Search the Community
Showing results for tags 'export'.
-
I have installed Polish Hunspell Spelling and Hyphenation dictionaries in Affinity Publisher 2.1 (those from LibreOffice). They work, no problem. But now I have some words that I "taught" the spelling dictionary, by choosing "Learn". Now, how to export this custom dictionary with "learnt" words? So that when I some day re-install Affinity I can install this custom "taught" Polish dictionary and restore all my "learnt" words.
- 2 replies
-
- affinity publisher
- dictionary
-
(and 1 more)
Tagged with:
-
One of my tasks requires quickly regenerating a set of images (sometimes hundreds) based on a template. This is currently accomplished either with Adobe Indesign or Adobe Photoshop with Data Merge. I set up a CSV with columns which are attached to layers within the document. There are three options: 1.) Set the Text content of a Layer 2.) Set the Visibility of a Layer On/Off 3.) Set the contents of a Layer to a File Once you have the layers attached to columns and the CSV imported, you can preview each row, set the display to a specific row and export one/all images based on the data in each row. I could identify several more options that I would love to have (set the fill color of a layer) but the minimum needed would be Visibility and Text. Unfortunately, I cannot abandon the Adobe products until I have another way to accomplish this merging of data. I have not found any alternative software to accomplish this merging, so I am willing to bet there is a market for it. Inkscape has a plugin that nearly does it, but it is not implemented well and does not work with all shapes.
-
This is a minor issue, but a bit annoying: Open or create a new document File/Export On Advanced, click on the Matte color With CMYK selected on the color picker (it happens with other color spaces, but CMYK seems to be worse) click a single time on the middle of any of the color bars (C, M, Y or K) When doing this, the color flashes for a second, but the color bar returns to its previous color. If you drag instead of click the color will change. This doesn't happen when using the color picker in the normal document. My guess is that it's caused by the export preview stealing the focus, so the color picker resets.
-
Hi, I use Affinity Publisher v2 for Windows and I've noticed sometimes that when I export my files (as a for print PDF) there are borders around a few images that I have used, and also around where I have edited images. In this file, for example, where I have used the marquee tool to remove parts of the image, the cut line remains in the export. Can someone help me figure out how to remove these unwanted lines? I'm referring to page 3 of my affinity file specifically, and I will also attach a PDF version so you can see how it exports. Thanks in advance for your help, James TIMELINE.afpub timeline pdg.pdf
- 5 replies
-
- affinity publisher
- export
-
(and 2 more)
Tagged with:
-
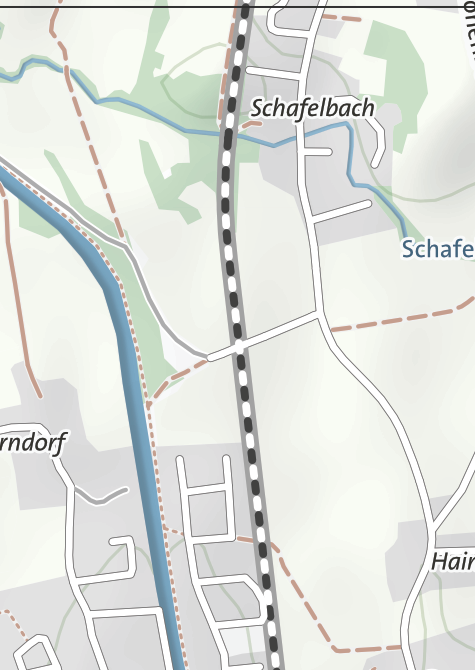
I am working on a map right now and have a strange problem while exporting my layout: I have a bunch of rail tracks painted in a white and black deshaed line on my map. When I export the map to PDF the white lines (except from one! little section) are not exported. In Affinity the white dashed lines are shown properly. This is pre export in Affinity: And this is after export in any PDF Reader(on top you can se the section where the export works): When I export it as PNG, the white liens are exported just fine. Any ideas?
- 5 replies
-
- affinity designer
- affinity publisher
-
(and 1 more)
Tagged with:
-
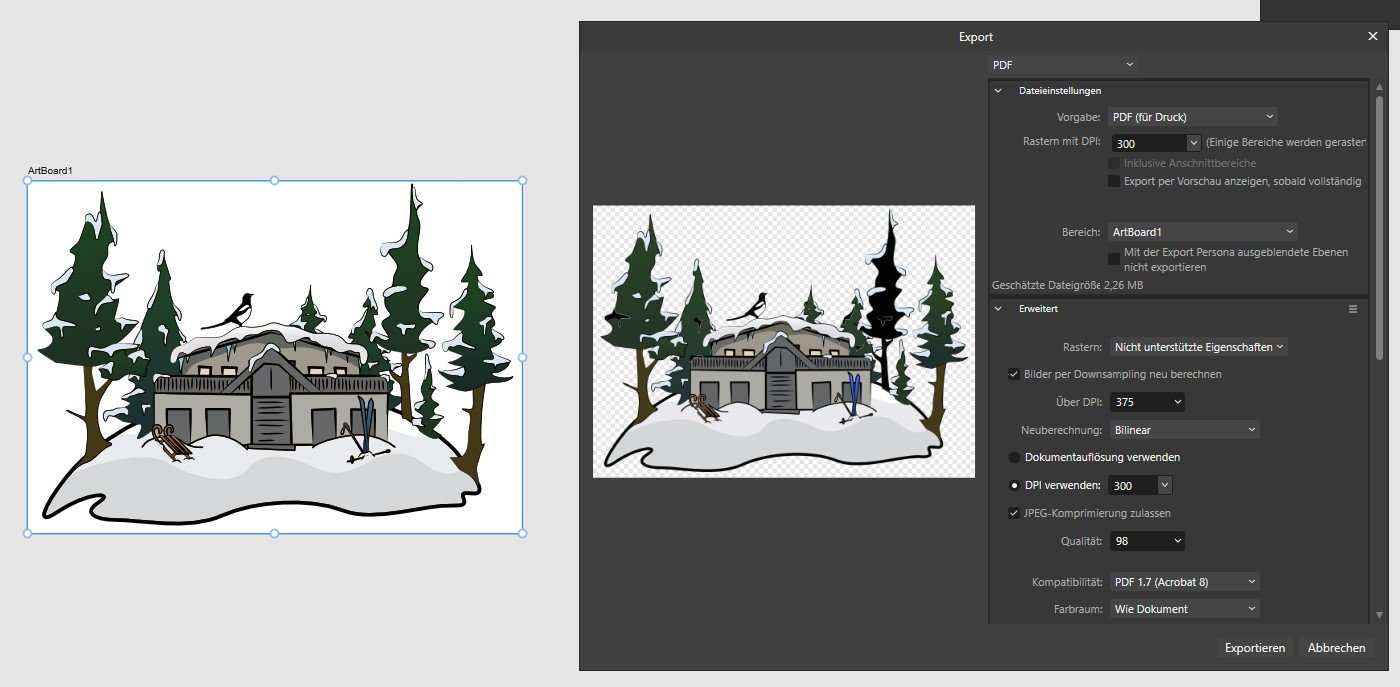
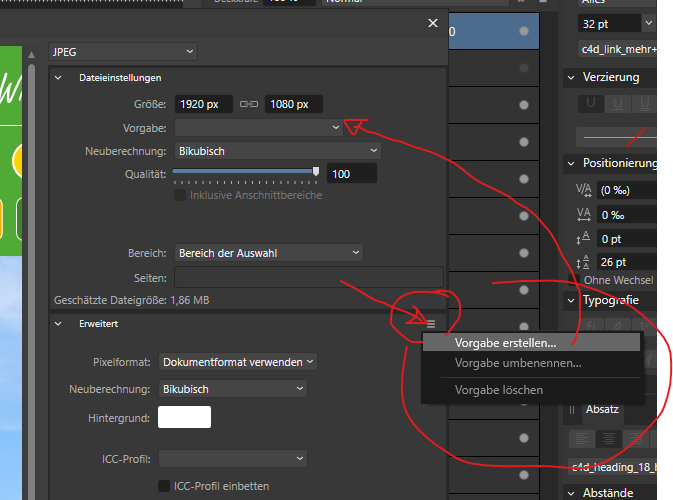
I have already searched in the forum, but have not found what I was looking for. My Question: Is it possible to set the following PDF properties during an export? Document Author Document title If so, how? In the following picture you see the desired result. My Title and A. Author should be filled by affinity designer. Thanks in advance! best regards
-
A friend sent me an AP file in which a dot had appeared near the bottom centre when exported to a PDF for print. Even after I had deleeted every item of text, every picture, that I could se from the leaflet, the spot remained stubbornly on the page in exactly the same place when expoterd to PDF. Has anyone experience this? And the solutioon? DAVID NORTHGATE FINAL A4 FOCUS.pdf
-
JPEG XL export consistently crashes with transparent background exports in the latest release 2.0.4 and on the beta 2.1.0.1742 on Windows 10.0.19045. Steps to reproduce 1. Create a new document with a transparent background 2. Add a rectangle 3. Go to File > Export ... 4. Use these settings: 5. Using high Quality settings you'll see the export fail or the file crash with the export dialog loading 6. Best quality apparently immediately hard crashes the app as well from the export dialog, since that was the version I last used, I can't show my settings for export.
-
I am currently a V1 user of Publisher and my 30-day trial expired for V2 suite of Affinity apps after the month of release date. Unless I overlooked or missed something, has there been an addition of customization for output (exported) files? It has been a longtime pet-peeve of mine that I absolutely abhor underscores (_) in filenames and usernames on the internet. Normally an underscore is used in the Affinity suite of apps for preexisting string names in the file nomenclature to prevent unwanted overriding. Is output naming customization a planned feature or internally discussed topic to be included in a later point-release update of V2?
-
- affinity designer
- affinity photo
- (and 7 more)
-
Hello, I'm trying to export an image to use as email signature, but I realised that there seems to not be an otpion to see the html code like with photoshop, is there one that I can't find or some kind of alternative? For reference it's this method but with affinity, I have all three softwares so if there is an alternative in another of the affinity software
- 4 replies
-
- affinity photo
- export
-
(and 2 more)
Tagged with:
-
Hello, I am building my CV/Resume in Publisher and when exported as a PDF, it doesn't seem to matter which format I choose (Print, Digital, for export…) or the compatibility version (1.7, 1.6, 1.4…), once loaded into an applicant tracking software (ATS) scanner, like https://cultivatedculture.com/resume-scanner/ for instance, the text is not properly extracted and so the match between my CV and the job offer is pretty low (of course). The only reason that I found could be that the encoding software used by Affinity is incompatible, somehow, with this ATS technology. Indeed, once I upload my Affinity PDF into PDF Reader Pro Lite and save it as another PDF, the encoding software in the file info (cmd+i) changes from "PDFlib+PDI 9.2.1-j (macOS (x86_64))" for the Affinity file to "macOS version 12.6.1 (Build 21G217) Quartz PDFContext" for the PDF Reader Pro Lite file, which is read by the ATS scanner. The "Version" in the file info also changes from 1.7 to 1.4; but as I said, it doesn't matter as I've also tried to export it as a 1.4 file with Affinity Publisher to no more success. Does anyone know why this happens, if there is a way to fix this in Affinity, and if Serif is aware of this problem? P.S.: I attach the files in case people want to dig this issue. CV_PERRIER_Mickael_AlternanceUX [Affinity].pdf CV_PERRIER_Mickael_AlternanceUX [PDF Reader Pro Lite].pdf
- 1 reply
-
- affinity publisher
-
(and 5 more)
Tagged with:
-
I have a 3.5MB PDF file which I use a background, placed with passthrough mode, and then data merge 2 text fields and 1 image frame onto it. There are total of about 400 records. Image frame has a PNG qr-code merged into it, average size of one such image is 3 KB, the size of all PNG images together - 1.16 MB - this is pretty much the only variable data which actually takes space. A total size of a merged file should not take more than around 5-10 MB. So, I go to export the file as a PDF - and get a 180MB file as a result. Why? Any way to get an actually reasonable filesize? Dropping the DPI doesn't really do much - with 192 DPI instead of 300 I still get a 140MB file, and further reduction would destroy image quality.
- 13 replies
-
- affinity publisher
- data merge
-
(and 1 more)
Tagged with:
-
Hi there, I want to localise my UI assets using the Data Merge feature, and the naming of the PNGs is part of the localisation too. Is there a way to name Layers/Groups/Artboards picking these from a CSV (just as I do with content) so I could easily auto-generate slices' names on creation from Export Persona?
- 2 replies
-
- data merge
- localisation
-
(and 2 more)
Tagged with:
-
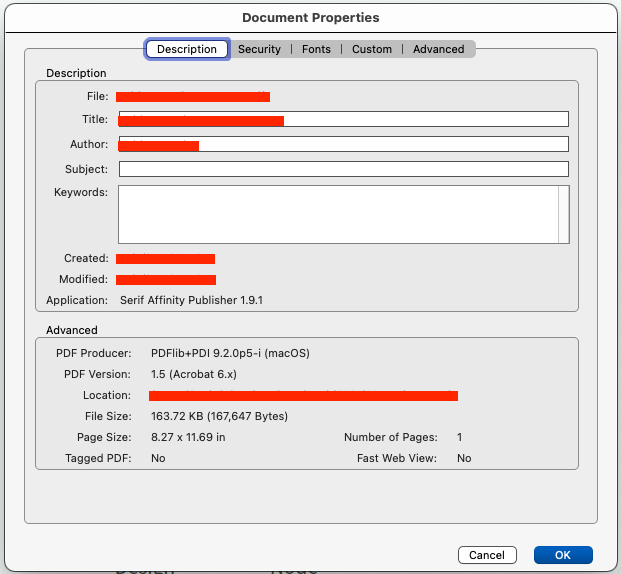
When I open a PDF exported by Affinity Publisher I am able to see some of the metadata (title, author, etc.), I would like to edit them before I save the PDF. I wasn't able to find the feature in the menu, I think I might have missed it. Can anybody help?
- 5 replies
-
- affinity publisher
-
(and 2 more)
Tagged with:
-
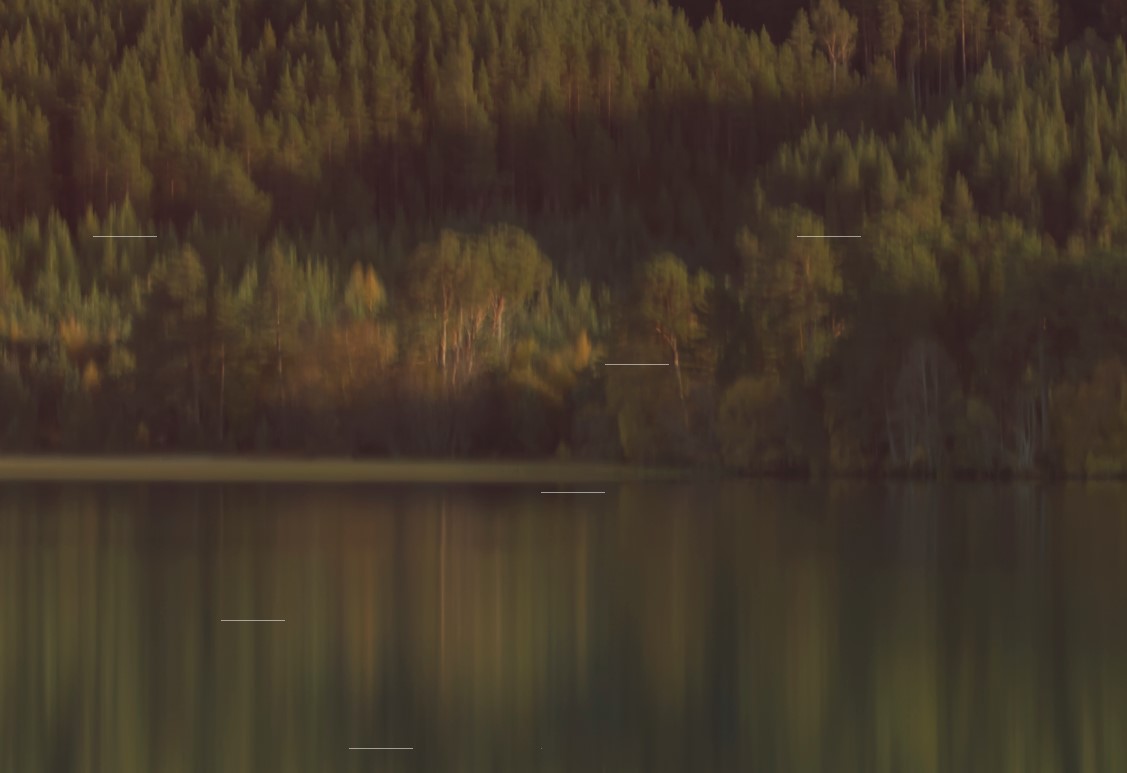
Using Affinity Photo in Windows 10 and I am having recurring issues with the export. Horizontal white lines / dashes are appearing on the export files. How many there are and where they appear seems to be random (see screenshot). It occurs on whatever file type I use - PNG, JPEG or TIFF (not PDF, but PDF files are not much use to me!). I have varied the export quality and the same problem continues. The lines appear regardless of what software I use to view the files on (Affinity, Photo, Windows photo viewer), although in some they become black lines instead of white. The original Affinity file is fine. I have varied using the files on an external hard drive and on my laptop (I also deleted a lot of files to create space on my laptop, in case that was the issue). I have uninstalled and reinstalled Affinity Photo. The problem has only begun within the last week or so, which coincides with later Affinity Photo versions. Nothing else in the help pages, so just me?! I don't have an alternative laptop / PC to try with at the moment. Any suggestions? Thanks, Mark
-
Hi! Is it possible to automatically adjust the size of the slice to the same size as the document? I have several layers and all of them I need to save as separate files with different file formats (some as PNG, some as JPEG, etc.). I need a little bit of support on this case from Affinity Photo community. ;) Thanks in advance for help! :)
- 12 replies
-
- slice
- affinity photo
-
(and 2 more)
Tagged with:
-
As suggested in another post, here's a feature request. In Export Persona, I can export slices to PNG, TIFF, etc. But not SVG. Could support for exporting slices to SVG be added? This would be very useful for me! Thanks, Graham
-
I am quite new to Affinity software but getting used to it. I have been using Publisher to put together A4 documents, with a cover page positioned as a right hand page, then all pages following set up as two page spreads. I am quote happy with how these display on the screen before exporting, but can't seem to export them as they are displayed. I would ideally like it so that when a PDF is exported, the cover page appears as one A4 page, then the following pages are displayed by default as two page spreads of separate A4 pages. The only options I seem to be able to achieve are either all single A4 sheets (one after the other rather then viewed as spreads) or the two page spreads export as one A3 sheet, which is not great when I number each page. Is there a way to achieve what I am trying? Any advice appreciated!
- 12 replies
-
- affinity publisher
- spread pdfs
-
(and 2 more)
Tagged with:
-
I need to export the work as a pdf/x-1a:2003 file. But when I do export, a portion of the image is distorted. I have no idea why this is happening or how to correct the issue. I tried exporting as pdf/X-3:2003 just to see if it was the specific format, but the image distorted exactly the same way in that export too. I need to find a solution soon, because I have an approaching deadline. I attached images of what the original looks like, and the export (with the big black blob, and some other new lines). Does anybody have an idea what might be going on, and how I might correct this? Any feedback is appreciated. Thank you. (I made the image in Designer v1, and am exporting from Publisher v1.)
-
Some objects getting changed in export. (only for vector file formats - JPG/PNG looks fine). For this example the outline and fill gets swapped and the outer part of the outline is missing (theres only a really thin line - see second picture detail.jpg). I have no idea how to fix it.
-
Hello, I create a collection of vector picture that I would like to post in EPS, so that the images can be used under illustrator 10. The problem is that all my elements (texts, curves) having been deformed or with effects are not taken into consideration or badly. I put in attachments before after of an image and the export settings made. Do you know how to solve the problem ? Thanks
-
Hi I am trying to export a 24pp brochure to PDF with bleed area and cut lines in CMYK. But every time it comes up with a pop up saying an error occurred unable to export. I have also tried exporting locally, same problem, or the program crashes. I really need your help the document needs to be submitted tomorrow. many thanks
-
Occasionally, when i attempt to export, the program will beach ball before i can click export and the only way to get the program to respond is force quit and reopen. this issue is one both Photo and Designer Version 2. and it was also present on Photo and Designer Version 1.