Search the Community
Showing results for tags 'justification'.
-
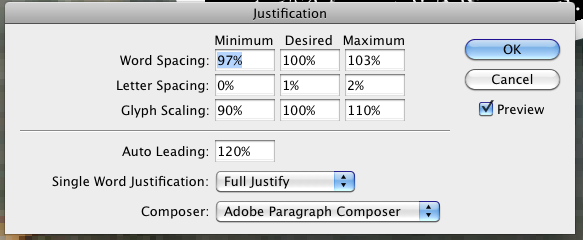
I have been using Affinity Publisher since it’s early beta version and it has pretty much completely replaced Adobe InDesign for me. In general I am super happy with all 3 Affinity products which have become the main tools for my professional work. There are though still a few issues where I unfortunately do not get the performance I've been used to from InDesign. One extremely important thing for me and other designer colleagues of mine is precise fine tuning of justified text. In InDesign you can adjust the justification settings to get a pretty much perfect text box without weird spacing and gaps between words. My colleagues and I have until now been unable to get satisfactory results using Publisher’s settings so I would kindly ask the Affinty team working on Publisher to take an extra look into this feature and try and get it up to par with what's possible in InDesign. Maybe we have all been doing something wrong though I doubt it because I have heard this complaint in the forums before. I am including a screenshot of the settings I have been using for years in InDesign which pretty much give perfect results every time. I have yet to find the same ‘magic’ formula in Publisher and until then this will unfortunately be a major issue for me. Thanks for looking into this
-
I'm new to Affinity Publisher and getting used to everything is a little overwhelming but I'm enjoying it. I'm laying out a bilingual edition of a text in which one language uses fewer words (by a lot) than the other, so when text fills the right page and there's a lot less text on the left page, I want to vertically justify the left page. This is working beautifully on the first page created from the relevant master, but for the rest of the pages when I select "vertical justification" nothing happens and when I check again, "top justification” is selected. If it matters, most of the pages to be justified end with page breaks. But this is also a problem on the pages that don't. Thanks so much for any help you can give me.
-
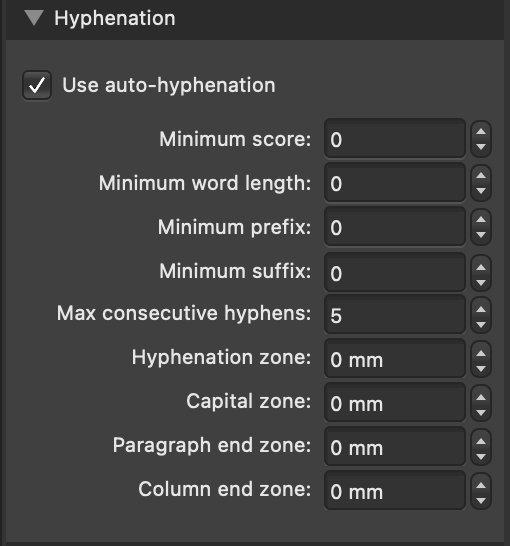
I have an ongoing issue with hyphenation in justified text. The spaces between the words are just too big. I have tried around with the settings and as you can see below, I have (for my knowledge) already set it to the maximum of hyphenation possible. All the playing around with the numbers changed nothing (made it worse occasionally). Is there a setting for like the "maximum space between words"? Finally I figured the problem may be with the Hypenation Dictionary. Maybe the program just hast too few options to hyphenate? But the affinity help page only directs me to the hyphenation dictionary which is already installed. Are there any other you know of? As you can see in the example text below, there are two paragraphs. In the upper paragraph there are some, very few words hyphenated, although I would wish the text to be way more compact, even with more separations. In the lower paragraph, there is none, although there are many suitable words. Like those, who consist of two different words itself: "Kultur-behörde, Kunst-vereinen, Kunst-halle", even seperable into Kul-tur-be-hör-de or something like that. Also city names like "Ham-burg" or "Düssel-dorf". I find the look of these texts very unprofessional, but find no way (can not even think of a ciscumstantial way) to solve that. Can You? Thank you! Kind regards :)
- 4 replies
-
- justification
- hyphenation
-
(and 2 more)
Tagged with:
-
I bought Affinity Publisher to typeset novels to a sellable (professional) standard. Right now I'm looking for tips on getting justified right and left margins to work. (Go easy on me if I haven't used precisely the right terminology. I'm not an industry professional typesetter. I'm a novelist who bought this software for indie publishing). Right now, I am preparing a children's chapter book for publication. The large font (13 pt) required for easy-to-read books comes with its own challenges. Right and left margins need to be justified. Any help I can get typesetting my book with justified margins (without gaping spaces in the middle of lines) is appreciated. Thanks.
-
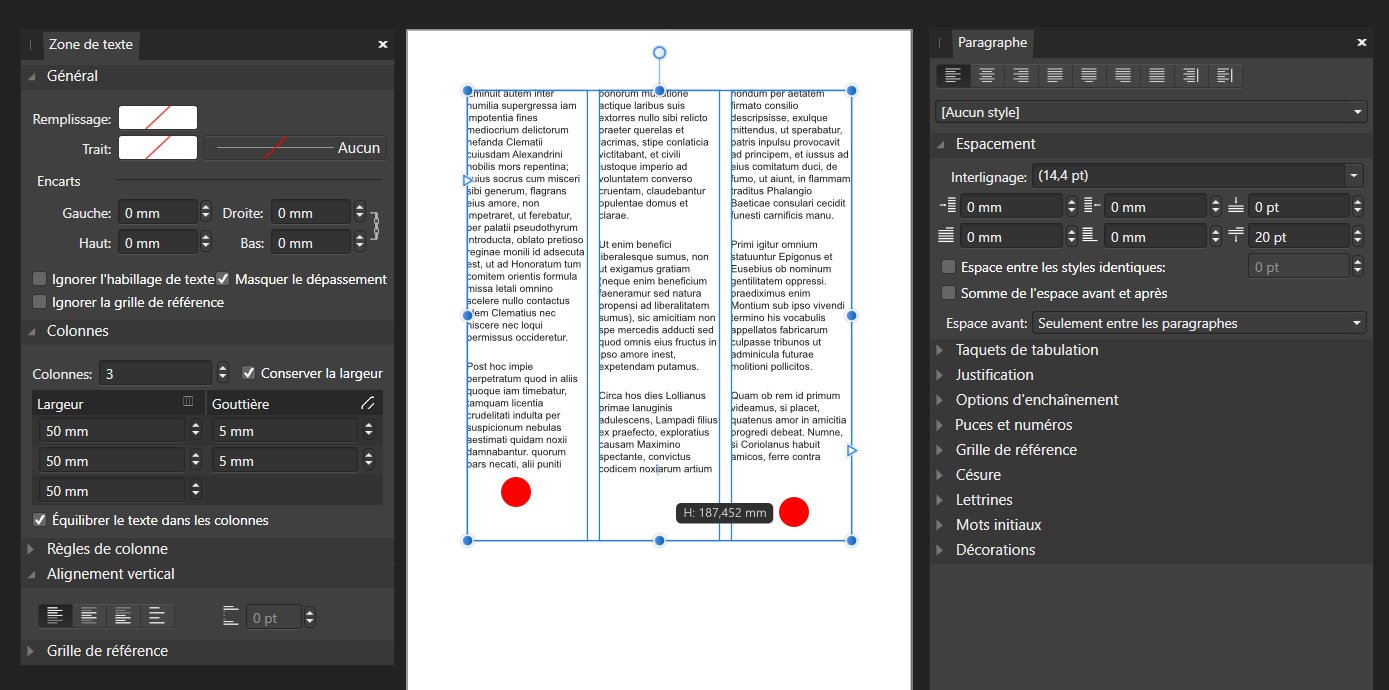
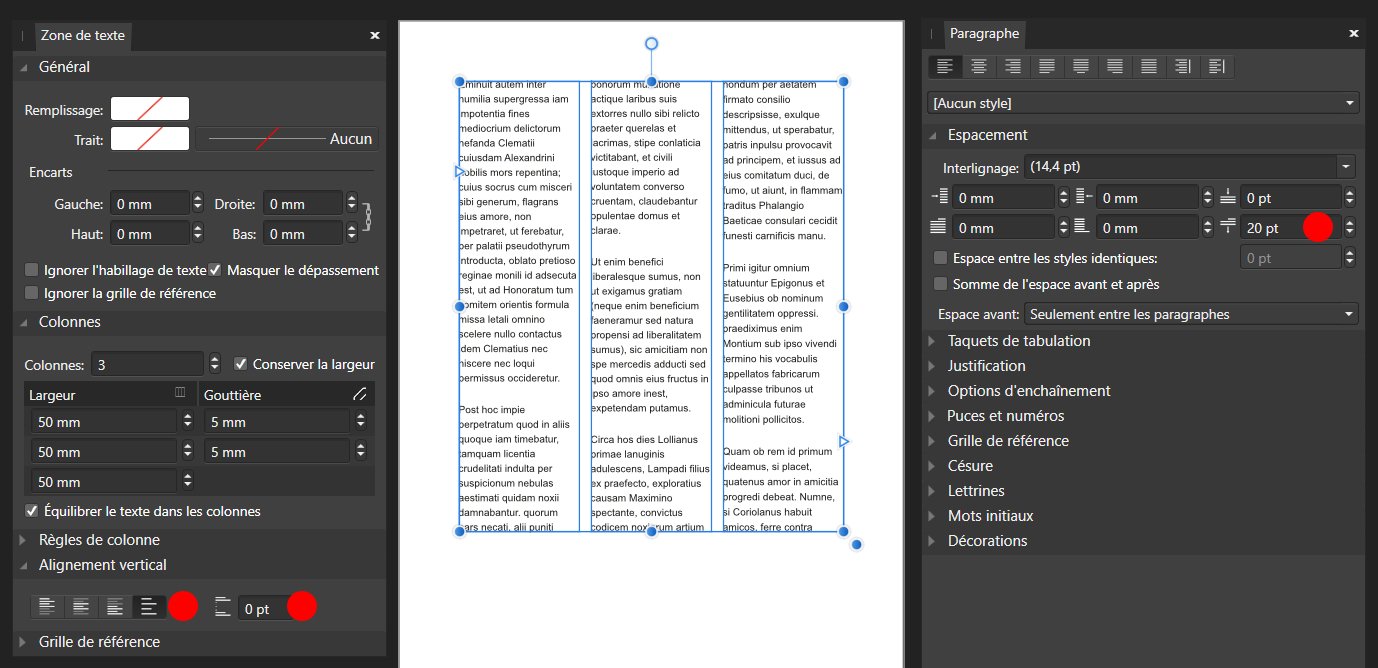
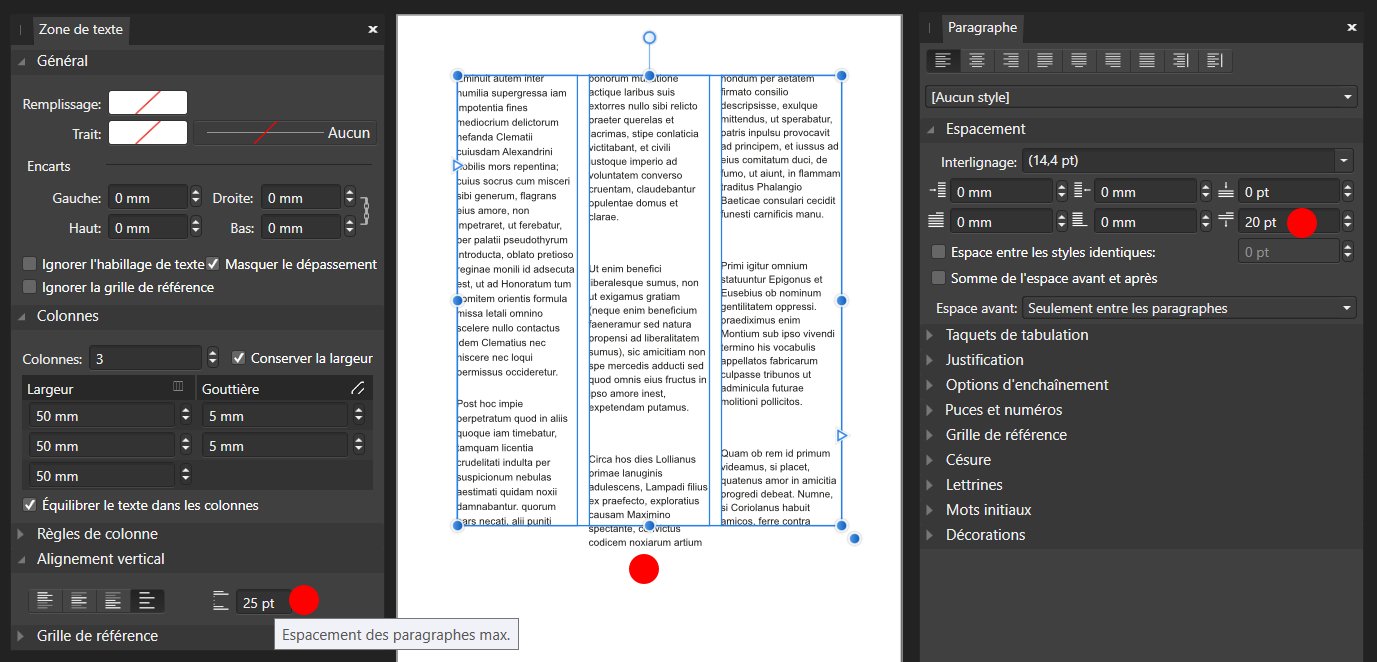
Bonjour à toutes et à tous, comportement étrange de l'équilibre du texte dans les colonnes et de la justification verticale dans la zone de texte. Deux captures (1, 2) montrent un changement de la répartition du texte dans les colonnes, alors que rien ne le nécessite. Seul la hauteur du bloc change. Les deux autres captures (3, 4) montres le comportement de la justification verticale avec le changement de l'espace maximal entre les paragraphes. Comme son nom l'indique, cette valeur maximale est normalement la valeur d'espace maximale qui peut être utilisée entre les paragraphe. Cette valeur atteinte, la justification verticale se fait ensuite en modifiant l'interlignage dans la colonne. Ici, le texte sort de la justification ! Good morning everyone, strange behavior of text balance in columns and vertical justification in text box. Two captures (1, 2) show a change in the distribution of text in the columns, when nothing requires it. Only the height of the block changes. The other two catches (3, 4) show the behaviour of the vertical justification with the change of the maximum space between the paragraphs. As its name indicates, this maximum value is normally the maximum space value that can be used between paragraphs. This value is reached, the vertical justification is then done by modifying the leading in the column. Here, the text comes out of justification!
-
Newbie here who is struggling with Publisher. I have to do the text of our newsletter 'justified' - with Pageplus9 at the end of a line I would just do a return and the bottom line of the paragraph would be fine. At the moment the bottom line of my work in a paragraph is spreading three words all along the line. I have been into the Paragraph Tools to try and change but just can't find how. I am attaching the text for you to see the problem. It is the bottom line in para one. Been asked to contact Support - how?
-
I'm finding the justification settings on Publisher not as good as my former layout app (InDesomething it was named…) Most of the time I get excessive space between some words, that not justify settings can correctly avoid, specially on paragraphs that doesn't use hyphenation (I have customers that don't want hyphens at all, ups!) The key difference I find from InDeapp whose name we don't say, is that it offers character horizontal scale settings inside the Justification settings. There, I can use a threshold from 97% to 103% (With 100% as preferred scale) and that makes for nice paragraphs with perfectly equilibrated word spacing. I suggest to add that option on Publisher, specially if is your intention to make it able to open that app files someday. It would be a nice and happy addition. Cheers!
-
Dear developers, I have a problem with hyphenation: if I set Column end zone to big value, then I get a hole on end of column, but text set to Justify Left alignment. Need correct this hole, because I cannot align to right frame.
- 5 replies
-
- alignment
- justification
-
(and 2 more)
Tagged with:
-
Hi, I would like to format a piece of text so that it has a header non justified and then on the line immediately below it (no line break) to have fully justified text but each time I try to apply justification to the selected text it gets force onto the preceding lines too. Is there a way I can achieve this? Thanks.
-
Hello I'd like to stress the need for a (very) good justification engine in Affinity Publisher, in order to produce high quality text-heavy publications. Because I'm not sure what the status on microtypography in Publisher currently is, I'll drop this info for your consideration. In the 1990's type designer Hermann Zapf and engineer Peter Karow developed the Hz-program, a justification engine which has gained a somewhat mythological status. Its algorithm combines multiline composing, hanging punctuation with word-spacing, letter-spacing and most controversial: glyph-scaling. Adobe has bought the patent, but it's not known whether they actually use the program in InDesign. You can however change most of these parameters (word-spacing, letter-spacing and glyph-scaling) in the justification engine in InDesign with a minimum, maximum and optimal amount. In my opinion, a paragraph composer with these settings, combined with extensive hyphenation settings are an absolute must for professional typographers. Some sources on this topic: - https://en.wikipedia.org/wiki/Microtypography - https://en.wikipedia.org/wiki/Hz-program - http://www.typografi.org/justering/gut_hz/gutenberg_hz_english.html Thanks for your consideration!
- 10 replies
-
- justification engine
- justification
-
(and 3 more)
Tagged with:
-
I have got to be doing something terribly wrong with tabs. I cannot figure out how to use them. I have used so many programs over the years and have never had so much trouble. The only way I can see to add a tab is under paragraphs in the tab section. I can click on the little + tab and it creates a tab, but there is no rhyme or reason to the length. If I select the right justify and want it at say 3 inches and I have a three inches text box it breaks to a new line. If I shorten it, it does not go to the right edge. That is if the justification button even work. The the leaders do not show up.
- 5 replies
-
- tab
- justification
-
(and 1 more)
Tagged with: