Search the Community
Showing results for tags 'colors'.
-
This is one of my digital paintings with the title Planets & Inhabitants/ Floryon", a landscape on a planet in our galaxy that has developed a humanoid intelligence, a hybrid between plants and animals. I worked with basic Affinity Photo 2 Beta brushes and brushes created by developers both in app. The figures in the foreground are first, modeled by me and placed in the landscape in the conversational pose.
-
Hello guys, I learn how to work with Affinity Photo. I have got enclosed a file from this source https://discuss.pixls.us/t/out-of-the-box-raw-rendering-not-up-to-jpegs/6669/23 and I have tried to change the colors of the bridge. In another editor, I can change the colors quite well but in Affinity Photo is a problem for me. If somebody can help me with how to correct these colors I will be delighted. DSCF1110.RAF
- 4 replies
-
- colors
- affinity photo
-
(and 1 more)
Tagged with:
-
Hello there, Find here my palettes that I have been using for 4 years for Affinity Designer and others. 😊 3M Film (PRO) 3M Film (PRO).afpalette : 223 colors (Art Design / Texture / Fabric) 3M Scothcal (PRO) 3M Scotchcal Series (PRO).afpalette : 578 colors (Art Design / Texture / Fabric) Blueprint Blueprint.afpalette : 10 colors, 1 gradients (Industrial Design) Bootstrap 4 Bootstrap 4.afpalette : 16 colors (WebDesign / UI Design) Brands Brands.afpalette : 75 colors from brands like Affinity, Apple, Google, Microsoft... (WebDesign / Logo Design) British Standard (PRO) British Standard (PRO).afpalette : 363 colors (Art Design / Texture / Fabric) Bulma.IO Bulma.io.afpalette : 18 colors (WebDesign / UI Design) Camo BME FR Camo BME FR.afpalette : 10 colors, 4 gradients (Map Design / Camo / Texture) FlatUI default FlatUI default.afpalette : 20 colors (WebDesign / UI Design) FlatUI 2 Japan FlatUI 2 Japan.afpalette : 19 colors (WebDesign / UI Design) Foundation Foundation.afpalette : 10 colors (WebDesign / UI Design) French Army (PRO) French Army.afpalette : 123 colors (Art Design / Texture / Fabric) GroundworkCss.IO Groundworkcss.io.afpalette : 22 colors (WebDesign / UI Design) Human body Bones Human Body Bones.afpalette : 6 colors (Art Design / Texture) Human body Hairs Human Body Hairs.afpalette : 75 colors (Art Design / Texture) Human body Intimity Human Body Intimity.afpalette : 25 colors (Art Design / Texture) Human body Skins Human Body Skins.afpalette : 26 colors (Art Design / Texture) Kube Kube.afpalette : 21 colors (WebDesign / UI Design) L'Oreal Skins L'Oreal Skins.afpalette : 66 colors (Art Design / Texture) Maps Elements - Fills Maps Elements - Fills.afpalette : 19 colors (Map Design / WebDesign / UI Design) Maps Elements - Gradients Maps Elements - Gradients.afpalette : 26 gradients (Map Design / WebDesign / UI Design) MaterialUI Material-ui.afpalette : 19 colors (WebDesign / UI Design) Old Colors (PRO) Old Colors.afpalette : 71 colors (Art Design / Texture / Fabric) RAL Colors Classic (PRO) RAL Colors.afpalette : 216 colors from RAL Classic (Art Design / Texture / Fabric) RAL Effect (PRO) RAL Effect (PRO).afpalette : 490 colors (Art Design / Texture / Fabric) RAL Plastic P1 (PRO) RAL Plastic P1.afpalette : 98 colors (Art Design / Texture / Fabric) RAL Plastic P2 (PRO) RAL Plastic P2.afpalette : 200 colors (Art Design / Texture / Fabric) SemanticUI Semantic-UI.afpalette : 15 colors (WebDesign / UI Design) SpectreCSS Spectre.css.afpalette : 7 colors (WebDesign / UI Design) UIKit Uikit.com.afpalette : 12 colors (WebDesign / UI Design) UPDATE 2023-11-21 03:00 : Blueprint Blueprint.afpalette : 10 colors, 1 gradients (Industrial Design) FlatUI default FlatUI default.afpalette : 20 colors (WebDesign / UI Design) French Army (PRO) French Army.afpalette : 123 colors (Art Design / Texture / Fabric) Camo BME FR Camo BME FR.afpalette : 10 colors, 4 gradients (Map Design / Camo / Texture) L'Oreal Skins L'Oreal Skins.afpalette : 66 colors (Art Design / Texture) RAL Plastic P1 (PRO) RAL Plastic P1.afpalette : 98 colors (Art Design / Texture / Fabric) RAL Plastic P2 (PRO) RAL Plastic P2.afpalette : 200 colors (Art Design / Texture / Fabric) UPDATE 2023-11-21 13:45 : 3M Film (PRO) 3M Film (PRO).afpalette : 223 colors (Art Design / Texture / Fabric) 3M Scothcal (PRO) 3M Scotchcal Series (PRO).afpalette : 578 colors (Art Design / Texture / Fabric) British Standard (PRO) British Standard (PRO).afpalette : 363 colors (Art Design / Texture / Fabric) RAL Effect (PRO) RAL Effect (PRO).afpalette : 490 colors (Art Design / Texture / Fabric) Bootstrap 4.afpalette Brands.afpalette Bulma.io.afpalette Foundation.afpalette Groundworkcss.io.afpalette Human Body Hairs.afpalette Human Body Intimity.afpalette Human Body Skins.afpalette Human Body Bones.afpalette Kube.afpalette Material-ui.afpalette Semantic-UI.afpalette Spectre.css.afpalette Uikit.com.afpalette Maps Elements - Fills.afpalette Maps Elements - Gradients.afpalette
-
I have the following suggestions for improvement to make working with the Colors palette easier and more efficient: When working professionally, it is usually necessary to use the document color palette, because you usually need a clear color list with the colors that are specifically needed in the document as is the case, for example in most layout programs (such as InDesign and QuarkXPress). Therefore, it would not be bad to be able to set in the preferences that when creating a new document, the document color palette is always automatically selected and displayed as default. In the preferences you could also set the color palette view (e.g. color swatches or list of colors). Furthermore, it would not be bad if this document color palette already contained a few important colors, as in InDesign and QuarkXPress: The three CMYK basic colors, a black which is already set to overprint and a color for registration marks. Until now, unfortunately, you have to create these special colors manually each time. This is very annoying, especially with the black, because you usually need it for the text, which always has to be professionally overprinted. It would also be generally better with the color palettes if you could change some color options, such as color names directly in the color list. Up to now, you always have to open the color dialog window of the respective color first. This could be done like in InDesign, where you click in the list name and move the mouse cursor out a bit. On the other hand, it would not be bad to be able to set some color settings in the color options dialog window, which until now can only be changed via the context menu of the selected color (e.g. spot color/color spot or overprint). In the document color palette you could also add that when you create a new color, you can take one from another palette in the program (e.g. insert a Pantone color into the document palette). I hope that some of these things can be implemented in newer versions. The preset options alone would be a great help when working.
- 3 replies
-
- affinity publisher
- colors
-
(and 2 more)
Tagged with:
-
Sharing some color palettes custom made from known pastels/watercolor brands. Caran d'ache Luminance Caran d'ache Pablo Cretacolor Aqua M. Cretacolor pastels Faber Castell Poly Old Holland Classic Prisma Rembrandt soft pastels Unison Sennelier Schmincke Caran d’Ache Luminance.afpalette Caran d’Ache Pablo.afpalette Cretacolor pastels.afpalette Cretacolor Aqua Monolith.afpalette Faber Castell Polychromos.afpalette Old holland classic.afpalette Prismacolor.afpalette Rembrandt soft pastels.afpalette Schmincke pastels.afpalette Sennelier Pastels.afpalette Unison pastel.afpalette
- 6 replies
-
- palettecolor color palette
- colors
-
(and 1 more)
Tagged with:
-
The help section says : "When publishing to PDF, the Honor spot colors option in the Export Settings dialog (File>Export>PDF>More) lets you include spot colors in your output. You can also make the spot colors overprint in the same panel." Does anyone know where that checkbox is gone (to set spot colors as overprint)? Also the help section says: "To make an existing global color overprint: On the Swatches panel, -click the global color swatch's thumbnail, then select Overprint." But there is no way to make a color overprinting. I get a pop menu with e.g. 'Edit fill' but clicking on that option there is again no option to make that color overprint... Am I overlooking something, or is it really that annoying?
- 7 replies
-
- affinity publisher
- colors
-
(and 5 more)
Tagged with:
-
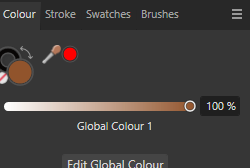
Hello. When I want to change something's color that uses one of my Global Colors it automatically changes color tool to Tint. It annoys me because there is only one slider and nothing else and I must switch it manually to Wheel every time when I want to change color of certain object without changing the Global Color. Can I somehow change it to use automatically Wheel for example? If not - it would be a nice, user friendly function.
- 4 replies
-
- affinity designer
- designer 2
-
(and 8 more)
Tagged with:
-
I'm not sure what happened, but when I bought the software after having the trial I opened it and white in the program is replaced by light pink. I've looked up the issue and couldn't find anything like this problem. I did see that it could have something to do with monitor color calibration, however I have a three monitor set up and all three show the issue. I tried exporting a quick drawing with white squares and the exported png is perfectly normal, whites were white! I don't know if it's a simple fix or not, but I'd really like to be able to use the software, I really enjoy it. Please, if someone can help me I'd really appreciate it! Thank you!
- 16 replies
-
- colors
- calibration
-
(and 2 more)
Tagged with:
-
i had a pretty intensive course in indesign for the last few months. but since i wasn't a big fan of adobe even before the course, i wanted to transfer the knowledge i gained to affinity publisher. Unfortunately, I quickly discovered that many important functions are not available, or are extremely cumbersome to use. 1. spot colors If you want to make a spot color, you MUST create a new global color. There is no option to convert an existing color to a spot color. 2. overprinting In InDesign you can select an object and mark it as "overprint". In Publisher, you have to set up a swatch and mark the color itself as overprint. 3. delete a global color When you delete a global color, you should be able to replace it with an existing global color. 4. add global colors automatically When adding a vector graphic, the colors it contains should be added directly to the document palette. 5. create palette from document since point 4 does not apply, this function is useful. however, even colors from images are added, so you have to disable it first, otherwise this function is useless again. 6. quality of life A big help would be that when you double click a color in the swatches, the "Global Colors" window (which opens when you create a new global color) opens. This small change would fix point 1. I would love to work 100% with affinity. But these points make my decision difficult.
-
Hi all, I'm new to the Affinity Suite and am a bit confused about color management (and noticable difference in color rendering compared to Adobe)... Maybe someone can help me out here? I'll attach the relevant data if someone wants to try out him/herself. Also, I'll use Publisher below, but i also checked with Affinity Photo - same story. I have also already printed the shot attached, so i know how it finally did print and the Adobe softproof is nailing it while the Affinity softproof is quite off. Start with opening the template*.idml attached. It's a print template to be used by the print store... First confusing thing here: They mention to do the full workflow in sRGB, but the document itself opens with CMYK in Publisher. Import the jpg attached (the jpg is sRGB). You'll immediately notice the color gamut problem when importing in this CMYK document. Save the file as "CMYK.afpup". Now in document settings, change the color space in this publisher document to sRGB. Save the publisher file under a new name e.g. "sRGB.afpub". Open both publisher documents side by side Now add a soft proof adjustment layer to both files, i have attached the relevant *.icc file, too. Use "Relative colormetric" as intend and "black point compensation". My findings are: When working with the document in CMYK, the color rendering is way off (the pinks are way too blown out. There is significantly more detail and texture in the final print). When adding the softproof layer it corrects the orange/reddish inner part of the blossoms correctly, but the pinks are still wrong. When working with the document in sRGB, the color rendering is at least ok (well it's sRGB, so yes nothing changes). However when i apply the soft proof layer to this file, then the contrast of the full soft proof picture decreases rather significantly (mostly visible around the butterfly). Also something that I don't see in the final print. So either way, things are off. Am i doing something wrong? If i export from either of both files (of course with the softproof layer disabled) to a PDF in print quality, sRGB and import this PDF into Photoshop and use the Soft Proof Function there, it works just perfectly fine (and is extremely close to the final print). Disclaimers: I have of course checked to have the soft proof options aligned. With that, I'm a bit lost how to adapt my workflow... it seems maybe it's best to just use sRGB for the document and don't do any softproofing in Publisher itself but export to PDF and do it in Photoshop then? Rather tedious... Thanks a lot for any help... Best regards! Christian template_42x28.idml SaalDigital_Fotobuch_matt_10-15.icc
- 5 replies
-
- soft proof
- colors
-
(and 2 more)
Tagged with:
-
Hi, this my first tutorial with the new Affinity Photo V2. A rather bland photo is edited. I remove the haze and realistically enhance colors and contrast. In doing so, I will go into the new features of Affinity Photo V2. I wish you fun. Ciao Jack
- 2 replies
-
- affinity photo v2
- tutorial
-
(and 5 more)
Tagged with:
-
Hi, in this tutorial, I show you to solve a typical problem in autumn: You see beautiful autumn colors but the sun is extremely bright, and therefore the colors seemed to burn out, meanwhile the shadows are too dark. I show how to fix this situation. I wish you fun with the video. Ciao Jack
-
- affinity photo
- tutorial
- (and 7 more)
-
I have created a test file for spot color output. I cannot get the spot colors to output to spot only cmyk or rgb. I have tried PDFx4, PDFx3 and PDF1.7 in Affinity photo 1.7.3 and 1.8. Any guidance on this is appreciated. I am trying to use Affinity as an alternative to Adobe. See attached for file screenshot. Attached working file also. moontest.afphoto
-
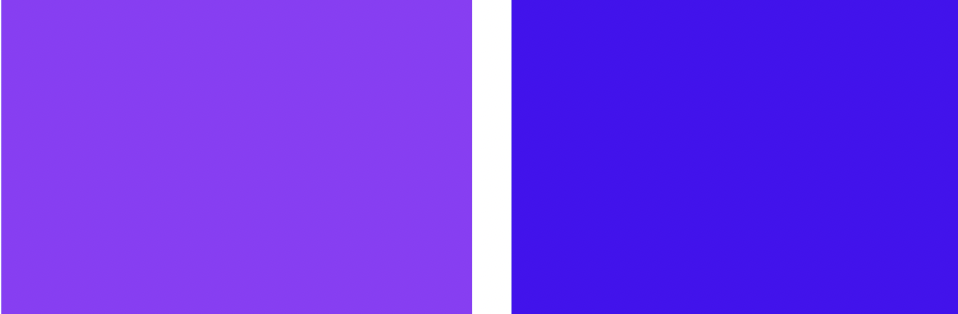
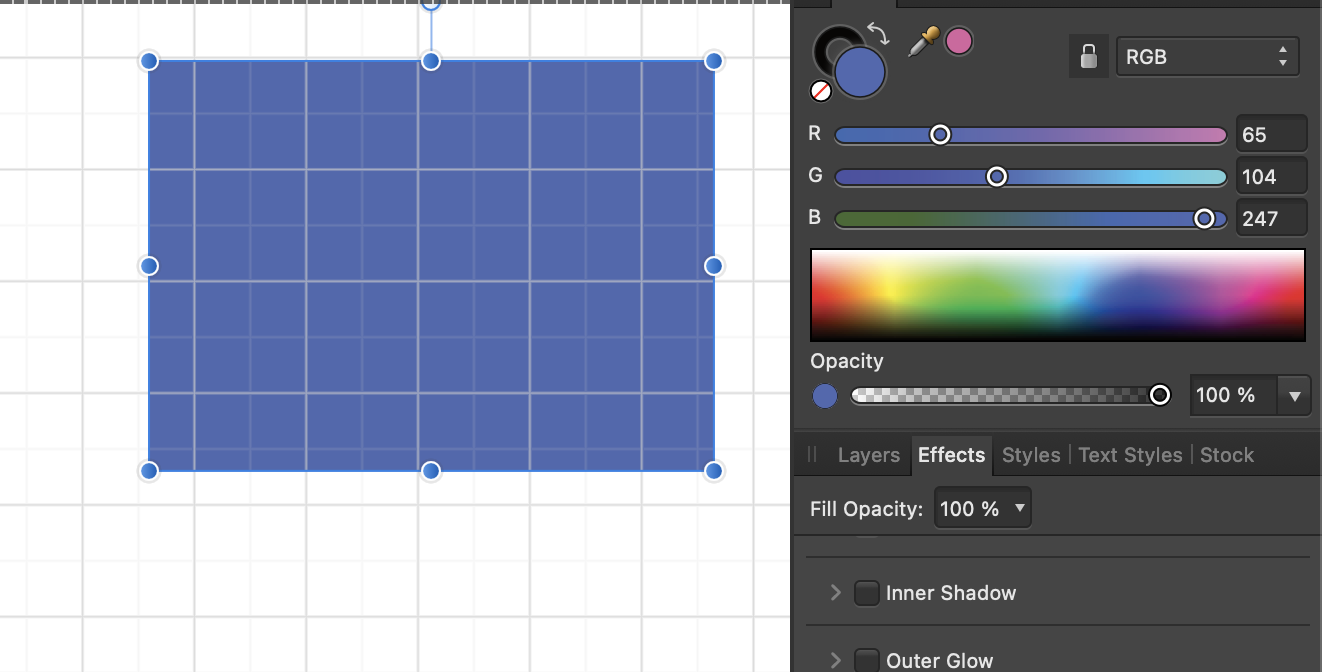
👋 Hi there, I'm using Affinity Publisher on Mac. I am unable to get colors to display correctly. Under Document Setup, I've gone through every combination of color profiles to see if they change anything. I've attached a screenshot using the following color: #490AF5 The left color in the screenshot demonstrates what I see when I fill any shape I've dragged on to a spread using the Shape Tool. It is the incorrect color. The right color in the screenshot is the correct color. It is what I expect to see in Affinity Publisher, and it is the color I see in other design tools, like Sketch. Interestingly, I can drag an SVG on to the spread...When I change the SVG fill to the above color, the color displayed is accurate (the blue in the right part of the screenshot, not the purple at the left). Thus, in Affinity Publisher, I can use the same HEX code on one canvas, and see two very different colors for the one HEX code with transparency at the default 100%. I'm not saying this is a bug. It may very well be user error. I just can't figure it out. I'll be grateful for any help. 😀 Thanks!
-
How can I rename an unnamed colorpalette in affinity photo on ipad? And how to save it as a reusable palette? And how do I add the current color to a palette? Where can I find a manual of affinity for ipad? I looked at the tuts which are really helpful — but cannot remember if this is mentioned or where. Can anyone help?
-
Add Background Color to Page
user099 posted a topic in Feedback for Affinity Publisher V1 on Desktop
I'd like to add background color to a page but can't figure out how to do it. I select the color with the color picker. There are two opacity slides, but neither does anything as far as I can tell. What am I doing wrong? -
Although the range of picker types you have is quite wonderful, I'm used to working with HSB/V (Brightness or Value) instead of HSL (for lightness.) It's a common way of specifying colors especially in the land of video. HSL is a similar user experience, but there are a lot of times where it just makes sense to think of 100% brightness (which, to get the same RGB value, somehow works out to 50% lightness.) (And as you probably know, Adobe Photoshop's picker has HSB, not HSL.) This website does a great job of dynamically showing the difference: http://colorizer.org Would you consider adding this option to Designer/Photo/Photo for iPad? Thanks.
-
Hi! So i just changed my monitor, i have also installed iCC profile for that monitor. But a strange thing happened to my Affinity Designer, the color got weird. Black becomes red, etc. I've tried doing many things like changing the color profile, deleting the ICC profile, reinstalling the app, but nothing works, the color stays the same, but after exporting the design, the color changes to normal (I sent a comparison picture). And also this only happens in Affinity Designer, does not apply in other design applications. Are there any instructions for this? If there is, please tell me because it concerns my work as a freelancer . Thank you! Best regard, Dwiko
- 1 reply
-
- color problem
- color profile
-
(and 1 more)
Tagged with:
-
Hey guys, I can't seem to find a way to convert process colours to spot in Affinity Publisher Beta. Not quite sure if there is a way yet. When I'm doing a print job that has a die-line, perf, fold line, etc, I usually set them up as a spot colour. In InDesign I usually convert one of the colours (either cyan, magenta, yellow, black, or whatever) from Color Type: Process to Color Type: Spot and then assign a name to each (like die-line). Is there a way to do something like that in Affinity Publisher at the moment? Thanks!
-
When I import swatches using the “Import Palette…” item, I should be able to select palettes saved from Photoshop (ACO – Adobe Photoshop Color Swatch File) or Illustrator (ASE – Adobe Swatch Exchange File). Are there foreign palette formats that AD can import? Maybe that information should be in the Open dialog box… or somewhere. (The Help Center doesn’t seem to do anything. I can search for a topic like “palette,” but can’t expand the results, so maybe the AD entries are just stubs?)
-
Has anyone been able to import palettes to Designer on the iPad? I work with Montana brand spray paint and want to be able to import and/or their entire color palette. or do I have to use the eyedropper to import each color individually and name it individually? Also wondering if there is a way to rearrange the colors within the palette list view?
-
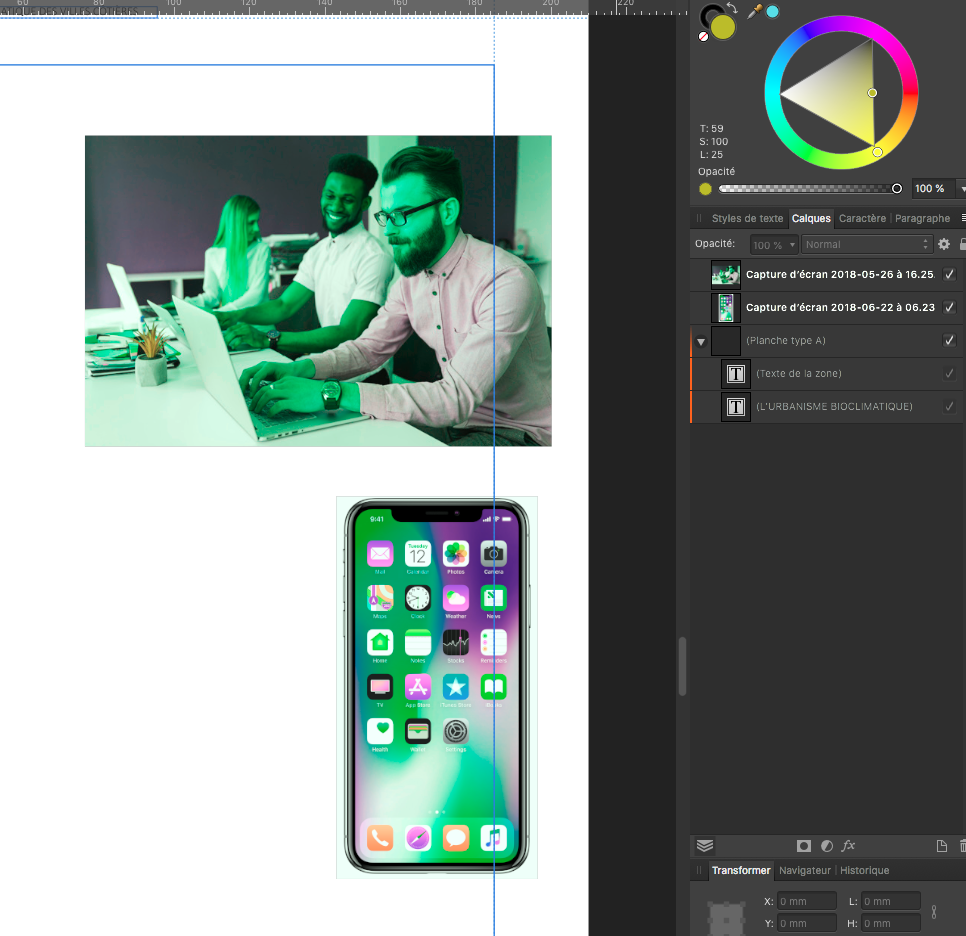
hello my problem is about the color of the imported images. The color changes automatically and I don't know why. I leave the example. How can I solve that ?
-
Hello, I am trying to use color #4168F7 and when I use it in Designer, it's completely wrong. In Publisher, however it is correct. I am attaching the color it should be versus how it is appearing in Designer. What is happening?
- 6 replies
-
- affinity designer
- colors
-
(and 1 more)
Tagged with:
-
Months ago I bought a Canon Pixma Pro-100 and started using Affinity Designer. My artwork came off the printer looking nearly identical to what I saw on the screen. I was very, very excited. Now I don't know what has happened, but everything that comes off the printer looks like crap. The colors are WAY off. Basics: - Affinity Designer on HP Envy x360 m6 laptop running Windows 10 Home (using laptop monitor and 2nd aux monitor) - Canon Pixma Pro-100 using Canon Semi-Gloss paper The default color profile that was being used was sRGB IEC1966-2.1. I don't know much about color profiles and that was the selection that showed up when I started digging. I have switched my document AND printer profiles to Canon PRO-100 <SG> 1/2 Photo Paper Plus Semi and Adobe RGB (1988) with zero changes in print output results. Everything I have read talks about calibrating monitors... I admit that I have not done this, however I am not printing photos but creating artwork in Adobe Animate using the standard color palette. I feel that no matter how my monitor calibration is set when I select red #FF0000 (255/0/0) that it should still print red, right? So here is the strangest part of this. I downloaded a test image to print. On my monitor the red looks red, green looks green, etc. When I imported the jpeg into Affinity Designer to print I immediately saw that the colors were different. The red appears more pale, the bright green looks like a pastel, etc. Here is a screen shot... pay special attention to the green in the 9-box just to the right of the ship photo. ...so I printed the sample graphic using Affinity Designer and the Canon Semi-Gloss color profile and ended up with this ugly POS: Granted, the light in my office isn't great, but the baby's face looks almost purple and not skin-tone like on the monitor. Hmmm.... WTF? Had a thought... hey, what if I print this using Windows instead of Affinity Designer? Right clicked the jpeg on my desktop and let Windows do it's thing and ended up with this... The color of the baby is VERY close to what I see on the monitor when I printed from Windows. The colors in the 9-box are DRASTICALLY different Windows vs Affinity Designer. So I thought that I could output my designs to a PNG and just let Windows print it... but I tried it with my own artwork and the results came out identical to every other attempt. (scratching head) Hoping someone can help. I'm overwhelmed by Google results on this topic.
-
Hello there! I found out that whites look off in my secondary monitor which is Benq VZ2250. My device specs are: Windows 11 version 21H2 build 22000.318, Intel i7 - 10510U, NVIDIA GeForce MX350 (with updated drivers) My Monitor: Benq VZ2250 as I mentioned earlier. Here is the issue: The yellow colored rectangle is actually a pure white rectangle. The blue-grey rectangle is actually only blue without any black component. The weird part is. if I move this to my primary display which is my laptop screen, the above magically turns into: If I switch from extend display to secondary display only, this happens: Where even the original whites in color palette also become yellowish. I've tried the same with another laptop and I remember the same happening with it as well. I don't understand the problem here. Is it my secondary monitor? Is it my laptop? or is it because of affinity? It is worthy to note that this wasn't happening in 1.10.x (until the recent release) and 1.9.x I remember this issue happening in my previous laptop until 1.8.x/1.7.x or something, I don't exactly remember. Also, the same happens in all affinity apps but doesn't happen in Adobe suite. How could I solve this? I would appreciate if someone could help me out here . Thanks in advance!
- 3 replies
-
- display bug
- display
-
(and 1 more)
Tagged with: