Search the Community
Showing results for tags 'icon'.
-
Some of my Group icons in designer's layers panel have a round dot within them. Some others do not. What is the difference? Thank you!
- 21 replies
-
- affinity designer
- folder
-
(and 3 more)
Tagged with:
-
I'm working on web design a lot and I love Affinity Designer. This week I had to create an icon (favicon to be precise), which I obviously designed in Designer. So far so good, but there seem to be no way of exporting an image as *.ico. Are there any plans for adding support for ico files?
-
Hi I just want to share some icon assets i made using free icons. Included in this pack. All icons are searchable. Entypo+: https://github.com/chancancode/entypo-plus FontAwesome: http://fontawesome.io/ Foundation: https://github.com/zurb/foundation-icon-fonts Game Icons: http://game-icons.net Gnome Symbolic Icons: https://github.com/GNOME/gnome-icon-theme-symbolic Hawcons: http://hawcons.com/ Icomoon: https://icomoon.io/icons-icomoon.html Ionic Icons: https://github.com/driftyco/ionicons Material Design Icons: https://materialdesignicons.com Material Icons: https://github.com/google/material-design-icons Typicons: http://www.typicons.com/ Greetings, v2.1.0 (07/10/2017) Updated Game Icons, Hawcons, iconsmoon & Material Design Icons to the latest version; Bonus: added a Golden Ratio Asset; v2.0.0 Changed default icon color; Fixed wrong material icons symbols; Added Entypo+, Icomoon and Typicons; Updated Material Design Icons; Download: icons_pack.zip
- 55 replies
-
The current icons of the programs have those strange green - like they were made for green screen and someone missed to key them out to get rounded XD This looks very strange. I hope it get's fixed with the next update.
- 12 replies
-
- visual bug
- visual
-
(and 1 more)
Tagged with:
-
Around 46 monocoloured social media icons. If I missed any important one, please let me know. Most of them are sourced from SVG Repo & and Wikimedia Commons. Hope this will be useful to someone. social media icons monocolour.afassets
- 5 replies
-
- assets
- social media
-
(and 3 more)
Tagged with:
-
Hey Affinity community! Over the last few days I've been tinkering with an alternative app icon for JOEY, an Android client for Reddit. I originally saw a post on Reddit where a user presented their attempt at an alternative symbol. I asked them if I could try my hand at it and refine it a bit and they agreed. These icons are the result and they were quite happy with the outcome. (Please click the preview for more details.) Any constructive criticism is welcome!
-
I want to place some very small bitmaps (32x32 pixels for example) in Publisher and scale them up to a reasonable size (2" for instance). When I do though, Publisher uses a blurring effect which I'm sure is great for low resolution photos but not so great for 32x32 icons. How can I turn this effect off?
- 3 replies
-
- affinity publisher
- bitmap
-
(and 1 more)
Tagged with:
-
Hi I'm using Affinity Designer to create icons. I a single layer, I have an icon with 7 sizes. My slices names as like this: _16x16 _32x32 _64x64 etc. When I'm in the Export Persona, I select "Slices" and clicks "Export slices", then I enter a name like "MyIcon". Is there a way to tell Affinity Designer to merge the exported filename "MyIcon" into the slicename, så the slice names will end up as... MyIcon_16x16 MyIcon_32x32 MyIcon_64x64 ...? That way I can reuse the layer, change the icons and export it with a new name like "MyNewIcon" and it will automatically export slices as .. MyNewIcon_16x16 MyNewIcon_32x32 MyNewIcon_64x64 I would like to call the slice names something like... {filename}_16x16 {filename}_32x32 {filename}_64x64 etc. Thanks
-
need Import/Export option to create icons in affinity photo. thanks.
-
Hello all. This is a mockup for a YouTube channel I am working on every so often. Green is representative of nature along with some other things which is the reason for the color. If you would like to see more logos and branding I have done, they can be seen here https://www.behance.net/Statement-Design
-
Hey guys, the holiday spirit got me and I experimented a little with new symbol palette in Designer. I thought maybe this will be useful for someone out there who’s creating last minute greeting cards, name-tags for presents or other related stuff – or just for fooling around. ;) Here’s an example, an inspirational little how-to clip plus the file. Snowflake Generator.afdesign Happy holidays and enjoy! :) Dennis
-
In the layers panel, when you disable (not remove) some effects on a certain object it might be worth keeping the "fx" icon in the panel but maybe with a red "X" through it so you know there are some effects applied to it but are just disabled. That way with a click on that "fx" with a red "X" you can toggle the effects on and off right from the layers panel. Currently when I disable the effects, the icon disappears and I don't know which objects I have tried some effects on... This way, at a glance you are reminded which elements have effects applied but are turned off.
-
Why is the stroke color icon not a Donut like in Designer (Designer image below). I quite have to undo as I've picked the fill color by mistake.
-
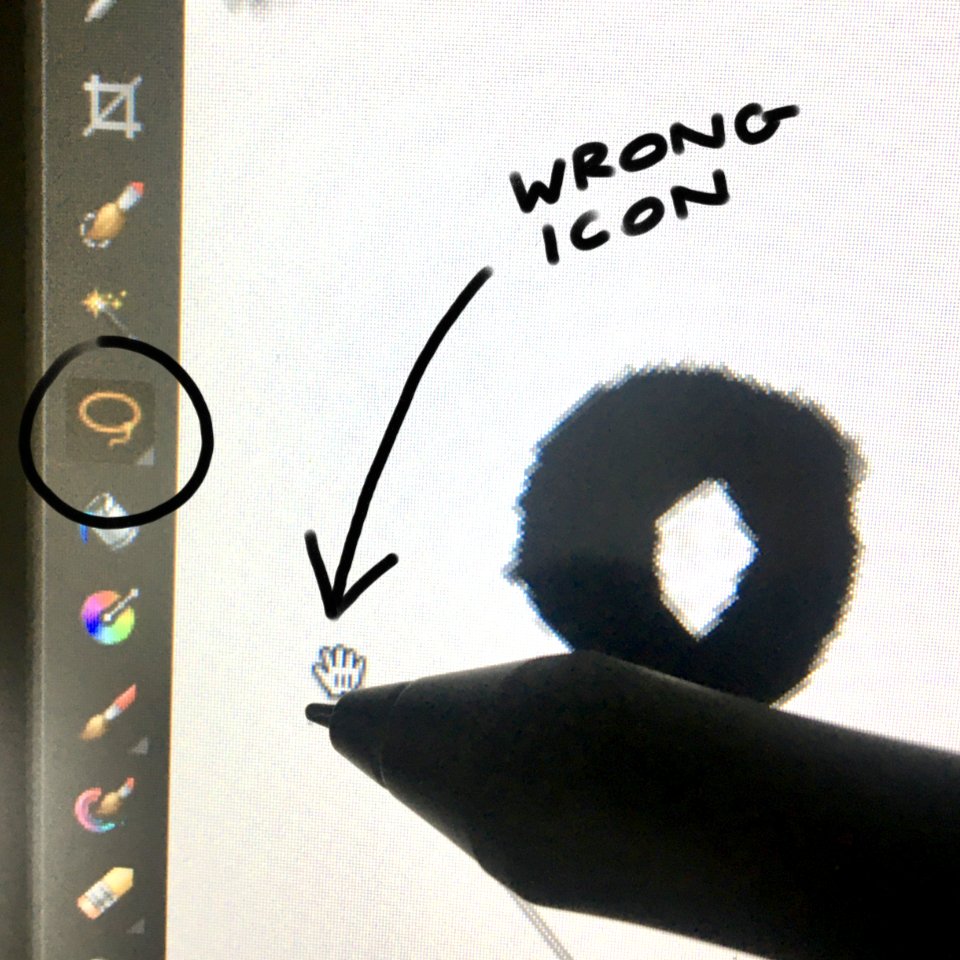
Not a biggie, but a slight annoyance. My Freehand Selection Tool cursor icon keeps getting stuck on either the "View Tool" or "Move Tool" icons. Sometimes it starts with the usual Freehand Slection icon, but if I switch between tools the icon doesn't change back. I can still make selections as usual, but since the View Tool icon (hand) is quite bulky it can be quite tricky to make accurate selections as I can't see exactly which point the cursor is selecting from. Photo attached for reference.
- 3 replies
-
- freehand selection tool
- icon
-
(and 4 more)
Tagged with:
-
-
Hai I want to share some of my newest icon design (this is only half design) . To see full collection, you can check my behance page.Created in affinity designer.another my works : Behance.net/andrigraphic Instagram.com/andrigraphic Youtube Andrigraphic Thank you
-
I have an icon in raster format. Icon is stored as .png or .jpg file. Icon is drawn with black or gray color on white background. HOW CAN I CHANGE THE ICON COLOR AND KEEP THE IMAGE QUALITY AS IT IS AND KEEP THE BACKGROUND WHITE AS IT IS ? I have installed Affinity Photo and Affinity Designer so solution can be in both of this software. Please see attached file - I would like to change the icon from dark gray to red - how can I do that ? Thank you !
-
Hey there- I'm new to Affinity products. I'm working on a mock-up for a mobile app. In Designer, I've grabbed some of the glyphs from the asset manager for the navigation bar at the bottom of the phone display. I needed an image that wasn't in the asset manager so I found something that worked for me from elsewhere. The image file is a png. Now, I'm trying to figure out how to make it function like the included glyphs do. For instance, while trying out different color schemes - with the glyphs - I just have to select the glyph and then choose a color. That's not working with the png file. Is there a way to convert the png to the same file type as the glyph so it will behave like one? Thanks