Search the Community
Showing results for tags 'transparency'.
-
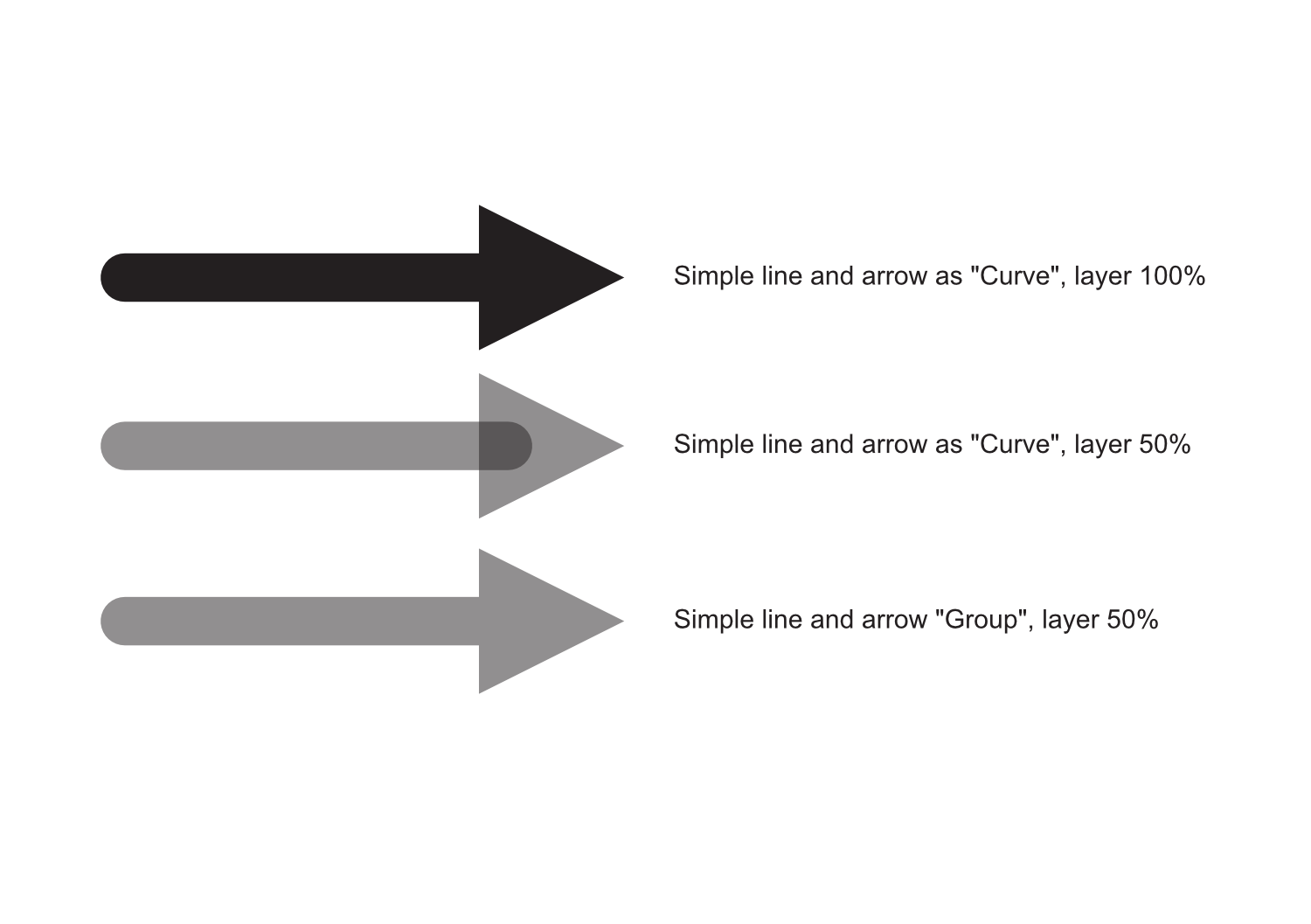
Strange transparency rendering behaviour when adding transparency to individual lines created with arrowheads. This has probably been a forever thing, but have just bumped into it again when fading parts of a flow build. If you create a single line with an arrowhead (curve layer) and change the layer transparency, designer renders the line and arrowhead as individual objects, which given that they are overlayed to prevent gapping creates a more dense area where the line meets the arrowhead. Work around is to group the object… which seems like an odd thing to need to do for a curve line that should behave as a single object. I can't think of an application where I would want/expect the current standard behaviour.
- 3 replies
-
- arrowhead
- transparency
-
(and 3 more)
Tagged with:
-
Learn how to create the transparent glass effect in Affinity Photo. This effect is very easy to recreate, perfect for beginners:
- 3 replies
-
- glass/transparency effect
- glass effect
-
(and 1 more)
Tagged with:
-
Team, Thank you for checking out my question. I really just hope that I am blind or not selecting something correctly. But I cannot find the Transparency tool. Can some one help me. I believe the icon is suppose to be a mini wine glass, but I cannot find it.. I provided a screenshot of my icons menu... Please help. Thank you!
