Search the Community
Showing results for tags 'SVG'.
-
I am aiming to export SVG files with 12 point text (in Affinity) where that text is the same size as the 12 point text in the HTML where the SVG is embedded. As you can see, the text in the SVG and PNG is smaller that the text in the HTML above it. The HTML <!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>Test</title> <style media="screen"> * { font-size: 12pt; font-family: "Open Sans"; } </style> </head> <body> <p>This is a test of SVG sizes from Affinity Designer.</p> <p>The font on this page is 12 point Open Sans Regular.</p> <p><strong>SVG</strong></p> <p><object type="image/svg+xml" data="1.svg">Your browser does not support SVG.</object></p> <p><strong>PNG</strong></p> <p><img src="1.png" alt=""></p> </body> </html> The SVG <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="400px" height="300px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:1.41421;"> <rect x="0" y="0" width="400" height="300" style="fill:#f2f2f2;"/> <text x="10px" y="19.117px" style="font-family:'OpenSans-Regular', 'Open Sans', sans-serif;font-size:12px;">This is 12 point Open Sans Regular.</text> <text x="62.674px" y="162.808px" style="font-family:'OpenSans-Bold', 'Open Sans', sans-serif;font-weight:700;font-size:52.831px;fill:#fff;">400×300px</text> </svg>
-
As SVG is open source I would appreciate that Affinity support SVG files without having the need to import or export the file. Regards. Camille Desmots
-
Hello world, Affinity designer has taken me out of complete design noob into semi noob. Any help would be greatly appreciated in this trying time.. In summary, I need to create single line strokes out of some curves/shapes that i've made. I have taken a font, built a shapes over the letters, now I have shapes with hundreds of nodes. If I have the shape of a "P" consisting of dozen nodes, is there anyway to represent that by two single stokes. EG. One stroke for the " I " another for the ")" Any advice or further reading materials would be excellent, although, explicit instructions would be superb. Thank you world, Adam (It's to be used with the following if that's any help) https://maxwellito.github.io/vivus/
-
Hello, I'm trying to export a vector image to SVG and Designer generates an SVG file with a JPEG image on it. The content of the file looks as: <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 32 32" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-miterlimit:1;"> <use id="icon" xlink:href="#_Image1" x="0" y="1.026" width="32px" height="30.214px" transform="matrix(1,0,0,0.974629,0,0)"/> <defs> <image id="_Image1" width="32px" height="31px" xlink:href="data:image/jpeg;base64,/9j/....."/> </defs> </svg> I suppose I'm doing something wrong, but I don't what. Can someone help me? Thanks in advance. Patrick
-
Hi guys, I have been exporting as svg with Affinity without a problem until today. I installed some new fonts today, and after exporting the svg and viwing it into the Firefox/Chrome, the fonts look different from the ones I used, even though if I inspect the text it's actually the correct font. This problem is only in browsers, if I open the svg with Affinity the font displays correctly. Is this a browser problem, a font problem, or an Affinity problem? Thank you, Chris
-
I just noticed that Designer can't export native SVG effects such as shades and instead rasterises them. This is a bit of a problem, as SVG icons in my experience are one of the best ways to keep icon sizes small and at the same time ensure scalability. SVGs that include raster images unnecessarily increase image size. I have been using other vector applications (but no Adobe solution) far less powerful than Designer. They can all properly handle SVG effects, so I was surprised to discover that Designer cannot. It seems to me that improving Designer's SVG export capabilities would be a desirable goal, especially for designers working on web related projects. Best regards, FF
-
Hi, just came across this image and it looks OK in FireFox + IE but Designer 1.6.3.100 + Photo 1.6.2.97 places some objects outside of the image. Edit: OK this should have gone to the normal bug section, because it is not specific to the beta but you can move it if you like ^^ Radiation_warning_symbol2.svg
-
It would be great if you could have more control over svgs when exporting. The big things that are missing for me are: 1: convert all fonts to outlines 2: control if layer names are used as ids or classes 3: styles inline or internal 4: link or embed images
-
I am trying to export a simple icon as an SVG image. The image has a bit of a shadow around it. Affinity does manage to export it, but when I check the code, it generates a bitmap of the shadow instead of implementing it via SVG, which is what one would expect. I looked around to see weather there is some way to change this behavior, but I couldn't find any helpful information. Did I miss something? Help would be very much appreciated. -Franco
-
Greetings! I found a beautiful set of playing cards in SVG format @ http://svg-cards.sourceforge.net/ that I want to work with. However, when I try to bring it into either Designer or Photo, the results are, let's say, a bit less than desirable. Here is a screenshot of how it looks in Designer: As you can see, the layers are there, but the layout is completely unworkable. What am I doing wrong here? How can I bring them in so I can edit them? If we can bring them into Designer, is there an easy way to export them out as separate image files, one for each card?
-
Vector files exported by AD are at least twice as big as the same file exported by Adobe Illustrator. I've just now exported a logo: 28.108 bytes with AD ("SVG for web"), 15.365 10.663 bytes with AI. (Updated: Smaller file had display errors) Small files sizes are IMHO still important when exporting graphics for the web... Can we expect improvements in this case?
-
In this tutorial I will demonstrate the option Copy items as SVG in Affinity Designer 1.6.0. I use this function often to animate SVG with CSS keyframe animations and some JS in HTML. Just like this example which is a GIF (SVG is not allowed because of it's security issue). You can watch the original SVG file here. Keep on drawin' Norbert
- 1 reply
-
- svg
- path animation
-
(and 1 more)
Tagged with:
-
Hello, i'm wanted to ask if it is possible to add an option to add preserveAspectRatio="none" to the svg tag in an exported svg? I think it would be very easy to do for you, since you already have many options for svg export in the export. I wish it in Affinity Designer. This example topic shows it why i need it: https://stackoverflow.com/questions/19484707/how-can-i-make-an-svg-scale-with-its-parent-container I wish to scale svg without preserving the aspect ratio. Yes, i edited the files with hand and added the attribute there, but i will need it more often in future, so that an option would be perfect for me. Thanks and i will be waiting for a small reply :) Cheers, Torsten
-
I just wanted to recap the current state of how Affinity Designer is performing in web design workflows. I'm using Affinity Designer since one year for all of my work and I love the application itself. But as of now there is no complete workflow to handout designs made in AD to developers in any way: 1. Neither Zeplin nor Avocode support AD and it doesn't seem that anthying will change here. 2. Affinity Designer supports PSD Export but has two major drawbacks: Border radius properties are not preserved and text layers are completely flattened which make them completely useless. 3. Affinity Designer doesn't support the new open file format of SketchApp to be able to export designs as Sketch files to then inspect them in Zeplin, Avocode, or any other Sketch Viewer. 4. Exporting to SVG or PDF is not an option either because important properties like border radius, line-height and others are missing. 5. Right now it doesn't seem that Affinity is adding an inspect persona or any viewer service or app. So I'd like to ask the Affinity Designer team: What are your goals to improve the workflow for webdesigners and developers? How are you planning to improve this workflow in the future or don't you plan to do anything in this regard? Do you have any suggestion how web designers can work with developers? I've added a poll so that users can vote which suggestion they like the most.
- 11 replies
-
- coding
- border-radius
- (and 12 more)
-
Hi, I have a graphic that uses graphic-text (the icon A) with the Google Font "Lobster". I export the graphic as SVG and use it inside a web-page (see first two graphics at http://test.saphirion.com/nlpp.html ) The problem is, that the lobster font isn't always displayed. The web-page itself loads the lobster font-family with: <link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> But it seems this isn't carried over to an SVG element in a web-page. Further, it seems that the correct way to use a special font in an SVG element is: <defs> <style type="text/css">@import url('http://fonts.googleapis.com/css?family=Lobster');</style> </defs> But how do I get this into the exported SVG of Affinity? I don't want to post-process the files.
-
Hey guys, Does anyone know if Photoshop 2017 can open svg text as editable text? I really hate Photoshop, I really love Affinity, but I still need some way to provide psd files to some of my clients. So I noticed that if I export text as SVG from Affinity, I can keep it as text, and if I inspect it in any browser, I will get the exact info of the font ( font family, size, color, weight, style, line heights, everything). Can I import such a SVG containing text into Photoshop 2017 and see it as editable text in Photoshop? Did anyone try this? I would pay like an idiot for a Photoshop license monthly just for that, and that will make me hate Photoshop even more
-
Hello, I created many contours with affinity designer. A very nice program! Now I have a problem: If I export a group in svg-format, I can see the svg with this web-browsers: Chrome, IE, Firefox But scaleing the svg is not possible with chrome. I think the matter ist chrome but perhaps anyone has a solution for this problem. thanks michael
-
I would like to export the same resolution in document in SVG. How do i do that or there is no option that can do it. Rasterizing ruins its (attached photos) background.svg
- 3 replies
-
- noise color
- colors
-
(and 2 more)
Tagged with:
-
Free Windows Explorer codecs to enhance graphic design related file management. SVG codec / viewer for Windows Explorer. Supports 32-bit and 64-bit, Windows 7, 8 and 10. SVG Explorer Extension - Download SVG Viewer Extension for Windows Explorer v0.1.1 https://svgextension.codeplex.com/releases/view/118790 SVG file management enhancement. Adobe developed, ISO proposed, open source format for camera RAW file standard. DNG codec / viewer for Windows Explorer. Supports 32-bit and 64-bit, Windows 7, 8 and 10. Adobe DNG Codec 2.0 http://www.free-codecs.com/adobe_dng_codec_download.htm DNG camera RAW file management enhancement. I hope these facilities enhance your productivity and workflow.
-
Hullo I was wondering is there a way in Affinity Designer to export CSS classes for different SVG elements? I'm editing a political map and different regions are coloured according to voting. It would be handy to have each similar region under the same class when I come to add interactivity... I mean, I got around this by opening the SVG in Illustrator and exporting once again with <Style Elements>. But it would be handy if there's a way to do it in Designer.
-
Hello! I am playing around with SVG images for the web and came across something I think could be made better about exporting those SVGs. As I opened the files in a text editor to see how it was written, I saw that the circle strokes are exported as paths instead of using circle tag attributes such as stroke and stroke-width. Maybe it would be better to use these to reduce the size of the exported files? Thank you :-)
-
I'm interested in creating SVGs on macOS. And I like to edit the source code (often) directly so that it has an immediate effect on the graphic. Exactly the same concept you find e.g. in Adobe Dreamweaver for HTML. A "design view" and a "source code view". Alway synchronized. What do you think about adding such a functionality? Thanks.
-
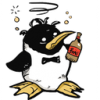
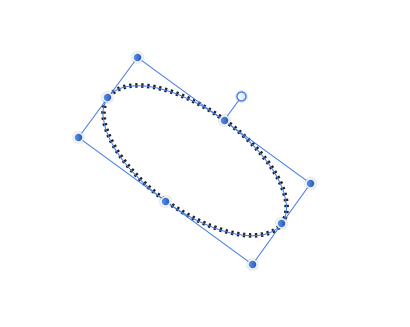
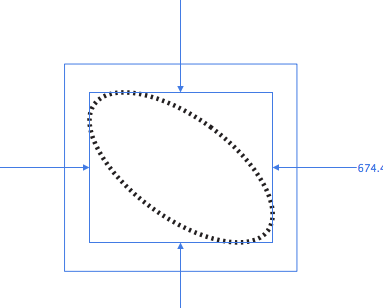
In the forum and in AD Help I find little on SVGs although SVGs are commonly used and can be problematic. I create graphic overlays in AD, copy each graphic or set of graphics to the clipboard, isolate the graphic in its own AD doc using "New From Clipboard" (a handy AD feature with its shortcut!) and then export it as an SVG for use in an app on a base map of the exact same size and the exact same Document Setup parameters. This SVG may only be 4k while the graphic in my original AD doc would be considerably larger. For the app I need very light weight SVGs. I'll try to explain my problem clearly. 1. An ellipse is created in AD but can only be elongated on one of two planes at right angles (up-down and across). See image one below. 2. For my graphic I need to rotate such an ellipses, say 45 degrees. See image two below. 3. When I select the rotated ellipse alone (within a layer which may have other graphics but *only within* the rotated ellipse), I get one set of numbers in Transform = the limits of the actual rotated ellipse. However, if I select layer, then the area is no longer restricted to the edges of the ellipse but rather to the bounding box, now rotated together with the ellipse. See image three below. The corners of this rotated bounding box of course extend beyond the original non-rotated bounding box, and thus beyond the borders of the actual ellipse. This may related to AD's point of origin requirement, etc. 4. I copy this rotated ellipse to the clipboard and isolate in its own AD doc using "New From Clipboard." This new doc shows all "empty space" around the actual ellipse (the same as in image three below) since the clipboard apparently recognizes and uses the existence and four corners of the rotated bounding box. 5. PROBLEM: As you can imagine, my original placement numbers for the rotated ellipse, recorded from Transform (x and y and w and h of ellipse), have changed. They are no longer the actual edges of the rotated ellipse but rather the four corners of the rotated bounding box. Therefore another set of numbers from Transform must be recorded. Worse than that, pasting the SVG into my original doc (to be sure it is aligned correctly), none of my recorded placement numbers work. I am forced carefully to realign the SVG over my original non-SVG ellipse and hen make a new set of placement numbers that work properly. 6. QUESTION: Is there any way (and if not could be in future versions) that the actual size of the ellipse (not the four corners of the rotated bounding box) could be maintained when "New From Clipboard" is used so that the "empty space no longer appears and the placement numbers remain stable? (Yes, I do try placing the ellipse with the numbers from image three, but these numbers place the image below and the the right of its proper position.)