Search the Community
Showing results for tags 'SVG'.
-
I have a generated svg that can be open by my apps from chrome to inkscape but not by Affinity Designer last version. It must be a specific instruction. At least a warning message could help debug but I'm not sure if there's a log console somewhere. Here the culprit. Thank you Affinity Team. 0001.svg
- 4 replies
-
- designer 2
- svg
-
(and 1 more)
Tagged with:
-
Hi, I'm using artboards in a document that contains all my graphics for our web-site. On the web we use SVG. Hence, I drag & drop some SVG files into AD and export from there. When adding an SVG via drag & drop, it gets added to the artboard as [Embedded document]. Some questions: How can I copy such a thing? When I do it the normal way and I edit the copy, the original gets changed too. Is there a way I can convert the embedded document into a normal group? Any documentation available about embedded documents? How to best edit these etc.?
-
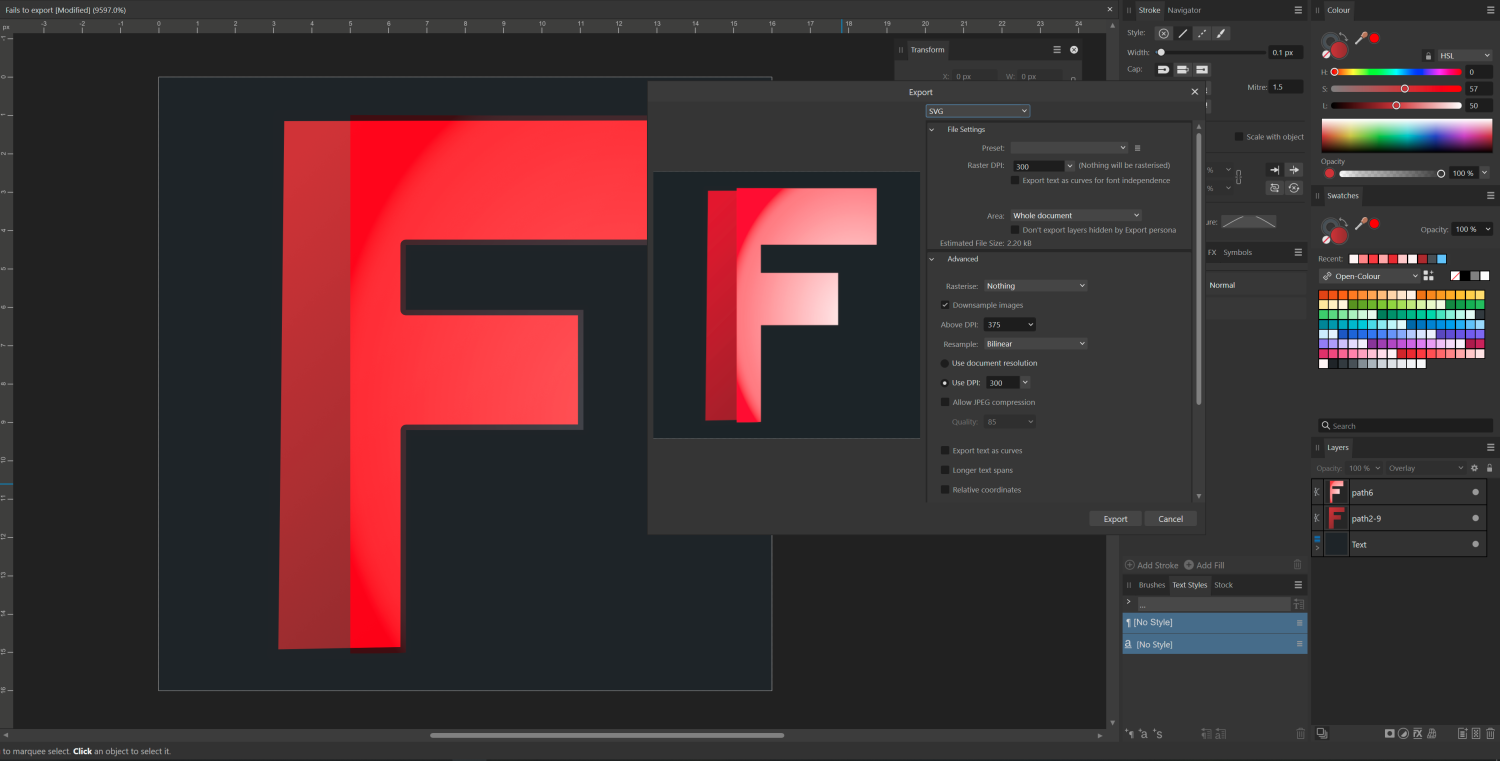
I have cleaned up this file, but it still fails to export to SVG properly by retaining the colours. The preview is also the result that I get from the export, even though I have nothing more going on than a gradient. The source file was originally created in inkscape as SVG. I have even changed the gradient to be linear and simplified the shape here, but the issue persists. This is in 2.4.2.2371, Windows 10, didn't bother to check in the release as I already spent quite some work to trouble shoot. Fails to export.afdesign
-
I use Designer 2 on iPad Pro latest iPadOS. - When I open an SVG I usually have issues that the text is not where it should be. - The same if I place the SVG. The same file is fine in online SVG editors and on iPad preview. I tried several different SVG files. Same issues. Issue only with SVG's with inline text.
-
I produce many SVG graphics in R, mostly fairly simple scatter and line plots. I generate them using the ggplot2 package and save them in the SVG format with the ggsave function. The graphics display correctly in the Mac Finder's preview pane and in a web browser, but when opened in Designer, all line elements (plot axes, tick marks, bar and point borders, etc.) have their stroke set to 'None'. Text renders correctly but I have to select each line element in the Layers pane and set the stroke to the correct value. This of course is tedious and time consuming. Any ideas as to why this is happening?
-
Hello, I'm trying to export some SVGs but there is always some extra white space around the exported SVG, no matter if I go through the export function or export persona. I can't find a way to simply export any elements without extra margins around the vectors. Maybe anyone here has an idea... As an example from the export persona. When selecting a group, it always creates some margins, as seen here. First rectangle is the border of the group, second rectangle is the export slice. Also interesting to see is that the margin around the Text is simply to the next pixel, however it's a couple of pixels from the rectangles/lines.
- 15 replies
-
- affinity designer
- export
-
(and 2 more)
Tagged with:
-
Hi, There is a bug that I've been waiting for to be solved by the Affinity Team but as of yet - no luck. I'm using the version 2.3.1 of the Affinity Suite for MacOS. When implementing a svg-file exported from any of the software in the suite into a HTML document I want to be able to control the svg file with CSS - eg stroke widths, colors, fills and so on. With svg files exported from any of the software form Affinity Suite this is not possible. The only thing I can control with CSS is the size. The only "solution" I've found as of yet is to open the svg file in Adobe Illustrator and export it again with the box "Presentation mode" ticked and only THEN I'm finally able to control the svg file as intended. I've attached 2 files exported from both Affinity Pulbisher and Adobe Illustrator Also attached are screen shots with export settings from both softwares. Just to be clear, a svg file exported from affinity software works on a web page but is not controllable with CSS. Please fix this bug asap as I don't want to be forced to keep Illustrator just to be able to produce svg files that can be controlled with CSS. affinity.svg illustrator.svg
-
New in Version 1.2: Tracks Function – Create many types of rotational designs. Routes Selector – You have a choice of the order in which most designs are drawn. Colour Schemes – Seven new schemes. New Shapes – Spikeys, Flowers, Rectelipses (Squircles), Quaternates, and path versions of other shapes. Code Viewer – Improved viewing options. Fields – You can now determine if the shape positions are automatically recalculated. I recently published an update to Canny Vectors which is an application that allows Windows 10 users to create various vector designs that can be used in the Affinity applications – as native Affinity layers – or saved as SVG files to be used anywhere you use SVGs. I had the Affinity applications in mind when I was developing the software but you can probably use the output anywhere that can use an SVG. It is not meant to be the greatest vector application ever, or anything like that; it’s just a small collection of simple tools which might come in useful every now and again and save you a little bit of time here and there. And it's completely free with no ads. At the moment it has five functions: Grids – regular orthogonal grids of shapes; Fields – a collection of randomly placed shapes; Panes – an area covered with randomly altered lines or shapes. Centrics – Create ‘concentric’ shapes, and more. Tracks - Create rotational designs. Each function has various options with which you can vary what the software creates, so there’s lots to experiment with. The application comes with a user guide – written using the Affinity applications – which I have attached to this post: I’ve attached some example images and a video of each function showing just some of what you can do. Please do not make bug reports or make feature requests for this software in these forums; I’m sure the Serif staff don’t want that extra hassle. Use the in-app functionality instead, or you can rate/review the software in the App Store. If you want to make a feature request, please read the notes in Part 8 of the user guide before making the request (some requests/suggestions may be ignored). (You might be able to PM me via the forums as long as the discussion doesn't go on for too long.) If you do use the software, and find some good uses for it, then it might be nice if you could show some examples here for other people to see. You can find and install the software via this link: https://www.microsoft.com/store/apps/9P3H0SH7XK02 Or you can get it via the Microsoft Store here: ms-windows-store://pdp/?productid=9P3H0SH7XK02 Why not give it a try and see what you can create? 2022-02-27 12-25-52.mp4 2022-02-27 12-30-24.mp4 2022-02-27 12-41-04.mp4 2022-02-27 12-43-22.mp4 2022-02-27 12-47-38.mp4
-
I'm making a set of icons in SVG format, and have them all on their own artboard in 1 document. Exporting an artboard to SVG (with no border or fill) includes a <rect> tag named like the artboard. I'd expect the artboard to just set the width/height & viewbox properties of the export, not to have its own rect path. Maybe this could be just a checkbox in the export options?
-
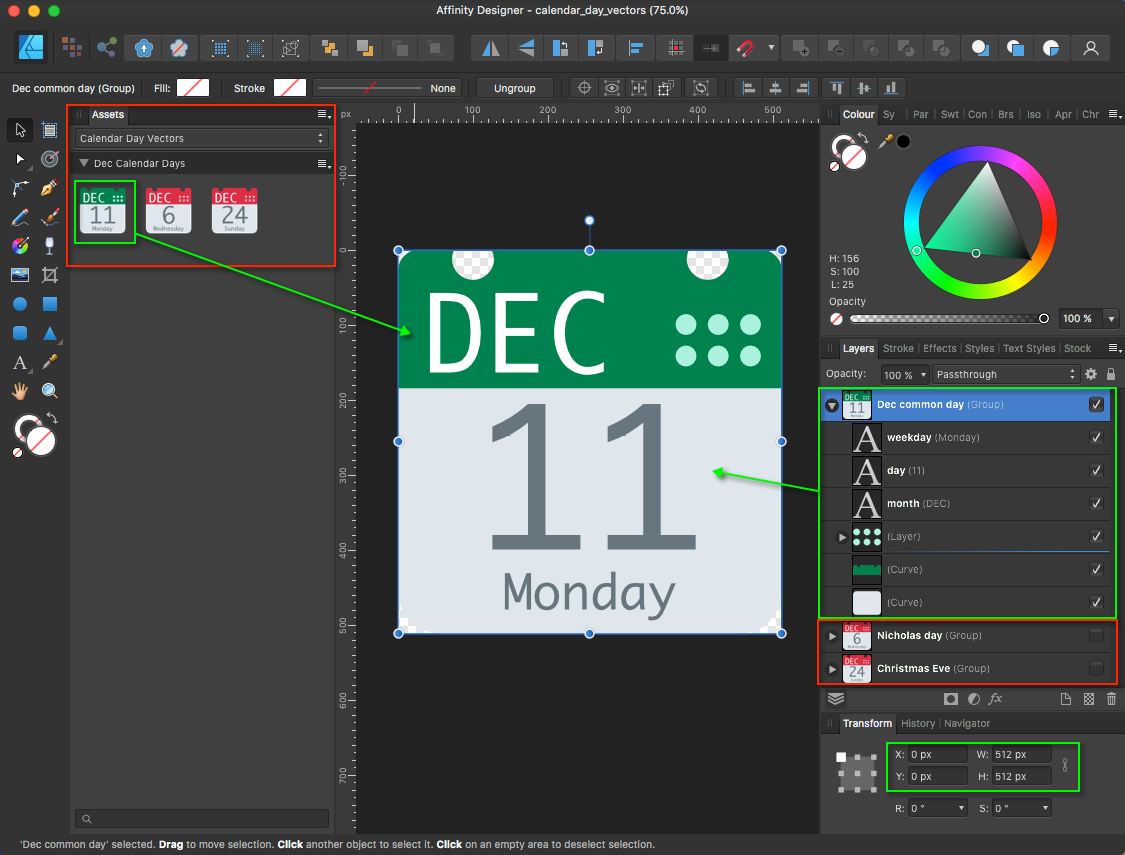
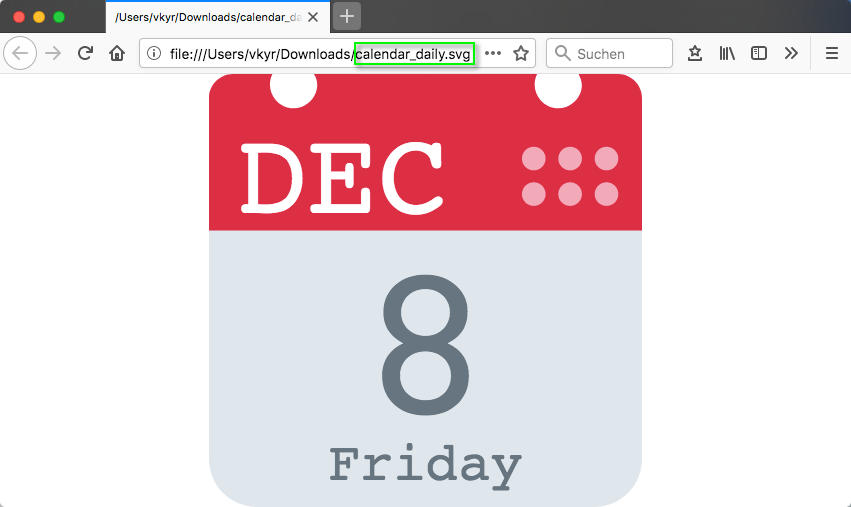
Here are some daily calendar vector Affinity template & assets files for (re)use ... ... which are customizable (day/weekday/month & colors), to individual needs. calendar_day_vectors.afdesign (template) calendar_day_vectors.afassets (assets) But the overall fun part here is instead the dynamic day changing SVG file, which when opened via some webbrowser, will always show the today's day data, due to inside in the SVG code embedded and executed JavaScript "init()" day handling function code ... SVG with included & executed JS init() get day date function code: <svg onload="init()" xmlns="http://www.w3.org/2000/svg" aria-label="Calendar" role="img" viewBox="0 0 512 512"> <script type="text/ecmascript"><![CDATA[ function init() { var time = new Date(); var locale = "en-gb"; var DD = time.getDate(); var DDD = time.toLocaleString(locale, {weekday: "long" }); var MMM = time.toLocaleString(locale, {month: "short"}).toUpperCase(); document.getElementById("day").textContent= DD; document.getElementById("weekday").textContent= DDD; document.getElementById("month").textContent= MMM; } ]]></script> <path d="M512 455c0 32-25 57-57 57H57c-32 0-57-25-57-57V128c0-31 25-57 57-57h398c32 0 57 26 57 57z" fill="#e0e7ec"/> <path d="M484 0h-47c2 4 4 9 4 14a28 28 0 1 1-53-14H124c3 4 4 9 4 14A28 28 0 1 1 75 0H28C13 0 0 13 0 28v157h512V28c0-15-13-28-28-28z" fill="#dd2f45"/> <g fill="#f3aab9"> <circle cx="470" cy="142" r="14"/> <circle cx="470" cy="100" r="14"/> <circle cx="427" cy="142" r="14"/> <circle cx="427" cy="100" r="14"/> <circle cx="384" cy="142" r="14"/> <circle cx="384" cy="100" r="14"/> </g> <text id="month" x="32" y="164" fill="#fff" font-family="monospace" font-size="140px" style="text-anchor: left">DEC</text> <text id="day" x="256" y="400" fill="#66757f" font-family="monospace" font-size="256px" style="text-anchor: middle">11</text> <text id="weekday" x="256" y="480" fill="#66757f" font-family="monospace" font-size="64px" style="text-anchor: middle">Monday</text> </svg> The corresponding standalone SVG file to manually customize in some text editor and (re)use in webbrowsers ( for web sites, blogs, forums ... etc. ) calendar_daily.svg And as always have fun!
-
- calendar
- calendar day
-
(and 6 more)
Tagged with:
-
Affinity does not recognize bitmap fill pattern in SVG created by other apps. Tested with Illustrator, Inkscape, Figma & Lunacy.
-
I know I'm not the first person to request this; apparently a couple requests were made back in 2015 and it still hasn't been implemented. In Adobe Illustrator, when you export to SVG, all of the various hidden layers are exported as well, with display="inline" and display="none" being put on visible and invisible layers, respectfully. Part of my HTML5 game is built around showing and hiding various layers of an SVG, using css classes to show different layers at different times. The build pipeline for the game takes Illustrator's odd converting of layer names into pseudo-html-safe strings and reverts them to be used as class names on the elements, and I was happy to redo that bit to function with however Designer outputs its SVG and re-prepare it for use in my project. But Affinity Designer just removes the hidden layers, period. There's no option to NOT have it remove the layers, there's only an option to remove additional layers for some odd reason. I get the reasoning behind wanting to optimize SVG for the web, but that should be an option left for me to decide, not have it dictated to me by the program. I have an SVG optimizer already in my build pipeline, and its tailored to my needs, meaning it doesn't remove the hidden layers I want to keep while still allowing me to remove bloated pixel data that might be left over. Why is turning off this unwanted optimizing not an option in Designer? And more importantly, why is it still not an option after apparently five years of it being requested? And before it's suggested again, no, just unhiding all the layers is not a suitable work around. It's tedious to have to make sure every nook and cranny of a complex SVG is unhidden just so it will export, and couple that with the fact that I have several of these SVGs, and it's just not worth the hassle. Plus, it's nice that the SVGs inherently look correct when viewed outside the game window because their initial hidden/shown properties are kept, while still being able to work correctly. I was recommended the Affinity suite as a cross-platform replacement for Adobe's suite (I'm basically using a decades-old version to avoid the subscription stupidity). But this behavior (coupled with the lack of support for opening AI files natively - though I can understand why for that) is a major deal breaker...
-
Does anyone know if there is a way to force all elements converted to SVG 'path' tags rather than primitive shapes such as 'rect', 'circle' etc. Converting a simple shape elements to curves doesn't help to my surprise. Even adding extra nodes to e.g. a rect or circle shaped curve still doesn't force it exported as a path in SVG file. It is extremely critical for us due to nature of the project. Any ideas please? I was so happy to escape Adobe CC train and last I want is to jump back just for the sake of SVG exports :(
-
Is there a way to automatically assign matching colors of imported SVGs to the color in the document palette? Maybe by editing the SVG file? thx
- 1 reply
-
- palette
- affinity designer
-
(and 1 more)
Tagged with:
-
I am often loading and editing SVG files in Affinity Designer for Mac. It offers excellent tools. However, I need to export to .ICO format. The ICO format is an essential image format in Windows containing several pixel frames. Currently, I export the SVG to individual PNG images (16x16, 32x32, 48x48, 64x64, etc.) and then convert/combine these PNG images to ICO in Axialis IconWorkShop. This is a lengthy, cumbersome, and time-consuming process. It would be very convenient if it would be possible to export from Affinity Designer directly to ICO format (of course containing a customizable set of pixel formats).
-
Here's a thread from 2014... It's crazy to think that you would have implemented this by now (2022) unless you're going the Reason Studios route, "We know what you need, you don't!" unless I'm missing something....
- 30 replies
-
- autotrace
- affinity designer
- (and 8 more)
-
I am trying to export SVG files from Affinity Designer and bring them into a range of programs for generating tabs / notches and then outputting for laser cutting. In Adobe Illustrator it is very simple - you set the document units to mm, design something with specific dimensions, and export your SVG. What comes out will be interpreted by other software, and by the laser cutter at the exact dimensions. With Affinity Designer, I've spent hours troubleshooting and digging through the forums and no matter what I do dimensions seem to vary depending on the DPI and all sorts of other options, and even slices of objects with the same height will export at different dimensions. It makes it practically impossible to predict what size your object will be. (as an aside, I thought DPI was completely irrelevant to vector - why is it even an option in a vector format?!) So is reliable scale something Affinity Designer just can't do? How are people delivering documents for print if they don't know how the printer will interpret the dimensions of their final files? I dumped Creative Cloud, bought the Affinity hoping to replace AI and now am faced with going back to Creative Cloud and getting stung with higher fees as a result of leaving. For my line of work this seems like really simple stuff...
-
Affinity can not import multiple gradients in SVG properly. I see only one layer with a gradient when importing them. (And the position of the gradient is not correct.) Inkscape can import properly. Try this sample. https://www.logo.wine/logo/Instagram
-
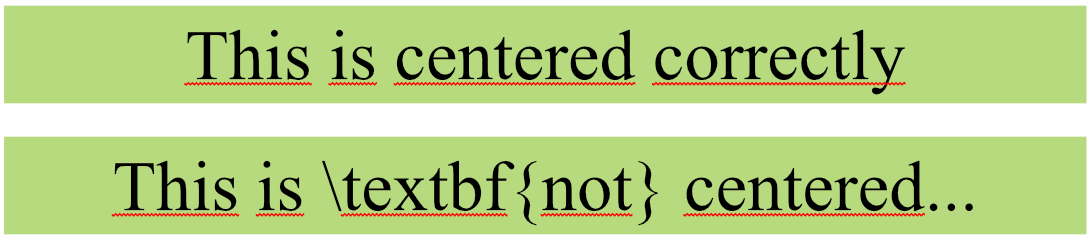
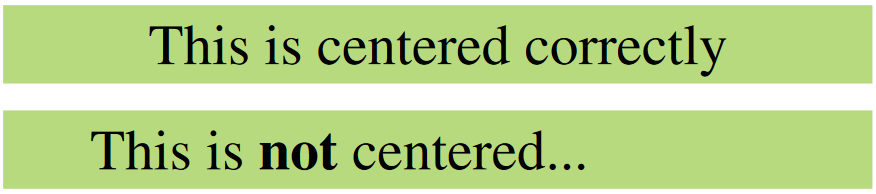
I currently use Affinity Designer to make scientific diagrams that I export to svg. These SVG are converted by Inkscape to '.pdf_tex' format to be printed on Latex documents. To do so Inkscape converts text content and metadata to Latex. One issue is, Affinity Designer SVG exported does not export the text alignement in the SVG 'text-align' property, resulting in misalignment of text. This appends when using Latex commands ('\textbf{}' for instance), which are then translated by Latex in the final pdf. Text in Affinity Designer Text in the PDF after being compiled by Latex I saw some topics in the Affinity V1 forums talking about this missing feature, is support on the way ? Some love to the scientific community would be greatly appreciated.. Thanks.
- 1 reply
-
- affinity designer
- svg
-
(and 1 more)
Tagged with:
-
Hello, I have just found issue for exporting in svg. When I exported my design to svg and checked the svg file, I found that the gradient vector object become a raster image. Could you help me? bronze medal.svg
-
I've recently created several vector only designs in Affinity Designer. When I go to export them as SVG instead of being vector svg files they are svgs that contain raster pngs embedded in them and hence don't scale properly. This is not what I want. 😢 Is there any way to tell affinity designer to export the vector design as only a vector svg not png embedded in svg? Are there features of the software that force the design to export embedded pngs, and if so is there a refence to which ones so they can be avoided and alternate methods employed? I've noticed specifically that outer shadow fx seems to trigger this, i'd really like to know which other features trigger this behavior so that i can make svg vector safe resizable designs. Anyone know a reference to this aspect of Affinity Designer? Many Thanks. ❤️
-
So I want to make pixel art and I see the pixel persona being used for that but I don't want it to be raster I'd like to export my pixel art as an SVG (with no raster) so I was wondering if that was possible with something made in pixel persona. If not is there some sort of pixel tool for the normal designer persona? All I saw there was the rectangle tool and that'd be a pain to use for pixel art.
-
Hello, I couldn't find a way to "expand" the embedded and cropped document. the goal is, i.e., I have placed a document that has vector only, then I cropped it using vector crop tool. now for the manufacturing purpose (it can be laser printing etc.) I don't want program to rasterise it if I export the file as PDF. so I want to expand or convert this piece of vector document to actual curves layer. I know the way to get inside to the document and cut vector curve(s), then paste it back to actual document. but for my situation it is not possible because until my client says "it is final" I cannot use this method because I do adjustments on that specific embedded document. So I think I am requesting a feature for the vector crop tool or embedded document layer that expands or converts that cropped layer. or If you say that exporting as PDF automatically does what I want then this is really good. I am using designer 2.1.1
-
I tried to add an SVG image to my V2 Publisher assets. It would not add to the assets at all. No error message. No crash. Just silently refused to add. I don't know if this is a one of situation, or is this a known bug? Any suggestions? I tried to add by dragging onto the assets panel as well as the "Add from selection" method. Neither works.
- 2 replies
-
- svg
- affinity publisher
-
(and 1 more)
Tagged with:
-
Hi, I'm currently working on a new site for my business using Wix, and they have a feature that let's you change the fill color of an SVG. This is great because it means I don't need to color match everything and upload dozens of assets of the same thing. I was working in Illustrator on a different computer that exported the files with the correct code (I guess) to allow the SVG color to be changed - but when I got home and started using Affinity, the exports were locked to their export color. I've opened both in a text editor and it looks like chalk and cheese, and I don't really know how to make the Affinity exports include the "dynamic fill" code. Both exports are considered "default" for each app. Does anyone know how to make this happen? Example of affinity and illustrator exports attached. Thanks, IllustratorExport.svg AffinityExport.svg