Search the Community
Showing results for tags 'SVG'.
-
Hi I use designer to create svg. Then I use this svg with sozi (https://sozi.baierouge.fr) in order to create a zooming presentation (prezi-like). Sozi was a plugin of inkscape but is now a standalone. I have to insert html link to improve my presentation. So I discover that it is not possible to insert html link in designer. I use Macsvg to manually insert a link (which is a mess) and I would love to make it directly in designer. Is it possible to have this feature in the next releases ? Thank you for your work Cyril
-
I've a series of diagrams I have produced in a single Designer file, on separate artboards. The diagrams are related in a series, so it is easier to produce them in sequence. I am however having difficulties adding them to a Publisher document using the picture insert tool. I've attached one of the designer files and corresponding svg files in the hope someone has an idea what is going wrong. If I save a Designer file for each individual diagram, the diagrams are on the whole as I would expect, except I am experiencing an issue with items outside the artboard being visible. If I export the individual diagrams as SVG, they look fine when viewed in a web browser. However, place them into a Publisher document and something rather bizarre is happening. The diagrams are made up of numbers of layers of the same elements - often in the same location, with the upper layers cropped so the whole thing replicates 3d knitting. The whole thing appears flattened, and it looks like the cropped layers are removed. I'm not entirely sure whether there is a better way to do this, or if there is bug or two causing the issue. Any help would be appreciated. I'm working with 1.7.2.471 for both software packages, though the Publisher document was started with the previous release. 3 round bobble for publisher.afdesign 3 round bobble #1.svg
-
I had a number of very primitive SVGs to make some adjustments (resizing etc. – see attachment)… But whenever I open these .svg files (from several different sources), the contents show up 180 degrees ROTATED in Affinity Designer (1.7.2, macOS)! Please try it with attached file. Opens fine and upright in Safari, Chrome, Firefox… In Affinity Designer however, after opening this SVG the Curves are upside down in the document. While upright in the Navigator Preview. Then, I select the object and set Rotation 180. After that it's upside down in the Navigator Preview. And, most annoyingly, after exporting to SVG, it renders upside down in the browsers too! What is going on? I have follow-up questions to this, but the rotation-issue is the most disturbing right now. Thanks for checking and improving. I like Affinity Designer very much, besides some weird issues now and then. youtube.svg
-
There is a wide range of needed optimizations of the svg export in Affinity Designer. I am just listening the most important (buggy) ones for now: The svg tag has the width and height property as percental values, this can cause multiple (positioning / scaling) issues for the web usage (I am a Web Developer, 12+ years) while rendering the svg appropriate and the values are often differently in different browsers for the usage of early access in the DOM, the CSSOM and even for JS. That's why most SVG Exports usually use precise attribute values, e.g. instead of the current export <svg width="100%" height="100%" viewBox="0 0 596 842" ... it needs to be exported as <svg width="596" height="842" viewBox="0 0 596 842" ... AD exports the path's, etc. with inline styles (style="...") instead of the acutal svg properties (e.g. fill="...", stroke="...", font-style="...", etc.). Therefore it's currently hard to override those values outside the svg and even for dynamic JS manipulations / effects The id's of exported elements have the layer's names, therefore there are sometimes problems (e.g. <g id="ArtBö--ard11" serif:id="ArtBö <ard1">) with special characters (including spaces, etc.), especially when trying to access them, sometimes they even brake things. They should be removed from the final svg export entirely (some of the special characters aren't w3c valid for id's anyway). By the way, the exported serif:id="..." makes the svg way bigger in size then it should be (bad loading times on the web), it makes a huge differences when it comes to complex svg's Other export tools / competitor tools do it as explained above and there are no problems. If there is some more detailed technical information needed then let me know.
-
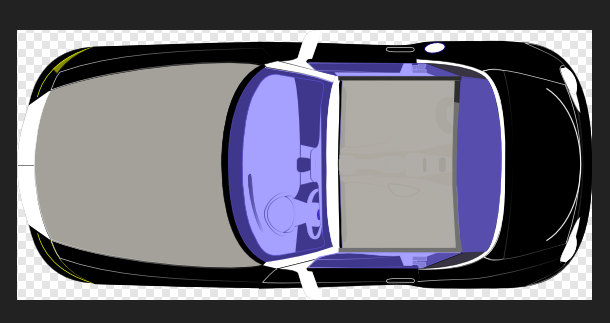
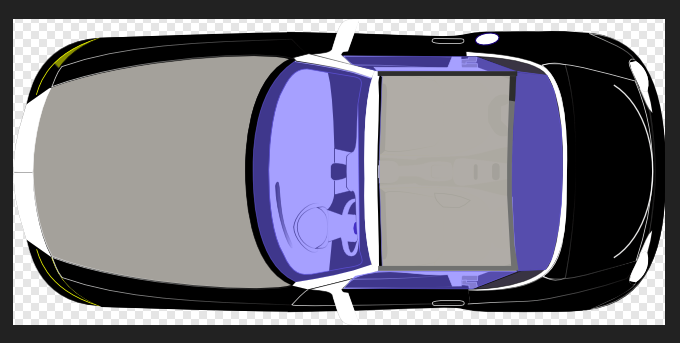
Windows 10 Home 1903, Photo 1.7.1.404 and Designer 1.7.1.404. As part of an experiment I (fairly randomly) found an SVG https://pixabay.com/vectors/car-black-vehicle-transport-travel-311713/ that I wanted to use but upon opening it in Photo and Designer (haven’t bothered trying Publisher) I see that it hasn’t been imported correctly. A lot of the detail is missing and there are bigger issues – see attached snapshots from Designer and Photo. It’s not a big problem for me as I can use the raster version instead but I thought I’d mention it so someone can look into it (there’s a chance that the original SVG is to blame so it might not be an Affinity problem).
-
Hello, As a dataviz designer I often create the base of my works with SVGs on the web, so I can program the visual elements to be based on the data, then to import them into a vector tool for other adjustments. I've noticed that Affinity Designer doesn't import any SVG linearGradient / radialGradient nor patterns, which I do often use, so for now I can't rely solely on Affinity Designer sadly enough. (I copy the SVG element from the "Elements" section from the devTools in Chrome) I've attached a document that shows the import of the link below. All the inner curves that have a gradient in the online version are invisible (have no fill) in the import: https://bl.ocks.org/nbremer/raw/4de6f0a9d9d06373fc639e32e9c346cc/ For a radial gradient, you can try this: https://bl.ocks.org/nbremer/raw/e944485869ac8fd57413a158e9d8aae0/ which results in a no-fill circle being placed in Affinity Designer For pattern examples, you can try the following links that all are imported seemingly remaining invisible: https://bl.ocks.org/veltman/raw/57fbb830ba7e62caa46a82891168bc29/ https://bl.ocks.org/1wheel/raw/a8f39c8a96b71735488bf280d34bd765/ https://bl.ocks.org/veltman/raw/50a350e86de82278ffb2df248499d3e2/ I'm using Affinity Designer 1.7.1 on macOS Thank you! SVG_import_No_gradients.afdesign
-
I, along with @v_kyr, have been trying to assist @GreenGirl in this thread on Drawing Automation based on formulae and range of input values? One problem we have run into is that the svg exported from the template designer file includes a transform that includes a rotation matrix, which affects all subsequent objects that we create in the svg file, when imported into Designer. Apparently, you can reset the bounding box of your basic tic by simply pressing the '.' (period or full stop) key! One of Designer's more useful, but well-hidden features. I created an oblique line, and exported to Oblique line.svg I then rotated it to the vertical. It maintained its bounding box and exported to Oblique line rotated.svg. This svg file included a transform and rotation matrix. Pressing the '.' key reset the bounding box and exported to Oblique line rotated.reset.svg. However the exported svg from this at stage 3 ignored the reset and was the same as that produced by stage 2. An older workaround (if your object is a closed path) is to create a box around it with the rectangle tool, and use the intersect tool on the pair. This doesn't work either. It still reverts back to stage 2 above. I would expect that the output from stage 3 would not have any transform and rotation matrix. John Oblique line.svg Oblique line rotated.svg Oblique line rotated reset.svg
- 1 reply
-
- svg
- bounding box
-
(and 1 more)
Tagged with:
-
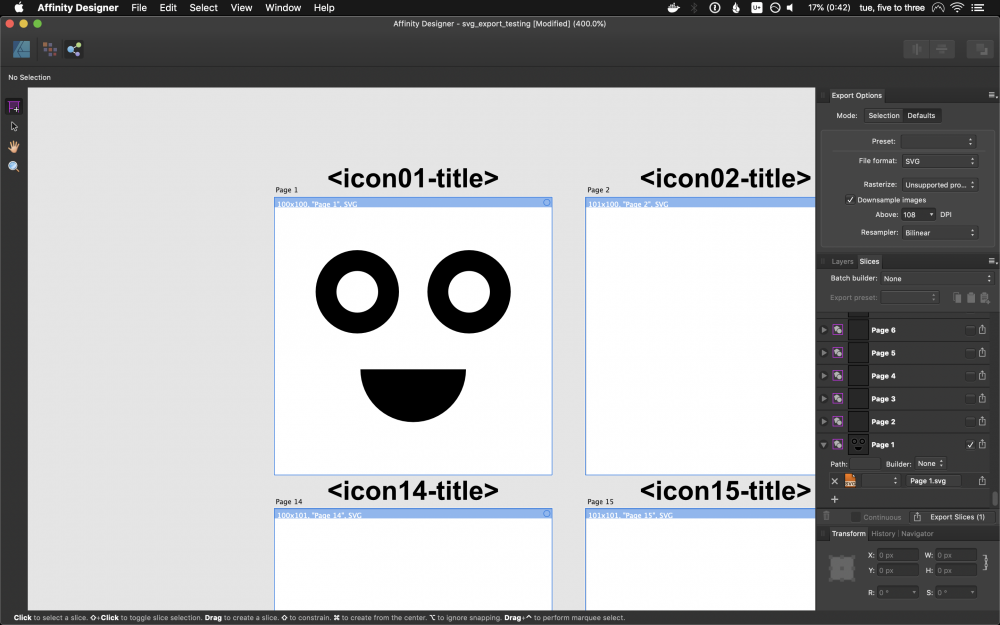
Hi there, I'm trying to export a layer as an SVG, but when I open the finished product, there is a border around it (I think it is from the artboard). Wondering if I can set it so every layer can be exported without a square border around it. More detail: I have a file setup as a grid of artboards (see attached) and I want those objects (with no border) exported as an SVG. Looking something like this: Switching to Export Persona, I have slices of every artboard and in this case select "Page 1" to export as an SVG. I can see that every slice has a little symbol of a pentagon and a circle surrounded by a purple square border. I've seen in tutorials that this symbol can be just the shapes colored yellow (this is what I expect I want to have in this case). So the Exporting looks like this: After saving it off and opening the resulting SVG file, I end up with the desired objects from the layer, but I also have a rectangle surrounding the whole thing. It looks like I can delete it manually and save it off again to just get the objects in the layer. I'm wondering how to set it so I don't get a border of where the artboard was in my outputted SVG. So I want to stop exporting the highlighted rectangle: Let me know if you need clarification. Thanks in advance for your help. Here's a test file: svg_export_testing.afdesign Best, Zach
-
It would be nice if there was a way for Affinity to built animation and even export to MP4, GIF or better pure HTML/JS/CSS (SVG) to use on websites. The web keeps getting better and better, but the creative animation tools for the web are limited. There are a few tools if you search for it, but its subscription-based or only available for Mac. I'm not asking for After Effects or other Cinema/Cinematic tools. Just key-frame based Vector animation that we can export to GIF/HTML-CSS/MP4. What do you guys think? Anyone else thinks Affinity Designer can really use some modern, innovative Animation tools?
