Search the Community
Showing results for tags 'animation' in content posted in Share your work.
-
Finally finished the 1st episode of the animated series I've been working on for years with my nephew 🙌 Affinity Designer and Photo was used to create some of the backgrounds and design most of the characters. Would love to know what you think of it!
-
- affinity designer
- affinity photo
-
(and 1 more)
Tagged with:
-
Yes!! Super glad I can finally share this Music Video Visuals with Character Animations now. Put a lot of work, time and effort into this one and had to 'kill many darlings' during the process, but with no regrets! Design and Illustrations were all made in Affinity Designer. Also the new Spiral tool was great for doing the inner wound tapes! That tool arrived just in time! Animation was completely done in Moho 14 Pro. I've made and audio mastered the music, and also programmed Moho plugin scripts to use the Affinity Designer Spine JSON export to export all graphics as trimmed PNG's and import these with all auto-positioning into Moho quickly and easily. I've also written a script to animate the tape deck by keyframing on speed and accelerations instead of animating on angles. Hope you enjoy it as much as I had while creating it! 🙂 And if you do, please also like it on Youtube for the algorithm and stuff! Would be nice! Video (for backstage/making of; see below in this thread! ) :
-
3-4 Years ago my Nephew and I decided it would be funny to create an animated series based on some weird cockroach drawings he did as a child that he called 'COCs'😅. We came up with some characters and story lines and the name C.O.C SQUAD (Combat Orientated Cockroaches). It's based on early 90s action movies and cartoons and went through quite a few different art styles and approaches until we found what worked. The movies Showdown In Little Tokyo and Hard Target were particularly influential. The characters were designed in Affinity Designer and Affinity Photo. There were then exported to various pieces of animation software. We recently launched a Kickstarter to try and get some funding to finish the first episode in a reasonable amount of time (It's half done). I would love to know what you guys think of it. More info available at https://www.cocsquad.com/
- 2 replies
-
- animation
- affinity photo
-
(and 1 more)
Tagged with:
-
A few days ago I made a rather silly picture I titled The perils of poorly-maintained Gents' lavatories (that's men's public restrooms in American). And then I thought I could animate this! There's nothing on view that actually requires censoring, I should point out. The moving parts are all on separate layers, so each one transfers to a layer in MoviePlus X6. (MoviePlus: still doing the business, and more intuitive to use than a lot of other video editors 🙂) I recorded the sound effects in the kitchen on my iPhone; the little bit of speech will be recognisable to Goon Show fans.
- 2 replies
-
- designer
- serif movieplus x6
-
(and 1 more)
Tagged with:
-
Hello! This was my first attempt at a completely digital 'painting', which I ended up using stop-motion animation to turn into a short video. The artwork was created in Affinity Photo using the NB Master Watercolor brush set. Fox is actually the name of our pet Cockeral and Isla is my daughter. It was originally part of a larger piece which included a full portrait of Isla, but in the end, I decided to spin it out into a standalone piece. The portrait is ongoing. A higher-resolution version of the work can be viewed on my website at www.msibley.com. Thanks for looking 😊 Foxy 720p.mp4
-
Hi Folks, I had some fun time animating a drawing I made when I was 40 years ago, when I was six years old. Animation was done in Moho Pro, but I happily used Affinity Photo for making all the cutouts and doing some stamping and tricks to make it work. And of course the great export persona (I might have used Affinity Designer for that tho, as flexible as the Affinity ecosystem is in just opening the same file with another Affinity app!)! Hope you like it!
-
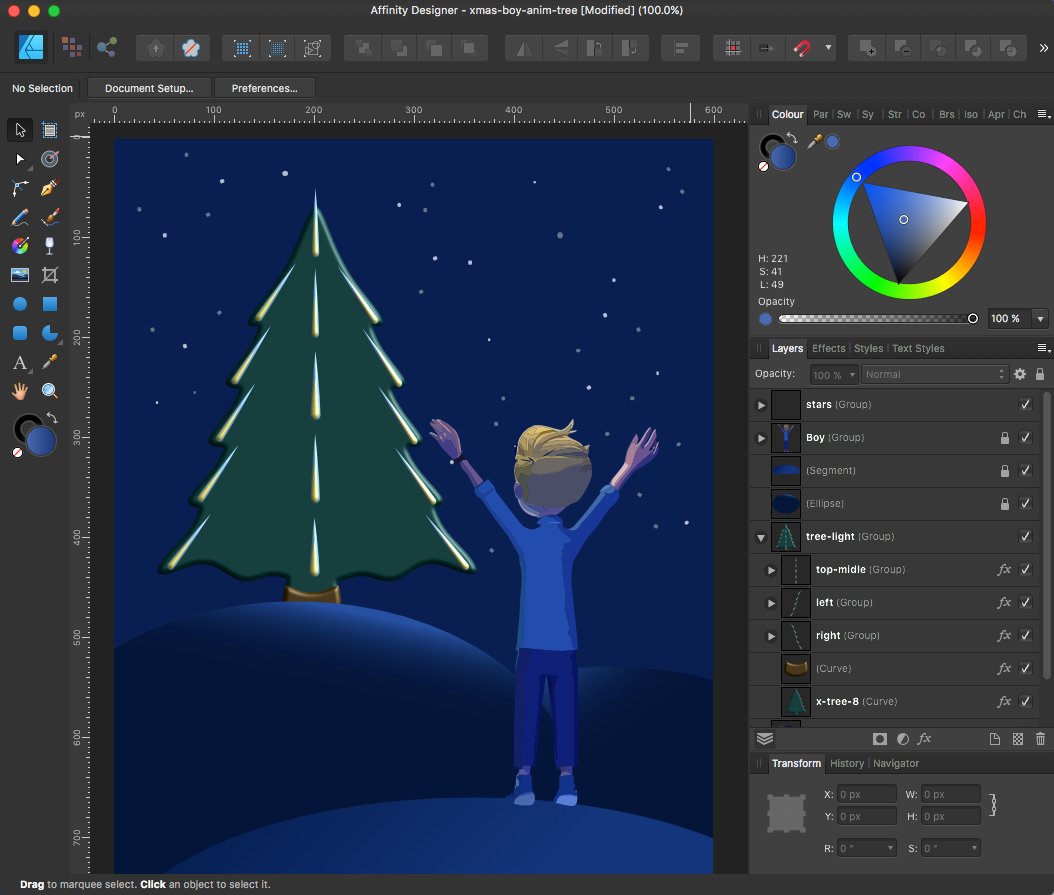
Being in Greece recently for the last two winter months (...well no need to ask it's nicely warmer over there 😉), I saw people there starting very early on November to decorate their gardens, balcons ... etc. for Xmas. - One of the neighbors had in his garden an interesting - sequence blinking rain-fall like lighting - applied outside on his xmas-tree, which looked quite good at nights. This inspired me to try to build some sort of an xmas tree animation from a vector drawing. I've kept my initial ADe vector drawing as simple as possible, since I didn't wanted to spend overall too much time on it. Thus I just reused one of my latest available silhouette xmas tree assets for the tree drawing etc. ... ... and gave the vector drawing partly just a quick pseudo 3D touch ... ... the more interesting part (at least for me here) is to save/export enough single tree light state images, so I can vary these when creating/stiching some animated GIF or MP4 video together out of the single images. - Here's a quick single one time run (no looping yet) of 14 behind each other state images: xmas-tree-meteor-light.mp4 Now I've to play with variations, looping, duplications and timings of images, in order to try out more and different blinking/flow lighting effects! 🤔
-
HAUNTED CASTLE HALLOWEEN.mp4
-
Hi, Last weeks I've been back on drawing on paper and digital inking. And recently I started animating one frame-by-frame. This time, although not painted in Affinity, I used Affinity Photo extensively to edit, process and clean lots of frames and happily used the Export Persona to export. For these types of things there's definitely nothing easier and faster than Affinity! 😀 It's an endless loop! Hope you like it! And don't forget to turn on the sound!
-
-
Yes! I've been working hard last weeks creating an Interactive Christmas Card for everyone free to share with friends & family. All graphics happily created with Affinity Designer (except for a little piece, made in Blender)! Love vector, love the interface, love the export persona! It speeds up everything so much and makes designing so much more fun! 😎 The card really talks 😀 Choose a Wish and Character and it will be read aloud! The card is free to share with your own chosen wish and character with your collegues, friends and family. Spread the love and Merry Christmas! 🎅💌 😀 It's here: English: https://www.wigglecard.nl/en Dutch: https://www.wigglecard.nl Or just watch the video below to get an impression. Hope y'all like it!
-
Hi everybody, Finally finished a new interactive exhibition map after working hard! All graphics are created with Affinity Designer and Wacom Tablet. With around 750 stands and lots of roads making it possible to create milions of unique routes (each stand to each stand), this was pretty intensive Designer work, next to the programming and animating! BTW not really Designer-specific, but if you're interested; when requesting a route it even takes into account the actual traffic to calculate the fastest route on the fly! Hope you guys like it! 😀
-
-
I have recently become aware of the ability to animate SVG (Affinity Designer) for the web. There are applications coming out that make it really easy, however, the file size is a serious problem if you intend to have your work in a web page as Affinity does not offer the reduction of file size. Here is a youtube video I made on 09/03/2018. It is impressive what one can achieve. This is a concept for a web homepage. If you look closely there is some really subtle animation. The balloon has a flame which gets turned on and off to make it rise, the balloon also changes size in that as it moves away into the air it gets smaller. The clouds in places are semi-transparent. Also, the sun has a haze around it which disperses as the sun bets higher in the sky. All these really subtle changes make for huge file sizes. One online SVG animator which is still in beta is svgator.com which is free but limited. I have included a file of a puppy wagging its tail and turning its head which I animated in svgator. Just drag the (1A 76 questioning puppy.svg) file onto a web browser and it will automatically play and is on infinite loop. You have to export the files as an SVG from Affinity Designer and then upload that file into the svgator system. The head, body and tail have to be different and separate files to be able to animate them: i.e. the head would be nested in affinity designer the body would be nested and so would the tail. Exported as SVG and then imported to your animator of choice and there are many out there some free. 1A 76 questioning puppy.svg
-
-
Observed in Peckham, drawn in AD on my iPad and then animated in After Effects.
- 2 replies
-
- walk cycle
- traveller
-
(and 4 more)
Tagged with:
-
Hi to everyone! This is the Lightpad M by Roli, one of my favorite pad for music. I made also an animated and interactive version with HypePro 4 using the AD elements. take a look If you are familiar with Hype you can also get animation in HypeDocks Affinity Designer and HypePro are my favorite apps and I hope these companies work to better integrate exports. It would be great to use AD as a basis for animating objects. Thanks Michelangelo Roli_LightPad_M_AD_Template.afdesign.zip ------------------------------------------------------------ BTW, More project with AD file: Medusa and Isometric Mock-up
-

affinity designer MEDUSA illustration (AD file available)
Michelangelo_ posted a topic in Share your work
Hi to everyone! This is a personal project, the illustration was made by my daughter and I redrew it to AD. Maybe it can be useful, to have new examples on optimizing the project using the lines; the project is just 450kb (see the outline view).in this project I used very few forms. many objects are just lines with different types of hatching. The Dash line is a powerful tool in AD and allows me to create interesting objects. I thank AffinityTeam for the amazing job on the selections and the snap tools, in AI I use a lot more time and I do not have the same result. (it's one of the reasons why I left AI for AD). Moreover I also did an animated version using Hype and I discovered that the new vector tools (in the current Beta) are very similar to AD!! (also the SVG source). So, I decided to share this file because even the animation was much appreciated and I hope you like it. It would be great to use AD to draw Hype shapes and animate the AD file, probably the only missing tool to kill Adobe definitively Download AD file: medusa.afdesign.zip Michelangelo _____________ BTW, Another project with AD file: Isometric Mock-up -
I'm a day early, but you might be busy tomorrow! My New Year video, made in the usual way ...
-
Yes, it's that time of year again. My Christmas video is made with a 'borrowed' image, chopped up and manipulated with Affinity Photo, animated with Anime Studio (a third-party package marketed by Serif a few years back) and brought together in Serif MoviePlus X6. Merry Christmas!