Search the Community
Showing results for tags 'Shapes'.
-
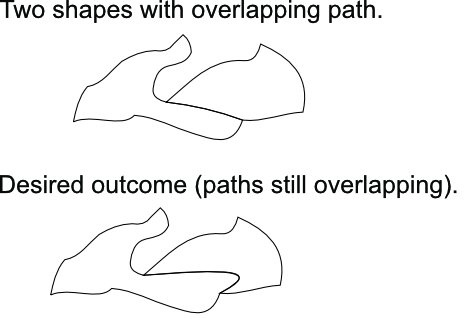
Hello. I am working on a large file which contains many shapes which share their borders. Only the outline will be printed (there is no fill to any of the shapes). It is very important that two shapes sharing path overlap precisely otherwise printed stroke will not have the same thickness/shape. How can I shape the path of two elements at the same time (so the path stays overlapping)? I know I could break the path of one shape, remove overlapping piece and only modify the remaining path of the second shape. This however takes many steps to accomplish (not a problem for a small piece but could take ages with large files; imagine jigsaw puzzles cut pattern"). How can I somehow "glue" both shapes and modify mutual path with simple drag method typical for single paths? Thank you in advance for your help! Best regards, Marcin
-
So I tried making a shuriken. For that, I wanted (at first) to make a triangle and cut out a bit of that in the middle. I made a quite simple shape, wanted to duplicate that, flip it horizontally and then combine those. But there remains a seam, no matter how I snap the two together. Someone on an unofficial Affinity Discord Server (credits to gromofdoom) helped me out by saying the snapping was never really working in this software and I need to overlap the two halves, combine them and then delete the unneeded nodes. Why does Affinity make such a simple task this painful? That's a pretty difficult workflow for something that wants to be an Adobe alternative. Or am I blind and there's actually a better way to do that? I attached my project file (with extended history in it!) so you can see what I did (there's much stuff I did which didn't make any sense, lol). shuriken.afdesign
-
I can import PS brushes, can I import the shape files? I downloaded what I was told were vector files and they all turned out to be csh files. How can I use them? Thanks BTW, my other question is about text envelopes. In OLD versions of my Serif programs one thing I used a lot was the great text envelopes. Is there a way to use the shapes with text to make an envelope? Right now I am bouncing back and forth between a few programs to get the text the way I want. I would prefer to do it all in Affinity Designer if I could. thanks Sig
- 6 replies
-
- ps
- photoshop files
-
(and 2 more)
Tagged with:
-
Trying to add these two shapes into one shape, not sure what’s going on. Would like as few nodes as possible. IMG_5075.MP4
- 4 replies
-
- boolean
- affinity designer
-
(and 2 more)
Tagged with:
-
Designed to help you create balanced asymmetric designs and patterns, the third class in the Golden Ratio series has just been released on Skillshare. Note: Permission to use the Affinity Designer logo has been obtained. Premium Link: If you already have a Skillshare Premium account, use this link: skl.sh/2D0QUPx If you want to sign up to Skillshare Premium to watch any class, use the same link skl.sh/2D0QUPx. At the time of writing, sign up and receive the first two months membership free. Cancel any time during the first two months. Free Link: Alternatively, the first ten people to use the following link will have free access to this class: skl.sh/2SrPnX1 Note: This free-access link is set to expire at the end of November 2018. With an Affinity Designer file and examples included with the class, you can get up to speed with the golden ratio and learn how easy it is to introduce a sense of harmony and cohesion to your work; no matter how simple or complex. Learning to apply the golden ratio to your work couldn’t be easier. The class is 33 minutes in duration and an Affinity Designer template file is included. To make the creation of these patterns easy, we will be exploring Affinity Designer’s Donut and Pie tools. We will also play around with the Cog tool; one of Affinity Designer's parametric shapes. The cog tool is so versatile, you’ll be wondering why you haven’t been using it. So Now There are Three Want to know more about how you can make the most of the golden ratio, check out all three classes: – Asymmetrical Drawing & Lettering with the Golden Ratio skl.sh/2JZ4h2Y – Create a Vintage Style Logo from Concentric Circles and the Golden Ratio skl.sh/2P7B08J – Concentric Radial Patterns & Infographics with the Golden Ratio skl.sh/2D0QUPx Note: All three classes feature Affinity Designer.
- 4 replies
-
- golden ratio
- skillshare
-
(and 5 more)
Tagged with:
-
I'm doing some Digital speed painting in Photo and I developed a workaround for the lack of a custom shapes tool like the one in Photoshop. I Lay out my rough sketch and colors in Photo, then I go to File > Edit in Designer, where I have set up some categories in the Assets Panel for my custom shapes. I have to place a few of my textures and shapes into the canvas and then I have to go back to File > Edit in Photo. Once I'm back in Photo I can use the Mesh Warp Tool to warp the textures how I want them. My request is to have the Assets panel in Photo also so I don't have to jump back and forth. That way I can add and warp all in the same program. Sometimes once I start to warp the textures I notice that I forgot something and I have to jump back over to Designer just to grab a single texture, then back to Photo to warp. For speed painting, it's a pretty big step to add to the workflow. If the Assets Panel is added to Photo, I don't think that there will be a need for a Custom Shapes Tool.
-
On designer v1.7.2 I have noticed when opening eps files, the shapes are opening incorrectly (seems to open smaller). The illustration looks like there is a stroke around the shapes. In previous versions of designer, I did not see this issue. Please see template example. Shirttestfile.afdesign
-
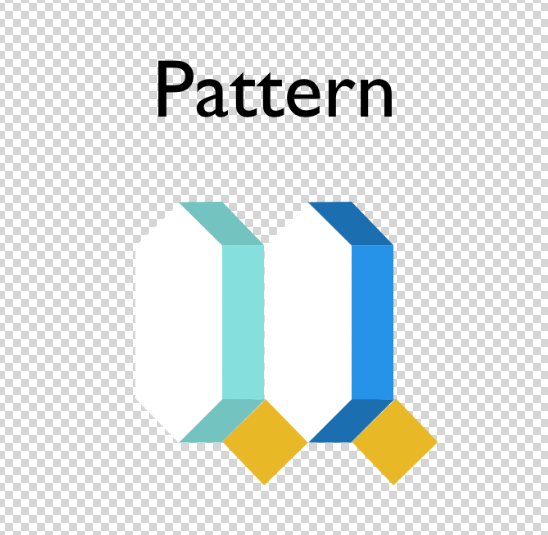
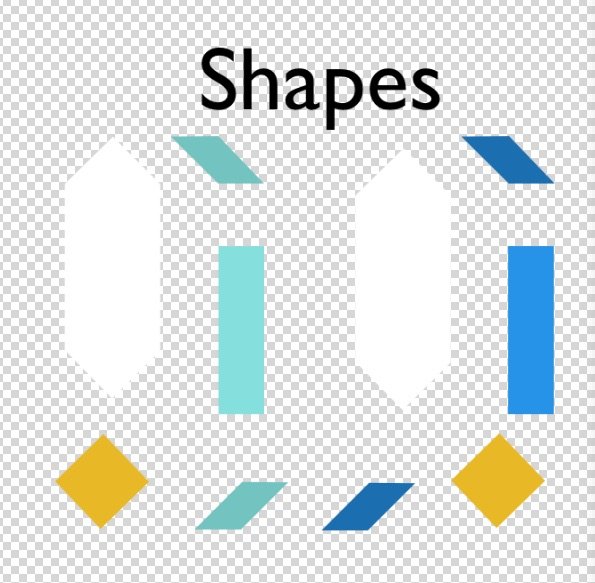
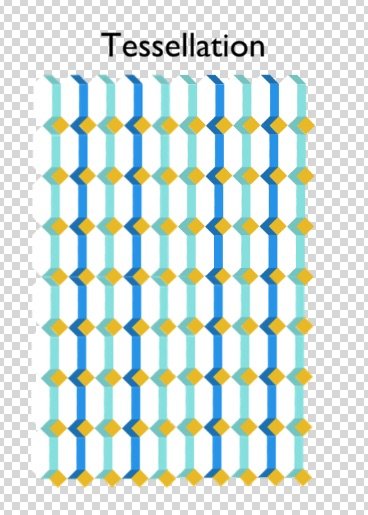
I build Tessellations using Affinity Design in normal mode (not Isometric). To do this, I create Shapes, adjust their size + arrange them to build a Pattern: So that the Shapes snap within a Pattern and so that the Pattern when duplicated, snaps within a Tessellation (as demonstrated in the 3 images below) Below I describe my workflow followed by questions looking to make my process more efficient. WORKFLOW Step #1 - Find Shape Dimensions for Pattern To find the dimensions of the Shapes within the Pattern, I: Create the Shapes, then I Adjust the constrained size + Rotate + Move the Shapes so they snap to each other (this provides the necessary Shape dimensions to fit within the Pattern) Step #2 - Find Shape Dimensions for Tessellation as well The dimensions of the Shapes must snap within the Tessellation too - so I: Duplicate the same Pattern (from step #1) as many times necessary so the duplicates fully surround all sides of the Original single Pattern, then I Adjust the constrained size of the Shapes so that all shapes snap to each other within both the Pattern + Tessellation (this provides the Shape dimensions within the Tessellation) Step #3- Erase the erroneous, extra Shapes that don't fit within both the Pattern & Tessellation Once the Shape dimensions are final (they snap within both the Pattern and the Tessellation), I erase the erroneous, duplicate Patterns, keeping only the Pattern with the correct Shape dimensions that snap within both the Pattern and Tessellation. Step #4- Merge the Patterns into images rather than shapes (so document 's size don't hinder its agility) Once the erroneous Patterns are deleted, I: Duplicate the Pattern one time Hide the Original Pattern Merge the Duplicated Pattern Step #5- Create the Tessellation Duplicate the Merged Pattern enough times so it fills the entire canvas, creating a non-heavy tessellation QUESTIONS for: Steps #1 and #2, is there a more efficient workflow to adjusting the constrained shape sizes, rotating and moving them so one can learn if they fit into both the *Pattern* and *Tessellation* at once? (rather than having to go through both steps). Ideally, I'd create the Shapes & fill with their corresponding image as usual - but then Adjust, Rotate and Move the Shapes within the Pattern and Tessellation so they snap to eachother in one step. Also, this more efficient workflow would allow me to skip Step #3 that would have multiple erroneous shape sizes [How] can I use the isometric panel for this? Step #3, is there a different format or method I can use so that the repeated, individual Shapes and Patterns don't reduce the document's agility? Otherwise, when making modifications the document's large size hinders its speed. Also, if I don't merge the patterns into images, when returning to the document for any additional modifications, I can avoid having to re-create the tessellation. Thank you so much for any feedback or guidance.
-
So I am trying to create images that I can use as assets, not as a layer asset but as a vector image asset. But I am unable to do this. If I in Designer export to say svg or eps I get them as embeded document, and then I cannot save it as an asset. I have tried searching for this and seen many videos, but it seems I am not sure what the correct search is for this problem. I have tried creating all objects so they all become "curves" but that does not seem to help. And I do not want to raster it as that does not make it vector. What is the correct way of saving this as an object/image that I can use as an asset later?
-
So I'm trying really hard to figure out Designer. I apologize for these nuub questions, but I'm just not finding answers in the forum, the help files nor the video tutorials. So I have the letter "A" that I've created curves for, and I want to delete the cross bar. Again, cannot figure out how I would select those two segments of the shape. I don't want to delete any nodes; I'd rather leave those and join them back together. How does one go about selecting (and in my case deleting) segments of a shape? I've tried selecting the shape with the node tool, and then dragging over the segments, but when I go to delete it the entire shape is deleted, not just the segments. If I click on the segments with the node tool, it appears to add nodes to the segment, not select the segments.
-
Hello, there is something that is bugging me, or something maybe I did not understand the right away after watching Affinity Designer Tutorialvideos on your learn page. At first I was excited because you guys added the possibilities to add curves/nodes in one excisting curves/Path. Like in this Image I tried (1 Forum): Now I hoped that Affinity Designer would now recognize 2 different closed form in one existing path. I selected the fill tool, tried to hover it to the closed form on the right side, but instead of filling this closed form with a color, it does this (2 Forum): why? I hoped thos would speed up my workflow, but it seems like I still have to make 2 different paths in order for Affinity Designer to recognize 2 different closed form. Would be nice if Affinity Designer could recognize several closed form in one path! Does anyone have a workflow to this (workaround). I hoped to use the pathfinder tool much less (does AD also call it the pathfinder tool?) Oh, by the way, the isometric advanced tool is sooo awesome...good work serif
-
Hi, I was trying to create a shape by overlapping a circle shape with another circle shape (the 2nd circle was only the stroke and with no fill) when I tried to crop (subtract) the first circle with the 2nd circle the program cut the shape as if there 2nd circle had a fill and ignoring it was only the stroke (see attached). I had to convert the circle in to a donut to perform this. Thanks
- 7 replies
-
- affinity designer
- shapes
-
(and 3 more)
Tagged with:
-
I am trying to recreate the basic shape shown in photo 1 in affinity photo (photo 2 is my attempt). I figured the easiest way would be to use the circle tool and pen tool and then cut out the excess lines afterward. The problem is I can't figure out how to remove the unwanted lines. If you know how to do this, help would be greatly appreciated. Thanks.
-
I created this cute little penguin character in Designer. He started out as some basic shapes and I converted them to curves and added them together. Then I tweaked the resulting shape to create his body.
-
Is there an equivalent to Adobe Illustrator's shaper tool I can use to quickly cut off excess elements of overlapping shapes? In Illustrator, once accessed using the shortcut shift + m, it can be used to quickly cut and combine selected shapes. (I have attached a video demonstrating the feature) Since this tool was pretty handy in quickly creating new shapes out of a bunch of others, it would be stoked to learn if something similar exists within Affinity Designer! Thanks in advance. PS: I am new to the forum and forums in general, so let me know if I may have posted this the wrong way Shaper Tool Demonstration.mov
- 3 replies
-
- affinity designer
- tools
-
(and 3 more)
Tagged with:
-
Hi, please, add comtrol points to the "Rectangle" and "Elipse" shapes to get even more control. Beside rounding corners on the rectangle with a control point (no need of extra "rounded rectangle" tool) we could do the following: draw any kind of shape; make any number of segments with additional control point; control the length of the segments with another control point; now we can convert to curve this object and add different types of arrows (when they will be available) on the each end of the curve (or on the both) and/or; we can apply any type of stroke (whey they will be available, of course) not only of this kind of curves, but on the lines too.
-
Simple tutorial showing how you can create a vector compass using simple shapes.
-
- affinity designer
- compass
-
(and 1 more)
Tagged with:
-
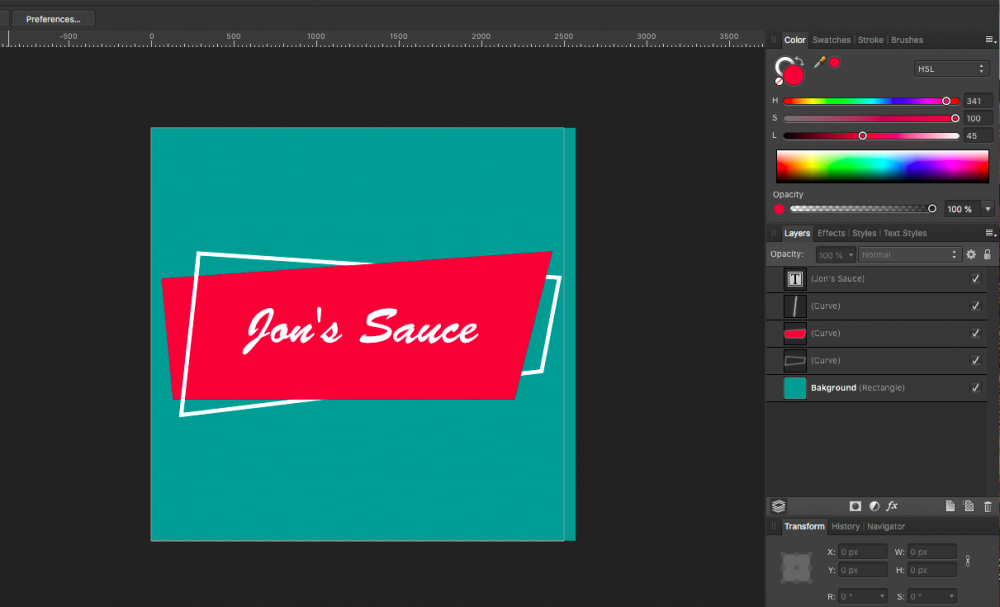
Hey guys, I am trying to create a logo wherein the background of the logo contains a label shape that is made of two intertwined shapes. The solid shape is both in front of the outlined shape as well as behind it (see attached photos). Question: Is there an easy to create this look using just two shapes or will I have two use a line to complete appearance of intertwined shapes? Thanks!
