to for example triangles as Publisher has no way of letting me do this. Yes, Publisher has a good way to have corner radius on both rectangles and stars but no way to have it on shapes like triangles, diamond, trapezoid and so on. In fact, with Designer one can use the "Corner tool" on ALL the shapes which, in my mind, makes it a real power tool. I know that having all three products in the suite allows for creating a triangle in, for instance, Publisher, then switch to Designer and use the radius tool and switch back but having the "Corner tool" within Publisher would make this kind of work effortless. I'm all for differentiating products but I think that users should not be forced to buy for example Designer just to be able to have border radius on shapes other than stars and rectangles. Don't get me wrong, I would buy all three products in this really high value and excellent suite even if I only needed one of them just to support Affinity, but for me - Publisher and Photo cover just about all my production needs and in my mind Designer are more a tool for artists. So, to make Publisher perfect, include the "Corner tool" from Designer in the toolbox pretty please //Bo
- 2 replies
-
- affinity publisher
- corner tool
-
(and 1 more)
Tagged with:
-
● Full version: https://fircyk.gumroad.com/l/mold Free version: (just put 0 in the price box) https://fircyk.gumroad.com/l/moldfree ● Unlock endless design possibilities with versatile set of shapes and patterns, perfect for adding that extra flair to your graphic designs. Benefits: Time-saving: The availability of pre-designed shapes and patterns can save designers a significant amount of time that would have otherwise been spent creating them from scratch. Increased creativity: By having access to a wide range of pre-designed shapes and patterns, designers can explore new design possibilities and find inspiration for their work. Professionalism: Using high-quality pre-designed shapes and patterns can help to elevate the quality of a designer's work, making it look more polished and professional. Flexibility: The ability to easily adjust and modify pre-designed shapes and patterns can give designers more flexibility in their work and allow them to experiment with different styles and looks. Consistency: By using the same set of shapes and patterns throughout their work, designers can create a consistent and cohesive look across different projects, which can help to build their brand identity. What is included: + 144 PATTERNS & SHAPES 144 artboards with a variety of shapes intended to facilitate simple editing. Easy customization in the software. Because the basic tools are utilized in the open file, specific tool modifications can be applied to each design. File Formats: Affinity Designer Open File (144 Artboards) SVG Exported Single Files EPS Exported Single Files PNG Exported Single Files (+Retina Ready) Proportions: Artboard Area: 1280x800 (16:10 ratio) + DIGITAL SURFACE TESTER By utilizing the symbol function and working on a single layer, it is possible to apply modifications to any available surface or mockup simultaneously. Medium Types: Instagram Posts Facebook Screen Website + PRINT SURFACE TESTER The functioning is identical to the "digital" version. The actual dimensions of stationery mockups are maintained. Medium Types: Stationery(Business Card, Leaflet, Notebook, Letterhead, Label) Leash T-Shirt Pen Cup Mug Envelope CD Flag Holder Bag — Comparison of full and free versions: Full version 144 Shapes&Patterns Digital Surface Tester Print Surface Tester Free version 55 Shapes&Patterns Digital Surface Tester — Free version: https://fircyk.gumroad.com/l/moldfree Full version: https://fircyk.gumroad.com/l/mold – Happy Designing! – More free resources: https://fircyk.gumroad.com/l/gridderfree https://fircyk.gumroad.com/l/dimensions https://fircyk.gumroad.com/l/fontslistfree https://fircyk.gumroad.com/l/logodesigntoolkitfree https://fircyk.gumroad.com/l/typescalefree
-
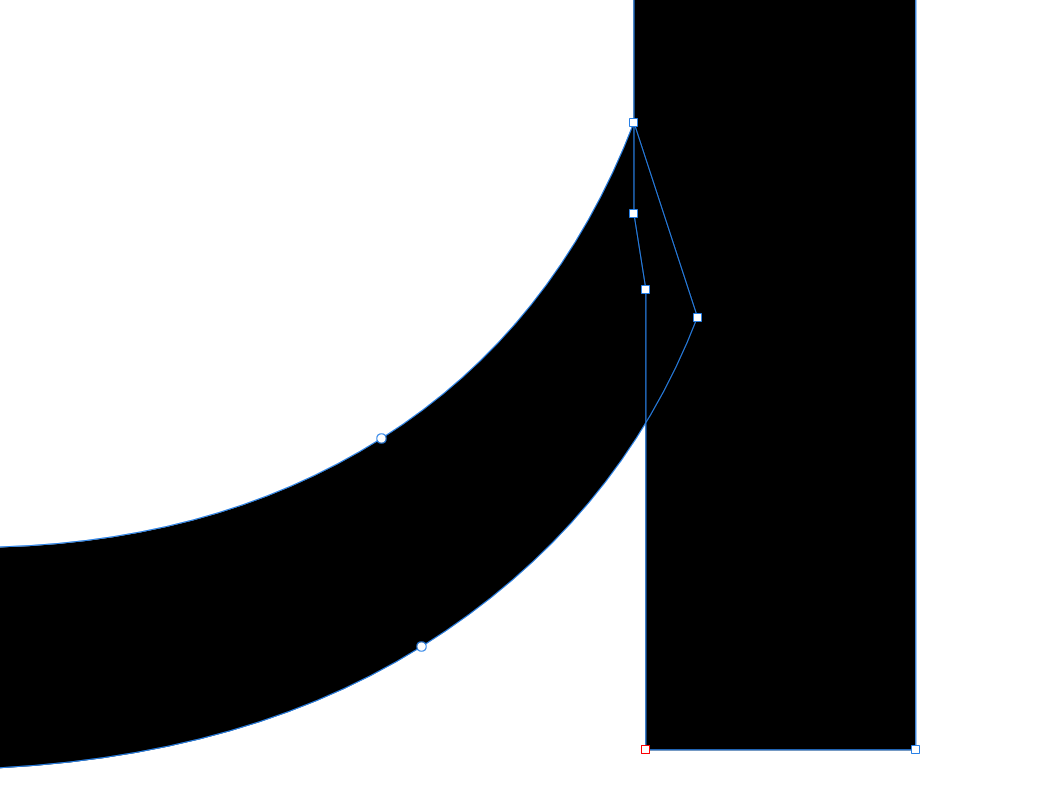
Mind the gap! Is this a bug or is there a way to avoid gaps between combine shapes? I was practising with the Shape Builder Tool and separate pieces have a visible gap (in app and exported). Gradient pieces have a different fill. Vertices and gradient are snapped in position. I "could" add a tiny edge to shapes to fill the gap, but that workaround does not work well in all cases.
-
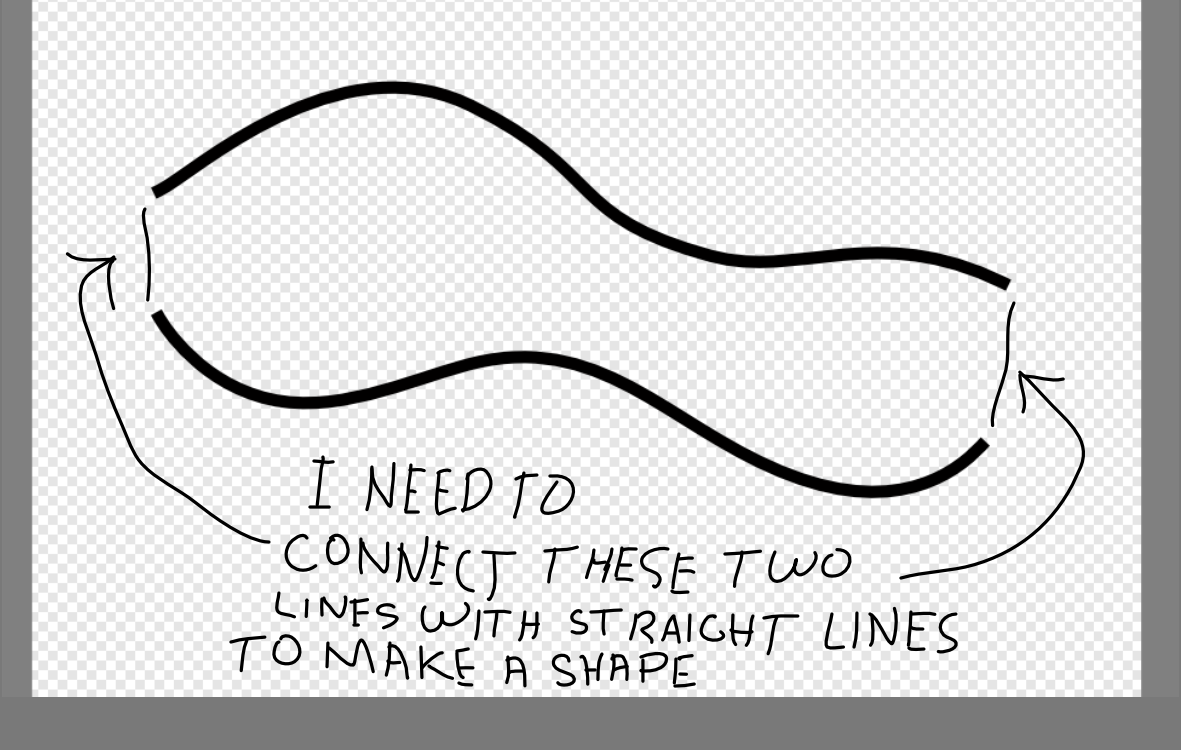
I'm stuck on a project trying to make a single shape from two separate lines I made with the pen tool. I drew two independent lines with the pen tool, and I connected them with two more lines at each end, now I want to make a single shape that I can fill, but after drawing the two lines to connect the first two lines, I can't fill the area because I need to make a single shape so I can fill it. How do I make those four lines into a single shape?
