Search the Community
Showing results for tags 'glyph'.
-
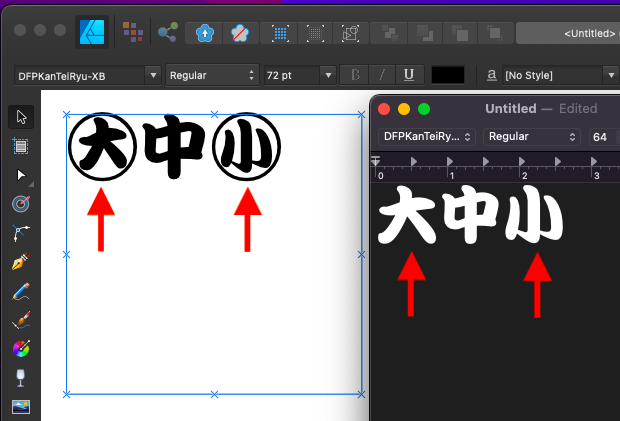
Some of characters are shown with a wrong glyph. DynaFont(DF/DFP) fonts were being bundled with Microsoft Office for Mac(Japanese version) before. So many people are still using it. Attached picture is the result of Affinity and TextEdit. TextEdit shows it correctly FYI It's shown correctly on the Glyph Browser. Sample characters - 大中小
-
Hello! I'm a Flutter developer having a hard time with a set of SVG icons I need to use for our mobile app. We're converting the set of SVG icons to a font we can use much easier in the app. We're using https://www.fluttericon.com/ , which is pretty common to be used in Flutter. So, some icons are not shown as expected (the overlapping areas are in "negative"). From the tool's website and from another thread on this forum I read we had to create a compound and then add the segments (or expand stroke, then add). That certainly did the trick with some of the icons, but not with others: Would you know how to fix this problem? I've tried many combinations of compound, expand, add, etc., to no avail. Here are the original SVG icons from the examples: Banknote 01.svgBank.svg Thank you very much in advance.
-
Publisher 1.7.0.238. It would be useful to a lot of users if the "Special characters and glyphs" page of the Help could give: * what each character looks like (if possible); * a short explanation of what it does, or what it can/should be used for; * a good visual example of where it has been used. Some characters are fairly self-explanatory - "Page Number", "Copyright", etc. - but some, such as (but not limited to) "Soft Hyphen", "Sixth Space", "Zero-Width Non-Joiner" and "Punctuation Space" are meaningless to people without a good DTP/printing background. I'm sure there are lots of explanations around the web but it would be nice if users didn't have to search for them. Obviously the Help isn't finished yet, but it would be a shame if this sort of useful information was omitted.
-
Hello, everyone - Is there any way to access all of the contextual alternates and/or glyphs to a given font on the iPad? I know the glyph browser was just added to the desktop versions, but I wanted to make sure I hadn’t missed it on the iPad. Looking to get some snazzier Zs from Zapfino like I can on the desktop... Thanks!
-
There is no glyph menu as in Illustrator to choose. Instead of cut in paste from Illustrator or sketch or changing your keyboard in Unicode. I found an alternative.There is a little mac software called "SVGSUS". You can click and drag an icon from this app to another. Of course, it works on Affinity designer. You need to import your icon as SVG or in a folder with a lot of SVG. Material icon are already imported and for font awesome, I found a repositories where all "characters" had been exported in SVG. Check this out: http://www.svgs.us and for font-awesome: https://github.com/encharm/Font-Awesome-SVG-PNG Max
-
- font-awesome
- material-icon
-
(and 4 more)
Tagged with:
-
There is no glyph menu as in Illustrator to choose. Instead of cut in paste from Illustrator or sketch or changing your keyboard in Unicode. I found an alternative.There is a little mac software called "SVGSUS". You can click and drag an icon from this app to another. Of course, it works on Affinity designer. You need to import your icon as SVG or in a folder with a lot of SVG. Material icon are already imported and for font awesome, I found a repositories where all "characters" had been exported in SVG. Check this out: http://www.svgs.us and for font-awesome: https://github.com/encharm/Font-Awesome-SVG-PNG Max
-
- font-awesome
- material-icon
-
(and 4 more)
Tagged with: