Search the Community
Showing results for tags 'dashed line'.
-
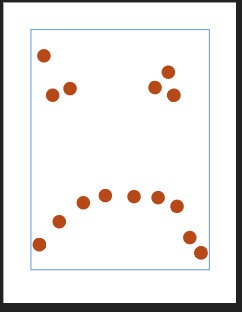
Designer is culling points from view on dashed lines with large spacing when you zoom out. At first I thought this was related to the size of the dashes, like as if they were dropping through the resolution screen (aka they're in between pixels) but it turns out that's not the case. Even with larger dashes they go away. The more points and the larger the dash spacing in the path the worse it seems. 50% zoom 25% 12% 3% Point drop.afdesign point drop.mp4
- 2 replies
-
- dashed line
- dashes
-
(and 3 more)
Tagged with:
-
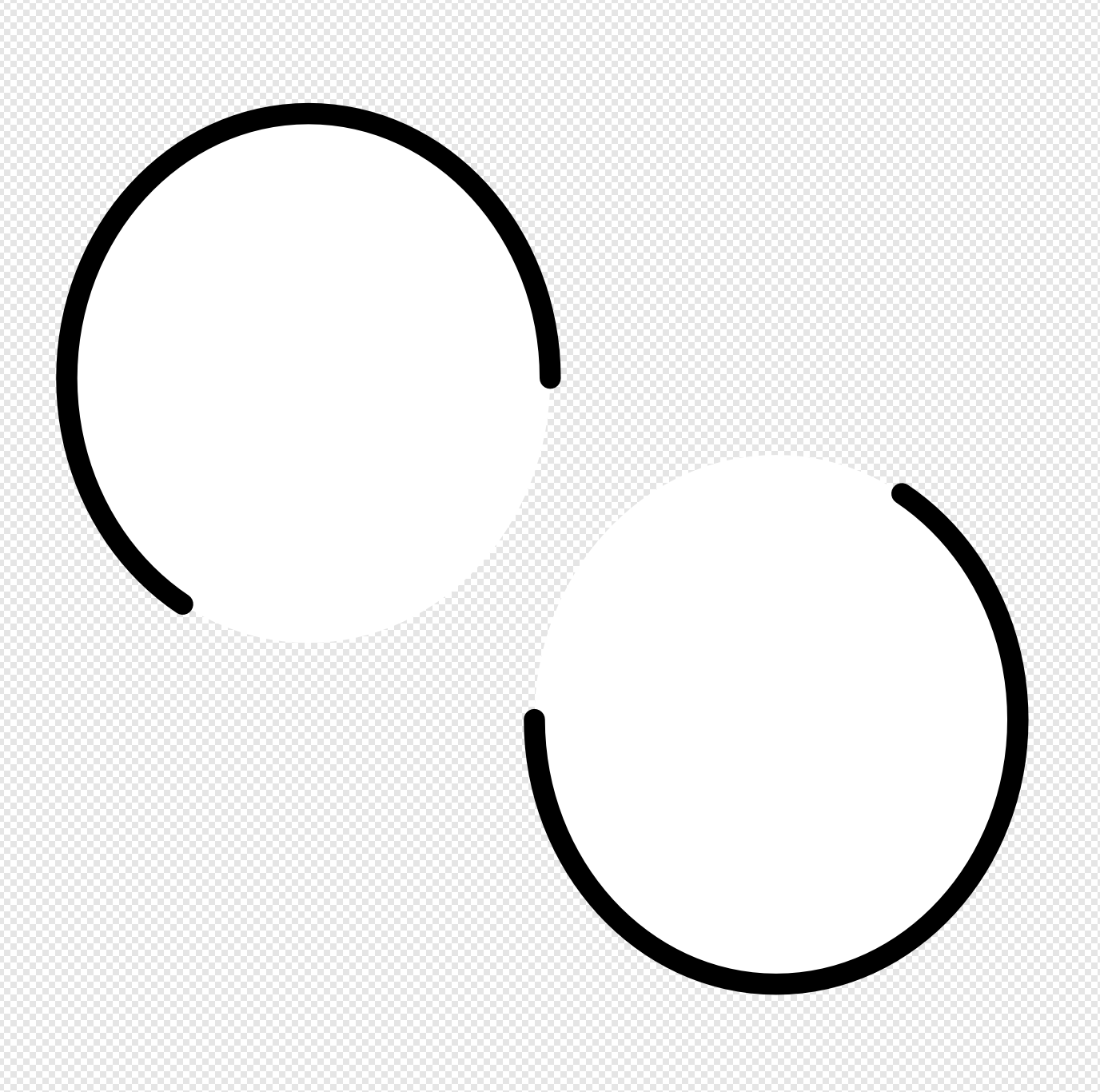
Using version 1.9.2.1035 from the Microsoft Store on Windows. I used the stroke dashes on a circle in the designer and exported as an SVG. In the designer for the attached afdesign file and when loading the exported SVG I see this: However, if you load the SVG in any other tool (like Firefox, Edge, or a UWP app), the stroke-dasharray value is displayed like this: Since Affinity Designer round-trips properly, it seems like the write and read from stroke-dasharray is done incorrectly between whatever representation AF Designer uses compared to the SVG spec. This is making the design I created in AF Designer unusable as an SVG in my final product, as it's not represented the same. So to recap: 1. Create a new AF Design document in .afdesign format. 2. Modify the stroke dashes on an element like a Circle. 3. Export that to SVG (for export) 4. Load SVG outside of AF Designer (in a browser for instance) Note: exported SVG doesn't match the design created in the designer. stroke-dasharray value is incorrect in exported SVG style. I would expect from the designed afdesign file to see the same pattern when loaded in an external tool. After changes to AF Designer, I wouldn't expect the afdesign file/format to change (otherwise my existing design would be effected). I would expect when I re-export to SVG again that the resulting SVG would now have the proper stroke-dasharray to match my original design. Thanks! bad.afdesign bad.svg
-
Hello everyone, I've been using Designer for some time now, and it is brilliant i must say, but I recently found a problem i can't solve by myself, or search it on the net. I am trying to create a dashed line, made of dots to be exact, and i need it to have specific count evenly placed between the two points. For example, on the attached image, i need exactly three dots evenly placed on the path. Is there anyway to attain this effect, or i have to count the spaces manually and copy/paste circle shapes? Thanks for response. John
- 9 replies
-
- dashed line
- path
-
(and 4 more)
Tagged with:
-
Hi there, in the pen selection can it be possible to select a dashed line and circles at this point I have to rasterise a line and then delete parts on the line to make it dashed. As for the circles a have to copy all the circles one by one its a long proces. rgds. henkbrwr
-
Hello Affinity, I just updated to version 1.2 (congratulations, it's a nice update!). I've tried to use dashed lines but couldn't achieve the exact same result as in Illustrator when using this on closed shapes. I've tried to create a shape like this but couldn't. What I must check in Illustrator to achieve this result is this: Any plan to include such an option in the near future? It would be very nice is this could be applied to rounded shapes as well (doesn't work very well with rounded shapes in Illustrator). Thank you very much! ^_^ Philippe Côté