Search the Community
Showing results for tags 'scale'.
-
I'd like to specify the exact size of some of the cog's parameters, but the context toolbar only allows me to work in percentages. It would be nice if I could enter the size of the object or, when editing, allow me to snap to existing objects so I can make sure they are the exact same size. 2024-03-30 13-16-21.mp4
-
I'm have a publisher page with multiple photo's (over 30) all in 4:3 but in multiple sizes. How do I give them all the same exact height in one transformation. I don't want to retype the size for all images.
- 57 replies
-
- affinity publisher
- scale
-
(and 2 more)
Tagged with:
-
Good morning, afternoon, evening (pick you fav.)! I'm working a —lot— with constraints. It's an incredible time saver. But not always… :( Lets say you've designed a complex element, using a lot of constraints, groups, subgroups, children, etc. All of this is perfectly working with constraints when you resize the element (wider or higher). But now, you need to change it's size for any of the many reasons that could exist. I really mean you have to —scale— up/down everything: texts, shapes, etc. At this moment, you —don't— want any of the constraints to apply. I've not found yet anything that would allow me to do this. Didn't found a shortcut to temporarily deactivate constraints. Didn't found an button to reset/remove —all— constraints of an element and —all— it's children. --> My only workaround (and I hate it), was to duplicate the element, and manually destroy all the work done (delete all groups, children, clips, set everything to one single level), and then apply a default constraint to all. My work is composed of a —huge— amount of elements, and the time lost to do the above is killing me :( Am I missing something? All the best
- 11 replies
-
- constraints
- scale
-
(and 3 more)
Tagged with:
-
I've noticed that applying any effects to live text is good until you change the font size. All the effects sizes stay the same even though I clicked the Scale Effects button in the places I could find, it still will not scale the effects added. SURELY, I'm doing something wrong.
- 3 replies
-
- scale effects
- effects
-
(and 3 more)
Tagged with:
-
Hi, I am designing some stickers for a car livery. I placed a render of the car in Affinity Designer, scaled it with the Measure Tool and now I have all of the stickers on the car with the correct size in mm. I need to have the stickers cut by a copy shop which uses Illustrator and I would like to copy all of my stickers into a file and send it to them in the correct size. The issue I have is that whenever I export a the PDF from Affinity and open it in Illustrator, none of the sizes are correct. Is there a way to have Illustrator keep the exact scaling from Affinity Designer? Thanks for any help anyone can offer.
- 8 replies
-
- affinity designer
- dimensions
-
(and 2 more)
Tagged with:
-
Hi everyone, not sure if this issue has still been raised. While opening large DXF files, it propose a scale different from 1:1. In the attached case you may notice a 1:2 scale. It had been set suddenly after original file opening. I create a rectangle with a specific dimension (let's say 600x450mm) When I convert it into an artboard, Designer scales accordingly to it's proposed scale, reducing the whole file half the original size (1:2 in my case). Is there a way to force 1:1 DXF-DWG file opening even on large files? Is there a max artboard size that forces to scale down large files when unable to fit them all? Thank you so much.
- 3 replies
-
- affinity designer
- dxf & dwg import & export
-
(and 1 more)
Tagged with:
-
I use drawing scales and dimension lines in DrawPlus X8 a lot and am currently assessing whether I can move to Affinity Designer. I have failed to find similar features so far. Are they hidden somewhere under new names, are they planned to be implemented in the future or are they simply missing from affinity products?
