Search the Community
Showing results for tags 'SVG'.
-
I'm evaluating several editors for compatibility with my SVG patterns. The short story of my use case assumes some technical knowledge of the SVG format. I offer a growing collection with hundredths of patterns constrained by a grid and the rules of 2-in 2-out directed graphs. An example is attached. A pattern is defined with one <group> of <path> elements (imported as curves) and a set of <use> elements that repeat this <group> to build the pattern. These <use> elements are imported as copies of the group. For my use case all these groups should be linked as symbols, but they are not imported that way. I also tried without the style attribute (with fill-opacity) on the <use> elements and without the group around the <use> elements, but that did not help. This way users of my patterns should reconstruct the pattern from one group. With all alignment issues that requires quite a learning curve. Unless I'm overlooking a method to link identical groups as symbols after import, I would like more advanced support for SVG's <use> elements at import. Perhaps as an option for backward compatibility. Same advanced support at export would be a bonus. The long story of my use case is documented at https://github.com/d-bl/GroundForge/blob/master/docs/help/Reshape-Patterns.md 2in-2out-graph.svg
-
Hi there, I'm having some SVG issues. I'm using a mid 2014 MacBook Pro (2.2 GHz Intel Core i7). Every time I export an SVG it shows up as a blank white box. Below, you can see the logo I'm trying to export (it's the white logotype with a green shape). When I export as an SVG all I can see in my Mac finder window is a blank square box (see below). When I open the SVG in Illustrator, the logo shows up, but it's not cropped correctly (there's a bunch of white space above and below the logo which I don't have in Affinity). Any help would be greatly appreciated. Thanks !
-
Hi guys, I created a logo with Affinity Designer and then decided to improve it by adding some outer shadow effects to the layers and groups that are part of the logo. I exported the logo as svg file but when I uploaded it to my site the shadows were not displayed and on top of that part of it got blurred. I opened the svg file with Affinity Designer to check whether it was a problem related to my browser or not but it happened the same. Then I checked that by deselecting the outer shadow effects the problem disappeared. Do you guys know anything about it? Probably I am doing something wrong. I am relatively new on graphic design. Find attached some files for more information. Many thanks in advanced! logo-design.afdesign
-
Hi, new guy here. o/ I recently purchased and started using both Photo and Designer after having used Photoshop and Illustrator for many many years, not a heavy user but I know my way around it. Will take a while before I can switch completely, but I like the direction of both Affinity tools. Keep up the good work! First thing I tried with Designer is port some of the assets from AI and use Export Persona for exporting both PNG and SVG. While PNG works fine, SVG not so much. I've searched the forum, but wasn't able to find a concrete answer. Hence this topic. 1. Ability to retain width and height of the artboard as well as the viewbox. Checking off `Set viewbox` option in the export setting does set the height and width attributes, but it also removes the viewbox property, which is not ideal. For example AI handles this through `Responsive` setting in SVG export options; checking it removes width and height, otherwise both are always present. 