Search the Community
Showing results for tags 'Vector'.
-
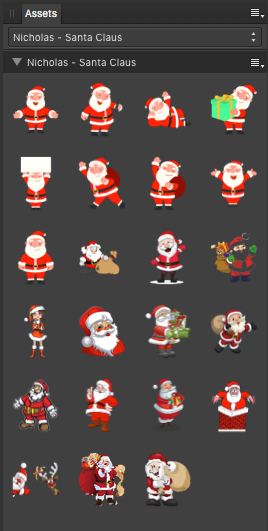
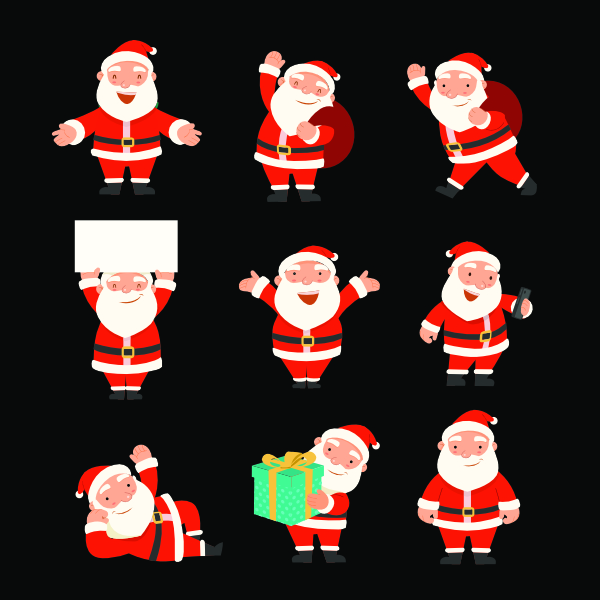
Time goes by, St. Nicholas Day is approaching, therfor here are some reusable Nicholas/Santa Claus assets to share. Note: that these Nicholas/Santa Claus assets do always consist of a lot of vector elements grouped together. Thus individually altering/changing their colors, or shapes, needs some amount of work & time for you then inside those groups. - Be aware of that! Here is the corresponding "nicholas-santa-claus" assets file: nicholas-santa-claus.afassets You may freely use/reuse these assets for whatever work you've to do. - Have fun!
-
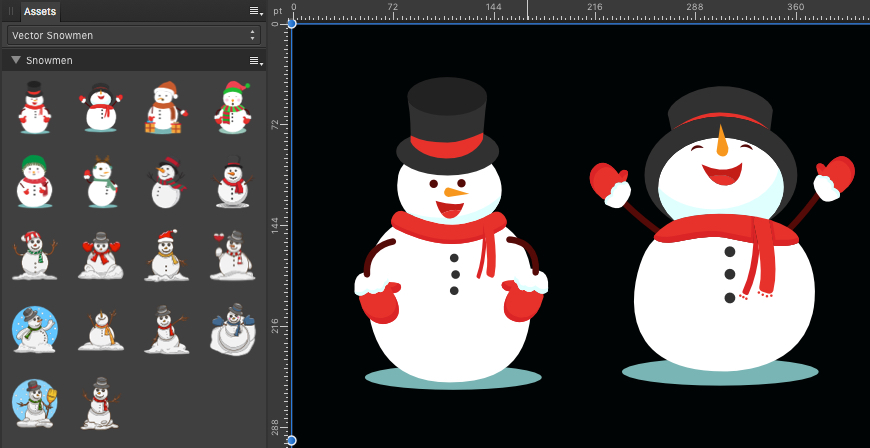
Well winter time is comming (...sooner or later), so in order to be prepared, here are some reusable snowmen assets to share. Note: that these snowmen assets do always consist of a lot of vector elements grouped together. Thus individually altering/changing their colors, or shapes, needs some amount of work & time for you then inside those groups. - Be aware of that! Here is the corresponding "vector_snowmen" assets file: vector_snowmen.afassets You may freely use/reuse these snowmen for whatever work you've to do. - Have fun!
-
Sadly, not available for Mac but this image converter will batch convert between many formats including vector formats. Converseen Converseen is an open source batch image converter and resizer for Linux and Windows. It supports more than 100 image formats and you can convert and resize an unlimited number of images to any of the most popular formats. Features Mutiple image conversion Multiple image resizer More than 100 different image formats Convert PDF to image files https://sourceforge.net/projects/converseen/
- 2 replies
-
- converseen
- vector
-
(and 2 more)
Tagged with:
-
New vector work – Dia de Los Muertos I: La Calavera Catrina Today the famous “Day of the Dead” festival begins in Mexico. Definitely NOT to be confused with Halloween, the Day of the Dead is a three-day riotous explosion of colour and joy, where people all across Mexico honour and remember their loved ones and keep their memories alive. This spectacular festival is something I’ve been fascinated with for years, and seeing it first-hand one day is definitely on the bucket list! I’ve created two pieces to celebrate this festival, and my first one “La Calavera Catrina” (The Elegant Skull) is based on the traditional female costume for the Day of the Dead. La Catrina is known as the “Grand Dame” of the afterlife. She wears marigolds in her hair - believed to lure the dead back to the world of the living for the duration of the festival through their powerful scent and vibrant colour - and a collection of skulls representing the souls of the departed. She also wears the Sacred Heart crown, to represent the fact that the festival takes place across All Saints Day and All Souls Day – two minor holidays in the Catholic calendar, the quetzal feathers represent her native Mexican heritage, and the roses are an obvious nod to Frida Kahlo. I’ve also added some detail shots, the outline, and the original concept sketch. Hope you like them! I’ll be posting my second piece, La Danza Azteca, separately, so if you like what you see - keep a look out!
- 7 replies
-
- vector
- affinity designer ipad
-
(and 3 more)
Tagged with:
-
My second piece to celebrate the Mexican “Dia de Los Muertos” (Day of the Dead) festival is called “La Danza Azteca”, and is intended to reflect the Aztec origins of the festival, and the troops of dancers known as “Concheros” who dance in public spaces throughout Mexico to honour the traditions and rituals of their pre-hispanic culture. My Conchero wears a headdress depicting Tlaloc, the Aztec god of rain, water, and fertility, and a necklace bearing the image of Mictlantecuhtli, the God of the Dead and ruler of Mictlan, the Aztec underworld. As usual, I’ve included some detail shots and the original concept sketch, if you’re interested. If you like what you see, please also check out my earlier Day of the Dead post “La Calavera Catrina”.
- 4 replies
-
- vector
- affinity designer ipad
-
(and 4 more)
Tagged with:
-
Hi, Im struggling to add points to paths I have made, In Illustrator you have the + & - tools to accomplish this. Is there a simple way in Affinity I'm sure there is a very simple solution to this,
-
I exported a sample page as PDFx3 containing: a logo created in Illustrator and exported as PDF (it has some effects, white glow, I know) and a text above and text below the logo so it is affected by the glow effect. Publisher rasterizes the logo's edges, and the text below is also rasterized. to compare i made the same file in Indesign and the pdf is correct: the logos edges remain vector shapes of course inside the logo there are pixels because of the shadow-effects but that's ok. the text underneath has sharp vector edges and a pixel fill - that's also ok. This needs to be addressed before the final release of Publisher to be used in production. Publisher: (pixelated in the output resolution 300dpi which is enough for a photo but not for a vector logo) indesign (vector edges, even in the effects-areas):
-
Just thought it'd be nice to have an eraser tool in the vector/curves persona. Being able to erase part of a vector shape is really nice feature when you don't want to be doing everything manually by using the pen tool. Thanks!
-
I have decided to take up doing mandala art. I created my own template using symbols and layers for drawing and colouring. This is my first one, there will be more
-

affinity designer Watercolor Painting in Affinity Designer
risingkirin posted a topic in Share your work
Hey Everyone, Here is a timelapse video of me creating a watercolor still life painting in Affinity designer. I had a lot of fun playing with the different brushes and testing the different capabilities of the software. Enjoy! Here is the video from start to finish: https://youtu.be/y6l6-wOOf2A Let me know what you think? Thanks, Mike- 8 replies
-
- vector
- illustration
-
(and 6 more)
Tagged with:
-
One of my recent works. I enjoy doing realistic pieces and this one took quite a while. It's all vector, not sure what the drink is inside the glass but suspect it's Rum & Coke, and the reference pic was one from Pixabay.
- 12 replies
-
- realism
- realistic drawing
- (and 5 more)
-
More 'Realism' from me again and yes... more 'fluid' and glass, just plain old water in this instance. It's 100% vector..... not even a vector brush used even though I was tempted to use some here and there. Looks a little darker in places than I had wanted compared to the reference image but 'hey ho' I think without the comparison 'it ain't too bad'. As always C & C is welcome 2021-09-01 21-44-30.mp4
-
I would like Sreif to bring back "real" vector brush from DrawPlus to Affinity. Affinity's vector brush is actually a raster brush stroke with a curve, pseudo vector brush. Why this has been changed when Affinity was developed?
-
I've purchased several stock vectors for a client's project. When I open them in AD, the layers aren't editable as vectors. The supplier assures me they are editable in Adobe Illustrator. Is this not something that AD should be able to do too? insurance-services-concept-abstract-3d-sphere-globe-with-icons-hand.zip
-
So, another realistic one from me (this time non-alcoholic) 😀 I've included the outline view and the reference image used for comparison. It's not the best I've done but not the worst either and once again a little more knowledge gained as it's the first time I think I've done a Plastic bottle. About a Gazillion layers and 10 Gazillion objects in this one but it was fun to do. Its all vector done in AD with the exception of a few vector brushes for texture (I never refer to Vector Brushes as pure vector).
- 3 replies
-
- realism
- realistic drawing
- (and 4 more)
-
Please consider adding Openclipart to the stock panel which has a huge library of free public domain vectors. API: https://openclipart.org/api/docs/ API Turorial: https://openclipart.org/api/tutorial
- 1 reply
-
- openclipart
- stock
-
(and 2 more)
Tagged with:
-
Hello It would be a super helpful feature if you could place texts in a shape like in Photoshop (Warp feature). It's cool that you can orient the text on the path, the just mentioned would be even better. Greetings Till
-
- text in shape
- text
-
(and 2 more)
Tagged with:
-
Another of my recent works. I enjoy doing realistic pieces and this one I really enjoyed doing. It's all vector, With afterthought I maybe should have omitted or blurred the reflection of the glass on the table as it probably too 'clear' for a reflection on wood. The reference pic was one from Pixabay and there was also a Wine bottle in the pic but I left it out as I wanted to concentrate on the glasses and fire.
- 1 reply
-
- realism
- realistic drawing
- (and 4 more)
-
Vector Texture Toolkit II: Ammonite II Ammonite II background texture tool to create textured backgrounds using only vector elements. As Rock Monster World Toolkit but with different vector elements! Same Procedure Used in the background of Ammonite II Contents The Toolkit contains various elements to allow for the construction textured backgrounds using vectors but some aspects will need to be refined independently according to requirements (Size for instance!) A. A set of simple styles that define transparency B. Set of vectors (These are contained on a separate artboard) C. A set of vector assets sub-dividend into 4 categories. (I was a bit concerned about the number of nodes here!...as their are compound paths included!) D. A layout artboard with containing mask E. An artboard containing irregular vector shapes. (and some textured compounds!)...does not reflect exactly the assets panel! It will require a bit of experimentation to create what you need.. Export as bitmaps or Multiple artboard file to be re-imported to other files using the place tool There are some 'basic' instructions included in the file Sample images as below: Textured image Vector Objects Ammonite II - Textured Background Tool .zip
-
Ammonite II Finally finished the second Ammonite.. All vector using Project Brush 25:Outline Inker and grunge textures Original size 1000 x 1000mm Upload .jpg 2362 2362 px
-
-
I made a quick update to my avatar since I recently shaved. I drew the image in Medibang, traced the image in Inkscape and then cut apart and colored in Designer. This is my go-to process for illustration work.