Search the Community
Showing results for tags 'stroke'.
-
The stroke on text with particular font will be shifted when printing. I can send the font(it's a paid font so I can not upload here directly) as sample.
-
Using version 1.9.2.1035 from the Microsoft Store on Windows. I used the stroke dashes on a circle in the designer and exported as an SVG. In the designer for the attached afdesign file and when loading the exported SVG I see this: However, if you load the SVG in any other tool (like Firefox, Edge, or a UWP app), the stroke-dasharray value is displayed like this: Since Affinity Designer round-trips properly, it seems like the write and read from stroke-dasharray is done incorrectly between whatever representation AF Designer uses compared to the SVG spec. This is making the design I created in AF Designer unusable as an SVG in my final product, as it's not represented the same. So to recap: 1. Create a new AF Design document in .afdesign format. 2. Modify the stroke dashes on an element like a Circle. 3. Export that to SVG (for export) 4. Load SVG outside of AF Designer (in a browser for instance) Note: exported SVG doesn't match the design created in the designer. stroke-dasharray value is incorrect in exported SVG style. I would expect from the designed afdesign file to see the same pattern when loaded in an external tool. After changes to AF Designer, I wouldn't expect the afdesign file/format to change (otherwise my existing design would be effected). I would expect when I re-export to SVG again that the resulting SVG would now have the proper stroke-dasharray to match my original design. Thanks! bad.afdesign bad.svg
-
I’ve lost nearly a day of work trying to fix this issue, and am not ready to give up on it yet. I would really appreciate the help of some of the Affinity Gurus with this issue, as it is driving me crazy. I’m using the latest version of Affinity Designer on Mac. I’m working on a vector illustration of a shark. and I’ve attached a sample of the project I’m working on below, along with some screenshots. If you look at the gills, on one layer (gills erase), I’ve used an erase to punch through to the green. Then, I’ve duplicated that layer on top, change the erase to normal and used it as a container for a vector texture. Unfortunately, I cannot get rid of a hairline thin stroke around the border of the shape. Only it isn’t a stroke, as the stroke is deactivated. More of a border that maintains it’s size as you zoom in and out. I though this could just be affinity showing me the outline of the shape, but this unwanted out carries through to the export. You can see exactly the same effect between the layers ‘lower side’ and ‘upper side’. This line is the same size no matter how much you zoom in or out, and again, it carries over to the export. I’ve researched extensively on the forums, and found no fix so far. Some similar suggestions hinted at an issue with anti-aliasing, but I’m not sure that it the issue. Any help on this would be really appreciated. Affinity_Error.afdesign
-
This did not happen before, but now every time I finish drawing a line (black) with the Vector Pen Tool and my Tablet, I go to fill the new shape (Red). When I click the Vector Pen Tool, the stroke is now RED instead of black, forcing me to constantly switch back to black. This is the first time I've seen the color change based off of whatever color I used to fill a shape. Does anyone know how to keep the black as default and stop changing?
- 1 reply
-
- vector brush tool
- color
-
(and 3 more)
Tagged with:
-
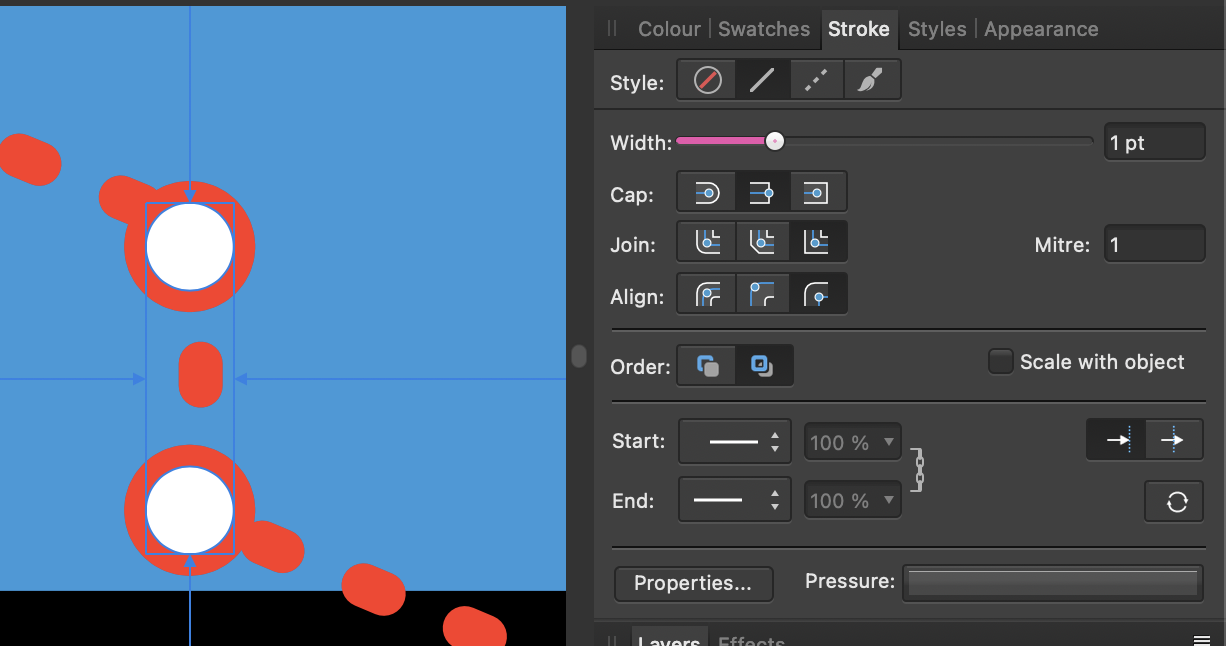
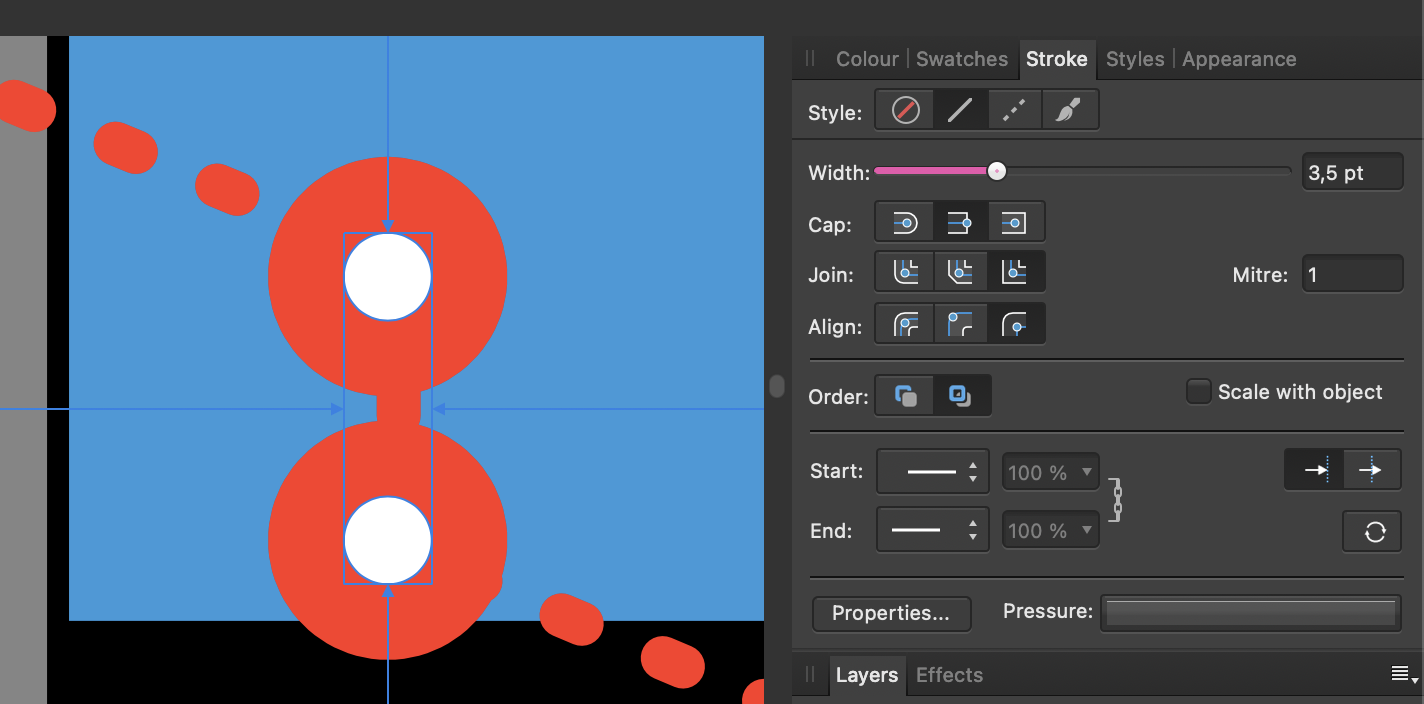
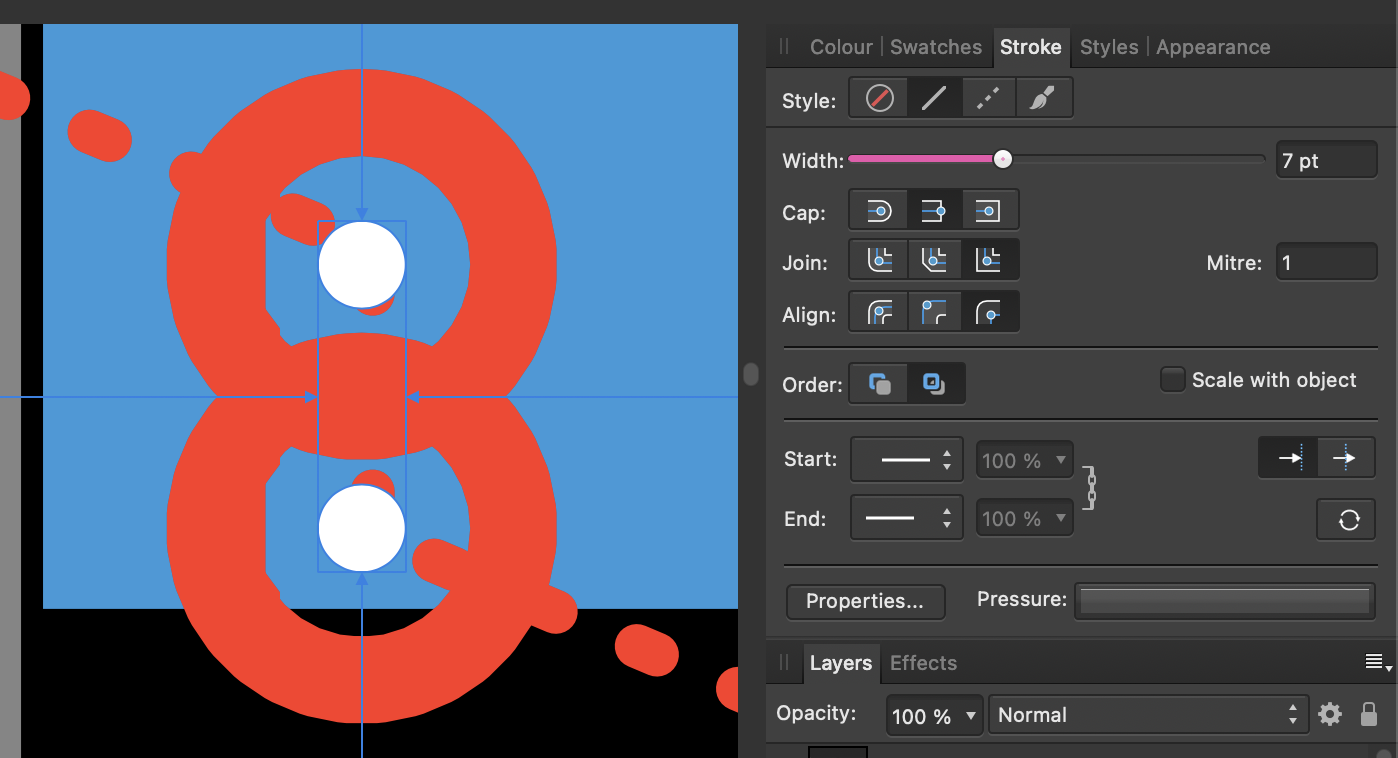
V1.9.3, MAC OS 11.2.3, MacBook Pro 16" 2019 built-in screen, no exceptional hardware or software running. At default screen resolution. Expected: When I have a circle shape and set the stroke width to a high number, I expect the stroke to go al the way from the outside to the outline of the circles filling. What happens: A gap appears when the width exceeds the diameter of the circle. Also the shape of the stroke has different irregularities at different widths. Reproduction instructions: Create a new document. draw a circle shape set a stroke color and set the position of the stroke to outside. increase the width so it exceeds the diameter of the circle. a gap appears between the stroke and the shape.
-
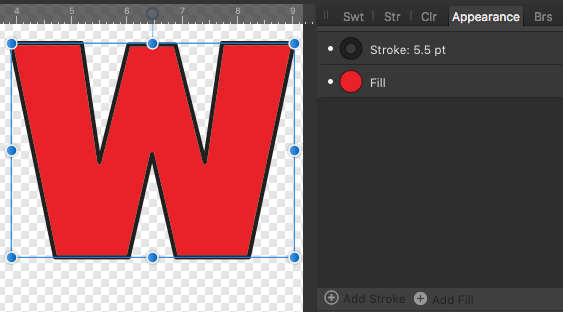
Great googly-woogly! Yes, ’tis moi and, as Popeye would phrase it, ‘I yam back ay-gain!’ with another exciting round of ‘Wha … !?’ Today’s Episode deals with the vagaries of Multiple Strokes (thankfully this is the artistic, not the medical, kind of stroke we’re dealing with.) In past, it has been possible to use the Appearance panel and the ‘Add Stroke’ operation to create multiple instances of strokes. Since installing 1.9.3, that has not been possible. No, I'm not dissing the latest version, merely pointing out a tiny glitch that (hopefully) is able to be resolved. I have attempted creation of multi-strokes on plain text (text-as-text, not converted to curves), text which is converted to curves, on converted and non-converted with Expand Stroke applied, and a few other attempts to Make It Work! … Nuh-unh, Herbie. Stroke don't play dat … Application of a SINGLE stroke (regardless of inner, outer, or centered alignment) is uneventful. Clicking the ‘+’ sign for ‘Add Stroke’ provokes dry, mirthless laughter from the inner sanctum of the application. ‘Try that again, Fool … you’re not playing with an Amateur, you know!’ - can't you hear it? I'm attaching a screencap of the ‘Add Stroke’ settings window. Please advise if you spot something I'm doing (or, not) which prevents multi-stroke application from taking place. As usual, thanks to all for your input. Stay tuned for our Next Exciting Episode, featuring ‘The Jabberwock’ (as performed for us by the now-late Mr Frank [‘More Trouble Every Day’ & ‘Don't Eat The Yellow Snow’] Zappa …
-
I have been trying the program for a few minutes it seems to be exactly what I need. Only a few things I need to figure out before deciding to buy or not. I draw mainly with the pen tool but I am unable to find the option to make the lines ends go thin in the edges. it gives the picture a pencil drawn like appearance. I notice something that looks like it in the stroke options but I am unable to apply it to a line. Notice that I am drawing with a mouse at the moment, maybe the option only works with drawing pad?
-
How do I choose to position an object stroke on the inside or on the outside of a shape (i.e. a square or a circle or irregular shape)—rather the default stroke that straddles the shape border? Neither he Stroke panel nor the Appearance panel seems to offer this choice. Is it someplace else? I've been using "stroke alignment" options as long as I can remember in Quark. Thanks, lettergothic
- 6 replies
-
- stroke
- inside object
-
(and 1 more)
Tagged with:
-
Whats going on here?!?!?! Just having a mess around with Beta 1.9.2.1014 to test if it's yet possible to use for vector sketching without freezing (No not yet) and come across this bizarre selection behaviour, where you click on a stroke and it selects completely different stroke, but outline mode works as expected - see grab Bug? Screen_Grab_2021-03-24_at_09_23_58.mov
-
Hi all, This is my request. -An gradient thats follow the stroke of the shape.
-
I cannot seem to find a way to solve my problem. I made a shape in Apub and inserted some text in the shape. In Affinity Publisher you have the option through "Text frame" panel to change fill and stroke color of the shape. I now would like to add a brush to the stroke of the text frame but Brushes are not available in Publisher. No problem I think! I use the studiolink to ADesigner, but here there is no option of "Text frame panel". And I cannot figure out how to change either fill color or stroke color/type/brush of the shape that the text is embedded in, in Designer? The curios thing is I can make the shape in Designer. Select fill and stroke color/brush style. As soon as you use the text tool and write/insert text in the shape - I have no idea how to change the fill/color of the original shape. The only fill and stroke color I am able to change is that of the text. The appearance panel is no help in either program. So there are two things I would like to know: Either: add a brush to the stroke of the text frame in APub or, being able to add/change color and brush of fill/stroke of text frame in Designer. Anyone know how to do it? What panel or menu have I not been able to find?.... Thanks in advance The first image is from Designer /(studiolink) - the second from Publisher
- 5 replies
-
- text frame
- fill
-
(and 3 more)
Tagged with:
-
I have a question about curves / shapes inside another (parent - child). When selecting shape or closed path containing curves, stroke modification change only parent item. To change children strokes, they have to be selected separately. When items are grouped, there is no problem - changing group stroke make effect on all items in group. Is there a way to change child property when changing parent, or to select both, parent and child, to apply format for all items.
- 1 reply
-
- affinity designer
- curves
-
(and 4 more)
Tagged with:
-
I cannot get rid of the bluish stroke on my shapes. Happens with all shapes. As per screen cap no stroke is selected anywhere in the interface, the shape is not selected nor the group. Occurs in new documents as well. Mac os Catalina 10.15.7, external Samsung 32d850 (2560x1440), Intel iris graphics 6100. Thanks for looking.
-
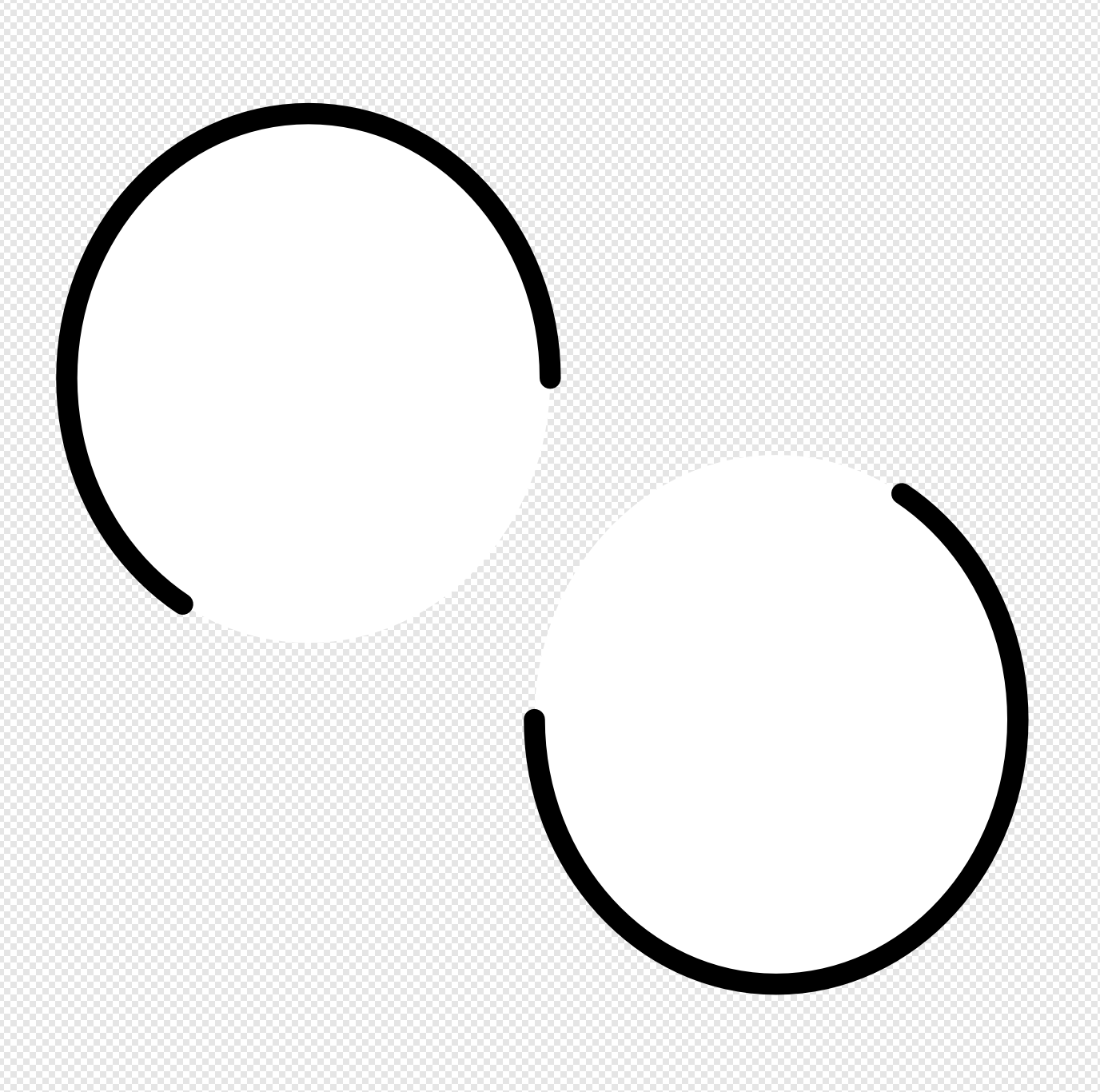
Hi all! I've only been using the Designer software for a few days, and I have no previous with graphic design software outside of Photoshop. My problem is that every time I create a dashed/dotted line, the dots never seem to match up where they meet at the start and end points, does anyone have any advice? See the attached screenshot of the issue. Thanks guys!
-
About a week ago a magenta stroke began appearing on everything once it had been selected, beit text or objects. It then remains whether selected or not. It appears on older and newly made projects. I've tried searching all pertinent topics and resources to learn how to remove this. Can anyone tell me why this is happening and how to remove it? Thank you.
-
Hi, I'm trying to create an old school ornamental stroke on a text frame for a book cover like, I think, used to be available back in the QuarkXPress world. I've attached an image of the type of thing I need (please excuse the lousy quality). I have all three Affinity apps on Mac. Ideally the frame would be in Publisher, but I'd be happy enough with a vector object brought over from Designer. I'm wondering what the best/easiset way of approaching such a need would be in the Affinity Apps. Any suggestions? Create a single vector and add multiple strokes in the Appearance panel? Another way? Thanks for any suggestions. Pat
-
Hey guy, I have a shape with no fill and I want the stroke to be shape. So I use "Expand Stroke". The issue is that when I do this AD doesn't directly convert the stroke as it is but cuts off a corner. Look at the screenshots. Maybe you can give me hint why this is happening. EDIT: Maybe I should say, that the strokes are aligned to the inside of the shape
- 1 reply
-
- stroke
- expandstroke
-
(and 2 more)
Tagged with:
-
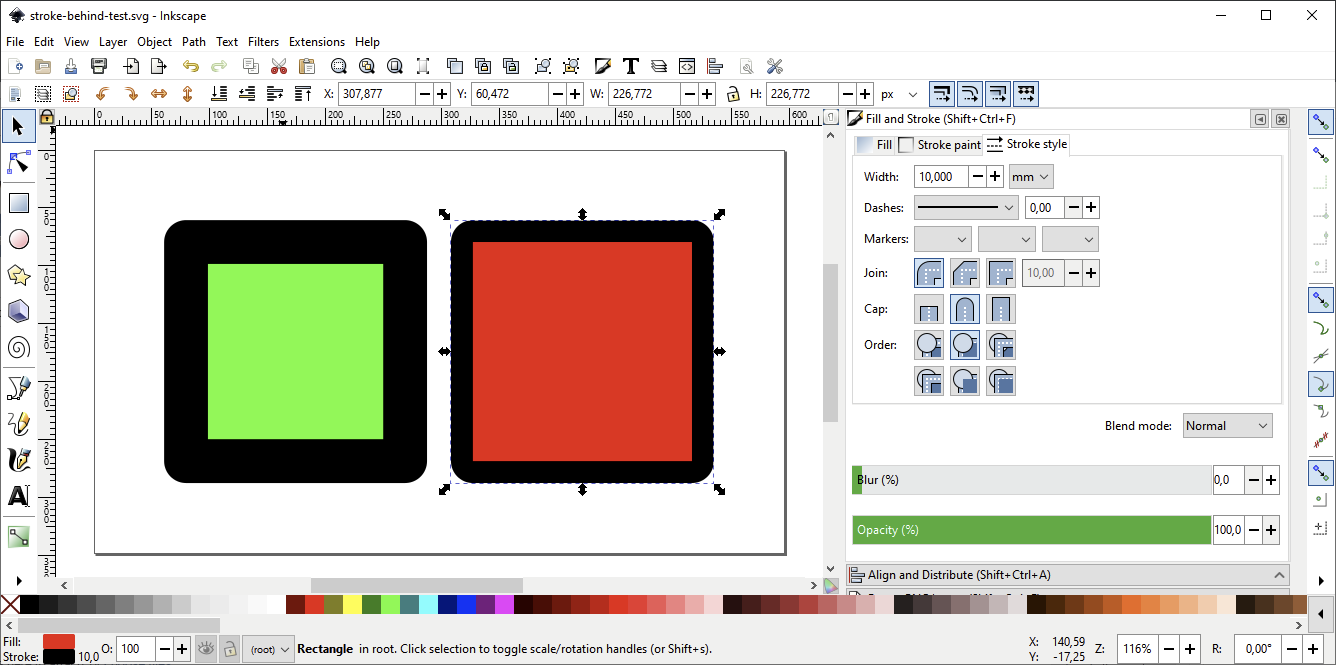
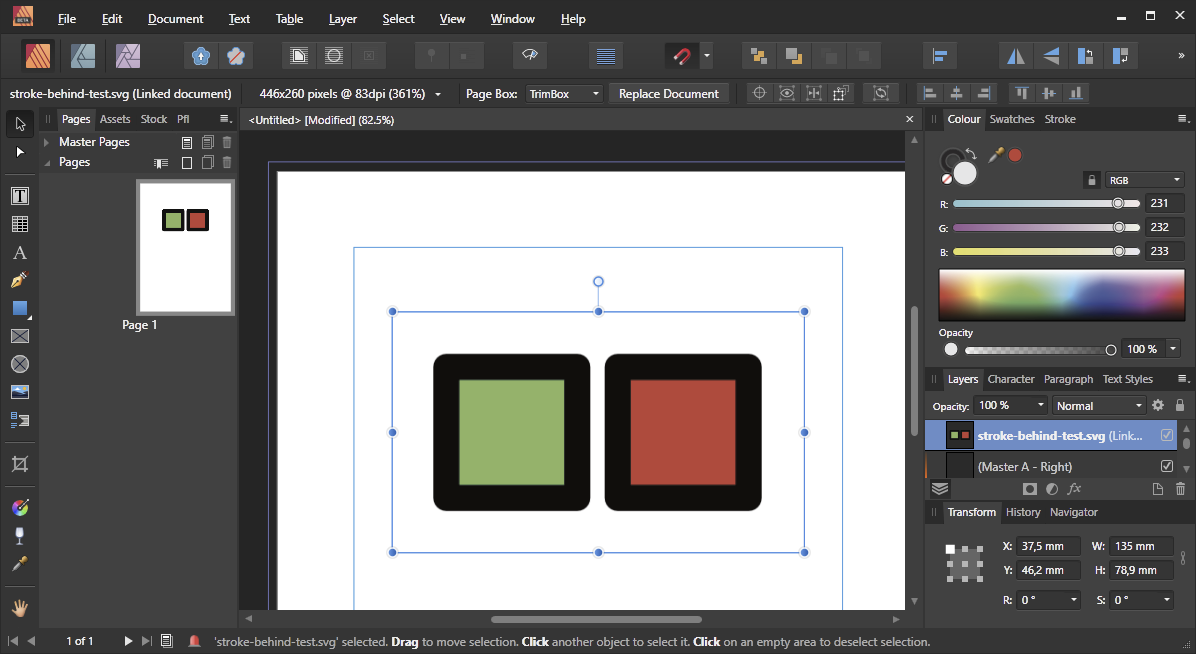
Hi all, this bug is present on both, release and beta build (1.9.0.863) of publisher, so I'm not sure if this is the correct sub forum. This simple SVG example file (see attachment) contains two rectangles, each with a stroke width of 10mm. On the red rectangle the paint-order of the stroke has been changed, so the stroke lies behind the fill: Remark: this is a plain SVG files with no Inkscape specific extensions. It is also rendered correctly by e.g. Firefox. When I embed this SVG file into a publisher document, the paint order is ignored (and so are the colours, but this is not the point here) (wrong colours due to inadvertently CMYK setting) Testetd with: 1.9.0.863 This bug is not new to 1.9, it is also present in version 1.8 (version 1.8 showed at least correct colours, but maybe I have not set up my beta environment properly?) Greetings max1josef stroke-behind-test.svg
- 4 replies
-
- paint-order
- svg
-
(and 3 more)
Tagged with:
-
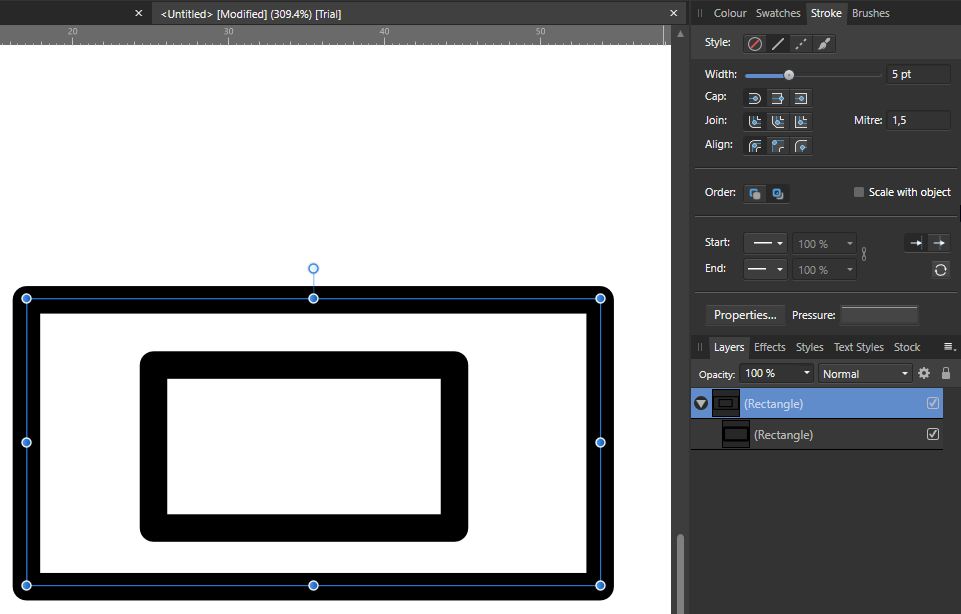
Hi Affinity community, I've had a look in the forums but nothing is showing(maybe it's how I'm terming it). Anyway, I have a canvas with a size of 798px *798px. I also have an image 798px * 798px positioned 0px & 0px. I also have a square/rectangle the same size 798px * 798px with 1px orange stroke on the inside positioned at 0px & 0px with no fill. However the square/rectangle does not fit on the canvas. It disappears 1px & 1px to the right and bottom(in this case). Is this an issue with me & my sizes or is it a bug. In the attached image in image 1 at top you can see the selected rectangle is at 0px 0px & is 798px and that the canvas is also 798px. In the bottom part of image (image 2) you can see the stroke disappears to the right & bottom. This is happening in both AD & AP. I have tried changing where the stroke sits on inside, center, outside many times. This has happened quite a few times in the past & tonight I thought I have to try & solve it before it does my head in(that may be too late). I've noticed this happening with images as well, that they sometimes they don't fill the canvas properly. Any help appreciated.
- 7 replies
-
- affinity designer
- affinity photo
-
(and 3 more)
Tagged with:
-
I would love to assign my curves a stroke and later be able to change this specific stroke. Identical to global colours, where I am able to change the color and all objects using it are updated. Styles can be used to transfer a stroke to other curves but a Style cannot be changed after creating it.
-
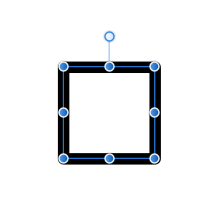
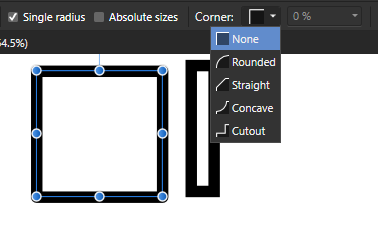
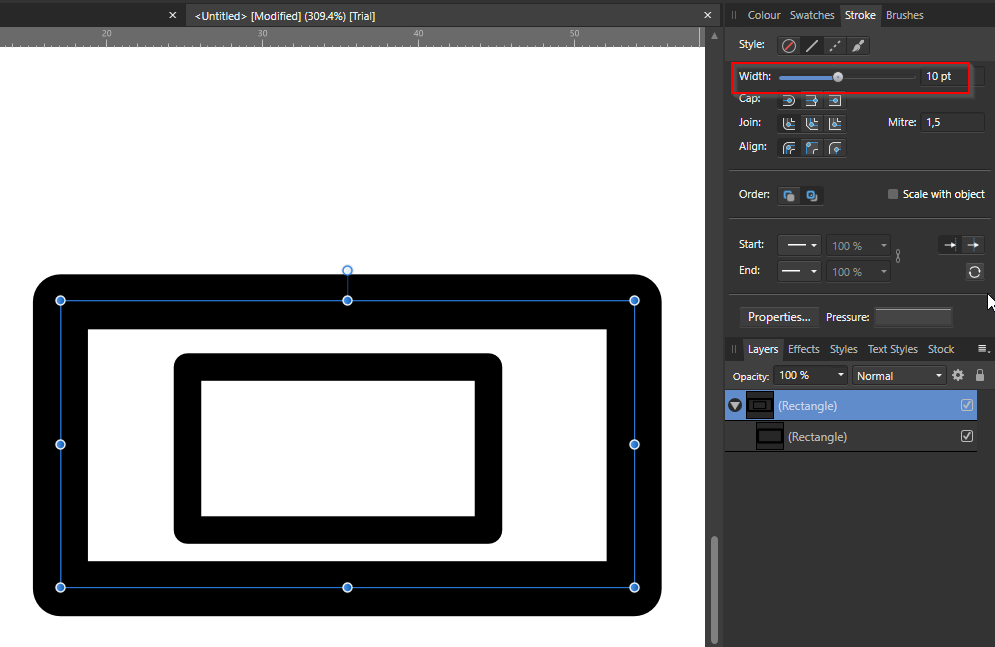
Hello, While I'm still learning how to use Affinity Designer I noticed that the Stroke's Outline is always on the center. 1 - I would like to change the Outline to Inside or Outside - How can I do that ? What I mean is to make it NOT centered based on the blue stroke line, but either outside or inside of it's outline. 2 - I would like to make the rectangle have sharp corners (like the example on the left) - How can I do that? I've tried the Corner option, it seems like it's on zero, but still rounded. Thanks ahead!





















.thumb.jpg.ec3ac405965a6040f598665741c04a59.jpg)