-
Hi, only in Designer Beta, rectangular shape together with rounded corner rectangular and elipse are not included in "Shapes". There is also no "cat" shape in Photo Beta and Publisher Beta.
-
Hey, just wanted to share with you my latest tutorial on Affinity Designer. In this video you will learn how to create a nice looking flat design moon in Affinity Designer. Hope you'll find it useful! Click here to view the tutorial
-
- effects
- flat design
-
(and 5 more)
Tagged with:
-
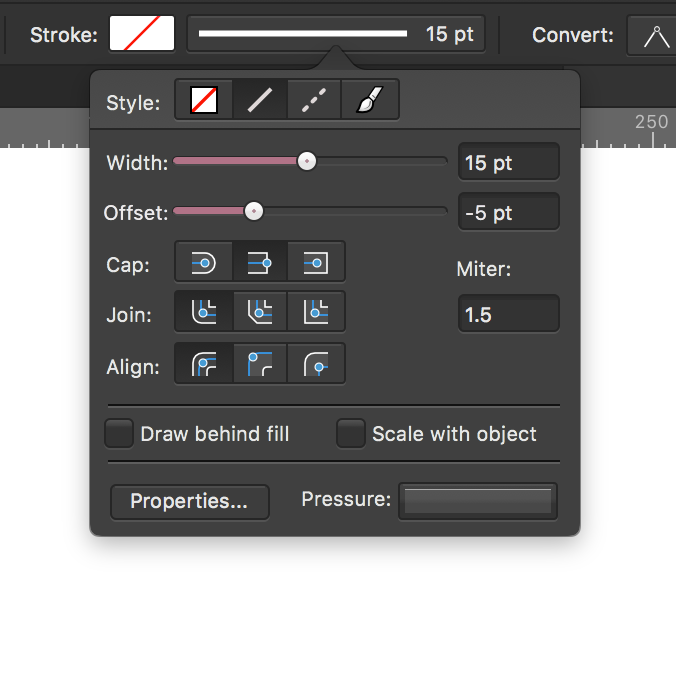
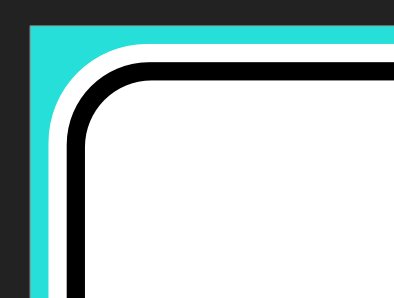
what i'm thinking is another slider on the stroke modal window that controls how much the stroke is offset. on closed curves it would read outwards on one side and inwards on the other, or something like that, and i'm not sure for open curves, but it would be leftwards along the normal vector when moved to the left and rightwards when moved to the right.
-
In Affinity Designer on iPad, is there such a tool that allows one to trim curves to other curves. For example, if I have a Donut Shape with a square shape on top of it and I want to take the tilted square shape out of the donut shape but want to leave the curves of two sides of the square intact while trimming the other two sides to the intersection of the outside and inside curves of the donut, then trim the donuts curves that fall inside the shape to the curves of the two edges of the square. In this example the Donut shape after the Trim would be a closed shape and the two lines of the square would be and open shape. If anyone is familiar to AutoCAD’s Trim tool, exactly that tools functionality but in Affinity Designer for iPad. Your help would be greatly appreciated. Thanks!
- 2 replies
-
- affinity designer
- ipad
-
(and 3 more)
Tagged with:
-
Hello people, I am new to Affinity Designer and have a question to which I cannot really find the answer online. Hope someone here can help me. I have attached some pictures to clarify. I want to create a baseball cap made up of 4 separate shapes made with the pen tool. This because I want to add different fill colors to each shape. Is there a way to make Affinity close the lines of each shape automatically, so it follows the exact form of the adjacent line? If not, how would you go about it? Regards, Marlon
-
Hi all, I know this must be simple but I can't make it happen. Take a look at the screengrab. I want this texture to fill the whole group of shapes. Can anyone tell me how to do that as currently I can only get it either behind all the items in the group or inside one of the boxes. Is there a way to do what I am looking for?