Search the Community
Showing results for tags 'svg'.
-
This is a little weird, but exporting a table as an SVG is producing a crash dump. Although the app itself seems stable, and it doesn't affect closing the app successfully. Package included Try exporting the selection area only as SVG. Publisher dump file included. TARDISGRID2.svg Acronymicon.7z Publisher.exe.17736.dmp.7z
-
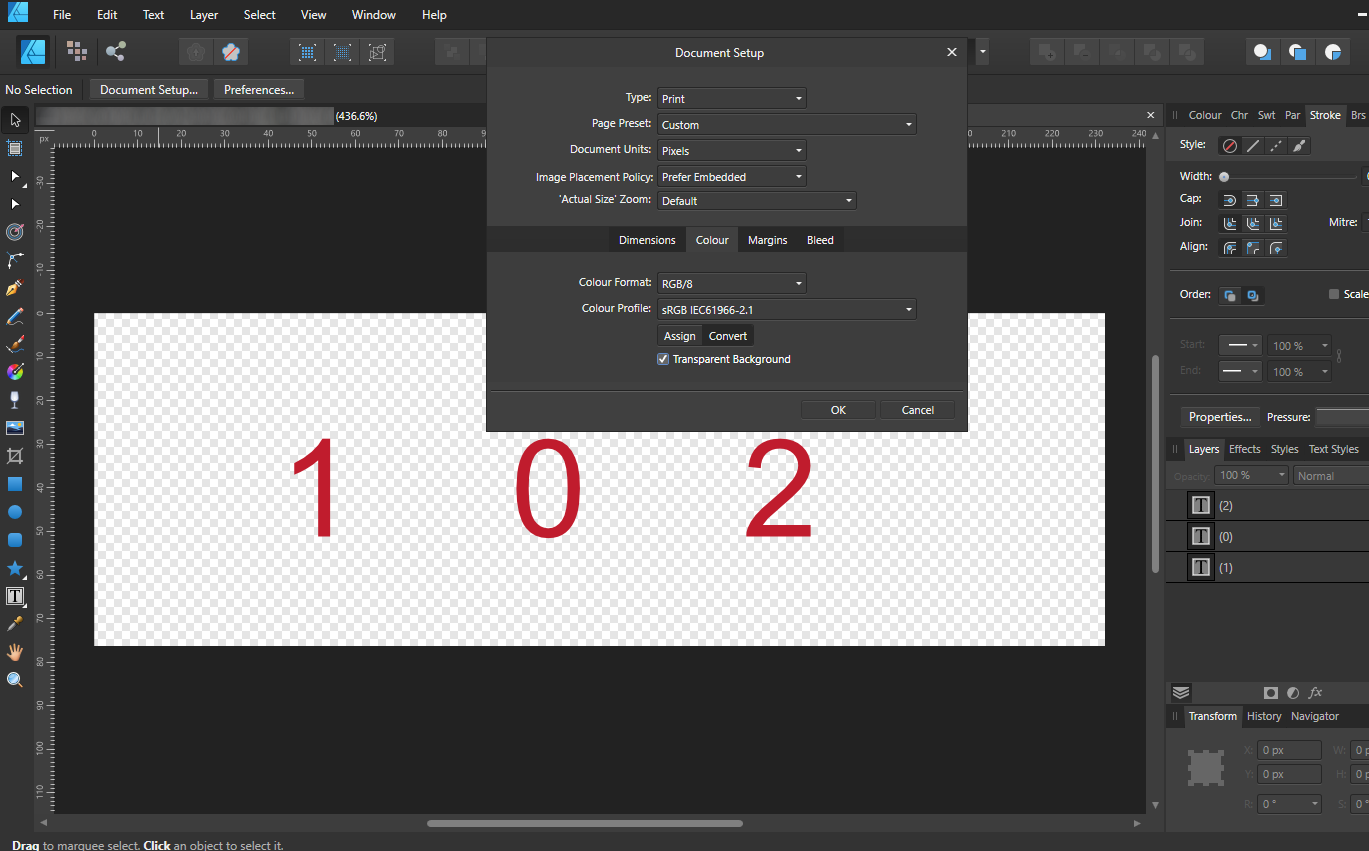
Hello, When I open a .svg file with affinity designer, I see the font, numbers are not displayed correctly. Same thing happened with affinity photo. I use the latest version of affinity designer from the App Store. .svg file is attached. test2.svg
-
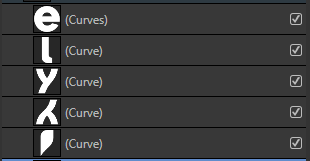
Hi there! I'm having a problem to exporting curves. Those curves are all created in Affinity Designer as well, even so, while exporting, they turn to pixel (if I force them to be vectors in the options (rasterize> nothing) it turns deformed, otherwise, they turn to pixels (rasterize> unsupported properties), but, why unsupported? They are all gradient curves created in the Affinity Designer, step by step. Please, help to fix this issue, or give some tips if you can, everything would be nice. Image 1 - PDF - pixaleted: https://drive.google.com/file/d/1W4OIZpcagi3uWQ9mk9I1b3CR9QMEH5M6/view?usp=sharing Image 2 SVG deformed curves: https://drive.google.com/file/d/1W62Sf2IVrpT6GaGyRkrEtCmr5lcZU0LH/view?usp=sharing Image 3 - EPS rasterized: https://drive.google.com/file/d/1W75evX9j2mz6Tr614i4X-N9FHOEvnGQE/view?usp=sharing The same happens to all formats, pixel or deformed curves, these are the options. It should be like:
-
I have created some Autotrace vector assets based upon free images and my own images. They are an assorted mixture, but may be useful for some people. The uncompressed file is quite large, so I uploaded a 7z archive. Sample JPG included. SVG Autotrace assets.7z DramaticRail.7z Robin Hood Pathway Trowell.7z Birds.7z
-
- autotrace svg assets
- assets
-
(and 2 more)
Tagged with:
-
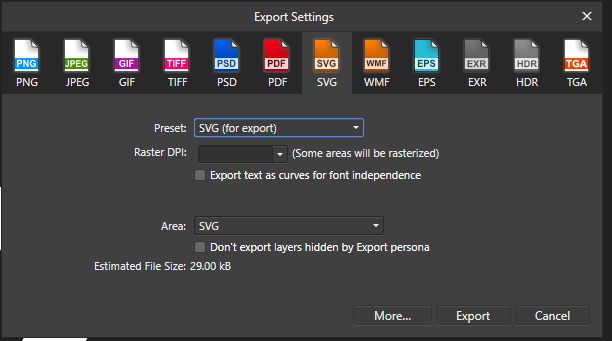
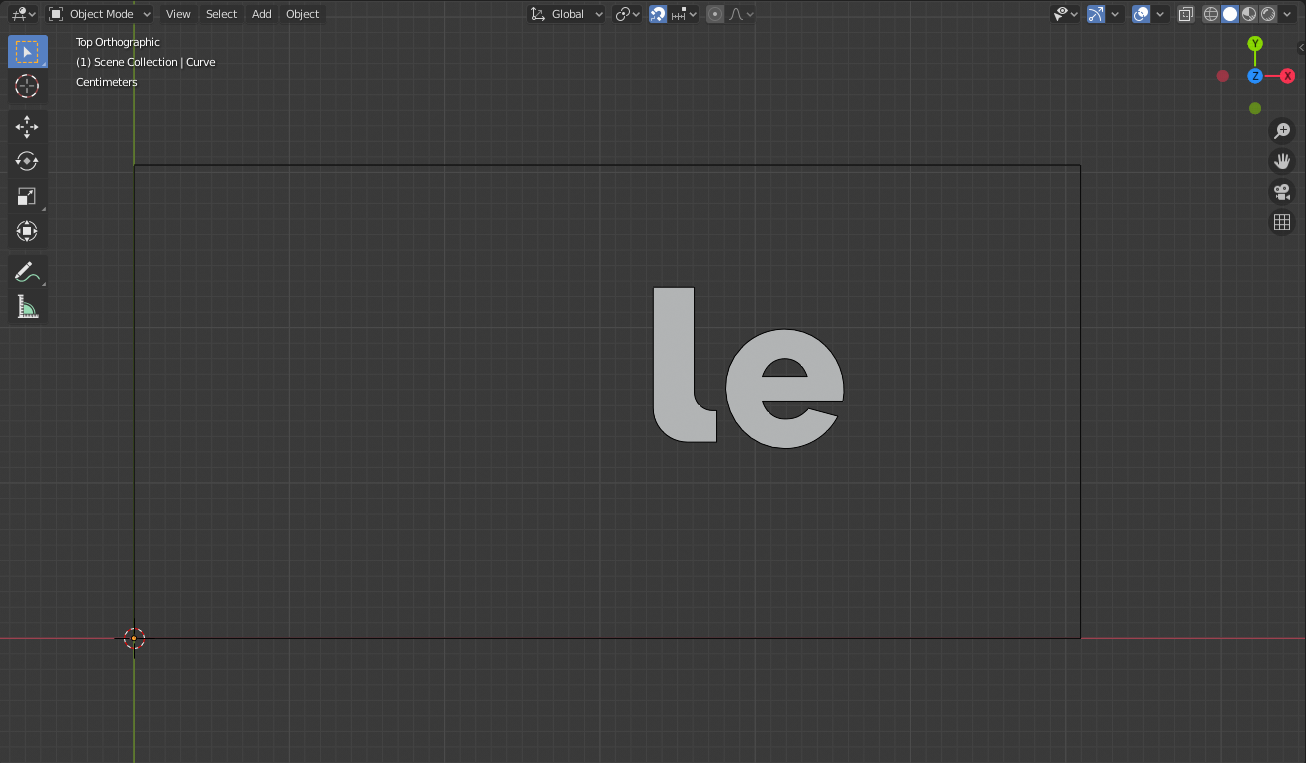
I'm trying to export a design as a SVG to import it into Blender for 3D work. Some of the curves are being rasterized and don't show up in Blender. What is going on and how can i fix it? Affinity Designer Version: 1.8.3.641 Blender Version: v2.82a Windows Version: 1909 Windows OS Build: 18363.752
- 9 replies
-
- affinity designer
- blender 3d
-
(and 1 more)
Tagged with:
-
When copying shapes and use File --> New from Clipboard and export both original and copy to svg with exact same settings, the shapes's dimensions and locations are different. To compensate these changes Designer seems to compensate this by changing the size of the viewBox too so that the complete SVG looks the same when just doing that: watching the whole svg. But that's causing issues and unneeded complexity when using the svg and its shapes inside for interactive usage online. Than 'New from Clipboard' renders the copy pretty much unusable when doing even a little more advanced stuff with the svg. I might be missing something, but to me it doesn't make sense to have the new file with a 75 x 75 viewBox, when the copied circle is 100 x 100 and the viewBox on the original is too. And also if I would have a wrong setting in the exporter set, I would expect both the original and the copy to export exactly the same. Because of this everything in the exported svg (of the copy) is now different: - sizes aren't the same - locations aren't the same - viewBox isn't the same What I would expect to happen instead: The viewBox to be the same size of the boundingbox of the vector-content in the clipboard, or size of an artboard or mask if this is clipping it. Than have the sizes of all curves (=paths) and shapes with the exact same attributes. Of course, positions may change when the copied content is smaller than the original document size, but in this case it's the exact same size, so also the locations should be exactly the same. Which would be easy if the viewBox of the copy would be the same. Please see video below (+ SVG's as attachment): new-from-clipboard-issue.mp4 copy.svg org.svg
- 11 replies
-
- new from clipboard
- svg
-
(and 2 more)
Tagged with:
-
