Search the Community
Showing results for tags 'clipboard'.
-
So what I did in this game you can download a template of a skin of a vehicle where you just click copy template to clipboard which i did. and then i usually just past it in the software i want to edit it in this method does work in paint, paint shop pro but does not work in affinity for some reason. it might just be a setting i do not know of, but i have no idea what to look for does anyone know what the issue here is?
-
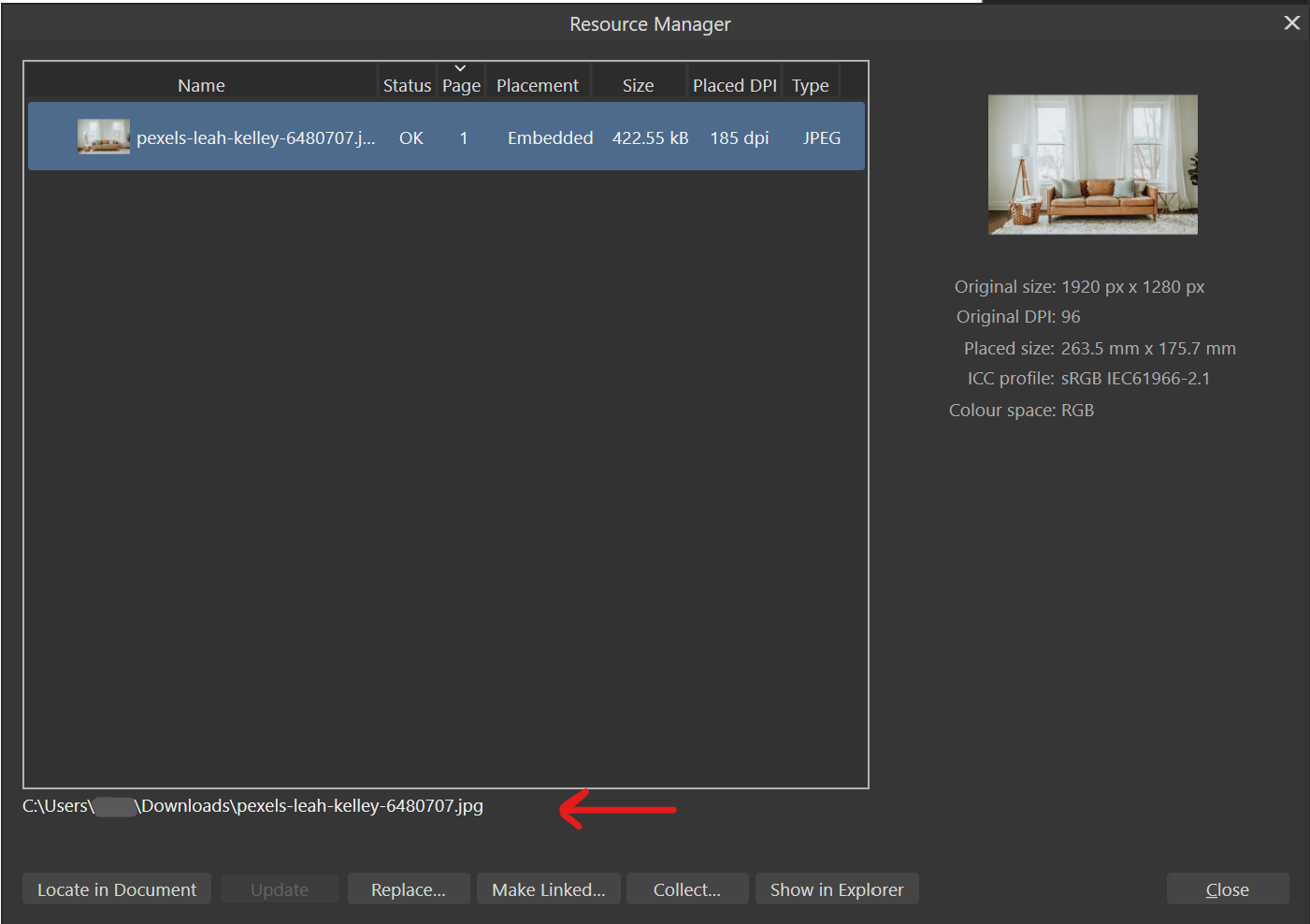
I would like to be able to copy the file location line to clipboard in the resource manager. The text is already there, so why not allow me to click on the text to add it to my clipboard so I can retrieve file locations faster (without having to open and close numerous Windows Explorer instances)?
- 2 replies
-
- resource manager
- clipboard
-
(and 1 more)
Tagged with:
-
After taking a snapshot in Foxit PDF Reader, the clipboard content does not paste into Photo or Designer. Nor does it show when "Create from Clipboard" is used. It creates a layer, but the layer is empty. The snapshot appears in other software. If you copy the original snapshot in other software and then paste into Photo, it appears.
-
In Publisher 2.0.x, it was possible to copy or cut an inline image together with a paragraph and then paste them elsewhere. Unfortunately, this stopped working in version 2.1. If you try doing the same now, the application only copies the text to the clipboard, not the inline image. It doesn’t matter if you use paragraph styles or not. Workaround Cut or copy the image without the text. Paste the image elsewhere. Go back and do the same, but now with the text. Steps to reproduce: Create a new document in Publisher 2.1 Add a text frame. Place the cursor in this frame to import an inline image. Import the image (File > Place…). I used a vector graphic from Designer 2.0.x. Type some text under the image. Select both the image and the text. Press cmd-c to copy (or cmd-x to cut) both items. You can’t paste both because the image is not on the clipboard. I’m using macOS 12.6.5 and the latest Affinity Publisher (2.1).
- 7 replies
-
- publisher 2
- clipboard
-
(and 4 more)
Tagged with:
-
Currently to create a new document using the contents of the clipboard, one has to press CTRL+Alt+Shift+N. While this shortcut is functional, it is quite long and can be cumbersome to use. Additionally changing this shortcut may result in overriding another important function. I would like to propose a more convenient method for creating new documents from the clipboard. I suggest that when no documents are currently active, pressing CTRL+V should directly create a new document using the clipboard contents. This would make the process more intuitive and easier to perform. Example Copy image to clipboard. Open Affinity Designer/Publisher/Photo. Press CTRL+V.
- 9 replies
-
- affinity designer
- affinity photo
- (and 5 more)
-
Copied SVG from Adobe Illustrator, XD and Microsoft Office can not be pasted to Affinity. Affinity should be compatible with those.
-
Is there a way to copy a color value of an object to the clipboard for pasting in an CSS file, for example? I need to apply various RGBA values (RGB with alpha/transparency) and am tired of manually typing them for every object. OK, I just found the dropdown in the color panel where you can copy the currently selected color value as HEX. That might be useful sometimes but doesn’t help me in this case. Firstly, I need RGB(A), and secondly the color is applied as color overlay effect, not as standard background color. So, I wish I could just open any color panel and there would be a similar menu as in the color panel to copy a value in different variants.
-
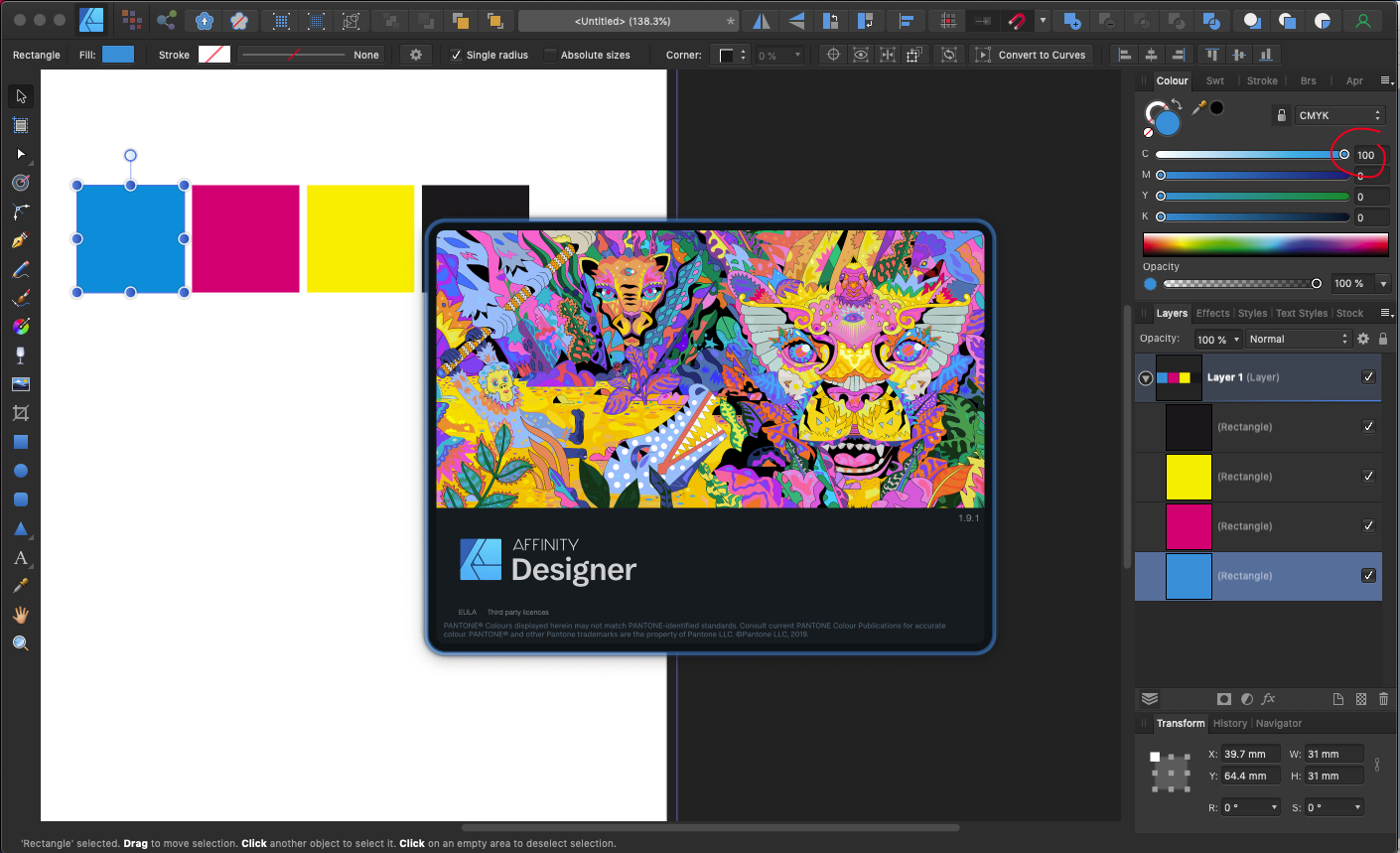
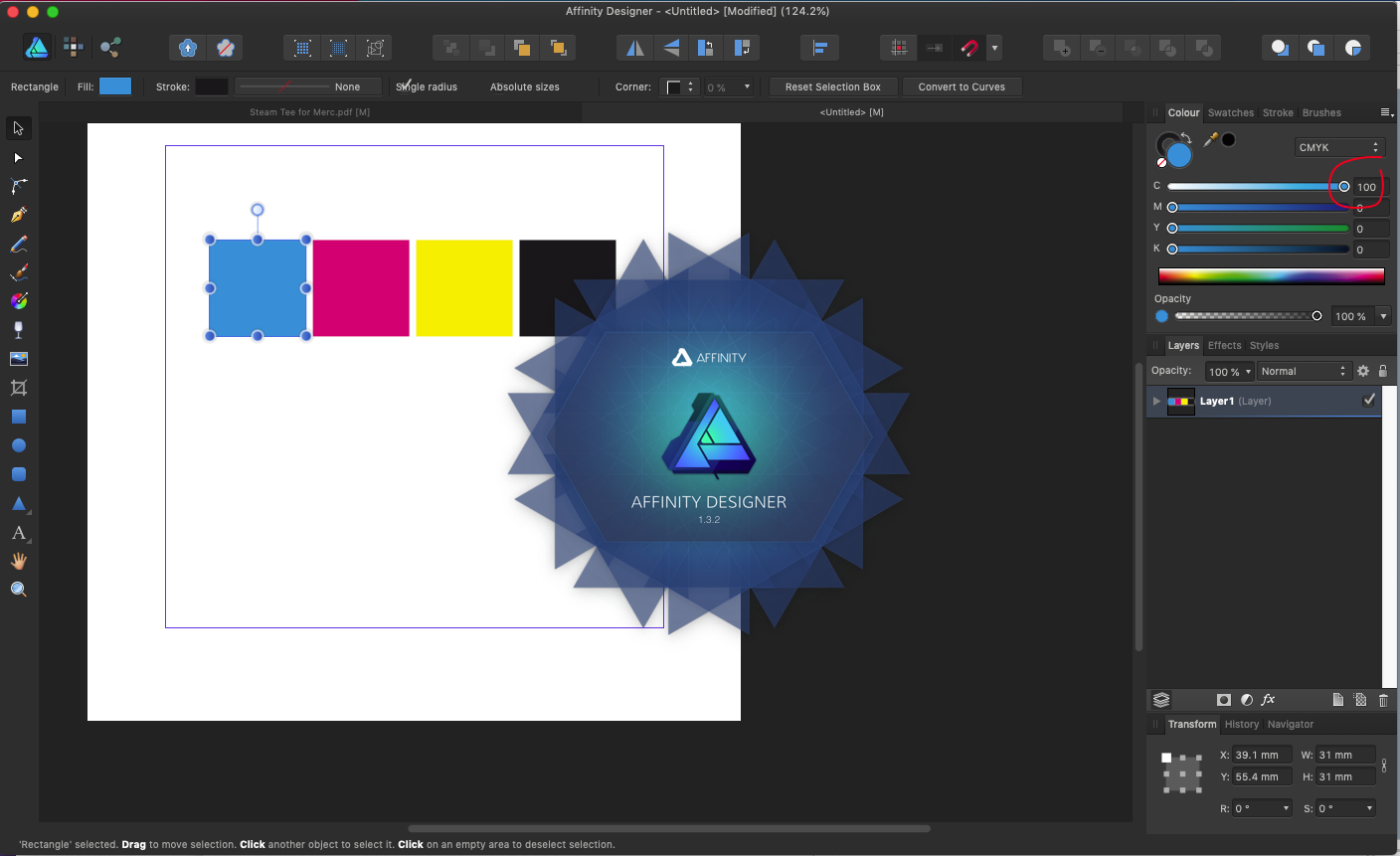
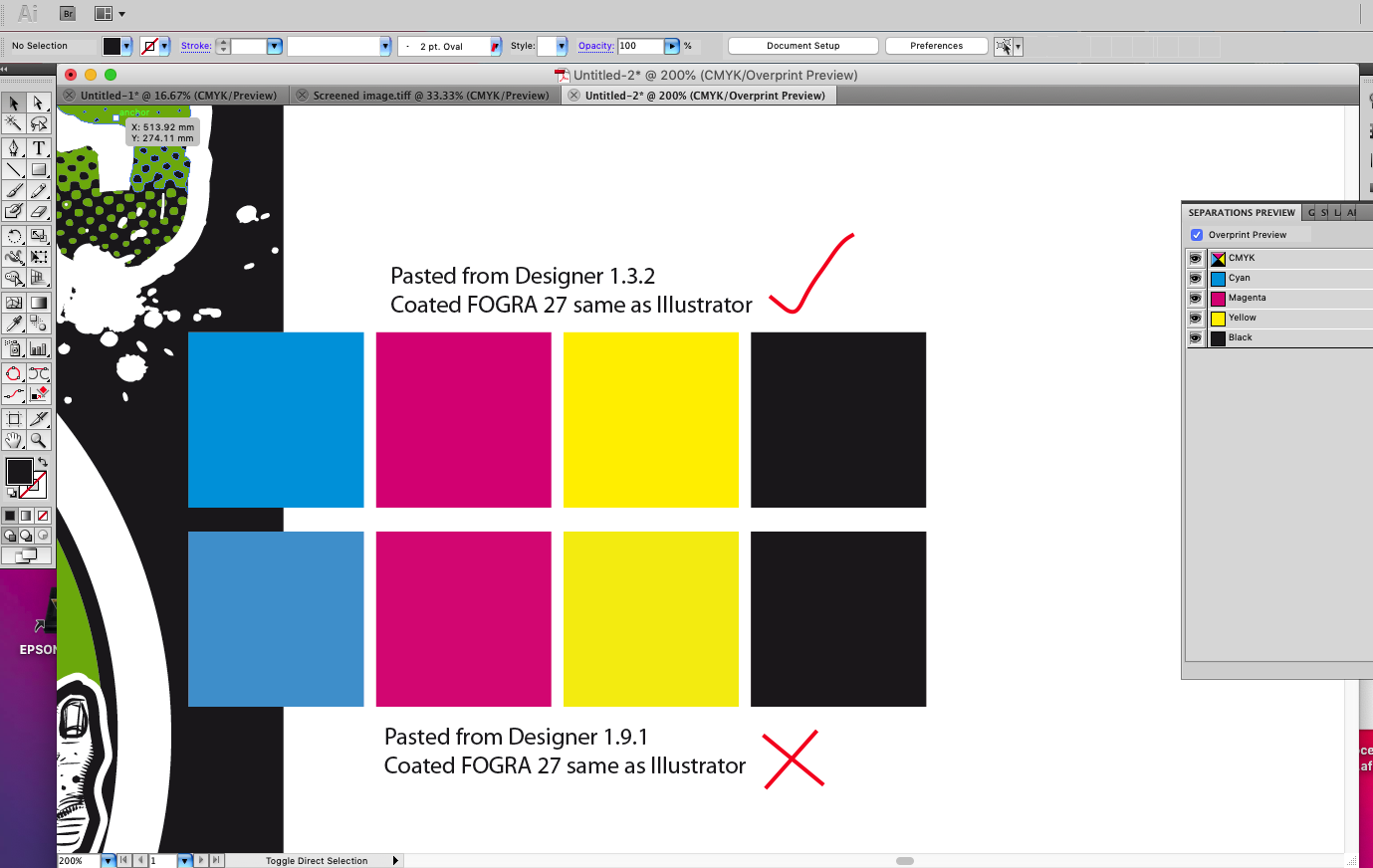
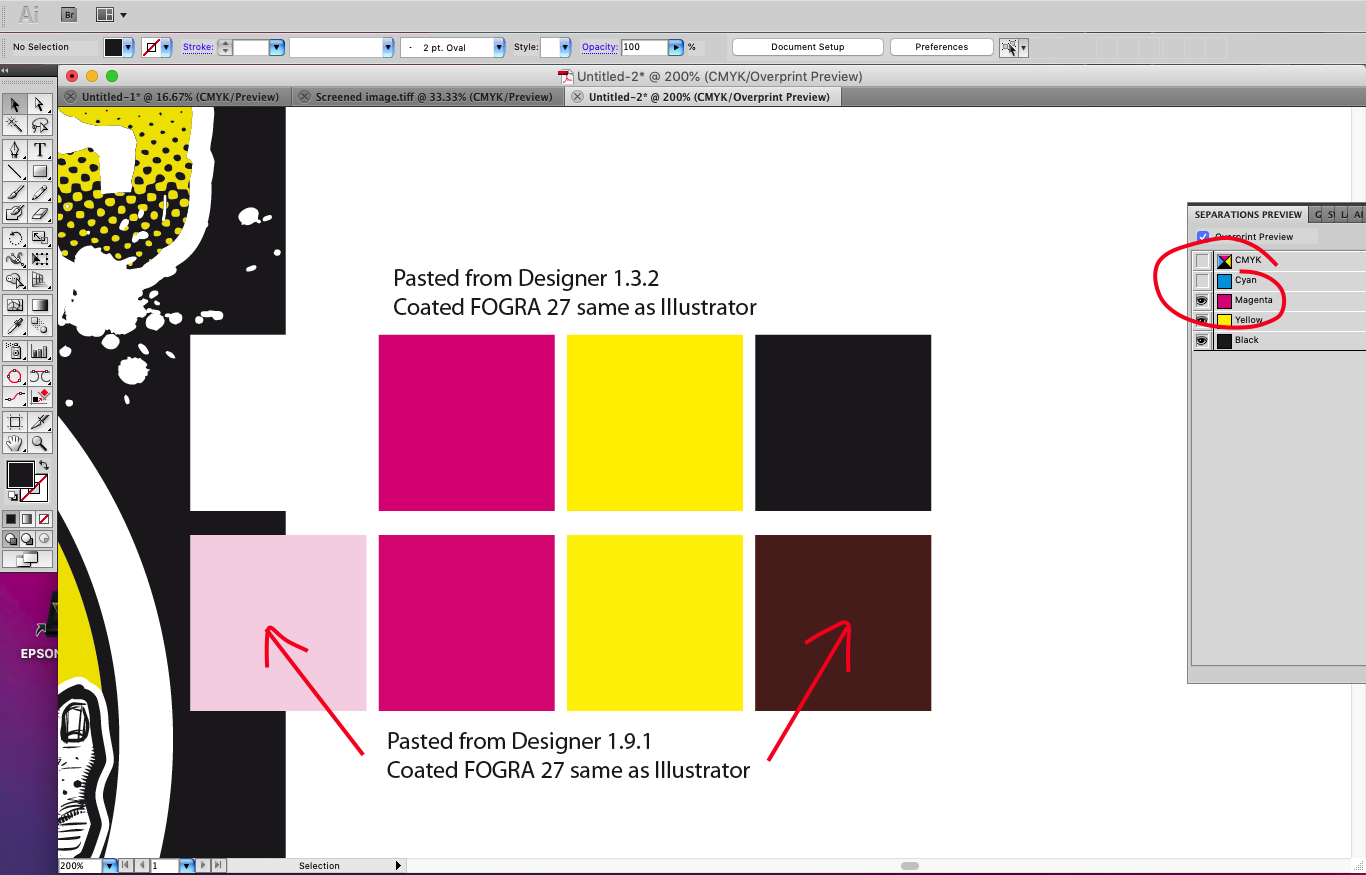
Just got a job on where I need to copy and paste from Affinity to Illustrator CS5 for vector distortions and simplify path, but have noticed that there's a colour shift once pasted into illustrator using the same CMYK profile (FOGRA 27) this has always worked great before, copying and pasting back and fourth retaining colours perfectly so looks like a bug with 1.9.1 Pasting back into Affinity from Illustrator works as expected (no colour shift) so looks to me like the Affinity clipboard as reverted to copying and pasting RGB for external Apps (bad news for a CMYK workflow) I've tried switching on and off the copy items as SVG which makes no difference, even fired up Designer 1.3.2 which works perfectly copying and pasting back and fourth see screen grabs As a temp workaround I'm exporting PDFs from Affinity which open correct in Illustrator and copy paste back to Designer correct
-
Would be awesome if we could copy-paste vector paths from Affinity Designer to Photoshop and vice versa. Currently, if I copy something in AD and then try to paste it inside Photoshop, it'll be pasted as SmartObject. And If I try to copy Path Item from Photoshop, AD unfortunately doesn't recognize clipboard contents at all.
-
In the FB discussion forum, I tried to help with question "how to transfer vector data from ADesigner to InDesign via Clipboard". Unfortunately, even after turning "Copy items as SVG" on, InDesign still takes rasterized data (bitmaps). Does anyone have any experience or advice? Transferring vector data using Export and Import also does not work, because the data transferred in this way is attached as a linked document and cannot be edited directly in InDesign, which is necessary. It is said that it works without problems when transferring data via Clipboard from Illustrator.
- 1 reply
-
- clipboard
- transfer vector data
-
(and 2 more)
Tagged with:
-
Hi, On Win 10, I create a Shortcut Icon to Clear the Clipboard with cmd /c "echo off | clip" It's okay, but no so pratice not in Aphoto (Concern Ctrl C Ctrl V, ctrl x, with Text but also for pixel, actually mixing in the" internal buffer of the PC ") Can you please integrate an equivalent as Edition > Clear > Clear the Clipboard or better >Clear the pixel Clipboard > Clear text Clipboard > Or more Clear ....Metadata >Clear history>... Tool for memory management sometimes it's confuse see Memory grow up. Free memory by user can be useful .
-
So I found an interesting bug the hard way – after printing some vinyl at the wrong size (56” instead of 18”). I had a logo in a file sized to the correct size (18” long). There was a bunch of other stuff in the file I didn’t need, so I copied it. I hit “New from Clipboard” thinking it would have the same scale. Instead it created a file 56” wide, which I didn’t notice until the vinyl arrived back 4½ feet long. I assume that’s not expected behaviour.
-
Hi, I have a little Problem with Affinity Photo. I think the solution is simple but I can´t find it or understand it (not in the workbook, tutorial ?? where to find ? ) 1. I make a screenshot with the print key.on the keyboard. 2. Next I paste the screenshot created by Windows into Affinity Photo 3. Now I only need some parts of the screenshot. I want to make a rectangular selection and copy this part into i.E. word or another software. 4. Because the colors are very similiar (another Tools won´t work properly) , it is the easiest way to use a rectangular selection. Every time when I try to copy and paste the rectangualar selection it will always paste the whole screenshot. The rectangular selection isn´t copied at all. Is there any way to make a quick selection and copy this part of a picture into another software? At the moment I have to create layers and a background, next save this part of the screenshot, load it into another software. This Costs a lot of time. I don´t need to save these pictures on the harddrive. How can I do this in a quicker way? Is there any clue ? Regards, timbojones
- 10 replies
-
- selection
- rectangular
-
(and 1 more)
Tagged with:
-
Currently it seems that it's only possible to copy text from a single text object using the text tool to select the desired text. This is fine, but doens't help much if you need to copy text from multiple text objects. Selecting one or more text objects with the Move tool and pressing Ctrl+C should also make their content available as text as well.
-
Affinity Photo is able to paste images from Procreate, but only until you copy something inside AP. After that, it seems AP takes full control of the clipboard and doesn't allow pasting anything from other apps. The only way around this is to close and restart Affinity Photo. Additionally any image with transparency pasted from Procreate comes into AP in the full size of the original document. Even if it's a small paint blob in the middle of a transparent canvas. A "trim layer" option would be useful to clean up any pasted layers with transparencies.
-
When you've created a new file from the clipboard and then want to save it, currently you're unable to use the keyboard shortcut Ctrl+S to save it - you have to use Ctrl+Shift+S for Save As... What I'd like to see is Photo understand that, "Hey! Even though the person behind the keyboard has hit Ctrl+S to Save, I, being the ridiculously cleaver and talented package of software code, AKA Affinity Photo, understand that they're actually trying to Save As...! I will graciously translate their ham-handed keyboard floundering to the correct form and open up the Save As... dialog for them!" :)
- 3 replies
-
- save as...
- Photo
-
(and 1 more)
Tagged with:
-
I've searched the forum and online and haven't been able to find too much, or even a specific topic about these paste features. I use a lot of artboards and find that copying and pasting from one artboard to another to keep the same position of the copied contents on the different artboard would be the best. Equally, being able to paste the copied contents in front or behind a selected item/layer would be even better.
-
Can we have new from clipboard? In other words, I make a selection in one file, copy it to the clipboard, then create a New file>paste from clipboard. That way new file is the exact size and file type (tiff, jpeg, etc) of my copied selection. Thanks!
-
Hello everybody, I'm trying to paste an 300 dpi image with a height of 3,47 cm and a width of 3,18 cm from a 300 dpi document with the option 'New from clipboard' and I obtain the image on an 96 dpi document with a height of 10,85 cm and a width of 9,92 cm. Why is this happening? I checked the preferences but I haven't seen any options to set that. Thank you very much!
-
No ability to copy text via Ctrl-V....
ibezdechi posted a topic in Older Feedback & Suggestion Posts
Disappointed that I do not have the ability to copy text onto the clipboard and then paste it into Affinity Windows via the standard paste command, Ctrl-V. -
Hello Affinity ! Have a weird problem and wanted to make sure i'm doing it correctly. I have a load of large scans of old photos, with multiple photos on each file. They were scanned at 1200 dpi as TIFFs. I've loaded them into Affinity and want to select each photo from the large scan and make a separate one. I've selected the area with the marquee, copied it then 'New From Clipboard' however the resultant image is clearly a lower resolution and size from the original when viewed at 100%. I've tried copying an area then creating a new file at 1200dpi and pasting it and it looks fine and the right size. It seems 'New From Clipboard' isn't transferring over the resolution maybe ? Or the size ? Or am i missing something ? Any suggestions welcome. cxi2001
- 5 replies
-
- clipboard
- resolution
-
(and 1 more)
Tagged with:
-
When I create a new file with objects from the clipboard AD creates a page with a transparent background. Creating a new file doesn't do this. How can I: 1) Prevent the background from being transparent when creating a new file from the clipboard? and/or 2) Change the background once it is created? thanks -B
- 5 replies
-
- background
- color
-
(and 2 more)
Tagged with:

.thumb.png.349982d616cd5b6e03a382f277477e2e.png)