Search the Community
Showing results for tags 'SVG'.
-
I have a problem i did vector image and when I want export it as SVG there is a information that "some areas will be raterised 1. When I export it rasterised nothing all is good( second pic) 2. When I export it rasterised unsupported propertis happend this ( first pic) 3. When I export is as rasterised everything all is good
- 8 replies
-
- affinity designer
- export svg
-
(and 1 more)
Tagged with:
-
Somehow one of the texts from affinity to svg doesn't export nicely. As you can see the lower text got squeezed, and not retained its isometric grid while exporting. I can view this SVG file on the web and affinity without any problem. But if I try to open this in Sketch app, it looks weird. Any idea what's causing this issue?
-
Hello guys, I bought Affinity Designer to do web related work. Basically, I use it to create and export files, mostly SVGs when working with vectors. The idea is, exporting the SVG, taking the SVG code and paste it in the HTML code so we can mess around with the SVG coloring with mouse hovers, etc. The problem is, for multiple times the SVG code exported from Affinity doesn't work right. Sometimes the SVG are cut in a small portion, bugged in some browsers like Safari, etc. Which it's a pain because I used Illustrator for this and the codes generated by it always worked fine.
-
Hello, I'm new here and want to share my self made drawings with the members here for FREE. I draw 100% nonprofit. Files are vcarve ready and laser ready. Dxf ore a Svg files you can download them Free. One Reminder keep my drawings Free in anyway you use it so don't sell them. https://storyboardsdraftsman.wordpress.com/ https://www.facebook.com/groups/597383347469762/
-
Hello, I am working with Altair (python library) and one annoying bug is a wrong depiction of axis ticks/labels in every Affinity software. Looking foreward to fix this bug Let me show you! Affinity Google Chrome (or another software)
-
I've been having an issue where I export a paragraph of text into SVG (without converting it to curves but relying on the system fonts) and some characters render differently in the browser (tested on both on the latest desktop firefox and the latest android samsung browser) as seen in the image below: On closer inspection it seems that the SVG adds certain tags to certain characters, isolating them - without an apparent reason however. it is easy to reproduce: create a new document use the type text tool type "Other All" as text (using Arial font) (for some reason the issue appears if there is another word before the word All! Other tested strings that produce the fluff are "A All B" and the "Unlock All Features" string) export to SVG The SVG should have isolated the Al characters into an unnecessary <tspan> element: <g id="Artboard11" serif:id="Artboard1"> <text x="209.036px" y="520.05px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:36px;">Other <tspan x="307.087px 331.099px " y="520.05px 520.05px ">Al</tspan>l</text> </g>
-
I am posting this feedback in this section of the forum, I hope this help to improve the software Not going to talk about the bugs, I hope all of them get fixed I am going to compare my experience with other softares, such as Adobe Illustrator, Inkscape (the ones I use the most) For the few time I have used the software I can tell is very minimalistic, (I really hope this is not because the Ipad version limitations, as PC can do much more than a Ipad, so I hope PC version is not being limited to keep in the same quality of the Ipad version) Or maybe is the way the software is going to be, as it could be a minimalistic software not planned to have advanced features, I would like to know which kind of software Affinity Designer aim to be, minimalistic or advanced? Developer team care for both personas this mean less time to focus to improve designer persona and possibly priorize pixel persona over vector persona (The software is meant to be a vector graphic software, rather than a raster graphic software) The exporting persona is not intuitive and does not have much more to offer than the traditional exporting in the user menu The software have very few settings and some of them are not compatible with SVG format (The standard file format for vector graphics) The software have very few tools and some of them are not compatible with SVG format (The standard file format for vector graphics) There are very few tools for vector graphics, and the customization for them are very tricky and not intuitive & limited _ What I suggest is to focus on introducing new tools&features&settings to work with vector graphics and improve the ones that the software already have Currently I don`t use this software because of the limitations exposed, as other vector graphic software have to offer much more optimized tools&features for vector format (SVG), I really hope it get more complexity eventually as for now it is not a stand alone software for its limitations & few features for vector graphics.
