Search the Community
Showing results for tags 'distance'.
-
Hey there, I'm a bit late to the game – only today updated Designer (and only Designer) to the latest app version on my Mac because I was wary of another bug on Win and iPad and wanted to sit it out. Now, I'm facing a new issue that's got me scratching my head. What I expected: I hoped the update would refine how alignment options work, especially in scenarios where a key object is involved. Ideally, I wanted the ability to set a specific distance between objects while using a key object as the anchor – distributing other objects evenly around it based on their relative positions. What actually happens: It seems like this feature has been scrapped or is malfunctioning. If I set a key object, the distribution for Space Horizontally/Vertically are fixed to Auto Distribute, which doesn't help at all when I want precise control the distance between each object on the fly and see live how it would look. It’s making it really frustrating to work with. I’ve compared the behaviour between the previous version, though in Photo. I’d rather get back that behaviour back and see what distance looks best on the fly instead of having to control the distance before even using the alignment function with the new way. Now it’s super intuitive in my opinion. 😮💨 Distribution_Missing_Feature.mp4 Am I the only one who’s missing the previous functionality dearly? Greetings, Dennis
- 3 replies
-
- affinity suite
- alignment
- (and 7 more)
-
Apologies for my lack of proper terms and understanding of math. But is there a fill mode or method that will let you fill a shape with another shape with the shapes colliding. Basically take a tear drop shape and fill with with as many circles as possible without them colliding or getting clipped by the parent tear drop shape? Like a density fill or packing. I've included a quick illustration to help my explain and visualize my thinking. Hope it makes sense
- 6 replies
-
- affinity designer
- fill
-
(and 1 more)
Tagged with:
-
Hi there, I'm new to the forum and hope that everyone is doing well. I have a question in regards to dynamic guides in Affinity Designer. As I looked around on YouTube searching for a guide on how to create vector brushes in Affinity Designer I came across the following tutorial: After a straight line is created with the pen tool, at the 1:35 mark it shows nodes being added with the node tool and you can see pixel measurement displayed of how far apart consecutive new node is from the existing nodes. I'm using the latest version of Affinity Designer for Windows and snapping is working but no measurement gets displayed. Only when I place the nodes on the line first, then select one with the node tool and drag any of them on the line does the measurement display. But according to the video this should also happen when you just hover the mouse over the line with the node tool selected prior to placing a node. What am I missing? Thanks in advance, Tom
- 4 replies
-
- affinity designer
- measurement
-
(and 3 more)
Tagged with:
-
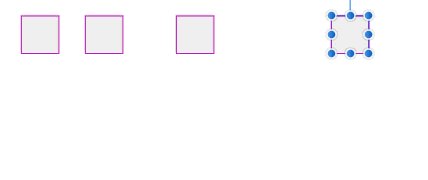
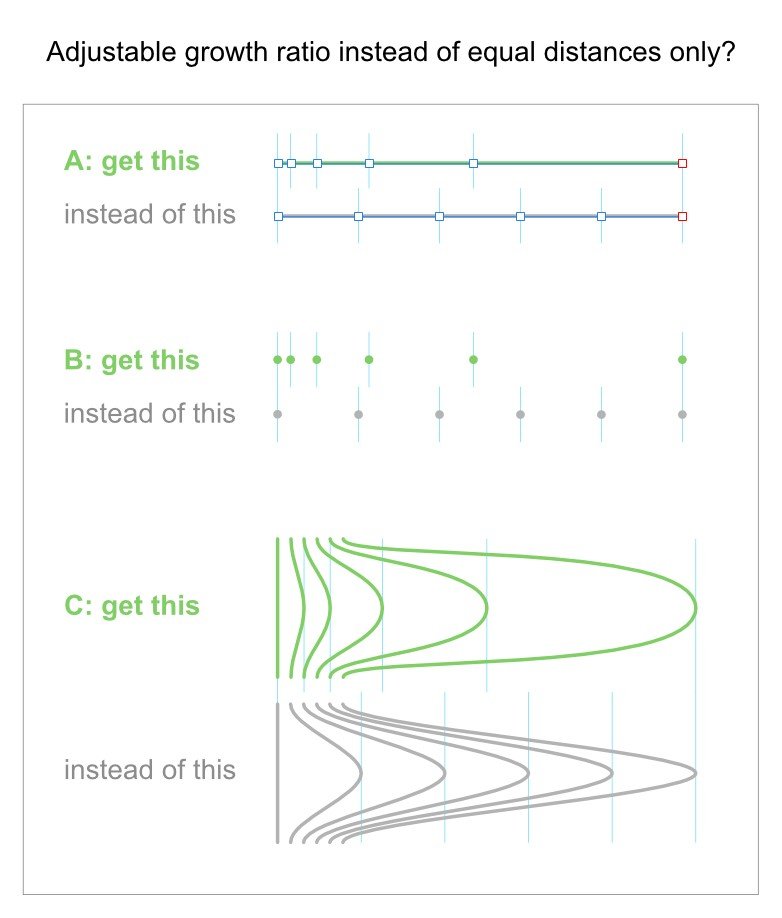
Is this somehow elegantly possible? To distribute selected objects or nodes with an adjustable growth ratio instead of equal distances between them? Of course we can use numerical positioning of single objects or construct special geometries to orientate ourselves, but do we have a more simple or direct solution, I don't know yet? If not, then please see this as a suggestion: It could be a small tool with a slider that we can use to define the growth ratio. And it could also be part of an extended power duplicate. The ideal solution, and a bit different, would probably be something more similar to the blending/morphing tool found in other vector apps. The progressive distance change would just be a part of such a tool.
-
Text wrap issue with text at bottom or top
Georg Dörrwand posted a topic in V1 Bugs found on Windows
Hi Publisher team, I'm facing the problem that I can't set the distance from text as exactly as I'd like to. That applies to images as well as rectangles. (I haven't tried circles and other objects but believe that this is a general issue.) Details: I place an image inside my document. Next I draw a text frame and type some Lorem ipsum etc. Then I let this text frame snap to the bottom of the image so that the top of the text frame is attached to the bottom of the image. Now comes the mystery: I select the image and chose a text wrap with the wrap style 'Jump' or 'Square' and set the distance from text to 1 mm from the bottom. Instead of moving the text 1 mm down the text jumps down 1 line. I understand that it makes sense when an image is placed inside running text. But when the text starts under the image, it would be nice when I could control the distance between image and text as seen in the dialog. My work-around right now is to set the 'Space Before Paragraph' to the delighted distance and set 'Use Space Before' to the column-top-option. That's fine for me, but it would be more logical if I could do it the other way, too. Nevertheless Publisher is a great software and I don't miss InDesign at all. Thanks, folks! Georg text-wrap-issue.afpub -
Hi guys, First of all - big thank you for: IDML support, New Document dialog, Preflight Check and Smart Objects. Brilliant, brilliant things. Now for the things that need to be updated or changes or fixed: Distance between objects: I noticed you made a little change to the displaying the distance between objects. However many times it is still cover by the top handling line and the numbers cannot be seen. And also - since this update I am unable to see the distance between any two objects next to each other. For example - I have a text box, under which is a picture frame, then another text box, line divider and another text box. And when moving the top text box, instead of showing the distance between that box and the picture frame, it shows the distance to the next text box. Which doesn't make sense to me. I absolutely need to be able to see the distance while moving the certain elements. (under snapping I have everything enabled for all the layers - except for Force Pixel Alignment). Am I missing something here? On all the screenshots you can see the problem related to the objects' distances. On two screenshots you also see the problem with the distance number not fully visible. What would help here would be either the numbers nex to the line and not directly on it. Or - which is a better solution I think - displying the number horizontaly next to the line.
-
This is an issue I have run into only now. The Problem When using snapping, the distance between objects is not shown when moving them with the mouse while guides are enabled Nudging does show distances Distances are shown when not moving along guides How to reproduce Enable column guides Add a rectangle and match the width with that of the column guide Make a copy and move vertically below with snapping enabled Distance will not show Move rectangle copy horizontally on the same height as the first rectangle Distance is now shown when moving What I made sure of Snapping and snapping candidates are enabled and work All extra options are set (show gaps and sizes e.g.) To try and find a solution - without success Additional Info I am using Windows 10 64-bit Home Affinity Designer is at version 1.7.2.471 2019-09-03_00-26-26.mp4
-
Hi, this might be a silly question but I was wondering if there was a way to position a group of objects closer or further away from a central anchor point without changing the size like you would by holding ⌘ and scaling from the center except without actually changing the scale. For the image below, I would like to move all the inner spokes of the wheel inwards without changing their size. I realize I can do this manually one by one but is there a way to do them all at once?
- 1 reply
-
- affinity designer
- objects
-
(and 5 more)
Tagged with:
-
Hey guys, When snapping is on, when you move an object, the distances between that speicifc object and the object around it appear. The problem is that if two object are too close, the distance is hidden by one of its handlers. Maybe move it a bit to the left or right so they don't overlap? I attached a screenshot to show what I mean. Thank you
-
Hi guys, There's an option to hold ctrl and see the distance between an object and other objects, with the first object selected. Can I disable this option? I use it, it's very useful, but not always, and it's sometimes annoying to press Ctrl for something else and see lots and lots of arrow/lines and distances, it's distracting. Thank you, Chris
-
The smart snapping / guides are really coming along! Any chance we can get distance functionality from other shapes as well? I added a gif demonstrating the functionality.
-
Hi Folks, Me again.... After a little more help again please if you would be so kind. So, have a look at the file I have attached. Look to theft and you will see an upper and lower wing. I need the lower wing curve at the furthest left tip to match the curve of the upper wing, making it more symmetrical. Also, how do i make sure that the distance between the two wings (Upper and lower) is that same distance across the full length of the wing again ensuring symmetry. Hope that makes sense and someone can help. Thanks guys Mark Door Design 2.afdesign
-
I’m sorry that I always bring Fireworks as comparison but its workflow was/is just so convenient. Here is another one: When you had guides shown and the default selection tool (V) selected, pressing the Shift key showed the distance between those guides between which the cursor was placed. I’d love to see that in AD, too.




1_10_39.thumb.png.d958cdf91c8eca45b967dc2bf505adee.png)