Search the Community
Showing results for tags 'palette'.
-
It would be great to add a Duplicate Palette… command to the Swatch Studio hamburger menu. Thanks for all you do!
-
Hi there, is it possibele to change the icon size of the layers in the layer palette? i have switched to a WQHD monitor and i`m happy with the extra space (comming from a full hd-monitor). so basicly everything is fine, but now it`s hard to detect whats behind theese little icons in the layer pallete. I´n on windows 10 and i know that i can switch the size of the whole interface, but thats no helpfull because then i again loose much more space.
-
Hello everyone ! Happy to share this with you today; Yes i'm back because power outage was fixed in my suburb but only for few hours then we may go back into ... no power at all for the time or number of days they decide . Not a problem at all as opportunity is given and i take it on both hands. Now let's move ! --------------------------------------------------------------------------- My Review and propositions for Affinity Designer 1.7.0.2 (also applicable to Affinity Photo and Publisher too) Well the new Affinity Designer load faster than what I've seen up to now and i'm really really happy with it and can just imagine how great would be the final version. Brushes are more fluid and easy to use and they flow in more natural way, it's simply a pleasure to make use of it. BUT !, because there is always a but in stages like this ! These are the few problems or difficulties i had with (that is existing since old versions): Brushes Loading was really fast (just drag and drop and click Ok) .afassets, .afpalette, and .afstyles still can't be added or loaded to the software by selecting them from the file browser using the drag and drop method. From the import window opening i can only select one item after another, would be very useful if select all is activated allowing to select everything compatible within the same folder then just click Ok/Add for the software start loading them. My Proposition to the above problem this is a proposition i have for the above problem i encountered and still encounter: Well, to me a good Fix would bean Assistant working similar to a font manager but a bit differently. It would ask the user where is the folder with desired stuffs to load then that kind of resource manager would scan that folder looking for everything compatible (palettes, brushes, styles, macros, etc.) then display it in a list (like when we try to add PS stuffs on Affinity) they would be classified by categories with level of usability and trust (orange, green and red etc.), from that place we would make our choice to activate and/or approve whatever we want (on a column with check boxes ON/OFF) and the software would just load our choice then after it is done we would receive a DONE message. That solution would make it even simple and take less minutes than leaving it to us to manually load them one by one and could be very helpful even for those using the iPad version and who have their stuffs somewhere on the iCloud. Please think about this, it may save lives. This is what I like from the new (affinity Photo) beta version : The icon used on the top bar to indicate the different personas are far away better than what Affinity had, it's more refined and i personally feel better looking at it, now left the tools icons, they need a refresh like you did with the personas icons: Please implement it on the next Affinity Designer, they are simple and beautiful. This is what i believe Serif should start thinking about or add in this beta cycle: 1- A rotate on plane functionality that will help us to rotate subjects such as shapes, beveled/extruded texts, curves etc... thus moving one step close to a real 3D capability 2- Make Designer more capable of making UI/UX with new functions or simply revised functions and why not bringing the Prototyping Persona where all prototyping for Ui/UX guys to feel at home and create the best they can or want. 3- The Fill Tool used to create gradient must now become curvable, allowing the user that create a gradient to also bend it or curve it in one or another direction or even or draw circles or complex lines with it, to me, it will make it possible to create the "up to now" impossible multicolored curved gradient that ever existed (maybe it does exist somewhere else and just don't know about... ) Well, that's everything i wanted to share with you and even bring up to light, may you have advice or corrections, please feel free, it will help us all grow ! Blessings !
-
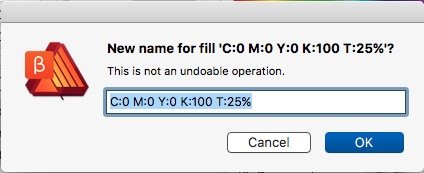
In the list view of the swatches pane any new swatch gets an auto-name with its defined values. Unfortunately these names don't auto-change when the color definition got changed by the user. This results in wrong swatch names, both for global and non-global swatches. To avoid wrong names the user has to rename any swatch manually after changing its color. To fix the name it needs several clicks to the manual renaming option window. Suggestions: – auto-change a swatch name when its color definition got changed – enable renaming on double-click the swatch name p.s.: in the actual renaming option window a hint appears: "This is not an undoable operation." – Why does it warn me that I can undo this operation?
-
I've searched for specific answers but have come up empty handed on how to get styles and application palettes from Designer on the desktop imported to Designer on the iPad. When I attempt to import styles from a cloud stored file, the respective .AFSTLYES file is grayed out. I don't see a way to import application palettes, (or create one from an image or document, which would work also). I know you can access a document palette, but you can't save that to the system palettes so that doesn't work if you want to use that palette on another document. Is there a reason why this isn't possible? Is there some limitation from being on an iPad that keeps these features from being on the roadmap?
-
As a web designer, I find websites like uiGradients.com a quite useful resource, with a massive selection of ready-made gradients (and css code for those). This palette is a complete (01.09.2018) pack of all gradients alongside their names, hand-imported over the course of an afternoon and a few podcasts. I don't think you can copyright colors/gradients, but the GitHub repository of the uiGradients.com website is licensed under MIT. I'll try to keep the file up to date with the website, but if there's a missing gradient or a error, please tell me about it. Enjoy: uiGradients.com.zip (A preview will follow soon)
-
Hi there, I am following the official tutorials and they say gradients are also automatically filled in recent color menu too, not only the solid ones. But in my palette there are only solid colors are automatically filled, like screenshot i’ve attached. Am I doing something wrong?
-
Issue / Task: Imagine you are creating a user interface or some other dynamic / modular design consisting of a variety of elements, sharing certain properties, such as color stroke width fx and many more Possible Applications: Creating dynamic, unified color palettes for multiple buttons, knobs, input fields etc. Changing global or semi-global stroke properties on the fly Re-using existing designs while applying new schemes for a new entry in the series swiftly Speeding up changes to large-scale projects in general Related Solutions: While Symbols allow for document-wide changes in properties within copies of the same object or shape, when working with a diverse range of shapes, groups and nestings can be tedious to impossible. Inheritances would speed up things considerably and add a whole range of possibilities. Implementation Suggestion: I would imagine the following workflow to be quite effective and straightforward, at least as far as my routine is concerned: Select and copy the source element Select the element to inherit a property Navigate to a window / tab with any property (such as color, stroke, fx etc.) Click the Inherit Button, a small, universal icon found in all studio tabs and windows. This property is now linked to the source element. Changing this specific property within the source element also affects this element. Click the Inherit Button again to unlink / disable the inheritance. Copying elements with an inheritance would preserve the inheritance for the copied element. I hope this makes reasonnable sense - of course I would be thrilled to find out something similar was already available in Affinity Designer. Cheers!
- 2 replies
-
- inheritance
- parent
-
(and 8 more)
Tagged with:
-
In my never ending quest to simplify or streamline workflow in Designer, here is my latest request. Please allow users the ability to set a default colour palette. One that always shows up upon opening the app. Might be as simple as enabling users to just drag their chosen palette to the top of the stack of palettes in the list. :-) ...if there is a way to do this now please let me know. Thanks. Small thing. Big frustration.
-
The First in a series of Affinity Add-Ons specifically for Designers! This is the Rose Petal Texture set with multicoloured almost translucent colours taken from photos of REAL Roses. There are NO fillers or files to pad out the kit. Just the tools you, as a Designer needs. You can then get on with your artistic skills and make your designs illuminate with these textures. There are just THREE (3) program add-ons:- Rose Petal Texture Styles - for Both Designer & Photo Rose Petal colours Palette - for Both Designer & Photo Rose Petal Vector Brushes - for Designer A collection of Thirteen (13) Vector Brushes comprising ALL Twelve (12) colours from the Styles set PLUS a neutral brush to use with the Rose Petals Colour Palette or other colours of your choice. AUD$10. https://visiblestories.com.au/products/rose-petals-texures-styles-vector-brushes-palette-for-designers-using-affinity-products IMPORTANT ! To ensure that you use the Correct Colour of choice: From the Swatches or Colour tab, ensure that the Stroke & Fill Ring and Circle are BOTH set to NO COLOUR to ensure the Chosen Brush Colour is set. This does NOT apply to when using the First Vector Brush ( Grey one at the top of the Brushes list) so you can use the colour/s of choice. LICENCE: You may use this Add-On Kit for UNLIMITED number of projects, designs, clients.You may use the resulting designs for all delivery methods, including but not limited to digital, printed, Digital On-Demand Print, web, cutting files, video and moving image projects, broadcast etc. NOT to be used for anything Illegal, pornographic, derogatory, or other similar uses.
-
Hello everyone!I share a palette of gradients, which I have had for years.Note: I do not know the author's name, which is why I do not mention it. 200 Vector Gradients.zip
-
Just released a second color palette with support for Affinity's .afpalette format. It's a set of bright, happy colors to lighten up any illustration or design. Get it at creativemarket
-
Hey I would love to be able to export a palette from either or both Design and Photo into some sort of HTML entity format. It would be great if it did a text file with CSS in multiple blocks: hex hsla rgba And we could just grab as needed for development.
-
Hi Everyone, I have created a color palette based on Google's material design (https://material.io/guidelines/style/color.html). Attaching the palette file for AD. Hope it would help. Regards, Anupam Bordoloi Material Design Palette.afpalette
-
I'm new to the pratical side of design - having previously worked in positions where I've paid people for graphic design, I now want to be able to do it myself, to a degree. I remember seeing designers use the colour wheel (I think) on Photoshop to find colours which complement the colours in a logo and I'm wondering if Affinity Designer has a similar tool. For example, I have a two colour logo. Can I input the colour refs for these into Designer and have it suggest a palette which will work nicely with them? Thank you in advance.
-
Just some thoughts to streamline the use of palettes in AD 1. Please default to loading the Document specific palette if it is stored with the document; right now, it's always on gray... that's a bleak, bleak world, and time waste to have to switch to the doc palette everytime I load a document with custom colors, which is always. 2. Import Palette - it's great that AD allows exporting palettes to share. However, it would be a great timesaver to allow direct selection of a file's palette without having to export first, then import. Meaning, the user could just go to Import Palette pop-up menu, and select an AD file which has an embedded palette. Saves time and extra files... 3. Add Palette - as soon as one creates a custom palette from the Add XXX Palette pop-up menu item, it would be very beneficial to have the (Re)Name Dialogue box come up to name the palette. Again, this saves precious time...
-
I wanted a base palette that I could use on my illustrations, with a range of shades, and highlights/shadows for each. So I made my own: It's a good starting point for illustrations, icons & UI work. There's more than 100 swatches, nicely organized. Comes in several formats, of course .afpalette included. Grab it over at CreativeMarket!
-
After scrolling using a trackpad and switching to a wacom, scroll bar covers all the checkmarks. It probably should 'move' the UI elements to the side, not cover them.
-
I used this palette a lot so I decided to make an Afiinity version and share it if other people are interested Have fun with the color :) Original palette here DC Comics 375.afpalette
-
Although the range of picker types you have is quite wonderful, I'm used to working with HSB/V (Brightness or Value) instead of HSL (for lightness.) It's a common way of specifying colors especially in the land of video. HSL is a similar user experience, but there are a lot of times where it just makes sense to think of 100% brightness (which, to get the same RGB value, somehow works out to 50% lightness.) (And as you probably know, Adobe Photoshop's picker has HSB, not HSL.) This website does a great job of dynamically showing the difference: http://colorizer.org Would you consider adding this option to Designer/Photo/Photo for iPad? Thanks.
-
I made a set of gradients for Affinity Designer. My first attempt at AD gradient set! Tada! :D I originally created the set to be used at work (using Illustrator) and I made this to share with the nice folks here at Affinity Forum. Hope you guys find this useful. Thanks! - Maya MAYA-GRADIENT-VOL-1.zip
- 30 replies
-
Hey there, what I'm missing so far regarding the swatches panel: - Easy renaming workflow of swatches with F2 and Tab, and to go further: something like Renamy would be even more awesome - Select and delete/copy multiple swatches. At least it should be possible to click/select and delete via DEL-key to easliy clear up the swatches - "remove unused colors"-option to quickly clean up a palette - usecase would be mostly the the document-related palettes - Convert already added swatches to Global/Spot-Colors - Ability to easily set spot-color-name the same as swatch-name and vice versa (without copy-paste, perhaps with a checkbox in the settings of each swatch) - Missing a direct "Add current color to palette as Spot Color" very much! - The to "Add current color to palette [...]"-Icons are not very distinctive. I would've added at least a big triangle in the left bottom corner of the button regarding the "add as global color" option to suit the appearance of those color in the swatch-list/grid below - Setting/checkbox/action to add swatches via "create Palette from document/image" directly as Global/Spot-colors. - Indicator to see in which Colormode the color originally was created and then have the ability to quickly switch color from RGB to CMYK-Mode and vice versa (perhaps even be able to determine the rendering/conversion while doing so) Greetings, Johannes.