Search the Community
Showing results for tags 'SVG'.
-
I have a large number of SVG files on my MAC that I use with an electronic die cutting machine. They have always shown up as svg files but are now showing up as affinity enabled so when I open them affinity opens with the file. I need to have it go back the way it was before without the affliction with affinity. How can I do that?
-
Hi, I have AD on my Mac and my iPad and I have a Cricut cutting machine. I would like to create my own svg cut files but had almost given up because the objects, whilst looking fine in AD, often became randomly scattered and weird when I uploaded to my cutting machine software. Recently, I realised that this was happening whenever I had rotated a shape whilst designing in AD. I am still at the novice stage with vectors but today I noticed the setting 'flatten transforms' in the extended SVG settings and it worked! No more flying objects and the shapes uploaded perfectly to my cutting machine! My question is :- Is this setting something I should always tick when exporting an SVG for use as a cut file and does it degrade the SVG in any way if I wanted to share my file with someone else.
-
Hi loves! Super affinity designer newbie. I make logos for clients & for some reason having a hard time exporting to SVG.. I’ve sliced before on most of my designs & I usually have to do it a few times until it magically works. The specific design I created is like another I did & the SVG export worked. For some reason I can’t figure it out. I bought the book & super love it... but it doesn’t go into a lot of detail about exporting sadly. Please help. I will add file & hopefully someone can get it! I know I’m doing something wrong if I have to try to 20 times before not knowing what I did right. Haha. Thanks so so much! Untitled Copy_10.afdesign
-
Hi all I quite happy with how I go about setting the pivot point on a shape in Affinity Designer. However, when I export the design to SVG, I want the pivot points to be saved as part of the shape as well. My aim is to rotate items using Javascript in the browser and I need that point, to pivot around (imagine a rectangle for a clock hand or something similar). Is this something I can do in Affinity Designer as part of exporting the shapes? Thanks
- 2 replies
-
- affinity designer
- rotation
-
(and 2 more)
Tagged with:
-
Hi I am completely new to illustration tools and Affinity designer is the first of that kind I have used. Idrew a picture using pen tool and was trying to export in svg format . It was not getting exported in the first place .I was not able to send it in the email as well.Finally it got saved in the photos but to my surprise it was rasterised version. Please help me understand what went wrong. Why was it not getting exported to file explorer or any other places . Thanks in advance
-
Hi! I have a weired problem with Affinity Designer... I'm working on the up-to-date version 1.6.5.135 under Windows 10. I have a couple of icons, that I created some while ago (I believe before updating to .135). These icons are saved as .svg and I need them to be pure vectors without rasterized pixel-portions, because MS Visual studio is supposed to find and recolor the hex-color values. I've been careful not to use any effects that were incompatible with SVG (no transparency, no masks etc.) I attach the SVG, I exported some time ago which has been exported without a problem. Opening the .affinitydesigner file also exports without a problem. However - when I re-open the exported SVG and try to save (via export to svg) it (not having touched and altered anything) Designer wants to rasterize certain parts, rendereing the file unusable for me. Is there something, I'm not getting? new export.svg old export.svg original.afdesign
- 1 reply
-
- affinity designer
- svg
-
(and 2 more)
Tagged with:
-
I have a dropbox folder with something like 200 assets in svg and am trying to import them. Here is what I tried: 1. Created a category and renamed it - not sure if that was really necessary 2. Clicked on import category and navigated to my dropbox folder and nothing ... there is no button allowing me to import the files. Inserting each one by hand doesn't look like the way to go, I think. So, I clearly don't understand how this works or what I am doing wrong. Any help would be greatly appreciated. thanks
-
This would be a great feature for people using Affinity to create SVG web icons. SVG supports symbols, which are basically re-usable bits of SVG. For example, given this SVG file: <svg xmlns="http://www.w3.org/2000/svg"> <symbol id="artboard1" width="10" height="10" viewBox="0 0 10 10"> <circle cx="5" cy="5" r="5" /> </symbol> </svg> You can use it in a page as follows: <a class="button"> <svg class="icon"><use href="/images/icons.svg#artboard1" /></svg> <span class="text">A button with a circle.</span> </a> Currently, Affinity exports artboards as transparent rects with an id when exporting an entire document. It would be awesome if we could instruct it to export it artboards as SVG symbols (like the first example), effectively turning Affinity Designer into an end-to-end sprite/icon sheet editor. Bonus feature: an option to export artboard names (outside the symbol element, positioned near it), so that the same sprite/icon sheet can be used for documentation (example: font-awesome).
-
Hi, I'm evaluating AD for creating SVG files in a specific format, required by an internal software. What I see so far in the exported SVG is ok. But instead of getting the formatting in the style attribute <rect id=":24W16" x="261.857" y="244.422" width="26.47" height="30.95" style="fill:#c4d8f9;"/> I would prefer to get stroke and fill like this (result of another software with it's own quirks) <rect x="259" y="214" width="32.5" height="38" transform="matrix(1,0,0,1,0,0)" id=":24W16" fill="rgb(196,216,249)"/> Any export options that allow for this that I haven't found yet? Background: the SVG will be loaded into a HTML page and custom CSS will get applied to the SVG. The inline style in the SVG has highest priority and overrules what's in the CSS. Yes, there is a workaround by making everything in the CSS !important but that is a dirty hack that I'd like to avoid. Affinity Designer is the last in a long list of vector editors I'm trying, saving as SVG seems always a bad compromise, sigh :-( Regards, Jens
-
The line thinkness of the text frame in the exported SVG is wrong. (PDF and JPG are correct). Steps to reproduce: create a new document create a new text frame, insert some text View/Studio/Text-Frame - create a contour line, e.g. red, solid, 4pt - ensure that scale with object is not checked duplicate the text frame move the new text frame (so that both text frames are visible) resize the new text frame - e.g. double the with by dragging export to SVG --> the countour of the new text frame has not the expected width. test1.svg test1.afpub
-
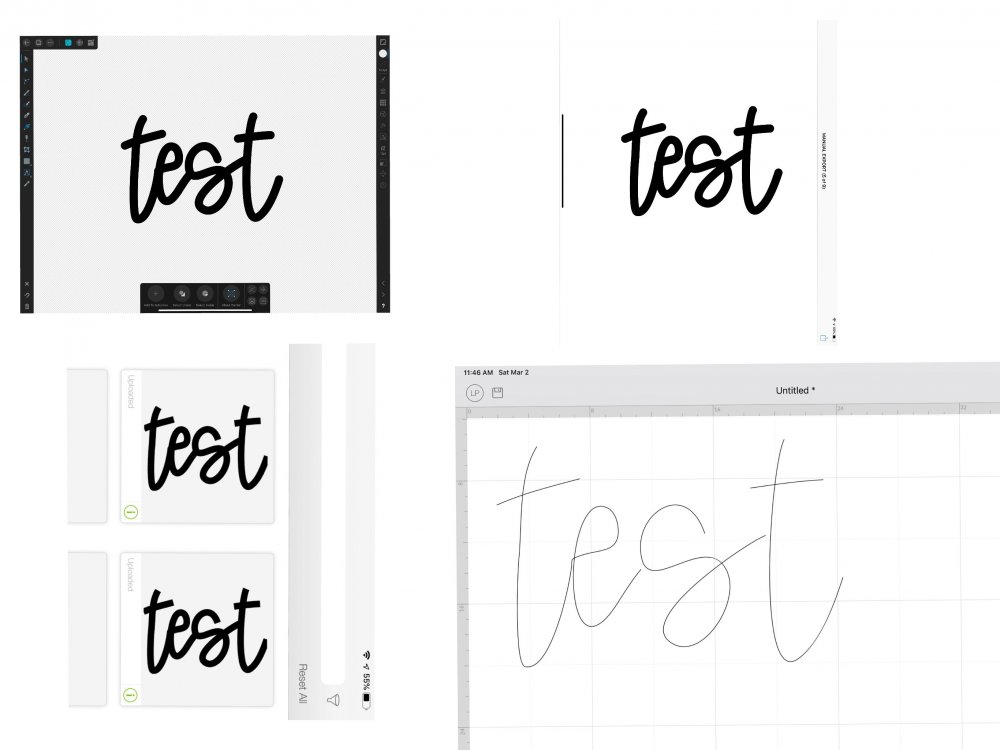
Hello all, I have been looking for answers for hours now and haven’t found what I need. I am trying to save and SVG file from my own writing so I can use it on Cricut design space. Below are the pictures of my process. Top left, what the writing looks like inside the Affinity app. I grouped the layers so it is one smooth stroke. I have tried using SVG for export, for web, for printing, flatten, jpeg compression on and off, set view box on and off, add line breaks on and off, text as curves on and off, no matter what, the file looks like the top right image, pretty normal. Then I go to design space... problem number one, the image saves with flat end points instead of rounded ones, bottom left image. At least, it is still the same thickness and smooth stroke image. When I uploaded to the canvas though, I get the bottom right image. A hair line stroke that’s broken up! What am I doing wrong?! I have gone through these forums and tried some of the tips for different SVG saving issues and nothing. I also tried uploading an SVG file that came from a website designed for Cricut files and those turn out fine. They look the same on the site as they do on the downloaded file, the saved box in design space and the final canvas project. This is why I am thinking my issue is how I’m saving it and not related to design space. Any help will be appreciated!