- 14 replies
-
- improvement
- bug
-
(and 8 more)
Tagged with:
-
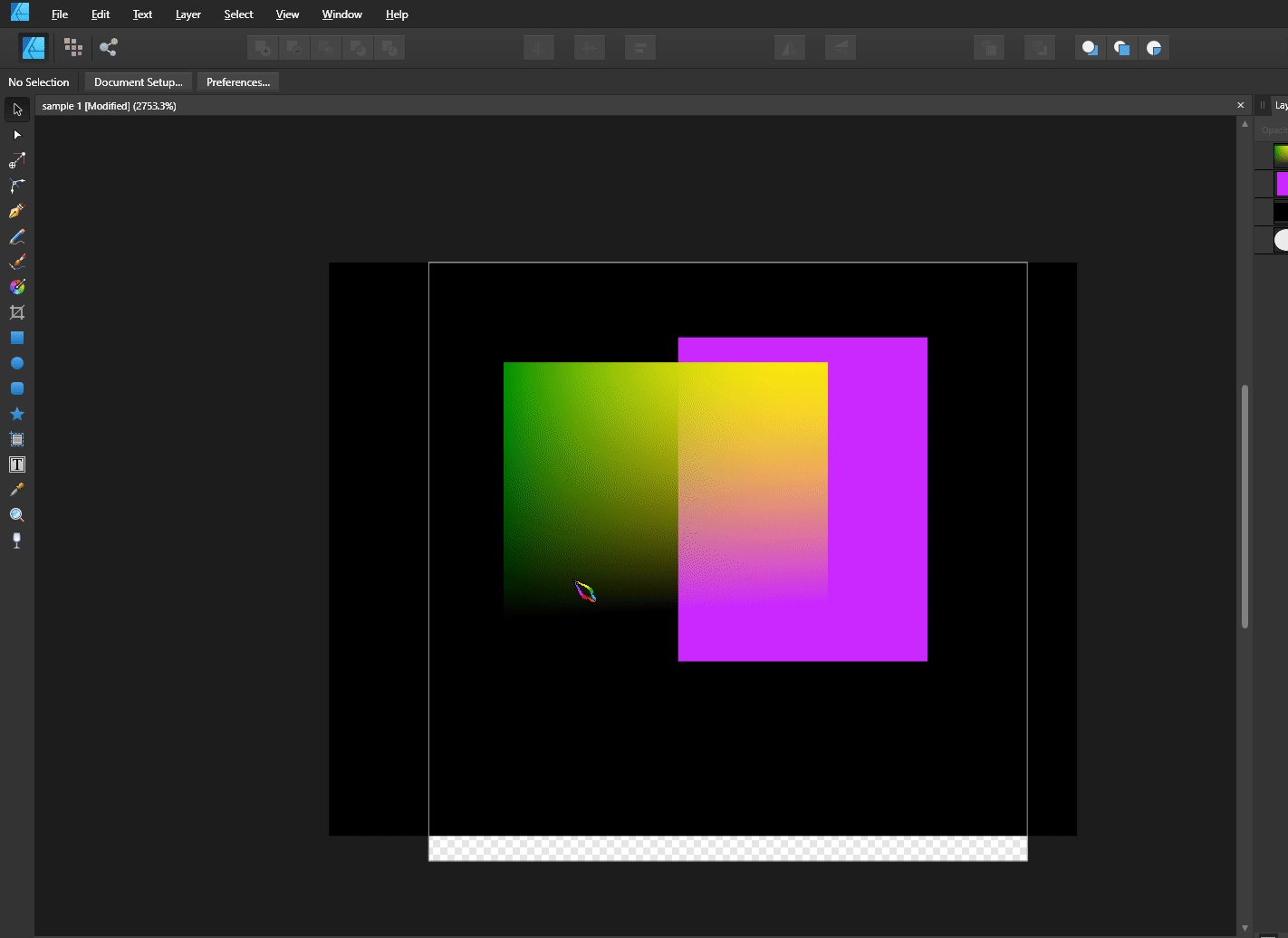
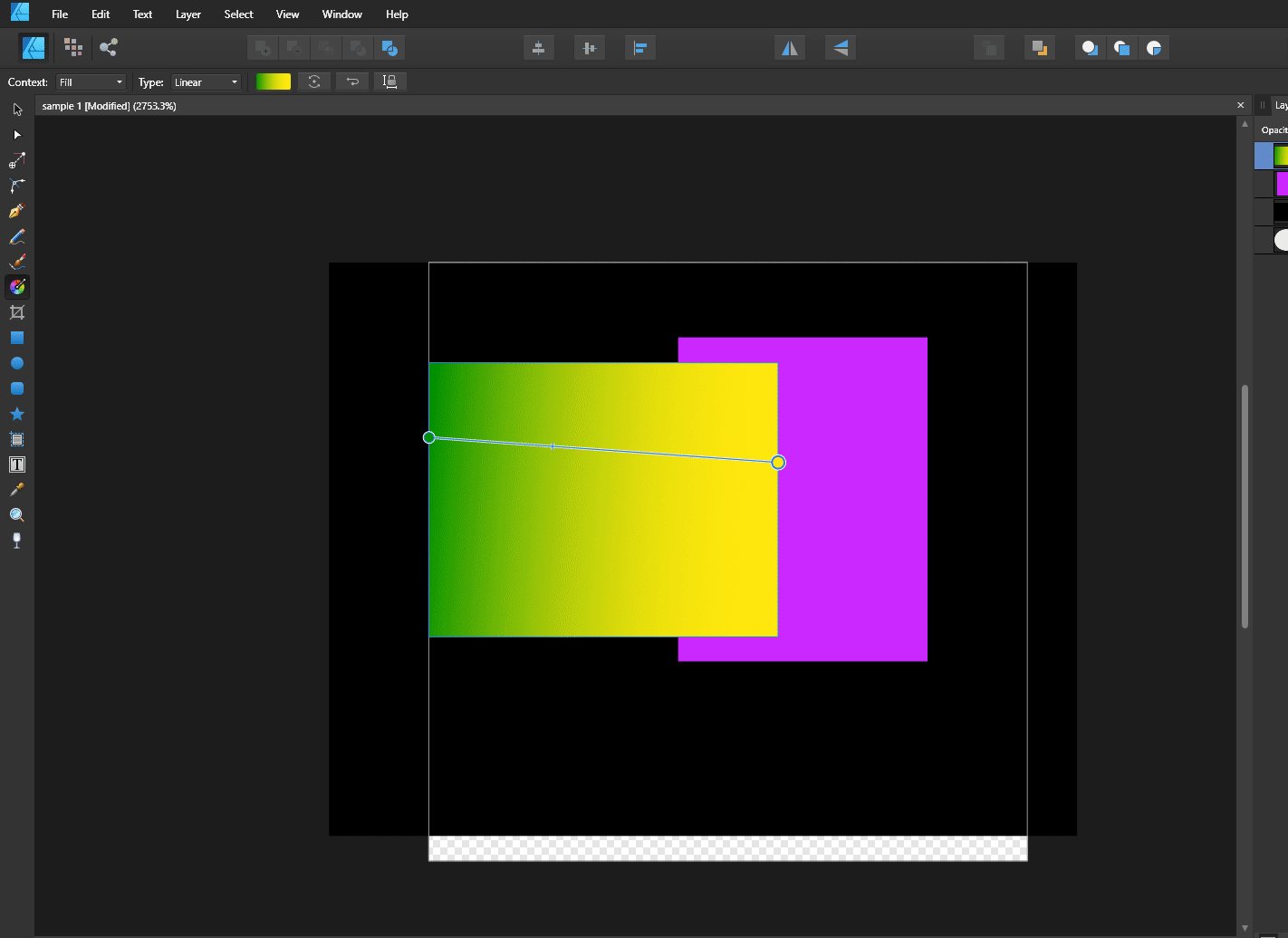
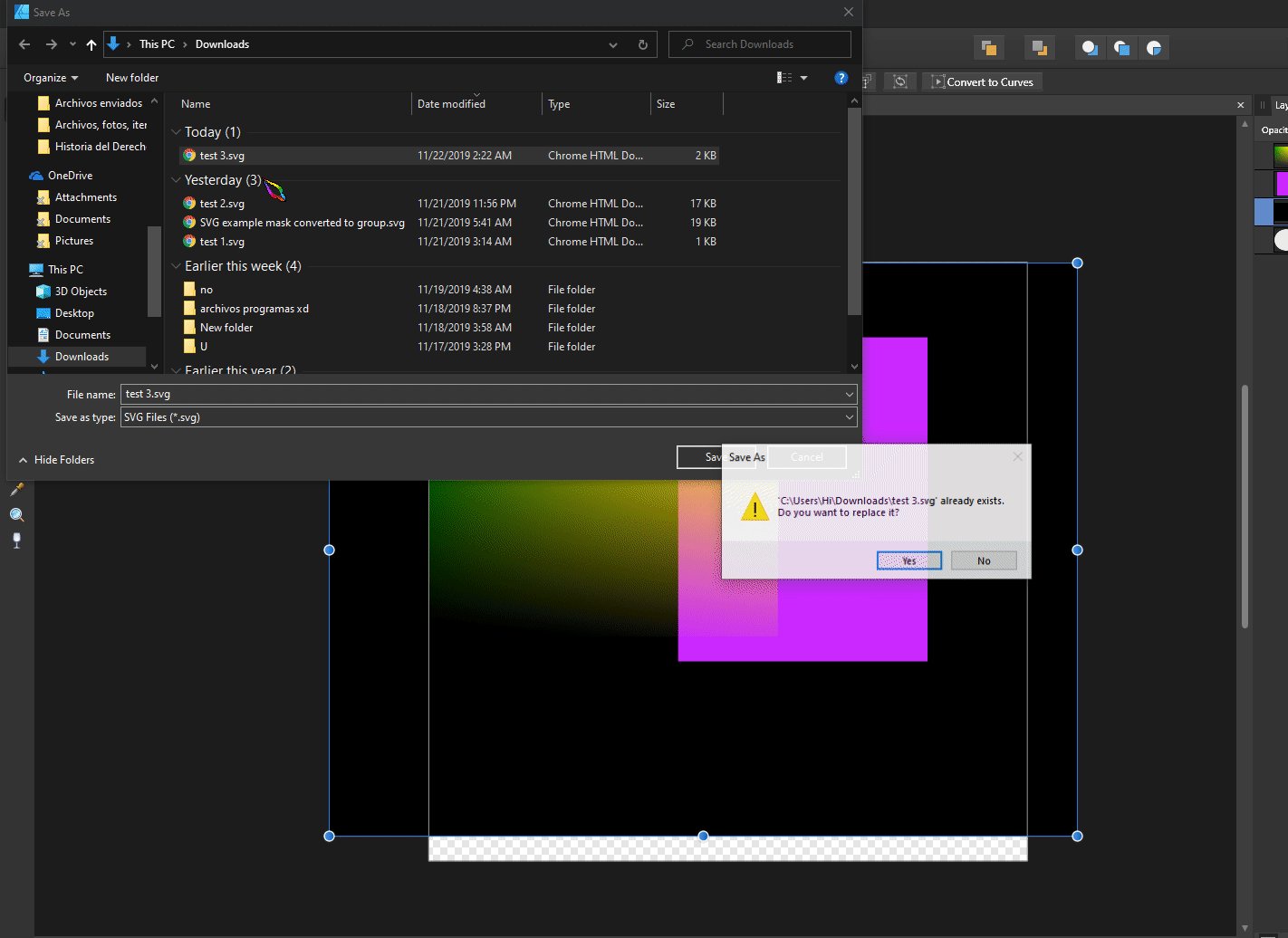
If you apply to an object a gradient and then add a modification using the transparent tool the result will be one gradient predominating the other after exporting using SVG format Only works if there is neither a gradient or a transparency applied, not both together sample 1.afdesign
- 1 reply
-
- transparent tool
- gradient tool
-
(and 6 more)
Tagged with:
-
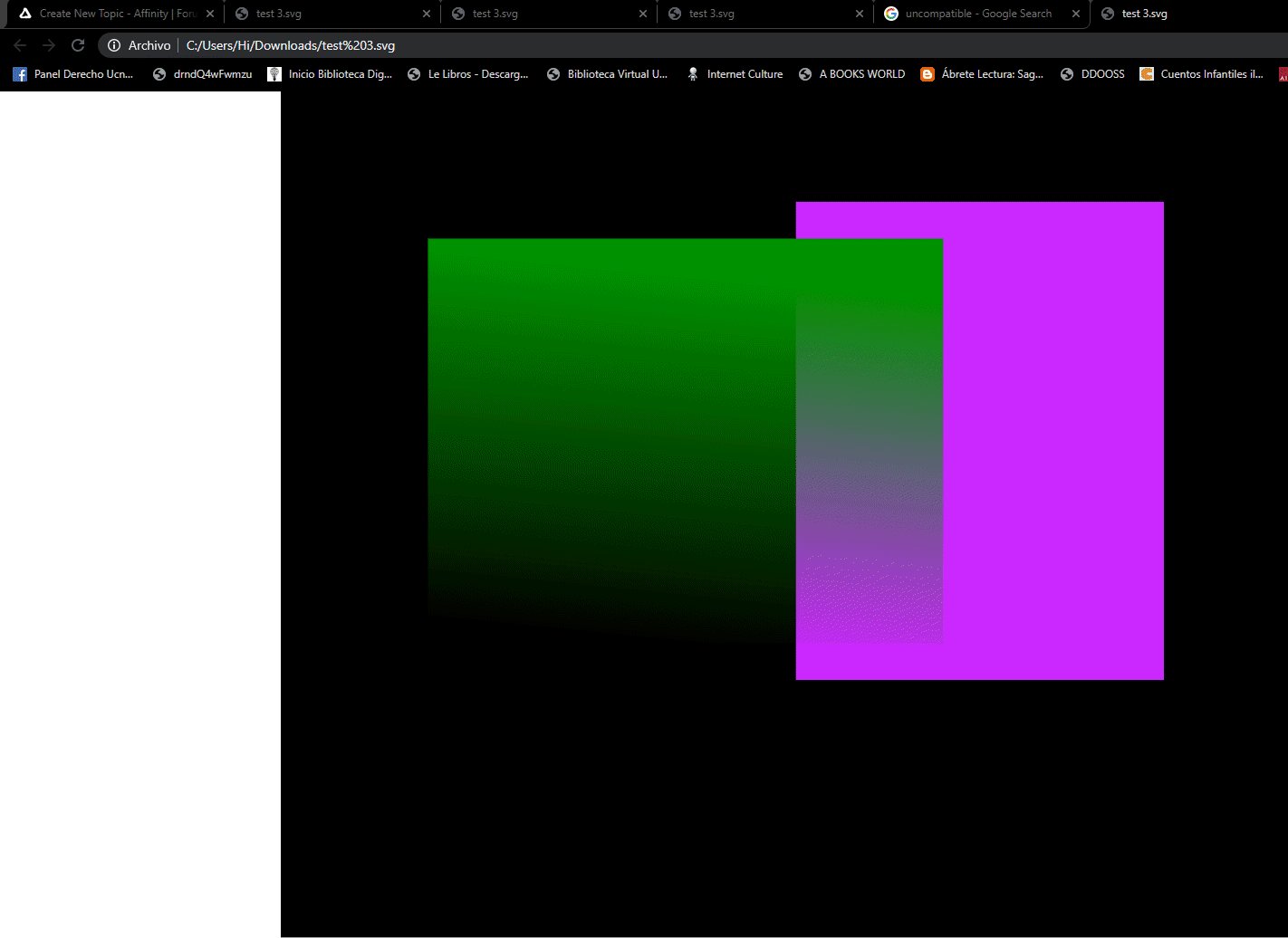
I am doing the graphic design of a game using SVG filesI was using Adobe Illustrator CC, but exporting SVG files in AI ruins the gradient, shapes, so I switched to affinity designerThe problem is that when I open any SVG file, the color of the vectors looks wrong, pale, without saturationI think it could be because the color settings, and display settingsWhen I export the file as SVG, the colors display correctly in other software, such as inkscape/illustrator (as should be) but not in affinity designer, so yeah, the problem is about displaying the colors in the software correctly. _______ These are two examples of the same file open in different softwares - (Affinity open the Affinity file.PNG - SVG screenshot) __ - (Adobe Illustrator or Inkscape or other software or browser open the SVG file.PNG - SVG screenshot)
-
I am doing the graphic design of a game using SVG files I was using Adobe Illustrator CC, but exporting SVG files in AI ruins the gradient, shapes, so I switched to affinity designer The problem is that when I open any SVG file, the color of the vectors looks wrong, pale, without saturation I think it could be because the color settings, and display settings When I export the file as SVG, the colors display correctly in other software, such as inkscape/illustrator (as should be) but not in affinity designer, so yeah, the problem is about displaying the colors in the software correctly _______ These are two examples of the same file open in different softwares - (Affinity open the Affinity file.PNG - SVG screenshot) __ - (Adobe Illustrator or Inkscape or other software or browser open the SVG file.PNG - SVG screenshot)
-
Hi there, I need to export a drawing to SVG – I am using Affinity Designer on MacOS – Is there a way to define the markup style in the SVG-file? I need the path-tag to be like this: <path fill="none" stroke="#000000" stroke-width="2" d="M257,1.5"/> But the SVG-output from Designer is like this: <path d="M68.5,260.5l193,-189" style="fill:none;fill-rule:nonzero;stroke:#000;stroke-width:2px;"/> Visually, the output is the same – but I need the SVG to be written like the first example. Is there a setting to achieve this? The reason behind this is as following: For a web page, I am using the css-framework https://getuikit.com/ For a simple SVG-animation, I need the SVG to be written like the first example above. If I put the Designer-SVG into my code, the animation is simply not working... Thanks for any suggestions!
-
Hi! In my previous more adobe-based workflow - I had a great system set up where I could generate front-panel graphics for our products using a bunch of scripts and SVG import pipelines. I would then manually touch them up and print them on to aluminium. Most of the SVGs dealing with fonts/texts are however broken when importing to affinity designer. Besides waiting for better SVG support - Is there a scriptable way of inserting texts/labels in to an affinity designer file?
- 1 reply
-
- svg
- generative
-
(and 1 more)
Tagged with:
-
Hi all, im working on a project for a client in Designer.. I’m vectorizing a drawing for a product that will be CNC and Laser engraved.. and now the engraving company wants the finished file in a .DXF format.. I see that Affinity Designer doesn’t support.DXF. What is the best way to get my document converted into a file that the company can use? I’m using macOS Mojave and iPadOS Thanks in advance! Marius
-
When importing SVG files into Affinity Designer, the text size becomes drastically reduced. Please see the following images comparing the same file when opened in Chrome vs affinity designer. This bug seems to affect all SVG files created by the software ChemDraw, so I can provide additional files if needed. By default, ChemDraw should export images with a font size of 10. I am using the latest version of the software as installed by the Microsoft Store. aniline.svg
-
Hi all, just a question I'm not sure anyone can answer, but I´ll try :-) I'm working on a design in Designer, for something that will be laser engraved.. The client said they needed the file in .SVG when it's done. I guess they need the .SVG file to program into the laser engraving machine.. Does anyone know if I have to expand all the lines, to be laser engraved, or can they be like un expanded vector lines. Will the laser engraver understand that all that is black will be cut out? Or is there anything else I have to think about.. The client knows that I don't know much about laser engravers, but he said only he needed the file is .SVG Any tips or ideas? :-) Here is a little screenshot part of the design I'm working on..
- 2 replies
-
- laserengraving
- svg
-
(and 1 more)
Tagged with:
-
TL;DR 1) add dxf support (in- & export) 2) Change SVG exports to world/document units instead of pixels. I recently bought Designer to escape Adobe hell, but I am running into a rather large annoyance: We do a lot of lasercutting/CNC routing at our studio which needs DXF files to work (feature request 1, please add DXF support). I understand this isn't implemented in Designer atm and this wouldn't have to be a deal breaker if SVG export would work properly as I could always use or write an SVG to DXF converter. The problem with current state of SVG: Every SVG is converted to pixel units on export. What that means is that if I design a document in mm, it will be converted to pixels using the DPI setting in the export menu. I've figured out that 96dpi does seem to "work" to get the SVG in "correct" dimensions. Though, due to the fact that mm units are converted to pixels using DPI and are then reconverted to mm when opened up in other software packages, there are rounding errors. Example, 100mm converted to pixels at 96dpi (100mm*96dpi)/25.4mm = 377.952755906px Now, due to the nature of the codebase, that resulting float value is probably being rounded to a number of decimals (all SVG height & width values seem to be limited to 2 decimals), so when we try to convert that "rounded value" back to mm, my initial 100mm isn't quite that anymore. (377.95px/96dpi)*25.4mm = 99.999270833mm One might argue this is not an actual issue for the final result of the work you're doing, as lasercutting and routing wood have a larger error margin than that anyway, but it is for communications sake. When I tell my CNC partner something is 100mm, it needs to be 100mm, not 99.999. Besides that, this just feels like a bad implementation of SVG anyhow. Why would you even convert units. The only workaround I have found is drawing everything up in pixels and manually changing the svg code to use mm. eg.: <svg width="100%" height="100%" viewBox="0 0 1280 800" ... > to <svg width="1280mm" height="800mm" viewBox="0 0 1280 800" ... > This way all the values of the paths are interpreted correctly as being in mm instead of pixels, but this just feels like an ugly patch on something that should not be that hard to fix and implement. Please fix this. Thanks.
-
Hello, I have received an error when trying to upload an svg into Cricut design space. Initially went to a Cricut forum, however I received little aid - seems to be a little too technical for the forum I chose. You guys have been great help with other issues so... I think I am missing something when I export my file from AD. I have attached the file, a pic of the error, & a pic of my export screen. (I have tried to export w/ flatten transforms & relative coordinates, with no luck) TIA. 3G1C.svg
- 4 replies
-
- cricut
- design space
-
(and 2 more)
Tagged with:
-
I have made a closed vector path in Photoshop. Applied an inner glow to the path. I can copy the path as SVG and paste into AD. The path gets pasted but not the effect applied to it. So...what tricks are there, if any, how to preserve vector layer effects when importing/pasting from Photoshop. Thanks
-
Is there a way we can edit SVGs that we import into affinity designer on the iPad? It is labeled "Embedded Document" once imported. I saw that you can edit it on the desktop version but I haven't found anything about the iPad version. Thanks in advance for any help!
- 2 replies
-
- svg
- embedded document
-
(and 1 more)
Tagged with:
-
In my experimentations for converting Illustrator files to Affinity, I find that SVG has a better potential than PDF. PDF has some crucial limitations in the PDF format that are no good for complex technical drawings (I'm a cartographer): - only top level layers are supported in PDFs (or at least Illustrator can only save top level layers as PDF layers). Most of my AI files have at least one level of sublayers. - within top level layers, sublayer content is not even grouped, so there is no way to easily recreate those sublayers. - symbols are expanded to raw artwork. Maps use symbols a lot and symbols must transfer without needing to be recreated. - effects beyond basic transparency are expanded to raw artwork (ie simple artwork plus a rasterized shadow under it). This is more easily recreated since most effects are the same within a layer. Though the simple artwork seems to be split to separate stroked and filled objects (identical path geometry), a bit messy there. - in some cases beyond effects, some artwork is still split to separate stroked and filled objects with identical path geometry. I've found that SVG supports all that much better, though with other limitations of its own (but more easily dealt with). - Layers SVG has no concept of layers, but Illustrator exports layers as named groups. So far, Affinity only converts top level named groups to layers. Named groups in those top level layers are left as named groups. Also, if there is only one object in a named group, it is not added to a layer, but imported as a lone object. I suggest Affinity import any named groups as layers and sublayers. And to ALWAYS make a named group a layer, even if there is only one object on the layer. - SVG supports symbols, and Illustrator does create SVG symbols on export But, Affinity expands all symbol instances, AND creates a separate expanded symbol of the symbol definition at the artboard 0,0 Please import SVG symbols as symbols. - Masks Affinity ignores masks on import - a mask is not created, AND the masking object is completely dropped. Please support importing and applying SVG masks. - Effects Well, no suggestions here - it appears Illustrator expands effects for SVG export also. Including splitting fill and stroke to separate objects. This one will still need some repair work after import, or preparation before export. These improvements will greatly help bringing over Illustrator files to Designer.
-
The referenced Google Material Design SVG is expected to render as shown in the browser. It currently renders as shown in the attachment. https://github.com/google/material-design-icons/blob/master/sprites/svg-sprite/svg-sprite-maps.svg (perm https://github.com/google/material-design-icons/blob/224895a86501195e7a7ff3dde18e39f00b8e3d5a/sprites/svg-sprite/svg-sprite-maps.svg)
-
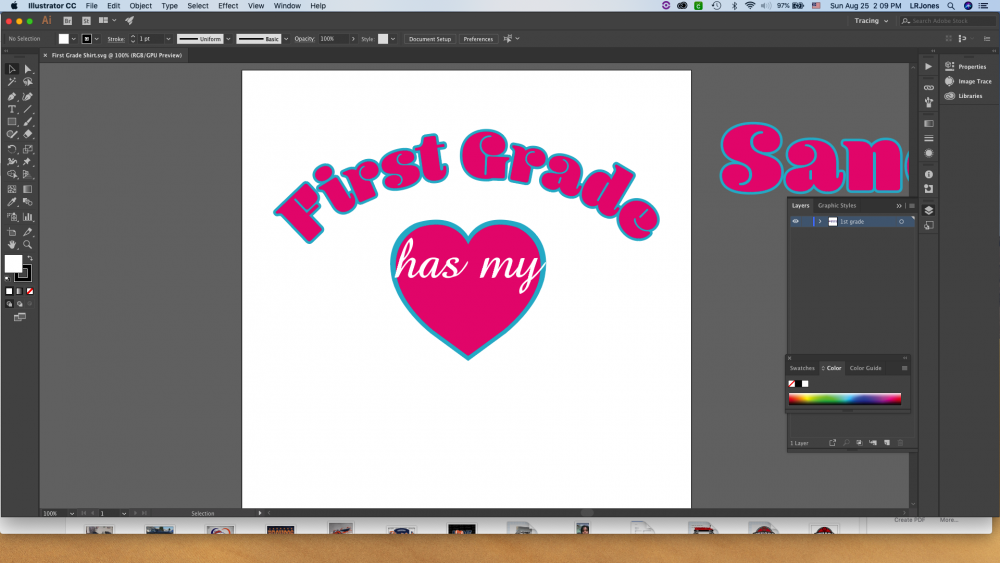
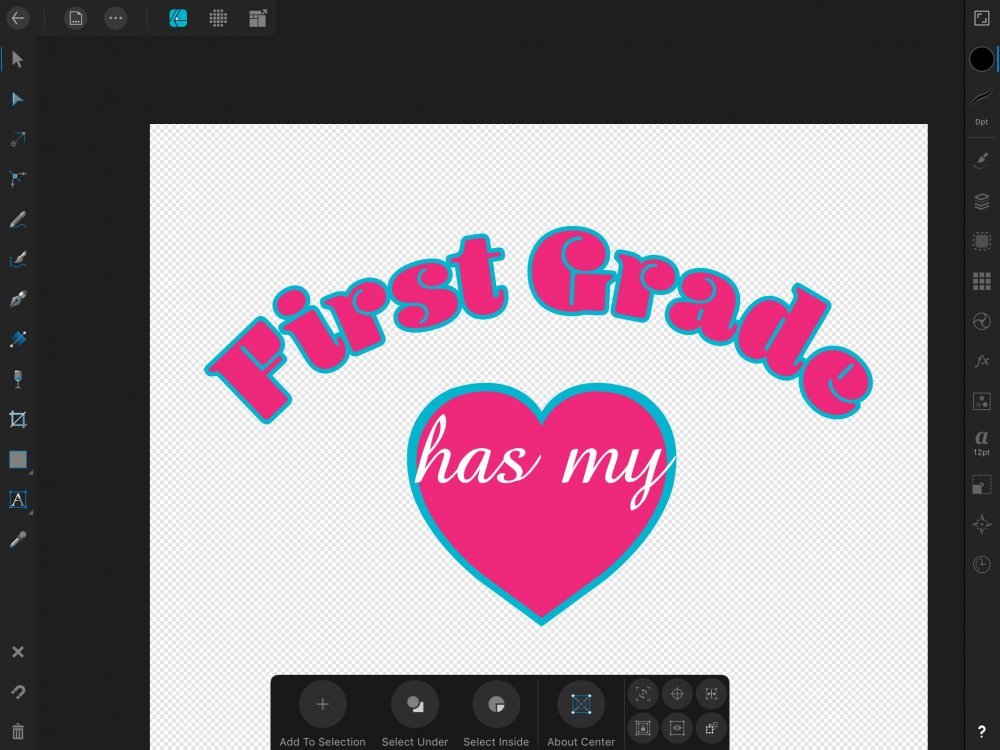
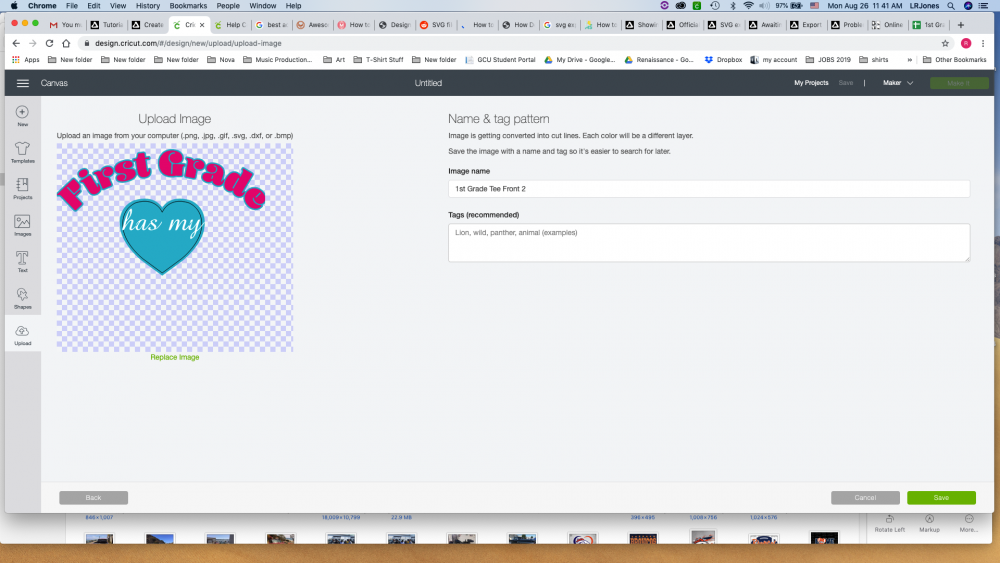
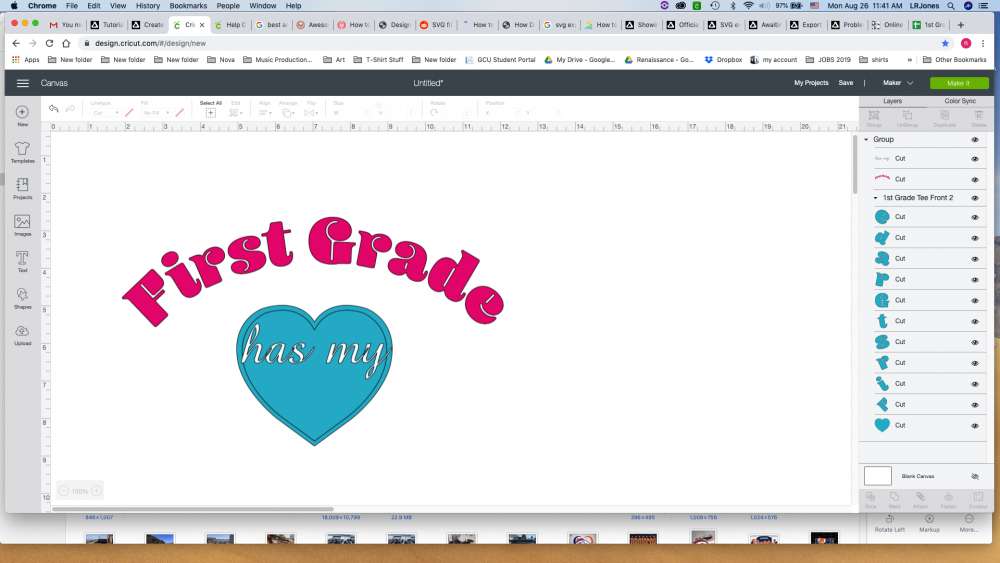
Good morning to everyone. This is my first post and I have to start off by saying this message board has been a breathe of fresh air from the time I stumbled upon it from a google search. I am super excited to really explore the entire Affinity community and family of products. I am currently working with a design that my business partner made for me in Illustrator that I have opened in Design. The svg opens fine in Designer and scale and everything is perfect. The problem I am having is when trying to open the same svg file within Cricut Design Space. It is opening distorted, the wrong size, and even a few colors aren't picking up. From what I have read there seems to be a number of problems with this and I have yet to be able to figure it out. I have uploaded files if anyone is able to help I greatly appreciate it. I have found a work around to get my project complete but would love to know what settings to design in (business partner uses Illustrator and I use both Illustrator and Designer-hoping to drop Adobe and their subscriptions soon). Any help is appreciated. This is what the design looks like in Illustrator: This is what it looks like when I import it into Designer on my ipad: This is what it looks like on the upload screen in Cricut Design Space (the Pink heart is lost/distorted) This is what it looks like once in Cricut Design Space (not only is the pink heart gone/distorted) but now the layered colors (pink/teal) are both the same size smh. 1st Grade Tee Front 2.svg
- 2 replies
-
- cricut
- design space
-
(and 1 more)
Tagged with: