Search the Community
Showing results for tags 'afd-5438'.
-
SVG "symbol" elements with non-zero "x" or "y" attributes are not placed correctly by Affinity Designer 1.10.5 Compare screen shots of a web browser's correct rendering (Firefox, same correct results with Safari) versus screenshot of imported image in Designer. The rendered symbol should be placed with top-left at 40,49.1 not 50,50 It is also just weird that Designer has decided the make a "layer" out of the symbol. Why not a simple "group"? (I keep finding basic basic SVG bugs ever single time I try anything. And those reported are never fixed. It's very frustrating trying to do anything at all with SVGs.) <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100"> <defs> <symbol id="xxx" width="20.0" height="8.9" x="-10.0" y="-1.9"> <rect x="0" y="0" width="20.0" height="1.9" fill="red"/> <rect x="0" y="1.9" width="20.0" height="7.0" fill="pink"/> </symbol> </defs> <rect x="50" y="0" width="1" height="100" fill="black"/> <rect x="0" y="50" width="100" height="1" fill="black"/> <use href="#xxx" transform="translate(50,50)"/> </svg> s.svg
-
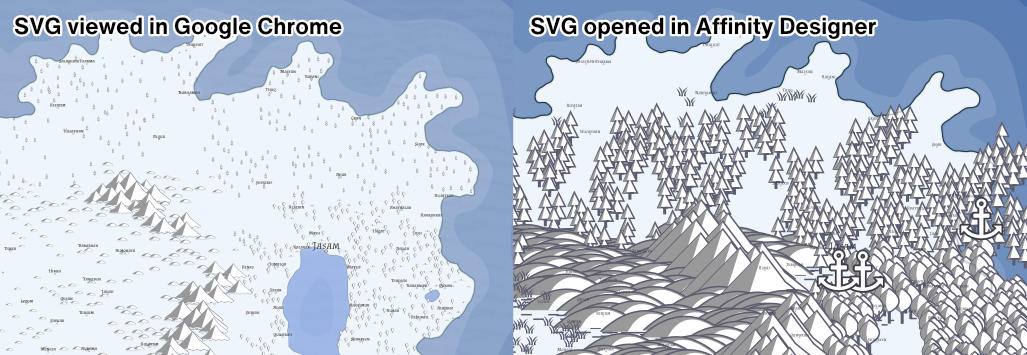
Hi, I'm not sure if this qualifies as a bug or a feature request but when I import an SVG file that uses <symbol> tags Affinity seems to ignore the width and height attributes of each <use> element so all instances of the symbol are imported at the wrong size. At least with the file I'm trying to work with. I've attached an example here where you can see what's happening. Not only are the icons too big, they're all the same size (e.g. some mountain icons should be smaller than others.) The positioning seems to be off as well but I have a hard time telling if that's not just because of the size/transformation anchor point. Does anyone know of a quick fix for this? Can I reformat this SVG so that Affinity can read it properly? Cheers, Mark P.S. It would be an absolute joy if Affinity could import the symbols in an SVG file as Affinity symbols for easy editing. Roryia 2021-05-25-13-08 (imported into Affinity).afdesign Roryia 2021-05-25-13-08.svg

.png.db1b1db5e858f3a4df83df15e7f67d9c.png)
.png.8794b34230466d3d57ecc583d57e0a60.png)
.thumb.png.c99f87694321e6275d00c53c54cc66fc.png)