Search the Community
Showing results for tags 'SVG'.
-
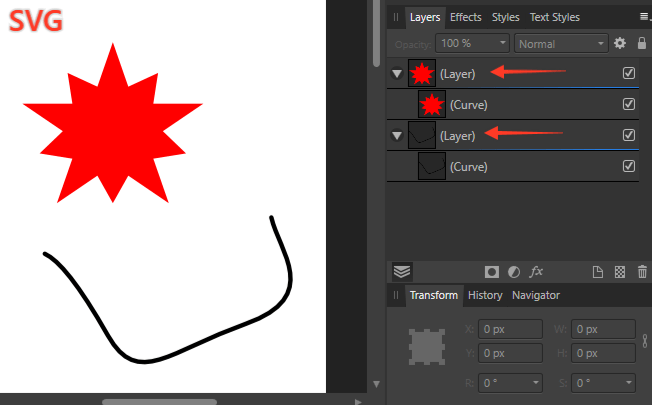
Every single one of objects are often wrapped by group individually which is unnecessary when export a SVG. Not sure what's exact condition to recreate it. but sometimes it's wrapped, sometimes not. I attached an afdesign file that grouping problem happens as an example. It contain only simple shape(closed curve) and line(open curve) that's styled with only stroke and fill. There's no factor to be rasterized or divided. svg-test.afdesign
-
Hi, For a project I need to add a <pattern> fill to svg elements. It's no problem generating them by code withJavascript, but it would be a lot faster if there is a way to create these patterns from the Designer-editor. Is there a way to create vector-patterns in Designer that export to a <pattern> element on svg export? Thanks!
-
Hello all! I'm currently facing an issue when exporting one file with some masks (grayscale gradients) as SVG. All these masks are rendered, in the resulting SVG, on the full image size (not only the curve it should apply to). The problem appears with Photo, Designer and Publisher. I've attached to this post the .afphoto version (source) and .svg file (export target). Could someone help me find out if I'm making a mistake, if it's a known limitation of the exporter or a bug? Thanks a lot for your help. Logo.afphoto SVG Result.svg
-
Hi every one, Assalam Alikom I have been sent Affinity file to my friend because I want her to make some edits. She use illustrator so she cant open the file. I also try to export it as SVG but it is not clear. therefore, how to open affinity files in illustrator and being able to edit it? I attache the affinity file. Regards vector الدرهم.afdesign vector الدرهم.afdesign
-
Hello, I am working with Altair (python library) and one annoying bug is a wrong depiction of axis ticks/labels in every Affinity software. Looking foreward to fix this bug Let me show you! Affinity Google Chrome (or another software)
-
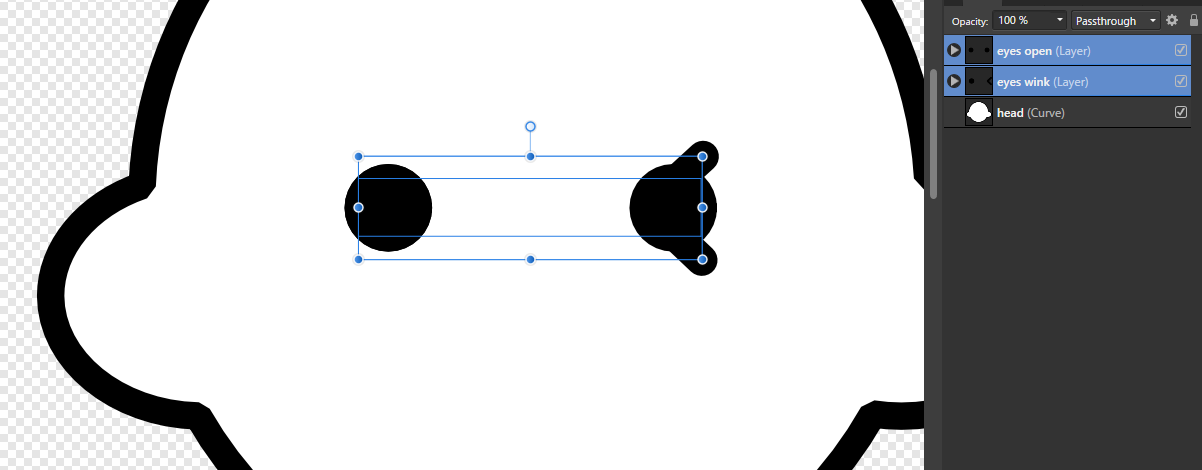
I want a feature to export SVG files as keeping the layer display state. In help document (Layers panel), it says: However, I confirmed that the display state of the layer was maintained when exporting to PSD file. And I want this behavior even in SVG export. Could you implement this feature? Due to the above limitations, clients who only have Adobe Illustrator cannot show illustrations as I intended. For example, I would like to make only the "eyes open" layer visible and the "eyes wink" layer invisible, but currently I cannot export without making both visible. As a result, my client have been forced to show the illustration in an unreadable state.
-
I generated this file using the feisty.info box maker. It looks good elsewhere, but in AD, all the boxes have shifted sides, shifted text etc. I'm enclosing the original, and what happens after I open the original and immediately export it as SVG. What you get in the new file is what you see in AD when the file is opened. Any clues what I am doing wrong? Archive.zip
-
Looking at the SVG output at the moment SVG's always get a 100% width and 100% height, meaning they always scale up or down to a parent-window (in a browser). But there are a lot of usecases we don't want SVGs to scale on websites and if we do it would be nice if we could set how the responsiveness would behave, so to wich windowborder the image would stick and if we want to keep the aspect ratio while scaling. These are all very simple SVG attributes that only have to be added to the svg when we need it. Browsers are doing the rest. At the moment there is no setting in the SVG settings to turn the auto scaling (100% width/height) behaviour off in the SVG, meaning we have to manually take these attributes out of the SVGs each time we export an SVG if we don't want autoscale. It would be a lot easier, faster and less time consuming if we could just set these settings once inside the SVG export options to save it with our own preset. So what I ask for in the SVG export settings dialog is: - A switch to choose between using document width/height (keep size) or 100% width/height (auto scale) - A listbox to choose the 'preserveAspectRatio' attribute in the SVG so we can set this to: - none, xMinYMin, xMidYMin, xMaxYMin, xMinYMid, xMidYMid (the default), xMaxYMid, xMinYMax, xMidYMax, xMaxYMax (as described here: https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/preserveAspectRatio) These are important settings for exporting SVGs for Web and not very difficult to add to the dialog cause they only change 3 attributes in the svg tag. But they speed up the process of SVG exports a lot because these changes don't need to be made by hand in a texteditor after each export! Thanks!
-
Hi I use designer to create svg. Then I use this svg with sozi (https://sozi.baierouge.fr) in order to create a zooming presentation (prezi-like). Sozi was a plugin of inkscape but is now a standalone. I have to insert html link to improve my presentation. So I discover that it is not possible to insert html link in designer. I use Macsvg to manually insert a link (which is a mess) and I would love to make it directly in designer. Is it possible to have this feature in the next releases ? Thank you for your work Cyril
-
When exporting a vector image to SVG, Designer appears to add hundreds of points to a path that aren't there when editing, causing the exported file to balloon many times the size as one exported from illustrator. For example, the Twitter logo contains 20 points on the path in Designer, but after exporting as a SVG it balloons to 1,554 points! Is there anyway to tell Designer to not add points, and to respect the original layout? This is holding me back from dumping Adobe Illustrator completely, so any help would be greatly appreciated. Thanks, Mike
-
I have a problem i did vector image and when I want export it as SVG there is a information that "some areas will be raterised 1. When I export it rasterised nothing all is good( second pic) 2. When I export it rasterised unsupported propertis happend this ( first pic) 3. When I export is as rasterised everything all is good
- 8 replies
-
- affinity designer
- export svg
-
(and 1 more)
Tagged with:
-
Is there a way to export global document colors to the SVG in a centralized way? eg. style/linearGradient or solidColor So as to be able to change one line of code and have all affected elements change their color at once! Thanks!
- 2 replies
-
- svg
- global colors
-
(and 2 more)
Tagged with:
-
Hello, I hope you are doing well. This is the second time that my Affinity Designer freezes. Everytime I copy .svg files or copying other artworks into Affinity it kinda crashes and stops working for no reason. Please check the video. Thank you System-Crash.mp4
- 4 replies
-
- affinity designer
- system crash
-
(and 4 more)
Tagged with:
-
Hello guys, I bought Affinity Designer to do web related work. Basically, I use it to create and export files, mostly SVGs when working with vectors. The idea is, exporting the SVG, taking the SVG code and paste it in the HTML code so we can mess around with the SVG coloring with mouse hovers, etc. The problem is, for multiple times the SVG code exported from Affinity doesn't work right. Sometimes the SVG are cut in a small portion, bugged in some browsers like Safari, etc. Which it's a pain because I used Illustrator for this and the codes generated by it always worked fine.
-
Hello, I'm new here and want to share my self made drawings with the members here for FREE. I draw 100% nonprofit. Files are vcarve ready and laser ready. Dxf ore a Svg files you can download them Free. One Reminder keep my drawings Free in anyway you use it so don't sell them. https://storyboardsdraftsman.wordpress.com/ https://www.facebook.com/groups/597383347469762/
-
Hi there, I need to export a drawing to SVG – I am using Affinity Designer on MacOS – Is there a way to define the markup style in the SVG-file? I need the path-tag to be like this: <path fill="none" stroke="#000000" stroke-width="2" d="M257,1.5"/> But the SVG-output from Designer is like this: <path d="M68.5,260.5l193,-189" style="fill:none;fill-rule:nonzero;stroke:#000;stroke-width:2px;"/> Visually, the output is the same – but I need the SVG to be written like the first example. Is there a setting to achieve this? The reason behind this is as following: For a web page, I am using the css-framework https://getuikit.com/ For a simple SVG-animation, I need the SVG to be written like the first example above. If I put the Designer-SVG into my code, the animation is simply not working... Thanks for any suggestions!
-
I am posting this feedback in this section of the forum, I hope this help to improve the software Not going to talk about the bugs, I hope all of them get fixed I am going to compare my experience with other softares, such as Adobe Illustrator, Inkscape (the ones I use the most) For the few time I have used the software I can tell is very minimalistic, (I really hope this is not because the Ipad version limitations, as PC can do much more than a Ipad, so I hope PC version is not being limited to keep in the same quality of the Ipad version) Or maybe is the way the software is going to be, as it could be a minimalistic software not planned to have advanced features, I would like to know which kind of software Affinity Designer aim to be, minimalistic or advanced? Developer team care for both personas this mean less time to focus to improve designer persona and possibly priorize pixel persona over vector persona (The software is meant to be a vector graphic software, rather than a raster graphic software) The exporting persona is not intuitive and does not have much more to offer than the traditional exporting in the user menu The software have very few settings and some of them are not compatible with SVG format (The standard file format for vector graphics) The software have very few tools and some of them are not compatible with SVG format (The standard file format for vector graphics) There are very few tools for vector graphics, and the customization for them are very tricky and not intuitive & limited _ What I suggest is to focus on introducing new tools&features&settings to work with vector graphics and improve the ones that the software already have Currently I don`t use this software because of the limitations exposed, as other vector graphic software have to offer much more optimized tools&features for vector format (SVG), I really hope it get more complexity eventually as for now it is not a stand alone software for its limitations & few features for vector graphics.
- 14 replies
-
- improvement
- bug
-
(and 8 more)
Tagged with:
-
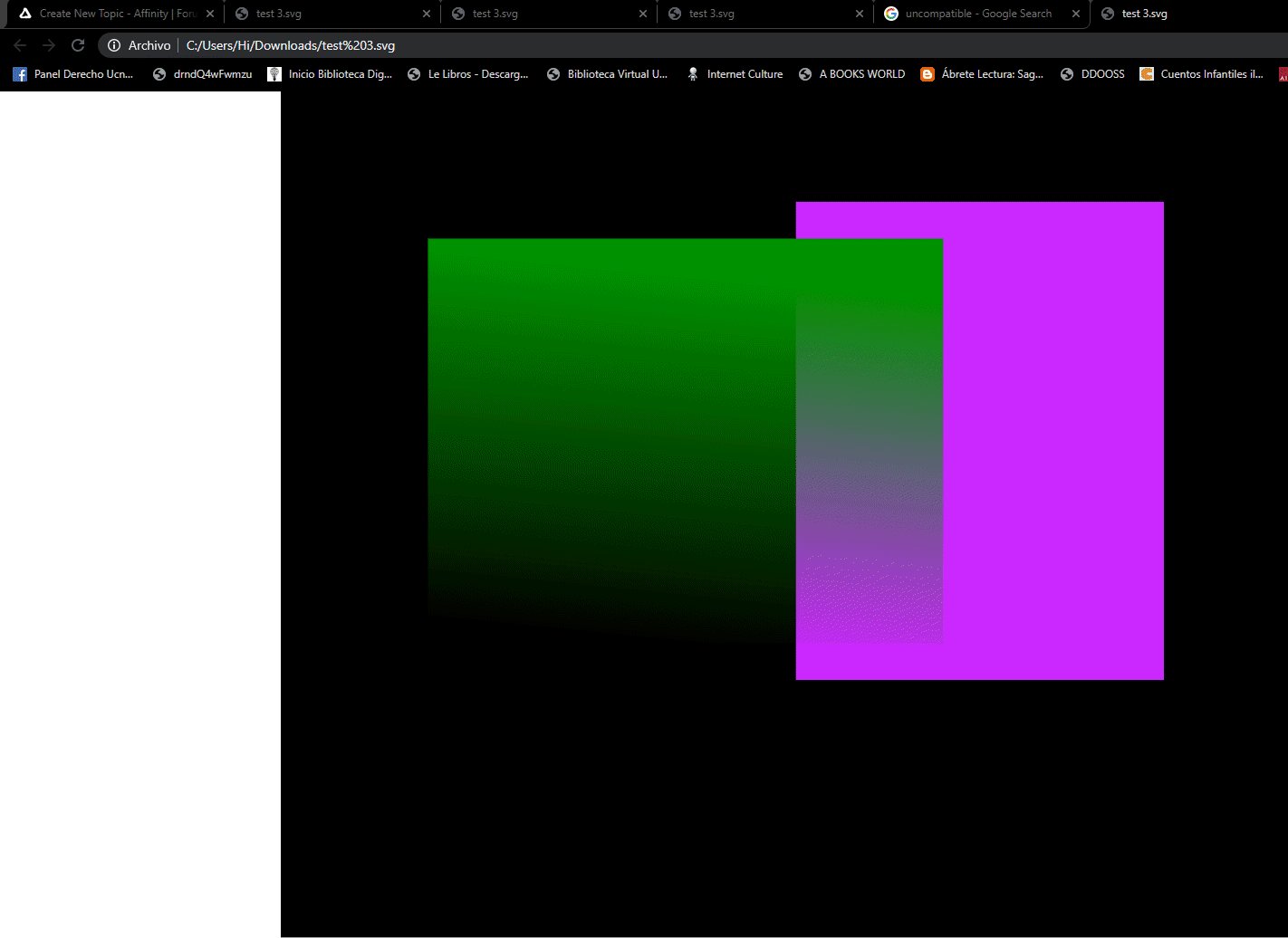
I am doing the graphic design of a game using SVG files I was using Adobe Illustrator CC, but exporting SVG files in AI ruins the gradient, shapes, so I switched to affinity designer The problem is that when I open any SVG file, the color of the vectors looks wrong, pale, without saturation I think it could be because the color settings, and display settings When I export the file as SVG, the colors display correctly in other software, such as inkscape/illustrator (as should be) but not in affinity designer, so yeah, the problem is about displaying the colors in the software correctly _______ These are two examples of the same file open in different softwares - (Affinity open the Affinity file.PNG - SVG screenshot) __ - (Adobe Illustrator or Inkscape or other software or browser open the SVG file.PNG - SVG screenshot)
-
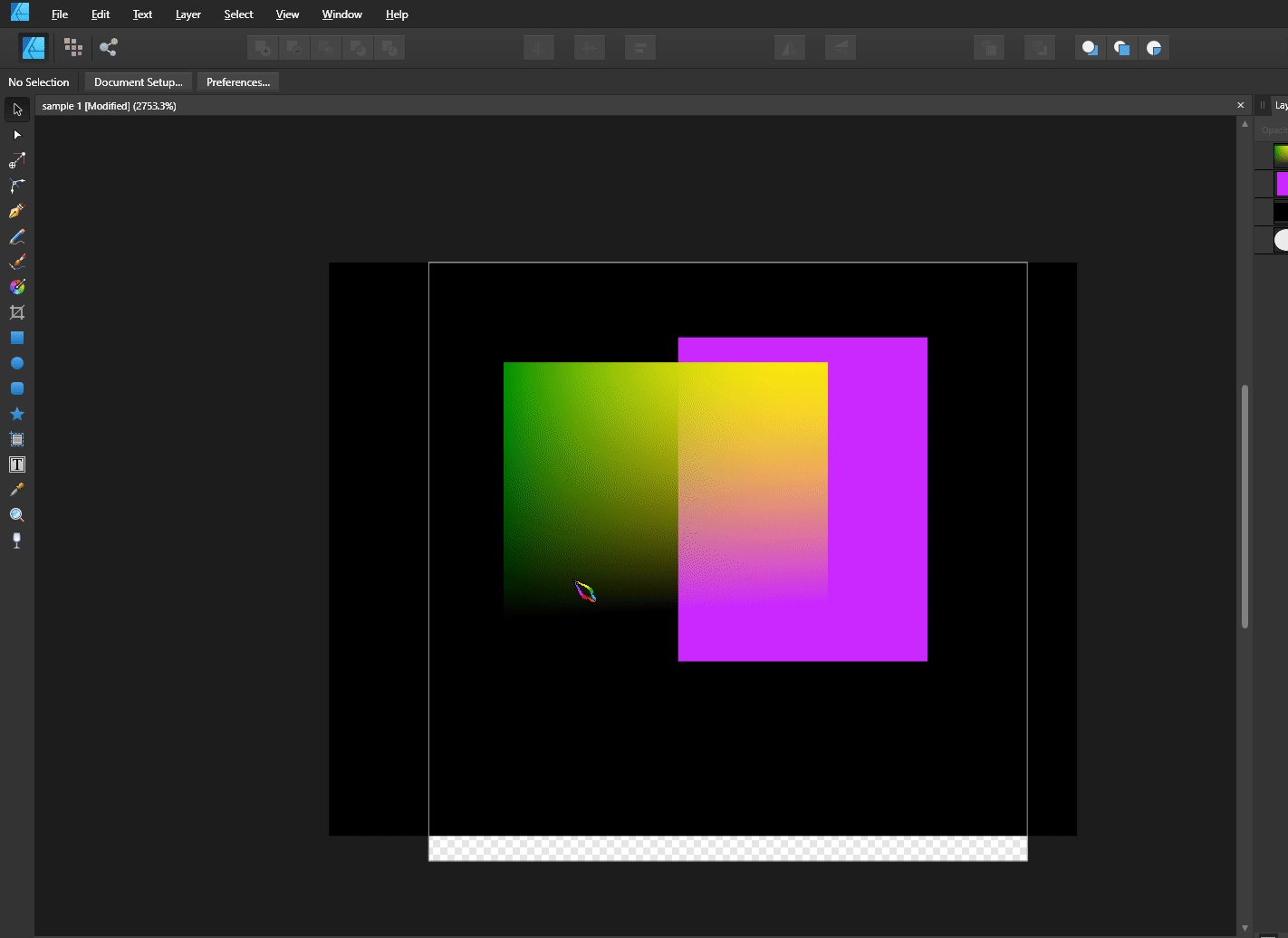
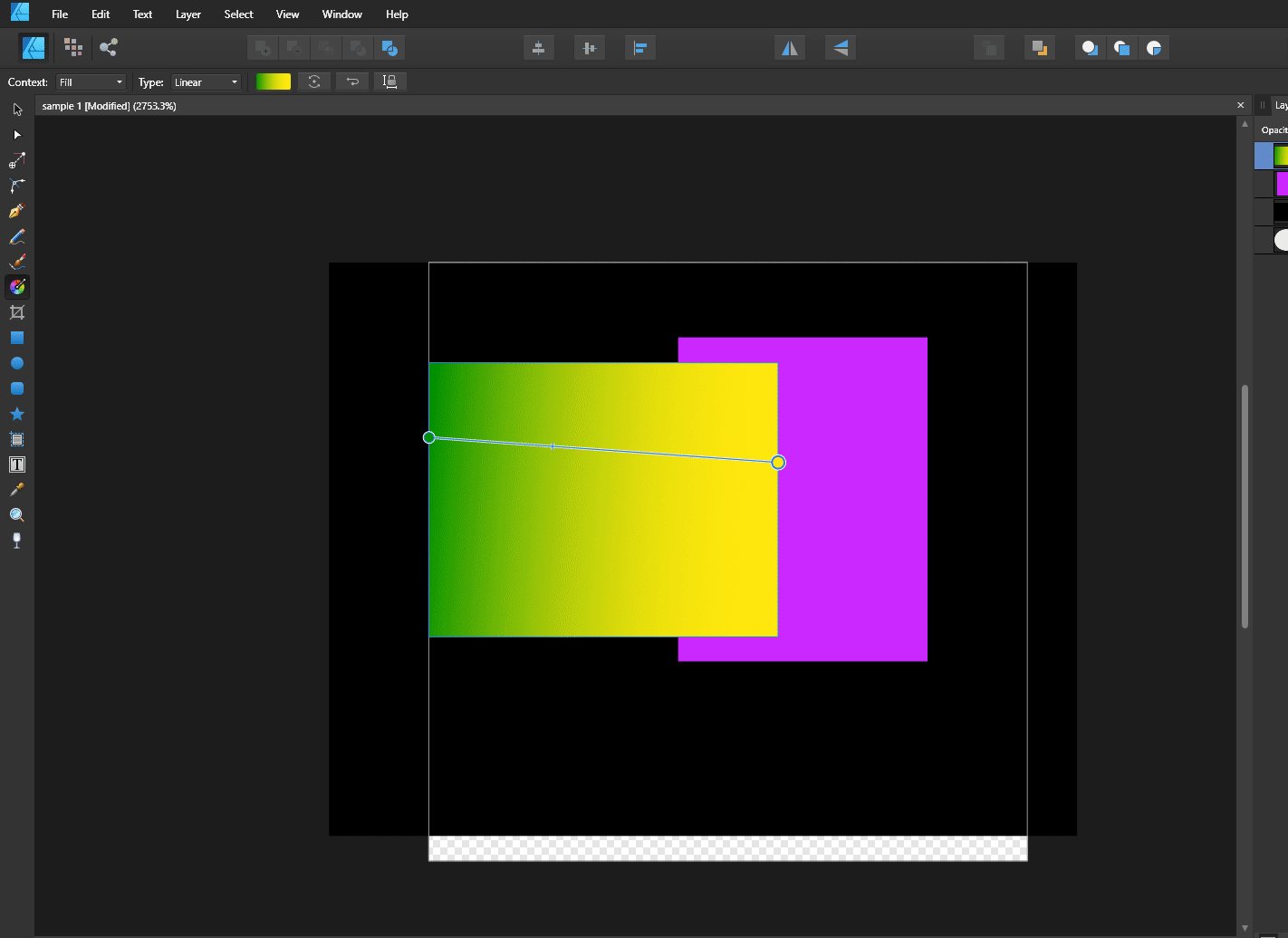
If you apply to an object a gradient and then add a modification using the transparent tool the result will be one gradient predominating the other after exporting using SVG format Only works if there is neither a gradient or a transparency applied, not both together sample 1.afdesign
- 1 reply
-
- transparent tool
- gradient tool
-
(and 6 more)
Tagged with:
-
I am doing the graphic design of a game using SVG filesI was using Adobe Illustrator CC, but exporting SVG files in AI ruins the gradient, shapes, so I switched to affinity designerThe problem is that when I open any SVG file, the color of the vectors looks wrong, pale, without saturationI think it could be because the color settings, and display settingsWhen I export the file as SVG, the colors display correctly in other software, such as inkscape/illustrator (as should be) but not in affinity designer, so yeah, the problem is about displaying the colors in the software correctly. _______ These are two examples of the same file open in different softwares - (Affinity open the Affinity file.PNG - SVG screenshot) __ - (Adobe Illustrator or Inkscape or other software or browser open the SVG file.PNG - SVG screenshot)
-
Hi! In my previous more adobe-based workflow - I had a great system set up where I could generate front-panel graphics for our products using a bunch of scripts and SVG import pipelines. I would then manually touch them up and print them on to aluminium. Most of the SVGs dealing with fonts/texts are however broken when importing to affinity designer. Besides waiting for better SVG support - Is there a scriptable way of inserting texts/labels in to an affinity designer file?
- 1 reply
-
- svg
- generative
-
(and 1 more)
Tagged with:
-
Hi all, im working on a project for a client in Designer.. I’m vectorizing a drawing for a product that will be CNC and Laser engraved.. and now the engraving company wants the finished file in a .DXF format.. I see that Affinity Designer doesn’t support.DXF. What is the best way to get my document converted into a file that the company can use? I’m using macOS Mojave and iPadOS Thanks in advance! Marius
-
When importing SVG files into Affinity Designer, the text size becomes drastically reduced. Please see the following images comparing the same file when opened in Chrome vs affinity designer. This bug seems to affect all SVG files created by the software ChemDraw, so I can provide additional files if needed. By default, ChemDraw should export images with a font size of 10. I am using the latest version of the software as installed by the Microsoft Store. aniline.svg







.thumb.png.7c4852a8bcf527f44641544f1239add9.png)
.png.ebf56e7ce9ad5211c60a1e69ad20f7e7.png)