Search the Community
Showing results for tags 'SVG'.
-
I was wondering if there's a way to do an SVG export but exclude any images from the export. I basically want an SVG that I can work with which has all of the outline information separately, and save the graphics portion of the drawing as a separate bitmap. I thought that selecting the "Nothing" option for the Rasterize menu option under the export menu might work, but it did not. I did some additional debug, and I found that by changing the zoom level of the bitmap patterns that I'm using, I can make the tool either include the image in the SVG export or exclude the image when the "Nothing" option is selected in the Rasterize menu option. Sounds like a bug?? Yet some additional debug data. If I select all items to export, I can then go into the export menu and select for the Area "Selection with background". If I then subsequently pick '"Selection without background", then the tool will not export the images. Can someone explain if my interpretation of how the "Nothing" option for Rasterize is correct? If so, it sounds like it's not working correctly for SVG export.
-
Hi everyone, I'm just confused about exporting my file. I want to export my file as an SVG for others to edit but why when an SVG file is opened it becomes uneditable because it is an image. Whereas before it was in the form of a curve, can anyone help me?
-
I created an image in a business graphics package (OmniGraffle) and exported the image as an SVG. When I open the SVG in Affinity Designer (1.8.4; macOS 10.15.6) I find that the image loses some of its detail. In particular, Affinity Designer appears to lose all of the radial gradients in the image, and loses the "arrow heads" on the lines. I have attached the SVG document for your reference. If it's any consolation, this SVG does not render correctly in Adobe Illustrator (24.2.3), Vectornator (3.3.13 (460)), or Amadine (1.0.9 (85)), with differing failures. But it does render correctly in macOS Finder (QuickLook), Google Chrome, Apple Safari, and Mozilla Firefox Developer Edition. It will be great to know what's going wrong here. Cheers, S t u a r t . 20200810-autoWithdrawalAccumulation-periods.svg
-
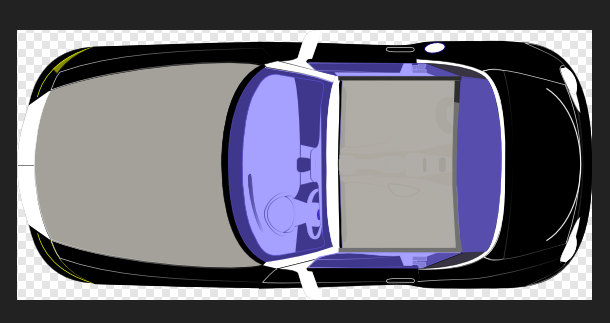
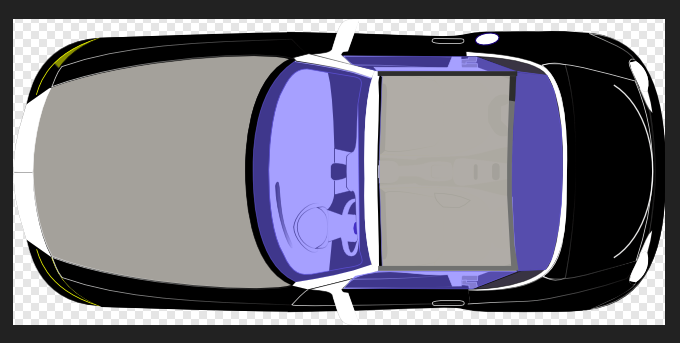
Windows 10 Home 1903, Photo 1.7.1.404 and Designer 1.7.1.404. As part of an experiment I (fairly randomly) found an SVG https://pixabay.com/vectors/car-black-vehicle-transport-travel-311713/ that I wanted to use but upon opening it in Photo and Designer (haven’t bothered trying Publisher) I see that it hasn’t been imported correctly. A lot of the detail is missing and there are bigger issues – see attached snapshots from Designer and Photo. It’s not a big problem for me as I can use the raster version instead but I thought I’d mention it so someone can look into it (there’s a chance that the original SVG is to blame so it might not be an Affinity problem).
-
The referenced Google Material Design SVG is expected to render as shown in the browser. It currently renders as shown in the attachment. https://github.com/google/material-design-icons/blob/master/sprites/svg-sprite/svg-sprite-maps.svg (perm https://github.com/google/material-design-icons/blob/224895a86501195e7a7ff3dde18e39f00b8e3d5a/sprites/svg-sprite/svg-sprite-maps.svg)
-
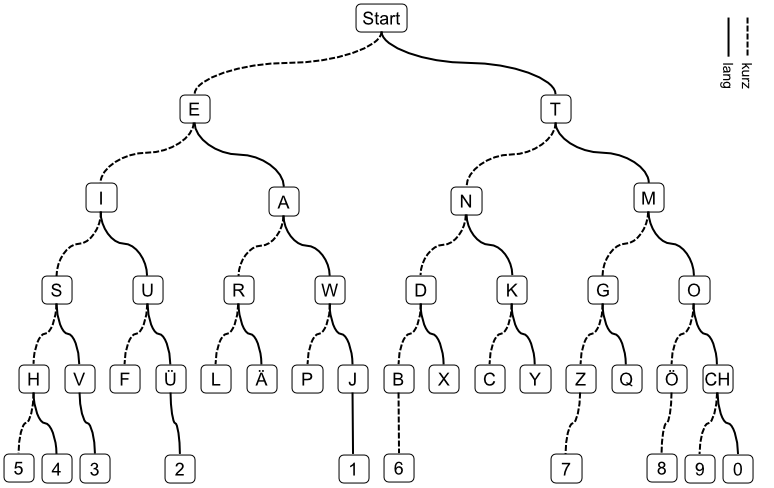
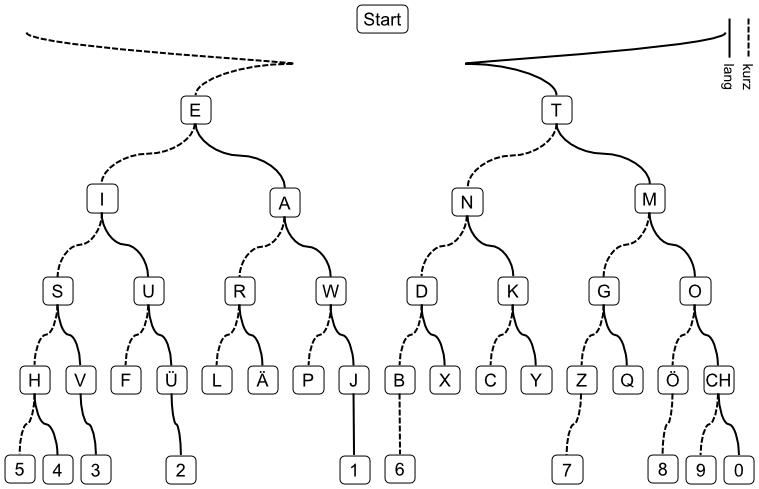
I have create a visualization in Affinity Designer (actually created a new document from clipboard of a PowerPoint drawing. In Affinity everything looks fine. But if I export it to SVG and open in in Chrome or open the SVG file in Affinity Designer again, it looks like the following. Morseschlüssel.afdesign Morseschlüssel.svg
-
The bmc-remedy-1.svg file crashes Designer. I tried using svgcleaner to remediate and created bcc-remedy-2.svg but it likewise crashes Designer... Any idea why Designer crashes? bmc-remedy-1.svg bmc-remedy-2.svg Inserting this at the start doesn't help... <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
-
Hi! I have several hundred (~500) different SVG files, all square icons with designs on them. I'd like to arrange them all in one big document, with an equal amount of space between them, so that I can print it as a poster. Other than doing it manually and copying/pasting each icon into the "master" document, is there any way I can somehow script it or just open all the SVG files at once and tell Designer "Combine and arrange these"? Also, is it even possible for me to add that many nodes to one document without crashing my computer? I have a MacBook Pro (16-inch, 2019) 2.3 GHz 8-Core Intel Core i9 with 16GB RAM.
- 4 replies
-
- svg
- affinity designer
-
(and 1 more)
Tagged with:
-
Hello, As a dataviz designer I often create the base of my works with SVGs on the web, so I can program the visual elements to be based on the data, then to import them into a vector tool for other adjustments. I've noticed that Affinity Designer doesn't import any SVG linearGradient / radialGradient nor patterns, which I do often use, so for now I can't rely solely on Affinity Designer sadly enough. (I copy the SVG element from the "Elements" section from the devTools in Chrome) I've attached a document that shows the import of the link below. All the inner curves that have a gradient in the online version are invisible (have no fill) in the import: https://bl.ocks.org/nbremer/raw/4de6f0a9d9d06373fc639e32e9c346cc/ For a radial gradient, you can try this: https://bl.ocks.org/nbremer/raw/e944485869ac8fd57413a158e9d8aae0/ which results in a no-fill circle being placed in Affinity Designer For pattern examples, you can try the following links that all are imported seemingly remaining invisible: https://bl.ocks.org/veltman/raw/57fbb830ba7e62caa46a82891168bc29/ https://bl.ocks.org/1wheel/raw/a8f39c8a96b71735488bf280d34bd765/ https://bl.ocks.org/veltman/raw/50a350e86de82278ffb2df248499d3e2/ I'm using Affinity Designer 1.7.1 on macOS Thank you! SVG_import_No_gradients.afdesign
-
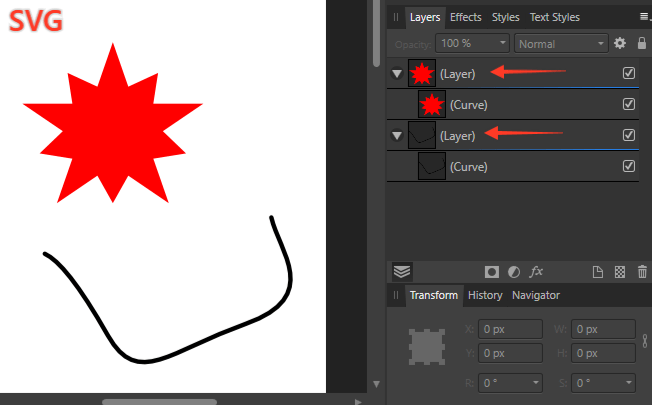
Hi! I have a shape with several pieces that I want to cut out. I have followed the instructions I found here: https://graphicdesign.stackexchange.com/questions/119718/why-cant-subtract-complex-form-in-affinity-designer but it doesn't work. Somehow, I got it to work once with a different file but I'm not quite sure how, and now, I'm unable to reproduce that success with a new file. Is this a bug, or am I missing something? I want to cut out the red shape from the white background. When I cut it, it ends up looking like this, instead of the holes being cut out and showing the transparent background: What am I doing wrong? affinity-cutting-problem.afdesign
- 4 replies
-
- affinity designer
- cut
-
(and 2 more)
Tagged with:
-
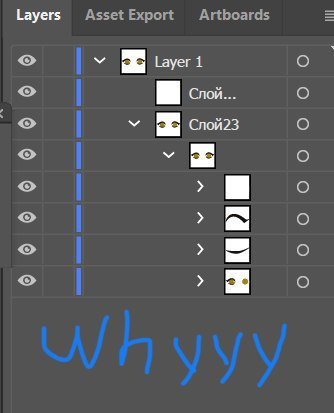
Hi, I had a very unpleasant problem: I draw parts of the face that will be automatically painted using code, but for this I need to save the files in svg and open in adobe illustrator, but the order of the layers changes completely, some become a group, new ones appear ... I need a layer called "color" to be colored, but for some reason it becomes a group. An example in the picture: I need the eyeball to be separate, as in the screenshot in affinity designer, the layer order and grouping are ideal, but everything changes when exporting and opening in the illustrator. I tried changing the settings, grouping, language, names, converting zhlipsy to curves, etc. but it does not work. I really hope that this is just my mistake and that you can fix it thank you in advance!
-
I need to make a file that could be open by Adobe Illustrator, which contains every single layer, including hidden ones. No matter what I choose between the different types of SVG, Affinity Designer flattens the image into a single layer and discards everything that’s hidden ! I have no idea what I’m doing wrong, I really need help
-
Hi! Strange thing is happening when I open one of the svg files. AD shows completely different colors compared to Chrome/Mac preview. What am I doing wrong?.. Svg file: https://www.dropbox.com/s/alo2vtoxcqkk6sg/image_10_12.svg?dl=0 As it's rendered by Chrome Opened in AD:
-
I created a graphic in Affinity Designer. I exported it as a SVG. I opened the SVG in Adobe Illustrator to be sure it can be worked on in Adobe. I united some paths w pathfinder, saved and closed the SVG. Next time I see the file, it's gone wonky. Happened at least 2 or 3 times. Why?
-
I have recently become aware of the ability to animate SVG (Affinity Designer) for the web. There are applications coming out that make it really easy, however, the file size is a serious problem if you intend to have your work in a web page as Affinity does not offer the reduction of file size. Here is a youtube video I made on 09/03/2018. It is impressive what one can achieve. This is a concept for a web homepage. If you look closely there is some really subtle animation. The balloon has a flame which gets turned on and off to make it rise, the balloon also changes size in that as it moves away into the air it gets smaller. The clouds in places are semi-transparent. Also, the sun has a haze around it which disperses as the sun bets higher in the sky. All these really subtle changes make for huge file sizes. One online SVG animator which is still in beta is svgator.com which is free but limited. I have included a file of a puppy wagging its tail and turning its head which I animated in svgator. Just drag the (1A 76 questioning puppy.svg) file onto a web browser and it will automatically play and is on infinite loop. You have to export the files as an SVG from Affinity Designer and then upload that file into the svgator system. The head, body and tail have to be different and separate files to be able to animate them: i.e. the head would be nested in affinity designer the body would be nested and so would the tail. Exported as SVG and then imported to your animator of choice and there are many out there some free. 1A 76 questioning puppy.svg
-
Hi. Is there a way to edit imported sag files? I made some sine curves in "Grapher" and exportet to PDF. I tried to convert them to curves, which did nothing. Same with SVG files. I want to edit them, so that the sine curves do not overlap the whole graphic. I want to crop it. The vector crop tool is just a rectangle, which does not work for me. You can see in the Screenshot, the yellow curves overlap. I want them to be just inside the speech bubble. Anyone knows how to do this? A just can't use boolean operations like substract, ect. They are greyed out.
-
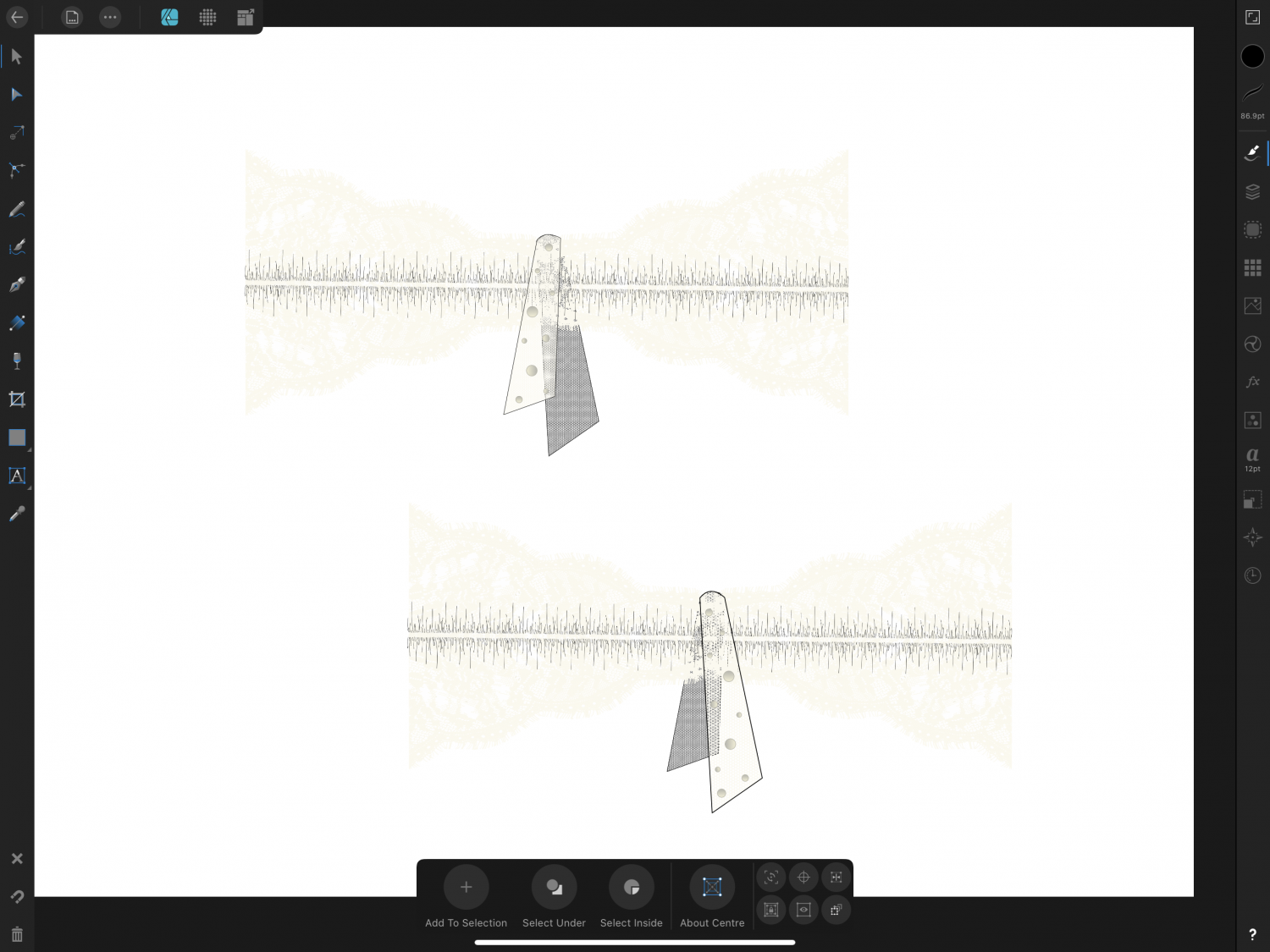
I’m a fashion student so do a lot of my technical drawings on this app, however I’m having trouble exporting them. SVG is really the only file that when exported still gives me crisp clear lines but recently I’ve started having issues I’ve attached an example of one of my drawings vs what happens when it exports, ill export it as an svg (for export) and ill go into my files and it will look completely fine within a few minutes I go back to see if it’s all good and I’m left with either nothing or one small part of a drawing . I’d appreciate any help or advice on this issue I’m not sure if I’m doing something wrong or if there is something else I can export it as without compromising the quality? I’ve attached screenshots below.
- 1 reply
-
- affinity designer
- ipad
-
(and 4 more)
Tagged with:
-
I've got this svg file I saved from https://designs.ai/graphicmaker/illustration/243-public-transport-bicycle (I attached my saved file) that, when I try to open it in Affinity I'll get a "The file type not supported" error, even though it shows up fine when loaded in a browser. I've used the png option to export from said website instead but now having the svg option would really help in a larger scale usage. Can someone look into this? bike illustration.svg
-
I've been having an issue where I export a paragraph of text into SVG (without converting it to curves but relying on the system fonts) and some characters render differently in the browser (tested on both on the latest desktop firefox and the latest android samsung browser) as seen in the image below: On closer inspection it seems that the SVG adds certain tags to certain characters, isolating them - without an apparent reason however. it is easy to reproduce: create a new document use the type text tool type "Other All" as text (using Arial font) (for some reason the issue appears if there is another word before the word All! Other tested strings that produce the fluff are "A All B" and the "Unlock All Features" string) export to SVG The SVG should have isolated the Al characters into an unnecessary <tspan> element: <g id="Artboard11" serif:id="Artboard1"> <text x="209.036px" y="520.05px" style="font-family:'ArialMT', 'Arial', sans-serif;font-size:36px;">Other <tspan x="307.087px 331.099px " y="520.05px 520.05px ">Al</tspan>l</text> </g>
-
I'm creating simple Bezier line drawings in Designer and exporting them as SVG files. When I import them into Carbide Create, a CAM app for running a CNC machine, the scaling is too small, generally by a factor of about 5.6. I can't just scale up for two reasons. The lines get choppy and the scale factor is not always exactly the same. I've tried a number of parameter changes to no avail. I have tried this process with iDraw and Inkscape, both export with proper scaling. When I import a Designer created SVG into either Inkscape or iDraw, I also must rescale the image although not necessarily with the same factor as Carbide Create. So, I suspect this is more an issue of how Designer is handling the SVGs.
-
I have created a simple design which I hope to use in mapbox as an icon. mapbox requires svg. I export my design to svg but when I load into mapbox, the fill colors are not there. the icon is "there" in my custom styles list but the colors do not appear at all. I have tried multiple different settings on the AD Export More options from the svg export tab (making sure to check Use hex colors, flatten, etc) , but they all have the same result when brought into mapbox. Mapbox has troubleshooting for Illustrator and other problems here - https://docs.mapbox.com/help/troubleshooting/studio-svg-upload-errors/#common-issues I cannot find the equivalent settings for what is suggested for Illustrator in Designer. I also tried to understand the svg file by changing the .svg to .txt and examining it in notepad. I checked the various tags against support / unsupported elements, and I cannot see any problems (admittedly I am not a web designer however) I can see the .svg in both firefox and chrome. Thank you for any help. Windows 10, AD 1.8.2 training.afdesign training_7_unchecksetviewbox.svg
-
Hi You all! Trying to export my design as an SVG to be able to cut it with my waterjet. 😀 Tried all kinds of different settings and export options without luck. 😐 What I'm looking for is a step by step guide to prepare my files into the right format and or some checker functions which detects errors and so on up front. Attached is one of the files I'm trying to export. Or is the conclusion in the end that I would be better of with an expensive piece of software ? I was just starting to like Affinity! Any help appreciated thankyou Henk Langenberg Bordje.svg
- 11 replies
-
TL;DR 1) add dxf support (in- & export) 2) Change SVG exports to world/document units instead of pixels. I recently bought Designer to escape Adobe hell, but I am running into a rather large annoyance: We do a lot of lasercutting/CNC routing at our studio which needs DXF files to work (feature request 1, please add DXF support). I understand this isn't implemented in Designer atm and this wouldn't have to be a deal breaker if SVG export would work properly as I could always use or write an SVG to DXF converter. The problem with current state of SVG: Every SVG is converted to pixel units on export. What that means is that if I design a document in mm, it will be converted to pixels using the DPI setting in the export menu. I've figured out that 96dpi does seem to "work" to get the SVG in "correct" dimensions. Though, due to the fact that mm units are converted to pixels using DPI and are then reconverted to mm when opened up in other software packages, there are rounding errors. Example, 100mm converted to pixels at 96dpi (100mm*96dpi)/25.4mm = 377.952755906px Now, due to the nature of the codebase, that resulting float value is probably being rounded to a number of decimals (all SVG height & width values seem to be limited to 2 decimals), so when we try to convert that "rounded value" back to mm, my initial 100mm isn't quite that anymore. (377.95px/96dpi)*25.4mm = 99.999270833mm One might argue this is not an actual issue for the final result of the work you're doing, as lasercutting and routing wood have a larger error margin than that anyway, but it is for communications sake. When I tell my CNC partner something is 100mm, it needs to be 100mm, not 99.999. Besides that, this just feels like a bad implementation of SVG anyhow. Why would you even convert units. The only workaround I have found is drawing everything up in pixels and manually changing the svg code to use mm. eg.: <svg width="100%" height="100%" viewBox="0 0 1280 800" ... > to <svg width="1280mm" height="800mm" viewBox="0 0 1280 800" ... > This way all the values of the paths are interpreted correctly as being in mm instead of pixels, but this just feels like an ugly patch on something that should not be that hard to fix and implement. Please fix this. Thanks.
-
Every single one of objects are often wrapped by group individually which is unnecessary when export a SVG. Not sure what's exact condition to recreate it. but sometimes it's wrapped, sometimes not. I attached an afdesign file that grouping problem happens as an example. It contain only simple shape(closed curve) and line(open curve) that's styled with only stroke and fill. There's no factor to be rasterized or divided. svg-test.afdesign