Hello! I'm a Flutter developer having a hard time with a set of SVG icons I need to use for our mobile app. We're converting the set of SVG icons to a font we can use much easier in the app. We're using https://www.fluttericon.com/ , which is pretty common to be used in Flutter. So, some icons are not shown as expected (the overlapping areas are in "negative"). From the tool's website and from another thread on this forum I read we had to create a compound and then add the segments (or expand stroke, then add). That certainly did the trick with some of the icons, but not with others: Would you know how to fix this problem? I've tried many combinations of compound, expand, add, etc., to no avail. Here are the original SVG icons from the examples: Banknote 01.svgBank.svg Thank you very much in advance.
-
I have a suggestion that i think shouldnt be to much pain for you guys to implement and would be very helpful for me and many others i imagine. When you export to svg there is always added an xml tag and a doctype tag like this '<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">' to the svg file. If you want to include an svg into code these tags causes errors. Of course its easy to manually delete them but if you want to do adjustments to you svg and resave it, you have to remove these lines over and over. It would be fantastic to have an export option to remove these initial tags on export. Thanks for reading Ola
-
This would be a great feature for people using Affinity to create SVG web icons. SVG supports symbols, which are basically re-usable bits of SVG. For example, given this SVG file: <svg xmlns="http://www.w3.org/2000/svg"> <symbol id="artboard1" width="10" height="10" viewBox="0 0 10 10"> <circle cx="5" cy="5" r="5" /> </symbol> </svg> You can use it in a page as follows: <a class="button"> <svg class="icon"><use href="/images/icons.svg#artboard1" /></svg> <span class="text">A button with a circle.</span> </a> Currently, Affinity exports artboards as transparent rects with an id when exporting an entire document. It would be awesome if we could instruct it to export it artboards as SVG symbols (like the first example), effectively turning Affinity Designer into an end-to-end sprite/icon sheet editor. Bonus feature: an option to export artboard names (outside the symbol element, positioned near it), so that the same sprite/icon sheet can be used for documentation (example: font-awesome).
-
Interactive development plan on the flats developer's website. The work included minimalist design - drawing in Affinity Designer, export to SVG and integration with the CMS system.
- 2 replies
-
- plan
- minimalistic
-
(and 2 more)
Tagged with:
-
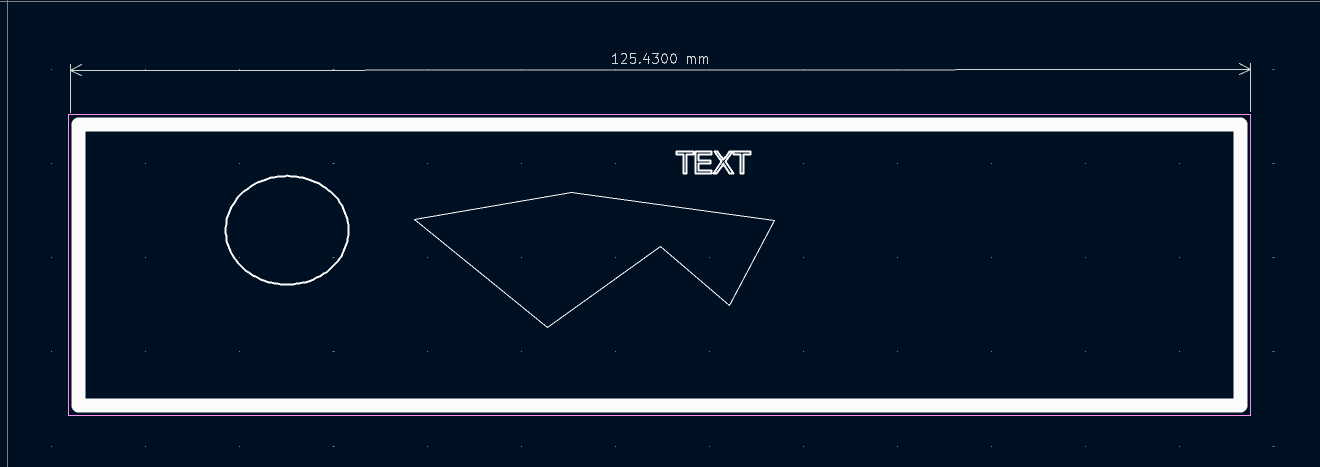
I created a test file. The supposed size is 165x40mm You find it in attachment "Untitled.svg" Printing it, it's ok. But when imported in other tools, it results way smaller Here below screenshots: Here inside Affinity Designer Imported in INKSCAPE Imported in KiCAD What's wrong please? Untitled.svg
-
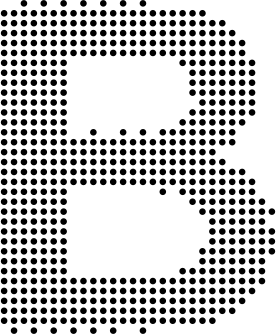
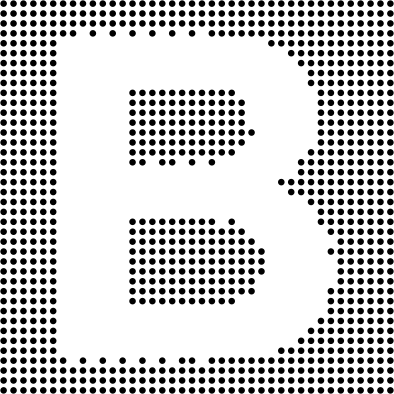
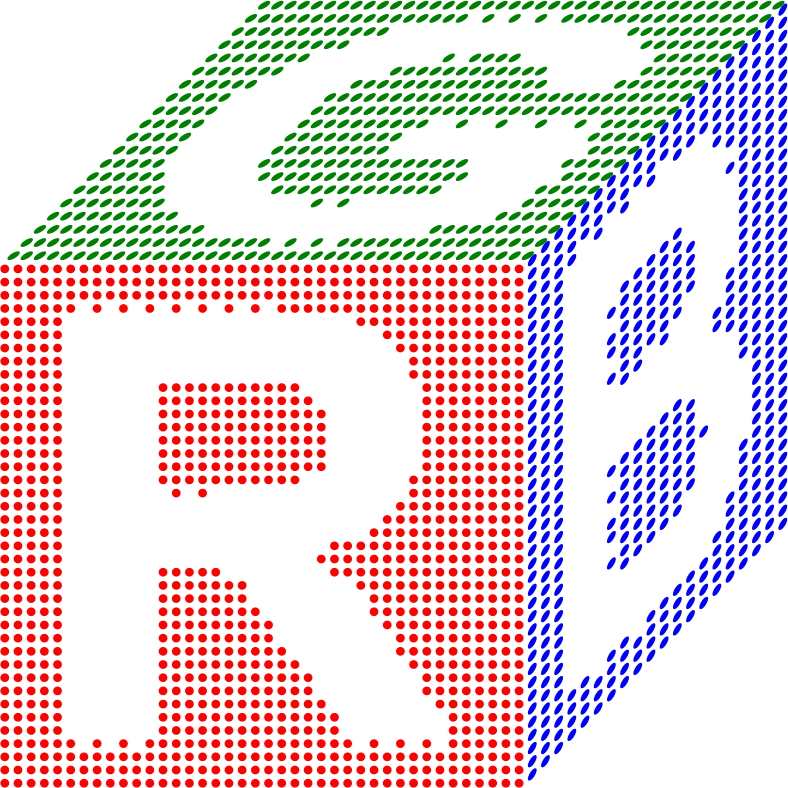
I have been playing with converting black & white images into dots. It is a seemingly complex process but I have managed to automate the hardest step. I start by creating a simple B&W image in Affinity Designer. For example, I then export it to PNG at a small resolution, such as 40x40 pixels. I actually need an ASCII .pbm image, but Designer does not export to those, so I get a PNG instead. Like this, (the forum seems scaling it up unfortunately, in reality this is much smaller). The .pbm image format allows only one of two values for every pixel, 0 if it is a background pixel (so white in our example) and 1 if it is an image pixel (so black in this example). And since it is an easy-to-parse text format, I wrote a simple C program that creates an SVG file with a circle (dot) for every 1, like this, or for every 0 instead, like this, And because the result is plain SVG, I can edit several of them together, distort them, change the colors, etc. Like this, I will probably post the C source code of my program converting .pbm to SVG. It, of course, would be nice if Affinity Designer could do it on its own, but it is still fun doing it this way.
- 7 replies
-
- dots
- affinity designer
-
(and 3 more)
Tagged with:
-
I'm a Cricut/SVG beginner totally confused and lost by some apparent SVG exporting glitches. Main issues: a) Sizing. As you can see in the image, my canvas is 5in but it shows up as 1.389" in the program. b)weird black rectangle. I have a transparent background so I have no idea where it's coming from. c) just one of the stripes randomly disappearing?? so weird :( Already Tried: b) Changing dpi, viewbox etc. Shutting down the program
-
Hello, I need to create a mask image but with a border colored, also the image need to be dynamic so my client can change it but keep the mask.. But when I try to put it with the program I use for web development, it's not working. I know that I am making something wrong with the design part. This is the final result I am trying to achieve with elementor : this is the form of the mask : but when I export it in svg or png I get this : or that if I put a pixel mask : please someone have any idea ? :)
-
Hello, I'm trying to upload to Canva as a creator. Canva can be fun because the assets are included, for some designs, it can save me more time. As a creator, you can upload either uneditable JPG or editable SVG file, and I want to upload the latter, because I had fun using that kind of assets. Butm I'm having issues making an editable SVG file, so I wonder if anyone here has successfully done it before through Affinity Designer. (Canva gave a step-by-step example of how to do it, but through AI). Thank you for any tips/info/help!
-
Hello! For the past few hours I have been searching for a solution to the problem of importing an affinity designer SVG file into blender. I can import the file but it doesn't process the right way in blender. All the layers are mixed up, curves that are pasted inside other curves protrude. I have looked through the forums and have watched YouTube videos but none of the fixes seem to address this issue. I very much appreciate any suggestions on how to solve this.
-
Hello all, Currently completing an ID Card project, which includes a headshot that has been masked by a rectangle (the image has also been cropped to match the size of the rectangle - I shall explain later). However, when I export using SVG, I lose the image on re-opening the .svg file. I cropped the headshot due to the fact that when only the mask is applied, and I've exported to SVG, the image has loses it's mask when opening the new file. Is there anyone that can advice me on what I'm doing wrong? I've also attached an image of my SVG export settings.
-
Bug: When the document is exported to SVG format, the units and values are compromised Proposed Solution: Respect the unit configuration in the document setup, and don't do any conversions, just export the values as they are in the document. Description: When the document setup has units set to mm, the exported SVG defines the dimensions in pixels. Actually regardless of any setup, the export of SVG is in pixels. It's frustrating that there is no DXF support, so can you at least fix the SVG dimensions to export in proper units? I've tried every combination of export SVG "more" options, but no luck. Technically what seems to be happening is that you are calculating the pixels based on the document DPI setting and making a viewBox with the most awkward "user coordinate system" that is in pixels derived from the DPI against the unit used. Honestly, DPI should have nothing to do with this, and it seems that this DPI setting in Affinity Designer is unnecessarily creating problems where it shouldn't be, here and in other places. What is concerning is if you import an SVG from another application that has mm units, it is imported with the expected identical structure. When you use the export provided by Affinity Design, and then reimport it to the same program, it is not identical, but rather distorted in very strange ways. Clearly his is a side effect from the erroneous unit conversions. Comments: Do you understand how much easier it would be for you to simply skip the DPI and skip the calculations and just give straight 1:1 unit definition in the xml output? It really seems that you are overcomplicating the situation and doing unnecessary conversions, which even if they did coincidentally match up with the current DPI, would still be slightly off due to the floating points that are being rounded. You do realize that SVG has built in unit support right? You can explicitly set all dimensional properties in mm (height="20mm")
-
Not sure if this is Affinity's problem or Illustrator's. But object size in SVG Affinity exported will be little different in Illustrator. (I even set the doc dpi to 72 in order to make the SVG more compatible with Illustrator.) Also outcome will be different when the viewbox option is off. The size of 200 mm box in Illustrator: Viewbox on 199.756 mm - not acceptable. Viewbox off - acceptable 199.999 mm doc-for-svg.afdesign
-
I'm not sure what is the best way, but wouldn't it look better to always have the viewbox? Unchecking the viewbox option makes width/height non-percentage value and solve the sizing problem which is good. But other apps always set viewbox. so isn't it more like the standard way? Illustrator = set only viewbox. ( copying as SVG has width/height that're non-percentage. ) Inkscape = set both width/height and viewbox, width/height are non-percentage value.
-
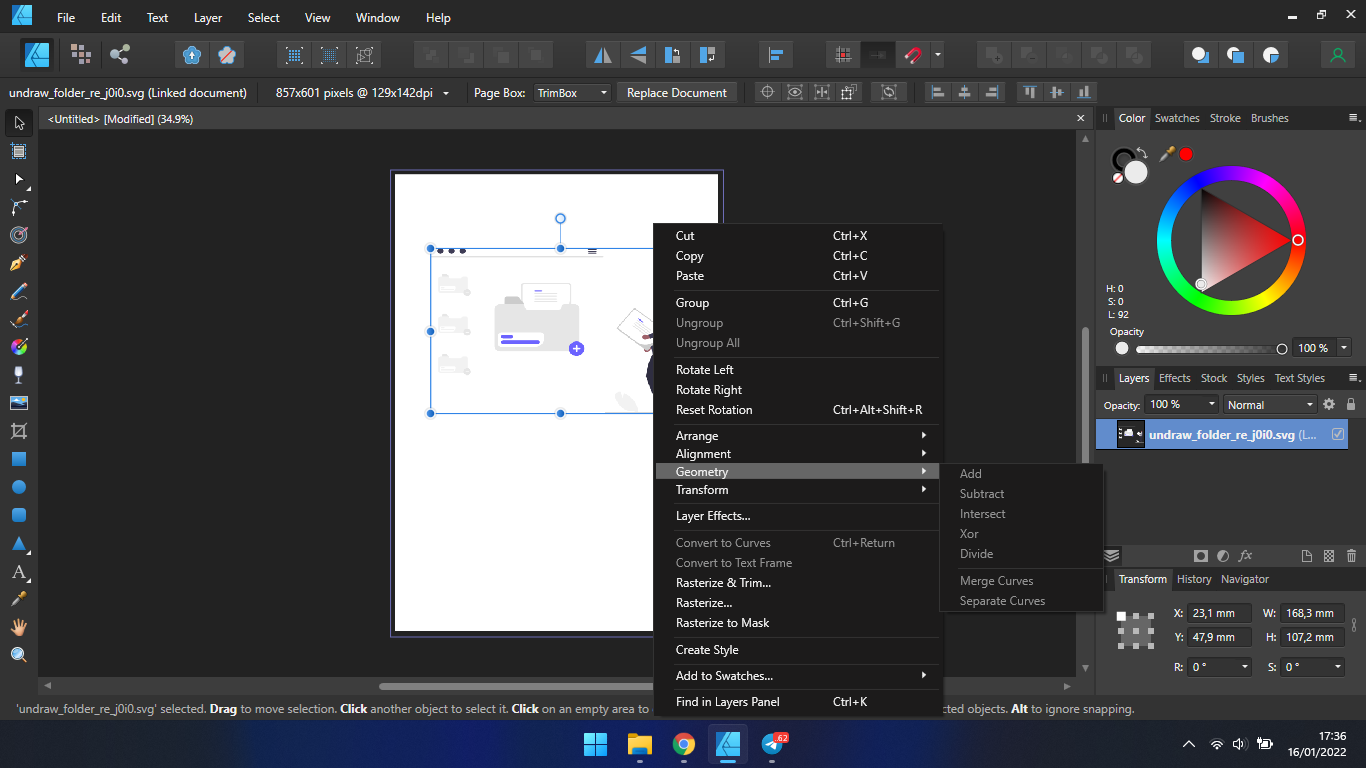
hello, i'm new user, who trying editing svg file's. i was search a tutor on youtube about ungroup svg file in affinity designer, but isn't work, because feature like editing document or paste special, is doesn't appear, cant u help me guys, to fix the problem, thanks . by the way my affinity version v 1.10.4.... (newest version) windows.
-
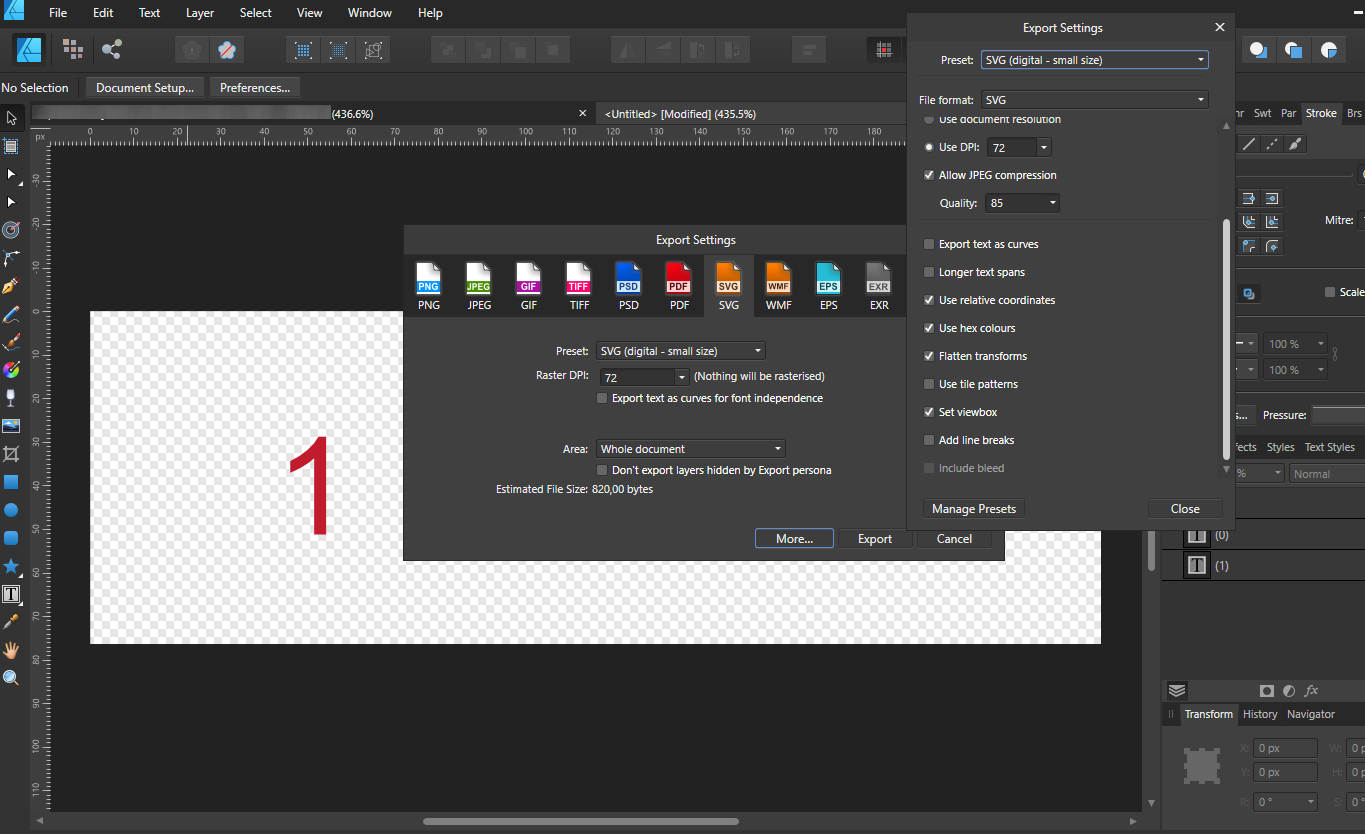
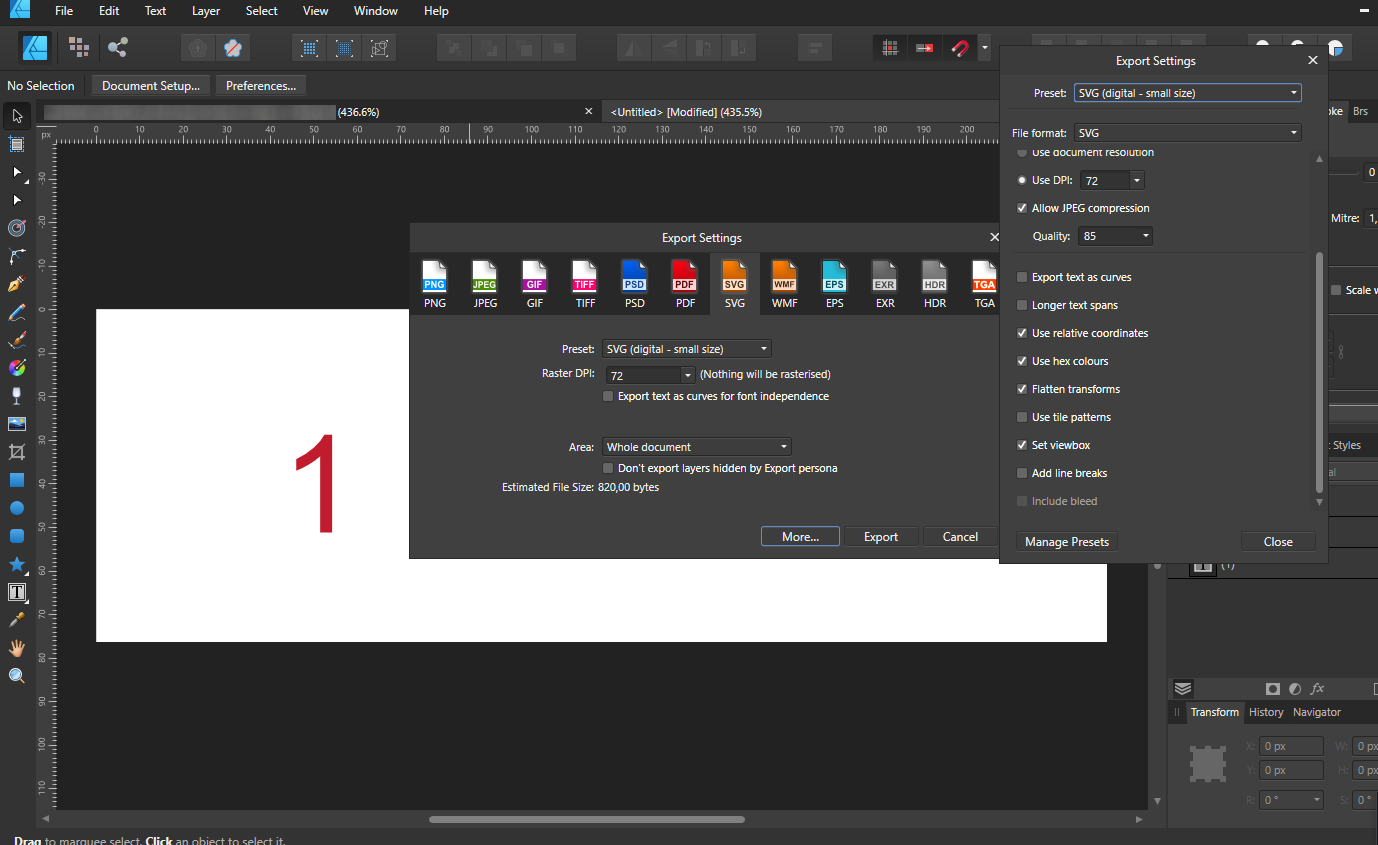
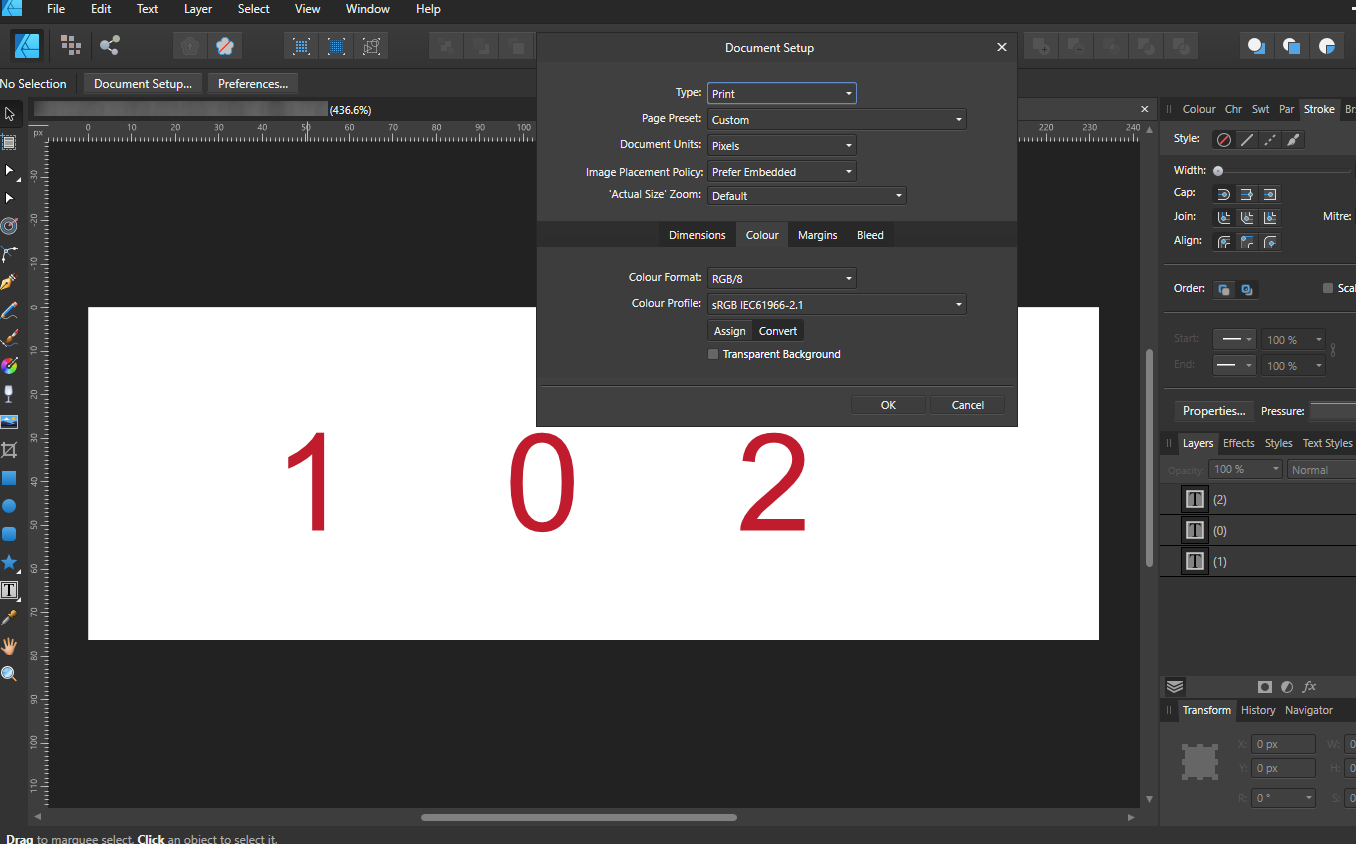
HI I am trying to export a drawing in Designer which has white background into .svg with also white background. It looks like drawing with white background and without white background is exported into same .svg file (100% match). I am changing background in Designer with File->Document Setup->transparent background (ON and OFF tick). It looks OK in Designer but has no effect on exported .svg. EDIT: I am attaching: 1. screenshot of document with background and without with settings shown on the screen. 2. Also I am attaching screenshot of exporting settings for svg export together with "More..." settings for document in case they are important for you. 3. resulting two documents with and without background, which are 100% same. text without background.svg text with white background.svg
-
The object supposed to have style="fill:rgb(0,0,0);" but it's not. Though some SVG viewers show it as black, it's not good thing to omit the fill color. Black(#000000/ 0,0,0) <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 2481 3508" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> <rect x="903.885" y="890.274" width="1108" height="1006.4"/> </svg> Green(#00FF00/0,255,0) <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 2481 3508" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> <rect x="903.885" y="890.274" width="1108" height="1006.4" style="fill:rgb(0,255,0);"/> </svg>
-
Hi, Affinity team, The svg file can not displayed correctly in Affinity Designer. This is the svg file. whould you like to check? Thank you. The Oasis Protocol Foundation.svg
-
I have a text layer that is super-bold and setup with an 11pt black outline/stroke and white fill/swatch. I also have an SVG layer. When I drag the text layer onto the SVG layer, making the text layer a child to the parent SVG layer, I get the desired affect of the SVG filling the text. However, I loose the stroke that the text previously displayed. I'm brand new to Affinity and desktop publishing software. Could someone please tell me what I'm doing wrong, and point me in the direction of what I should do, to retain the text stroke, whilst also having the SVG fill the text? Many thanks!