Search the Community
Showing results for tags 'Scaling'.
-
To proportionally scale an object or to keep the object aspect ratio when scaling, we can hold the Alt key in Affinity Publisher. Could we change the modifier key to Shift?
- 5 replies
-
- modifier keys
- scaling
-
(and 1 more)
Tagged with:
-
I purchased Affinity Photo for multi-layered pixel art creation, but I'm finding that I cannot use the Merge Layers or Rasterize layer features because they automatically choose a filtering algorithm which causes blurring. How can I fix this? This currently is a deal-breaker for me unfortunately. I've tried the following: Using Nearest rendering in the Performance settings (this causes everything to look as I expect on the canvas while editing the document, but the blurring problem occurs as soon as a multi-layer document is merged, exported/flattened, or a layer is rasterized) Choosing Nearest filtering during PNG export. For some scenarios this appears to work around the issue, but for general purposes it's not a solution since I frequently need to be able to merge selected layers together as part of my workflow without exporting the entire document I still cannot find any way to merge layers or rasterize selected layers using Nearest filtering. The result is that my artwork frequently is distorted/blurred from what I'm seeing in the on-screen canvas/display. Thanks in advance for any help you can provide
-
I'm working with an iPad Air and Affinity Designer 2, version 2.1.1 and for the longest time I thought that switching off scale with object for the stroke width doesn't work, it did not matter, whether it was toggled on or off, the stroke width would always scale with the object. Now I've experimented a bit and I found that the stroke width always scales for groups, or when you make sure that the object keeps its aspect ratio, either by putting down one finger when resizing by pulling it bigger, or by linking width and height in the transform panel. So, that kind of makes some sense, I guess, because when you lock down the aspect ratio, that then applies to the stroke width as well. In theory it makes sense. But in practice I do work with groups a lot (who doesn't), I do want to keep the aspect ratio when resizing, but sometimes, or, in my case, rather often, I need the stroke width to remain the same throughout resizing. So far, I've been painstakingly going over the lines of the group to manually go back to the original stroke width. Which is not fun and not efficient at all. Is there a work-around? A way to keep the stroke width the same, even for groups? I mean, I can select all objects of the group and then resize by dragging it bigger or smaller without locking in the aspect ratio. That certainly works in some cases, but in others I will need to protect the aspect ratio as well. Any ideas?
-
The Affinity suite is getting better every year, but is still lacking some core features and controls for professional workflows. I have recently come across some difficulties with the move tool and the control that is needed specifically in the area of pixel art. You can change some scaling controls such as Performance > View Quality > Nearest Neighbor and on the Layers Panel > Blend Options(Gear) > Anti-aliasing > Force Off. This still does not seem to help when scaling individual elements in my documents (See attach video. Compares Affinity's scaling operation to Aseprite). 2023-01-29_141242.mp4 I would like to suggest control added to the move tool itself as it is in PSD. (Image from https://graphicdesign.stackexchange.com/questions/5376/is-it-possible-to-scale-using-nearest-neighbour-with-the-transform-tool ) There are some bugs pertaining to this issue and the pixel brush tool discussed in another post, but I think this suggestion should still be considered for future progression of the software. Mentioned post:
-
I have a lot of different templates for printing stickers of various shapes and sizes, here is how one of them looks: https://i.imgur.com/9XKj277.png There are two layers - one with the black vector contours which will be saved separately and fed into the cutting plotter, and the other layer where all the PDFs are placed into, which will be used for printing. Then I can instantly replace all linked PDFs there when printing a new job with different files, but the same sticker size, and get a new print file. And this doesn't work in any Affinity programs. I can recreate the same layout of course, but replacing the PDFs fails - they are always placed with incorrect scaling settings and end up the wrong size as a result. By default the same thing will happen in Illustrator too, but it has a setting to prevent this: in Links panel, link Placement Options, select Preserve:File Dimensions After this, no matter which files you replace with, all of them are placed without any scaling, so you can make sure that a 50mm circle for example will remain 50mm. Meanwhile, in Affinity a 50mm circle may end up as 30mm, or 77mm, or whatever else size. Affinity only seems to place PDFs with correct scale when you place them for the first time. As soon as you use Resource Manager to replace PDF, or replace them externally by renaming the files, all bets are off. The problem seems to be that Affinity will try to shove the replacement PDF into the dimensions of the old PDF, and re-scale it to achieve this, thus a new placed PDF ending up with the wrong size. I have not found any way to prevent this.
-
At least one person asked for UI scaling two years ago (after a short search online). Still nothing implemented. I can understand that if you hadn't thought about that requirement initially, it may be hard to code up for the entire UI. Can we at least get the brushes panel to scale the images previews of brushes and can we have text names inline also instead of having to scroll through thousands of brushes to find one or make new sets of brushes from old ones every time we need a new specific style. The colour swatches allow for text which helps a lot in some circumstance. They can also me made different sizes so I know it cannot be that hard to do for the brush panels. Worry about full UI scaling later.
-
- scaling
- brushespanel
-
(and 3 more)
Tagged with:
-
Currently when you replace a PDF file in Resource Manager, a new file is always placed in a wrong size since its scaled to some arbitrary value, so after each replacement you need to manually reset the scaling back to 100% for each replaced PDF. An option is needed to replace PDF files without any scaling being applied, so that scaling always stays at 100%. As an example, Adobe Illustrator has such an option called "Preserve: File Dimensions", in Placement Options of a link. With this option enabled, no matter what file you replace the link with, its always placed with correct file dimensions, without any scaling.
-
When replacing an existing PDF, a new PDF is always placed incorrectly - AP always scales it, and I need to manually get it back to display at 100%. How to avoid that? I need to always display the PDF unscaled. Image frame doesn't seem to have a setting for that - it has "Scale to max fit", "Scale to min fit", "Stretch" and "None" You'd think that "None" would be the setting needed - but nope, it doesn't seem to do anything, it doesn't cancel out the existing scaling. I need to drag the scaling slider back to 100% for the PDF to display correctly. This is fine if you ahve maybe 1-2 files, this is not fine when you have a 100 or more on the page (printing small stickers) Don't remember about InDesign, but Illustrator has an option "Preserve: File Dimensions" on a linked file, and even when you replace the linked file, this option ensures that a new file is displayed without any scaling. Another problem is that "Reset rotation" option also doesn't work, it doesn't cancel out the rotation. Maybe it works for images, but doesn't work for PDFs.
-
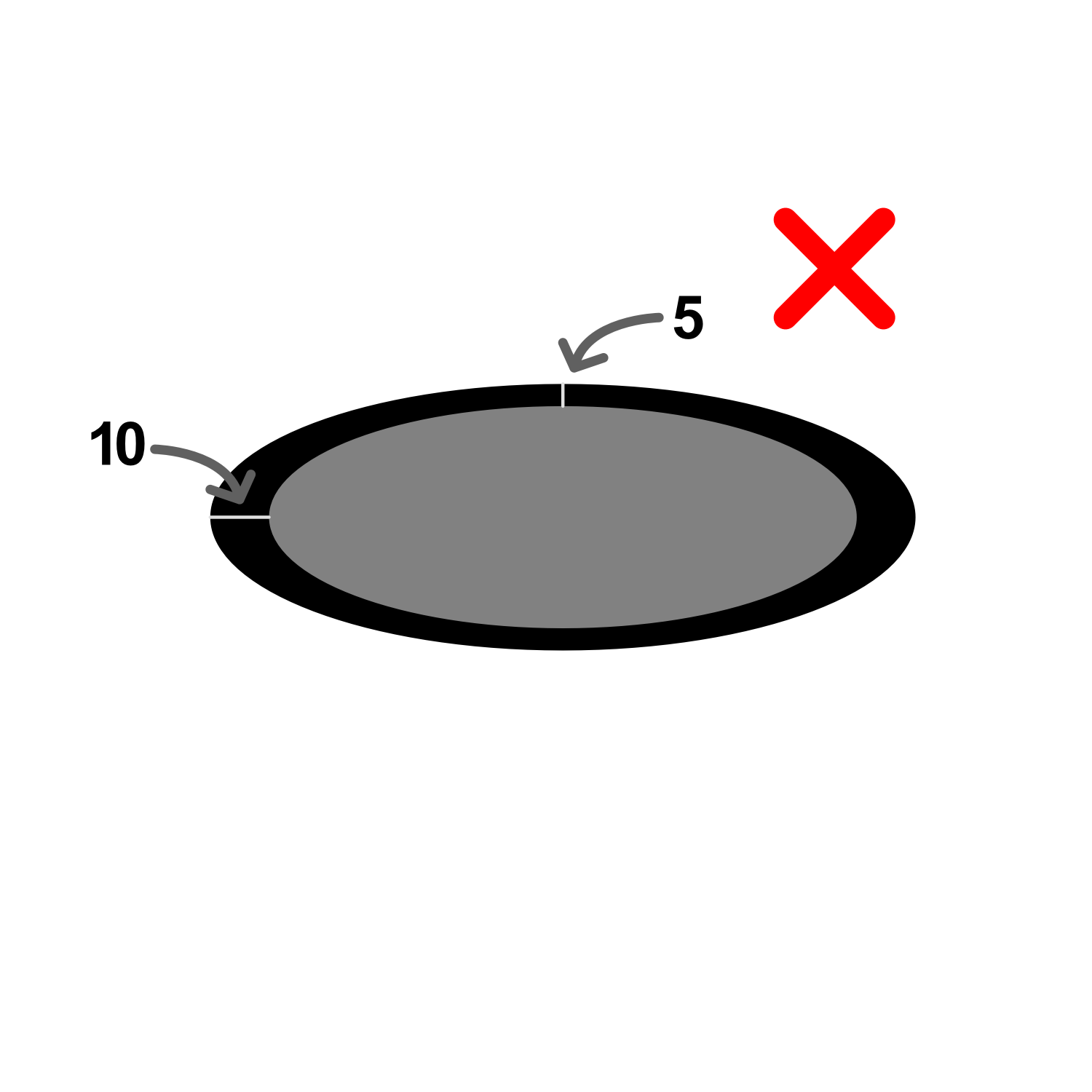
This should be addressed to the Affinity Range. Dashed lines should not scale by length when adjusting the width, only the width should increase, as it stands, if you increase the width of a dashed line from say .5mm to 1mm the dashes increase in length knocking any phase adjusts you have made "out of whack" effectively destroying the phase setting. What should happen is the width of the dash should increase and the length of the dash should not, this means any phase adjustments you have applied will be retained. This leads me on to Alignment, there should be an alignment option to create a symmetrical dash, the corners would have a symmetrical L shaped dash and single lines would have a half dash at each end. See bottom image for an example. Affinity @ .5mm 12-6-0-0 Affinity @ 1mm 12-6-0-0 Dashes scale by length and go out of alignment. Adobe Illustrator @ .5mm 12-6-0-0 Adobe Illustrator @ 1mm 12-6-0-0 (No length scaling dash stays put) Adobe Illustrator with Alignment applied, makes a neat dashed line.
- 3 replies
-
- width
- dashed lines
-
(and 3 more)
Tagged with:
-
Firstly I know very little about scaling images, so it is possible that my concerns are groundless. The issue is this. I am using Affinity Designer for this particular purpose, but the question is of use for other projects with other Affinity Software too. I have found that there are a pair of very nice webcam feeds from a station, in fact a present terminus, on a heritage railway line. The second one is perhaps more interesting usually, but the different angle relative to the track on the first one is good in some circumstances. https://www.ipcamlive.com/broadway1 https://www.ipcamlive.com/broadway2 No trains today, but there are planned to be over the weekend. https://www.gwsr.com/planning_your_visit/what_to_see_and_do/locomotive_roster.html https://www.gwsr.com/ The railway is single line, but with two tracks at a few places, as here. Trains arrive from the right of the picture and on the track next to the station building. If the train is locomotive hauled, the locomotive goes beyond both cameras, is uncoupled and runs round the train so that it can pull the train back the other way. If the train is a railcar set then the driver goes to the cab at the other end, so no uncoupling or run round. For background information in case you might like to go virtual trainspotting, https://www.gwsr.com/planning_your_visit/visiting_gwsr/2021_Calendar_and_Timetables.html https://www.gwsr.com/planning_your_visit/what_to_see_and_do/locomotive_roster.html However, the issue here is that I can get a Print Screen image from the webcam and I can use it to make a greetings card using the Papier facility and I can then frame the greetings card in a frame from Tesco delivered with the grocery. So all done from home. The issues is that the webcam image does not have the same pixel size as needed for the greetings card, nor indeed the same aspect ratio. So either I get all the picture and some white space on the card, or I get to fill the card yet lose some of the picture, or I lose some of the picture and also get some white space. The webcam can be set to full screen view, which on my computer gives a Print Screen image that is 1366 pixels by 768 pixels, so 16:9 which is an aspect ratio ofabout 1.77 to 1.00 The images for the greetings card is 2171 pixels by 1571 pixels which includes bleed areas, so giving a card 7 inches by 5 inches with 3 millimetre bleed areas, so an aspect ratio of about 1.38. Maybe it is not the best way to do it, so I am open to advice, but I have been pasting the Print Screen image from the clipboard into Microsoft Paint and saving as a png file with the locomotive number, the date and time and possibly a bit of extra information, such as stationary or in motion all in a long file name so as to know which image is which.. So I start with a blank canvas of 2171 pixels by 1571 pixels at 300 dots per inch and I place the png image onto the canvas and then centre it on the page. So I could have that as the finished artwork, produce a jpg image, upload to the template at the Papier webspace, add some information about the image, locomotive, place, date, time, other as I choose where the greeting goes, one can change the font to Garamond, black, letter spacing 1.0 and it looks very different from the placeholder text. https://www.papier.com/landscape-photo-313 There is a Customise button that takes one to a blank canvas, one can upload a jpg file. Notwithstanding the advertising as a photo card and to send the card to someone else as a greetings card, it is possible to use a jpg file of artwork, and send it to oneself as an art print for framing. The issue that I am asking about is what if I want to scale the card to get a larger image. Previously, both with a picture from the webcam and with artwork I have only scaled by exactly two times or exactly by three times. I know that that can make it blocky but I wanted some prints of bitmap artwork from many years ago and it was risk blocky or go without, but, whilst recognising that I do not have expertise in assessing printed images, from my hobbyist artist standpoint, the prints that I got look very good. So what I am concerned about is if I scale by some real number, such as 2171 divided by 1366, which is 1.589, will I get sort of funny effects in the print due to rounding or whatever it might be called? What scaling is considered sfe and what is not if starting with a bitmap image please? That way I can choose the best scale to balance getting a good picture to frame against losing some of the detail around the edges. William ,
-
Hello At the moment it is not possible to scale a placed PDF with % always in relation to its original size. This is necessary if you work with scale plans etc. My request is to have a % number in the transformation tool to scale PDFs always to its original size, like it is already possible with pictures. Thank you.
-
I've a design with around 500 objects in it (pdf import). I need to do several versions with each object scaled around its centre. When selecting the objects the new centre is an average of all their centres which becomes the origin for scaling, and any scaling moves the position of all the objects towards or away from that centre point. Is there any option for keeping the position of the objects stationary and scaling them but with the scaling applied to a number of objects at the same time. This is a 30% of original size scaling that I'd like to do.
-
I have previously used Graphic for Mac 3.1 this provides the ability to set a scale for a document. eg 1: 10, 1:50, 1:100 This feature is invaluable when creating scale drawings for real life objects.Examples include the design of kitchens and room layouts in properties. As a relatively new user of Affinity Designer I was disappointed to find that there's no option to set a scale on a drawing. Affinity Designer is without doubt a great product, which I will happily continue to use. The additional of scaling capabilities would open even more opportunities for users like myself. Keep up the great work ! Can't wait for Affinity Publisher to be released ...
-
I had a few images around 60 or something.... with different resolutions 150dpis or 300dpis and with different aspect ratios. I opened them all, and recoded macro in first image with "unchecking Resample" and changed DPI to 72. Added this macro to Library. Library view... Now i wanted to run this macro on all documents by just switching tabs ... Command + ~ and click on macro. But this is not working it is also scaling the later images matching to the first image. Is this a bug or what? or I should use some different method..
-
Hi guys, so I have been using the Affinity studio bundle for a year now, almost completely migrated from the Adobe products. Anyway, there are a few things that I miss. 1) For instance, is there a way to move document pages/spreads via some kind of a command/tool (move pages 10–15 before/after page 128)? It is quite annoying to drag them in the panel, especially in the extensive document. 2) Being not able to minimize the studio is also a pain. 3) Is there a way to scale an object, text frame etc. by % value? Did not find any tool for this, and I consider it as a basic feature. Sorry for the grammar (I am not a native speaker.) [MAC OS 10.15.6, MacBook Pro Late 2013, 15-inch, 2.3 GHz Quad-Core Intel Core i7, 16 GB 1600 MHz DDR3, 500GB SSD]
- 14 replies
-
- suggestions
- move
-
(and 3 more)
Tagged with:
-
It would be great to add an option/pref in Photo to make scaling of placed images consistent with scaling of other elements. SHIFT=proportional / NO SHIFT=non-proportional The way it is currently leads to more errors due to muscle memory. I would like to ALWAYS have to hold shift to keep an item proportional. It seems like an odd choice to have SHIFT behave different for different objects. Sometimes I end up slightly distorting a placed image because I hold shift to constrain it but I'm actually not constraining it.
- 2 replies
-
- scaling
- proportional
-
(and 3 more)
Tagged with:
-
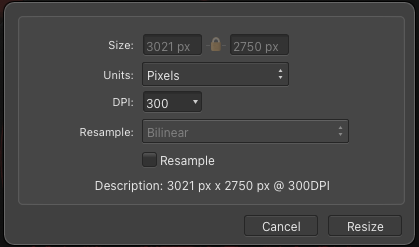
Hi, I am looking for advice on how to properly set up my canvas in Affinity Photo for print. I have only created composites for use across web and digital content - never print. Few things to know: - I do not use my own photos, only royalty free imagery from sites like Pixaby. So I never begin with a set “background”. - I would like to set up my canvas for large prints (i.e 24x36, 16x20, etc). However, is there a way to set up these sizes that is scalable so that I have the option to print it much smaller if I wanted, without distorting the image? - I’m not certain how DPI, pixel size, and resizing come into play when dealing with print. Any advice is much appreciated - thank you!
-
Hi! The "Resize Pixel Art Document" feature is completely broken, at least for me. When using this feature, the final result is always a blank transparent file. I've attached a video demonstrating what happens when I use it. The image in the video has transparency, but the result is the same when using non-transparent images. I hope this can be fixed soon... Unless there is some preparation I need to perform on the image before using this feature that I am unaware of... The official Affinity Photo documentation doesn't mention anything in particular. 2019-10-24_09-57-53_T.mp4
-
Hello sir, In Affinity photo when I merge top layer with a bottom layer which is scaled up, the top layer is first scaled down to the previous size of bottom layer and then scaled up to match the total width of both layers. Please see the following video. And here is another link which has proper use of this issue..
-
I have just updated my affinity design and the behavior of the text bloc as changed. How can resize my text bloc without scaling its content ? I dont want to manually insert line return each time I want to change the size of the text bloc. Thanks
- 5 replies
-
- affinity designer
- text
-
(and 1 more)
Tagged with:
-
So I have a layout that has numerous text boxes, that was originally designed for 8.5x11". I want to scale the design down to 5.5x8.5". How do I scale the text boxes so that when I scale them down, the font is resized automatically? Currently this is what is happening: I grab a handle of a text box that contains 12 point font, and scale it down. The text box scales down, but the font within does not. The font stays the same size (12 point), and eventually the words in the textbox simply overflow the textbox, because they no longer fit within the smaller dimensions of the scaled textbox. What I am trying to achieve: I grabe a handle of a text box that contains 12 point font, and scale it down. The text box scales down, as does the font within. The font goes from 12 point to whatever is need to keep its layout within the textbox (let's say 9 points). The words in the textbox don't overflow, as they maintain their original layout within the textbox. Ideally I want to achieve this without converting to curves, as I want to retain the ability to edit the text.