Search the Community
Showing results for tags 'SVG'.
-
Have been working my way through the Designer Workbook -created a logo and exported it as an svg. Great Looking at the SVG code I see there are style refs that colour the logo. If I remove the fill colour I can the change the colour of the SVG using CSS. Is there a way of exporting from Designer so that no fill colour is specified in the code and it can be recoloured by css alone. Hope that made sense! Pete
-
Hi all, I was wondering if someone knows a way to export svg with the content that is outside artboard? I have tried everything but only solution is to expand the artboard which isn't something I like to do.When I have a scene with elements outside the canvas like for example a car I would like to have all of the elements exported not only the visible one
-
Good afternoon, all! I am sure this has been asked before so if anyone has a link that I cannot seem to locate, I would appreciate it. I am attempting to make simple designs in Designer for export as an SVG to then upload to Cricut Design Space. I have attached a file with a simple example. I am wondering what the steps would be to do a couple things: 1. Have overlapping parts of the layers be negative space in what is behind it. An example would be the text in the attached file. If I am cutting vinyl and want everything to be on the same plane, I need the words cut out of what is behind it so the words can fit inside of it. 2. When uploading the file into Cricut Design Space, instead of the outline of the circle I have created (3 of them), Design Space fills in the circles with the associated color. I want just the outline of the shape and not the fill. Any idea what I am doing wrong? I am using the file as an example of what I would try to do because I am assuming that whatever I do with any other sort of shape would lead to the same results. If I just want an outline of a given shape, why doesn't Cricut recognize it as it was drawn? Thanks for any help you can provide. even if it is a link or such pointing me to another resource. AnyTextOverShapes.afdesign
-
Hi, Please excuse what may seem like very basic questions but I am extremely unexperienced with graphic design. I've used GIMP for a few months and found it clunky and time consuming, so I recently purchased Affinity Photo and I am contemplating purchasing Affinity Designer depending on the answer to my question. I've watched several of the tutorials and have searched the help section and forums but have not found an answer to several of my questions. I own a Cricut cutting machine and I make t-shirts using heat transfer vinyl. I have figured out how to make pngs in affinity and import them into cricut design space. This is pretty easy. However, what I would like to know is if I can create svgs in affinity to import into Cricut design space? I can currently purchase svg files online and when I import them into Cricut design space, I only have to do 1 import and each layer/element that is in a different color is imported in one file. This makes it quick and efficient and then I can edit each layer/element independently in design space. Is there a way for me to make files like this with affinity photo and/or affinity design? Since I use vinyl, I need each color in design space as a separate layer. I have attached a screenshot as an example. I have created this simple text/shape graphic in photo. My designs are super simple, mostly text and shapes. I want to import it as an svg into Cricut design space so that when I open in Cricut design space, the arrow and text are different layers so that I can cut out the text in black and then the arrow in red vinyl. I know how to save each layer as a png, but then I have to import each layer separately. This isn't a big deal for something relatively simple, but if I'm using more than 2 or 3 colors, it gets tedious. Is there a way to do this? I have very basic knowledge and don't know much of the terminology, though I'm spending about an hour each day online learning. But I need a very basic explanation. Thanks, Lynnsey
- 7 replies
-
- cricut
- cutting machine
-
(and 3 more)
Tagged with:
-
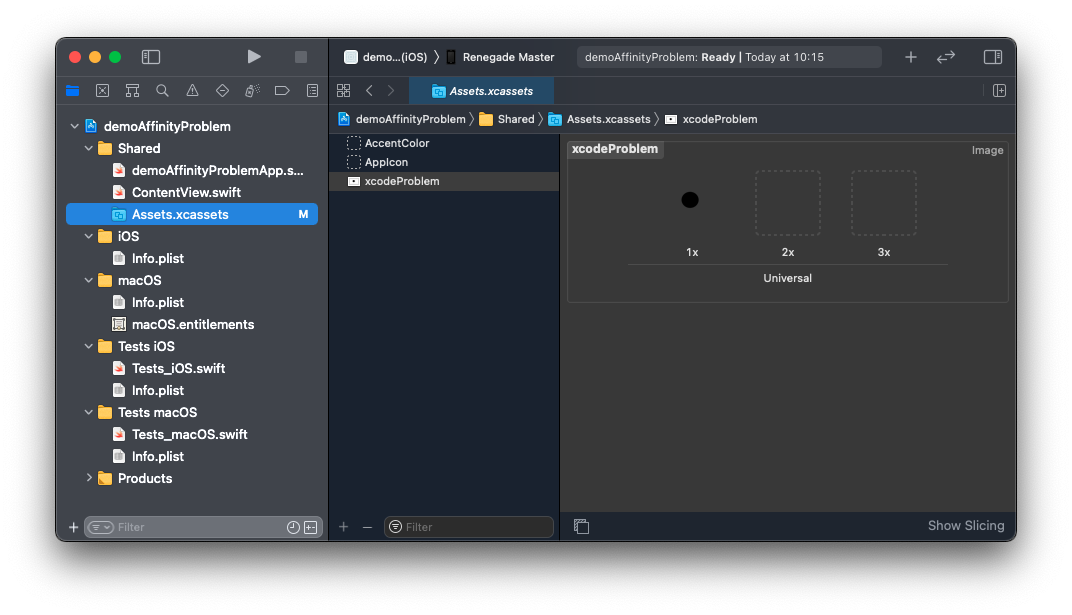
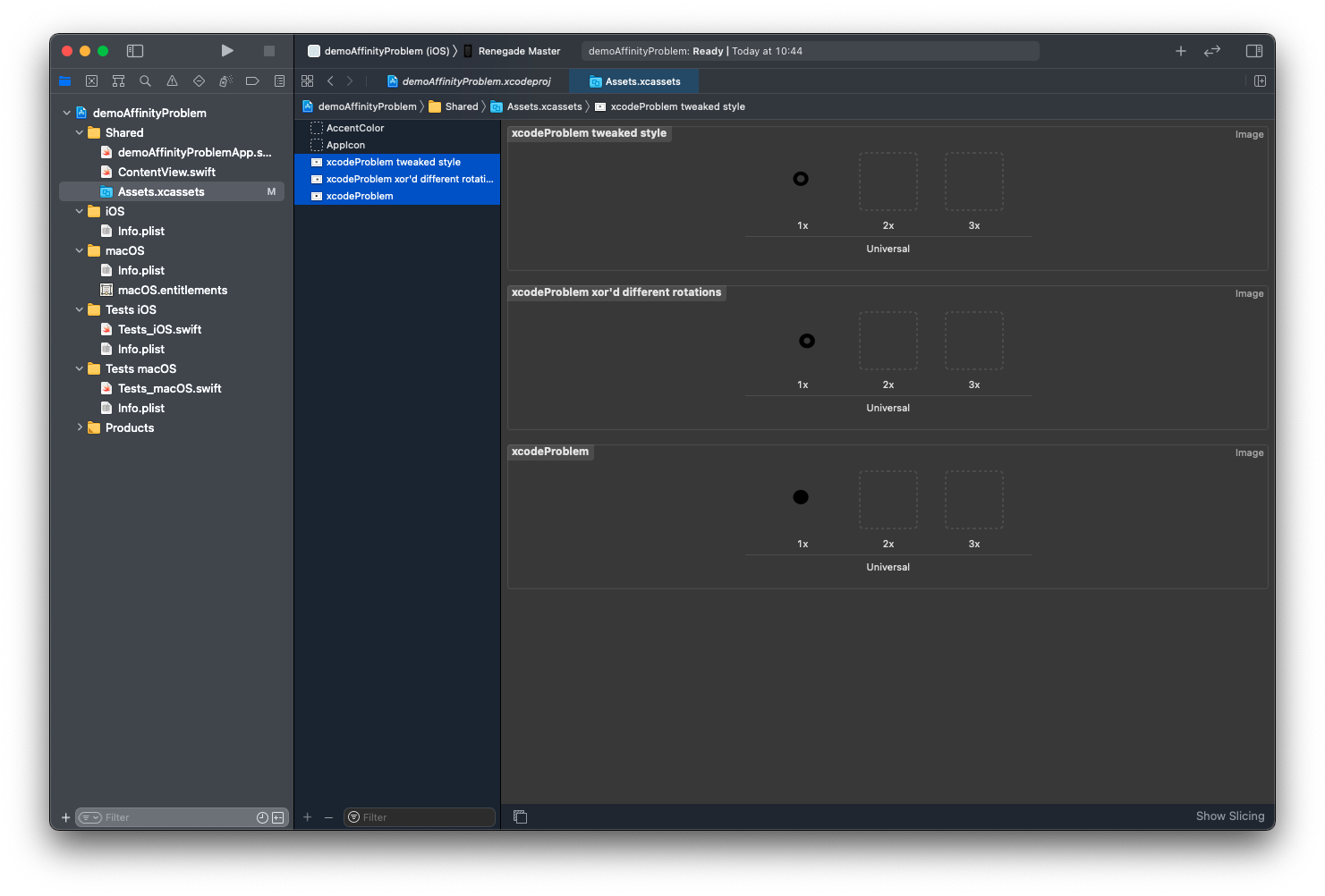
Summary Affinity Designer, as of 1.9, produces SVG exports where at least one simple, hollow shape (donut) is unusable in Xcode or subsequently on iOS Impact The problem effectively prevents the use of Affinity Designer by many developers working on the creation of svg assets for the Apple platforms. Similar issues perhaps for Glowforge users, see https://community.glowforge.com/t/bug-svg-fill-rule-fix/20413 Setup macOS 11.2.1 (20D74) Intel Affinity Designer 1.9.0 on Xcode 12.4 with iOS target 14.0 To reproduce New document, Presets -> Devices -> iPad Mini Use Donut tool to create Donut (screenshot "ad donut.png") Export entire document as SVG (going via Export Persona and slices doesn't make any difference), (e.g. "xcodeProblem.svg") Open an Xcode project and navigate to an Assets.xcassets Drag SVG file exported in 3 into the project's Assets.xcassets Observe that Xcode renders the Donut incorrectly as a solid circle (screenshot "xcode ad broken.png") Workaround 1 Manually edit the exported SVG file in coding editor such as Vim, Emacs, VSCode Find the Donut's path element. Add a "style="fill-rule:evenodd" attribute to the Donut's path (or if there's an existing one amend it to include the "fill-rule:evenodd" value. Save the file (e.g. "xcodeProblem tweaked style.svg") File works okay in Xcode, i.e. has empty middle (screenshot "xcode showing broken and both workarounds.png") Workaround 2 Manually construct the Donut from two Ellipses, the inner of which is drawn with the opposit rotation. Draw outer ellipse Draw an inner ellipse NB: manually mirror the inner ellipse so that its drawing direction is in the opposite direction to the outer. Align inner with outer Select both and XOR differentially union together to create singe curves, donut. Export as SVG and file works okay in Xcode (e.g. "xcodeProblem xor'd different rotations.png") File works okay in Xcode, i.e. has empty middle (screenshot "xcode showing broken and both workarounds.png") Tips on how to workaround, were picked up from the Glowforge forum here https://community.glowforge.com/t/bug-svg-fill-rule-fix/20413 where they are encountering a similar issue. Misc Likely to have similar issues with other hollow shapes. Omnigraffle screws this up as well. Inkscape and Sketch gets it right. The SVG renders just fine in Firefox, Safari, preview etc, just within Xcode and on iOS xcodeProblem.svg xcodeProblem tweaked style.svg xcodeProblem xor'd different rotations.svg
-
Issue/situation: Affinity Designer does not export anything. When I click the export option ( or use the cmd + shift + s ) the export menu opens as normal, I then choose svg ( or any other format ) and click export, here I would expect Designer to show the finder window so I can select export location and give it a name but nothing shows. Here's the specs for my computer: Mac Pro (Late 2013) Processor 3,5 GHz 6-Core Intel Xeon E5 Memory 16 GB 1866 MHz DDR3 Graphics AMD FirePro D700 6 GB Question: Is this just me or does anyone else have this issue? Screenshots / Screen recording: See attached screen recording. Operating system: OSX Catalina 10.15.6 Affinity Photo: Version 1.8.6 Unusual hardware: Wacom tablet Intuos pro Any help or input on this matter is much appreciated. Thank you in advance. PS: if this post is in the wrong forum, then please let me know, and I will submit it in another. Screen_Recording_2021-01-24_at_09_37_45.mov
- 5 replies
-
- affinity designer
- export
-
(and 1 more)
Tagged with:
-
With Designer 1.8.6 on macOS 10.14.6, when I open an SVG file and then try to export it as PDF, the application completely crashes. Steps to reproduce: - open attached SVG file - go to File / Export - select the "PDF" tab in the export dialog - the application crashes I have verified the SVG and found it to be a valid SVG file. I have some other SVG images (generated from the same source) where the same behavior can be observed. eILCD example - LDPE injection moulding parts model.svg
- 9 replies
-
- svg export
- svg
-
(and 2 more)
Tagged with:
-
I need to export designs as SVG so that they could be used in a web UI at a specific size (150 x 150 px). By this I mean that the graphic sits in a transparent space of those dimensions. However, even if I create a canvas with those dimensions and select to export the entire document, the SVG I get have dimensions that are based only on the space occupied by the objects inside the canvas and not including the clear space they sit in. I even tried making a rectangle in the background that's 150x150 px and setting opacity to 0% without luck. In AdobeXD, for example, I can create an artboard that's 150x150px and export it with the resulting SVG being exactly the way I need it to be. How can I do this in Affinity Designer? I'd like to create all of my SVGs in AD.
-
I have some simple SVG code (Note: ignore the viewBox attribute, it’s wrong): <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" viewBox="-0.5mm -0.5mm 11.0mm 11.0mm"> <rect x="0mm" y="0mm" width="10mm" height="10mm" stroke="black" stroke-width="1mm" fill="none" /> </svg> When I paste it into Designer, for example, from the clipboard, the rectangle has a width and height of 2.4mm and a stroke width of 0.24mm, which are the original values divided by 4.166666... However, when I place the same SVG document into my Affinity document it is shown correctly, width and height of 10mm and a stroke width of 1mm. See the attached image where the small black rectangle is the one that was pasted and the larger black rectangle is the placed embedded SVG document. Is there something I am doing wrong or is this expected behaviour?
-
I use Affinity Designer to create files that I export – using "SVG (for export)" – for other apps, such as Cricut Design Space. The problem is that the Affinity Designer SVG export contains scientific e notation values like: <g id="topback" transform="matrix(-1,-1.22465e-16,1.22465e-16,-1,854.039,695.404)"> that other apps, specifically Design Space, chokes on. Trying to import that object into DS results in unusable, malformed objects. Sometimes I can "fix" it by editing the SVG file from the above, to: <g id="topback" transform="matrix(0,1,1,0,854.039,695.404)"> resetting the transform matrix, but it doesn't work for all objects, I haven't dug into how to map the space transforms properly, and I'm trying to avoid learning/doing that because this step is a huge pain. Based on a bunch of SVG parsers, the files are technically valid, and Affinity can re-import the SVGs, but I need them to work with the other apps. But this issue doesn't happen all the time and I can't figure out exactly what causes it to occur in the first place. Nor can I figure out how to fix it. I've tried deleting the offending object and re-creating them, but the new objects are affected exactly as the one it's replacing Any ideas would be very helpful. THANK YOU!
- 11 replies
-
- svg export
- svg exporter
- (and 8 more)
-
I'm using AD to create graphics and then export them to SVG format. When working with named layers those layers get exported with an ID set to the name, so it's easy to reference the group from Javascript. Perfect. But SVG format has a lot of different attributes that can be used. How can I add or specify such values so that these get correctly exported into the SVG file?
-
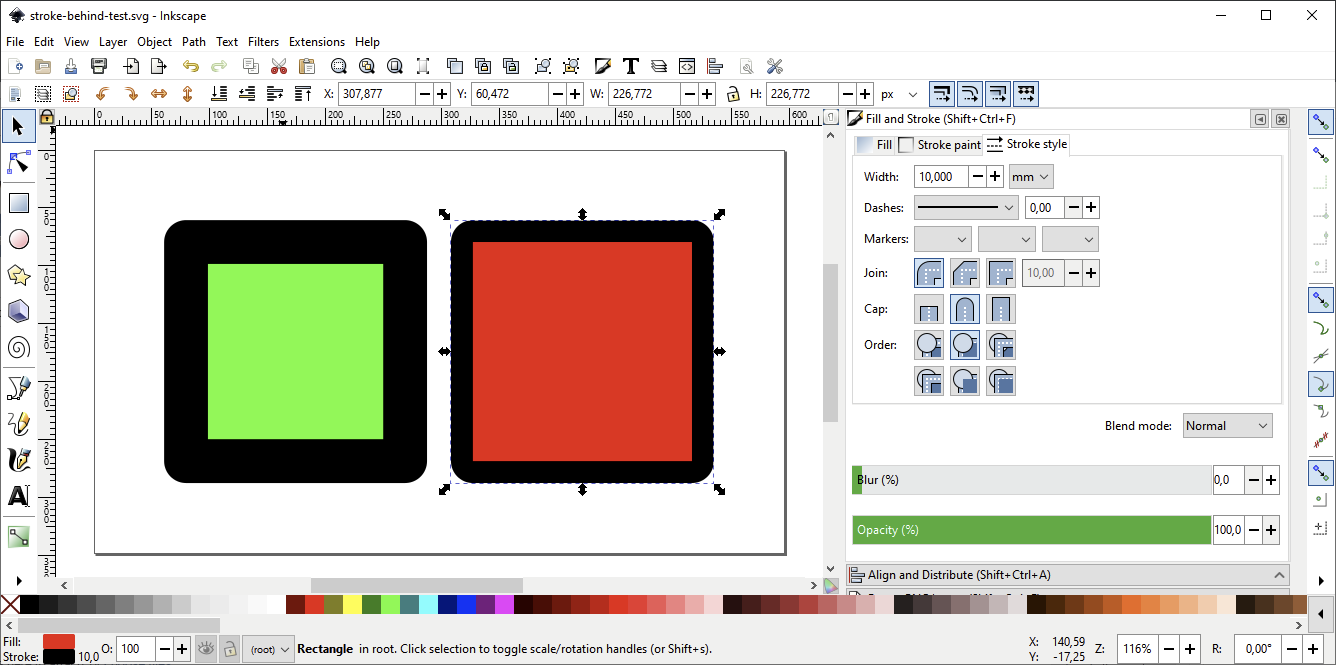
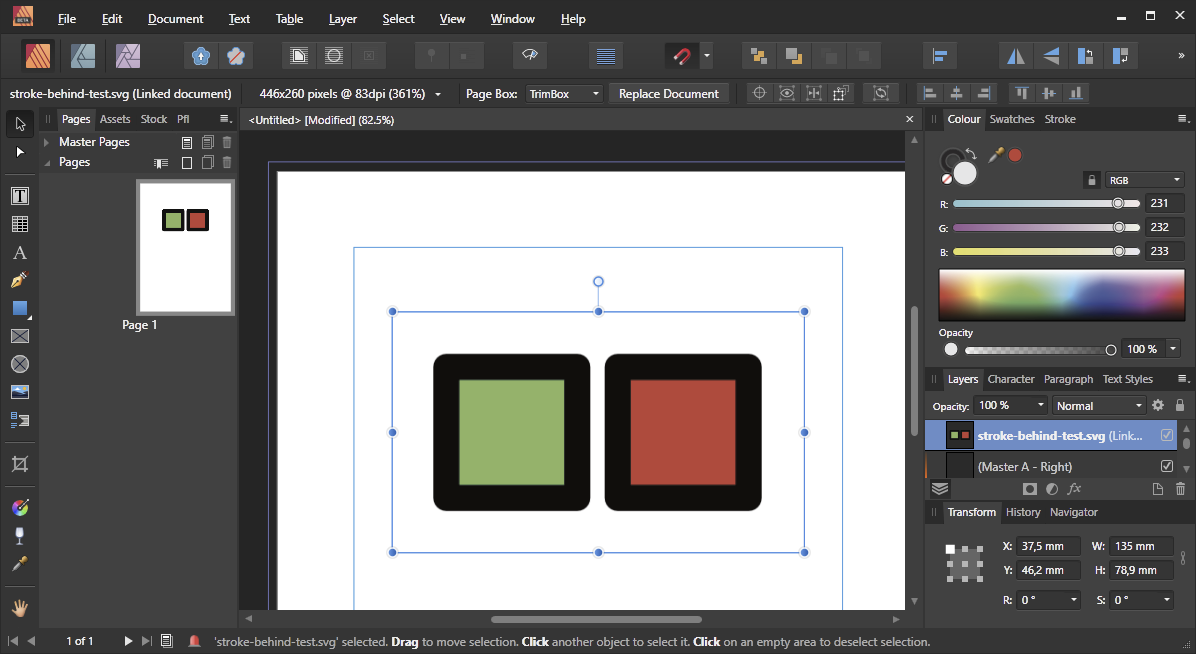
Hi all, this bug is present on both, release and beta build (1.9.0.863) of publisher, so I'm not sure if this is the correct sub forum. This simple SVG example file (see attachment) contains two rectangles, each with a stroke width of 10mm. On the red rectangle the paint-order of the stroke has been changed, so the stroke lies behind the fill: Remark: this is a plain SVG files with no Inkscape specific extensions. It is also rendered correctly by e.g. Firefox. When I embed this SVG file into a publisher document, the paint order is ignored (and so are the colours, but this is not the point here) (wrong colours due to inadvertently CMYK setting) Testetd with: 1.9.0.863 This bug is not new to 1.9, it is also present in version 1.8 (version 1.8 showed at least correct colours, but maybe I have not set up my beta environment properly?) Greetings max1josef stroke-behind-test.svg
- 4 replies
-
- paint-order
- svg
-
(and 3 more)
Tagged with:
-
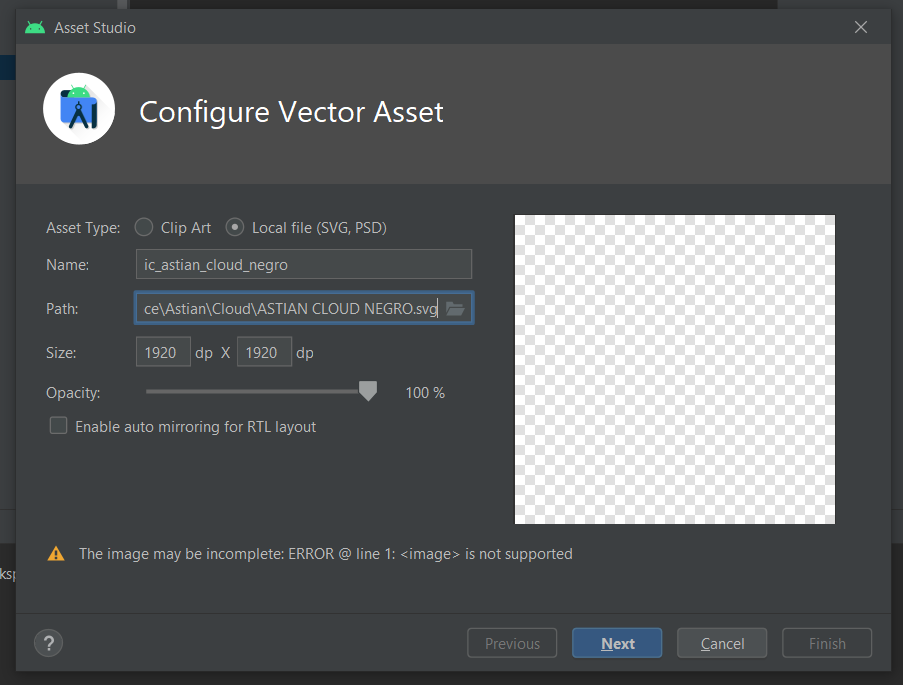
Hello, i am trying to import an image i have create on svg but i am getting the next error: This is the content of the svg: <?xml version="1.0" encoding="UTF-8" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg width="100%" height="100%" viewBox="0 0 1920 1920" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"><rect id="Logo" x="0" y="0" width="1920" height="1920" style="fill:none;"/><clipPath id="_clip1"><rect x="0" y="0" width="1920" height="1920"/></clipPath><g clip-path="url(#_clip1)"><use id="Background" xlink:href="#_Image2" x="0" y="611" width="513px" height="513px" transform="matrix(3.75,0,0,3.75,-6.66134e-15,-2295)"/></g><defs><image id="_Image2" width="513px" height="513px" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgEAAAIBCAYAAADQ5mxhAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAgAElEQVR4nOzdd5gkZbn+8S85h0ZBJSg8gAIGECSjICAoJgwLelABIwZMILKGo6DHNiLaBEUQDirh16KA5CTpAIKgoKgEH3IOzQILbJzfH2/tOszO7HSqeqq678919TXsbnXVvTo779NvBBERERlKi0QHEBFpl5ktD7wEWD37+pJRv14ZWGbMa+kxv54DPAlMG/N1vN8b+/Vx4D53H8n/bypSDBUBIlIqZrYisNGY13qkxn75wGgATwE3A38f/XL3h0JTiXRJRYCIhDCzRYANga2BV/GfBn/NyFxdepQxhQFws7s/EZpKZBIqAkSkEGa2BLAp8PrstS3wgtBQ+buXVBD8BTgPuMrdZ8dGEvkPFQEikgszWwzYDtiR1OhvCSwbGireE8CFwNnAeRpGkGgqAkSkb7Lx/DcD7wB2A2qxiUptBPgzcE72uk6TDqVoKgJEpCdmtjbwdlLDvz2wRGig6nqYNGRwDnC+5hNIEVQEiEjHzGw14APAh4CNg+MMojnAVaRhgxPd/YHgPDKgVASISFuyiX27AftmX/WJvxizgd8DR7n7pcFZZMCoCBCRhTKzVwP7kD75rxabZuj9Azia1DvwZHQYqT4VASKygOxT/x7A54DNg+PIgp4Gfg0c7e43RYeR6lIRICLzmdlKwMeBz1LNTXuG0ZXAUcBp7j4zOoxUi4oAEZk3w//zwEeI35pXuvMwcCzwc3e/OzqMVIOKAJEhZmabA18C3g0sFhxH+mMO0AS+5u7/jg4j5aYiQGQImdmGwHeA3aOzSG5mkYYJvuXuj0WHkXJSESAyRMxsTeAQYG/0yX9YTAO+C/zE3Z+NDiPloiJAZAiY2SrAVOAzwNLBcSTGvcDXScsL50aHkXJQESAywMxsGdKEv4OAlYPjSDncBBzk7udHB5F4KgJEBpSZ7QYcAawTnUVK6SJSMfCX6CASR0WAyIDJxv0PB94TnUVKbwT4DfBVLSscTioCRAaEmS1G2uTnULTWXzozgzRh9HuaLzBcVASIDAAz2wr4GTrRT3pzBfAhd78zOogUQ0WASIWZ2bLAD4BPon/P0h9PAvu7+4nRQSR/+qEhUlFmtilpPHeD6CwykJrAfu7+eHQQyY+KAJGKMbNFSUv+DgWWCI4jg+0+YB93vyg6iORDRYBIhZjZS4ETge2js8jQGAF+Akx19+eiw0h/qQgQqQgzez9wNLBSdBYZSn8HPuDuN0YHkf5RESBScma2NGnm/97RWWTozQS+ChympYSDQUWASIllG//8HnhddBaRUf4IvM/dH44OIr1RESBSUma2HfBb4EXRWUTG4cBu7n5LdBDpnooAkRIys/2An6LZ/xN5jHQq3n3Z13n//QDwNPAs8Mw4XxcFViDtqLjCQv57RWBt4BXZa7lC/lbV8ziwu7tfER1EuqMiQKREzGxJoAF8PDpLSTxIOvXuxlGv24uepZ4Ny7xi1GuD7OtL0c/RGaRlhKdEB5HODfs3r0hpmNlqwO+AbaOzBJlO2rb2UuAG4MayjzlnRzVvDOyYvbYFlg4NFWME+Iq7fzc6iHRGRYBICZjZ2sAFwPrBUYr0HHA1cAlpotm17j4rNlJvzGwpYGv+UxRswXAN6RwDfMrd50QHkfaoCBAJZmavAs4HVo/OUoCHgdOy1/8N+uYzZrYc8HpSQfBWYKPYRIU4F9jD3Z+ODiKTUxEgEsjMtgHOAmrRWXL0KGmY4/8Blw7zp8TsvIcPAe8HVguOk6e/AG9z9/ujg8jCqQgQCWJmbyUd0rJMdJYcTCc1+qcAl7j77OA8pWJmiwO7kgqCdzCY8wjuIS0h/Ht0EJmYigCRAGb2QeCXwOLRWfrsX6Stjf/X3adFh6kCM1sJmEIqCLZjsH4uTwPeqwOIymuQvtlEKsHM9icdyDIo//5mA6cDR7n7H6PDVJmZrQN8HvgYg9NDNJM0NHBhdBBZ0KD8EBKpBDP7OPDz6Bx9Mo20odHR7v5AdJhBki0XPQD4FGkDo6qbDuzs7tdEB5HnUxEgUpBsCOAE0q51VTaN1JPxY3d/IjrMIDOzVYDPAZ8FVg6O06sW8AbNESgXFQEiBTCz95ImyS0WnaUHT/Kfxr8VHWaYmNmKwKeBLwIvDI7TiweAbd39juggkqgIEMmZmb2NtESuqpvGPA0cTjo+Vo1/IDNbFvgE8BWqWww4qRB4MDqIqAgQyZWZ7UzaB2Cp6CxdGAF+A3xZ673LJRsm+C7wUar5c/xvwPYqKuNV8ZtHpBLMbFvSVsDLRmfpwp+Bz7r71dFBZGJmthVpSeYm0Vm6cDXwJnefHh1kmFV9gpJIKZnZusAZVK8AeJj06XJLFQDll822fx1p8uCTwXE6tTXwu+zkTAmingCRPjOzlUmfcjaIztKBEeAI4Ova5KeazOwlwGHA+6KzdKgJvM/d50YHGUYqAkT6KNsO9lxg5+gsHbiHdB78JdFBpHdmthNwJPCK6Cwd+IW7fzw6xDCq8nIlkdKp1WpHAntE5+jAr4G3u/u/ooNIf7RarTtqtdqxwKqkoYIq2KxWqy3earW042TB1BMg0idm9jnSUroqeAz4hLufFh1E8mNmewK/AFaIztKGEVJBenZ0kGGiIkCkD8xsN+BMqtG7dh6wr9ZpDwczWw84Fdg0OksbHgNe6+73RAcZFlodINIjM1ufauwGOAIcSjreVQXAkHD324FtSPMEyu4FwCnZ3BopQNl/aImUmpktRfpk/bLoLJN4EtjT3X/eaml/lmHTarXmtFqtc2q12t+BXYGlozMtxFrAMq1WS6cOFkA9ASK9+T7w2ugQk/gnsIW7nxkdRGJlc0BeC1wXnWUSB2bbbUvONCdApEtm9g7ShkBl9ntgb3d/KjqIlEfWg/Vr4L3RWRbicWATzQ/Il3oCRLpgZmsCx0fnmMS3gfeoAJCx3H0GsCdpy+GyWgU4VfMD8qU5ASIdMrPFgD9Q3h0B55L2/f+exv9lIq1Wa6TVap1dq9UAdgiOM5G1gGU1PyA/KgJEOlSr1Q4BPhidYwKzgA+6+y+jg0g1tFqty2q12oPAbpRziHjrWq12favVujU6yCAq4//hIqWVnQx4OeUcSpsOvNvdL4gOItVjZu8GTqKcx14/Tto/4O7oIINGRYBIm7LJVH+lnMMAjwJvdfdro4NIdZnZDqTJrivGJhnX1cD27j4rOsgg0YQLyY2ZrQC8CHhhm6+VgZnAs2Nez0zwe88AdwK3ArcAd7r7nBz/Sv9NOQuAR0g/HP8ZHUSqzd0vNbM3AOeT/u2WydbAl4DvRAcZJOoJkL4wsxeRtiUd/Vq74BgzAScVBLeO/uruD/dyYzPbGPgz5SucnwDe6O5/jQ4igyP7fr+c8vUIPANsoGWD/aMiQDqWLY8b2+CvERpqctNIBcGfgIuBP7r7tHbemK0GuJby7b0+HXiTu18dHUQGTzY0cB7lmyPwW3efEh1iUKgIkEmZ2SrAO4B3kbrkVo1N1BdzSJ/sL8peV7n7zPEuNLMvA98tMFs7ZpDmAFwcHUQGVzZZsEn5JsK+yd0vig4xCFQEyLiy7v3dgfcAb6R83eD99gxwBf8pCm5095HscKCbKNde67NJqwD+EB1EBp+ZfQL4WXSOMf4FvEaTBHunIkDmM7O1gHeTGv5tKV/1X6RHScMG6wGbBWcZbQTYy91Pjg4iw8PMvgF8MzrHGAe5+w+iQ1SdioAhl501/p7stXlwHJncIe7+zegQMnzM7Cjgk9E5RnkaeIW73x8dpMoGvYtXJmBmbyItt3lTdBZp22nAIdEhZGh9hjQfqCyHDi0P/BD4r+ggVaaegCGSHcSxB6nx3yQ4jnTmRmBbd58eHUSGV7Zh1hWUq9dwB3e/LDpEVakIGAJmthzwUeALwMuC40jnHgE2d/e7ooOImNk6wF+AlaKzZP5O2lJ4dnSQKtIBQgPMzFar1WpTSfuBv4u0I59UyyzSUsCbooOIALRarSdqtdptpF7FMlgNaLVarWuig1SRegIGULas7QBgb8q1tE069xl3PzI6hMhYZnYE8OnoHJkngZe7+0PRQapmmJeADRwzW8XMfkZaQ/sJVABU3R9UAEiJHQDcEB0isyLwP9Ehqkg9AQPAzBYB9gW+RzqIR6rvQeDV7v5odBCRiWRLjG8AVojOQjo7xNz9vuggVaKegIrLDvr4P+A4VAAMihFgHxUAUnbufjvwsegcmSWBz0WHqBr1BFSUma0IfIs0JqcJnoPlcHf/QnQIkXZlw5CfiM5Bmhuwlrs/GR2kKtQTUEFmthfpmNzPogJg0NwEHBwdQqRDnyf9TIq2IrBfdIgqUU9AhZjZRsCRwA7BUSQfs0jrnW+ODiLSKTPbiXT4VrT7gXUmOhVUnk89ARVgZoub2f8Af0UFwCD7kQoAqarsWOtTonMAqwN7RYeoChUBJWdmLyadZvcVYIngOJKfu0lzPESq7IukcfloB2arpmQSKgJKzMy2Iy2/eUN0Fsnd5939megQIr1w9weAr0fnADYC3hodogpUBJSUmX0e+CPwkugskrtz3P330SFE+uRI0tBltIOiA1SBuktKxsyWJ635L8u+3JKv54BXurtHBxHpFzPbCriK+DZma3fXmQILoZ6AEjGzDYBrUQEwTL6rAkAGTdbwHhudg3RsuiyEioCSMLMpwHXAhtFZpDAPAj+IDiGSk4OB6F0vd88OVJMJaKOZYGa2eK1W+yFwGGnbSxkeX3X3K6NDiOSh1Wo9W6vVZgO7BsZYBFii1WqdHZih1KLHa4aamS0NnE7sPxKJcS+wnrvPiA4ikhczWxa4i9hzTR4HXuzuswIzlJaGA4Jk/zjOQgXAsPq2CgAZdNmy18OCY6wC7BScobRUBAQws+WAs9E35rC6A/hldAiRghwJPBGcYUrw80tLRUDBsiWA56Ltf4fZoeqalGGRnej30+AY7zIz7bg6jsWjAwyT7Pjfc4FtorMEeRC4k/RJePTXR0gF6SJjvo79vRUAA9bJXvP+e4XC/ga9uxX4VXQIkYL9hLSl8PJBz6+Rel7PC3p+aakIKIiZrQycD2wRnaUAj5DOO7gScFJjf5e7P5vHw8zshTy/KHg18EbKudvi9919TnQIkSK5++NmdhSxu/jtgYqABWh1QAHMrAZcALwuOktOngGuAC4kHSV6k7uPxEaaf/TyjqRPADsAK4cG0hGnMsTMbDVSz98yQRFawIs0FPd8KgJyZmYvIDWOr43O0kdzgD+TGvyLgKvK3rCZ2aLApqSCYEdgO2DZgmMc5O7aHEiGlpn9BPhsYITd3P3cwOeXjoqAHGUFwCXAa6Kz9MmDwM+Bn2enhVWWmS0J7Ax8BHg7+R/TPA14aTZJSmQomdk6wL+Ja3tOcPd9g55dSioCcmJmi5PmAOwYnaUPrgKOAH47iF1pZrYq8CFSQZDXts3fdfepOd1bpDLM7HLg9UGP15DAGJoYmJ8fUu0C4DngJOAId/9LdJg8ufsjwI+AH5nZ1qRiYE/6N5N5Bml2tIjAicQVATXgTcA5Qc8vHfUE5MDMPgT8b3SOLt0FHAUc6+6PR4eJku3nsCepINi6x9sd4+6f6D2VSPWZ2UqkocWlgyJoSGAUFQF9ZmabA5cT9w3eraeAQ4GfqKvs+cxsU+AA0hKjTnvP5gKvcPfb+x5MpKLM7FTijkx/AlhNP+cS7RjYR2b2IuD3VK8A+A2pofqh/mEsyN1vcPe9gHVJ+6A/1cHbT1MBILKAEwOfvTJpHxFBRUDfZLPNTwPWiM7SgRuBN7j7B6o+278I7n63ux8ArEXa9OTeNt72/XxTiVTS+cDDgc8f1l1bF6AioH8awLbRIdrUAj4DbObuV0SHqRp3n5at9zfSqoIbJ7j0Ynf/c3HJRKrB3WcDJwdG2DLw2aWiOQF9YGb7AUdH52jDXNLpdVPd/dHoMIPEzHYGDuT5R0Pv4u4XBkUSKbVsrs31QY9/3N1fEPTsUlER0CMz2460IVDZT6i6D9jD3a+KDjLIzOzVpEmEG7j7VtF5RMrMzG4GNgp6/Mvd/bagZ5eGhgN6kJ0KeCrlLwAuAzZVAZA/d/+bu+9DdYaGRCKdHfhsDQmgIqBXdWD16BCTOAzY2d0jJ+EMHZ0UKNKWSwKfrSIA7RjYNTPbCtgvOsdCTAc+4u6nRgcREZnAFcAsYnpTVQSgOQFdyc4FuIF0bn0Z3Qa8y91vjg4iIrIwZnYlMcNnM4EV3X1GwLNLQ8MB3TmQ8hYAZwKbqwAQkYqIGhJYksE64r0rKgI6ZGYG/Hd0jgn8ENjd3adFBxERaZPmBQTSnIDOHQ0sEx1iHIe5+5eiQ4iIdOhq0qmlEdutD30RoJ6ADpjZXsAu0TnG8dNsO1sRkUrJxuT/L+jxKgKiA1SFma1CWm5XNke5++eiQ4iI9CBqSMDM7IVBzy4FFQHt+wGwWnSIMX5BOgNARKTKNC8giIqANpjZFsC+0TnGOB74hLuPRAcREenRjUDUz7L1g55bCioC2vNVyrWnwq+Aj6oAEJFB4O7PAncHPb7su77mSkXAJLIDYd4enWOU84B93X1udBARkT66Jei5awQ9txRUBEzuK5SnF+Be4IPal15EBtC/gp6rngAZn5mtD+wRnSMzG9jT3R+NDiIikoOongAVATKhgynP/0YH6yhgERlgGg4IUJYGrnTMbC3gg9E5Mme4+4+iQ4iI5CiqCFjOzFYMenY4FQET+xIxx1uOdQewT3QIEZE8ufu9pCPQIwztkICKgHGY2WrAR6NzADOAKe7+RHQQEZECaEigYCoCxvdFynFI0AHufn10CBGRgmhyYMF0iuAYZlYDPhWdA7gGOCo6xDAysyWAWvZahVQQLkE6f3zZ7OuTpK7LZ7PXM6P++wl3n1l8cpHKuzPouSoCZL69gRWCM4wAn9eOgPkxs0WAF5POg1gfeDmwHrAqsDKw0qjX0qR/K4uNuc0s0hGoY19PmtkDpB9otwK3AXeRioNWnn8vkYp7Mui5QzscoCJgQe+LDgCc5O5/ig4xSLLZv68AtgI2BjbKXiv1cNslslc7ReMIcK+ZOfA34ArgKuB+7f4oMt9TQc9VT4CAma1D/IlSz5D2J5AemdlLgF2A7YE3AWsGxlkEWCt7bU86/fFZ4C9mdg1wLXClu98XF1Ek3NNBz1VPgACwZ3QA4AfZUhnpgpltDOwAvBnYBijz+t9lSBm3yX79lJldCfwWOMfdHwxLJhIjqifgJUHPDaci4PmihwLuA74fnKFysqOe30o66GlD0hh+Fa0AvCV7PWpmFwCnAhe7e9T6aZEiRRUBZdgTJoSKgIyZbUAaK4401d2fCc5QCWa2OPA2YD9Sl39ZDnnqlxcC/5W97jCzs4FfuPtNsbFEchU1HDC0h7KpCPiP6F6Aa4FfB2covWwjp/cDHwFeHRynKOuQ5hB80sx+B/zU3a8MziSSh6ieABUBEl4EfFNLAidmZhuRGv73M7zjd4sBU4ApZnY+qRg4JziTSD+pCCiYigDAzDYhLR+LcgdwfuDzS8vMNiOtlngnseN2s7PXrOy1+KjXYiy4h0DedgV2NbPLgCPc/bcFP18kDxoOKJiKgCS6F+AYrRV/PjNbg3SI0ydJO/Tl7RHgn6RtS+8CWqSNS6aN83Um6d/OcsDy2dflSLsJrgqsC7yU1I2/Dmn5UV7/1rYHts/mDHxD20xLxUX1BMwOem44FQFJ5NLAmcAvA59fKtmWvfuRPv3ntYHHv0g7+d0O3Ji97nX3xzq8z6S7/5nZvF0H1wO2A14HbEb//25vBd5kZkcC33H3R/t8f5FBNrQ9AYM2o7pjWXfznwMjnOLu7w98fmmY2W7AoaRGsp+eI/1/fAHwB+C2yCV3ZrYqaaviHYBtSRtUvaCPj7gH+G93P6GP9xTJnZm9kNQrV7S/uvtrA54bTj0B6dNZpKODnx/OzF4JHAK8p4+3fRC4HvgdcJW7/6uP9+6Juz9C+kF3FYCZrQXsTFoOuA1pWKEXawHHm9lewOfc/R893k+kKFGbew1tT4CKgLSXfJR/uPvlgc8PZ2afA/6HNKbeq9mkT/vHA1e4+0N9uGfu3P0eUubjzWxD0mZBe9D7FtY7A1ea2YHuriEnqYKow9tUBAyxyLMCfh747FBm9iLgSPrz6f8J4CTgxKofvOTu/yRNUDzMzHYEPgG8m+7/rdaA48zsDaSTKZ/oT1KRXKgnoGCLRgeIlG08s07Q458BTgx6digzeyNwOb0XAP8kTSB8lbt/uuoFwFjufom770nqrTqW3mZO7w1cZmbRw18iC6OegIINdRFAbC/ARcP4qczMvgZcAry8h9tcBewFbObu3xv0k/fc/Xp3/xiwCfAD0jLFbryGVAgc1LdwIv0V1ROgJYJDKnI+wIWBzy6cma0O/Ix0yE+37gC+Axw3jLsrursDB5nZsaSJlN3sb7Eo8D0zezmwn7sP7Q8/KSUNBxRMPQFxLgp8dqHMbFfSEr1uC4AnSUsHN3X3Y4exABjN3W/NlpXuRloB0Y2PAKeb2fL9SybSMw0HFGxoiwAzWxTYPOjx95ZpyVqezGwf4Ey63+//f0nd/t8YxuGThXH3c4GtgS/QxsZF43grcLmZrd3PXCI9iOoJ6Obfz0AY2iKAdO581DfcUPQCmNlXSUvfutn293Jge3ffx91v72+yweHus9z9cGAL4NwubvFa4I9mtkV/k4l0Jaon4M6g54Yb5iJA8wFylG1f++0u3/4dYOdh30OhE+5+u7vvRlotMavDt68NnGtmu/Q9mEhnVgp67p1Bzw03zEVA1HyAEeDioGfnzswWNbPjgU918XYH3uruX3X3ThsyAdz9e8BOwE0dvnUV4LRs+aZIlHWDnntn0HPDDXMRELVP9N+qspNdp8xsEVL3/z5dvP00YBt3P6evoYaQu1/Bf/YW6MTypEIgcsKsDLeNgp57Z9Bzww1zEbBG0HMHeSjg18CHOnzPc8AX3f29g1ocRXD3Z7O9Bb7S4VtrwB/MbOMcYolMKDtYa9Wgx98V9NxwQ1kEmNliwGpBj78m6Lm5yoYA/qvDt90CvMHdf5xDJAHcvU7aWGlmB29blTRH4BX5pBIZ1yuDnvuQuz8b9OxwQ1kEkAqAxYKe7UHPzY2ZfZ/OhwD+BOzo7tf1P5GM5u4nkeYJ3NvB215CKgTWziWUyII0FBBgWHcM7HbNej/8O4+bmtnipCWPBqxJWmqzXPZ1GWA6abvZJ7PXw6Rv/mnu3vVGGWb2JeBLHb7tIuB97v5Yt8+Vzrj7ldmBRL8lbR/cjnWAU8xsJ3efnl86ESCuJ+DOoOeWwrAWAasHPfdxd+923/fnMbMVSRvFbEHaU/7lpHPkl6O9/19nA08DbmZ/Ix3G81fgmnYzZufVf7/D6P8P2Nvdn+vwfdIjd7/NzN4KnEf7P3C3BBrAh3MLJpKoCAgwrEVAVE9AT0MBZrYm6az53YFNgRf3cLvFgZWz+2w66vcfNLPLgD8Al050OI+ZvY7Oj0L+mbt/spuw0h/ufq+Z7QacD2zQ5tv2NbO/uvtPc4wmouGAAMM6JyCqJ6DjIiBbd/9WMzsF+AtwDGnP+F4KgIV5MbAnaab/X8zsZDPbaUymFwInk3od2vUdFQDl4O53k76HOtmJ8TAz2yGXQDL0glcG3Bn03FJQEVCstosAM1s623f/euAsUsP8wpxyTWRV0kl1F5nZNWb2QTN7CXACsF4H9/m2u381j4DSHXe/A3gz6WTGdiwG/CbrjRLpt6ihAFARMJSihgPamhRoZh8FriNtvLNJronatyVwInAj6eCZdv2vu389n0jSC3f/N/AO4PE237I68Kvs8C2Rforcxn1o9wiA4S0CStkTYGbbmtmlwC+AVxWSqHOddNldDHwiryDSO3f/O51N+tsBOCifNDLEorarHuo9AmB4i4ConoBxu17NbEUz+wlwGbB9sZFy83fSMsAZ0UFk4dz9DDrbWfBrZhbZfSsDxMyWALYNevwcM2t3guxAGroiIDsy9UVBj39m7G+Y2atJ6+Y/S9wGRv32IPAud380Ooi0J9tZ8NdtXr4ccISGBaRPNqezScb9tDpws5mdambt7p8xUIbmH7GZbWJmZ5J2qotqbEdG/8LMPkLKs3mfn/M4cCtp/P5qUg/DdaRteu8n7Q+Ql4eA3d29k5nnUg4fJ32ftGMH4NP5RZEhskPw8xcF9gD+amanZ8ufh8Yi0QHyZmYbAYcA7yH+77uauz8C87fa7XSnvfE8QWrcryQ1+HeTPok/Djw3ejdAM1uOVHEvD7wA2JA0/LAJ6QjPfpzlfYa7796H+0gAM1uftCJlhTYufwrYVAWf9MLMLgR2js4xxnnAt9z9quggeYtuFHOT/TD7BvB+ytPjsSrwGHAcsG8P93kauBz4DWmHv57PIzAzA15POgVwW2CpHm53bHaCnVSQmX0SOKrNy891993yzCODy8yWBFrAstFZJvA74MBsSe1AGrgiwMyWJzX+n6d8OyKuBRwBvLPL999PKiBOcvd/9S3VGGb2WlLPyd6kcwi6cTJpe+BZfQsmhTGzc0n7CLRj92xyoUhHzGw74IroHJOYARxG2vAsz6HUEANVBJjZe4Ef033DlbezgLd18b77gJ8Cx88bTihCtjPgZ4D9gVW6uMXvgT1VCFSPmb2MtENlrY3Lrwe2cvfZ+aaSQWNmXwcOjc7RpgeAg4FfufvIZBdXxUDMRjez9Wu12snAVNJJemX18i7ecwzwIXc/t9VqLbC6IE+tVuuZVqt1aa1W+x1pHsFrO7zFhsBqrVbrrP6nkzy1Wq1ptVrtMdJmQpNZHbi91WrdlHMsGTC1Wu0QYO3oHG1aAXgX8JZarXZTq9Ua91yVqql0T4CZLU1a33wQvY1hl9EdwCfd/fzoIPOY2TuAI+m8p+Vgd/9eDpEkZ2Z2AfCmNi69FXiVen2kXWa2EvAIsER0li7MAX4IfKPqe6GUZcJcx8xsE2Sj8QQAACAASURBVFI35NcZvALg/5FmXZemAABw9zOB15FOGOzEd81sjxwiSf6+RPqBN5mXA5oMKp3YhWoWAJB60b8MXG9mm0WH6UXlhgPMbJFarXYgaeJZXifpRfqmu3+m1Wo9Fx1kPK1Wa3qr1Tq5VqstSVpN0K5da7Vas9VqtfLKJv3XarUeqtVqL6O9oaDX1Gq1X7ZarUp/MpJi1Gq1gyjP2SjdWg34cK1WW6JWq13ZarXmRgfqVKV6AsxsDeBC4AfAksFx8rC/ux8SHaId2amAnewhvyJwjJlVeghqSH0LeLKN69YCPppzFhkA2c+Bt0Tn6JPFST3S11Zx18HKFAFm9h7gJmCnya6tqA+7+xHRITrh7j8grR5o147o8JnKcfc7gUabl3/MzAZteE76b3PSp+hBsglwnZl9PDpIJ0pfBJjZEmZ2NPBbulumVgUHuPvx0SG64e5HAgd08JZvZuclSLX8CLi3jeteQXsTCWW4dXIceZUsCfzczI6tSjFc6iLAzF4EXALsF50lRz9098OiQ/Qiy//zNi9fmtS9LBXi7i3SRlftqNQnIQkxqEXAPB8BrjCztaKDTKa047PZjMvfk8YZB9VF7j4wn5o63AN8e3e/PM880l9m9mLgX0x+xsQMYGN3vyX/VFI12ffR/ZS4/emjR4A93P3S6CATKWVPgJntRdpKcpALgPtI2/IOkg+SThFsRz3PINJ/7v4gcFIbly7F4H1vS//sxnAUAJDOi7nIzL4QHWQipVoiaGaL1mq175M2Yajq+tF27evu10aH6KdWq/V0rVZ7mLSr1mTWqtVqN7RarVvzziX9U6vV7iatAJjsZ8c6tVrtF61Wa2YBsaRCarXaEsBrKO/27v22KGmJ9Atqtdp5ZVslXZqegOw0qVOBA6OzFOAMd/9ddIg8uPuJpDMS2vGpPLNI/7n730jLdCezJvD2nONIBbn7te6+FWlL6huj8xRof+DkrK0rjVIUAWa2LHAm8N7oLAWYzuAvk/si0M45B280s1flHUb67qdtXtfuKYQyhNz9D6RNqN4HDMv8kT2Bc8xshegg84QXAdn+0RcAu0ZnKcjx7j7QXeDufhtwYhuXLkWaRyDV8kfSWQGT2Sk72ltkXO4+4u6nAq8E9gXujE1UiJ2AS7PVb+FCiwAzWw24FNg2MkeBngG+Hx2iIIcD7YwH72Vmy+UdRvrH3WcC57Rx6RrA1jnHkQHg7nPc/QTSGRSfIq0eGGSbAv9nZhYdJKwIyNZPXkH1946ezFzgLuCXpDPX7wnOU4hsedgpbVy6BrBdznGk/5ptXqd5AdI2d5/l7kcD65Lmhz0aHClP6wJ/NLOXRYYIKQKydaKXkqq+QTQCXEsaG3+xu6/t7h/JJlUNk2PavG6HPENILq4n7RkwmR3LNhFKys/dn3P3HwEvI20Wd3NwpLy8FLjYzFaPClD4Wk0zWxm4HBjErWNvAH4DnOLug96dNansh/9NpK1kF+Y6YEt3H8k/lfSLmR0OfG6Sy0aA17n7DQVEkgFmZjsBnwXeRgnms/XZP0kbqD1S9IML/R8yWwVwNoNVANwPfBvY0N03c/fDVAAk2dhxO8sFN2Fwe4UG2WltXDNIp8VJIHe/2N3fCawPHAZMC47UTxsCF5pZregHF1YEmNkSpB8a2xT1zJzdQJrZvra7f93d2+kaHUankeZFLMwSpFPFpFr+DHgb122VdxAZHp4cQJpP9CnSp+hBsDFwXtHLBwspAsxsUdKSsaqvG54LnE7qttnM3X/t7rOiQ5Xc32n/9DmpEHd/ljQ3YDLrm9nSeeeR4eLu07NJhK8EdiH1Ok72gaPstgDOyD40F6KonoDDSBtCVNXTpA1S1nf3d+ngm/a5+1PA7W1cul7eWSQX7Yz1r0Oa4CXSd9leAxe6+9tJw4qHA08Gx+rFG4Eji3pY7kWAmX2YyScPldVdpGUqa7r759y9na5PWdA/2rhm/SKrX+mbds6/WBLYIO8gIu7+b3f/AmmoYH+quxPhx8zss0U8KNciwMy2Ao7K8xk5+TewB7Cuu//I3QdpAkqEdrqM1wZWzjmH9N9fgHZORNki7yAi87j70+5+BGnC3RTSqa1Vc5iZ5b6Tbm5FQLbu8XekrWGrYjZpR79Xu3vT3edEBxoQ7fSgrARo3Lhi3L0F/LWNSzXxUwqXDRX8llQMNKjWnIHFgFPNLNdetFyKADNbilQAvCSP++fkemBzd/9yNuFJ+ueJNq5ZHFgm7yCSi3aGBF6ucwQkirs/5e6fJa1U+Ut0ng6sBPzBzFbJ6wF59QQcDWyZ0737bTpwAGmzmnY+0Ujnnqa9CnylvINILv7dxjWrAWvlHURkYdz9OlKv1BdJP5eqYD3ghLxu3vciIJsIuG+/75uT84FXZRv8qOs/PzNIxdZkcqt2JVftLAFdBnhB3kFEJpMdVvRjYCPSEfZV8HYz+2QeN+5rEZCdiPSTft4zJ48CH3D3N7v7ndFhhsA04OE2rtMwTDXdCzzXxnUqAqQ03P2ebAfCd9NeIRvtR2a2Yb9v2rciwMwWA34FlH3c79fABu7+m+ggw8Ldn2byvQKeYXB2/ho2dwNPtXFdleYIyZBw99+TegV+GZ1lEssAJ/X7QK5+9gRMpdxbAs8FvuDuH3T3x6LDDKGfT/Lnv4w4PEN6ly2hfaiNS9fMO4tIN7KJgx8Bvkw69KqsNgHq/bxhX4oAM3sd8I1+3CsnzwFT3P3w6CDDKqu2D53gj88HvlZgHOmAmS1iZpOdOHprG7daox95RPLi7t8n7StQ5qHJL5jZm/p1s56PEs5OBryB8u79/ijwDne/OjqIQPbNuxdpc6BHgQvc/ZjQUEPKzNYjnWe+Kmn2/ktJDfXKwLLZa7ns6whpgucMYGb29bnsv58lfUJZd5JHnu/uVT8/RIaAmW1JmjS4WnSWCdxLOrm25xUO/SgCfkhaYldGtwNvcfd29q4XGQrZLmRfBjYDVizw0XcCO2n7bakCM1sbOJs0X6CMfuzuX+z1Jj0VAWa2EXAjaaOXsrkGeLu7PxodRKQszGxP4CQKPEZ8jCeB60gnvp3v7poMKqVlZiuRjkPfKTrLOOYAr+t1f5tei4CLgR17uUdOfkdaAljmcR2RQpnZqqSjncvUxXkFqShpasKulFF2sNnRwEeis4zjT8A27t71dsiLdfvG7BPFl7p9f45+AnzU3WdFBxEpk1qt9g5g7+gcY7wMeBvwwVqt9rJarfZoq9W6PzqUyDytVmtuq9U6s1arzSD1CPQ8jN5HawIPtlqtP3d7g67+Mma2HPAvyrfk5yvu3tflEyKDwsy+ABwWnWMSI8D/I413/ik6jMhoZvZ54MfROcZ4grT3TTvLdBfQ7bjg1ylfAfBzFQAiC1WF41QXAfYErjSzX5nZa6MDicyTLTM/MjrHGCuTTr/tSsc9AdmyopuBvu5a1KMLgd3cfXZ0EJGyyk4i+yflmhMwmZmkI2C/7e7tnEYpkqtsd9wzgd2is4wyF3iNu9/c6Ru76Qn4BuUqAP5J2ghIBYDIQrj748DHKPeOaGMtSVqC/Gcz2yM6jEh22NyepJVxZbEoE2/GtlAd9QRkSwL/RtzyorEeIR0BfEd0EJGqMLM3kIr5V5E2AnqGdKzqU6Ttfx8iHfj0IPAYqWhYdMxrEWAp4IWknoV5rxeQ9jhfHqjlEP8UYH8t/ZVoZrYmaXb+6tFZRnmdu1/fyRs6LQKawHs7ipSfGcCO7n5VdBCRKjKz1UjHNz8OPNav47SzicMvJBUZmwCvBzYl7UzYD7cDn3H38/t0P5GuZHNWriDtrFkG57n7Wzp5Q9tFgJltQtoeuCzLI/Zy95OiQ4jI5LJNV3YF3kwaS31Rj7ecC3zT3b/VazaRXpjZ24HTKU8P+evd/cp2L257n4BarXYM5Tkf4BB3b0SHEJH2tFqtGa1W6+ZWq3VGrVY7jjS5eCVgnS5vuQjwxlqttnGtVju/1Wo917ewIh1otVq31mq1aaQCtwzWa7VaJ7R7cVuf6s1sC9LYRxmc5O57RYcQkd6Z2fbAfsC76X7C8dWkycFVWAIpA8rMjgA+HZ0j8wZ3v6KdC9vtvjiohzD9dBvl3LpRRLrg7pe5+/uBLUnbfXdja9K+Apv0L5lIx74I3BIdIvO5di+ctCcgmwF5B+U4JGgXd78wOoSI5MPMdgG+SWrYOzUNeLO7X9PXUCJtMrMdgD8Gx4B0uJC5+92TXdhOT8B+lKMAOEUFgMhgc/cLSKsJvkpaAdSJlYA/mNnmfQ8m0gZ3vxQ4ITgGpPl+n2nnwoX2BJjZksA9xO8w9iRpb+QHgnOISEHMbFPgh8AbO3zrA6QdRHs6YlWkG2b2QtLZOi8IjtIC1nT3ZxZ20WQ9AXsQXwAAfE0FgMhwcfcbSKe2fa/Dt76E1COwbv9TiSxctpHVgdE5SJt1fWiyiyYrAsow0/F6yndgg4gUwN1H3P1g0hHIT3Xw1jWB08xs+XySiUzM3U8ALg2OAfDZyS6YsAjIuuK26muczs0FPunuc4NziEggdz+RtNlQJ8sANwa0oZhE2Y90AFakDc1sm4VdsLCegA/0OUw3fubu10WHEJF47n41sD1wawdve7uZ/TCnSCITcvdbgO9G5wDev7A/HHdioJktQpoQuEYeidr0EPAKd58WmEFESsbM1gDOIp1L0K73uvtpOUUSGZeZLQXcBLw8MMZDwBoTnQ0yUU/AdsQWAAAHqAAQkbGynQHfQvrh2q6jzGytnCKJjMvdZwD7B8d4EbDjRH84URGwZz5Z2nYbGssTkQm4+4PAu4BJN0PJrAb8LOvlFClMtvfF34JjTDgksEARYGaLEX9c8JHuPhKcQURKzN2ddObAE22+ZTfamC0tkoMjgp//7mxoYgHj9QTsQO/HfPbiacqx45KIlJy7Xw/8F9Duh4ZDNCwgAX5N+8VqHlYiDaEtYLwiYI98s0zqV5oLICLtcvdzgUPavHwlyjFjW4ZItmvfL4Nj7D7eb45XBOyac5DJRHebiEjFuPshwPltXv5fZjbhRCmRnBxF2vsmys7j/ebzigAzWw94WSFxxneJu/8j8PkiUl17A/e3ee33zawMB6PJkHD3fwPnBkZYw8w2GPubY3sCdioozETUCyAiXXH3h4CD2rx8M9KkQpEiRbdxbxr7G2UqAu4Gzgx8vohUnLv/Bji7zcunmtkSeeYRGeN80hL4KAsMCcwvArL1s5HjZEdPtKORiEgHvkB7hw1tArwz5ywi82VL348KjLDD2GGw0T0BmxB3/vFzwC+Cni0iA8Tdb6P9bteDtYGQFOx4YHrQs1cEthj9G6OLgMihgDPc/bHA54vIYDkMeLSN6zYD3phzFpH5siXwZwVG2H70L0YXAVsQ55LAZ4vIgHH3R4HD27x87zyziIzj0sBnv3b0Lxad6A8Kdlngs0VkMB0JPNjGde80s9XzDiMyyqWBz16wCDCzFYB1Q+LAg9m5yyIifePuTwC/auPSlYg/NE2GiLv/i3TEb4R1szYf+E9PwGuAqMkx6gUQkbwcD8xs47pxt1QVyVFU27cIsPG8X8wrAiKHAi4NfLaIDDB3/yewJmkn1IW9PqAdBKVglwY+e5N5/7H42N8IoJ4AEcmNuz8SnUFkHJFt3/wP/vN6AqKKgIezSl1ERGRoZOfkPBz0+I0nv0RERERERERERERERERERERERERERERERERERERERERERERERERERERERERERERERERERERERERERERERERERES6tciU/aeORIcQERGRYjUb9UUWjQ4hIiIiMVQEiIiIDJ8RSEWAhgNERESGy/wiYG5wEBERESnWXFBPgIiIyDBST4CIiMiQmt8TMCc4iIiIiBRrDqgnQEREZBjN7wmYHRxEREREijUbNBwgIiIyjOYPB6gnQEREZLjM7wlQESAiIjJc5hcBzwUHERERkWI9B6kImBYcRERERIo1DVIR8HhwEBERESnW45CKgEeCg4iIiEixHoFUBDwYHERERESK9SCkIuC+4CAiIiJSnBGytn9R4O7YLCIiIlKwuyEVAXfG5hAREZGC3QmpCPh3bA4REREp2L9BSwRFRESGTrNRn79EEHScsIiIyLCYf3DgvCJgZlAQERERKdb8Nn9eEaDzA0RERIbD/DZ/XhGg8wNERESGw/w2f14RcH9QEBERESnW/DZ/XhFwe1AQERERKdb8Nn/RZqM+AtwcGEZERESK8bw2f15PwHUxWURERKRg89t8FQEiIiLDZYEi4Gm0YZCIiMigm9Ns1KfP+8Wio/7g6YAwIiIiUpzntfWji4DHCg4iIiIixXpeWz+6CLi34CAiIiJSrOe19aOLAO0VICIiMtie19YvCpDtFfC3kDgiIiJShAXa+tE9AX8uNouIiIgU7Hlt/egi4JqCg4iIiEixntfWjy4CZgPPFJtFRERECjK92ajPGf0bi4654L4Cw4iIiEhxFmjjxxYBOkhIRERkMC3Qxs8vArIVAlcVGkdERESKMG4bP7Yn4MxisoiIiEjBFmjjxxYBt5KqBRERERkcc5uN+m1jf3NsEQDweAFhREREpDjjtu3jFQF35BxEREREijVu2z5eEXBDzkFERESkWOO27c8rArIVApcUEkdERESKMGHbPl5PwDn5ZhEREZGCjdu2j1cEPA3MyDeLiIiIFOS5ZqM+fbw/GK8IALgzvywiIiJSoDsn+oOJioAr8skhIiIiBZuwTV+gCMgmB56SaxwREREpwkLb9Il6Ai5BOweKiIhU3dxmo/7Hif5woiIA4IEcwoiIiEhxFtqWL6wI+HOfg4iIiEixFtqWj1sEZPMCTs8ljoiIiBRh0rZ8YT0BmhwoIiJSbQttyxdWBDwHPNHfLCIiIlKQVrNRX+jmfwsrAgD+3scwIiIiUpxJ2/AJi4BsXsD5fY0jIiIiRWirDZ+sJ+CEvkQRERGRop0w2QWTFQH3Ac/0JYqIiIgUZXqzUb9/sosmKwIAbuhDGBERESlOW233QouAbF7Ar/oSR0RERIrQdtvdTk/A8b1lERERkQKN0Gbb3U4RMBu4p6c4IiIiUpR7mo36nHYubKcIALiwhzAiIiJSnLbb7EmLgGxeQKOnOCIiIlKEjtrsdnsCbiRtIywiIiLl9WyzUb+p3YvbLQIgFQIiIiJSXh211W0VAdmQwMldxREREZEidNxWd9ITcExnWURERKRAI3TYVndSBDwHPNBRHBERESnKA5MdHTxWJ0UAwLkdXi8iIiLF6LiNbrsIyOYFHNrpA0RERCR3XbXRnfYE3A083OlDREREJFcPNRv1jnf37bQIAPh9F+8RERGR/HTVNndUBGRDAt/q5kEiIiKSi67b5m56Au5HqwRERETK4v5mo95Vu9xNEQDw2y7fJyIiIv3VdZvccRGQDQl8p9sHioiISN/01CZ32xPwEHBftw8VERGRvri32ah3vWqv2yIA4NQe3isiIiK966kt7qoIyIYE6r08WERERHoylx7b4l56Ah4jbR4kIiIixbun2ag/3ssNui4Cst6A43p5uIiIiHTt2F5v0EtPAKRuiDm9hhAREZGOzAK+2+tNei0CZgNX9hpCREREOnJls1Gf3etNeioCsiGBL/caQkRERNrWt7a3154AgGvRyYIiIiJFeajZqF/Xjxv1owgATRAUEREpSt/a3J6LgGxI4BDSekURERHJz2zg0H7drF89ATOBP/XpXiIiIjK+PzUb9Zn9ullfioCsN+Ar/biXiIiIjKvvbW2/egIALgN62rlIREREJvRYs1G/vJ837GcRAPC/fb6fiIiIJH1vY/tWBGRDAv9N6q4QERGR/plDamP7qt89AdOBvnZViIiICJc3G/Vn+n3TvhYBWW/Afv28p4iIyJDLrW3td08AwC3Av3K4r4iIyDD6Z7NRvzWPG/e9CMh6Az7f7/uKiIgMoVzb1Dx6AgAuAB7K6d4iIiLD4sFmo35hXjfPpQjIegO+nce9RUREhkTubWlePQEAR5JWC4iIiEjnnm426kfl+YA8iwCAY3K+v4iIyKDKvQ3NrQgYdZ7AnLyeISIiMqBmUcCZPHn3BMwAzsj5GSIiIoPmjH6eFjiRXIuArDfg03k+Q0REZMDMpaC2M++eAEhLBS8r4DkiIiKD4LJmo/5wEQ/KvQjIegM+mPdzREREBsBcCmwzi+gJALgXOL+gZ4mIiFTV+c1G/b6iHlZIEZD1BuyDjhkWERGZyBxSW1mYonoCIM0NOKvA54mIiFTJWUXNBZinsCJgVG/A3KKeKSIiUhGzKbgXAIrtCQBoAacV/EwREZGyO63ZqD9R9EMLLQKy3oCPol0ERURE5plFahsLV3RPAMBTwMkBzxURESmjk5uN+tMRDy68CMh6Az5BGv8QEREZZjNJbWKIiJ4AgGeB44OeLSIiUhbHNxv156IeHlIEZL0BnyEdMCQiIjKMniW1hWGiegLITkfK/ZhEERGRkvpKs1EPHRoPKwIyPwYeDM4gIiJStPubjfrh0SFCi4BsWOD9kRlEREQKVpq2L7onANIxw3+KDiEiIlKQa5qN+uXRIaAERUDWG/AudLiQiIgMvjmkNq8UwouAzIPACdEhREREcnZCs1F/KDrEPKUoArLegI+TlkuIiIgMoumktq40SlEEAGTLJA6MziEiIpKTA5uNeqlO0i1NEZA5Grg3OoSIiEif3d1s1H8WHWKsUhUB2bDAntE5RERE+qyUbVupioDM1cA50SFERET65Kxmo35NdIjxlK4IyHoD3gOEHaggIiLSJ8+Q2rRSKl0RAJCdqPTh6BwiIiI9+nB2Vk4plbIIyJwCXBsdQkREpEvXNBv1U6NDLExpi4BsWOAtQOgJSyIiIl2YRWrDSq20RQBAs1F/HPhydA4REZEOHdRs1J+IDjGZUhcBmR8Dt0WHEBERadMtZTgmuB2lLwKyYYFd0QFDIiJSfnNJbVYllL4IyNwJHBYdQkREZBI/ajbqd0WHaNci0QHaNWX/qYsA9wMvjs4iIiIyjvubjfoa0SE6UZWegNGrBTQsICIiZTOXCqwGGKsyRUDmRuC70SFERETGqDcb9ZuiQ3SqMsMB82TDAv8ANojOIiIiAvyj2ai/MjpEN6rWEzBvWGB7tImQiIjEm0lqkyqpckUAQLNRfxjYNzqHiIgMvX2bjfqj0SG6VckiIPMb4LzoECIiMrTOaTbqJ0WH6EVli4BsWOCdwLToLCIiMnRapDao0ipbBABkxzNWZmcmEREZCCPArs1GvfJz0ypdBGSuBX4SHUJERIbG4c1G/broEP1QuSWC48mWDd4OWHQWEREZaLc3G/X1o0P0yyD0BMybH7Ad6fxmERGRPMwgtTUDYyCKAIBmo/4AsHt0DhERGUgjwO7NRv2h6CD9NDBFQOZc4PvRIUREZOB8r9moD9yy9IGYEzBaNj/gamDL6CwiIjIQrm426ttEh8jDoPUEzJsf8AbSGk4REZFePEZqUwbSwBUBMH//gK2BOdFZRESksmYDWw/CfgATGcgiAKDZqN8C7BOdQ0REKmvvZqN+W3SIPA1sEZD5DXB8dAgREamc46p+LkA7Bm5i4FjZRMGbgQ2js4iISCXc3GzUXxUdogiD3hMwb6LgVsD06CwiIlJ6T5HajKEw8EUAQLNRfxLYBpgbnUVEREprNrBNs1F/OjpIUYaiCABoNuo3oR0FRURkfPN2BPx7dJAiDU0RkDkLODA6hIiIlM4BzUb97OgQRVssOkCR/nHtlbxyy9dfA6wBbBqdR0RESuGYZqP+1egQEQZ+dcB4shUDlwGvj84iIiKhLms26jtEh4gylEUAwJT9py4K/BtYOziKiIjE8Gajvm50iEjDNidgvmajPhfYGHgyOouIiBTuCVIbMNSGtgiA+UsHNwFmRWcREZHCzAA2GaalgBMZ6iIAoNmo3wHsQloeIiIig20usEuzUb8rOkgZDH0RkLkMHTYkIjLoRkiHAl0eHaQshmqJ4ESypYM3AY8Cu0XnERGRXHym2agfFx2iTFQEZLJC4DrSWNFO0XlERKSvDm426odHhygbFQGjZIXA/wFLA9tF5xERkb6oNxv1Q6NDlJGKgDGyQuBiYFVg8+g8IiLSkyOajbq2i5+AioBxZIXAucC6wGui84iISFdObDbqH48OUWZDu2NgO7LthU8H3hGdRUREOnJ6s1F/V3SIslMRMImsELgYeGN0FhERacvFzUZ95+gQVaAioA3ZOQPXoDkCIiJl96dmo75VdIiqUBHQJhUCIiKlpwKgQ9oxsE3ZgUNbAX+MziIiIgu4WAVA51QEdCArBHYCzozOIiIi852uOQDdURHQoWajPgLsDvw6OouIiHCiVgF0T/sEdCHbR+B0tKGQiEikI7QPQG9UBHRp1IZC2mJYRKR4de0E2DsVAT0YtcWwDh0SESnOwToLoD9UBPRo1KFDOoZYRCRfI6TjgHUaYJ+oCOiDUccQO2nSoPZfEBHpr7nA3s1G/bjoIINEjVUfZVsMbw9cACwRHEdEZFDMAHZpNuqXRwcZNCoCcjBl/6nrAH8FVozOIiJScU8AmzQb9buigwwiFQE5mbL/1BWBG4G1g6OIiFSVAxs3G/Wno4MMKhUBOcrOG7gUeH1wFBGRqrms2ajvEB1i0GnHwBxl2wxvDxwbnUVEpEKOUQFQDK0OyFm2cuAs4Clgl+g8IiIlNgIc0GzUvxodZFhoOKAg2cqBtwGnox4YEZGxZgO7Nxv1s6ODDBMVAQWbsv/U1wBXActFZxERKYmngG2ajfrfo4MMGxUBAbKVA9cAG0ZnEREJdjOwlVYAxFARECQbHjgO2Dc6i4hIkOOajfpHo0MMMxUBgbJCYC/gBDRJU0SGx2zSFsAnRQcZdioCSmDK/lNfAVwN1KKziIjk7DFg62ajflt0ENEs9VJoNuq3AC8G/hSdRUQkR1cDL1YBUB7qCSiRbHjgu8BB0VlERPpoRH+PzAAABpVJREFUBPhes1GfGh1Enk9FQMlkhcBbSPsJ6CRCEam6GaT1/+dFB5EFqQgoqSn7T30JcCVg0VlERLp0O7Bds1F/KDqIjE9FQIllvQI/Bj4XnUVEpAMjwOHNRv2L0UFk4VQElFxWCGwBnA+sFBxHRGQyLWDXZqN+XXQQmZyKgIqYsv/UJYEzgDdHZxERmcA5wDubjfrs6CDSHhUBFTJqc6HjgcWD44iIzDMT2Feb/1SPioAKmrL/1NWAy4ANorOIyND7B7B9s1F/NDqIdE5FQEVlvQL/AxyM/n8UkeLNBerNRv1r0UGke2o8KiwrBDYGziXtOCgiUoT7gbc0G/WbooNIb1QEDICsGPgB8EX0/6mI5Gcu8KNmo65dTQeEGowBkRUCa5OWEq4fm0ZEBtAtpKV/d0UHkf5RETBgsmLgC8D30AoCEendLOCgZqN+eHQQ6T8VAQNqyv5TVyHNFdgiOouIVNY1pLH/J6KDSD5UBAywrFfgfcAvgaWD44hIdTwDfLjZqJ8aHUTypSJgCEzZf+rSwGnAbtFZRKT0zgLe02zUZ0YHkfypCBgSWa/A1sCpwJrBcUSkfO4G9mw26tdEB5HiqAgYMlkx8Engh8AywXFEJN504MBmo/6z6CBSPBUBQ2rK/lMXB44B9kHfByLDaIQ0X+jjzUZ9bnQYiaEf/kMs6xV4MfB7YMvgOCJSnKuBdwEPNxv1kegwEkdFgMwrBrYHTkbbD4sMsvuB9wNXqPEXUBEgo4zaaOg7wFLBcUSkf54FvqINf2QsFQGygCn7T10SOALYF+06KFJls4HjgM80G/XZ0WGkfFQEyLiyXoFlgJ+Tug8Xi00kIh2YA/wG+AQwQ13/MhEVAbJQWTGwAnAs8B5g0dhEIrIQc4Em8FFguhp/mYyKAGlLVgzUgBOAt6HvHZEyGQHOJC35nabGX9qlH+TSkawYeBGpGNg1No2IkA4K2wd4RI2/dEpFgHQlKwbWBH5FWl4oIsX6I/BB4H41/tItFQHSk1E9A0cC70QTCEXyNIe0uden0Sd/6QMVAdIXWTGwFGmPgY8Dy8UmEhko04GfAV8BZqnxl35RESB9lRUDkD6pfI3USyAi3XkA+DZwNIAaf+k3FQGSm6wg2AU4HNggOI5IlfwD+DxwkRp+yZOKAMldVgy8gtSd+Qb0fScynhHgUmA/4DY1/lIE/TCWwmTFwHLAocDewCqxiURK4XHgeOC/gWfV+EuRVARI4UbNG9ieNJFwS7QToQyXuaTjfL8CXAEa75cYKgIkVFYQLMn/b+/uQeQowziA/zgPIyGgKJovPRTFJkogmBCCNoEgWoiCoBaCYm0tFmJhYawtTaMWCYGAhUEFm4hF0KBFkkYUTfxIiORDCEHlLmfxzMpwuWhyejsze/8fDLPL7sLbzD7/fed59+V1vIQ7uh1RxLI6g3fUbFi6/KNzCQHRC63ZgW14Cw/Lfw7EZJjDZ3gFR8iv/uiPhIDonSYQTONVNTsw0+2IIpbkhNp4azfmUvijjxICoteaQHCbCgTPYGO3I4r4Rz9jL97E+RT+6LuEgBiE1u2CtaqZ6mms725EEX87hf2qyfVXMt0fw5EQEIPTCgQb8BqekobCGK8zOIA3cJoU/himhIAYtFYgmFHrrB+TGYJYHqdwUHX2/0QKfwxfQkBMjFYguEltYvQcNjfPI67X7/ha3ePf0zxP4Y+JkhAQE6sVCjbjZezCXd2NKAbgR3yCt3GUFP2YbAkBsSK0AsE0XsTz2ILVnQ0q+uCSWrv/Pt7FLCn8sXIkBMSK1AoFG/ECHsUDuKWrMcVYXMAxfIT31JK+FP1YsRICIlzRT/AsnsRDqskw18kwzatmvi/wgVrGl/v6ES35cotYRCsUwE4VDB7B3VjVxZjiX/2BH3AI+9S2vEjRj7iahICIa7AgFKzB4yocbME9alvkXE/jMa+23/0eX+FTfIyLozek6Edcm3xpRSzRgmAA9+MJ7MAm1W+QxsP/5pK6b38cn+NDfNN+Qwp+xNIlBET8zxaEg2lsV/0FD+I+3Kn2Q1iDqbEPsF8uq1/wZ9Uf8HyrluYdwWFNtz4p9hHLISEgYkwWmTmggsDW5tikQsIG3KyaFG803KBwGX+qZrzf8Isq8sfxZXNcXPihFPuI8UkIiOiJq4SEkVtxr2pMnFG3Gtbh9ua1UWiYbo4bmvNU83hKXe+j82LmVeEeneea82zzeLY5RkX9nNow57Sasj+pGvO+a15bVIp8RH/8BfGT+rbRqPFuAAAAAElFTkSuQmCC"/></defs></svg> Now i use a tool online to convert the png created from affinity to SVG and this is the code content: <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> <svg version="1.0" xmlns="http://www.w3.org/2000/svg" width="512px" height="512px" viewBox="0 0 5120 5120" preserveAspectRatio="xMidYMid meet"> <g id="layer101" fill="#b5b5b5" stroke="none"> <path d="M20 2378 c0 -47 42 -176 90 -273 95 -196 247 -358 432 -460 69 -37 78 -50 78 -115 1 -73 50 -235 105 -345 141 -283 398 -486 705 -556 145 -34 358 -29 501 11 l69 19 57 -82 c119 -171 315 -339 508 -435 301 -149 675 -178 998 -75 349 110 649 370 807 698 112 233 149 444 127 727 l-9 107 69 34 c241 122 440 365 518 633 14 47 25 97 25 110 l0 24 -149 0 -149 0 -6 -37 c-11 -60 -90 -213 -144 -277 -74 -89 -156 -151 -272 -207 -223 -106 -235 -113 -234 -134 1 -11 14 -65 29 -120 33 -122 44 -301 25 -426 -66 -453 -426 -816 -882 -889 -108 -18 -321 -8 -421 19 -315 83 -574 307 -712 614 -21 48 -44 87 -50 87 -5 0 -37 -13 -71 -29 -163 -77 -296 -106 -453 -99 -195 10 -346 80 -492 228 -70 71 -94 104 -132 181 -49 99 -77 210 -77 301 l0 52 33 -30 c102 -97 260 -129 400 -83 l64 21 59 -62 c108 -114 248 -197 399 -236 105 -27 286 -25 389 4 305 87 537 352 574 656 4 37 13 62 22 66 8 5 50 24 92 44 118 56 249 199 273 299 7 26 6 27 -37 27 -43 0 -46 -2 -64 -42 -24 -53 -124 -161 -178 -193 -81 -48 -125 -58 -271 -64 l-140 -6 -3 -27 c-5 -38 24 -49 131 -52 l92 -2 -4 -39 c-5 -59 -39 -162 -79 -240 -50 -96 -190 -236 -288 -288 -278 -146 -615 -87 -843 147 l-54 55 42 46 c105 114 147 315 66 315 -28 0 -45 -26 -45 -69 0 -49 -38 -136 -81 -185 -25 -28 -66 -58 -107 -78 -57 -28 -76 -33 -142 -32 -54 0 -88 6 -122 21 -53 24 -128 90 -158 139 -15 24 -35 37 -73 50 -79 26 -153 61 -215 100 -147 95 -274 264 -316 424 l-12 45 -147 3 -147 3 0 -23z"/> </g> <g id="layer102" fill="#556d79" stroke="none"> <path d="M2295 5105 c-340 -41 -614 -122 -896 -266 -410 -209 -761 -529 -1006 -917 -70 -111 -191 -358 -237 -483 -82 -224 -138 -501 -152 -754 l-7 -125 2562 0 2561 0 0 54 c0 30 -5 100 -10 157 -62 626 -312 1162 -745 1594 -402 404 -901 650 -1475 730 -162 23 -447 27 -595 10z"/> </g> </svg> This last one work on android image set
-

Error in SVG output Affinity Designer Big Sur
All Media Lab posted a topic in V1 Bugs found on macOS
Hi, I just exported a SVG with Affinity Designer in Big Sur all latest version and there is a error in the way the <tspan></tspan> is placed in the file. It implicates wrong spaces between fonts! I only noticed it in the website I made it for in a smaller size. You can't see it in a big size. I did the same export with Affinity Designer on Windows 10 and the result is different from the Mac one. The Windows 10 version spits out a file without errors. If someone from Affinity staff is reading this I can provide you the Windows and Mac file. Never had a problem in years with SVG and Designer on Mac! Regards, David -
Hello! It seems like even after switching on "Copy items as SVG" in preferences, I can't copy vector items (for example, the icons that I create in affinity designer) as SVG into UI & Prototyping apps like invision, figma or similar apps. What is the reason for this? Is there a way to fix it? Has anyone faced similar issues? If anyone knows to fix it, please let me know. I use affinity on windows 10 laptop. (Believe hardware wouldn't matter, so not mentioning them) Have a great day!
- 2 replies
-
- svg
- affinity suite
-
(and 3 more)
Tagged with:
-
Export of EPS files is not exporting with layers as organized and named on iPad and SVG export exports layers correctly but thickens strokes
-
Hi. We work with SVG files, and I'd prefer not to know that the .afdesign file format even exists for a variety of reasons. For example, to save an edited SVG file, here are the steps I've found: Click on File. Click on Export. Click on Export again. Click on Save. Click on Yes to overwrite. Attempt to close the file. Click on No to avoid saving the afdesign format. Here are the keystrokes: Alt-F, E, Enter, Enter, Enter, Ctrl-W, N I'd typically expect: Ctrl-S, Ctrl-W Since these SVG files may be edited and deployed by other users using a variety of design tools, whatever extra information exists in the .afdesign format is irrelevant. Whenever I receive an SVG to edit, that extra information obviously won't be in the file. I may be missing something. How do I save an SVG as an SVG by default? Not export, save. Is there a setting somewhere? Many thanks, David.
-
I sliced a vector to 23 equal pieces: When I export slices as png, it exports like this (which is I want) Slice9: When I export them as SVG, it exports like this Slice9: slice9.svg The svg file's size as same as the original one. I am using default "SVG digital- high quality" export setting. The only solution I found is to open svg files one by one and cropping them using vector crop tool. However there are 23 of them and I may need to change the original file and do all the steps again. (it is my 5th time in a month) Is there anything I can do? An export setting or something like that?
- 1 reply
-
- slice tool feature
- export
-
(and 1 more)
Tagged with:
-
Simple SVG file not interpreted correctly on open
wolfend posted a topic in V1 Bugs found on Windows
Affinity Designer 1.8.3 See the attached SVG file. If i open it with other apps, e.g., Google Chrome, Inkscape, LightBurn, it opens correctly. See the attached screen captures from each of those apps and note the the path I indicate. When opened in Affinity Designer, the path indicated is incorrectly positioned as shown in the screen capture from it. I did a "select all" to highlight all of the elements of the drawing. Should be easily reproducible. GiftBox.svg -
Hi there! I created a grahpic with curves in Affinity Designer and want to export the graphic as a svg-file. The svg file should look like usual, for example with path tags and should be able to select with css. <path d="....> But what I always get is a svg file like that, with a whole bunch of characters after it. <defs><image id="_Image1" width="800px" height="200px" xlink:href="data:image/png;base64, ...... I do not know what I'm doing wrong. Could you please help me out? Aim is to export a "normal" svg file without png type or something. I am exporting svg with the "digital" setting, 72dpi. Thank you.
-
Hi, I'm placing an SVG file in Designer and try to convert to curves, but the menu item is disabled. This works perfectly with the same file in PagePlus X9. what am I doing wrong? Greetings, Sigurd
-
Hi Using Gradients, or shadow effects dramatically increases the exported SVG file size. Do anyone have any tips/tricks for how to use gradients in a way that does not affect the file size? This is important for use on webdesign etc. By example, a file was 4kb, without gradient. Introducing 1 gradient and 1 shadow effect resulted in a 60kb SVG file. Anders
- 6 replies
-
- affinity designer
- svg
-
(and 3 more)
Tagged with:
-
It would be great if we could import multiple (svg/eps/pdf/ai/png/jpg/gif/etc) files into the assets panel.
-
SVG into PowerPoint working!
JeffreyK posted a topic in Feedback for Affinity Designer V1 on Desktop
Thanks! I have no idea what was changed, but the SVG's into PowerPoint crashed when you ungrouped/converted them. Now, it's working perfectly. This is really helpful team, I know we all cringe at PowerPoint but clients use it a lot and this little fix makes my work so much better (so much that I wanted to thank the Affinity team for fixing what ever MS was not getting right). I mean, PowerPoint has no meaningful drawing ability, so a custom shape in Designer can really make a huge difference in quality.- 1 reply
-
- svg
- powerpoint
-
(and 1 more)
Tagged with:
-
When exporting svg files for web all the styles are inline per element, which unnecessarily increases file size and customization difficulty. In general it would be very useful to define style rules as an independent dataset. While working with the document changing a property of a style rule (class) would affect all elements assigned the respective class. Additionally, it would be extremely useful to add custom attributes to elements: data-custom-attr="whatever I want here" for web usage. Without these features supported, every modification to the svg file within Designer requires a lot of time-consuming manual correction post export.