-
Whenever I export an SVG file it comes out a different size. Such as I when I first create the file it says I set the size to 1px by 1px. I create a circle and then when I export it to my web application the size is much bigger than it says it was. I have found that if I change the width and height properties on the SVG file itself it will shrink the SVG to my liking, but I would like it to do it when I export and not have to do it every time. If you need any more information from me please let me know.
-
Hello, I love working with affinity designer on iPad... however, I'm having trouble exporting my file to SVG: All the layer blended shapes/groups are exported as raster images. Is there a way to retain the layer blending for svg files? It's mostly overlay and multiply. I've attached the exported file, hoping it will help figure what went wrong, or if what I'm trying to achieve is at all possible. Regards, Maco neck tie.svg
-
I'm on the latest version of affinity designer, and have created a lot of isometric illustrstions. However, if I export my artwork to svg (web preset), and open them in sketch app, all the gradients are getting converted to images. I switched back to affinity to inspect these gradients, and I found these are just linear gradients without any special filters. If use the same gradients without isometric plane, the svg out retains its vector gradients, but exporting these with the isometric shapes, it's producing raster images. Is it a bug? Any solution to it. Because i have to do a lot of rework in that case. And it's not just sketch, but my front-end guys also showed me the number of images it has. let me know if you have any solution to it. Thanks
-
Whenever I export a logo from Designer as an SVG I noticed in Illustrator CS6 my strokes change. It's my suspicion that when the scale strokes option is selected in Designer for iPad, the data gets lost during export to SVG or upon import into CS6. Anyone else getting this glitch? I suppose a workaround would be to convert those strokes to outlines before exporting but what if client wants me to adjust stroke weight on the fly on their computer? Or on my own? I have Designer for Mac as well but these clients do not. So I would like to know if this is something you plan to address in a future update. Fantastic app by the way! May the Vector Gods smile upon you!
- 5 replies
-
- illustrator cs6
- adobe illustrator cs6
- (and 7 more)
-
It doesn't matter what I copy, Designer always rasterizes it into a png for my clipboard. This is hyper annoying.
-
Even if I enable this, copy&paste act like it's disabled. on Mac, I can paste SVG code to a text editor.
-
Adobe Illustrator unifies multiple shapes that is identical(Symbol) into single data when export SVG. This makes SVG a lot smaller. Would be nice if you could implement this. Also an option for simplifying shapes will be useful like SVGO's Precision option or AI's Decimal option.
-
Hello, I am unable to preserve an opacity gradient (transparency tool in designer) applied at the group level when exporting to svg format. With option "rasterize unsupported properties", I get a rasterize image With option "rasterize nothing", the gradient disappear Is it a some workaround ? Thanks for your help. gradient.afdesign
-
I need Designer to create icons - to be used in web applications. To avoid scalability and quality issues, I always export my icons as SVG documents. Version 1.6.x support for SVG was limited. For example, drop shadows were being exported as separate bitmap files, although SVG can handle shadows just fine. I was hoping that v. 1.7 would have resolved this issue, but that doesn't seem to be the case. I did a test by importing an SVG image of a circle with a drop shadow. Unfortunately, only the circle was imported... I find this lack of attention for SVG very dispiriting for an otherwise excellent application. I just hope I am missing something, but I am not holding my breath.
-
Hi, I've been studying the best way to export to Adobe Illustrator since many of my clients request the final file as .AI, and of course I prefer to work using Affinity designer, but I'm having some problems with PDF export getting many annoying rasterized shapes and images, for now I see that SVG (export for Web) is the best option for while, but still have some small bugs opening in another vector software, in this case, I notice that if you export svg and try to edit its contents: Transparency Tool with Gradient Tool / Gradient Tool - fill mode Ellipse If you apply these both tools in a path/shape, the SVG create many "groups" of layer and raster with clip, that is not very optimized Strokes with rounded corner become with points (no bezier path) Some case of using Layer fx or a complex vector object the layer become raster (image with clipping) Opening the same SVG exported on Affinity, the bug is the same Well for while the bugs seem more about optimization for SVG files, as I need to export to Adobe Illustrator in order to deliver the files to my clients, it is possible in somehow future to have an option to export as AI, would be perfect and less overwhelming while working with both software, I really wish the best of luck for the Serif to be bigger than Adobe is now. anyway, thanks once again. Jhonatan
-
I will admit that my familiarity with use and defs proves limited at this point in time. In an effort to make it easier for plebs like me, could you export it as a similar svg filter object? When I use Affinity to export a project to SVG it exports anything with a Layer Effect as: <use id="Square-2-On" serif:id="Square 2 On" xlink:href="#_Image1" x="288.16" y="485.161" width="64.275px" height="83.71px" transform="matrix(0.988839,0,0,0.996549,0,0)"/> <defs> <image id="_Image1" width="65px" height="84px" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEEAAABUCAYAAADd7FptAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAMvUlEQVR4nN1cW69kRRX+9q133/v0GQcNgjrBJ5HgCwZFY1AwICYajNGo4cG3QZ7wyV/AH/DJ25OJD4r4wGQQECVIMoY74ygJ6ERghgzMzJk5fU5f9t5V5cOu1Xvt1bW7z336sJLKvvRt11drfbXWqlXtYYfys8sTb97rj6zGZqfffdAytyNcFnV6K7KswCzsWEXn/W38hnbdXCZAKkFwdJ533Ku4TyI7bqpeWwYwnCAIAHzx3qprKdRZs+AawLUFYwaEOQD47AjHuRSDcsc1ygDMgHGtgCg9vAMAT5wHKIPhifeRyM4uOtJ7ARw8GGHFfa7ivOMBuw7YPfkZoOigsueKXXv2nI6afV7TYBwUGNMRrNAC3mHZQrg1AyiPsprTJFD8s1PZbzBcpMY7xQEIAdRsiwHUATQANAG0bWvZRudN1hr2czH7ngjVgE6fbS98lHkizcFnRw+FNoT2gWv2vG6vY/Y6/2yGQv1Te111JK3wUTaVAzMRDyghzUeiqvPUGshHm16nBza2c9Sos4loqT0SECkKQA6UPKuIkZMgN4UYhfp3APTssWbfpzHb4YltdD1m1xEKQAKUgSAwgKLzPp3vpWZIELg90jnXhiby0V8BcATAdQBW7b3AAjAGMAQwsm0CYNMeR8iBnDAwxigAIiAylM2Da8fURAiM3QLBQeCODzcJqQkEwkcB3PidZvDVV1Mz+E+qx7YDQwADAOsANmwb2iMHiI41lLWDA3EgfOE5+CBAMfI15LbfQGECRwB8HMAxADcd70RfuTH0Wq8lOnlipAZXtVm3IFwFcMWCQfcGApQRylpC5kJckeAA+MI1O8iZgWsCTYld5GZwVAPxO5nBxwKv9nA3OvLsWB15bqI2UoOrtvNX2JGD0rSg1C0QNQtEiFmtcPEFaYiTL7YDxDyP0TVDcGLsAljRQPi/TOOVROP6wMP9rRC3xX77iZFqv57onslNZx25ZqxZIC7b66Z9jYCoozCTRXyxZybiAsETjYAILQhkHuQEQQFY0wZr2uDtqylurvn4XivEF2LTfnyUNd/NTMeC1rMgdC0ga8g55qoFYAOFGZJW0AwjgUhRJk06B7apFQSCKxrkxBihzBN1FB7fVBIDXDIGpyYKb6Uat8cBHuxE/suJbj85Uo11bYhXurZ1kGsFAUHcEbPfIL4YM1A4IMqCIl32klbMA8KVKJFTJIERYdZ1dppTYoALyuDkKMNvNjIc9T083I2CO+tBJ/JwFMD1AD4B4JMAPgXgRgA32PvXoZh6+8i1p2dBI7ecXHDyXMlP4QFeKd8xz/Wu4gT6sCRH4gcCpDLNpgCMDHA21fidMjgWTvkiemKkeqcTXTd5hzq2raGIOdZQeKU0zZLXOmHHsX3GjB3JJLip+JijEfM8Rg4EnzoJAEJ8rigAV7TBmdTg/HqKmyMf32+FuD028YlRVjuXmTrKYFC7hIIrYhQzyCb7fWoJCs1NHY8wFwjXFEkASPPgmkEPseXoLjHARWXwd63wZqZxWy3Ag53IeznRzSdHKh5oQ94ozTxtC0QbuWaso4hAY+SDMULZBBLHT0t/YkbmmQNQBkTGE66M0lxRAJQBzmcGJ1WGM6mPuxsBftqNgr+OVfv5iYozU9KKLnIgWsgJlLSCTIMGgqf6qoTIckYbFvkJBIAv7nHN2LYQX7yValywfPHdVojPx350cqR6Z3K+4IFaG7N5CeIoPij0vCTcmyS/gjtYABZrgpw9JCC7Sna4+OIHrRBnYxOfGGbReWUoXCczIeKk6ZPI2ZXj1KwFKDtWJf9hEQhw/Ah3pPZEJF/cHgf4STfyX5zo5tNjFQ/0DBhkFkTU9IzUeR5nyKbEz28JBBJpEnsqnC8eVxleT3K+eDjni+7zExUrM03kkNdK2gDMJnX5OeU6uDZPTWI7IHDZc20gmcMX8cmhiv+V6oYpQOAOGw+sKKtF52QOJW0gk9gpCPsuLr74YTvEfzPdOjFU8XvK0CxBo0rxBM9kpchBIj4gKQ3e0oJAIvnijjjAQ90ofGGij/5lrKKBNgZ5hyk3MUQ5SUOOFCfHkiw9CECZL05ohVcSjW82A9xai1b+PFLBqYnaRDl3wd1sPoXSNAkwXtgXktsvUQAG2uCtVOO3GxneVwa31HxK960gd64aKEe5tLYhp3gAOS8cKhBIKH9xNpsOJPkPRJh1uJ0pZ38PJQgkbMKniJOmTb66JddOZzjhUIPAhCJcWuajawJBdryUa/iwgMDXR2SYLcsIZmKMDwsIMhcqTWFulLkbEMj7WgbhLj2vm5BlA04Pd6sgyKhsWTrPxQWEq5JmRiu2kohwleAtkxYA5VjGF21hfFMFgqvzPBxdRm2Qai87vys/QZoCAbCs2iBlYfgvX5QjzEedx+tVZnKtZUeZryqEpNrL6rNlA2JXuY15aiIBoCVynrBYJnPYsXAQeGZWrv/LrA2BsSyasCsplb5gdmQ5ALT4SZkbuj704jIHSYIcBMrUUD3SGChKWg+rLPITZOJyjAKATeQZHH0s9NH3vUMLhi8WJ6UfQBpAWkAgTMtvTid687rAw4/aIT4d+egcQjB4jpFWauhcagKZAuXzLgLonpqo1plU3/C1erDyQDvE6UTj+YnCBWWgzOEgjUWcwLWBuGCIfMn8EoD3ALw70Obcn4bZBz9fT7O2DxzvRPhSHOAjgYfavlYl743IbLP0FjkfUO0Q1Sl+gGItUANI3lNm8utB1v9M5LfubQa4qxHgsWGGN1ODgTZLqxUhkFd4sXIWvlzFZ4YARd0Qz9wAOUgT5ItHozOp7r+xrjtfjIP4G40Ql2KDp0YKb2cayf6YyK5iGakJtITNTYJzgitxCfb6dOZQBkeeG6veq4lu3VUPggfaIV5NNE7tP19s26WvWnzh2pCyc5myIq+SZhCqI9q07chAm/5jw6zzj4lXv68Z+sc7EZ4eKZxJNda0QbJ3jrdLG2Y2kLhkCoIwCa4JPooCSlrSkj/Oq9sJBCrh3QCwel6Z3q8Gafvmmh/f28j54vebGc5me8IXrsyXnPorxaUJ07IWlJeteEEUjzOkQ0V1h0MUNcwbAFYN0P9nortvpLp5RxxE32qGuKj3hC84CMAsIMAcEymBwLSBAzFPpGPFZxGqaCe/ggo1+5nByrNj1X0l0Y27LV+8NNF4IdkxX8holy/DAwsIc9GCLH25a