Search the Community
Showing results for tags 'logo'.
-
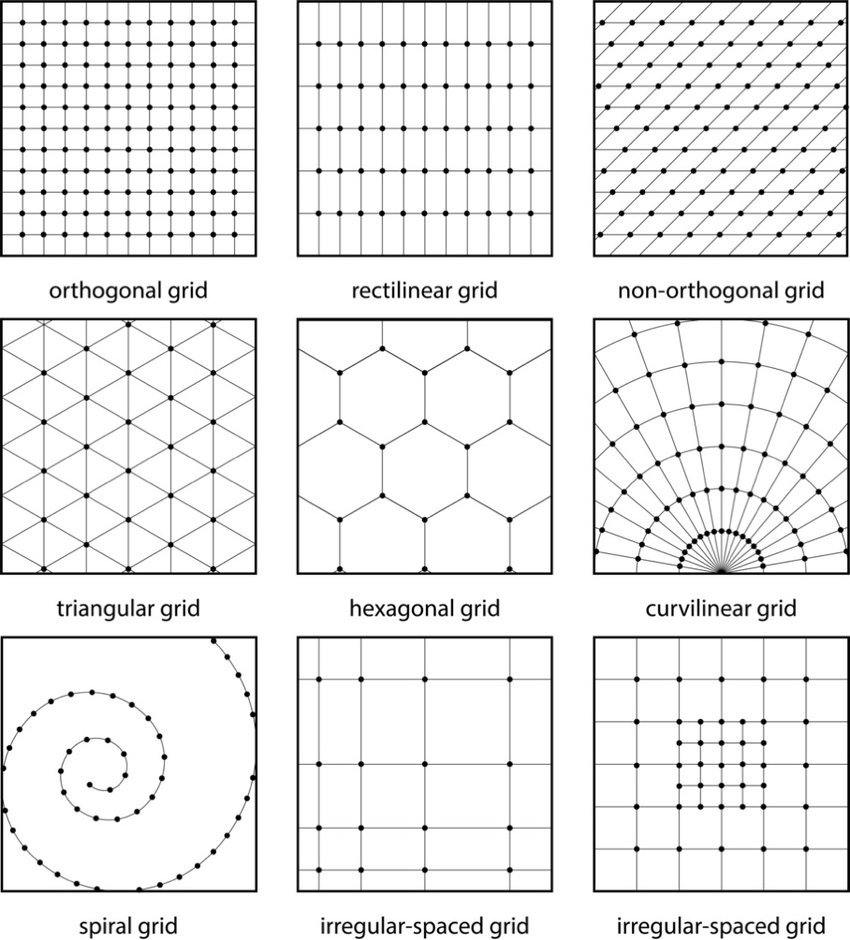
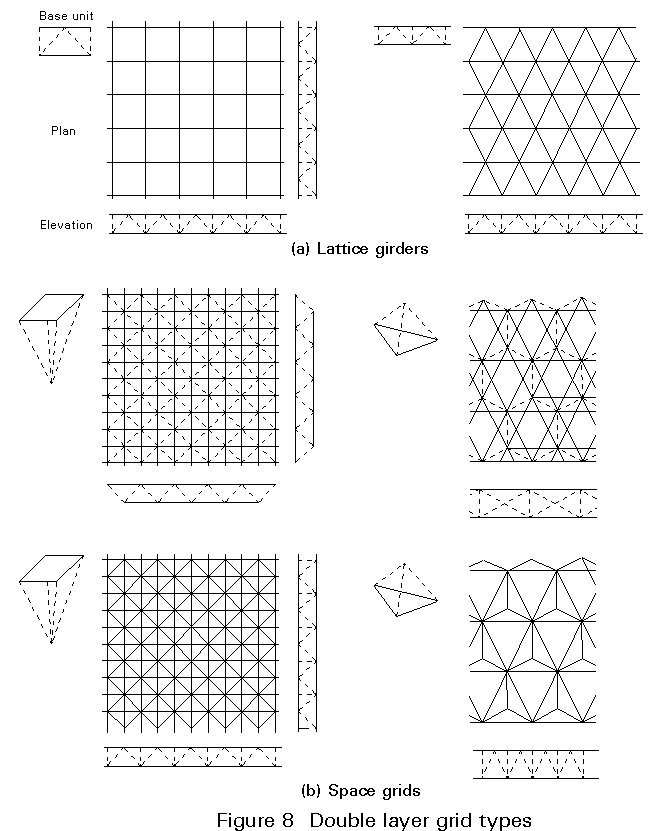
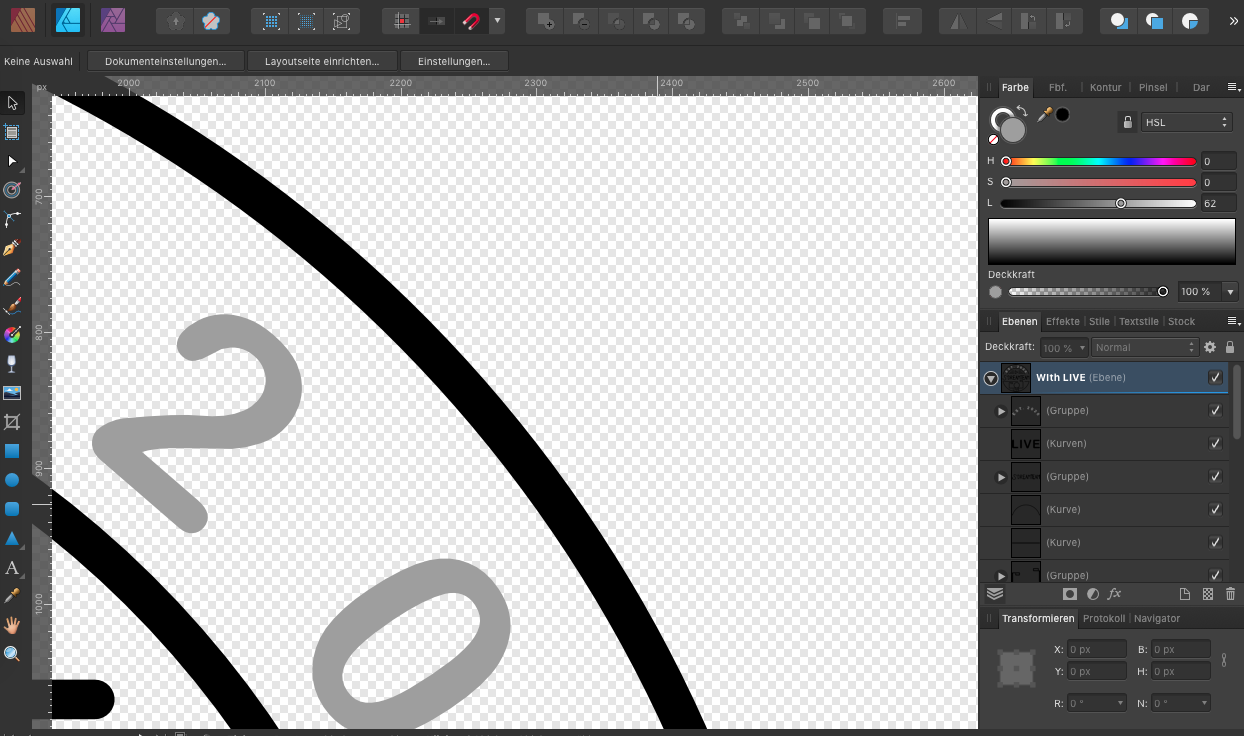
How do you create different grids in Affinity without doing things ridiculously hard? I'm not talking about the grid in the background. Yes, I know the hard way of doing it, but there's got to be a much easier way. I like to make a grid and then use a combine tool, which I guess is "Shape builder tool" in Affinity, to make logos. I attached a picture of some of the different grid types if you don't know what I'm talking about. How about an easier way to make/have Fibonacci squares/spiral/Circles aka golden ration squares/spiral/Circles? Anyone know how to do that in the least painful possible way? If you know a process let me know and if you know a process on the iPad app too (if it's different) on how to do it there too. Thanks everyone! _____________________________________________________ My computer specs if needed. Program or App: Affinity v2 Designer 2.4.1 ——— MacBook Pro 2018 MAC os: Sonoma 14.4.1 (23E224) Processor: 2.9 GHz 6-Core Intel Core i9 Graphics: Radeon Pro 560X 4 GB, Intel UHD Graphics 630 1536 MB Memory: 32 GB 2400 MHz DDR4 Storage: 1TB ——— Safari: Version 17.4.1 (19618.1.15.11.14) Google Chrome: Version 123.0.6312.107 (Official Build) (x86_64)
- 2 replies
-
- affinity designer
- affinity designer v2
- (and 8 more)
-
Hey All! Been working on a template for exporting logo files for clients and thought I'd share it here so we can maybe work on improving it together? FILE: Logo Exporter Template CMYK V1.afdesign The idea is that the export persona is already set up to create folders and files for the different parts of the logo and the different colour models. What works: Folders and colour gamuts are exported easily and swiftly (more on this below) It's easy to resize the artboards to fit a new logo. It saves me a generous amount of time! Cheaper than other plugins for other apps with similar functionalities. 😉 -- A few things I'm struggling that could do some help with: 1. File naming The naming convention I am after is the following: "clientname-logoelement-colour-gamut.extension" I managed pretty much everything, by renaming the artboards, and manually updating the export slices. But I can't find a way to replace "clientname" with the name of the afdesign file. 2. Colur gamuts / modes When working form a RGB afdesign file there are limitation on exporting certain files to CMYK - for example EPS only export in the original afdesign file setup. But when working from a CMYK base file (like the attached) the file conversion options are more friendly. A NOTE ON THIS: Although we all know that is best practice to adjust these conversions manually I'm trying to make something that will save me time. Perhaps there is b better way to automate this with the use or symbols or global colours - I'm yet to discover (new to affinity here) 3. Symbols / global colours I'm not very versed on these yet, so would appreciate any suggestions on how using these can help the exporting process, colour settings. Have a go at using it and hope it saves you some time! J.- PS: Dear moderator, if this belongs on a different thread please advice accordingly.
- 2 replies
-
- logo design
- logodesign
-
(and 3 more)
Tagged with:
-
I believe the problem is in the curves, present inside the logo. The logo was taken from a file created in Illustrator. Can anyone help me export the file in svg, png and pdf. Without losing color? Artelac Complete.afdesign
-
Hi, i tried to make an updated facebook and whatsapp logo for a friend. I completely remade it in Designer. No matter how i export it, it looks messy on mobile and little size screens. I tried jpeg and png with different sizes. My export setting were: PNG-24 and 300x300 as well as 600x600 and bigger. Bigger makes it way worse. I followed the guidlines given by facebook support pages. But nothing seems to help. I know text on logos is a bit supoptimal, but that outcome is to bad for my taste. Do i have to change settings on my side and in Designer or does it have something to do with facebook compression? Any help is appreciated. Greetings =) Facebook on Desktop Whatsapp/facebook on mobile logo_source.afdesign
-
Is it possible for a bitmap to follow a path? For example, I have a vector of a 2D string and I need a repeat logo to follow it as a path. I'm not sure how I can do this without manually editing the perspective of each logo, which I don't have time for. I'm really hoping this is can be done via bitmaps, but any suggestion is welcome!
-
FREE Exceptional Amazing Fundamental or Basic of Logo Designing Tutorial Guide or Technique ebook PDF for beginners, university graphic course students or new designers, download it here: English Version: https://drive.google.com/file/d/13jBHhjkDK4Wr4fzCACb-YzdIutIrOZOX/view?usp=sharing Malay Version: https://drive.google.com/file/d/17NFjfaiP87VTww9KZqZKNbOHyWl_ajCS/view?usp=sharing And here is my Affynity Designer V1 Basic Tutorial Playlist in Malay language. Some simple technique including this video which uses a series of circles and pen tool to create a bird logo in Affinity Designer, quite similar as Virtual Segment Delete in Coreldraw. This video is in Malay Language. Note: If your shape contains a straight line, make it an L shape.
-
For a few days now I've been playing around with layer effects and some procedural filters – it's super fun and I love the results it can generate! This is the result this morning, based on my own logo and 100% pure Affinity Photo magic, and (except for the very last couple of steps) nondestructive. Maybe I'll release a macro for this sometime, if I can manage to squeeze it into a clean sequence. It'll work with almost any kind of base – images, texts, vector layers. This is what the base result will look like after the macro is applied, everything else is layer effects (and a background texture):
- 4 replies
-
- affinity photo
- layer effects
- (and 5 more)
-
Hey Affinity community! Over the last few days I've been tinkering with an alternative app icon for JOEY, an Android client for Reddit. I originally saw a post on Reddit where a user presented their attempt at an alternative symbol. I asked them if I could try my hand at it and refine it a bit and they agreed. These icons are the result and they were quite happy with the outcome. (Please click the preview for more details.) Any constructive criticism is welcome!
-
Recently I was wondering how much I could improve Slacks logo. this is what I came up with. Essentially this is a project I did for fun. Edit: updated photos to slightly different Icon that scales better. See the full project here: https://www.behance.net/gallery/156277469/Slack-Rebrand-Mockup We combine 4 chat bubbles to get the icon. And again, you can see the full project here: https://www.behance.net/gallery/156277469/Slack-Rebrand-Mockup
-
Hello all. This is a mockup for a YouTube channel I am working on every so often. Green is representative of nature along with some other things which is the reason for the color. If you would like to see more logos and branding I have done, they can be seen here https://www.behance.net/Statement-Design
-

affinity designer Renewable Energy logo (please critique)
Mr Lucky posted a topic in Share your work
I am trying to design a logo for a site based around renewable energy, so I thought maybe a sun and (UK) electric plug combined could work, ie to symbolise electricity generated by the sun. I am quite please with its simplicity but I have a feeling that although the sun seems obvious, the plug could be mistaken for something else, e.g. a grand piano! Doesn't seem to help even when rotated. Bear in mind this is for a UK site, so the three pin plug is appropriate. I'm currently working on an alternative with a lightbulb, but I'd still like to make the plug work if possible Any help appreciated, thanks -
-
Hi! Total beginner to Affinity Designer here (a bit of Photoshop experience in the past). I need some help walking through the steps of converting some handwritten text to a vector(?), and then smoothing out from there. Trying to create a logo! Any help would be much appreciated - I'm lost! Thank you!!
- 1 reply
-
- handwriting
- affinity designer
-
(and 2 more)
Tagged with:
-
TL;DR Full version: https://fircyk.gumroad.com/l/logodesigntoolkit Free version: (just put 0 in the price box) https://fircyk.gumroad.com/l/logodesigntoolkitfree Hello there! I am very excited to finally release this product 🙂 Preview images available on pages with materials. Logo Design – Complete Toolkit Work faster, better, easier. Do more with less effort. Everything you need today and may need tomorrow in the logo design process. Your benefits: Novice: Boost your learning process. Discover how to carry out a successful logo design. Each step is enhanced by an example with additional commentary. See what to do and what to avoid in the creative process. Intermediate: Revise your knowledge and eliminate potential bad habits that affect the overall quality of work. Increase your market value as a better logo designer. Attract more quality clients and increase your income. Professional: Work more efficiently with less effort. Everything you need regarding logo design in one organized place. Save time on export and file preparation. Enrich your collection of materials to have more flexibility in the production process. What is included: + LOGO STARTER Build the right foundation for a successful outcome. Establish trust in the early stages of a new project. Prepare the persuasion component for the presentation stage. Briefing Ask the right questions and win over the client. Briefing contains: Digital Version (Source File + Template) Print Version (Source File + Template) Text Version (PDF + RTF) Guide how to prepare PDF with editable text fields Workshops Maintain an appropriate level of communication with the client. Develop precise guidelines that will help you in the creation process and increase the chance of finding the right solution. Workshops contains: Clean (Source File + Template) Example (Source File + Exported PDF) Benchmarking Generate more and better ideas. See what elements you should pay attention to while analyzing the competition and developing a creative background. Benchmarking contains: Clean (Source File + Template) Example (Source File + Exported PDF) + LOGO TESTER Minimize the chance of creating a logo with defects. Find out what aspects you should be aware of when creating a conception. Test the logo on various mockups. Logo Tester contains: Complete (Source File + Template) Essentials (Source File + Template) Example (Source File + Exported PDF) + LOGO PRESENTER Sell your idea. A good logo is 50% of the success. You have to present it properly. Show how it works. The worst thing that you can do is to send to your client 2 or 3 logo conceptions in a single image file without any explanation with a question: “Do you like it?” I prefer a single-conception presentation. How many conceptions you want to present is up to you but present them live each at a time. However, a multi-concept template has been prepared. You can additionally use this template to present your projects in a portfolio. Logo Presenter contains: Complete (Source File + Template) Essentials (Source File + Template) Various Concepts (Source File + Template) Example (Source File + Exported PDF) + LOGO EXPORTER Save hundreds of hours on exporting files every time the client need version that was not included at the beginning. Focus on designing and leave the export to a carefully prepared template. Logo Exporter contains: Clean (Open File + Template) Digital Extension (Open File + Template) Example (Open File) Example test exported files (ZIP File) Guide how to use it (PDF) Exporter settings and how to change them (PDF) Export capabilities: — Color Formats RGB for digital CMYK for print — Logo Structure Horizontal Vertical Sign Logotype Emblem Claim — Color Versions Full Color Single Color White Black — File Formats JPG PNG TIFF PDF SVG EPS — In addition for digital purposes there are 2 more sizes: Medium (M) Small (S) + LOGO BOOK The final stage of logo design work and the conclusion of your collaboration with the client. The main purpose of the Logo Book is to both describe the construction of the mark and to protect the logo from incorrect use. The template is provided with universal rules that you can easily apply to your projects, saving you a lot of time. The last section provides a style guide, i.e. rules for using the logo on real examples such as promotional materials, social media, or banners. Logo Book contains: Complete (Source File + Template) General (Source File + Template) Essentials (Source File + Template) Style Guide (Source File + Template) Example (Source File + Exported PDF) + LOGO UTILIZATION GUIDELINES Unfortunately, the reality shows that sometimes clients forget about such things as logo book or brand book and the logo that we created is inappropriately used. Prepare a print-ready portable version of the Logo Book. A 2-page condensed pill of key guidelines can save your logo. Secure appropriate treatment of your work. Logo Utilization Guidelines contains: Clean (Open File + Template) Example (Open File + Exported PDF) + 3 LOGO EXAMPLES To give you a better understanding of how to present the logo, 3 examples with different objectives and outcome have been prepared. Each example contains an open file with the structure, appropriate versions of the logo, etc. + LOGO DRAWING GRIDS The most popular grids for a logo design with open file and guide how to modify them. + LOGO PRINT-READY CHEATSHEETS PDF files containing points to be aware of when exporting a logo and appropriate file formats. + LOGO DESIGN – CONSTRUCTION FLAWS As you grow and improve your skills as a graphic designer, you begin to understand how to form a structure for a logo. I have prepared 18 mistakes you can make when creating a logo and how to avoid them. + PRACTICAL LOGO DESIGN TIPS 20 tips touching on various aspects of logo design. + MATTERS TO EXPLAIN TO YOUR CLIENT Sometimes clients may have inappropriate assumptions about what logo design looks like. Then it is good to clarify these fundamental matters at the very beginning. + TEMPLATE CONFIG FILE The entire toolkit structure is based on this file. It contains UI elements, typographic system, grid, theme structure. It’s very easy to make adjustments. + EASY TO ADOPT DESIGN 4 examples of how you can change the design. Keep in mind that this only example of how you can adjust the design to your needs. + ADJUSTED TEXT STYLES Digital(available in two sizes) and converted print version. The One Typographic System to rule them all. + PDF GUIDES Even if you are just starting with the software — I got you covered. I have prepared several guides e.g: How to modify grids, how to implement typographic system, how to use templates, how to work with the client etc. + EXTRAS Mockups, social media template, and more. —— Due to the fact that this is the first published product I have a small gift. For the first 8 persons after entering discount code: "affinity" you will get 21% OFF (you can enter discount code in the checkout) —— Full version: https://fircyk.gumroad.com/l/logodesigntoolkit Free version: (just put 0 in the price box) https://fircyk.gumroad.com/l/logodesigntoolkitfree —— To mods: I have read the forum guidelines, if there is a need to change the content let me know. Ps. Happy Halloween! 👻
- 1 reply
-
- affinity designer
- logo
-
(and 3 more)
Tagged with:
-

affinity designer [ADe] Tribute to a... legend? IE7 Logo
Mithferion posted a topic in Share your work
Hi there! Well, more than a legend in a good sense, the first try of Microsoft to bring Internet Explorer to the "present" back then. I must say, I always liked this kind of Icons, so, I had a little time to play a little and try to reproduce Internet Explorer 7's Symbol: May I will do Edge next... If anyone is interested, I attached the source file. Hope you all are doing well. Best regards! Internet Explorer 7.afdesign -

affinity designer Logo Design - MOS - quick and dirty progress
OllyH posted a topic in Share your work
Recently dealt with a small logo project for a barber. Was a cheap job and needed to be done 'soon'. Below is the progress... - 1. This was the original logo, not 100% clear on the 'MOS' initials, but this is what they wanted adapting. Remove the lion and add some scissors. The colour was also preferred to keep (a kind of 'gold'.) - 2. This was my first pass, thinking that the staggered 'MOS' wasn't clear, I went inline and moved the scissors over the 'O'. Traditionally, for a fairly simple logo I've always made sure the silhouette of it reads well before introducing colour. - 3. Unfortunately my initial idea was 'too far away' from the originally produced logo. This was my next attempt which was signed-off. I feel it's a fair representation of the original brief and proof that sometimes doing what you think is right is sometimes wrong. - I thought this would be worth sharing as it was a learning experience for me using Designer. Especially merging, splitting and cleaning up nodes (so many nodes) and the like. -
I am Adobe Illustrator user from many years and using Affinity Designer and Photo from beta but never made logo from basic to finish in Affinity. I was previously made basic vector in Adobe illustrator and then put some colour and gradient in Affinity Designer. oday i thought i sjould give a try to make this logo concept all in Affinity and i made basic drawing in Affinity Designer and then used Affinity Photo brushes to paint. Hope you like my first try
- 3 replies
-
- logo
- logodesign
-
(and 2 more)
Tagged with:
-
Hello :) Not quite sure how to explain my problem, but here goes: I am working on a logo design and I used some curves and some type to make it. I would like to make it different colors, so I can present it to my client. The problem is, that I have to select all the curves and change the outline color for them, and then select the type (which I already converted to curves) and change the fill-colour. Is there any way that I can make the logo into a cohesive vector-file, so that I can select the whole thing and change the colour? This would also be helpful for exporting it, so the client doesn't have to deal with this issue, but can just change the color of it as needed? Thanks in advance! I'd really appreciate the help!
-
Designed this business card and logo for a small indie studio that I am currently a part of. We wanted to use the one with rounded corners, but had to cut down on costs by going with sharp ones. Got to say that the features added in 1.9 were absolutely invaluable when designing ideas and creating the final version. The Contour Tool and Linked Layers in particular. The former helped a lot with adjusting text and the shapes of the logo and the latter helped a lot with repeating patterns like the waves at the top and elements across multiple artboard iterations of the final design. I really hope Linked Layers get fully implemented into Designer as well, because this feature is incredible when working with vector shapes (symmetrical vectors anyone?). ^-^
-
- affinity designer
- logo
-
(and 1 more)
Tagged with:
-
Hi, This is my first attempt at using Affinity Designer and have come to a hurdle; I am trying to edit the text on an existing logo that was created in AI. I cannot seem to be able to select the text, is this maybe because it has been rasterised? Is there a way I can do this please? Thanks.
- 8 replies
-
- logo
- illustrator
- (and 5 more)
-
Hello again! I was given a hand-drawn logo to make into a digital EPS. I used the pen tool to create a black outline. Now I want to fill in with colour and some gradients, but I won't let me. I searched but couldn't find a solution. I've included screenshots to show you the layers(a few of them). Thanks so much!
-
-































.png.df8f9616c2e5adf77932d79fca98cf7c.png)
.png.cea687f3611695e9d23cbf59375dc493.png)



.jpg.749a64d4fd18b14ad59d4b3ccb4791dc.jpg)

2019-06-2810-11-59.jpg.0b1c5caec2aa0911c27ae534ac557843.jpg)
2019-06-2810-12-22.thumb.jpg.ff7c75b4496865b14d8fcde11887219e.jpg)
2019-06-2810-12-41.thumb.jpg.a4a89d8aa8b715d3f41e73025b48ed6e.jpg)
2019-06-2810-16-18.thumb.jpg.032523ed7daf1193b844b70c2398769a.jpg)