Search the Community
Showing results for tags 'Flag'.
-
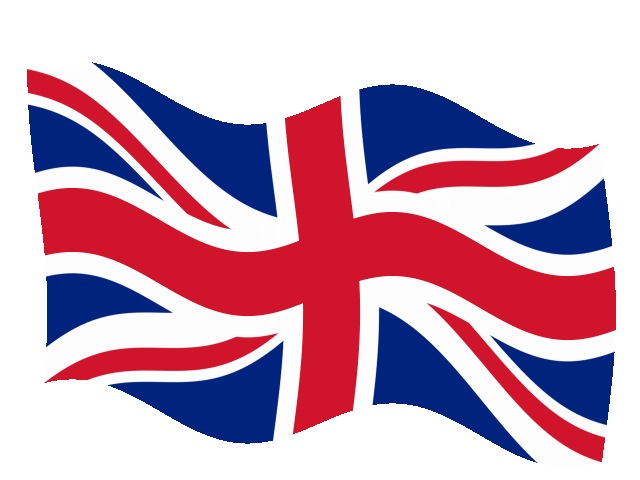
This is an extension of my tutorial on Trigonometrical transformations using Filter > Distort > Equations. This one is focused on simulating flags waving in a light wind. Flags have an advantage in that they have a standard shape (width is twice the height). Edit: I have been told that this is not true. I stand corrected. To get the desired waving, I apply a sine transformation to each of the x and y-axes. The equations to apply are: x=(x+20*sin(360*y/h))/c-100*b y=y+a*(h/10)*sin(2*360*x/w)-(x/w)*h/10 I add a sideways sine wave to the x-axis as a function of the y-position. When the flag waves, the visual width is decreased, so I have added a parameter c which scales the width of the flag. The parameter b is an offset, since the left-hand corners of the flag can otherwise move outside the canvas. The y-axis also has a sine wave, depending on the x-position. The parameter a determines the magnitude of this sine wave. The final expression (-(x/w)*h/10) ensures that the fly (RHS in this case) is below the hoist (LHS here). (Definitions: hoist is the part next to the flagpole; fly is the part flying free.) Here is the UK Union Flag, plus a bit of extra space above and below to create room: And waving in the breeze: And here is a macro that implements these transformations: FlagWaving.afmacro And a macro library containing the single macro: FlagWaving.afmacros The parameters should appear when you run the macro. Parameter a controls the vertical wave; parameter b controls the horizontal offset; parameter c controls the overall horizontal scaling. This macro will not simulate a flag in too strong a wind, where the parts overlap! John
-
Does anyone know how to create a rippling movement in a flag?
- 4 replies
-
- material motion
- flag
-
(and 3 more)
Tagged with:
-
Hello, i'm wanted to ask if it is possible to add an option to add preserveAspectRatio="none" to the svg tag in an exported svg? I think it would be very easy to do for you, since you already have many options for svg export in the export. I wish it in Affinity Designer. This example topic shows it why i need it: https://stackoverflow.com/questions/19484707/how-can-i-make-an-svg-scale-with-its-parent-container I wish to scale svg without preserving the aspect ratio. Yes, i edited the files with hand and added the attribute there, but i will need it more often in future, so that an option would be perfect for me. Thanks and i will be waiting for a small reply :) Cheers, Torsten
-
A realistic grunge banner with a stylized eagle insignia 2, on Flickr Started in Designer, mostly used Photo. 3800x5578 Here is a link to the .afdesign file for this. It includes history and is about 9GB. Copyright Alex Poulsen 2016, copyright includes everything contained with the exception of the fabric texture. Includes the three vector designs. You are free to use the linked .afdesign as a tutorial for creating your own version, however similar the final product may be.