2. Output SVG contains unwanted (unnecessary perhaps?) clipping elements and references and an empty artboard rect. In the below example only `<path />` is wanted and none of the other stuff. I imagine this is necessary if the slice is smaller than the artboard. But this is exactly what `viewbox` is for — to clip unwanted areas of an SVG. 3. Presentational attributes: `fill="#ebebeb"` instead of `style="fill:#ebebeb;"`. I do believe this was mentioned in one of the topics I found, but there was no clear answer to the issue. Perhaps something similar to AI SVG options where you can select how you want those properties to be exported. 4. Long-shot, but perhaps something similar to SVGO for minification. <svg width="100%" height="100%" viewBox="0 0 200 200" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:1.41421;"> <rect id="Artboard1" x="0" y="0" width="200" height="200" style="fill:none;" /> <clipPath id="_clip1"> <rect id="Artboard11" x="0" y="0" width="200" height="200" /> </clipPath> <g clip-path="url(#_clip1)"> <path d="..." style="fill:#ebebeb;" /> </g> </svg>
-
I cannot find the option for choosing the decimal precision. In Inkscape, you could set the amount of significant digits to 5, for intance, this resulted in the shapes' coordinates looking like this: 5 significant digits: 1.2345 12.345 123.45 1234.5 3 significant digits: 1.23 12.3 123 My whole web application is based around SVG (dragging around on a big SVG map,) so it will probably see a size reduction of at least 25% solely from dropping the three decimals in all coordinate numbers I know you can just do a regex find in an editor and search for \.\d\d\d and just delete all occurrences, but that gets tedious to do manually every time I want to export svg
-
Hello there, I am drawing on a Wacom Bamboo Slate, which can export your drawings (and writing via a kind of OCR) to text, image formats and SVG. Here's Wacom's specs for the Slate: http://www.wacom.com/en/products/smartpads/bamboo-slate#Specifications The Slate's ballpoint pen is marketed as having 1024 levels of pressure which in theory seems a bit much for a ballpoint pen, but would be nice if it could reproduce the light and heavy strokes you have made on paper. My problem is that the SVG files exported from Wacom's Inkspace app are filled black shapes instead of strokes. The shapes are thicker than the original paper lines, losing most of the line width variance, and I cannot find a way to reduce the width as you would with a stroke. I am attaching an image to illustrate my problem. Any thoughts on how to convert these shapes into strokes so that I could make them thinner? Many thanks in advance! PS there may be an answer in the thread below ('line width is not yet fully supported in the SVG standard'), but I'd like to confirm if something can be done about this using Affinity Designer? https://forum.affinity.serif.com/index.php?/topic/45452-how-do-i-import-paths-they-keep-turning-into-shapes/#comment-227169
- 35 replies
-
- wacom will
- affinity designer
-
(and 8 more)
Tagged with:
-
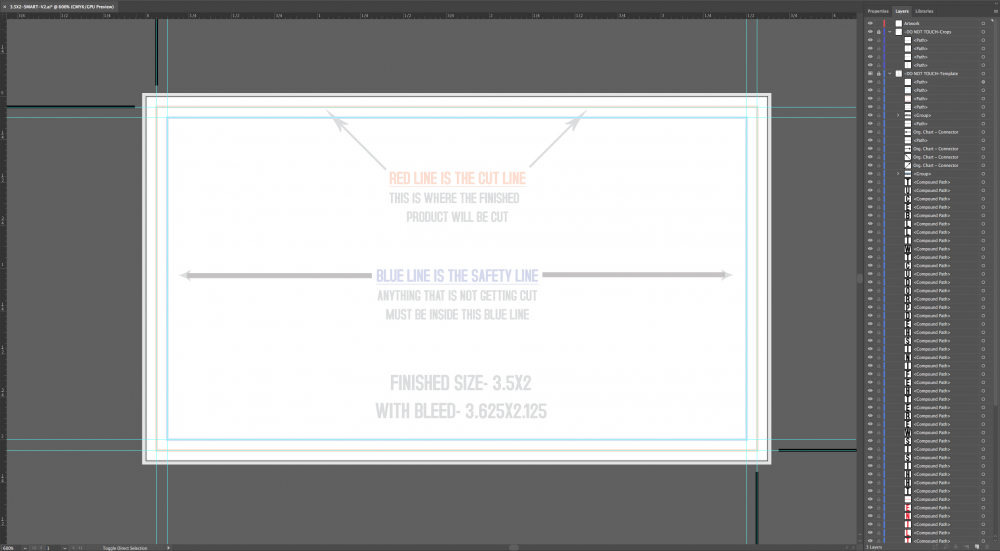
I am tryingto open an Illustrator File into Designer. it is this template file from a print shop. It seems fine in Illustrator. 3.5X2-SMART-V2.ai. When I bring it into designer is not working out: As Ilustrator into Designer: As SVG 1.1 into Deigner: As Svg 1.0 I can’t figure it out>. Any one Smarter can help me>>>. 3.5X2-SMART-V2.ai I don’t what to do!!
- 24 replies
-
- designer
- illustrator
-
(and 1 more)
Tagged with:
-
It would be very handy to have an option to include invisible object in export to SVG and PDF. Main purpose for this is to improve exchanging working files with other applications.
-
- affinity designer
- export
-
(and 2 more)
Tagged with:
-
I only found this strange effect after quite a bit of chin stroking and hair pulling with something that was confusing the heck out of me. Workflow to re-create the issue (in Designer for Windows): 1. Create a new document containing an artboard (A5 landscape will be fine). 2. Draw a triangle that almost covers the whole artboard (don't go near the edges so you can see the effect better). 3. Give the triangle a Black stroke colour and a thick stroke width (16pt will be fine). 4. Go the the Export persona and export the artboard as "SVG (for web)". 5. View the exported SVG in a browser. All should look just fine at this point. 6. Go back to the Draw persona. 7. Select the artboard layer - NOT the triangle layer (but it does the same thing either way). 8. Change the Opacity of that layer to 90% (this is the thing I did by accident that was producing the strange problem). 9. Go back the the Export persona and export the artboard as "SVG (for web)" again. 5. View the exported SVG in a browser. The image now looks blurred. It's actually an SVG containing a raster of the triangle. You can prove this by editing the SVG in a text editor. Is this expected behaviour? (It took me ages to figure out what I'd done "wrong".) I did a quick search and only found the following related issue: * https://forum.affinity.serif.com/index.php?/topic/63257-texts-rasterized-when-exporting-to-pdf
-
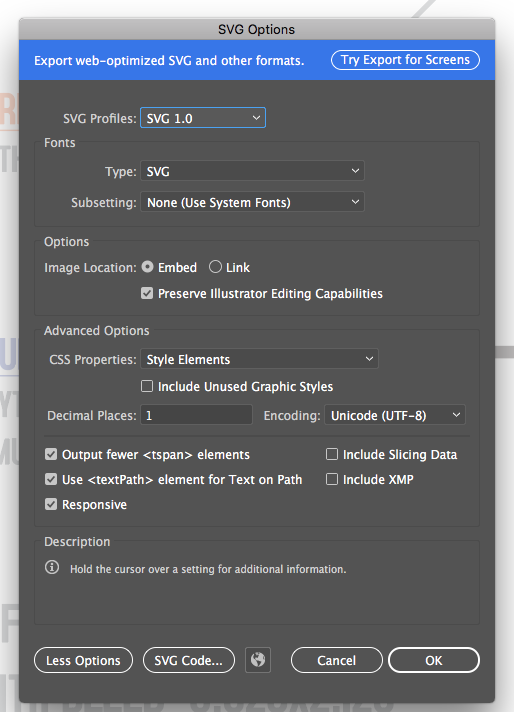
Hey everyone. I’m using both Affinity Photo and Designer on iPad Pro 12. I’m also using a Cricut. Does anyone know what the exact SVG export settings are for Cricut Design software compatability? I’m having problems importing files. Getting either blank files or clipping errors. Thank you very much. Screenshot of your exact SVG export setting screen would be extra helpful.
-
Hello i would like to make suggestions for next release of Affinity Designer. Please forgive if what i ask is already sorted and operational at this stage, be kind to point to where i can be instructed about it please Requests: a- Make more Export profile available. i.e: Export for Web b- Please improve or standardize your SVG output, because those created with ADesigner are black or black when they are opened on other software. c- 3D fx/Emboss fx should be improved too, they are great but they often requires a lot of attention and tuning before it's okay, some standard 3D/Emboss profile/Preset would be of great help for those who like Auto things and the others will keep their By Hand stuffs. d- Clipping mask should be less hard to find or to do but more accessible, adding a button in the bar can be of great help. e- Please improve fonts loading on software start (we are not all using 37 fonts only ). f- the Place tool should be improved, it sometime loose the ration (even shift key pressed doesn't help to maintain it). g- Make it possible for noise to be added into a simple single color, it works on gradient but ... it should also be available for simple color. h- Accessiblity to Compound Path function need to be improved here too, a button in bar when 2 objects are selected should help. i- Artboard tool must show more options and sizes than what we currently have. j- the Pop-Up system used to display the name of a tool or a functionality should be improved to also show a quick description of what the selected tool can do. k- we should be able to round a sharp corners using the corner radius both in/out, sometime it's hard to get the correct curve because the tool make it possible in or out only, both sides should be great. l- Please make the bleed visible (red line or yellow doesn't matter) for with/without Artboard created. m- Color Picker tool should be able to pick gradient too and not just a single color, here couples of small buttons should be added in the bar and displayed when we select the color picker tool, enabling us to select gradient ON/OFF single Color ON/OFF. Well a long list but i've put everything here, those who know how to achieve this or that are welcome. @MEB you know Affinity far better than most of us here, your inputs are welcomed. To all, point me to where solution was brought and i will kindly jump there. Blessings.
- 13 replies
-
- affinity designer
- tools
-
(and 5 more)
Tagged with:
-
Searching for a doable workflow I am trying to develop a workflow in which I can create assets in AD (macOS or iOS), export them as SVG, and import them into Blender for animation. I have discovered, after quite a few failed attempts over the course of many months, that this is not as straight-forward as one would imagine. Breakthrough Yesterday, I stumbled across an old post that turned out to be a breakthrough for me. Apparently, while exporting the assets out of AD, a specific setting must be unchecked, as shared by @Dave Harris here: After playing around with the different settings, I settled upon the following combo that seems to work relatively well: This did indeed allow me to get them into Blender, colors and all. However, I did discover another problem. A New Challenge Here is an admittedly silly little project that I created in AD a while, just for fun: And this is what I got when I import it into Blender (after rearranging the layers for visibility): As soon as I saw this, my response was, "Ah yes, it did exactly what I told it to do, even if it was not what I had expected. Duhhh..." What I want to do What I would like to do is to get each of the letters of our names into Blender so I can extrude them into 3D objects and animate them - that is simple enough. But I also want the colors of each letter to go along with them - not so simple. Is there a way that this can be done? It seems that I will need to flatten out or convert the layer masks to something else before exporting them to SVG. This is where I am stumped. Finally... Kudos for the iPad app! I purchased the iPad app the very moment I received the email. The dev team really outdid themselves with this, big time! I truly enjoy using the Mac app for working, but I am actually LOVING it!
-
Hi, there is one thing I miss from Illustrator and it's the ability to attach scripts, or some metadata, to elements; layers or groups of layers. It's helpful when creating interactive SVGs. Of course it's possible by naming layer/group and edit the code of the exported SVG but it becomes repetitive when you open the SVG again and the code is stripped of the additional code. So the option to have some extra content in the code of an element and keep it intact on re-opening or saving the document, would be terrific. It does not have to do anything, just a field to type som extra attributes to the element and keep them throughout the workflow.
-
I am using Affinity Designer to create file to upload into Cricut Explore Air2, to draw embroidery designs on fabric. If I export a png file, the image looks perfect but the Cricut treats each line as an object and outlines it - not what I want. I want a line drawing. After hours with Cricut tech support, I discovered that by exporting my file as an svg, the single line problem was solved, however, the image broke apart into single strokes and scattered over the page. I tried grouping elements in layers and then grouping all the layers together and the file arrived partially intact and the rest scattered and chaotic. I am attaching 2 screen shots. the first is the png file that is plotted as an outline by Cricut. The second is the way the file looks when uploaded as an svg file. (I know why some of the circles are filled in and know how to fix that) If anyone can advise me, I would be so grateful.
-
It looks like Designer cannot import or export from/to the SVGZ format. I understand that it is simply a compressed version of a plain SVG document which I can compress / decompress myself but it would be more practical if Designer could handle that.
-
this is something I am sure has been brought up about a year or so ago. but could not find it on here. SO this link here is how you can use inkscape to design levels in video games, parsing the SVG data in whatever you are using that can be used for collision, shapes & other such things I really think this would be a fantastic feature for designer, photo, or whatever affinity product that can have SVG output. please look at the link & see how it works & uses the data to build levels. its super awesome & would be even more awesome to have http://www.fierysquirrel.com/post.php?id=705 all the best
-
I have a situation where I create an svg in affinity designer, and then I have to modify some of the resulting svg plaintext by hand. I would then like to open the exported svg into designer, make some changes and then save it out to the same file. The primary issue I'm having is that if I export a new svg, all of my edits are gone. Is there some way to modify an svg and leave all of the elements I don't touch alone?
-
Continuing from this post, I think it would be really cool to have a tab added to the export persona that would allow us to attach exportable attributes to layers, so that when we export an svg, all of our attributes for that layer are preserved. This would solve so many of the problems I've had whilst using designer. It would allow us to: Invoke svg filters defined externally Save class names on elements Add interactivity and styles Better yet, it would be cool to also use empty layers to add some svg markup to the final exported document, so we can define our own symbols, filters and the like. This would solve the issue I keep having (and no doubt others have had) while trying to use affinity designed svgs in production. If somebody asks me to change a colour, its always the same workflow: change color -> export -> make text edits -> repeat...
-
Good morning, all. I am new to Affinity and also new to creating SVG files. I feel as though I’ve got the SVG file creation part down. Lol. This is what I need help with, and I will try to explain this by example: Lets say that I import a simple two layer SVG file into affinity. By this I mean, a transparent background (as displayed by the white and grey checkers) and a layer on top holding the vector (as displayed by the shape represented in black so that I can see the transparent background behind the shape). Let’s say that the shape is a black rectangle. Inside the rectangle I would like to write text. Then, I would like to make that text transparent so that it appears to have been cut out of the rectangle, so I can see the checkered transparent background where the words used to be, in the shape of the text. How do I do this? If you could describe it to me in simple steps and assume that I’m a total n00b, I would greatly, greatly appreciate it. Thank you so much for reading my post!
-
Hi, I'm facing an issue when I export SVG with Affinity Designer. I'm working on a website and would like to export an SVG in the best way following some guidelines describes here : https://www.sarasoueidan.com/blog/svg-tips-for-designers/. My Issue : I want to export in SVG a shape and move it with code. When I export it, I get a <path d="..."> instead of a <polygon> or <rectangle>. Sadly I'd like to have a <polygon> object in order to move it with Javascript. Can anyone tell me what am I doing wrong ? I would like to do someting like that <polygon points="215, 110 0, 110 0, 0 47.7, 0 215, 0"/> But I get path like this <path d="M1920,0l-1669.99,0l-250.011,0l0,1200l1920,0l0,-305.211l0,-894.789Z" style="fill:#fa9090;"/> animation.svg pos2.svg pos3.svg
-
I've just started using Affinity Designer and so far I love it. When I export to SVG I get weird results. Circles get look like they are partially inside a black box, croped objects does not look croped. If I export to EPS everything looks fine. It also depends a bit on the app I use to view the SVG file. Finder in MacOS shows the SVG file as I expect when I preview them. But a bunch of other application does not. Please see the attached image. The symbol to the right is EPS and looks like it should. The symbol to the left is SVG and that's how it looks i most applications when I import it. I'm nor very familiar with SVG, I know there are different versions. Are there settings somewhere I could try or is this a bug?
-
When I take an SVG and scale it down, the exported resulting SVG seems to still use the original path, but applies a transform to scale the path down. Is there a way to cause the path itself to change to the new scaled-down dimension and NOT apply a transform? In other words, I want a new path scaled to the new dimensions, not the original path transformed to the new dimensions. Thanks.
-
Hello, I have a strange issue: exporting SVG as usual to be used on websites, Designer makes a font/svg file instead of a image/svg+xml file. This makes the file unusable in my WP websites. I already compared the SVG files text using TextWrangler but they seem equal. I attach one of them for analysis. What do you think the problem could be? Thanks for your support. LovelyApart 2018.svg
-
Rightnow exporting to SVG has all styles inline on all seperate svg-elements. And elements don't have classes or IDs. Using SVGs on web and making interactive animations on a daily basis this way it's impossible to animate elements and use external stylesheets without having to manually add classes and IDs to each element and remlve all inline styling in a text-editor after each export. I don't like to say it, but that makes this workflow impossible to use. Having to stick to inline styling inside the SVGs is another problem: - These days inline-styling is a big nono and validators throw penalties if inline styline is being used. The preferred way is internal style department, or use with external stylesheets. - A lot of layouts use the same styling on multiple elements. With inline styling all these styles got copied for all elements, resulting in a way larger SVG file then needed because of a lot of repetitive redundant data. This can easely be avoided by adding classes to the SVG elements and having one style-rule inside the general section for each different style. That makes the export a lot more efficient and makes it easier for developers like me to just copy the generated styles and move them to an external stylesheet if needed. - When styling is in the general <style> tag inside the SVG, a developer only have to change 1 stylerule if something needs to be changed instead of having to change all objects having all the same inline-styles - Because there are no classes nor IDs added to elements, we are unable to animate the elements with javascript, or again, we have to add IDs to all elements we want to animate each time after an export... A little bit like the Adobe Illustrator advanced settings offer, but that could even be improved to keep the SVG output as small as possible: My suggestion would be to add this to the SVG exporter settings: - A checkbox to add IDs to SVG elements where the layer-name starts with an asterix ('#'), followed by the name of the layer/curve. That way we can decide wich elements get IDs so we can address these elements later with Javascript to animate and so on. And with this we also prevent adding IDs to all elements in the SVG (resulting in a large SVG file with a lot of unused, redundant IDs). And when no # is add to any layer, no IDs are being written to the SVG. So full control here I'd say. - An option to choose one of the following for the SVG Export: - Use inline styles - Put styling inside <style> tag (recommended - mostly resulting in smaller files and less redundancy) (Perhaps to be complete even a: - Put styling inside svg attributes (but not my taste ) ) When a user picks 'Put styling inside <style> tag' the elements get a class attached with the styling in the general <style> tag inside the svg. Long story short: for real / advanced usage of SVG on the web for web development, interactivity and animations (by css and javascript), these options are indespensable! It would be very much appreciated if Affinity developers could look into this! Thanks a lot!
-
- svg export
- styling
-
(and 1 more)
Tagged with:
-
I am aiming to export SVG files with 12 point text (in Affinity) where that text is the same size as the 12 point text in the HTML where the SVG is embedded. As you can see, the text in the SVG and PNG is smaller that the text in the HTML above it. The HTML <!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>Test</title> <style media="screen"> * { font-size: 12pt; font-family: "Open Sans"; } </style> </head> <body> <p>This is a test of SVG sizes from Affinity Designer.</p> <p>The font on this page is 12 point Open Sans Regular.</p> <p><strong>SVG</strong></p> <p><object type="image/svg+xml" data="1.svg">Your browser does not support SVG.</object></p> <p><strong>PNG</strong></p> <p><img src="1.png" alt=""></p> </body> </html> The SVG <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="400px" height="300px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:1.41421;"> <rect x="0" y="0" width="400" height="300" style="fill:#f2f2f2;"/> <text x="10px" y="19.117px" style="font-family:'OpenSans-Regular', 'Open Sans', sans-serif;font-size:12px;">This is 12 point Open Sans Regular.</text> <text x="62.674px" y="162.808px" style="font-family:'OpenSans-Bold', 'Open Sans', sans-serif;font-weight:700;font-size:52.831px;fill:#fff;">400×300px</text> </svg>