-
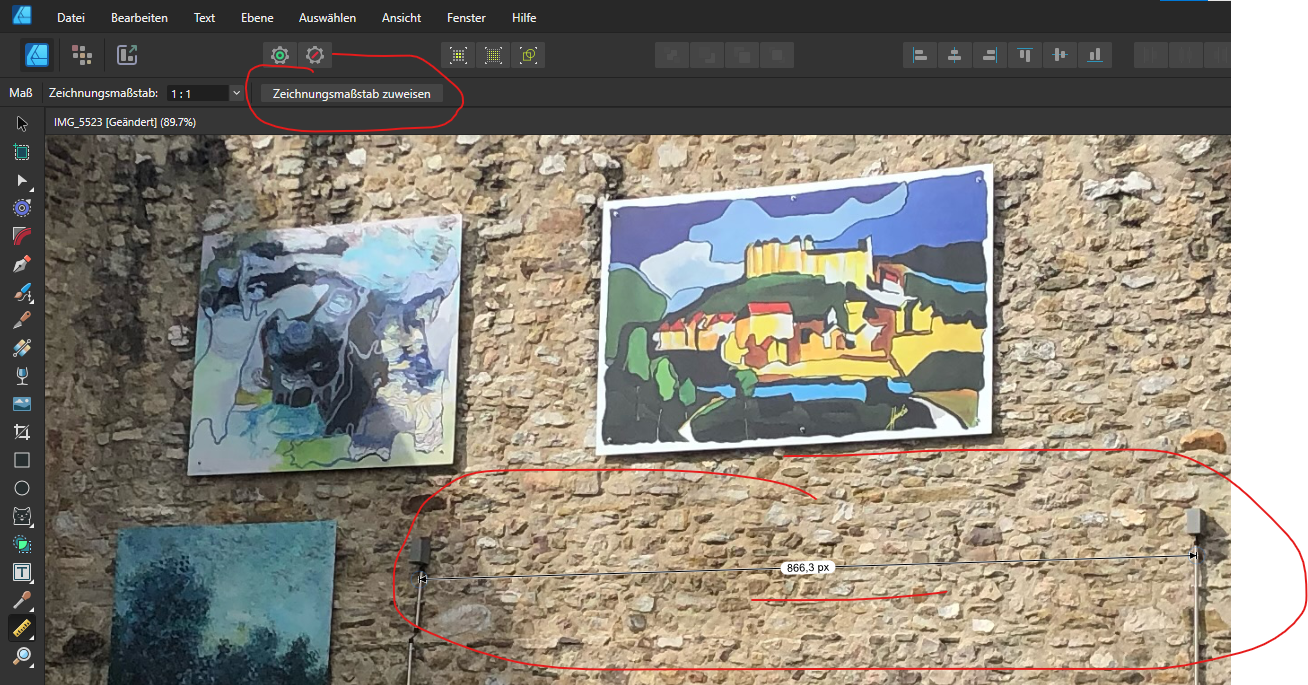
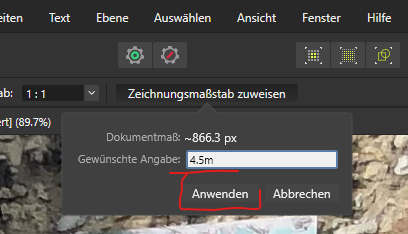
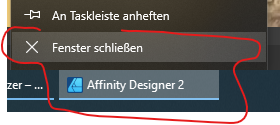
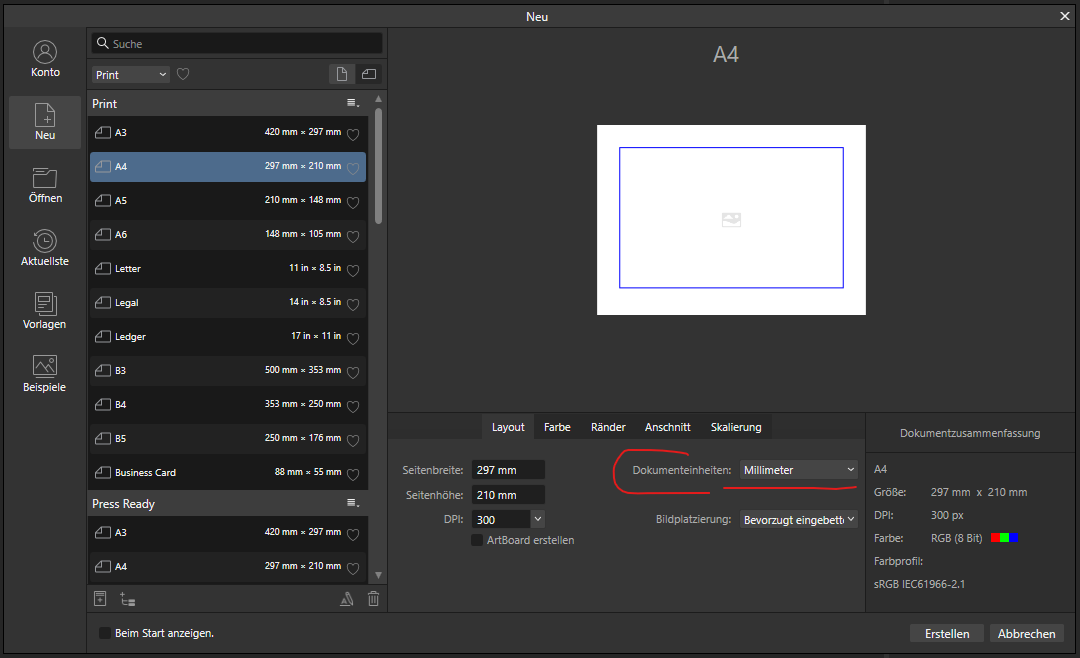
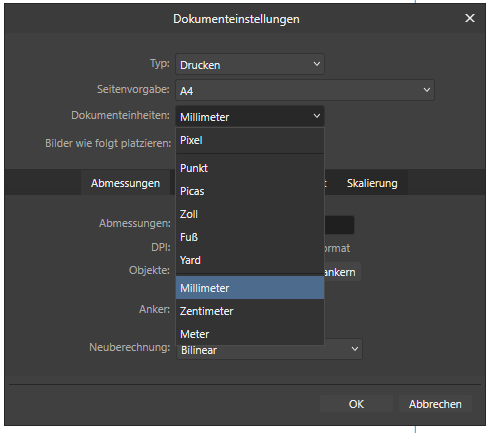
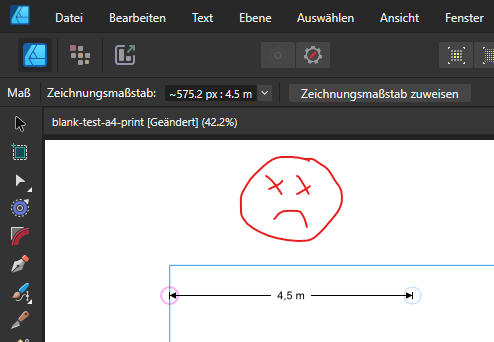
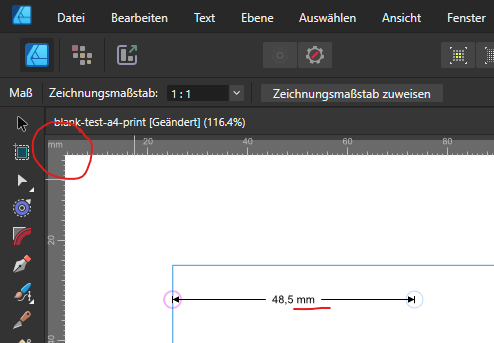
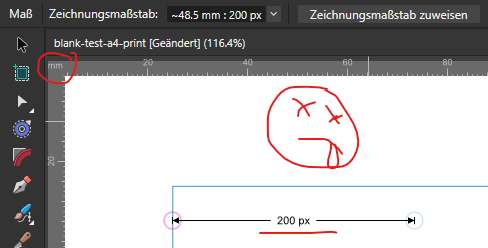
Hi, this bug happens constantly with the following file and new blank documents. IMG_5523.afdesign 1) I open a JPG in Designer -> save as .afdesign 2) Use measurement tool and measure a distance A/B in pixels 3) Open "set scale" dialog -> enter "4.5m" and click "Anwenden" The dialog closes -> the widget now shows the computed distance in Meters -> Designer freezes The app does not recover. If i try to close the app via taskbar -> "Fenster schließen" i get the Save dialog but can't click any of the three buttons. The dialog is also freezed - can't click or move it. Have to force shutdown via the taskmanager: This error happens in 100% of all tests. Regardless of hardware acceleration on or off. EDIT I found this weird context 1) If i try this workflow with a fresh blank DIN A4 document (file -> new -> preset print, DIN A4 document unit Millimeter) there is no crash. Can use the tool after setting the scale to "4.5m" and continue work. Tool now shows distances in calculated scale and Meters. Document and Scale units are both metric blank-test-a4-print.afdesign 2) Now in the existing document I change the document unit settings from Millimeter to Pixel After that i do the above workflow again: measurement tool, measure A/B, set scale -> OK -> Designer freezes Have to force shutdown Designer via windows task manager. 3) The same crash appears even without changing the document units to pixel. It's enough to set the the scale units to Pixel when the document units differ (Millimeters): Conclusion: the whole scale units conversion (Pixel to Meters or vice versa) breaks the app.
- 2 replies
-
- measurement
- scale
-
(and 7 more)
Tagged with:
-
Is there a way to scale corners proportionally without having to convert to curves? And why'll I'm at it, how about line thickness? Can that be scaled proportionally without expanding the stroke? Sorry if this has been answered before, it seems such an obvious thing to ask for but I can't seem to find it anywhere.
-
Hi, I created an A5 document and pressed Ctrl + 8. I expected that the document is shown in real size on my screen, But it is not. It is shown too big. See the photo attached to this post.
-
Can anyone help me how to randomize a bunch of object's position and scale for instance i wanna do a starred background with various position rotation and scale. In AI there is transform each command and you can randomize transform applied on objects. Thank you.
-
Hey guys, I was recently designing a brochure in Publisher and I was simply trying to scale a group but for whatever reason it was not working how I thought it should work. Example - I had 2 placed images, a vector curve and some copy and headline text in a group. I wanted to scale the group proportionally and make it bigger, but when I did so the images and the vector curve scaled correctly and the headline text and copy pretty much stayed the same size. No matter which way I tried to do this it didn't work...I just ended up doing this manually (scaling the text manually and separately even though the headline and text was in a group) not sure what I'm doing wrong but I hope it's a simple fix..... This seems like a basic thing to be able to do (works in Indesign haha) Thanks in advance.
-
Hey there, I am currently having an issue importing IDML files into Affinity Publisher that is bugging me a lot. I have been working on a document for quite some time now in InDesign and want to continue work in Publisher. So, I exported the file as IDML and imported it into the Affinity software. My problem is that all font sizes are wrong now. E.g. a text with 11 pt font size which fitted perfectly into its frame in Design will now not fit into the frame at all since the font size is way too big. Am I overseeing a conversion step or something? I would be thankful if you guys could help me out here Thanks a lot!
- 4 replies
-
- affinity publisher
- font
- (and 5 more)
-
Hi! How can I scale text boxes together with their contents (ADesinger and APublisher)? When I scale using the handles, only the box scales - the font remains as large or small as it is. Thanks for answers!
-
Hello At the moment it is not possible to scale a placed PDF with % always in relation to its original size. This is necessary if you work with scale plans etc. My request is to have a % number in the transformation tool to scale PDFs always to its original size, like it is already possible with pictures. Thank you.
-
Hello! This is a FYI request from an Android Developers view. I am an Android Developer and tried your program as a tool to export some PSD-file-mockups of a App-design. I really like the program so far with all its functionality and I do like the "export-persona". But one thing is really anoying. There is an option, when you export a slice, to choose what should be in the file-name. You can there choose the "scale-suffix" This puts an "@1x", "@2x", "@3x" in your filename to seperate the files in a really sufficiant way. This is a amazing on MAC where the "@X" suffix has a real use. BUT, when it comes to Android development this is a real pain. This is the error straight from Android studio: "Error: '@' is not a valid file-based resource name character: File-based resource names must contain only lowercase a-z, 0-9, or underscore" This means that I now have to go and rename all those files by hand, wich was something I wanted to avoid with exporting the files through Affinity Designer. There is an simple fix for this. Make a new suffix that is made for android without the "@" and it will be perfect. Thank you for your time! //Simon
-
Hi all, I have a document (with vector objects only) in Designer that happens to be approx. 7400 by 6200 mm in size. It is a map created with data derived from open street map and I didn't realise that it is that big until I wanted to export it to PDF. I created a slice with 3800 by 3800 mm in size in the export persona and exported it to PDF. The resulting PDF has the same dimension obviously. Is there a way to "scale" down the document on export so that the resulting PDF would be for example 200 by 200 mm in size?