-
Since the last days I am losing all my printing (directly to my L14150 EPSON printer or "Windows Print to PDF"). All imagens with transparence backgraound started to lose the transparence or bright changing, as shown below: There is no filter, transformation, FX, mask (...) applied. Just a PNG over other image. Everything was working fine untill few days ago. What is happening? If I do the same art using Corel, the correct result os obtained: I am using Affinity V 2.0.4 and tryed to chance de color profile several times. Its an Affinity bug, definitely. Is anyone having the same bug?
- 10 replies
-
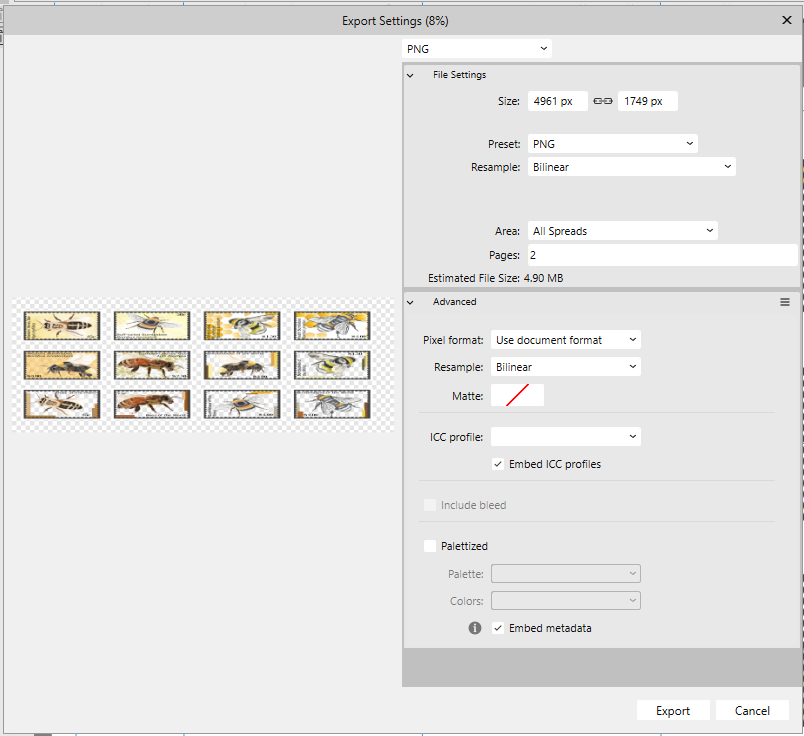
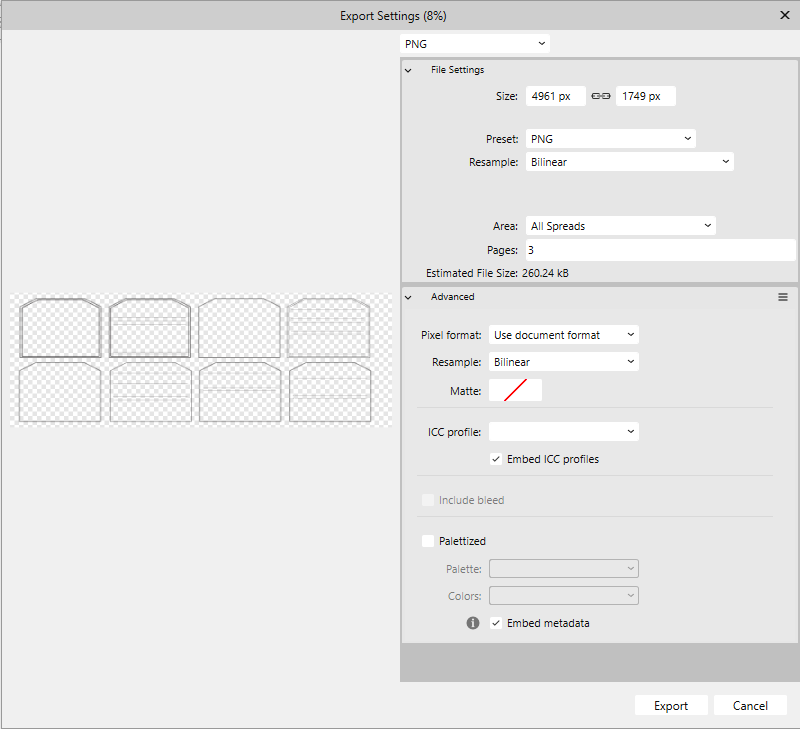
I have looked and found no other info regarding my problem. I am creating a six page document of A5 size. I am placing (on separate layers) text, images, background and borders (for printing). The first page has no issues and works when exporting to png. The second and third appear squashed and the background is not visible. I am unsure what I am doing wrong as none of the page settings have changed from the first page. I saved & exited. The second page worked, I did a little extra on page 3, came back to 2 and it was squashed again. I figure it surely cannot be something I am doing wrong (I hope) since it worked once then reverted back again. I don't know where to start to try and fix and issue that isn't consistent.
- 6 replies
-
- ratio
- transparency
-
(and 1 more)
Tagged with:
-
Hello, Using Publisher V2.1.1, I have encountered multiple transparency glitches that are only apparent after exporting to PDF. The two attached instances involve an FX drop shadow. My first three or so exports were fine. Then "first page glitch" happened. I added the workaround you can see in "second page glitch" and the export was fine a few times. (Client revisions: RIP). Then "second page glitch" appeared, so I added the same type of workaround for it. The longer I edited and exported the file within Publisher, the more glitches developed on export. (There was another somewhat different glitch later, but my workaround proved better than my initial technique, so I didn't bother saving that glitched version.) I've attached the working files and their corresponding PDFs. "Second page glitch" is the original file that was created in AD and then opened in AP early on. I wondered if the app switch was part of the issue (even though the glitches appeared after several successful exports in AP), so I saved a version of the file in AP. Then I undid my workaround (box of the same size with Gaussian blur applied) and reapplied the desired drop shadow FX with the same glitched result. (The client picked the colors.... </3) OS: macOS Ventura 13.5 and 13.5.1 (Updated after glitches occurred, hoping that would solve it. It did not.) hardware acceleration: on Thanks! first page glitch.afpub first page glitch.pdf second page glitch.afdesign second page glitch.pdf
- 5 replies
-
- affinity publisher
- transparency
-
(and 3 more)
Tagged with:
-
The description for this forum is "Post your fantastic designs for all to see". Well I don't claim that this is a fantastic design, but it is (to me) an interesting experiment… I was troubleshooting a file for someone else who couldn't see why an element in their design was transparent, when the transparency tool clearly said 'none'. That got me thinking about the number of different ways in which an object can be made transparent in AD - I thought of 8 examples, and I suspect that there are others! Some are a little convoluted, but most probably have their place at one time or another. The experiment shows me just how versatile AD is, but I think that comes with a cost: If I didn't know how the transparency had been applied to each of my 8 squares, it would be quite a task to figure out the various methods used - especially to a newcomer to vector graphics, or Affinity. Can you find other ways that I've not discovered? Opacity Experiment.afdesign
- 5 replies
-
- experiment
- transparency
-
(and 2 more)
Tagged with:
-
Hi everyone, Just bought Affinity and love it. Sorry to ask what might be a dumb question but I searched and couldn't find a clear answer on any of the other forum threads. Is there currently an option to trim away transparent areas in Affinity? In Photoshop, for example there is an option under the Image menu for Trim... > Transparent Pixels. Is there anything similar in Affinity? Thanks for any help, and well done to Serif for an outstanding product. :)
- 46 replies
-
- transparency
- trim
-
(and 1 more)
Tagged with:
-
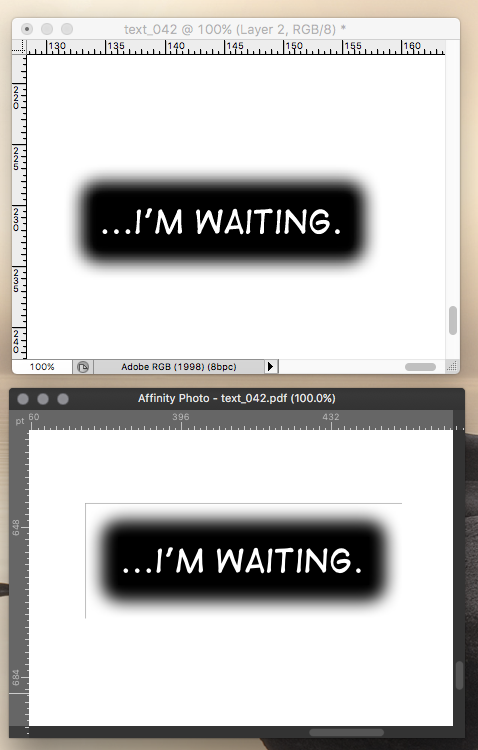
Hi, A hiccup in trying to use Affinity Photo in my pdf-to-EPUB processing workflow, in which all my text is being exported from my layout app as transparent background pdfs, to be converted in AP to png and resized. Every text box that has a feathered edge, is getting a hard outline at the outermost extent of the feather - ie where the feather is transparent. This same effect doesn't appear to occur in Photoshop. It occurs in AP with either a batch processor, or opening a single file. Attached is a comparison of the same file opened in both Photoshop and AP, with the same dpi and size settings for rendering. (the photoshop file has a layer of white added behind, to show up the lack of artefact. A white feathered box gets a white bounding outline. Any thoughts? (edit - genuine textbox from the book, not a statement towards the any reader of this ) thanks.
- 13 replies
-
- transparency
-
(and 3 more)
Tagged with:
-
Hey @Ash getting some additional transparency tool presets or the ability to add our own presets would greatly enhance my workflow. I find I am recreating the same setup all the time and the ability to either have or create and save a preset would be awesome. Currently I have created assets of the few I use often but the ability to create and save a preset to have it in the context toolbar would be nice. Examples would be linear with transparent ends with a solid centre or elliptical with solid edges and a transparent centre... or linear dashed, eg solid, transparent, solid, transparent.
-
- transparency tool
- transparency
-
(and 3 more)
Tagged with:
-
Is there a way to flatten transparency from within Designer? I know you can do this on export, but what about modifying your current document? E: For the feature request refer to:
- 11 replies
-
- flatten transparency
- transparency
-
(and 3 more)
Tagged with:
-
Greetings! I'm here to propose the addition of an Affinity version of the Illustrator option called "Knockout Group" that prevents elements in a group from showing through each other, so that, even if two circles are transparent, if I put one at the top of the other, the one at the top will be at the top hiding what's beneath, like this: Even though both circles are transparent, the green is still at the top and doesn't show the purple line that should be beneath. With that option I can achieve this! The clock at the top is not showing what's beneath, instead, it's showing the background (which is transparent but this image shows a white color). Thanks! If there's an option like this already, please tell me! I've been searching this with no luck, so I guessed that it's not actually on Affinity Designer!
-
Hi! Just to remind, there are 4 ways of getting transparency (at least that I know, I am newbie here): At object level: fills and strokes At layer level: Opacity settings At Layer Effects level: Fill opacity At Tool level: Transparency Tool It looks like some options of "Select Object" and "Select Same" are not working properly. I attach a file and write the following tests: Deselect all objects and layers, then Select->Select object->Transparent Objects: It selects ALL objects (and text layers), regardless if they are transparent or not, and regardless of the type of transparency applied. Select one of the objects with transparency via Colour panel: Select->Select Same->Transparency: selects ALL objects, same as before. Select one of the objects with transparency via Layer panel: Select->Select Same->Transparency: selects NOTHING, not even the object in the third column, which has the same properties. Select one of the objects with transparency via Layer Effects: Select->Select Same->Transparency: selects ALL objects, EXCEPT the ones with transparency in Layer Panel. Select one of the objects with transparency via Transparency Tool: Works correctly. Also: Could it be great if we can have a little hint (icon) in Layers panel to show which objects have the Transparency Tool applied. Thank you! transparencies.afdesign
- 2 replies
-
- transparency
- transparency tool
- (and 5 more)
-
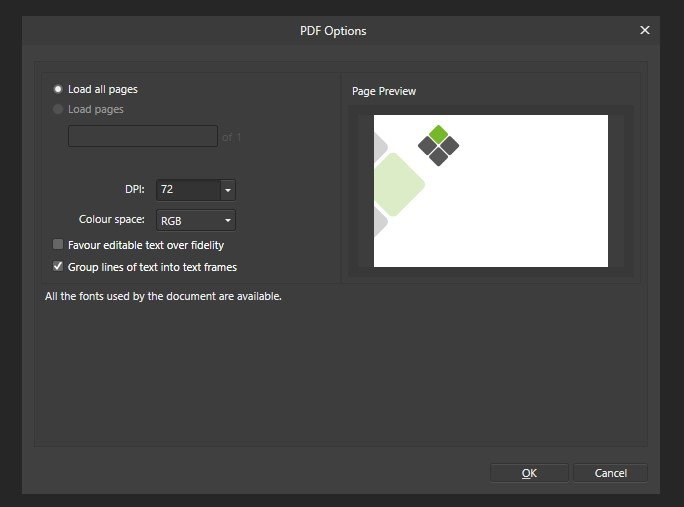
Hi there! I am new to Affinity but haven't found this question searching in the forum. I attach the illustrator file so you can try. Just import it to Affinity Designer (settings in the image file). It seems that the layers of the big logo (the small one is just the original, for comparations) keep the aspect as in illustrator, I mean they have some degree of transparency, but the Fill opacity values in Affinity layers are 100%. How to fix this without using the "Revert Defaults" which causes loosing the amount of transparency? Also, another question: In the Illustrator file I have another grey square out of the document space (to the left) but it is not kept in Affinity. How can I keep it? Thank you! prueba.ai
- 1 reply
-
- illustrator
- transparency
-
(and 3 more)
Tagged with:
-
I converted a photo with a pure white background to PNG and tried three different ways to to make the background transparent (1. DOCUMENT: transparent, 2. FILTER, COLORS: remove white matter, 3. FILTER, COLORS: erase white paper). The last option was only partly effective: whitish bits of the image were also erased. What am I doing wrong? Original: Public Domain photo from Pixabay
- 21 replies
-
- transparency
- paper
-
(and 1 more)
Tagged with:
-
Can anyone give me some links to videos on fading images to transparency? I found one a while ago which helped me out, but it seems to have disappeared. Does anyone have a link to it? I recall the image being manipulated was in an underground garage. My issue is, I can create a box and try to set up the gradient, but on the image I get clear lines where the gradient box starts and finishes. How do I get this smooth? And where do I place the box in the layers?
-
I want to remove the white from this image, I've adjusted the Levels so the whites are completely white & blacks are completely black. I've gone to the selection tab & tried the 'Select sample colour' but i can't find a way to make it work. I've spent the last 3 hours looking at youtube tutorials, FAQ's & forums yet i have no idea what i'm doing right or wrong, please help.
- 8 replies
-
- selection
- transparent
-
(and 4 more)
Tagged with:
-
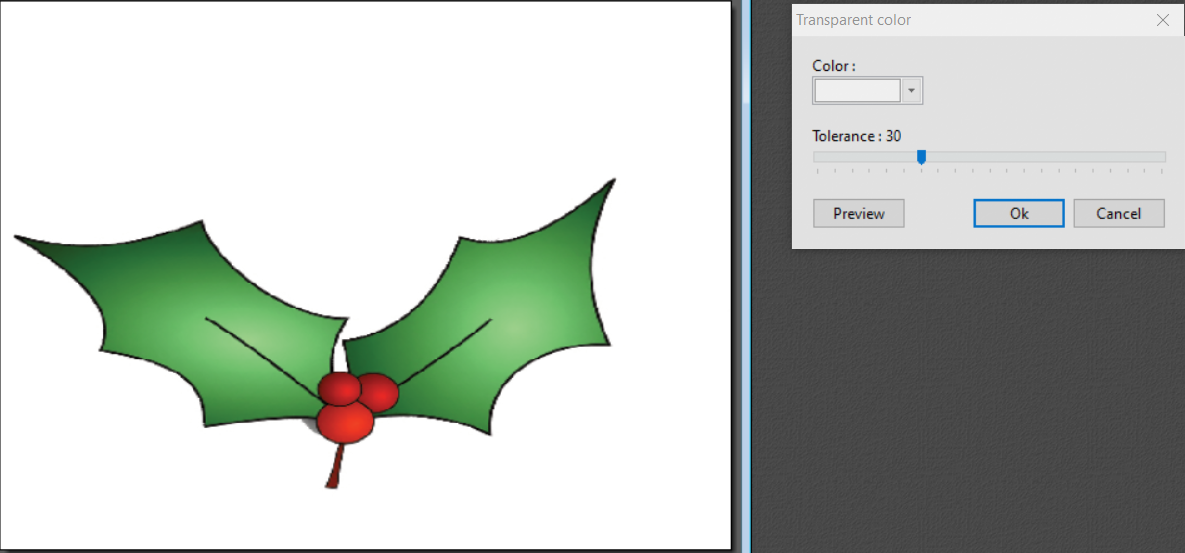
Is there an easy way to turn the background of a graphic transparent. I have been using photofiltre a free app and I set out below the procedure. Select the graphic, choose the colour to be made transparent, preview it, and confirm, If the graphic has matching colours in it, you can fill the background with a different colour and make that transparent. Now how do I do it in affinity
-
On a printout from a PDF created in Designer, the art graphics are more clear and have deeper color where a .PNG image with transparency is than other areas beyond the edge of the .PNG image. In the .afphoto file, line art is in a layer below the .PNG image. I have version 1.9.1 on PC desktop running Win 10 and printing with an HP Laser Jet Pro. I've attached a detail image taken of the printout. What's going on? Is this a bug? Roger
- 16 replies
-
- transparency
- printed
-
(and 1 more)
Tagged with:
-
In Photoshop you can preserve transparency for a layer using the hotkey '/'. There's a similar function in the brush tool setting called 'Protect Alpha', is there a hotkey for that?? Or ways to assign a hotkey to that?? Ideally this setting should be in the layers too
- 5 replies
-
- alpha
- transparency
-
(and 2 more)
Tagged with:
-
I work with png files with transparency. Currently, the only way I know to make an image with transparent edges is to select part of a non-transparent image, cut it out, and paste it in a new image. But once it's there, I cannot make more parts of it transparent. Is there a way to use normal drawing tools to edit the alpha channel of an image? (This is not the same as drawing with transparency, as that only affects the SOURCE alpha, not the destination (background) alpha). What I'd like to do is be able to directly change the background's alpha layer and paint "transparency" onto an image. I've tried drawing with only the alpha channel visible, but it didn't work. Any advice is appreciated. Great job on Affinity Photo - I love the updates. - Jeff
- 6 replies
-
- affinity photo
- transparency
-
(and 1 more)
Tagged with:
-
For a few applications, e.g. with shapes with the 3d effect, it's important to be able to visually "cut" a hole in the shape without actually altering the original shape. It's also useful in general to be able to remove a shape's area from a drawing without having to mess around with subtracting the shape or shapes from (especially since the order of the layers sometimes gets messed up if you don't subtract the shape from each shape individually, which means a lot of copy-pasting). So I'm asking if it's possible to set a shape to act as a visual "removal" effect. If it's not clear what I mean, I mean that, if a shape is set like this, the area where the cutting-out shape is should show the background, visually overriding layers below it that might otherwise be visible there. EDIT: Turns out the Erase blendmode is what I'm looking for.
- 2 replies
-
- layer
- transparency
-
(and 1 more)
Tagged with:
-
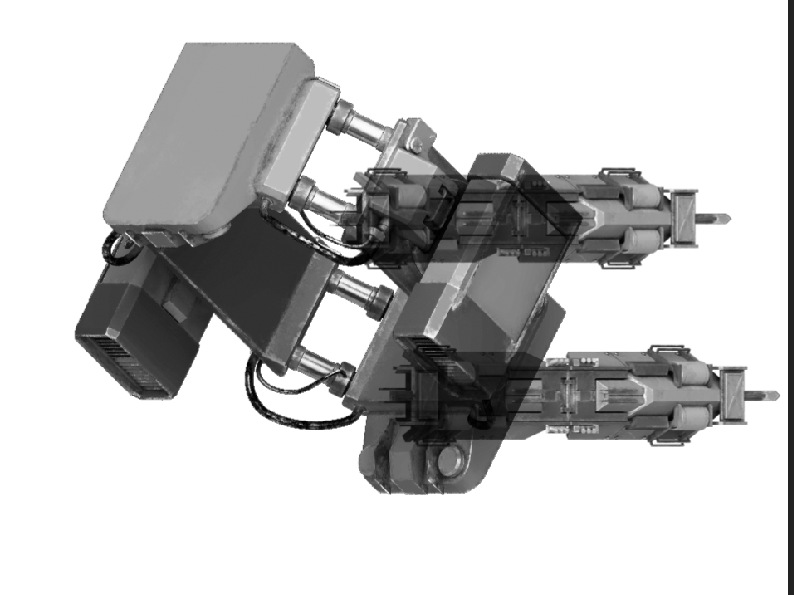
Hello, I bought a bundle of brushes (https://gumroad.com/chuvabak?sort=page_layout#euNx) for my board game prototype but I ran into a problem: the ABR brushes seem to be semi-transparent once imported to Affinity and thus instead of being able to stack the ship parts under or on each other, they blend, which does not work at all (see the screenshot). Is there some way to prevent that? (Blending options did not help at all). If not, is there some workaround? (I tried to apply selection to the object, then invert the selection, so that the new object would only appear "outside" of the previous one, but it does not work well, since there are always some white spots between the objects when used in this way.) Thank you for the answer!
-
Hi there, I was trying to batch process my blender rendered .exr files to png and even though the exr files are saved in RGBA, I cannot get them into png format with a transparent background. Regardless what I do, the backgorund is alsways black as one or more of the render layers in the exr shows a black background. I would only want the top view (RGBA) layer with the transparent background. How can I do that? Thanks so much for your help! Best, Hidari
- 11 replies
-
- affinity photo
- exr
-
(and 2 more)
Tagged with:
-
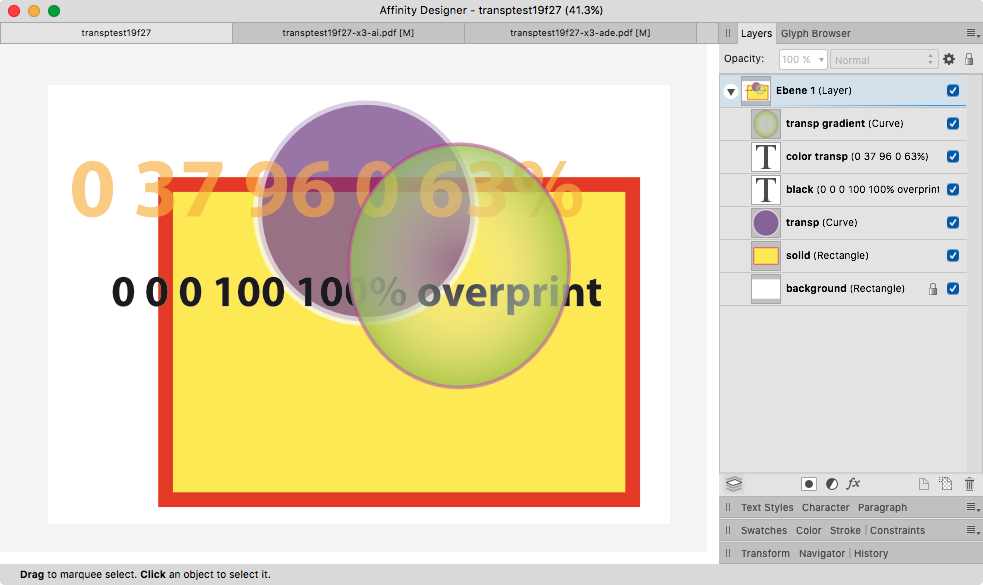
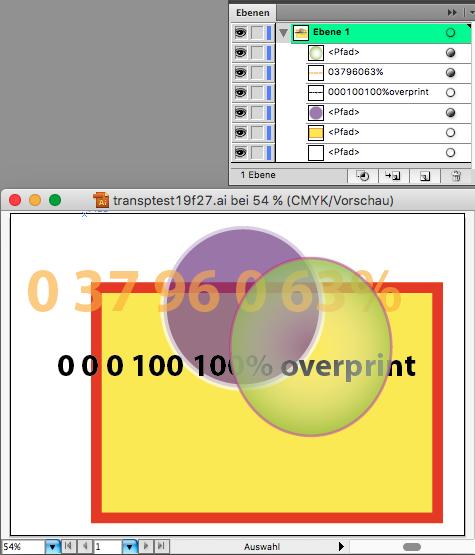
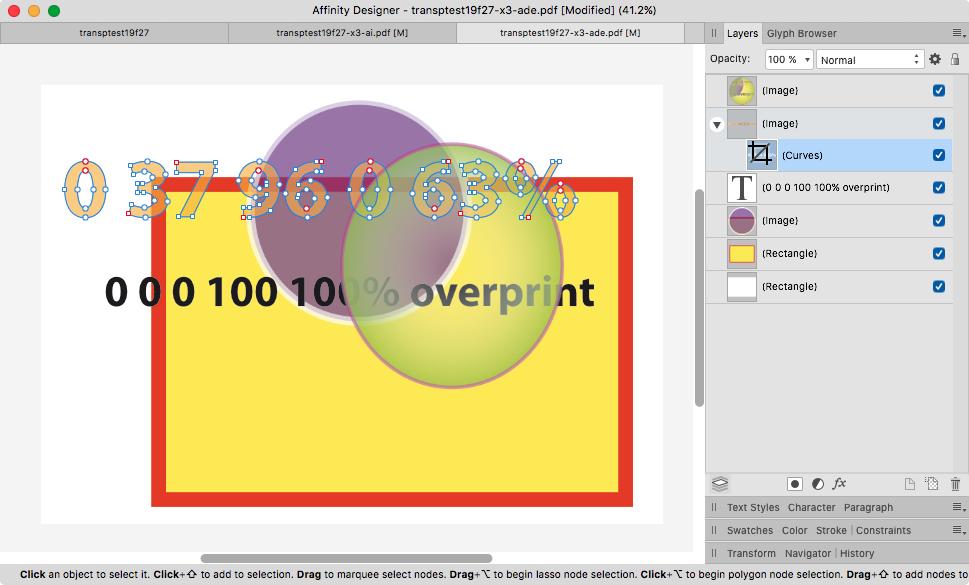
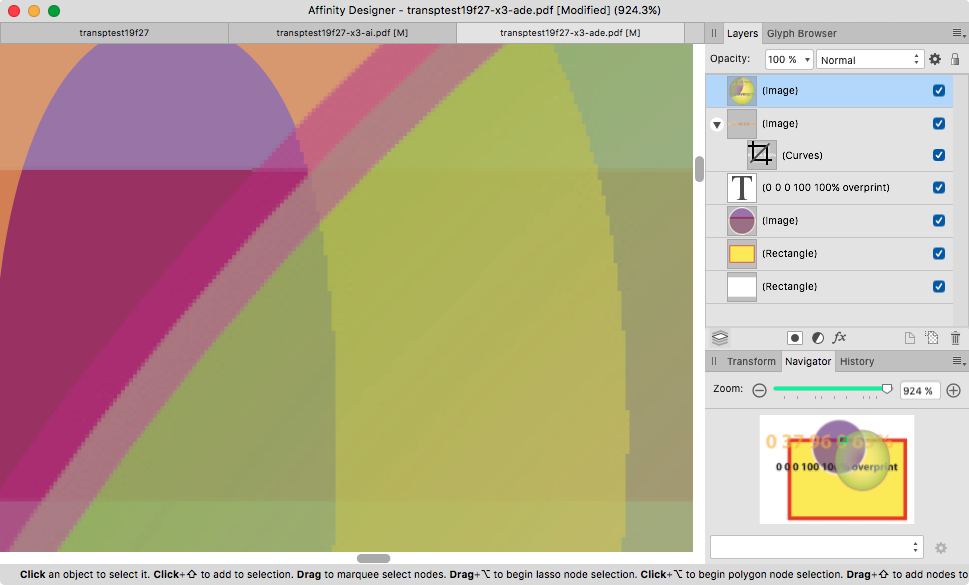
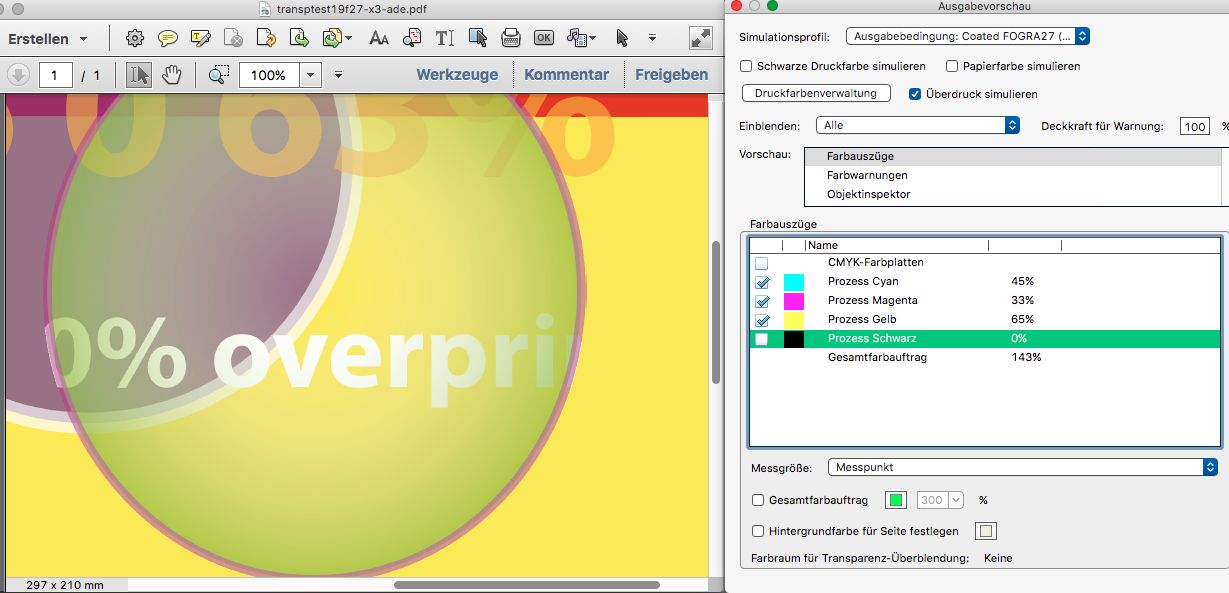
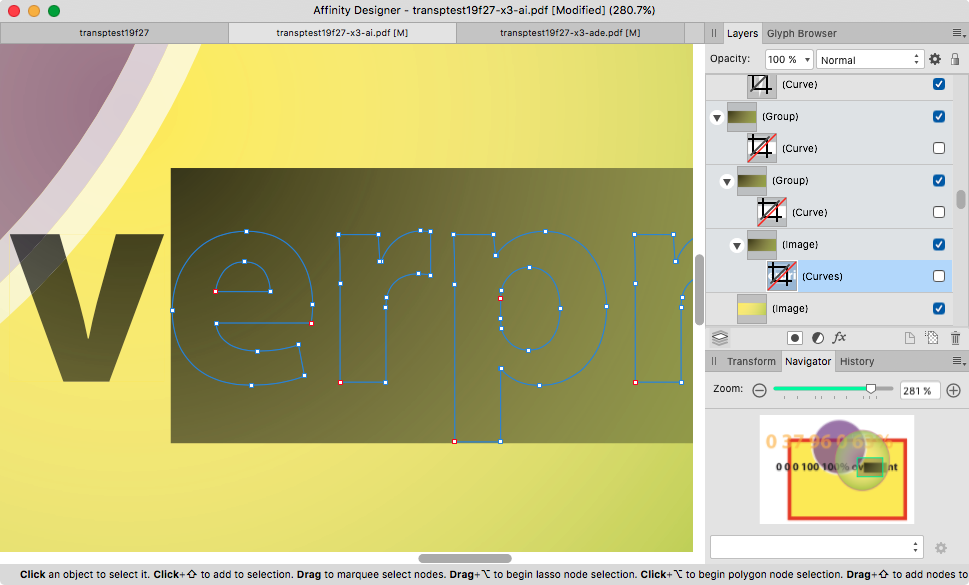
This is sort of a follow-up to some of my posts (ff.) in the "Can anyone recommend an acrobat pro alternative" thread. I have now made a few apples-to-apples comparison tests on how exactly Affinity (Designer 1.9.1, but it affects all three apps) handles PDF/X-3 and X-4 export when it contains vector objects and text with transparency or transparent gradients. Then I have used exactly the same vector and text objects with exactly the same values in Illustrator CS5 and exported ("saved as", in fact) as PDF/X-3 and X-4 as well. In both cases I was using strictly the default export presets. To sum up in advance: PDF/X-3 export from Affinity under these given conditions is absolutely pathetic. Sigh… Original files: Exhibit 1: transptest19f27.afdesign.zip Exhibit 2: transptest19f27.ai.zip Both CMYK with Fogra27 profile for consistency. Note that the AI gradient algorithm doesn't exactly match Affinity's – don't know why, I'm not a mathematician – so the appearance is slightly different but that's beside the point here. For illustration, here's how the documents looks like: PDF/X-3 export: Exhibit 3: transptest19f27-x3-ade.pdf = PDF/X-3 export from ADe Exhibit 4: transptest19f27-x3-ai.pdf = PDF/X-3 export from AI CS5 The difference how each app handles transparencies is striking: Affinity rasterizes everything underneath a transparency to a flat pixel layer. Only in some instances it at least tries to do the right thing, i.e. converts e.g. text to curves and uses those as a vector clipping mask for a pixel rectangle instead of attempting to anti-alias everything as a plain image: But the other image layers usually look like a screenshot, only worse, because screenshots are usually losslessly compressed whereas Affinity's default PDF/X-3 preset "allows JPEG compression" with "quality 98" – which sounds like a lot, but it will introduce JPEG artifacts when applied to vector objects. And not to stop there, if there's a transparent gradient involved, it "forgets" to apply anti-aliasing to the text with transparency underneath: And as if not enough, even though black is set to overprint in the PDF/X-3 preset, the part under the transparent gradient does not respect it and partially knocks out CMY which means the colors of the "overpri" part are incorrect: Illustrator is smart enough to dissect (boolean divide, I guess) each object underneath a transparency into common "denominators". Where possible, it will retain every single piece as a vector object, thus retaining full scalability without artifacts or anti-aliasing. Where not possible or too complex, it will create simple bitmap image rectangles using the exact gradient involved in that area, then use the original vector curves (or text converted to curves) as a clipping mask. (There are multiple nested clipping curve instances "just in case" or something.) No jagged or antialiased edges whatsoever. Black text overprint consequently respected, even in those clipped parts with pixel gradients. Here the PDF/X-3 as exported from AI CS5 and reimported into ADe for inspection, where I have disabled some of the clipping paths for demonstration how the pixel gradient rectangle looks like: Frankly, the "Affinity way" frustrates me. PDF/X-4 export: On the positive side, in my very example the PDF/X-4 export looks pretty good. Exhibit 5: transptest19f27-x4-ade.pdf Exhibit 6: transptest19f27-x4-ai.pdf Conclusion: Sadly, for proper PDF/X-3 export when transparencies are involved, InDesign or Illustrator will have to remain part of my workflow for the time being, for as long as I haven't moved to MacOS Catalina and beyond: design/layout in Affinity export PDF/X-4 place in InDesign or Illustrator export PDF/X-3 ~~~ Serif, please fix it! thanks
- 1 reply
-
- pdf/x-3
- transparency
-
(and 1 more)
Tagged with: