Search the Community
Showing results for tags 'SVG'.
-
Affinity can not import multiple gradients in SVG properly. I see only one layer with a gradient when importing them. (And the position of the gradient is not correct.) Inkscape can import properly. Try this sample. https://www.logo.wine/logo/Instagram
-
Hi, Affinity team, The svg file can not displayed correctly in Affinity Designer. This is the svg file. whould you like to check? Thank you. The Oasis Protocol Foundation.svg
-
I have a text layer that is super-bold and setup with an 11pt black outline/stroke and white fill/swatch. I also have an SVG layer. When I drag the text layer onto the SVG layer, making the text layer a child to the parent SVG layer, I get the desired affect of the SVG filling the text. However, I loose the stroke that the text previously displayed. I'm brand new to Affinity and desktop publishing software. Could someone please tell me what I'm doing wrong, and point me in the direction of what I should do, to retain the text stroke, whilst also having the SVG fill the text? Many thanks!
-
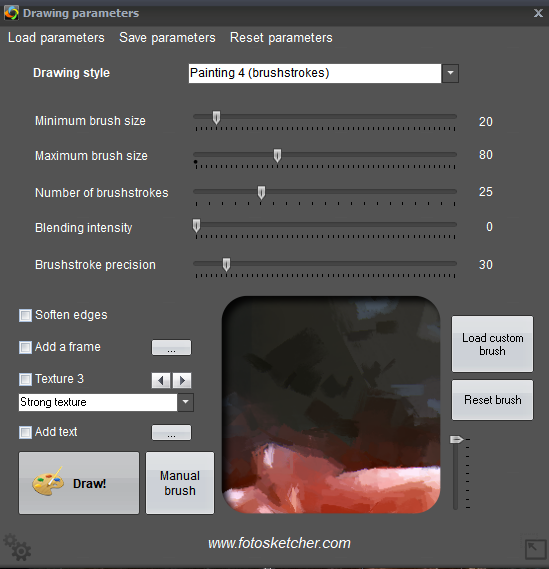
https://fotosketcher.com/ Fotosketcher can now produce SVGs of Painting 4. This can be edited in Affinity Designer and processed as a vector image. Not quite a vector trace function but very useful. Tom Bombadil Picks up women svg.svg
- 12 replies
-
- fotosketcher
- svg
-
(and 1 more)
Tagged with:
-
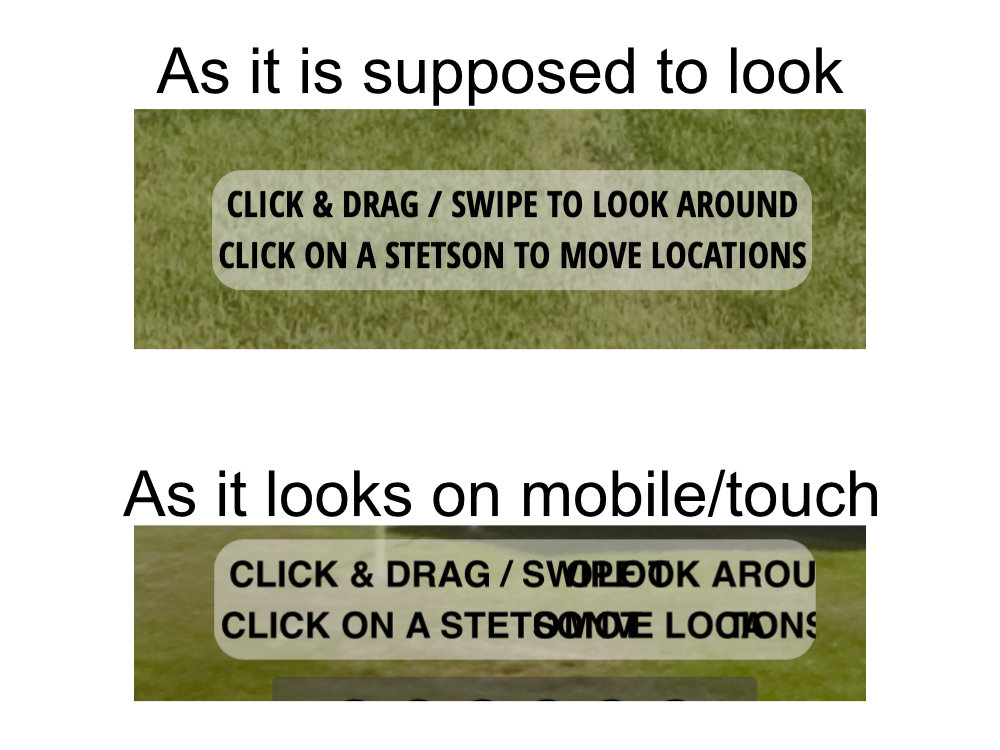
I am creating a virtual tour using Pano2VR by Garden Gnome. I have created a number of graphics for this tour and others using Affinity designer, but this one is causing some difficulty that I need your help to resolve. On the top of the attached sample is the way the SVG graphic is supposed to look and does look on laptops. Below that graphic is a screen shot from a tablet, which shows how the same file looks on mobile devices. I explored this issue with Pano2VR support and was: "the problem lies in your SVG file and the text code specifically the use of <tspan>. What application did you create it in?" "Converting your fonts to outline before creating the svg may resolve the issue. However the way it's creating the code and splitting elements is the problem. <text x="27.072px" y="53.887px" style="font-family:'OpenSans-CondensedBold', 'Open Sans Condensed', sans-serif;font-weight:700;font-stretch:condensed;font-size:24px;">CLICK & DRAG / SWIPE T<tspan x="250.76px 265.045px " y="53.887px 53.887px ">O </tspan>LOOK AROUND</text> <text x="21.559px" y="87.887px" style="font-family:'OpenSans-CondensedBold', 'Open Sans Condensed', sans-serif;font-weight:700;font-stretch:condensed;font-size:24px;">CLICK ON A STETSON T<tspan x="228.805px 243.09px " y="87.887px 87.887px ">O </tspan>MO<tspan x="281.762px 293.856px " y="87.887px 87.887px ">VE</tspan> LOCA<tspan x="357.043px 367.414px " y="87.887px 87.887px ">TI</tspan>ONS</text>" I have no understanding of how SVG files work so their explanation is lost on me. I'm hoping you can pointme in the direction of a solution!
- 4 replies
-
- svg
- mobile device
-
(and 1 more)
Tagged with:
-
I miss some features when creating icons for websites: Ability to set CSS classes or option to use the layer name as class instead of id Option to save SVGs with style attributes instead of inline CSS (then you don't have to use "!important" all over the place to change colors) Don't write a "rect" element in SVGs for the artboard if the artboard has no background color Option to automatically round artboard position and size because decimals led to weird problems for me in the past (like the exported file having the wrong size because the position was a decimal) Option to optimize SVGs. I use SVGO at the moment but it's not easy to set it up so that it preserves IDs or classes
-
I admit to being a newbie. In exporting an image as a SVG file I am getting an image in the folder of some text (attached). Previously I had downloaded Inkscape and its image was shown as the file image. I trashed the Inkscape file and now I am getting this attached text as the file image. My expectation is it will be the image of the file I am saving. It seems to be only the SVG export, not others. Thank you.
-
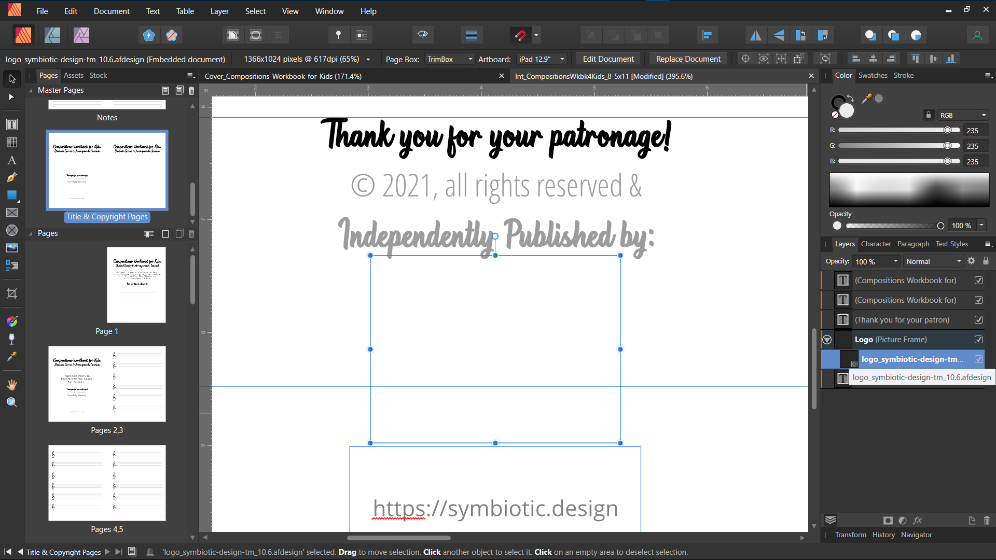
There seems to be a huge issue with SVG support in Publisher. Here is the SVG logo that I exported in Designer: [DELETED] since it did not show. Hmmm... I can't see it there, so I'll delete that file. But, in my file system, it looks right in the directory where it is located. Alright, here's a PNG version... Now, that is how it is supposed to look. Unfortunately, it does not look the same at all in Affinity Publisher: Now, I have the Picture Frame at 33% opacity, so that is not the issue. What appears to have happened is that it has lost all of the formatting of the word "D E S I G N". This is the Clearly Gothic font that has added space with tracking and all of the letters stretched (horizontally). Now, I have made this logo over and over, in different ways, sometimes using spacing, sometimes tracking. I have deleted the artistic text D E S I G N layer and started all over again, yet every time I wind-up with this crapola rendition in Publisher. Unfortunately, I did not catch this, as it looked perfect everywhere else and a couple of books have this crap logo. I thought to export the logo as a PDF, and then it does look right in Publisher. But when I export the document as a PDF to upload for print, the logo is nowhere to be seen (I mean, it is completely missing, nowhere to be found). I really need better SVG support, guys. This should not even be able to happen. And why did the PDF image fail, I wonder? So, here I go again, with yet another workaround. This time I will use the Affinity Designer file in Publisher... I don't get it. There is nothing there... I'm going to cry. I can't use my own logo? Yes, I have resized it down. There is nothing there. I have to pay $50 a month for Adobe's crap because I want my logo on my work? Please, please, tell me you have a fix for this, so that I can use my logo, as a vector, in my own work (a vector because of all the different resilotions/dpi I work in). I am miffed. Every other SVG I have ever used within Publisher or exported from Designer came out well. Why my logo? Is it a screw-up with the Clearly Gothic font at the D? Indesign, Illustrator & Photoshop handle it right. ALL My projects are on hold until I have a solution. -DP
- 21 replies
-
- svg
- svg support
-
(and 4 more)
Tagged with:
-
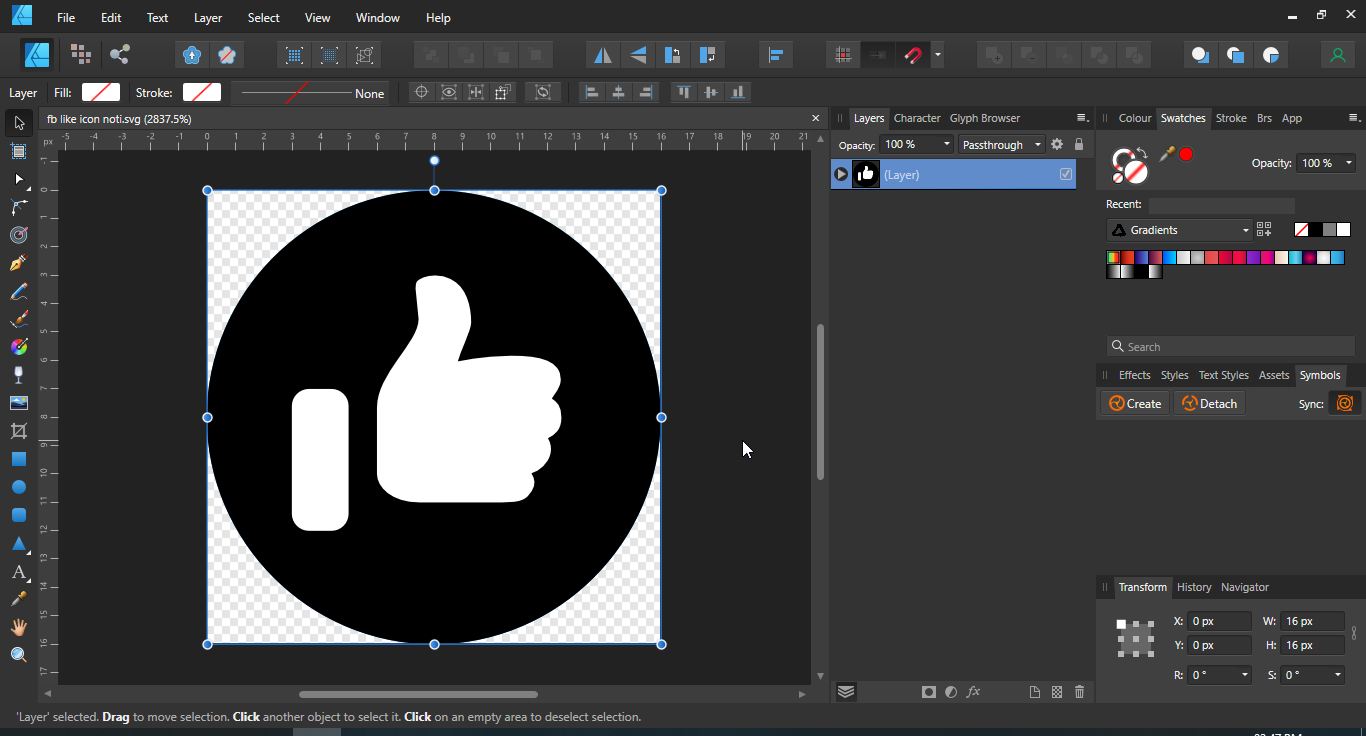
SVGs with gradient colours are getting imported as black. Thanks to Wosven, I didn't notice that gradient layer was hidden underneath the black layer. Here's how it appears in Inkscape: And here's it imported to AD: I'm attaching the SVG as well. fb like icon noti.svg I know similar SVG issues were reported in the forum before; so I hope the team will consider fixing this ASAP.
-
I make some SVG clip art for openclipart.org. I create it in Affinity Designer and export it to SVG. I always have to make sure it is pure vector art because openclipart.org does not accept SVG files that contain bitmaps. I also have to make sure to convert all text to curves because there is no guarantee anyone who downloads it will have the same fonts I do. After I have exported everything, I open the SVG in my text editor and cut out everything I can to make the file as small as possible. Most of it is just simple shapes, like this Cool Cellface thing: At other times, it is just some text, like this little joke: Affinity Designer is really good at designing clip art, though its SVG exports could be more optimized (luckily I am perfectly capable of optimizing them myself, but it takes extra effort).
-
As a freelance illustrator, I have being creating vector designs in A.D for some time now and I love all the Affinity apps. Without going through many details, I would like to see the Serif team come with an animation program that will fill the gap in their Affinity Suite, It would be really important and helpful for me and other illustrators who like to see their projects with some nice animation magic. I know there are other top features that have being requested by many Affinity users that I support too, but I think this is really an underestimated requested by many. Currently, I am using Wick Editor for animating my work(which has great potential and good for basic animation but lacks a lot, like a lot in features). And I hope the serif team will at least buy/invest in a complimentary program like the Wick Editor or Svgator to their apps or introduce their own better version of a 2d/svg animation program that will empower and inspire creativity within the Affinity Community and be different from other animation software programs that are not compatible with (projects that are made in) Affinity Designer.
-
Hello community, I'm just new to Affinity Designer and don't know much about SVG as well, but may you can help me anyway. I've just created a Logo with a Symbol and some graphic text in it as you can see in the attachments. When exporting this Picture as SVG for Export it's working well, but when I import this File to Adobe XD, the Text is displayed in a wrong size and at wrong position. I've found out that I can Export the Text as curves but than every letter is imported individually. Is there a way to Export the Picture as it is, with the text saved in right position and size hanging together? Or is it not even influenced by Affinity but XD? I am using Affinity Designer 1.9.2.1035 and Adobe XD 41.0.12.11 on Windows 10. I hope you can help me and I did not forget something but If I did and you need further Information, I will try to answer your question. Oke logo.svg logo-affinity.afdesign
- 5 replies
-
- affinity designer
- svg
-
(and 2 more)
Tagged with:
-
I have many layouts of grapes and fruit trees done in Serif Draw Plus. Attached is a sample. Now that Draw Plus has been discontinued, I need a program to take its place. I can export the DPP files as SVG files then open them in either Designer or Publisher. Which program would be more suitable for this type of layout? My guess is it would be Designer, but I do not know. I know Inkscape will also edit SVG files. Of these three which would be the easiest to use? These are simple diagrams and I prefer ease of use to hundreds of features I will never use or need that make simple tasks overly complicated. Thanks in advance for your help. 2019 Grapes Layout, 6, Hill_Original.svg
-
Download the SVG version of the shapes on this web page and open in Affinity Designer. The colours are consistently different from the ones that appear on the web page.
-
I know I'm not the first person to request this; apparently a couple requests were made back in 2015 and it still hasn't been implemented. In Adobe Illustrator, when you export to SVG, all of the various hidden layers are exported as well, with display="inline" and display="none" being put on visible and invisible layers, respectfully. Part of my HTML5 game is built around showing and hiding various layers of an SVG, using css classes to show different layers at different times. The build pipeline for the game takes Illustrator's odd converting of layer names into pseudo-html-safe strings and reverts them to be used as class names on the elements, and I was happy to redo that bit to function with however Designer outputs its SVG and re-prepare it for use in my project. But Affinity Designer just removes the hidden layers, period. There's no option to NOT have it remove the layers, there's only an option to remove additional layers for some odd reason. I get the reasoning behind wanting to optimize SVG for the web, but that should be an option left for me to decide, not have it dictated to me by the program. I have an SVG optimizer already in my build pipeline, and its tailored to my needs, meaning it doesn't remove the hidden layers I want to keep while still allowing me to remove bloated pixel data that might be left over. Why is turning off this unwanted optimizing not an option in Designer? And more importantly, why is it still not an option after apparently five years of it being requested? And before it's suggested again, no, just unhiding all the layers is not a suitable work around. It's tedious to have to make sure every nook and cranny of a complex SVG is unhidden just so it will export, and couple that with the fact that I have several of these SVGs, and it's just not worth the hassle. Plus, it's nice that the SVGs inherently look correct when viewed outside the game window because their initial hidden/shown properties are kept, while still being able to work correctly. I was recommended the Affinity suite as a cross-platform replacement for Adobe's suite (I'm basically using a decades-old version to avoid the subscription stupidity). But this behavior (coupled with the lack of support for opening AI files natively - though I can understand why for that) is a major deal breaker...
-
Hello, I'm trying to upload to Canva as a creator. Canva can be fun because the assets are included, for some designs, it can save me more time. As a creator, you can upload either uneditable JPG or editable SVG file, and I want to upload the latter, because I had fun using that kind of assets. Butm I'm having issues making an editable SVG file, so I wonder if anyone here has successfully done it before through Affinity Designer. (Canva gave a step-by-step example of how to do it, but through AI). Thank you for any tips/info/help!
-
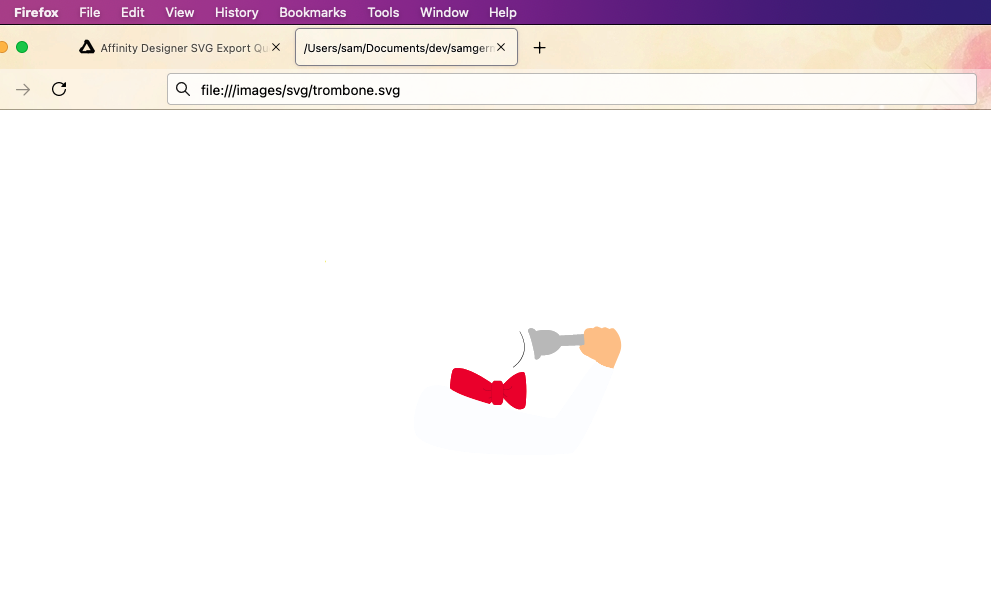
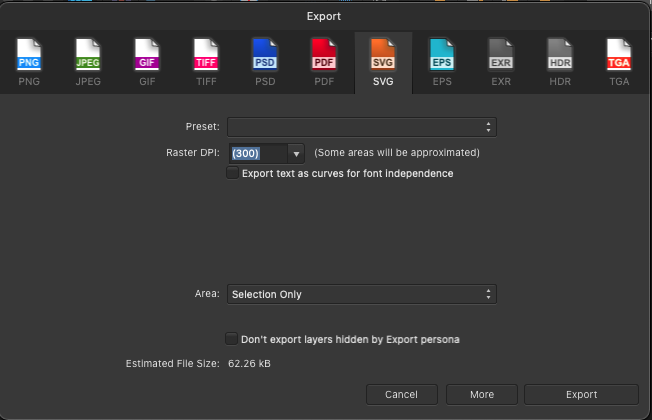
I'm exporting my vector graphic as an svg. When I open the svg in Firefox or Google Chrome most of the colour is missing. I think all the missing colour is the gradients My SVG is filled with stuff like fill:url(#_Radial2) but I can't find anywhere in the file where #_Radial2 specifies a colour Unchecking "flattern transforms", "use hex colours", or use "relative coordinates" had no effect --------------- I uploaded screenshots of my export settings, as well as what the SVG looks like in a browser, and also the SVG file itself trombone.svg
- 9 replies
-
- affinity designer
- bug
-
(and 2 more)
Tagged with:
-
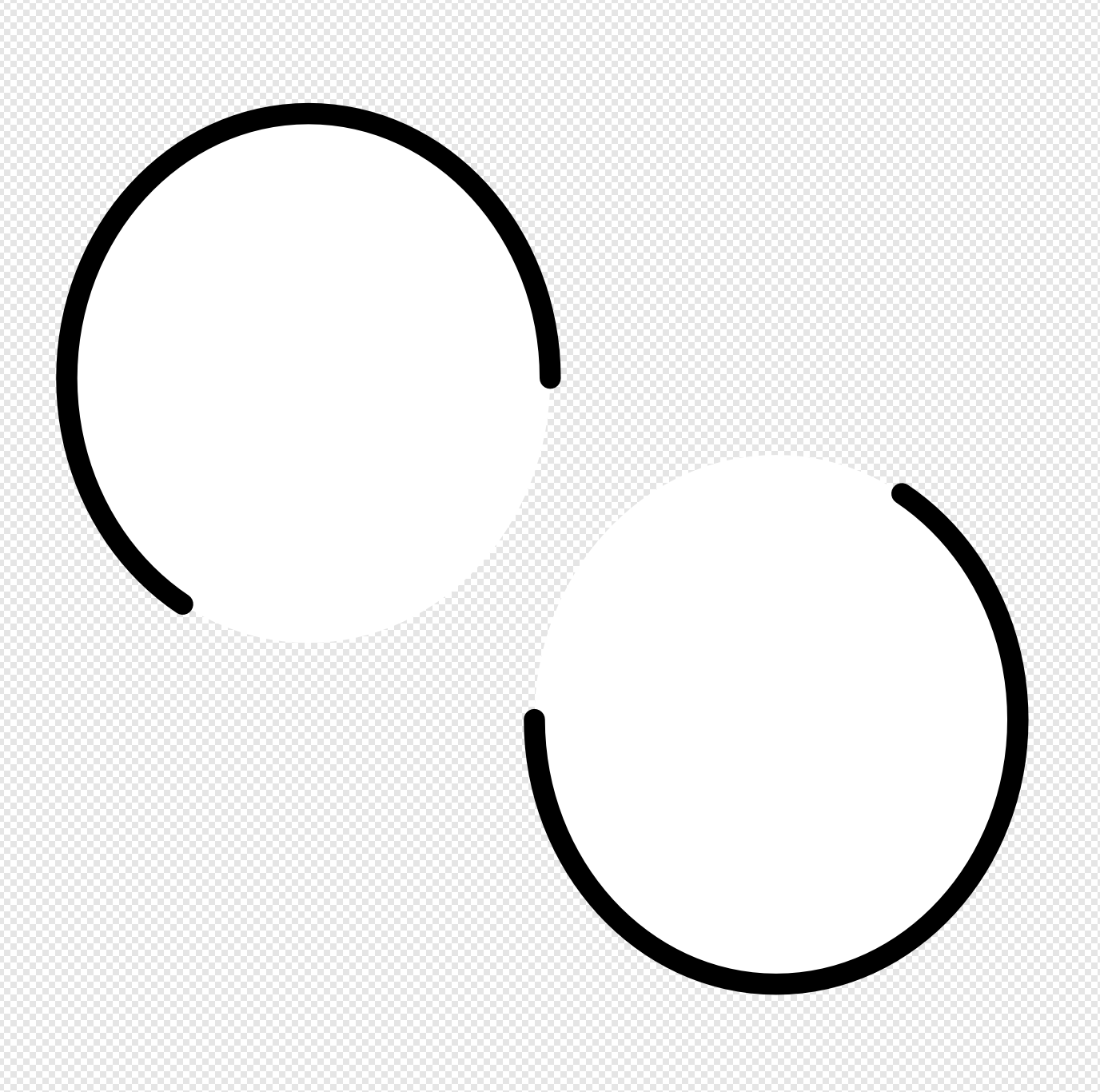
Using version 1.9.2.1035 from the Microsoft Store on Windows. I used the stroke dashes on a circle in the designer and exported as an SVG. In the designer for the attached afdesign file and when loading the exported SVG I see this: However, if you load the SVG in any other tool (like Firefox, Edge, or a UWP app), the stroke-dasharray value is displayed like this: Since Affinity Designer round-trips properly, it seems like the write and read from stroke-dasharray is done incorrectly between whatever representation AF Designer uses compared to the SVG spec. This is making the design I created in AF Designer unusable as an SVG in my final product, as it's not represented the same. So to recap: 1. Create a new AF Design document in .afdesign format. 2. Modify the stroke dashes on an element like a Circle. 3. Export that to SVG (for export) 4. Load SVG outside of AF Designer (in a browser for instance) Note: exported SVG doesn't match the design created in the designer. stroke-dasharray value is incorrect in exported SVG style. I would expect from the designed afdesign file to see the same pattern when loaded in an external tool. After changes to AF Designer, I wouldn't expect the afdesign file/format to change (otherwise my existing design would be effected). I would expect when I re-export to SVG again that the resulting SVG would now have the proper stroke-dasharray to match my original design. Thanks! bad.afdesign bad.svg
-
Hi! I’m new to AD and so far I love it! But one thing I am looking for, that I get in Adobe, is the ability to do my vector drawings in outline mode, or single line type. I create a lot of SVG files for my customers who use cutting machines, like Cricut. Many of them want drawing line type files. These allow them to draw, engrave or foil the project. Versus cutting. Is this doable in Affinity Designer? And if so, how? Thanks so much!
-
I haven't found a solution to this yet on affinity or other vector programs, hoping someone has. In my work I am consistently trying to crop a series of vector paths using a shape (like a circle. I can crop one at a time, copy/pasting the circle over again and again, but that is very time-consuming. I've attached a very basic file to try and illustrate this. In the group on the left, basically I want the 'hairs' outside of the thicker circle gone, leaving only the parts that were inside, so it ends up looking like the group on the right. I manually edited this one to show you. I need these to still be vector paths, not expanded or rasterized. Any ideas? Thank you. VectorCropAttempt.afdesign
-
New in Version 1.2: Tracks Function – Create many types of rotational designs. Routes Selector – You have a choice of the order in which most designs are drawn. Colour Schemes – Seven new schemes. New Shapes – Spikeys, Flowers, Rectelipses (Squircles), Quaternates, and path versions of other shapes. Code Viewer – Improved viewing options. Fields – You can now determine if the shape positions are automatically recalculated. I recently published an update to Canny Vectors which is an application that allows Windows 10 users to create various vector designs that can be used in the Affinity applications – as native Affinity layers – or saved as SVG files to be used anywhere you use SVGs. I had the Affinity applications in mind when I was developing the software but you can probably use the output anywhere that can use an SVG. It is not meant to be the greatest vector application ever, or anything like that; it’s just a small collection of simple tools which might come in useful every now and again and save you a little bit of time here and there. And it's completely free with no ads. At the moment it has five functions: Grids – regular orthogonal grids of shapes; Fields – a collection of randomly placed shapes; Panes – an area covered with randomly altered lines or shapes. Centrics – Create ‘concentric’ shapes, and more. Tracks - Create rotational designs. Each function has various options with which you can vary what the software creates, so there’s lots to experiment with. The application comes with a user guide – written using the Affinity applications – which I have attached to this post: I’ve attached some example images and a video of each function showing just some of what you can do. Please do not make bug reports or make feature requests for this software in these forums; I’m sure the Serif staff don’t want that extra hassle. Use the in-app functionality instead, or you can rate/review the software in the App Store. If you want to make a feature request, please read the notes in Part 8 of the user guide before making the request (some requests/suggestions may be ignored). (You might be able to PM me via the forums as long as the discussion doesn't go on for too long.) If you do use the software, and find some good uses for it, then it might be nice if you could show some examples here for other people to see. You can find and install the software via this link: https://www.microsoft.com/store/apps/9P3H0SH7XK02 Or you can get it via the Microsoft Store here: ms-windows-store://pdp/?productid=9P3H0SH7XK02 Why not give it a try and see what you can create? 2022-02-27 12-25-52.mp4 2022-02-27 12-30-24.mp4 2022-02-27 12-41-04.mp4 2022-02-27 12-43-22.mp4 2022-02-27 12-47-38.mp4
-
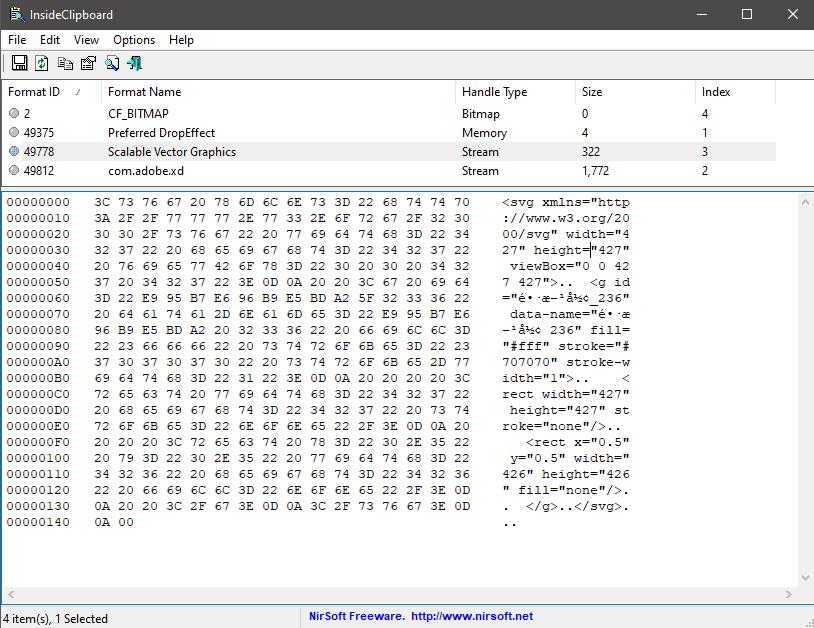
Somehow it's not possible to paste SVG data from XD. I confirmed that there's SVG data inside the clipboard when coping objects in XD. When I paste SVG in Affinity, nothing happens. Though I can paste the bitmap data.
-
I tried yesterday to export a designe for my client its made with pen tool and few brush layers with blend mode set to Erase. When I tried to export it as pdf/svg transparent background ( that was already set on the document setup) Its not work and its export with white background and the erase layers was also visible (and not erased nothing) Even if I tried to ⌘+A>Export>svg/pdf>selection without background its not worked Its work fine only when I tried to export it as a png transparent I'm really need help because its for a client and the time is a little bit short Thank🦋❤️🦋
-
I am importing music from Sibelius or Logic to Affinity Designer. All layers are vector curves. I want to show these as very high res on a web page, so I assumed that SVG would work well to retain the best quality vs file size. However a single page of very simple music exported to SVG is approx 300kb which is bigger than the same page exported to PNG. It is also larger than the actual affinity file (attached) which seems a bit odd. Is this inevitable given the huge number of different vector curves involved, or does anyone please know of a way to get the exported SVG significantly smaller (<100kb or less would be nice). Changing the document dimensions makes no difference. Thanks you. Affinity file attached. scales.afdesign