Search the Community
Showing results for tags 'optimize'.
-
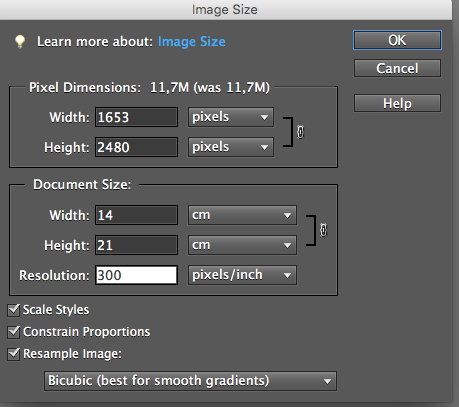
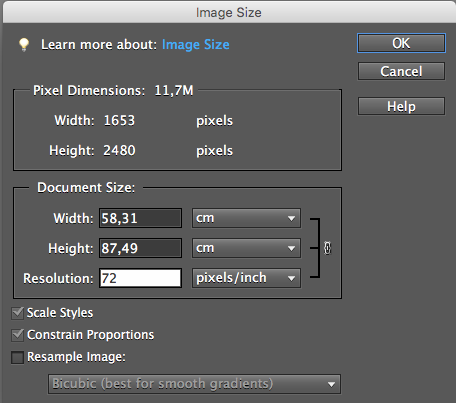
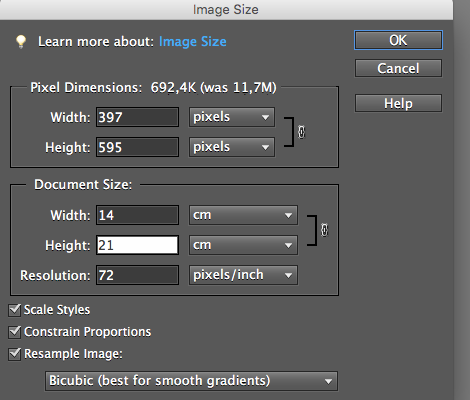
I am not sure whether this is the right forum for this, but I haven't found one feature which I have used often in Photoshop or even PS Elements, which is what I could afford. Anyway; if I make an illustration for print, I often want to make a copy optimized for web, but if I use Resize Image in Affinity Photo (on the iPad as well as on the iMac) I don't get an optimized result, only a copy which looks like one with poorer quality. Now, the way I learnt to do it in Photoshop, is as follows: 1. Open the Resize Image dialogue box and deselect Resample Image. 2.Resize image from 300 dpi to 72 dpi - image dimensions (Document size) increases in pixels or millimeters or whatever you choose. 3. Reselect Resample Image and set the desired dimensions and click OK 3. Choose Saw For Web, select location and save. Et voilá! You will have a lighter low res copy which will look just as sharp and pristine on the web as the hi res print version. (I'll attach screenshots to help explaining. Does this exist in Affinity Photo or if not, is it on the roadmap?
-
Know how like every filter in Affinity does this amazing live preview thing where you see what you're going to get before you commit to it. > LOVE THAT < Well, I was attempting to export an image ...in this case it was a GIF with a reduced color palette... What I was hoping to see, as I was trying to find the right size / quality-diminishing balance, was a preview of the export along with the estimated size. How cool would that be! Unfortunately, I had to export the file and then go see on the file system if what I got was usable. ...ick
-
Adobe Illustrator unifies multiple shapes that is identical(Symbol) into single data when export SVG. This makes SVG a lot smaller. Would be nice if you could implement this. Also an option for simplifying shapes will be useful like SVGO's Precision option or AI's Decimal option.
-
Hi and apologies for not using Affinity for a while now. Busy looking for work. Trying to again get off the Olde Adobe Reliance. An old workflow for JPEG web output I've always used, is a targeted KB size output, found (in CS6) under SAVE FOR WEB > OPTIMIZE [sic] TO FILE SIZE … Does AP have a similar feature? I can't find something you can dial in. Best
-
The SVG Export is very overloaded, overcrowded, ...extremly suboptimal. I'll give you an easy sample: Take the Union Jack from the Wikipedia. It has 522 Bytes. That's the code <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 60 30" width="1200" height="600"> <clipPath id="t"> <path d="M30,15 h30 v15 z v15 h-30 z h-30 v-15 z v-15 h30 z"/> </clipPath> <path d="M0,0 v30 h60 v-30 z" fill="#00247d"/> <path d="M0,0 L60,30 M60,0 L0,30" stroke="#fff" stroke-width="6"/> <path d="M0,0 L60,30 M60,0 L0,30" clip-path="url(#t)" stroke="#cf142b" stroke-width="4"/> <path d="M30,0 v30 M0,15 h60" stroke="#fff" stroke-width="10"/> <path d="M30,0 v30 M0,15 h60" stroke="#cf142b" stroke-width="6"/> </svg> Open it with Affinity Designer. Export it as SVG. It becomes 1528 Bytes. That nearly 3 times more. And the SVG code is just messy. Another sample: Take the Stars and Stripes from the Wikipedia. It has 899 Bytes This is the code <?xml version="1.0" encoding="UTF-8"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1235" height="650" viewBox="0 0 7410 3900"> <rect width="7410" height="3900" fill="#b22234"/> <path d="M0,450H7410m0,600H0m0,600H7410m0,600H0m0,600H7410m0,600H0" stroke="#fff" stroke-width="300"/> <rect width="2964" height="2100" fill="#3c3b6e"/> <g fill="#fff"> <g id="s18"> <g id="s9"> <g id="s5"> <g id="s4"> <path id="s" d="M247,90 317.534230,307.082039 132.873218,172.917961H361.126782L176.465770,307.082039z"/> <use xlink:href="#s" y="420"/> <use xlink:href="#s" y="840"/> <use xlink:href="#s" y="1260"/> </g> <use xlink:href="#s" y="1680"/> </g> <use xlink:href="#s4" x="247" y="210"/> </g> <use xlink:href="#s9" x="494"/> </g> <use xlink:href="#s18" x="988"/> <use xlink:href="#s9" x="1976"/> <use xlink:href="#s5" x="2470"/> </g> </svg> Open the SVG with Affinity Designer and export it as SVG. It becomes 13.925 Bytes! That 15 times more!! That caught my breath. Let's try something more complex: the flag of Portugal. (13.160 Bytes) And export it... Result: 53.139 Bytes !!! The files get fat and unreadable. That's totally unacceptable. And that were just simple samples.
-
The attached PNG when exported from Affinity Designer was 296 KB (303,788 bytes). The same image after opening and resaving from FastStone Capture is only 205 KB (210,820 bytes)
- 10 replies
-
- PNG
- Compression
-
(and 1 more)
Tagged with:
-
I'm attempting to optimize my website, which Google PageSpeed Insights says is lagging due to images not being optimized. I've also discovered a website, TinyPNG, that optimizes images. My initial tests have gone well, and I've noticed there is Photoshop plugin for TinyPNG. Does anyone have any experience with this plugin? Will it even work in Designer or Photo?