Search the Community
Showing results for tags 'mobile device'.
-
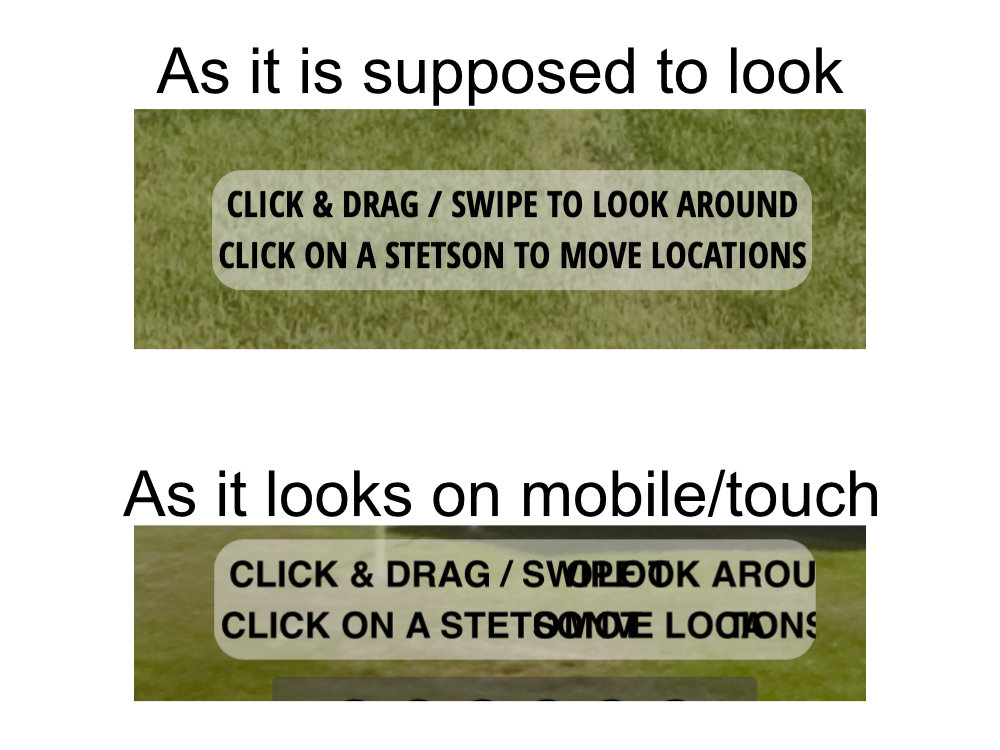
I am creating a virtual tour using Pano2VR by Garden Gnome. I have created a number of graphics for this tour and others using Affinity designer, but this one is causing some difficulty that I need your help to resolve. On the top of the attached sample is the way the SVG graphic is supposed to look and does look on laptops. Below that graphic is a screen shot from a tablet, which shows how the same file looks on mobile devices. I explored this issue with Pano2VR support and was: "the problem lies in your SVG file and the text code specifically the use of <tspan>. What application did you create it in?" "Converting your fonts to outline before creating the svg may resolve the issue. However the way it's creating the code and splitting elements is the problem. <text x="27.072px" y="53.887px" style="font-family:'OpenSans-CondensedBold', 'Open Sans Condensed', sans-serif;font-weight:700;font-stretch:condensed;font-size:24px;">CLICK & DRAG / SWIPE T<tspan x="250.76px 265.045px " y="53.887px 53.887px ">O </tspan>LOOK AROUND</text> <text x="21.559px" y="87.887px" style="font-family:'OpenSans-CondensedBold', 'Open Sans Condensed', sans-serif;font-weight:700;font-stretch:condensed;font-size:24px;">CLICK ON A STETSON T<tspan x="228.805px 243.09px " y="87.887px 87.887px ">O </tspan>MO<tspan x="281.762px 293.856px " y="87.887px 87.887px ">VE</tspan> LOCA<tspan x="357.043px 367.414px " y="87.887px 87.887px ">TI</tspan>ONS</text>" I have no understanding of how SVG files work so their explanation is lost on me. I'm hoping you can pointme in the direction of a solution!
- 4 replies
-
- svg
- mobile device
-
(and 1 more)
Tagged with:
-
Hey all, It's been a while since I put something together, gotta give thanks to Teo on this forum as I completely forgot about this app. Would love to see this work more tightly with Affinity. In this new tutorial we look at creating a live preview layout for mobile devices using Affinity Designer and Skala Preview, will also work with Photo and having the design update live on your mobile device by using continuous export as you make changes. Enjoy.. Allan