-
In this tutorial I show you how to create windows or blinds from scratch and use them to create a more dramatic photo. I use shadows, shapes, blur, blend modes, gradients, perspective and more. I originally saw this done in photoshop, but they were selling the shadows, while I am showing you how to make them yourself. https://youtu.be/ceUU7V6lIfY I also did an iPad version. the link is in the desktop video.
-
- affinity photo
- photo manipultion
- (and 6 more)
-
Just like the title. My document is new, object is new. I even reset the rotation angle of both the objects and canvas to make sure they are square. The problem only happens occasionally for certain zoom levels. Original System: Lenovo Legion Y540-15IRH i7-9750HFRAM 16GBNVIDIA GeForce RTX2060Windows 11 Home 22H2 22623.1028Windows Feature Experience Pack 1000.22638.1000.0
- 4 replies
-
- rendering problem
- lines
-
(and 1 more)
Tagged with:
-
Hello Affinity fam! I would like to start using these forums more often and share with you the pieces I'm creating. Here is my latest completed piece. I leave you the information of the piece below. Greetings and thank you so much! https://i.imgur.com/d52WZnm.jpg
-
Hello! I want to know how to blend points inside a shape, I often download things from Getty Images and have to modify it, However sometimes the shapes are very complex and create "Holes" inside itself, there is a way to control this points? On the example below, this is a simple letter A from the Montserrat family but it shows a clear example of what I want to do. Here the Letter A is not closed, if I move the curves points around it will create a hole on the letter, so I want to create 2 points on the straight line to merge then to the curved shape, then delete the points inside of the shape to not have them lying around. What is the best approach? Cheers!
-
It could be possible to have preset for the Equation filter as we have for Procedural? It is quite annoying to re-insert a formula every time when we open the Equation filter. We have to open a file where we have stored our equation and then to copy & paste it in the Equation filter. Waste of time...Much easier for us to open Equation filter and from the Preset panel we just pick it up. Maybe some basic Preset made by Affinty team will be welcome. (such as waves equation, shape equation, wobbly equation, and so on) Thx a lot.
-
-
Easily take Affinity Photo shapes to the next level. Don't settle for the default shapes this Affinity Photo beginner tutorial shows how to change the shapes and add effects (FX) and blend modes to create unique graphics. This is number 41 in my Affinity Photo Power Tools playlist. the link to this playlist is below. https://youtu.be/JZrGgtn3RAA #madeinaffinity #affinityphoto #affinityserif #tutorial #photomanipulation #graphicdesign #affinity #digitallyfearless #AffinityiPad #iPad #shapes #fx #3D #blendmodes
-
- affinityguides
- tutorial
-
(and 7 more)
Tagged with:
-
Hi! When I'm working on UI, I want to quickly copy and paste or replace selected nodes inside the same shape or another shape. I know I can do it with a compound object but it's a long process when you just want to isolate a group of nodes and turn them into a new curves path or paste/replace on another.
-
Observation In Affinity Designer there are multiple input options using the modifier key for shapes, these include: Holding shift to constrain to proportions (square, circle) Holding ctrl to scale the shape from the centre out Hold alt to ignore snapping Hold spacebar to move the shape (this is not in the tool description at the bottom of the window though). Shape and selection feature parity.mp4 Expectation However, in Designer, I may expect this to work for selection tools as well, whereas it currently does not. As you can see from the video, while using the same sequence of actions, there are things I expect to be able to do from using the shapes tool, that I cannot replicate with selection tools. Proposal My proposal for how it ought to behave is listed in italics below the observation of actual behaviour. Shift does constrain proportions (square, circle) This decision means you cannot use shift to add to a selection. In Photoshop, holding shift allows you to do both, first you hold shift to add to a selection (mitigating the need to reach to the toolbar for this) and after the initial click, you can release or press shift again to constrain the shape if needed. Shift constrain selection.mp4 Ctrl does not scale from the centre > it moves the selection with ctrl + LMB However, upon the initial creation of the selection window, with the selection drawn out, I don't see a reason why holding ctrl afterwards would not constrain the selection to be created from the centre. Alt does not ignore snapping > it subtracts from the selection (which is perfectly fine the way it is) Spacebar does not move the selection that is currently created This should be added to make more refined selections possible and to ensure continuity between the tools.