- 2 replies
-
- export persona
-
(and 2 more)
Tagged with:
-
Hi, I'm trying to resize and scale the contents of an artboard that I duplicated. I've searched the forum but am only finding posts from people trying to do the opposite (expand the artboard without scaling its contents). In this post: https://forum.affinity.serif.com/index.php?/topic/15756-resizing-artboard-also-resized-layers-inside-of-it/?p=71554 MEB seems to suggest that using the Move Tool to resize an artboard will indeed scale its layers accordingly, while using the Artboard Tool resizes the artboard without scaling its contents. I've tried resizing the artboard with both tools but they both do the same thing (resize the artboard without scaling its contents). I've also tried using the transform panel but that also does the same thing. I've also tried using the Document Setup panel which does have options for changing size and scaling the contents or anchoring them to the page, but these options are greyed out and unselectable. How can I resize an artboard and scale its contents in one go? Any help on this would be much appreciated. Thanks!
-
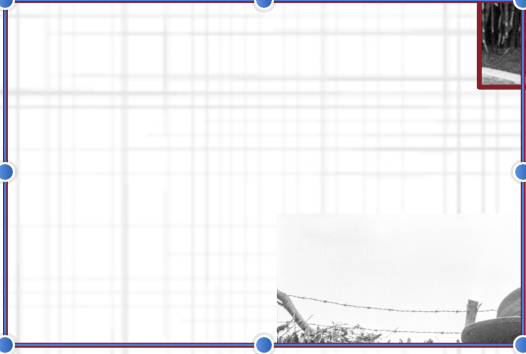
Suggestion that the Image Properties Scale to Max Fit actually choose in which dimension the image fits into the Picture Frame and then fit the picture into the frame in that dimension. Often the scale is performed correctly, but currently, the image often ends up partially "out of the picture" and partly invisible and partly in the Picture Frame. The result is that the user must often grab the image center and move it manually into position in that (one) dimension. Often that is all that needs to be done. In some cases one might have to resize and reposition. Three screen shots - one after scaling to max fit and the other after manually dragging the image into the center of the frame, and the third is the original image from the source document (it's just a tad wider). Oh, and just to note, in some cases, the "scale to max fit" to fix the image actually comes out larger in both x and y dimensions than the frame - but that's rare. I haven't been able to capture a screen shot of that yet. And here is a little background. I have two documents open - a source and a target. The images from the source page are copied and pasted to the target as a "group" - then the group has to be moved to a page and made somewhat centered by locking the aspect/relationships and dragging one corner of the group inward to fit a smaller page. During this action (making the group fit a smaller page), any source images that are not already marked with "scale to max fit" will be dragged out of their frames instead of staying intact within their frames (first screen shot shows this). This is why the target images sometimes need to be reset to 'scale to max fit' and centered into their frames. I'm making this a feature request/suggestion, but it may fall into the "bug" category...
- 12 replies
-
- image
- image properties
-
(and 1 more)
Tagged with:
-
Hi there, in designer for the iPad I have the option to scale with object, meaning my lines will scale with resizing. in photo I cannot find this option, or is there another way for this. henk brouwer
- 1 reply
-
- scale
- pen stroke
-
(and 2 more)
Tagged with:
-
I'm creating simple Bezier line drawings in Designer and exporting them as SVG files. When I import them into Carbide Create, a CAM app for running a CNC machine, the scaling is too small, generally by a factor of about 5.6. I can't just scale up for two reasons. The lines get choppy and the scale factor is not always exactly the same. I've tried a number of parameter changes to no avail. I have tried this process with iDraw and Inkscape, both export with proper scaling. When I import a Designer created SVG into either Inkscape or iDraw, I also must rescale the image although not necessarily with the same factor as Carbide Create. So, I suspect this is more an issue of how Designer is handling the SVGs.
-
Is there a way to scale a slice on export? I have a large equirectangular image that I want to feed into another application at the highest resolution it supports. When I export the slice, it is too large for the receiving application (max 16384 x 8192). I'd like to be able to scale it to that resolution from within Affinity Photo during export.
- 7 replies
-
- affinity photo
- windows
-
(and 3 more)
Tagged with: