Search the Community
Showing results for tags 'shape'.
-
Hello Affinity, With the help of @Old Bruce I managed to copy circles on a path, and align the circles using the text tool. It is not as user-friendly to modify the space of the circles using the characters tracking. It is like a sort of a hack way to aligning shapes to paths. I thought it would be nice to add a separate feature for aligning shapes on paths. Also add the pattern feature too, so we don't manually repeat patterns. I know I ask too much but you guys are awesome. Thank you, text-path-align.afdesign
-
Hi, I have created a rectangle using the shape tool. I put a thick black stroke on it with no fill. When I select the shape and click “expand stroke”, it appears to be the correct type of shape that I want (except with no fill or stroke) but adding a fill does nothing. Theoretically, I think it should look the same as it did originally, but the thick black stroke would instead be a fill. When I set the fill to black, the appearance doesn’t change, i.e. no black shows up. Thanks!
-
Hi, everybody, I'm a new customer! I took advantage of the "homeworking" discount this period! I had already tried Designer but now I can finally work on it. I'm trying to understand how he thinks in the combination of shapes, since I'm not a Master in graphics, I can't understand how to create this simple pencil shape so that it's 1 shape only! I attach a gif, I'm stuck, I can't figure out what to do so that the two vertical lines of the pencil remain (the ones in the middle). I've tried dozens of different ways, with curves without curves, with shapes, booleans...😰 Where am I wrong? Thank you very much. pencil.afdesign
- 23 replies
-
- affinity designer
- boolean
-
(and 2 more)
Tagged with:
-
Hi. I've got this png shape of a chain link. I'm trying to slightly bring the ends of the broken sections, a little bit closer to the centre link. So that the appearance can be that it's almost removed the gaps. I think just stretching the ends parts of the chain on the left and on the right, closer to middle link, will be sufficient for it to look closed. I want it then to be a new png image. Does anyone know the best way to achieve this please? Thanks chainlink.afphoto
-
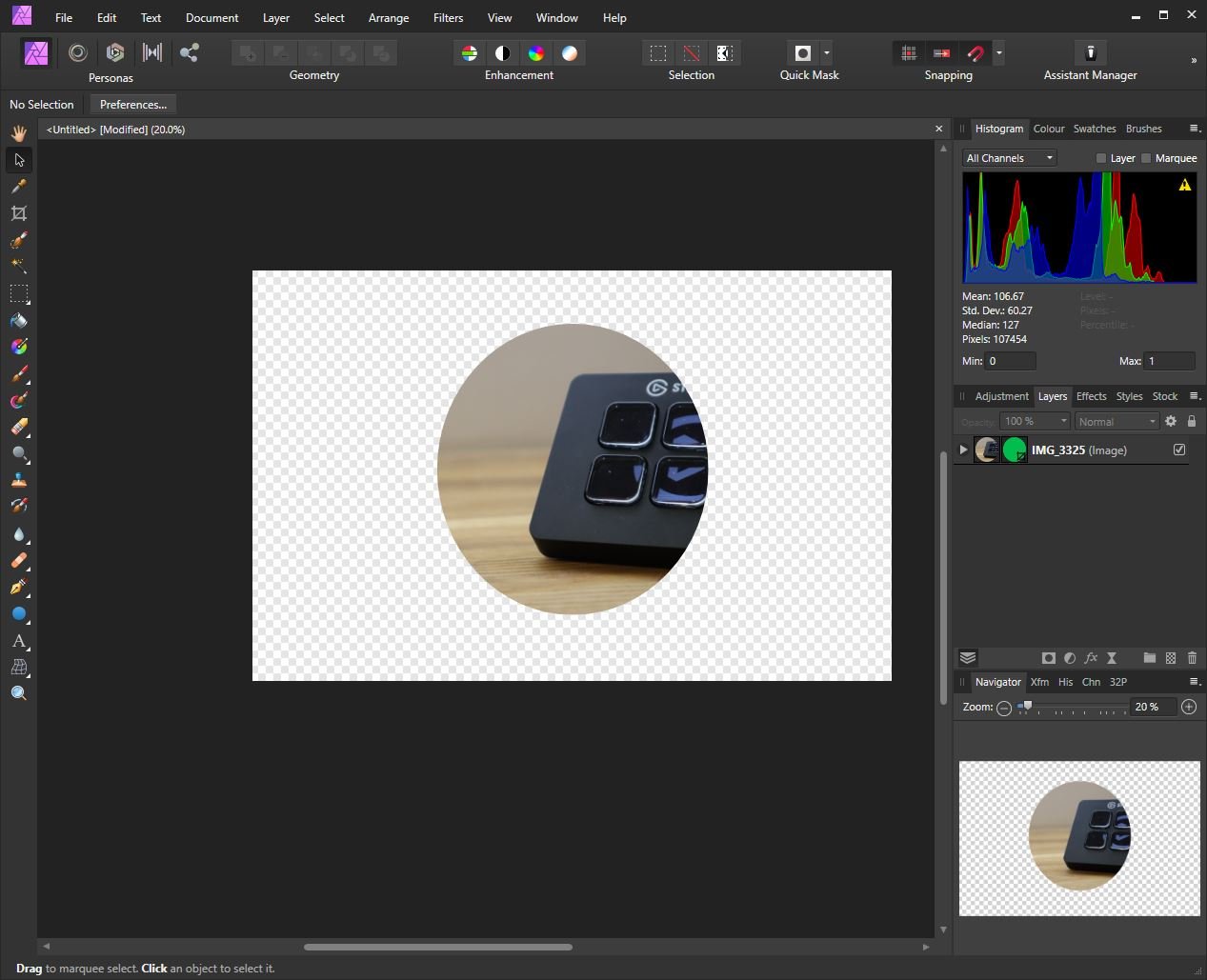
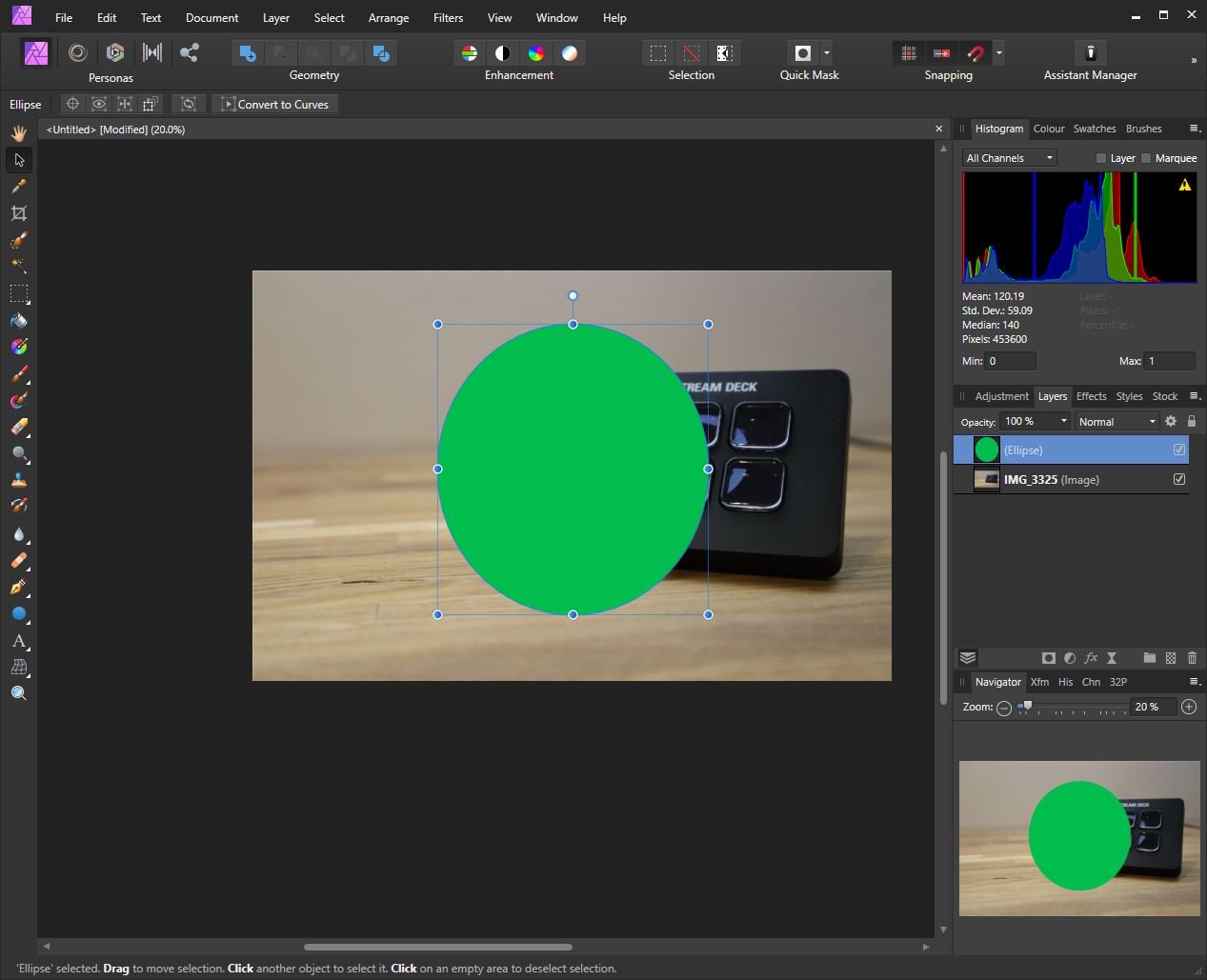
OK guys this one is annoying me; I am trying to use (let’s say the Ellipse Tool) to place a shape on an image then I want to cut that shape out leaving a transparent hole in the image. I know how to use masks but must be having a senior moment because this is frustrating me. I can obviously get the shape to show the picture (and remove the outside of the shape but not the other way around. I have tried inverting the Pic and the Shape. I have tried using the subtract whilst holding ALT but no good. Can anyone help please.
- 3 replies
-
- affinity photo
- subtract
-
(and 1 more)
Tagged with:
-
Hi, This is still in the UI and not working. Pretty disappointing. I've spent hours trying to figure out what I'm doing wrong. I guess I'll just have to stop using Affinity
- 5 replies
-
- shape
- shape border
-
(and 1 more)
Tagged with:
-
Rectangular marque. Begin drawing eks elliptical marque. Hold down space to move the marque to another position. Space bar changes the size of the shape and does not move the shape. Holding down the spacebar should move the marque. Click eks Rectangle tool. Start to draw the size of the shape and hold down space bar to move the shape. One is able to move the shape by holding down the spacebar. Conclusion any tool that draws a shape Rectangle tool, Marque Tool or anything else. As one begins to create the shape holding down the space bar should move the shape around, so one has better control over where one begins. This means the short cuts (keyboard command) for the Rectangle tool should should also be reflected in other tools. As it would keep a nice consistency in regards to similar methods/techniques. NB! 1. One begins to draw out a shape and notices one wants to readjust the starting point. 2. One then holds down the space bar to align the starting point. (moves the shape one is drawing out) 3. One then continues to draw out the shape. Having a way to adjust the starting point by holding down the space bar is a technique I have used a lot in Photoshop as it helps me to realign where the shape begins.
-
Genereally idea of appearance is interesting, but in current state flawed by some issues: - When Designer file is imported to Photo, there's no way to change fill or stroke of shape with few appearances set. Why? Because there's no Appearance panel in Photo. BTW disparity between obvious features are baffling to me in Affinity. Why Photo misses Stroke Panel? Or why Designer doesn't have proper document preview implementation as Publisher? Etc. It's all doable in all apps anyway, only is long and unconvinient. - When Appearance item is clicked, then pressing DELETE key deletes... object. Seriously? - Appearance item can be dragged on recycle bin icon, but dropping it there doesn't delete it.
-
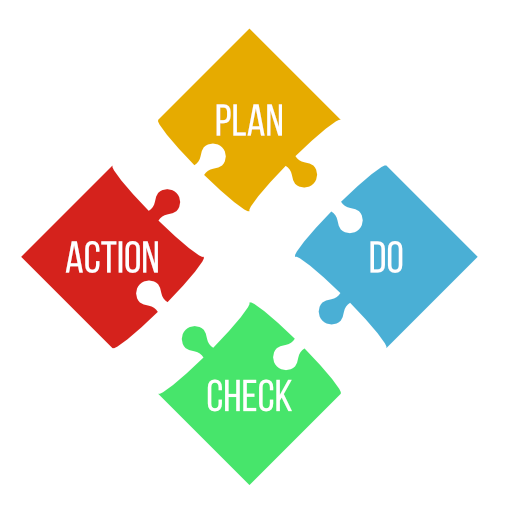
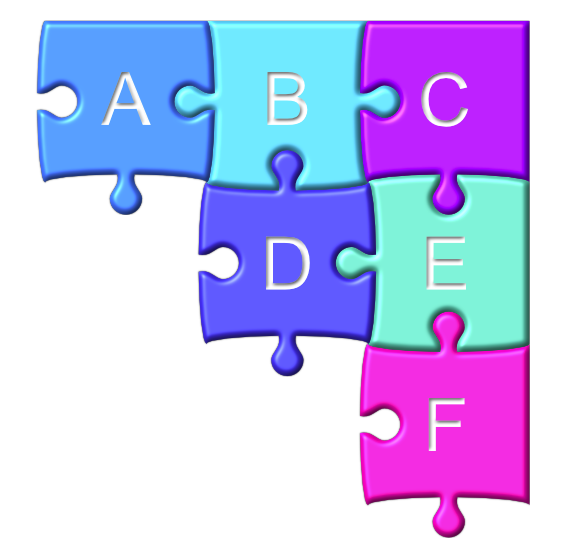
I recently read about someone paying to get some simple jigsaw artwork and thought it was a shame they had to do that, so I decided to create some shapes that could be usable for free. Attached is a sheet of jigsaw shapes that are customisable (compound layers, just adjust as necessary) and should fit to any regular grid (after proportionally resizing the shapes). Apologies for the terrible names of the layers but I think it’s fairly easy to figure out which one is which. I’ve also attached some images showing: 1. The basic shape sheet. 2. A simple use of coloured shapes. 3. A more ‘artistic’ use with 3D and embossing. The shapes are usable in all Affinity applications: Designer, Photo and Publisher. You can use these shapes for anything you want, entirely for free, without restriction or attribution. basic jigsaw pieces.afdesign
-
Hi everyone I'm completely new to vector editing (so you'll have to bear with me if I use the wrong terminology to describe what I've done/am trying to do or need to ask you to clarify what you're telling me) but I said I'd help my wife create a logo for her blog and potential YouTube channel, and have dabbled a bit with Affinity Photo, so here I am, giving the trial version of Designer a whirl. My aim is to export the end result as an SVG and in a bitmap format so she can do with it what she wishes (or as is more likely to be the case, tell me what she wants me to do with it) So, what I'm trying to do is create a stylised ball of yarn, with the lines depicting the strands transparent so that if there's something behind the ball of yarn it will show through. I've managed to do this but I think I may well have done it the hard way, and my result is a bit scruffy in places, so I want to find out if there's a better way to achieve what I want before I do any further editing. I started out with a fresh document with no background and created a circle. Then, in a new layer, I drew a white curve which I copied & pasted & rotated to form the outlines of the strands of yarn. This is the first point where I got stuck and may have chosen the wrong (or at least, a non-optimal) way to go about things. I needed to remove parts of some of the curves where the "strands" they were being used to depict needed to look like they were going underneath other strands. From my limited understanding of such things, I thought I should just need to add some additional nodes to the curve either side of where I needed to remove it and then delete the section of curve between those. I can't quite remember what it was I tried (this was last night) but I couldn't seem to get this to work. After a quick google, the only method I could seem to find that worked was to go into the Pixel persona and use the Erase tool to remove the parts in question, but that's where things got a teensy bit scruffy. Having completed the erasing, I had my pattern of defining lines I wanted to use to cut out of the circle. Again, I got quite stuck here. From another quick google, I thought that if I grouped the lines all together into one shape, I'd then be able to cut that shape out from the base circle by selecting both layers and using Subtract. But when I had both layers selected, Subtract wasn't an option, only "Divide", and clicking this didn't appear to have any effect. I tried various different things, including selecting individual curves rather than the whole lot (but that didn't achieve the desired effect and one of the things I did appeared to remove a "D" shaped section rather than the shape of the curve, although I've a theory as to why that was) but wasn't having an awful lot of joy. In the end, what I've done this morning on my commute to work, is create a selection from the white curves and then I (somehow, can't quite remember what I did now) managed to select the base circle layer and use the Eraser tool again to erase the bits of the circle within the selection. The end result looks right, apart from some scruffy areas from when I erased parts of the white curves, but I'm sure there must be an easier way to achieve the same result. I've attached the design as it stands so far. Any tips or pointers towards tutorials that'll help me figure out the best way to do things will be much appreciated. yarn-logo.afdesign
-
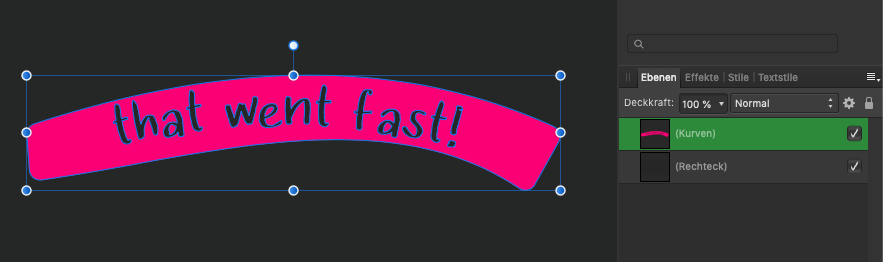
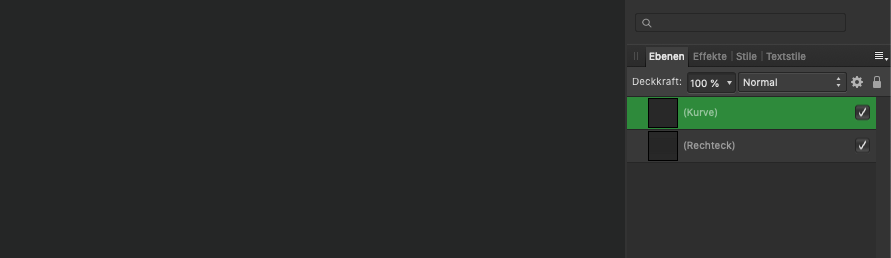
Hello! I looked for similar issues but found none that described my experience, so I'm starting a new thread. I'm having an issue where the subtract operation works for two specific layers but doesn't work after a small change is made. (Yes, fill mode is set to alternate) I want to subtract a text on a path from a simple shape, see here: Upon hitting subtract I am left with the expected result (correctly subtracted): However, when I try the same with the text in German (which is what I am intending to do), I end up with something different. Same setup, only the text has changed: result: There's just nothing left. It was driving me a mad because I thought I had made a mistake and simply couldn't figure out what was going wrong. Having isolated the issue so clearly I believe it must be a bug, right? It's the same when I convert the text to shapes first, by the way. Any insight would be most welcome, thanks! klsmn
- 5 replies
-
- 1.7.1
- text on path
-
(and 3 more)
Tagged with:
-
The algorithms for some of the geometry tools seem to be slightly off when calculating where the finishing shapes should be. In the video, I placed a blue circle under the red one to show that the combined shapes to be divided before I do it don't match the combined shapes after I hit "Divide." geometry_tool_problem1.mp4
- 7 replies
-
- geometry tool
- pathfinder
-
(and 3 more)
Tagged with:
-
So, this is something I can't get used to and what I believe is some kind of bug - because it makes simple task apparently imposible to do (at least in straightforward way). Let's say we want to draw shape like this: Now, what is trivial in Corel... corel.mp4 is impossible in Designer: designer.mp4 I've worked with Corel for past 12 years and IMO it's curve calculations and node shaping feels more natural and logical than those in Designer. Convice me otherwise. And if this is intentional, then can you explain what advantages this have over Corel's implementation? Why it's this way? For now - wtf Affinity? wtf.mp4
- 3 replies
-
- curves
- calculations
-
(and 3 more)
Tagged with:
-
I have a project in which I need a star shape with several points—easy. But I also need the points of the star to “wave” like sun rays. I know I can convert to curves and individually add nodes to each of the points, and then “bend” the lines to create the wavy rays. I want to know if there’s a way to create those rays universally—in other words, editing one star point edits every star point. Is this possible?
-
Hey! I have encountered a problem with shapes that became text frames. Steps: I draw a shape, in my case a circle. I color and adjust the circle's fill and stroke. I use the text frame tool to make it into a text frame. From this point on I can only access the font color. The circle's color and stroke is not editable anymore. I have attached a sample file too. Is this a normal behavior? All the best, Chris text.afdesign
-
Hey, I’m experiencing some problems with angle’s values for circular and ring shapes while I was making a pie chart. When I enter, for exemple, 90° as the end angle, it turn in another angle. See the video attached. It seems like it happens when the shape is a duplicated one. Am I the only one who has this ? 686B0CCD-2B48-4237-86D8-25443954C8D5.MOV
-
Hi there! I need to draw a walnut in black and white for a tattoo however i dont know the best way to do the shading as it has some very strange shapes, is it possible to have more than one gradient in a shape or should i do individual shapes, any advice would be much appreciated, Thanks!!!
-
I'm just starting out in Affinity Designer for iPad, and I'm trying to perform a pretty simple fill operation on this eye that I've drawn (see attached). I come from an Illustrator background and it's incredibly simple to do in there. Basically, I've drawn the outer shape of the eye, and added a line through it. I'd like to fill in below that dividing line with one color, and use white above it (as you'd expect for an eye). The problem is, I can't seem to fill in the eye color without creating another complete shape that overlaps the outer shape along the bottom and left sides of the eye. I can work around it like that, but it's tedious and would definitely end up taking forever on more elaborate illustrations. Surely there's some way to fill in color without completely overlapping lines all the time, right?