-
Ok I searched the forums for “svg’ and points”. I’m not really sure what else to search, so I apologize if this was already covered. This is for the iPad :) I drew a black and white image in Procreate, and saved it with no background as a png. Used vectorizer online, to convert it to an svg. i placed the svg into affinity designer im not sure how to edit the points. Or am I totally missing the boat and trying to do the impossible? Boy, this seems like this topic has probably been covered before...I really did look, haha. Thanks everyone!
-
Happy new year guys! I am in the middle of creating my first font (handwritten) and use Affinity Designer for designing the digits. However, the process is very tenacious right now. Since I'm new to font development, this is my current approach and setup. I created a document with a growing number of artboards, one artboard for each possible digit, ligature, symbol, and so on. I created each digit using a stroke with slightly varying line widths at the beginning and end. The program into which the digits are imported works with PDF, SVG, EPS among other (to me unknown) file formats – that's okay, because I can output each digit with the export persona named accordingly. SVG is the recommended file format. But I do run into some problems: The exported digit-files MUST NOT be exported as a path with a stroke The exported digit-files MUST consist of a single shape. The exported digit-files (even if points 1. and 2. were taken into account) as SVG are created with a white box in the size of the artboard around them, which lead to another step of selecting and deleting something manually that actually wasn't created in the first place while designing the digit. (The document is set up with the check for Transparent background under the Colour dialogue) I would have guessed now I can select all contents of the different artboards via shift+click in the layers palette and convert them with a single click on "Expand Stroke" - but this is not possible, because the selection is automatically limited to the artboards and not to the children. SelectChildrenOverMultipleArtboards.mov Furthermore, I would have liked to use an action/macro to merge the multiple curves of single letters like A, B, E or F into a single curve - but unfortunately the macro palette only exists in Affinity Photo, if I see it correctly. Does anyone have an idea how to convert the files without all the unnecessary additional effort/tasks? Cheers and have a nice day MrDoodlezz
- 4 replies
-
- expand stroke
- makro
-
(and 6 more)
Tagged with:
-
Hello, I'm having trouble exporting a design from the Beta version to the stable version. Copying and pasting doesn't work. Making a new file from clipboard doesn't work. Exporting to SVG or EPS resulted in many many issues, such as raster shapes, wrong shapes, etc. Is this a Beta limitation or am I doing something wrong?
-
Hi, I want to give a workshop on vector graphics for lasercutters in our FabLab. This normally is about inkscape and Illustrator, so I tried Designer. File format for lasercutters is svg. I experienced some problems, what can I do better? 1. in SVG export, the layers are lost. (I know about the svg-layer problematic, but your import treats svg files with layers correctly, e.g. groupmode="layer") 2. I designed in mm, the svg export comes in arbitrary units. I did not find any settings where the scale stays correct. 3. Color is lost if opacity is set to 0
-
I'm using Affinity Designer for Windows and exporting SVGs with gradients for use with Unity. Unfortunately, Unity's SVG importer seems to have issues with the gradients. Here is what the Unity developer said: For reference, here is the exported circle w/ gradient: <?xml version="1.0" encoding="UTF-8" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg width="54px" height="54px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:1.41421;"><path id="GradientHill" d="M0.012,26.717c0,-14.743 11.97,-26.713 26.714,-26.713c14.743,0 26.713,11.97 26.713,26.713c0,14.743 -11.97,26.713 -26.713,26.713c-14.744,0 -26.714,-11.97 -26.714,-26.713Z" style="fill:url(#_Linear1);"/><defs><linearGradient id="_Linear1" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse" gradientTransform="matrix(3.2714e-15,-53.4261,53.4261,3.2714e-15,26.7255,53.43)"><stop offset="0" style="stop-color:#9d9d9d;stop-opacity:1"/><stop offset="0.47" style="stop-color:#e9e9e9;stop-opacity:1"/><stop offset="1" style="stop-color:#fff;stop-opacity:1"/></linearGradient></defs></svg> Does anyone know if what he says is possible? An AD export option to force gradients to be defined earlier in the file? Thanks!
-
With my free SVG Calendar Tool (https://svg-tools.mensch-mesch.com/calendar/) you can create different types of SVG Calendar Templates (Scalable Vector Graphic) for all Affinity products. This tool is not perfect but it will possibly safe a lot of time. Hope you like this simple tool Keep on drawin' Norbert
-
Hi, For a project I need to add a <pattern> fill to svg elements. It's no problem generating them by code withJavascript, but it would be a lot faster if there is a way to create these patterns from the Designer-editor. Is there a way to create vector-patterns in Designer that export to a <pattern> element on svg export? Thanks!
-
Is it possible to add compatibility with SVGO https://jakearchibald.github.io/svgomg/ It is the most popular SVG optimizer for the web. Exported SVG files would be a way lighter. And it would be good to have a checkbox for exporting inline styles as classes it is useful for colorizing SVG using JS or CSS.
-
I'm evaluating several editors for compatibility with my SVG patterns. The short story of my use case assumes some technical knowledge of the SVG format. I offer a growing collection with hundredths of patterns constrained by a grid and the rules of 2-in 2-out directed graphs. An example is attached. A pattern is defined with one <group> of <path> elements (imported as curves) and a set of <use> elements that repeat this <group> to build the pattern. These <use> elements are imported as copies of the group. For my use case all these groups should be linked as symbols, but they are not imported that way. I also tried without the style attribute (with fill-opacity) on the <use> elements and without the group around the <use> elements, but that did not help. This way users of my patterns should reconstruct the pattern from one group. With all alignment issues that requires quite a learning curve. Unless I'm overlooking a method to link identical groups as symbols after import, I would like more advanced support for SVG's <use> elements at import. Perhaps as an option for backward compatibility. Same advanced support at export would be a bonus. The long story of my use case is documented at https://github.com/d-bl/GroundForge/blob/master/docs/help/Reshape-Patterns.md 2in-2out-graph.svg
-
Windows 10 - Publisher 1.7.0.133 I have a small Publisher document where I have inserted a simple SVG (Publisher thinks it is another document, don't know if this is relevant). When I try to move the SVG, the App takes a second or more to show the movement and sometimes everything on the canvas windows disappears temporarily. Dragging other items in the document seems to be unaffected. The document contains people's personal information so is there somewhere I can upload it in private so you can look at it?
-
Hi there, I'm having some SVG issues. I'm using a mid 2014 MacBook Pro (2.2 GHz Intel Core i7). Every time I export an SVG it shows up as a blank white box. Below, you can see the logo I'm trying to export (it's the white logotype with a green shape). When I export as an SVG all I can see in my Mac finder window is a blank square box (see below). When I open the SVG in Illustrator, the logo shows up, but it's not cropped correctly (there's a bunch of white space above and below the logo which I don't have in Affinity). Any help would be greatly appreciated. Thanks !
-
I'm creating simple Bezier line drawings in Designer and exporting them as SVG files. When I import them into Carbide Create, a CAM app for running a CNC machine, the scaling is too small, generally by a factor of about 5.6. I can't just scale up for two reasons. The lines get choppy and the scale factor is not always exactly the same. I've tried a number of parameter changes to no avail. I have tried this process with iDraw and Inkscape, both export with proper scaling. When I import a Designer created SVG into either Inkscape or iDraw, I also must rescale the image although not necessarily with the same factor as Carbide Create. So, I suspect this is more an issue of how Designer is handling the SVGs.
-
Hi, I'm placing an SVG file in Designer and try to convert to curves, but the menu item is disabled. This works perfectly with the same file in PagePlus X9. what am I doing wrong? Greetings, Sigurd