Search the Community
Showing results for tags 'export'.
-
Summary: A simple vector object (not an image) gets rasterized by SVG export, if its opacity is not 100%, even though SVG supports setting opacity. Affinity Designer 1 didn't have this problem. Application: Affinity Designer 2.1.1 OS: MacOS 13.5 Reproducible: Yes. Steps to reproduce: 1. Create a new document, with default options for "Press Ready / Letter". 2. Use the Pen tool to draw a simple shape such as a triangle. 3. Set the shape's fill color to any color. In the Layers panel, set the object's opacity to 50%. 4. Try to Export to SVG, using any of the default preset options. Observe that the shape gets rasterized. Notes: 1. If I don't set the object's opacity, it works fine. 1. If in the Export dialog I change the option "Rasterize: unsupported features" to "Rasterize: nothing", then it works as expected: the shape is exported as a non-rasterized vector shape. But what can be happening here? How can setting the opacity be an "unsupported feature"? 2. If I try to open the attached example file in Affinity Designer 1, I get the message "Failed to open document ... The file includes features from a later version of Affinity" --- even though all the features I used did exist in Affinity Designer 1. bug-8.afdesign
-
Hi, I was wondering if there is any solution for my problem. I am using Affinity Designer for creating documents for my clients, all of them are based on few templates. I have at least two artboards in each template and I export them to two filetypes - jpg and pdf. Here is my workflow: I am opening last saved document of some kind - e.g. document-1005, then I am editing it with new data and then I am saving it as document-1006. Then I am exporting (ctrl alt shift s) each artboard as jpg and pdf - because filename of Affinity Designer file is kept - its all easy for me to keep filenames constant (I have in one plce files document-1005.pdf, document-1005.jpg, document-1005.afdesign). What would be perfect for me is to use slices to export. Right now if I choose slices - I would need to change slices name everytime when exporting them. I am looking for some simple solution like what I created in Photoshop. Simple java script - it can create subfolders (when I need) and/or save file as jpg/png/psd with prefix or suffix added to original filename. Is it possible in any way? Regards, triforcesolutions
- 18 replies
-
- ad
- affinity designer
-
(and 6 more)
Tagged with:
-
I’m using Photo2 on an iPad Pro, editing a large image. It’s editing it fine without delay but when I try to export it the app crashes. I’ve also tried to merge the layers (thinking that might reduce the size) but that also crashes the app. I don’t really want to resize smaller if I can help it, as I’ll just have to make it larger again later. I have enough space on my iPad to save the image. I’ve attached an IPS file from today but I don’t understand it. Do you? Photo iPad-2023-09-04-125359.ips
-
I am trying to export SVG files from Affinity Designer and bring them into a range of programs for generating tabs / notches and then outputting for laser cutting. In Adobe Illustrator it is very simple - you set the document units to mm, design something with specific dimensions, and export your SVG. What comes out will be interpreted by other software, and by the laser cutter at the exact dimensions. With Affinity Designer, I've spent hours troubleshooting and digging through the forums and no matter what I do dimensions seem to vary depending on the DPI and all sorts of other options, and even slices of objects with the same height will export at different dimensions. It makes it practically impossible to predict what size your object will be. (as an aside, I thought DPI was completely irrelevant to vector - why is it even an option in a vector format?!) So is reliable scale something Affinity Designer just can't do? How are people delivering documents for print if they don't know how the printer will interpret the dimensions of their final files? I dumped Creative Cloud, bought the Affinity hoping to replace AI and now am faced with going back to Creative Cloud and getting stung with higher fees as a result of leaving. For my line of work this seems like really simple stuff...
-
I have a document that I created and exported in Publisher v1.10 on windows 10 that in my pdf viewer (Drawboard PDF) looks fine but when my professor downloaded it and opened it was missing the 2 png images on the right (first screenshot). I tried to download it and from Google chrome have the same issue where i can't see the images, however once i open it on my desktop in my pdf viewer, it is once again fine (second screenshot). I have attached a third screenshot of the settings i used and can also send the file if that helps. Any ideas?
-
When I choose export area “Selection only” the PNG results can not keep the background transparent anymore. I don’t have this problem in version 1, I think something is broken. My version: 2.1.1.1847 OS: iPadOS 16.5.1 iPad Pro 12.9 M1 DFURNI-Logo.afdesign
-
Publisher V 2.1.1 freezes every time you click "export". Windows 11 latest version. Urgent action is required !
-
I've recently created several vector only designs in Affinity Designer. When I go to export them as SVG instead of being vector svg files they are svgs that contain raster pngs embedded in them and hence don't scale properly. This is not what I want. 😢 Is there any way to tell affinity designer to export the vector design as only a vector svg not png embedded in svg? Are there features of the software that force the design to export embedded pngs, and if so is there a refence to which ones so they can be avoided and alternate methods employed? I've noticed specifically that outer shadow fx seems to trigger this, i'd really like to know which other features trigger this behavior so that i can make svg vector safe resizable designs. Anyone know a reference to this aspect of Affinity Designer? Many Thanks. ❤️
-
Hey guys, I recently got Affinity Designer and I really love it. I tested it out and tried a couple of things out. I want to export a picture with an Isometric grid so in the final result I can see the whole grid in the picture. Are there any settings which can enable grid view in the final result? Thanks for fast reply
-
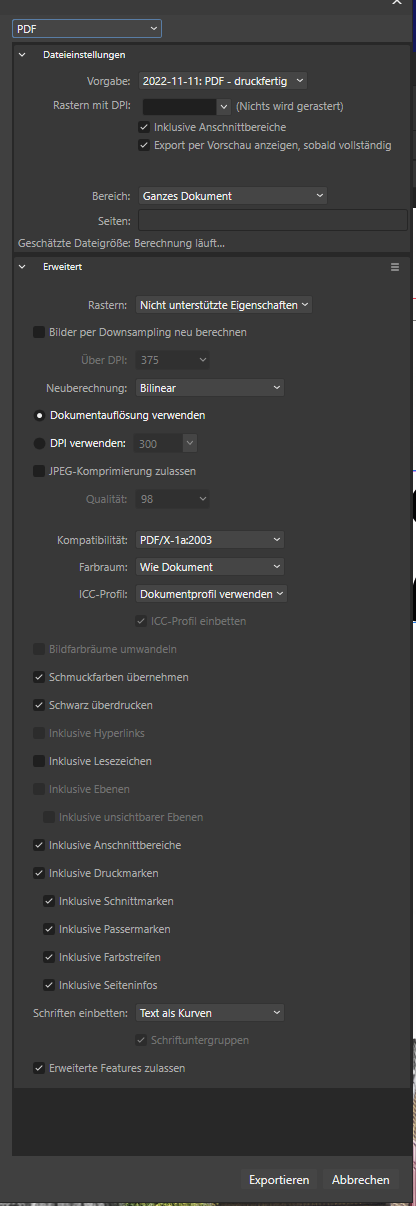
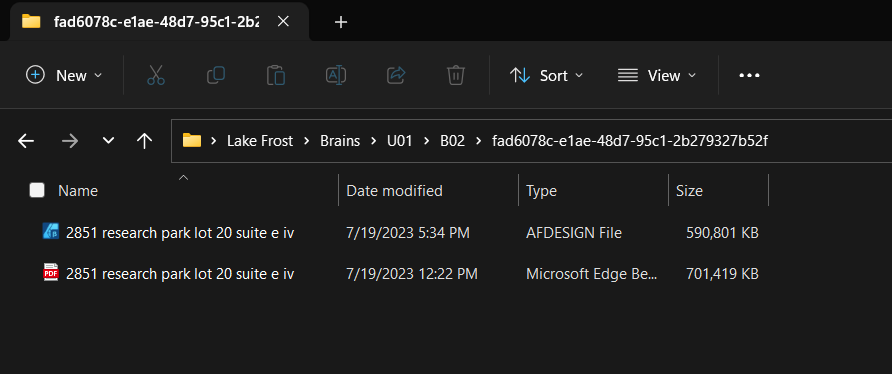
Using the [file] > [export] option from the vector persona. I selected 12 artboards seeking to publish a 12-page pdf. My file has never been exported. Even left it overnight. Originally posted this incorrectly under V@ windows vs V2 windows BETA... My machine Device name Silver-Ice DELL 2-1 Processor Intel(R) Core(TM) i7-1065G7 CPU @ 1.30GHz 1.50 GHz Installed RAM 16.0 GB (15.8 GB usable) Device ID C8CAE11E-54F4-4D2C-A66B-2EA13A0F5D38 Product ID 00326-10000-00000-AA403 System type 64-bit operating system, x64-based processor Pen and touch Pen and touch support with 10 touch points 3 monitors, main is Dell CANVAS Edition Windows 11 Home Insider Preview Version 22H2 Installed on 6/9/2023 OS build 23466.1001 Experience Windows Feature Experience Pack 1000.23466.1001.0 My pdf settings Preset PDF for print- Area - selected area [12 art boards]- Dont export layers checked - Allow advanced Features checked - rasterize everything - jpeg allow 98 2851 research park lot 20 suite e iv.afdesign
-
Hi everyone, I'm not sure this is the correct forum to post this. But I'm really hoping someone else has been in this niche corner I am stuck in now. So I am creating a poster for someone else to use in Adobe Illustrator, and I spent a lot of time in Designer organizing and naming my layers (and actually putting my vector layers into a "layer") but when I try to export to a usable format for Illustrator, Illustrator just opens the file however it pleases without a care in the world for how I have organized the file. Rather than keeping the naming structure and layer structure I specified, Illustrator mashes everything together under one layer, with no names and no groups. The file I worked so hard on looks like such a sloppy mess. Even my text boxes have been divided into letters that have been converted to curves, rather than a defined box for text to reside in. So my question is, has anyone had experience successfully getting Designer to talk with Illustrator? If so, what does it take in order to do so? ^ here's my Designer panel with my organized layers palette (trying to make it easier for the person I need to deliver this file to to edit) ^Illustrator destroying a PDF ^Illustrator destroying an EPS
- 2 replies
-
- designer
- illustrator
-
(and 5 more)
Tagged with:
-
Hi, I just realized that the Export Persona on Desktop is way more advanced and convenient than the one on iPad where I sadly can only esport one format per slice and also the "path" per slice & format is amazing. One convenience would be to have a predefined Variable for the export format, this way I could have one set to apply to all selected slices which then automatically exports to folders per format 🤩 Also probably other variables could be interesting and/or actually regex support then I might be able to pull the file format from the filename 🤯🤔 Cheers, also just released a free pride-flag collection, which was much easier on desktop then on iPad where I initially created and tried to export all the different flags and formats etc using multiple artboards for each format etc 😳 if you're curious https://gum.co/pride-flags Happy Pride Month 🏳️🌈
-
Hi! I am having a problem exporting a PDF document. I believe the preview can not be generated somehow causing Publisher to crash. I created a completely empty document of 200 x 100 cm. This one also crashed when trying to export to PDF. The 'Creating preview' freezes right away. Not spinning what so ever. But when I reduced the image size to 190 x 100 cm the preview was created and I could export a PDF. So this seems to be a size issue? The export of the 200 x 100 cm document works fine for jpg, png. But also not fo webp or jpg XL. I tried disabling hardware acceleration but that did not help. I will attach the test file (200 x 100 cm) so maybe others can verify this issue. Or not... Tips or workarounds are welcome. test.afpub
- 22 replies
-
- affinity designer
- affinity publisher
-
(and 5 more)
Tagged with:
-
Hi, I am having a strange problem on Publisher. I created a stroke on text converted to curves, but when I try to export it to any vector format some strokes are missing. Nothing I tried work! Additionally I can't expand the stroke in Publisher, because that option is missing! Of course I can open the page in designer, but I have 50+ pages and "Edit with Designer" opens only one page, so that is not a viable option! Because of that I missed my deadline ... 😞 But it will be helpful if I understand what is the problem. I am attaching a test file to see what I mean - just try to export it as any vector format. Also why is "Expand stroke" missing in Publisher and why "Edit with Designer" opens only the last page. I am using version 2.1.1 of Publisher and Designer on Macbook air M1. Thanks! Bad_stroke.afpub
-
I have a file with many artboards in Affinity Designer. I am gradually creating the content of each artboard. After changing the artboard, I export one artboard. The filename of the exported artboard is set to the file name. I need the file name to match the artboard name. For example, I have the filename 'icons.afdesign'. I have the artboard 'mn-hobby' in it. When I select File > Export..., I select the PNG tab so the file name is set to 'icons.png'. I need the name to be 'mn-hobby.png'.
- 9 replies
-
- affinity designer
- export
-
(and 1 more)
Tagged with:
-
Currently it's only possible to set export name, path and variables per slice. It would be a huge improvement if you could set global values for all slices, like Illustrators prefix and suffix settings. One way would be simple prefix and suffix fields in the export options tab, or there could be a global path constructor for all slices with user variables and path components like document name, date, incremental counter (for versioning) etc.
-
I am having an issue with masks not behaving the way I'm expecting during export. Not sure if it's a AD issue or a me issue. - I have a white object/icon (the Massachusetts text) - I placed the icon/text over a navy rectangle and used "Mask to Below" to create the navy icon/text - on export to pdf, the final file just shows the rectangle as in the screenshot Where am I going wrong here? EDIT: I sort of figured it out...if I use a black version of the MA logo, it works. I am still confused by why it appears the same in the project both ways, but when exporting only works if the logo is the black version. Would love to learn more!
-
Vector images that were exporting fine with v2.04 are giving a problem with v2.1. The transparency option for background is checked in the Document Setup, and the image correctly shows the transparent background in Designer. While exporting, the preview and the resulting exported file have a white background. It is transparent for other export options. See screenshots... Since the /.png and .jpeg are frequent used, common formats and required for our websites, is there a way to get this emergency patched, assuming it is a minor fix? thanks in advance.
- 13 replies
-
I waste so much time because even in V2 the export dialog cannot remember the pdf export settings I have chosen. We've been complaining about the default to 'spreads' forever, and it is still here. Remembering dialog box settings wasn't rocket science 25 years ago. I'd love to record this as a bug, but I guess it is still just a mere feature request.
-
In some cases I have an issue with the border of a font (also if converted to curve). Within publisher it is shown propperly but the exported PDF contains the mistakes circled by me . As written in den beginning, it is independed if font or font converted into curve. I have checked the license of the font and it allows to use the font like I use it. The settings of the PDF are: I have attached the Publisher and PDF files to this topic. fehler.afpub fehler.pdf
- 2 replies
-
- pdf print export
- (and 4 more)
-
When trying to export JPEG files from my Canon R5, the preview is all empty, or 95% empty. Should be easy to reproduce. Happens deterministically for me. Seems to be related to the resolution of the image. The R5 images are 8192 X 5464 px. Photo version: 2.0.0 - 2.0.3















.thumb.png.f6c61a3a8596a3ec78cf62cbd88a164b.png)