7aXDhXnBQKCNGKDNVow7a9r03t0mLVPJV7jvkbo7YIv+CDwSng++hyQ+TVLDm1wlbhUhdnSr+AbO4gsB6z1AfTPZab3y0Ha+uzO+YIGg8J8inB5cogDURKnJswBwpVzkJ6la78TjzoJjA3knucAQN8A/dOCLy4og6fGCucW8wUv0pCJH64ZTqk0hwog6Iv4LBLa+xFmTYO0gUr2+Y6XDRQaQXyxmhr0/jZWnZcT3fx6Iwh+3A7x4iT3Ly5WmwgRMoFOgPBUoCTPhXWMLiCAWbKkL6YqEAKiajccmQeBwbWCwFgFsLKuTfcPm1nn1MRr3tcI/Ye6OV+8lmgMzAwSHHC+245vFJHPDbq3sFLF4VJT0MX3GcgSOZdG1FE2ETmD0JahdeQFF30AvXcz0/3FIO3cUvPb9zQC3NkI8MfNDOeV4SE7Tcd885nMhVa61lsq16GcwxytcK1NuDRDAkCNa8YGiq1CKwC6Blh5PdHdf6e69+U4aH+7GeKyNQ2dfy8v0xmiXLhFQGzNT9gKGBVawR0r0gZuInwDqCRPCQRNo1eR1zPTBpGV1KD3zFh1Xkp0955G0Lm15tfeycwEeUR72X6ONIJvPJUzRQmMHUf7W/yfBdcmc76DhjZu0LaiJjvWUdQ0U0kv7ZZpAohuivz65yKv8+hQPQPgHQDnAbyPQjO4eZBmlGaMR1Zjs+uUxxbAkDvveTEF304UiyMVa7Ywu/eKapIUchO6bDt/Cfm2ACJavglVmoYCcu3edQmfw0QIDM4XVFa7iC8mKHbQ0sbRDZR32vPCbmU/R6Q6QFHLyDlBTpElctyTOkZBnMAsXwDFLOLiCz6LEBi8w6Q51PjvUGc3UThkpP6cEypXzPYlA7hLvqg68pIcHi1SR0nlxyg0i28f5KQNWD6gB9s32QFf8K1FsgiL3sdFhvLc7uV+a+KCqed7ICAAlf/XxEvoeIWZ629LXFVogHvVXHZalvyXYogDA4FkiybCwZCa4qpAow7JsgEZOMngr7R9+MBXBbYJhjzSe7lIjZAdl14tgGsMAskCMPg5Nx3X8/IRlufyHoDZTeTXdH1ozv+7eQuupcjwuOrauYt+KRbJtvFnd/I1EleYLO9X/o3AUoBAMmdT93Yqb2cixUV/HbBUIHA5yD/BXFoQXLJff4n6f0bIXl/6Hx7NAAAAAElFTkSuQmCC"/> </defs> Currently I want to use it in d3 and, due to my ineptitude of either d3 or the underlying SVG, I cannot get it to work correctly. It would be nice to export this as a general svg format (I don't know how to explain this...) but as SVG and not an image. If you have the time, and if it doesn't cause misfortune or the project manager to have a stroke, can you add this feature? Example of the same image with out the sweetness: <g id="_87" serif:id="87" transform="matrix(0.522181,0,0,0.522181,216.702,382.197)"> <path d="M223.005,256.375L223.005,327.42L161.455,291.884L161.455,220.839L223.005,256.375Z" style="fill:rgb(121,238,249);"/> </g>
-
I have started to author SVG elements for web design using affinity designer, but the svg code it outputs is quite heavy and messy (using copy as svg option in preferences). In this case I think its because I have an object that is rotated 180 degrees, so its running transformations on my paths and groups in the SVG code. Is there any way to "bake" the transforms in designer. So say I move, rotate, and scale an object, then I would like to bake its transforms so that the shape is rewritten (svg code wise) as not rotated or scaled, in essence applying my modifications to the objects underlying definition. This is a very common practice in 3D modeling. <svg width="100%" height="100%" viewBox="0 0 1152 150" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:1.41421;"> <g transform="matrix(1,0,0,1,-4757,-100)"> <g id="Header-Shape" serif:id="Header Shape" transform="matrix(-0.848306,-1.03888e-16,1.26688e-16,-1.03448,5909,5615.86)"> <path d="M1358,5187C1131.5,5217.42 905.5,5235.33 679,5235.33C452.833,5235.33 226.167,5217.47 0,5187.13L0,5332L1358,5332L1358,5187Z" style="fill:url(#_Linear1);"/> </g> <g id="Header-border" serif:id="Header border" transform="matrix(1,0,0,1,-843,-237)"> <path d="M6752,486.861C6560.14,455.482 6367.86,437 6176,437C5983.86,437 5792.14,455.529 5600,487L5600,486C5792.14,454.529 5983.86,436 6176,436C6367.86,436 6560.14,454.482 6752,485.861L6752,486.861Z" style="fill:rgb(46,46,46);"/> </g> <g id="Header-border1" serif:id="Header border" transform="matrix(1,0,0,1,-843,-238)"> <path d="M6752,486.861C6560.14,455.482 6367.86,437 6176,437C5983.86,437 5792.14,455.529 5600,487L5600,486C5792.14,454.529 5983.86,436 6176,436C6367.86,436 6560.14,454.482 6752,485.861L6752,486.861Z" style="fill:rgb(56,56,56);"/> </g> </g> <defs> <linearGradient id="_Linear1" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse" gradientTransform="matrix(-3.24818e-14,-145,176.823,-2.66361e-14,1358,5332)"><stop offset="0" style="stop-color:rgb(64,64,64);stop-opacity:1"/><stop offset="1" style="stop-color:rgb(51,51,51);stop-opacity:1"/></linearGradient> </defs> </svg> This is what I get right now as output, but I would like to not have any of the "Transform=" and "gradientTransform=" attributes, more like the follwoing striped down code, which dousn't work because of how Affinity outputting the code: <svg width="100%" height="100%" viewBox="0 0 1152 150" version="1.1" xmlns="http://www.w3.org/2000/svg"> <g> <path style="fill:url(#a);" d="M1358,5187C1131.5,5217.42 905.5,5235.33 679,5235.33C452.833,5235.33 226.167,5217.47 0,5187.13L0,5332L1358,5332L1358,5187Z"/> <path style="fill:rgb(46,46,46);" d="M6752,486.861C6560.14,455.482 6367.86,437 6176,437C5983.86,437 5792.14,455.529 5600,487L5600,486C5792.14,454.529 5983.86,436 6176,436C6367.86,436 6560.14,454.482 6752,485.861L6752,486.861Z"/> <path style="fill:rgb(56,56,56);" d="M6752,486.861C6560.14,455.482 6367.86,437 6176,437C5983.86,437 5792.14,455.529 5600,487L5600,486C5792.14,454.529 5983.86,436 6176,436C6367.86,436 6560.14,454.482 6752,485.861L6752,486.861Z"/> </g> <defs> <linearGradient id="a" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse"> <stop offset="0" style="stop-color:rgb(64,64,64);stop-opacity:1"/> <stop offset="1" style="stop-color:rgb(51,51,51);stop-opacity:1"/> </linearGradient> </defs> </svg>