Search the Community
Showing results for tags 'complex'.
-
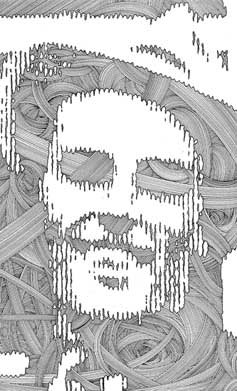
I want a shape to not just mask another shape, but to crop each line that intersects with it. I then want to delete every line not within (or in some cases outside) a masking shape. Imagine a hundred squiggly vector lines filling a page. Now imagine a simple square, or maybe a circle (doesn't matter) placed over the lines. I want only the lines within the circle to remain. And I don't want to spend time deleting the ones outside the circle because in a more complex illustration, this is a daunting task. (see attached image) Is this possible yet? This is the one single thing I'm looking for in a vector program. I want to use vector lines as a sort of crosshatch or pattern, that are then contained within a shape. The vector lines have to be gone, not just hidden behind another shape.
- 19 replies
-
- affinity designer
- booleans
-
(and 2 more)
Tagged with:
-
I’ve been meaning to post this for quite a while but was never sure how to explain it all. But I think I can do it now. This is about exporting a specific type of graphic to SVG but it probably concerns exports to other vector formats as well, even though I only tested it with SVG. So, for starters, here is an example of a graphic I am talking about, a pencil drawing where the stroked line has a variable width and where the line is drawn into a symbol that is mirrored along the vertical axis, then duplicated, rotated 180°, again duplicated and rotated 90°, so the result looks more-or-less cross shaped. Like this: This is the AD file with that design, Cross-167.afdesign. If you export that to SVG, you end up with a huge (for such a simple design) file, namely Cross-167.svg, which is roughly 450 kB in size. If you take a look at it, you will see that it converted the one and only curve in it into eight separate curves. :angry: Yes, the same curve mirrored becomes two identical curves, except one is mirrored. Then duplicating them (and rotating 180°) produces two more for a total of four. Duplicating that (and rotating 90°) produces four more of the same for a total of eight! This despite the fact they are all a part of a symbol, so they all have the same exact shape, albeit one half of them is mirrored and most are rotated. But SVG is perfectly capable of displaying the same shape multiple times, even if moved, mirrored or rotated, without the need to define the shape eight times. Defining it just once and then using duplicates alone would cut down the size of the SVG to one eighth of its size. But wait, there’s more. A lot more, lot, lot more! Examining the SVG in Inkscape shows that AD has exported each of the octuple as a series of very short straight lines, to be exact, 4,474 such lines per shape (so 35,792 line segments altogether, since it does it eight times). Here is what it looks like in Inkscape: Seriously? Such an advanced drawing program cannot figure out how to export the shape as a few curves? Like this: What I ended up doing, what I always end up doing, was edit the SVG myself. First I use the simplify feature of Inkscape and have it save the SVG. Then I lift the first and only the first path from what Inkscape gave me, plant it inside the SVG AD gave me, delete all the others, change the dimensions of the SVG to have the [0,0] coordinate in the middle (which makes mirroring and rotating very easy), and type in the SVG codes to duplicate that one path and mirror it, then to duplicate both the original and the mirror and rotate it 180°, then to duplicate all that and rotate it 90°. I even gave it a title, and I still ended up with an SVG of just 2,108 bytes but still showing the identical graphic. Unfortunately, the forum doesn’t allow me upload the small SVG; fortunately, you can easily download it from openclipart.org. If I can do it, why can’t AD?
-
I am having problems with layers of different colours and strokes, ill try and explain say you have red shape with a black stroke around it, then you want to make part of it blue, and keep the black stroke of the original red circle without the blue colour overlapping the stroke, how can this be done? right now, i am making a coloured shape with a black stroke, then duplicating it and making the top layer just the black stroke, then between these layers i draw another shape making sure it hides behind the stroke on top. Surely there is an easier way to do this. I have tried dividing the shapes in the icons on the top right but then stroke then changes, I hope you can understand what i was trying to explain, and help me out