-
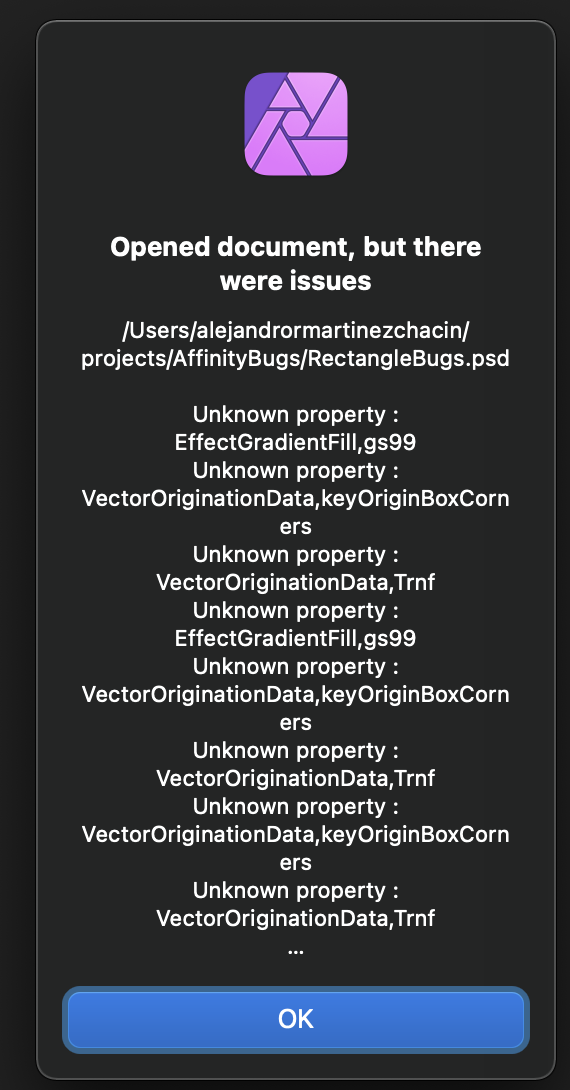
Received a PSD files, it happens to have box rectangles with uniform rounded corners, it might be related to that? Also gradient fills properties show up. Let me know if these are actually bugs I should be mentioning here? or is it to be expected for the time being while compatibility is being worked out? Latest AP, 1.10.14 RectangleBugs.psd
-
Hi, Im struggling to add points to paths I have made, In Illustrator you have the + & - tools to accomplish this. Is there a simple way in Affinity I'm sure there is a very simple solution to this,
-
iPad version Retro TV Pop-up Affinity Photo tutorial photo manipulation In this iPad photo manipulation in Affinity Photo, I create scanned lines and show a girl jumping out from a retro tv to real life. Halftones makes shapes and the pen tool are used. The link to the desktop version of this tutorial is in the description. https://youtu.be/j9qjXu0vqxQ
-
- photo manipulation
- halftones
-
(and 5 more)
Tagged with:
-
Retro TV Pop-up Affinity Photo tutorial photo manipulation. Desktop version. In this photo manipulation in Affinity Photo (desktop version), I create scanned lines and show a girl jumping out from a retro tv to real life. Halftones makes shapes and the pen tool are used. The link to the iPad version of this tutorial is in the description. https://youtu.be/EKR7IdFw6Os
-
Frosted Glass with Affinity Photo I saw an Adobe Photoshop tutorial similar to this, so I thought I would try it in Affinity Photo. It is a frosted glass look. https://youtu.be/411eLqLJXA8
-
- blend if
- blend options
-
(and 3 more)
Tagged with:
-
Double Click #26 of Affinity Photo Powerful Tools. Using double click makes it easier and saves you time. This is an Affinity Photo beginner tutorial and number 26 of the Digitally Fearless Power tools of Affinity Photo playlist. https://youtu.be/chftxH7U7To
-
- double-click
- groups
-
(and 2 more)
Tagged with: