Search the Community
Showing results for tags 'isometric grid'.
-
Hello Serif Lords, It would be nice if the selection tool moves following the isometric grid when used, When you click on a point and drag out to select, the selection tool creates a square that selects objects, but that square doesn't follow the grid, the selection functions as a standard grid instead of following the grid behind, so if the selection followed the grid it would be easier to select a group of shapes in the isometric grid, I'll attach pics to explain it better 🙏🏻
-
For some strange reason the isometric grid in a project I'm working on is unusable; when switching between front, top and side the anchors of the grids don't match. When starting a new project with isometric grid enabled this problem is not there. At least it seems like when 'Uniform' is unchecked. It's also a problem when 'Uniform' is checked. However, when unchecking the same switch in the project I'm working in it doesn't fix the issue. Anybody here that perhaps could tell me how it is possible that the isometric grid gets 'out of sync' between its planes? Please see video below: These are the grid settings: iso-issue.mp4
-
I hope I can articulate this properly. How does the isometric work under the hood in Affinity Designer? Coming from Illustrator I noticed the power of the isometric system in Affinity with the plane system. When I was designing a basic isometric cube I noticed that fitting each side of the cube to its corresponding plane keeps the dimensions of each side of the cube a perfect 1:1 ratio even in isometric perspective. (screenshots from iPad but I work with Isometric on the desktop app as well) But when working in Illustrator and I make each side of the cube fit its corresponding plane the dimensions are not equal Even when I do the SSR method in Affinity the resulting objects still keep their 1:1 ratio. So I am just curious to know how the inner workings of the isometric system work within Affinity.
- 10 replies
-
- isometric
- isometric grid
-
(and 1 more)
Tagged with:
-
I have some text that I snapped to an isometric grid. Now I want to make that text horizontal again. How do I do that? I can't seem to get it off the isometric grid even if I create a flat grid. Win 7, Aff Designer 1.8.5.703
- 2 replies
-
- affinity designer
- isometric grid
-
(and 2 more)
Tagged with:
-
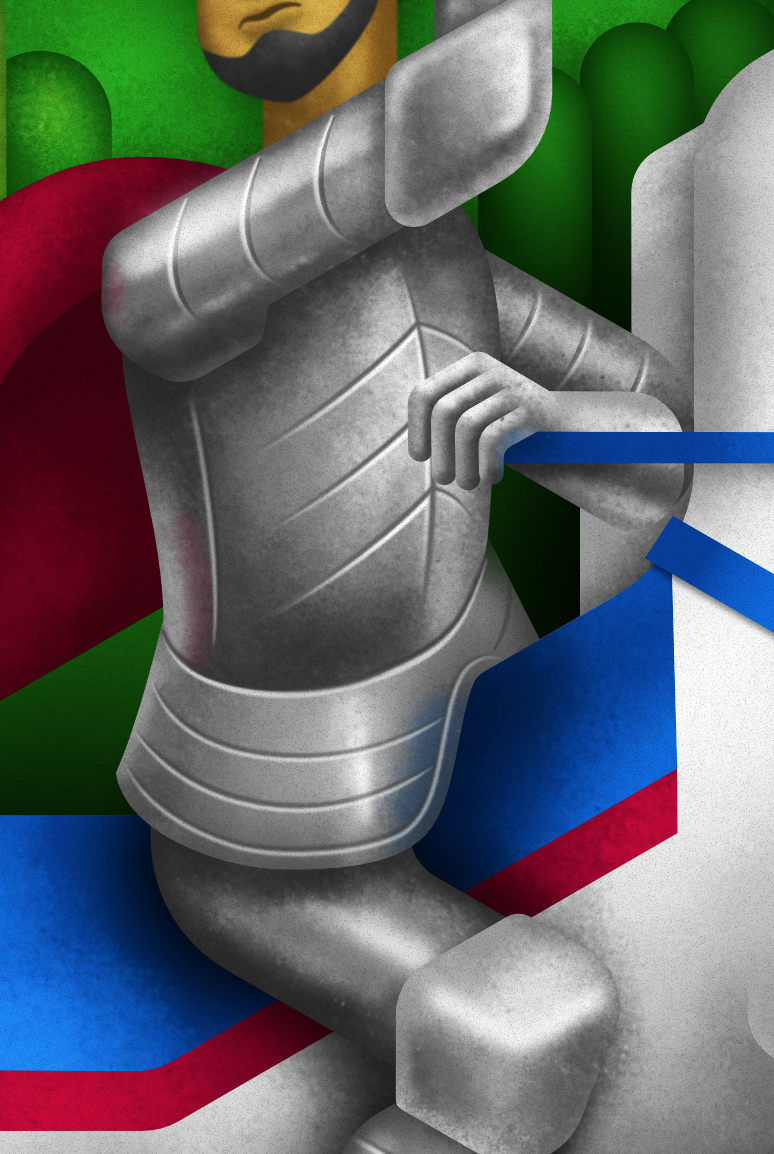
Here's a recent illustration I created for Serif's 100 Days, 100 Commissions project series aimed at supporting the global creative community during the early stages of the Covid 19 pandemic. My entry was this fun isometric depiction of George and the Dragon from the famous legend of Saint George slaying the dragon and rescuing the Princess that goes back centuries. My inspiration for this piece was the pub sign at the famous George Inn of Southwark, London, which I believe is based on an earlier 1504 painting by Raphael. Great pub by the way with tons of interesting history. The goal I had in mind was to really exploit the isometric grid exclusively to create the shapes and bring out the central circular composition. I did all or most of the shading using the pixel persona and tried to keep the colour palette fairly limited and bright. The closeup on the armour showcases I think where the pixel painting approach works best as opposed to trying to create all of that in vector. Using the pixel persona to paint this with detailing vector lines was a quick and enjoyable experience. Hope you like. Thanks again to Serif for the opportunity to bring this to life. You guys and gals rock!
-
I watched this video - how is she getting the transparency on top level objects? She seems to add an object as a solid colour on top of another solid colour but then does something that makes the top object show the grid underneath it. How are is she doing that? She never seems to touch the opacity slider for example, she seems to do something quickly that makes a top object show the grid underneath.
- 1 reply
-
- isometric grid
- isometric
-
(and 2 more)
Tagged with: