Search the Community
Showing results for tags 'transparent'.
-
It would be great if we could options to either darken the transparent background or create/select our own color/pattern for transparent backgrounds. As someone who works daily on designs that use transparent backgrounds, the default pattern is just a bit harsh on the eyes, mainly with brightness. The only work-around I've come across is just have a dark color as the background, then hiding the layer at export which can become a hassle, especially if you go back and forth with concepts/versions/tweaks.
-
Hi there, is there any plan to introduce more options for compressing PNG image exports? I've noticed I can add my transparent PNGs created in Affinity to an online image compressor like Optimizilla and it will compress the image considerably, whilst retaining the quality and the alpha transparency. It uses something called "Indexed RGB" colours to do this, reducing file sizes by between 40% and 60% for most PNGs with alpha transparency. In Affinity, there is just the option of 16 Bit or 8 Bit (dithered). When exporting logos for the web, this helps improve Pagespeed Insights scores, in addition to reducing load times.
-
Hello, I am trying to create a high resolution vector EPS file of a logo for a client to use for their commercial printing requirements. It has to be a vector file as it needs to be scaled for large display purposes without pixelating. When I export as EPS, it just doesn't seem to create the EPS with a transparent background. Everything I try seems to have a white background. Is it possible to do this in AD?, (surely it is!) I am using the latest Beta version. Please help! Thank you
- 18 replies
-
I am a newbie for affinity photo. I am trying out how to make a photo or an image background transparent. I have tried the above method and I still get the white background as saved file. Can someone show me a YouTube link if there is any? (I have found one link and I also tried what it says but still I get a white background instead).
-
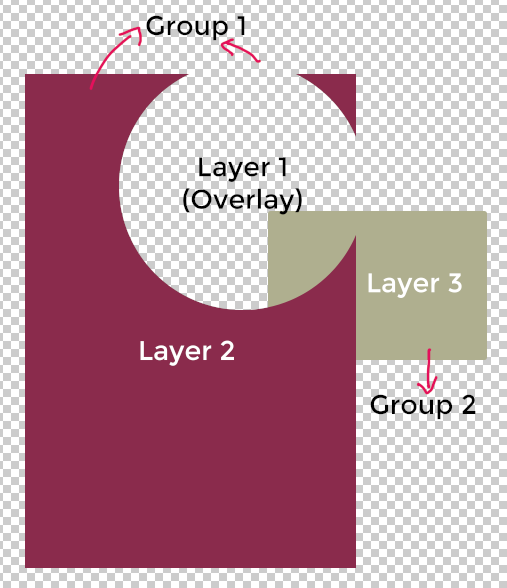
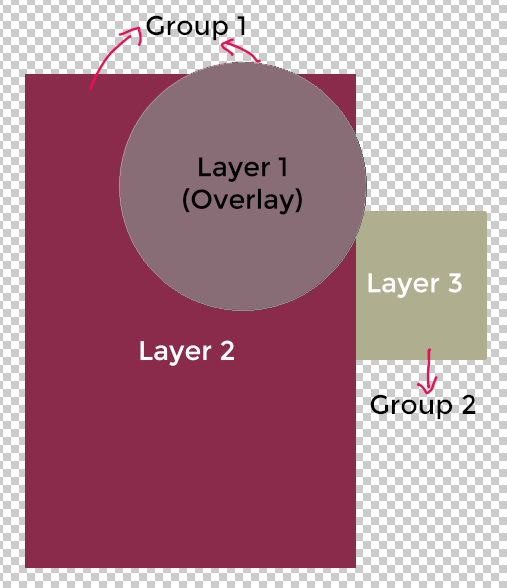
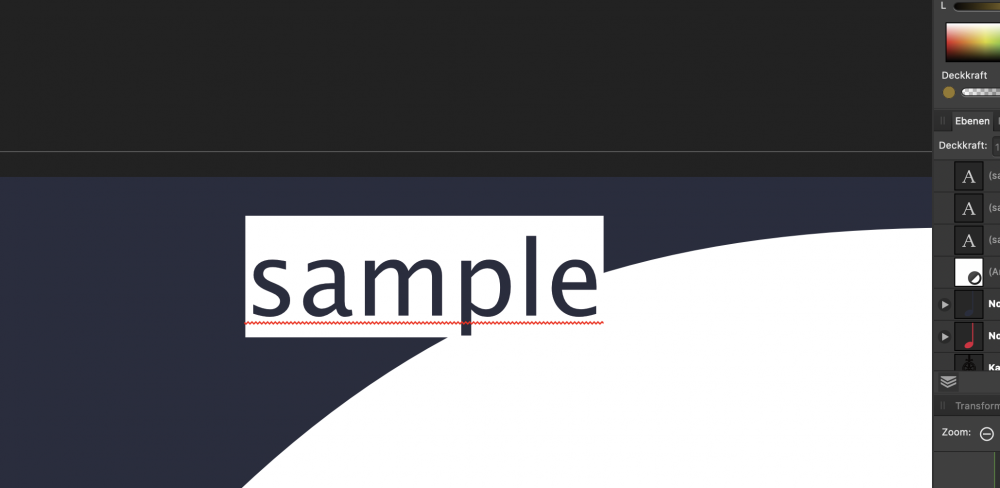
Hello When creating a text on path, the area underneath (in this case creating a half crescent shape) is filled with a solid white. Why is this, why not transparent like around the text and above? Have attached screenshot for reference, any help to make this area transparent much appreciated... Have added a 2nd photo with just a solid blue shape behind to show more clearly. Regards Neil
-
If I have an image with a transparent background -in my case an SVG image I have imported in Affinity Designer to edit it, and I set one of the layer on "erase"'s blend mode. When I export the image in svg's format the whole image is flattened. In my case it rendered then a white background. I haven't tested on Affinity Photo or Publisher.
-
I have a PNG file with a transparent background which I use to overlay my images with my logo...when I open the PNG file, it opens with a white background...How do I open the file and maintain transparency.
- 12 replies
-
- PNG
- Transparent
-
(and 3 more)
Tagged with:
-
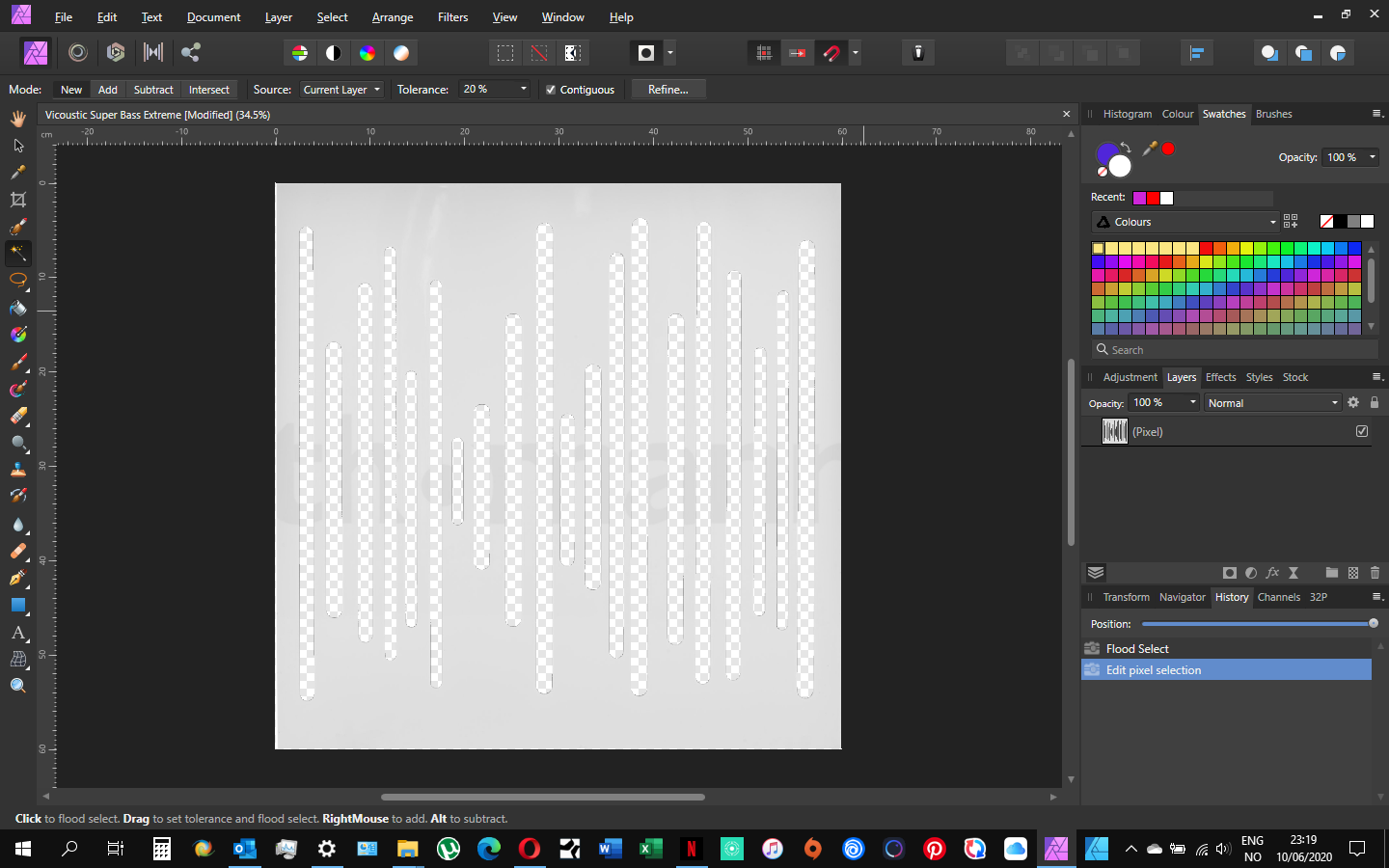
Hi all, I have simple stupid beginner question - black and white mask work for me quite well (white solid, black transparent). But I would like use a picture as mask - grey color semitransparent - darker grey - more transparent, brighter gray less transparent. Unfortunately, in case I use the picture as a mask, it doesnt work. Only pictures with 100% black and white works. Which way should I go to reach my goal? Thank you. As an attachment is example - I want these lines to be more/less transparent according to the cake picture (named background)...its just test. example.afphoto
- 2 replies
-
- mask
- transparent
-
(and 1 more)
Tagged with:
-
I noticed a strange appearance of my PNG images with a transparent background. At the top of third photo you can see those made in PS and at the bottom in Affinity ... You can't notice that looking straight at the screen, so I had to take a picture how it looks at an angle. There is a border and a gray "check" instead of pure transparency.
- 2 replies
-
- png export
- transparent
-
(and 2 more)
Tagged with:
-
Hello, I am facing a problem with exporting a project to transparent PNG. I noticed the problem is only with my smaller dimensions such as 851px x 315 px when i tried to export a bigger dimensions it worked fine. Yet i need the smaller dimension, whats the solution, as my client is waiting for the design.
-
Hello everyone! Right now I can't figure out how to change the background color of the Text tool in Affinity Designer. The default one seems to be white but I would want to change it. Thanks for your answer in advance!
- 1 reply
-
- text
- background
-
(and 3 more)
Tagged with:
-
macOS Mojave 10.14.6 Affinity Designer 1.7.3 --- First, here's how these exported PNGs render in the wild: These photos are exported from the *same* artboard: In case the screenshot of the first export doesn't have you convinced, here's the artboard fill & stroke: (note the fill & stroke, top left) Yes, the slice export options are the exact same: (also notice how you can see in the slice preview that Color Horizontal is transparent but the avatar_color_why_no_transparent clearly has a white background) I feel like this should be stupid-simple. What am I missing? Also here's an example of these files out of preview/affinity designer so it's evident that one's transparent and one has a white background:
-
Affected Version: 1.7.1 I tried to reproduce some photoshop styles I used to color smoke like fire. This actually works quite well. The issue here is that I cannot distinguish between the several styles I have created, as the previews in the styles panel is empty. Screenshot: There are actually 18 styles in the selected category, all selectable through a transparent square that hightlights blue when clicked.
- 4 replies
-
- empty
- transparent
- (and 4 more)
-
Hey guys, I'm trying to make a black to transparent fading gradient, I drew a rectangle shape on 1/3 height of the page and use the transparent tool to click on bottom of the shape and drag to the top straight, midpoint set the standard 50% but on top of the shape, it appear to have noticeable edge and not completely fade to transparent and blend in to the background image, can you guys let me know how to settle this? I try to set the midpoint to 55% because I want the black are to be a bit higher and then make a second midpoint and set it to 45% and the edge don't noticeable much but because there's 2 midpoints, the gradient looks like a 3 bar with black, dark gray and light gray shading. And how do i make sure tire's no banding problem with amazon KDP print? Please help! Gradient Test.afdesign
-
hello i'm trying to design a logo for my scouts. We would like to print this logo on thirts and sweaters/hoodies. The problem i have is that the text needs to be transparent so it has the color of the tshirts. I looked it up and i came across the substract option but can't get it working. Is there somebody that can help me or explain it to me? I provided the document to make it a little clearer for you. (PS. Real noobie overhere) Grtz. Warre empty logo white try out.afdesign logo black.afdesign
- 4 replies
-
- text
- transparent
-
(and 1 more)
Tagged with:
-
Hi there, When I use the Linear gradient tool to create a new layer, choosing the first point colour as full opacity , black. The second point I set to 0% opacity. Logically speaking, this should result in a visual of dense black pixels, gradually 'fading' to transparent, but with Affinity Photo, it introduces gray pixels in the middle of gradient. This doesn't make any sense to me, and coming from Photoshop where this worked properly, I find it a bizarre way that its been implemented in AP. Am I doing something wrong? Please help. Thanks
-
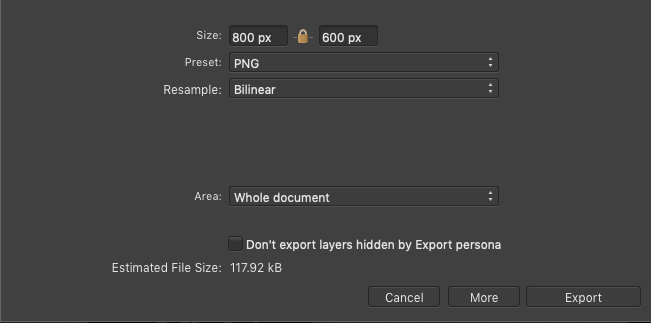
Hi all. I'm having trouble getting a transparent background on an exported PNG. I'm using AD on ipad. Here's the scenario: I've imported a .ai file of a speech bubble and want to export 'as-is' as a transparent PNG. When I export the file, I'm seeing the bubble as a square image with a grid in in the background (see screenshot - blue background) Here's what I've tried. Each time, I get this grid in the background: 1. Gone to file -> Canvas -> set 'Transparent Canvas' 2. Deselected all. Export persona -> selected top level slice (whole page) -> selected PNG -> exported 3. Pixel persona -> Selected all -> Export -> select PNG -> Area: 'Whole Document" 4. Pixel persona -> Selected all -> Export -> select PNG -> Area: 'Selection without background" I'm really confused. I would have thought that the image has transparency by default. Why is AD adding this grid background (which in my limited, novice's understanding normally represents transparency)?? What am I doing wrong? Thanks in advance!
- 15 replies
-
This doesn't happen on normal export to PDF. This doesn't happen on export to x-1 or x-4. This only happens on exporting to x-3 PDF to the best of my testing ability When you have an image background and then overlay a transparent image, the overlapping pixels become slightly miscolored. Not enough to jump out, but enough that if sent to a professional printer, it will be visible on the page. I've attached a quick af.pub file and a screenshot taken from my PDF viewer (chrome) of this afpub file exported to X-3 PDF standard. To recreate 1) Create af.pub 2) Find a solid color image (doesn't need to be solid color, but easier to see this way) 3) Place solid color image on master page 4) In page mode, place an image that has transparency (PNG, etc.) over the background image. 5) Export to x-3:PDF standard, open and look at the overlayed image transparent pixels pdf_transparency_miscoloration_x3.zip
-
When two or more shapes are alligned (from anchor to anchor), and these shapes have no stroke, it results in a transparent edge instead of no edge. See Example. Each of the triangles here are perfectly alligned from point to point, which should leave no space between shapes. The stroke is set to no colour, and the weight set to none, so I would imagine that the 'fill' should take up 100% of each shape. However, it seems that the stroke (which shouldnt exist), stil takes up a fraction of the shape, and allows the background to show through ever so slightly. The obvious way to get around this is to slightly overlap each shape - as you can see, there are quite a lot in the above, so this would be impractical. Is there any obvious way to get around this? Apologies, this question has probably been asked before, but I was finding it dificult converting this question to a searchable term.
-
For some reason, we need icon/texture with transparent background, and this transparent background needs to be white instead of black or something else. You can check this article, this is the reason we need this: http://www.adriancourreges.com/blog/2017/05/09/beware-of-transparent-pixels/ Now, my workflow in Affinity Designer is, an icon, and a white transparent rectangle at back, center the icon with the rectangle, then export it to png using file->export. The way I test it, is using XnView MP to open the png, then right click the image viewer, check "use alpha channel". Then the alpha channel will be removed and show the original color. Problem is, after I export it, the background is black transparent, not white transparent. See screenshots. Screenshot 1 is a home button icon and a transparent rect. Screenshot 2 is the color setting of the transparent rect. Screenshot 3 is the view in XnView, with alpha channel removed. Then I tested with only a little bit of alpha, by moving the alpha slider a little to right, export it to png, and the alpha is correct white alpha, not black. But it's not the ideal result because it shows a little bit white instead of complete transparent. How to do white transparent background with Affinity?
-
Hi, I am totally new to Affinity Designer and graphic design in general. I want to know how to make the outline of a text transparent to there will appear to be a space between the text an other objects. I tried adding an outline, converting it to a shape by Expand Stroke, and then using Subtract. It did not work because it's the fill that became transparent. Kindly see the attached sample. I had no luck searching the forums for alternative steps. Thanks for the help.
-
Hi! I've got some issue with Patch Tool. When I'm using it, my photo in the place I choose to replace, becomes blurry. It looks so if I was changing the transparent settings to low, but that's not true. I have no idea what I could do with this problem. Have any one of you got issue like this one?
- 14 replies
-
- patch tool
- transparent
-
(and 2 more)
Tagged with: