Search the Community
Showing results for tags 'input'.
-
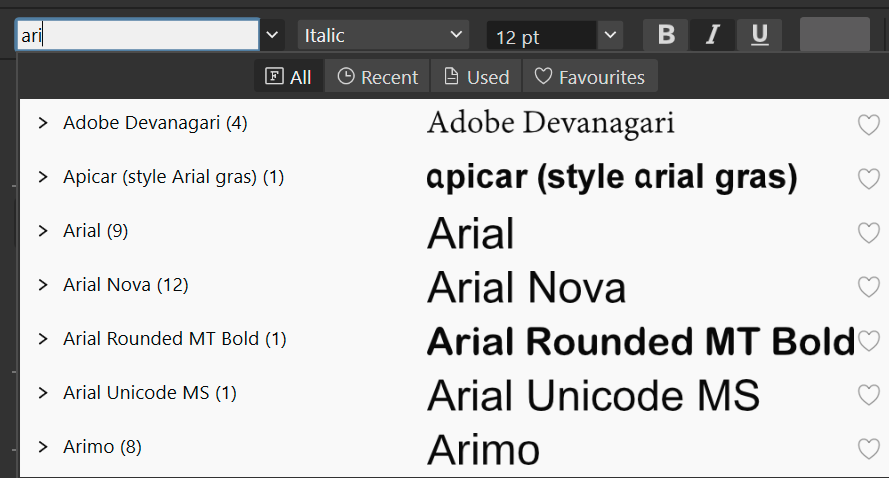
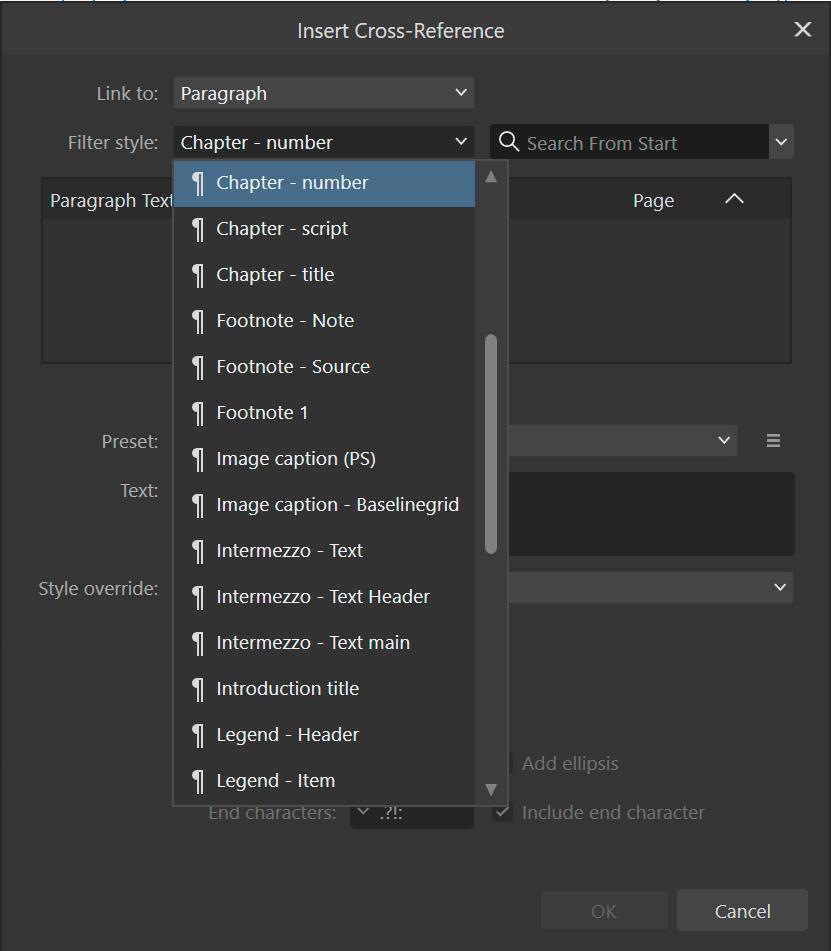
The filter style dropdown is currently not searchable, which makes it a bit tedious if you have to change to another style that is quite some styles away from the one that is currently selected. Therefore, I would like to see the dropdown be changed to be similar to the one used for fonts. This dropdown allows for typing to search and you can navigate it with the keyboard (arrow keys). Overall, that makes the experience more fluid and it is faster to select what you need.
-
- cross-references
- cross-reference
-
(and 4 more)
Tagged with:
-
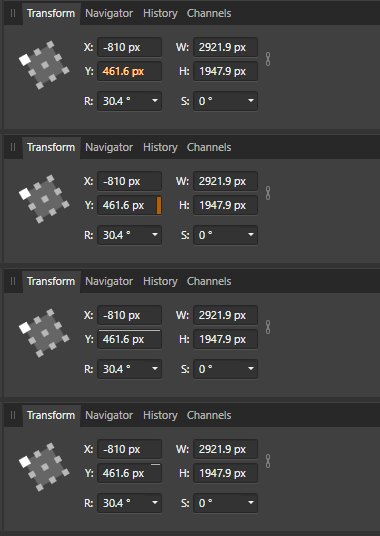
I was going to post this as a Feature Request but I thought I see what people thought about it first. We often get questions about problems that are eventually grounded in the fact that the numerical input fields don’t always show a totally accurate value, sometimes because the Preferences have been set to show too few decimal places. For example, a rotation field may show 10 degrees when the actual value is 10.3. What I suggest is that the numerical input fields have some kind of indication to show that the value displayed in the field is not the same as the (internal) actual value. There are probably a few ways to do this and some are more obtrusive than others. * One way could be to display values that were not shown accurately in a different colour, but that might not be good for people who want an uncoloured UI. * Another way could be to have an extra coloured ‘flag’ at the end of the field to show where the full value was not being shown but, again, that’s probably not good for an uncoloured UI. * My personal favourite, at the moment, is having a line at the top or bottom of the field (maybe all the way along, or just part-way) that shows whether the value in the field is actually higher (line at top) or lower (line at bottom) than the actual value. My attached image shows these three options, all showing that the Y value is actually higher than the displayed value. What does anyone think?
-
Command Z has unexpected behavior. After typed the sentence and finalized it, Command Z should erase it. But it make the typed sentence temporary conversion state(has the underline) again instead. I saw this report a while ago but can not find it anymore.
-
If the document has more than one page, input bar pops up where it is far from the text frame when inputting Japanese. This doesn't happen If the document has only one page.
-
Sometimes, when using some mathematical functions in input fields, the Unit Of Measure needs to be given for the expression to be calculated. For example, when I enter “+=cos(30)*10” (without the quotes) into the X field of the Transform Panel there is no effect, but entering “+=cos(30)*10 mm” (with the UOM) moves the selected layer as expected. Also, entering “x+cos(30)*10” (no UOM) into the X field yields no movement while entering “x+cos(30)*10 mm” (with UOM) also yields no movement, so providing the UOM is no guarantee of an expected result. However, entering “x+fraction(2.5)” (no UOM) does produce a movement. This behaviour is inconsistent. This happens on both Windows and OS X (no reports so far for iPad so I don’t know what happens there). This has only been checked in Designer (as far as I know) but all apps need testing, with expressions of differing complexity. Also, the Help for this needs to be expanded with better explanations of what each function does and example usage. For example, the Help lists “cos(t)” as a function but doesn’t say whether “t” should be in degrees or radians. Most functions don’t even have a description, which is a bit limiting. Basically the Help for this should contain much more information but the most important thing (in this case) is to get the functions working consistently. See the discussion (with a small test result table) here: https://forum.affinity.serif.com/index.php?/topic/104444-transforming-an-object-relative-to-its-position/&
-
I'm using Apple Magic Mouse with "natural scrolling", a.k.a. move content to scrolling direction instead of scroll bars. This probably reverses the intended directionality of input scrolling, but that's all fine by me. I have a question however. If I gesture with the Magic Mouse over an input field, say, character tracking, swiping up decreases, and swiping down increases the value. Great. Now if I want to adjust the value more accurately, I hold shift, right? But now the value only increases when I swipe up OR down, meaning I can't decrease the value with vertical gestures when holding shift! So I figured that with the shift key down I have to swipe left and right instead, that way I can adjust the input accurately to both directions. But if I don't hold shift, swiping horizontally only increases the value. If I try swiping with my trackpad, well, it gets even more confusing, and I don't know how to describe it. Maybe somebody with a trackpad could give it a try? So what's the intended workflow to adjust input fields using 2d gestures with devices like Magic Mouse or trackpad?
- 1 reply
-
- affinity designer
- input
-
(and 2 more)
Tagged with:
-
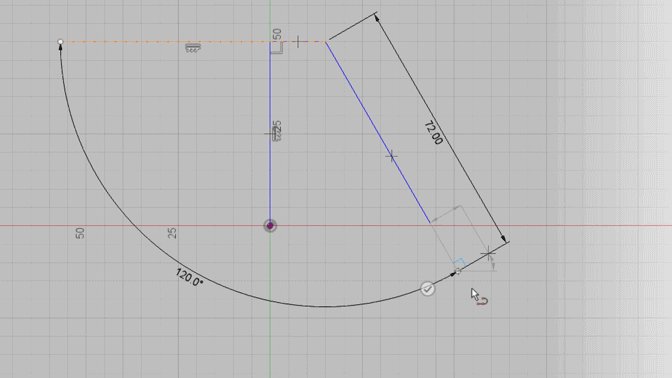
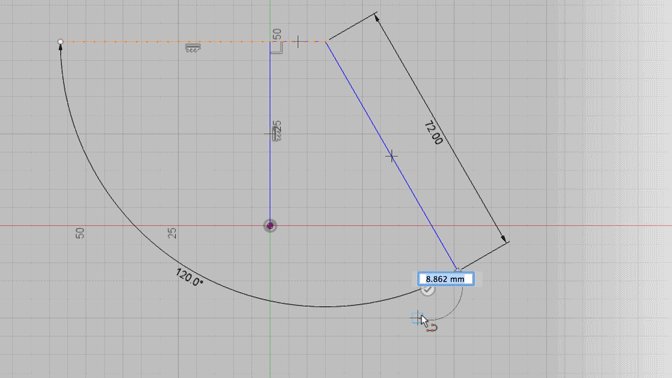
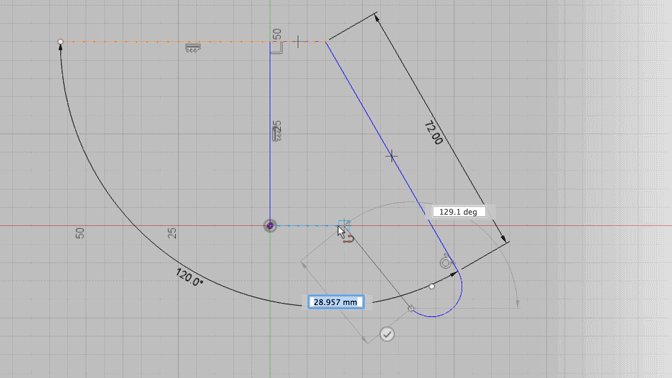
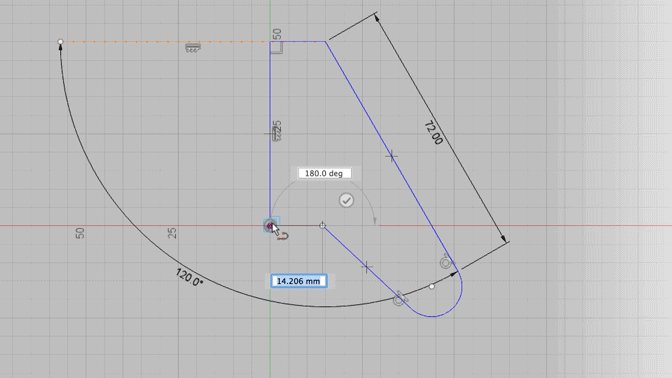
Hello affinity designer team. I would like to propose some additional type of tools to include in your roadmap priorities. These are the basic precision tools, like what you see in CAD software environments like fusion 360. I cannot emphasize enough the gravity and necessity that this would make affinity designer take a bigger leap towards gaining more users. One of the tools I am referring to are the arc tangent tool similar to fusion 360 (and other cad softwares), typing or input functionality for Line/edge length and angle, and lastly making the rotation angle information visible. There are a lot of things that a vector software can take advantage of some techniques and features that cad softwares use. Not necessarily to dive in all the cad tools, instead just the basic/simple features that we think are very beneficial for vector art. There are situations where an artist needs to have more control on the curves/lines angle Ex: Flourish or ornament designs. Currently, I believe the only angles and curves that an artist can make in affinity designer are just through eye estimation and grid snapping which In my opinion is also great when doing organic stuffs. When you want to apply some simple form of precision and control on creating shapes and curves, that would probably need some form of tools that gives you proper control while at the same time promotes consistency and uniformity. This would also definitely make the workflow much faster and creates an environment for artists to experiment and create innovations with the help of these tools and also with the existing feautres it already has. I hope affinity designer would soon add some kind of features. Thanks. https://autodesk.i.lithium.com/t5/image/serverpage/image-id/192801iEF9AA96E1495B49E/image-size/original?v=mpbl-1&px=-1
-
- cad
- precision tools
-
(and 5 more)
Tagged with:
-
Stylus input on desktop (Mac) isn't nearly as smooth as on iPad, no matter what tablet drawing brand you use (I've tried a few). I've brought this up before, and it's kind of a biggie, considering there's a ton of illustrators, designers, photo retouchers/editors, using drawing/graphics tablets for their work. Some some reason this only happens with Affinity apps, and I haven't had this issue with any other graphics software. It's not a deal breaker per se, but it's very notable, and if you use a drawing tablet most of the day for your work, it can get quite frustrating (and could potentially put future users off of using the apps altogether). Furthermore, if you want to compete with the industry leaders (*cough Adobe), then you need to ensure that your stylus/pen input engine is pristine or at least on par with something like the industry standard, Photoshop. For some reason the pressure sensitivity has a tendency to spike or be slightly inaccurate and the lines aren't as smooth as they should be (often with small, but notable kinks and jitter). This is also very notable when using the Freehand Selection tool with a tablet. It's even more prevalent the more you zoom out of your canvas, causing weird jagged 90 and 45 degree angles in your lines/selections - almost as if the pen cursor is snapping to an invisible grid 90/45 degree grid. I usually do not work very zoomed in, so this can get very problematic throughout the work process, causing unwanted kinks and jagged lines which I've never experienced with any other drawing apps. To combat this, I've been using a third party plugin called Hej Stylus (hejstylus.com), and the pen input from my drawing tablet on desktop has been so much better within the Affinity apps while using it. It overrides the apps' default pen input in Affinity and replaces it with Hej Stylus's settings, which are much nicer and more accurate. When using the Hej Stylus app, I keep all the settings at an absolute minimum so that there isn't any additional smoothing, and all the app essentially does is override the default input. I don't necessarily want to use a third party app when working, but I'm doing it out of necessity. I think it's important to note that a desktop drawing tablet is a lot different from an iPad/Apple Pencil combo. The desktop styli/pens act differently and require different settings to perform the way that they should. Perhaps there's a way to get Eilert (the dev over at Hej Stylus) on board to help sort out the stylus input issues in Affinity apps. Sorry to keep going on about this, but as someone who uses a drawing tablet on desktop for ALL my work (as very many illustrators do), I really want to keep using Affinity without any tedious workarounds which takes extra time, and ultimately costs me and my clients money. Really hoping for a fix in the next update!! I've attached a screenshot here of the issue, and also attached the file: HejStylus Test.afphoto
-
It's easier to operate on small values, also there will be no need to do math (yay) So let say I want to rotate object clockwise by 67 degrees. That's easy - just enter 67. But when rotating counterclockwise things starts to look more complicated. I must calculate 360-67 to know it's 297... damn 293. See? What about just entering -67, and moving on? (maybe I mixed directions, but general idea still holds up)
-
I have been working on graphic novels, which has had me regularly hopping from one persona to another, and using a constant input mix of touch screen, surface pen, mouse and touchpad (version 1.7.2 of Photo, Design, Publisher, on Microsoft Surface Laptop with latest W10). Here are some input issues that I have encountered. - Sometimes Publisher just stops taking drags. Can choose layers, objects or menu items, but can not resize, draw lines or move anything that involves a mouse drag. Restarting the program sometimes helps, sometimes I need to restart the computer. - Sometimes when I use a menu item such as the opacity slider, the program takes no further inputs before I click the slider away, as if the slider was a popup window with priority. - Sometimes I can not select a specific object or menu item with a specific input device. I have found no consistency with this, bus basically I try to click on something and it won't register the input, so I try my options of mouse and touch inputs until I find the one that was somehow required. This feels like a hardware issue for all I know, but has not happened in other programs. - Pasting an image from clipboard creates the layer with the intended image, but I can find no trace of the image on the work area. I resolve this by saving the image and placing it from the file. - Placing an image sometimes doesn't give a preview as I drag the mouse to shape the area, and often resizes or even rotates the image. I found no way to help this but readjusting the image. - Not a bug but there is no touch scroll for the Pages view, this has me regularly selecting and throwing pages about with my thumb. Thanks for the otherwise great programs!
-
Hi there! So with the new version of Designer for the iPad, I am having problems inputting numbers into either the palette of the resize dialogue box. I have a document that's 8.5" X 11" and I am trying to resize the canvas to 8" X 3.5". I am not using artboards. I am using the resize function in the app. When I try to resize to the new size, the file becomes 8" X 3". It disregards the .5" for the height. I have tried multiple times and the same thing happens. I have made sure that the lock icon is not selected and it still doesn't work. I'm wondering if others are having this problem. The experience is similar in the color palette. I will click on a color, like Cyan and change it from 60 to 40. WHen I hit okay, Cyan may jump to 100, not change at all or another neighboring color like Yellow may change its numeric value. Also, for export, there are files that I have that if I select an artboard to export as an image, the app will not recall the size of the artboard. I have to right down the actual size and type it in manually. There have been times that the lock icon doesn't work properly, and if I change the width, the height will not auto adjust to compensate for the new width. These issues around units are barriers for using the iPad 100% without having to switch back to the desktop. And as I've mentioned in earlier posts, adding more after the decimal point and not rounding after one decimal will really help too! Thanks for all you do! Overall, this software blows my mind and really makes being creative a joy!!!!! All the best! Stephen
-
Temporary input is shown with wrong font, size and position. (IME's default font?) I assume this is because you are using Windows' built-in text display engine but Affinity's for this part unlike Mac version? It's little inconvenient and sometime it will be a problem to guess the final output. I know implementing custom text display logic like Mac version is tough and problematic. But I would like you to implement it like Mac version at some point.
-
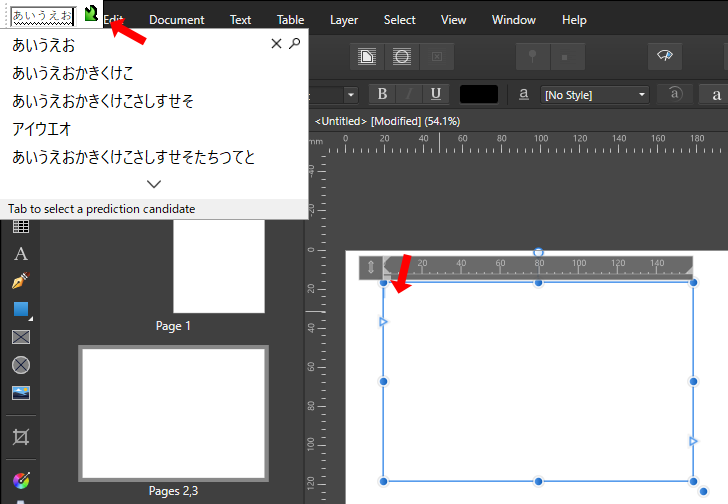
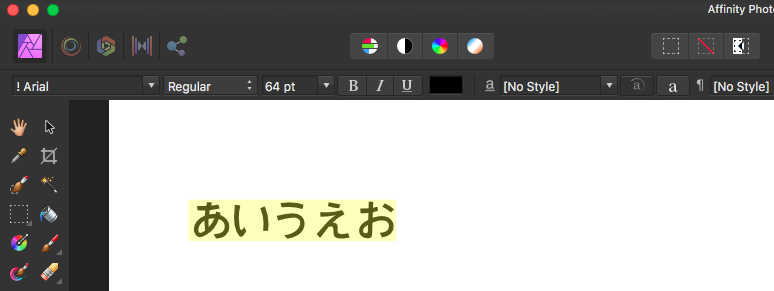
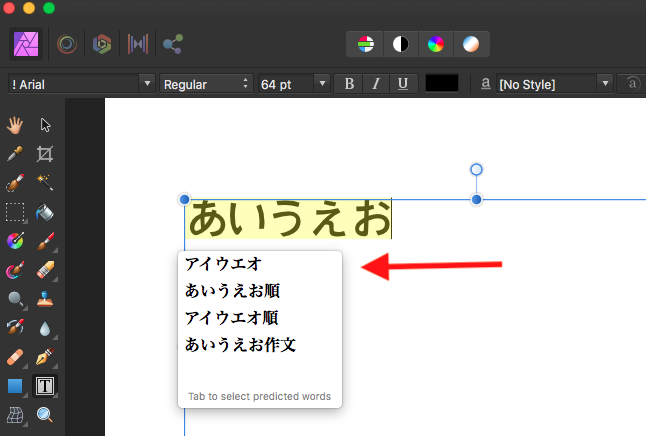
When I type arrow keys(i.e. down then left) while typing Japanese(refer p1), the same sentence I typed will be added next to the sentence I typed.(refer p2) on Japanese input, there are two steps to input text. First, type a sentence I want and this is input preview and the sentence will be highlighted.(means it's temporary and not regular text) Then when I type enter or return, it will be fixed as regular text and highlight on the text will be disappeared. Usually if I type down arrow while previewing, I can choose predicted sentence below input preview.(refer p3) But I can't choose predicted sentence on Affinity. While previewing input, commands to manipulate predicted sentence are assigned to arrow keys on Japanese input. So I'm supposed to be able to choose a predicted sentence with arrow keys.
-
Hello, would it be possible to limit input from tools, specifically the brush tool, to only stylus input? That was we could freely place our hands on the screen, pan, zoom, etc. without the fear of making marks. As it is now, whenever I'm drawing or paining, I have to go back and cleanup marks made by my hand. Thanks!
-
Hello! So I bought Affinity Photo just the other day and I am really liking this program. However, since there have been reported issues of jagged lines when drawing, especially with tablets, I tried out the Beta for 1.6 to see if the issue was fixed. First things first, the new stabilizer feature is an improvement over the live version, which I have an example of with this first attempt at doing some lineart with the software (I used Lazy Nezumi Pro, but there are still artifacts of jagged lines in there when zooming in). As I said before, the jagged lines are improved upon in 1.6, but there is still one problem that really hampers my ability to create quick, smooth lines. The new version can handle straight lines pretty well, but when it comes to curved lines, there seems to be some form of input lag going on when I first begin the stroke (I am not using a regular brush, so the edges are rough on purpose). As can be clearly seen here, the brush strokes start off by not being able to recognize when I begin to sweep my pen in one direction, instead creating this edged curve that then practically disappears once a certain period of time has gone by (this also affects brush size based on pen pressure to an extent). However, the brush still creates a little bit of jagged lines in curves when it appears that it can't keep up with the speed that I draw in. While not as bad as in the live version, this makes me have to slow down my drawing/painting to the point where I have to wait every time for the program to properly respond to the input I am giving it through my Wacom Cintiq 13 inch HD tablet. If there is some solution to this, I will be able to drop Photoshop as my go to program fairly quickly.
-
When I'm in a numeric text field, holding down the Shift key as I tap the arrow keys should increase/decrease the value 10x. (At the moment this key combination acts to select the text before/after the insertion point, which, while standard behavior for text fields, is not the expected behavior for numeric input fields.)
-
Please consider adding a HEX color input box for the color pallete. Sometimes it's just as important to be able to input a color into the pallete as to extract one and this would be very useful for web design.
-
Hi, the following situation: for example I want to change the width of an object. I click into the input field ... within the "transformation panel" ... hit return - the focus stays on that input field which is NICE in case of using tab to switch to other input fields. BUT: when hitting the "Esc" button I would like make sure to release the focus of that input field so that I can go on in my work with AD. Now it leads to confusing situations like: if I want to go on with another tool like Zoom (Z), or Text (T) ... the still focused input field leads: 1) to entering the input field, 2) setting the value to "0" and the cursor is blinking. I have to click "Esc" again and the desired tool as well. Improving the current behavior would, at least in my case, lead to less confusion and saving mouse clicks >> increasing efficiency. Thanks for thinking about it, Stefan.
-
- Designer
- input field
-
(and 2 more)
Tagged with:
-
In some input fields that have a dropdown next to it, like in the "Character tab" under "Positioning and Transform" the first input field "V/A": you can click into the field the text in that field ("Auto") gets selected and highlited then click on the dropdown-button, it openes the dropdwon list if you now try to move the mouse down to select something from the dropdown-list, it will automatically close the dropdwon-menu
-
Hello At this moment, the input fields in the Affinity programs behave in a way that is not native to OSX. I don't know if this is a deliberate choice, but I feel like it would be nice if they behaved consistent with other OSX apps. I also noticed that not every input field behaves the same in Affinity. An example in the Transform palette: - When hovering over an input field, the cursor should transform to the text-selection icon. - Clicking in an input field yields the expected behaviour; you can start typing where you pointed the cursor. This works perfect. - When using the tab key to jump from field to field, I expect the content of that field to be selected so I can immediately start typing thus replacing the previous content. But right now, if I start typing, my typing replaces the quantity while the units (i.e. px or mm) stay put. I get that you designed the input field this way because in most situations, the designer wants to adjust the size in the same unit. But when this is not the case, a few extra actions are required to clear the input field. Often I want to use the expressions in those fields like "sh" or "sw/2" (which are terrific by the way!). So if I jump to the height input field and type "sh" and press enter, nothing happens because it keeps the px unit and thus the expression is incorrect. In my opinion, this wouldn't be a problem if the whole content of the input field was selected on tab-jumping to it; if I just wanted to change 200 px to 400 px I could type "200", and Affinity would automatically append "px" (as it does now), but if I wanted to use expressions, I wouldn't be hindered by the sticky unit. I'm looking forward to hear your opinion! Bauke
-
- user interface
- ui
-
(and 2 more)
Tagged with:
-
Here’s a little but important one, in my opinion: If you click an input field in the UI it should highlight the entire current value that’s there so that you can type immediately to overwrite it. Currently, if you click into an input field, it just sets the cursor in the respective position and you have to either do another double click or even a triple click (depending on the value present) to highlight it, or do more or less complicated keyboard actions to delete the value. This annoys the hell out of me. I want to click once and type a new value.
-
How about a feature that's seen on some software (including most adobe apps)… where as clicking on a field name with a box next to it for inputting values will auto select the preset values so that the user can quickly input their desired values. For now the user has to manually mouse over into the field and highlight the text to delete/input the numbers, The attached screenshot should demonstrate what I mean. Thank you and keep up the great work Affinity Designer looks VERY promising!