Search the Community
Showing results for tags 'SVG'.
-
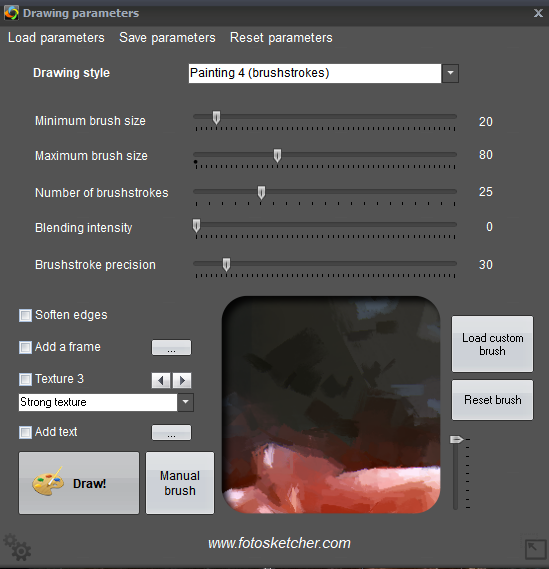
https://fotosketcher.com/ Fotosketcher can now produce SVGs of Painting 4. This can be edited in Affinity Designer and processed as a vector image. Not quite a vector trace function but very useful. Tom Bombadil Picks up women svg.svg
- 12 replies
-
- fotosketcher
- svg
-
(and 1 more)
Tagged with:
-
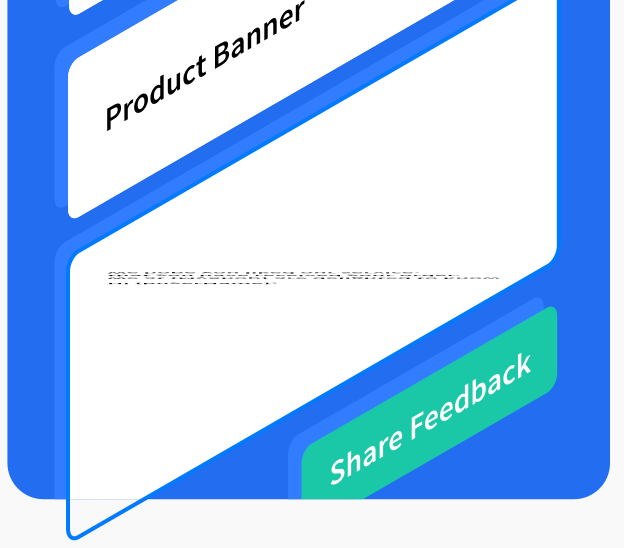
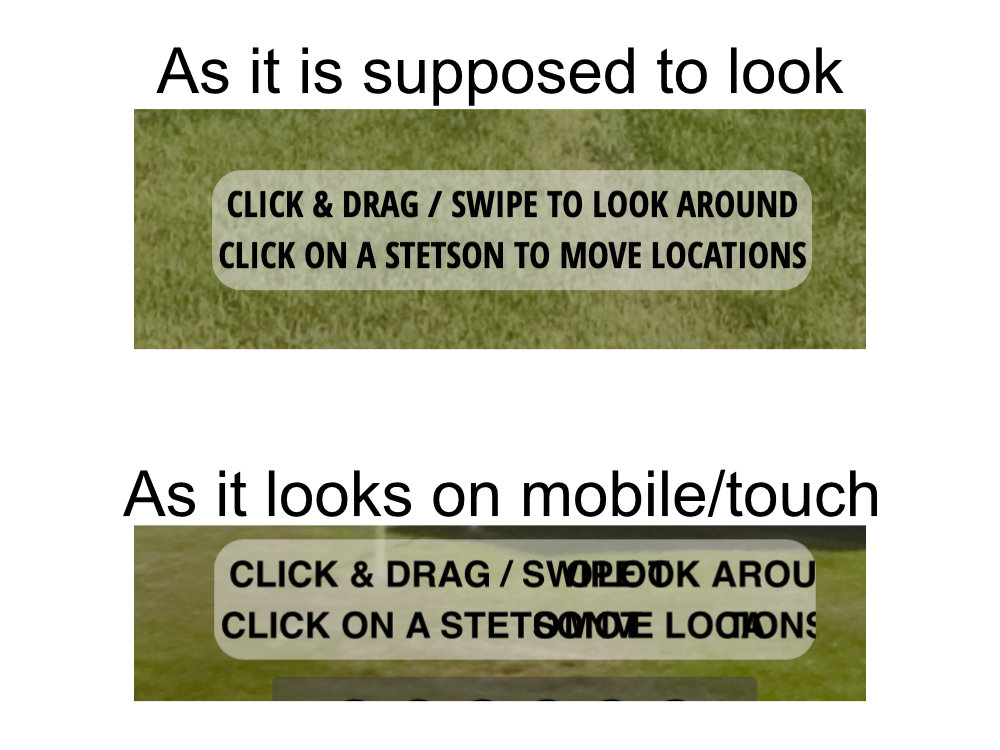
I am creating a virtual tour using Pano2VR by Garden Gnome. I have created a number of graphics for this tour and others using Affinity designer, but this one is causing some difficulty that I need your help to resolve. On the top of the attached sample is the way the SVG graphic is supposed to look and does look on laptops. Below that graphic is a screen shot from a tablet, which shows how the same file looks on mobile devices. I explored this issue with Pano2VR support and was: "the problem lies in your SVG file and the text code specifically the use of <tspan>. What application did you create it in?" "Converting your fonts to outline before creating the svg may resolve the issue. However the way it's creating the code and splitting elements is the problem. <text x="27.072px" y="53.887px" style="font-family:'OpenSans-CondensedBold', 'Open Sans Condensed', sans-serif;font-weight:700;font-stretch:condensed;font-size:24px;">CLICK & DRAG / SWIPE T<tspan x="250.76px 265.045px " y="53.887px 53.887px ">O </tspan>LOOK AROUND</text> <text x="21.559px" y="87.887px" style="font-family:'OpenSans-CondensedBold', 'Open Sans Condensed', sans-serif;font-weight:700;font-stretch:condensed;font-size:24px;">CLICK ON A STETSON T<tspan x="228.805px 243.09px " y="87.887px 87.887px ">O </tspan>MO<tspan x="281.762px 293.856px " y="87.887px 87.887px ">VE</tspan> LOCA<tspan x="357.043px 367.414px " y="87.887px 87.887px ">TI</tspan>ONS</text>" I have no understanding of how SVG files work so their explanation is lost on me. I'm hoping you can pointme in the direction of a solution!
- 4 replies
-
- svg
- mobile device
-
(and 1 more)
Tagged with:
-
I make some SVG clip art for openclipart.org. I create it in Affinity Designer and export it to SVG. I always have to make sure it is pure vector art because openclipart.org does not accept SVG files that contain bitmaps. I also have to make sure to convert all text to curves because there is no guarantee anyone who downloads it will have the same fonts I do. After I have exported everything, I open the SVG in my text editor and cut out everything I can to make the file as small as possible. Most of it is just simple shapes, like this Cool Cellface thing: At other times, it is just some text, like this little joke: Affinity Designer is really good at designing clip art, though its SVG exports could be more optimized (luckily I am perfectly capable of optimizing them myself, but it takes extra effort).
-
I miss some features when creating icons for websites: Ability to set CSS classes or option to use the layer name as class instead of id Option to save SVGs with style attributes instead of inline CSS (then you don't have to use "!important" all over the place to change colors) Don't write a "rect" element in SVGs for the artboard if the artboard has no background color Option to automatically round artboard position and size because decimals led to weird problems for me in the past (like the exported file having the wrong size because the position was a decimal) Option to optimize SVGs. I use SVGO at the moment but it's not easy to set it up so that it preserves IDs or classes
-
I admit to being a newbie. In exporting an image as a SVG file I am getting an image in the folder of some text (attached). Previously I had downloaded Inkscape and its image was shown as the file image. I trashed the Inkscape file and now I am getting this attached text as the file image. My expectation is it will be the image of the file I am saving. It seems to be only the SVG export, not others. Thank you.
-
I want to import/place the following SVG file (hlines.svg). It looks correct in Illustrator. I can also open the file in Chrome and it looks correct. Here is how it looks when imported/placed in Designer: It is faint, but only the square in the upper left corner appears and it is missing the two horizontal black bars. How do I fix this? If I open the file it looks similar but I get a long list of layers. It seems that all of the boxes are being stacked on top of each other. I can select a layer and then move the SVG object to a different location. In this example, I moved each of the boxes from the upper left corner, where they were stacked on top of each other. I don't care if the objects are on separate layers or flattened on the same layer. I am not doing any editing except for scaling the entire image to 30 in x 30 in. I just need it to look like the image at the top, hLines.svg
-
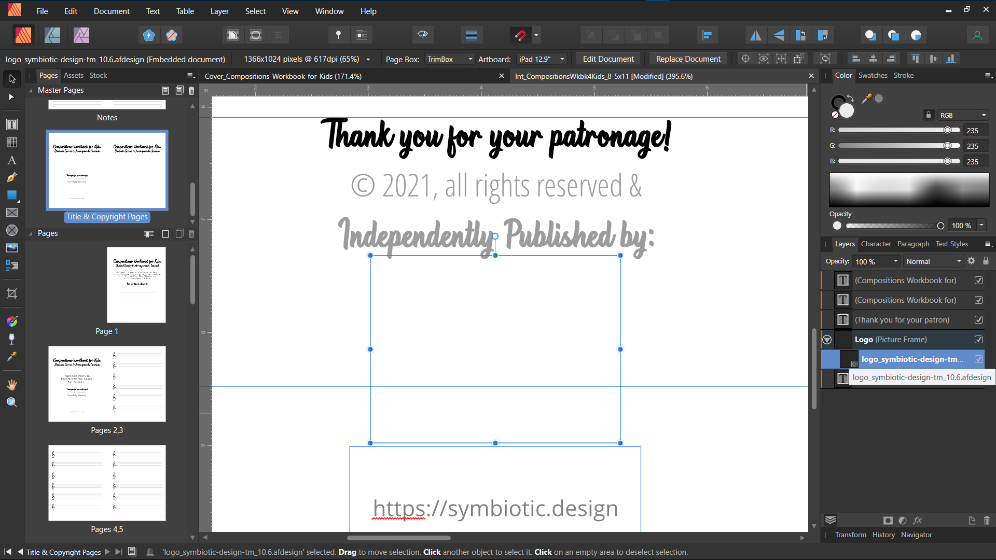
There seems to be a huge issue with SVG support in Publisher. Here is the SVG logo that I exported in Designer: [DELETED] since it did not show. Hmmm... I can't see it there, so I'll delete that file. But, in my file system, it looks right in the directory where it is located. Alright, here's a PNG version... Now, that is how it is supposed to look. Unfortunately, it does not look the same at all in Affinity Publisher: Now, I have the Picture Frame at 33% opacity, so that is not the issue. What appears to have happened is that it has lost all of the formatting of the word "D E S I G N". This is the Clearly Gothic font that has added space with tracking and all of the letters stretched (horizontally). Now, I have made this logo over and over, in different ways, sometimes using spacing, sometimes tracking. I have deleted the artistic text D E S I G N layer and started all over again, yet every time I wind-up with this crapola rendition in Publisher. Unfortunately, I did not catch this, as it looked perfect everywhere else and a couple of books have this crap logo. I thought to export the logo as a PDF, and then it does look right in Publisher. But when I export the document as a PDF to upload for print, the logo is nowhere to be seen (I mean, it is completely missing, nowhere to be found). I really need better SVG support, guys. This should not even be able to happen. And why did the PDF image fail, I wonder? So, here I go again, with yet another workaround. This time I will use the Affinity Designer file in Publisher... I don't get it. There is nothing there... I'm going to cry. I can't use my own logo? Yes, I have resized it down. There is nothing there. I have to pay $50 a month for Adobe's crap because I want my logo on my work? Please, please, tell me you have a fix for this, so that I can use my logo, as a vector, in my own work (a vector because of all the different resilotions/dpi I work in). I am miffed. Every other SVG I have ever used within Publisher or exported from Designer came out well. Why my logo? Is it a screw-up with the Clearly Gothic font at the D? Indesign, Illustrator & Photoshop handle it right. ALL My projects are on hold until I have a solution. -DP
- 21 replies
-
- svg
- svg support
-
(and 4 more)
Tagged with:
-
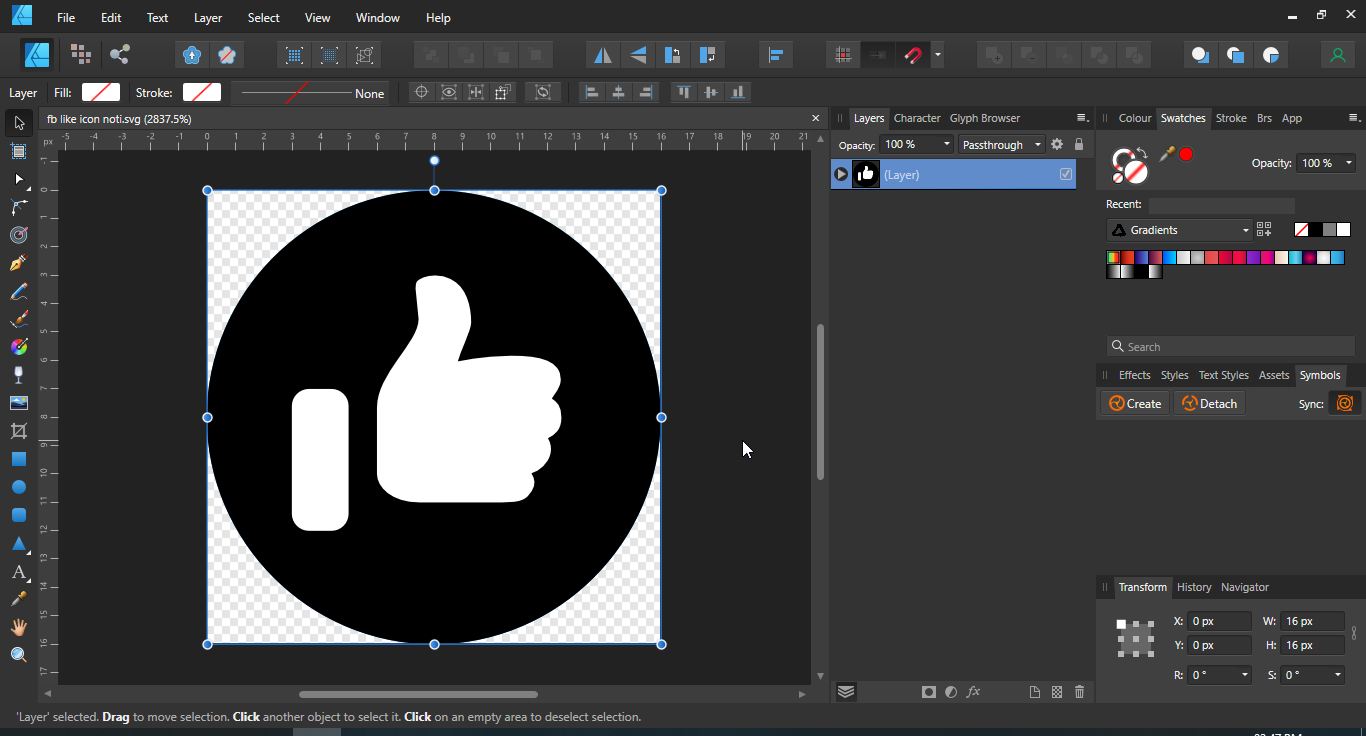
SVGs with gradient colours are getting imported as black. Thanks to Wosven, I didn't notice that gradient layer was hidden underneath the black layer. Here's how it appears in Inkscape: And here's it imported to AD: I'm attaching the SVG as well. fb like icon noti.svg I know similar SVG issues were reported in the forum before; so I hope the team will consider fixing this ASAP.
-
Hello community, I'm just new to Affinity Designer and don't know much about SVG as well, but may you can help me anyway. I've just created a Logo with a Symbol and some graphic text in it as you can see in the attachments. When exporting this Picture as SVG for Export it's working well, but when I import this File to Adobe XD, the Text is displayed in a wrong size and at wrong position. I've found out that I can Export the Text as curves but than every letter is imported individually. Is there a way to Export the Picture as it is, with the text saved in right position and size hanging together? Or is it not even influenced by Affinity but XD? I am using Affinity Designer 1.9.2.1035 and Adobe XD 41.0.12.11 on Windows 10. I hope you can help me and I did not forget something but If I did and you need further Information, I will try to answer your question. Oke logo.svg logo-affinity.afdesign
- 5 replies
-
- affinity designer
- svg
-
(and 2 more)
Tagged with:
-
I have many layouts of grapes and fruit trees done in Serif Draw Plus. Attached is a sample. Now that Draw Plus has been discontinued, I need a program to take its place. I can export the DPP files as SVG files then open them in either Designer or Publisher. Which program would be more suitable for this type of layout? My guess is it would be Designer, but I do not know. I know Inkscape will also edit SVG files. Of these three which would be the easiest to use? These are simple diagrams and I prefer ease of use to hundreds of features I will never use or need that make simple tasks overly complicated. Thanks in advance for your help. 2019 Grapes Layout, 6, Hill_Original.svg
-
Download the SVG version of the shapes on this web page and open in Affinity Designer. The colours are consistently different from the ones that appear on the web page.
-
Hi, I have AD on my Mac and my iPad and I have a Cricut cutting machine. I would like to create my own svg cut files but had almost given up because the objects, whilst looking fine in AD, often became randomly scattered and weird when I uploaded to my cutting machine software. Recently, I realised that this was happening whenever I had rotated a shape whilst designing in AD. I am still at the novice stage with vectors but today I noticed the setting 'flatten transforms' in the extended SVG settings and it worked! No more flying objects and the shapes uploaded perfectly to my cutting machine! My question is :- Is this setting something I should always tick when exporting an SVG for use as a cut file and does it degrade the SVG in any way if I wanted to share my file with someone else.
-
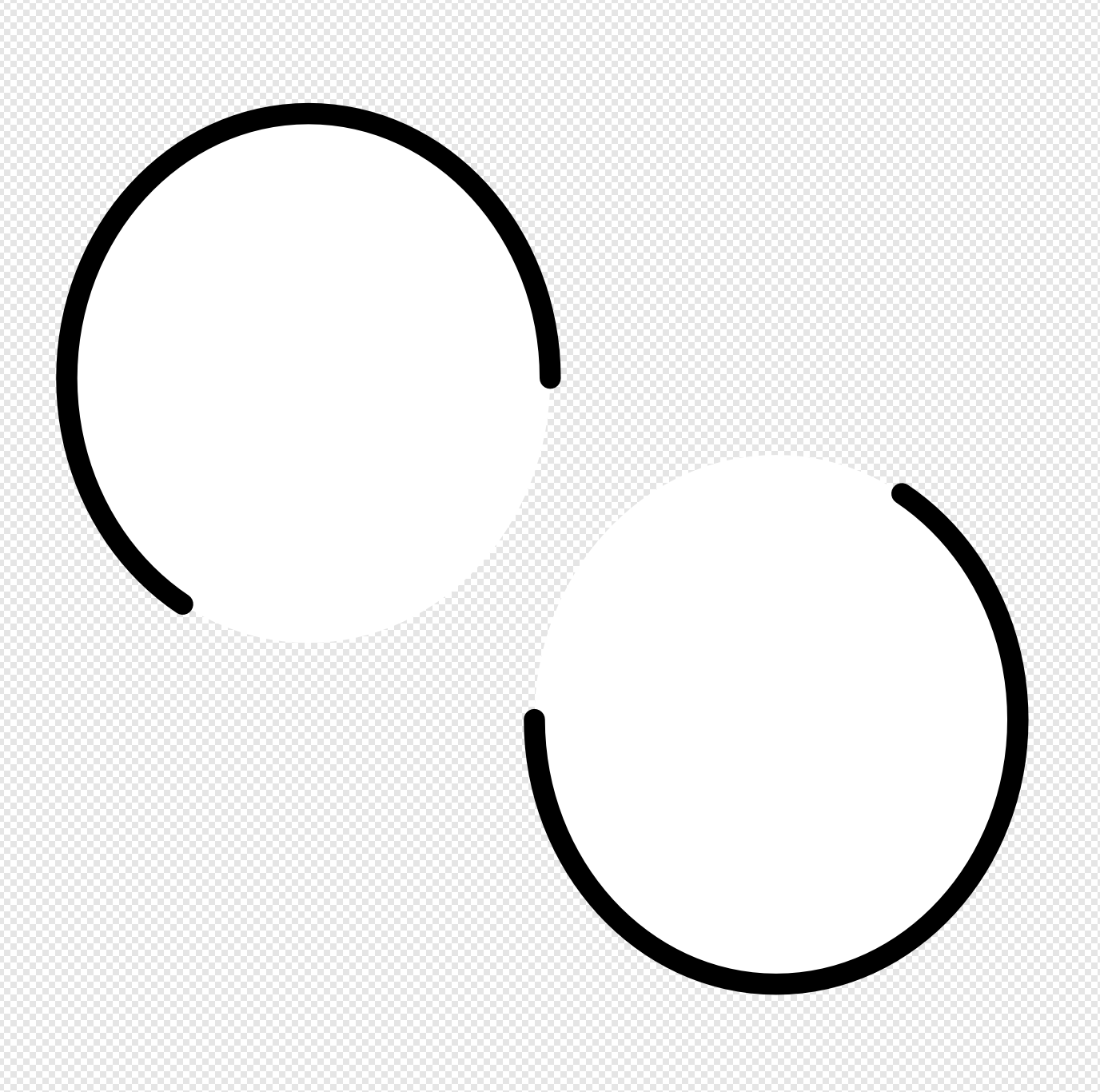
Using version 1.9.2.1035 from the Microsoft Store on Windows. I used the stroke dashes on a circle in the designer and exported as an SVG. In the designer for the attached afdesign file and when loading the exported SVG I see this: However, if you load the SVG in any other tool (like Firefox, Edge, or a UWP app), the stroke-dasharray value is displayed like this: Since Affinity Designer round-trips properly, it seems like the write and read from stroke-dasharray is done incorrectly between whatever representation AF Designer uses compared to the SVG spec. This is making the design I created in AF Designer unusable as an SVG in my final product, as it's not represented the same. So to recap: 1. Create a new AF Design document in .afdesign format. 2. Modify the stroke dashes on an element like a Circle. 3. Export that to SVG (for export) 4. Load SVG outside of AF Designer (in a browser for instance) Note: exported SVG doesn't match the design created in the designer. stroke-dasharray value is incorrect in exported SVG style. I would expect from the designed afdesign file to see the same pattern when loaded in an external tool. After changes to AF Designer, I wouldn't expect the afdesign file/format to change (otherwise my existing design would be effected). I would expect when I re-export to SVG again that the resulting SVG would now have the proper stroke-dasharray to match my original design. Thanks! bad.afdesign bad.svg
-
Hi! I’m new to AD and so far I love it! But one thing I am looking for, that I get in Adobe, is the ability to do my vector drawings in outline mode, or single line type. I create a lot of SVG files for my customers who use cutting machines, like Cricut. Many of them want drawing line type files. These allow them to draw, engrave or foil the project. Versus cutting. Is this doable in Affinity Designer? And if so, how? Thanks so much!
-
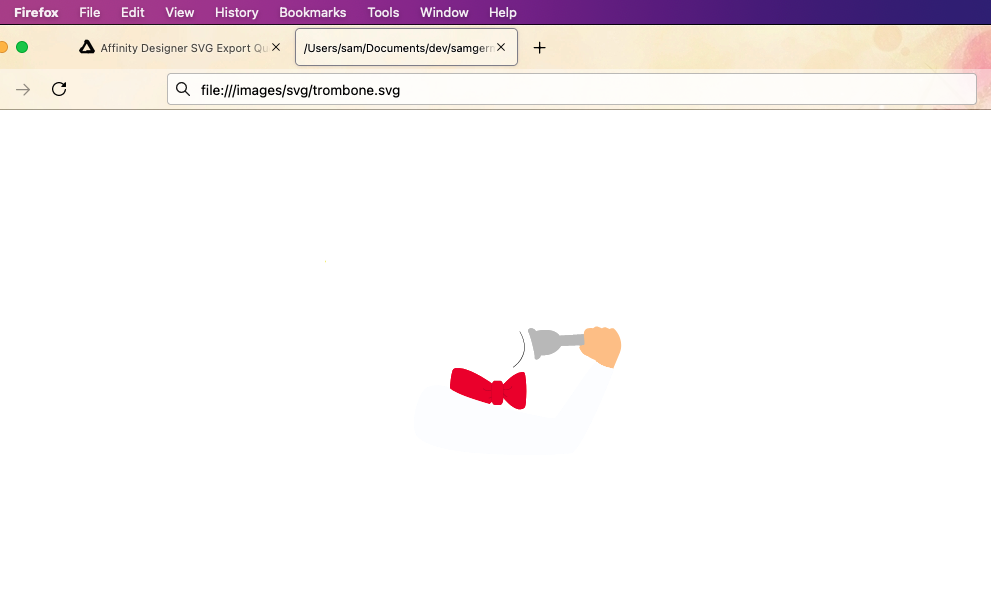
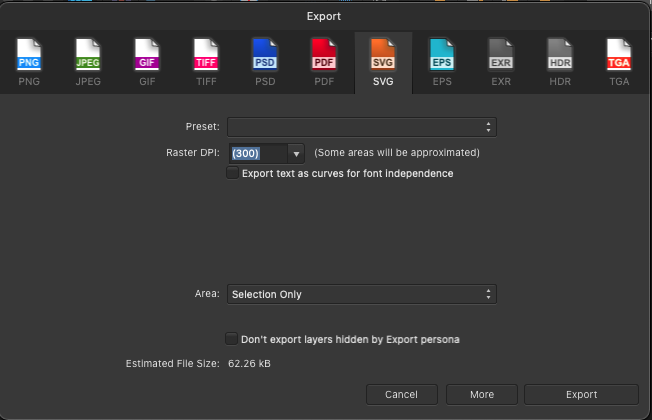
I'm exporting my vector graphic as an svg. When I open the svg in Firefox or Google Chrome most of the colour is missing. I think all the missing colour is the gradients My SVG is filled with stuff like fill:url(#_Radial2) but I can't find anywhere in the file where #_Radial2 specifies a colour Unchecking "flattern transforms", "use hex colours", or use "relative coordinates" had no effect --------------- I uploaded screenshots of my export settings, as well as what the SVG looks like in a browser, and also the SVG file itself trombone.svg
- 9 replies
-
- affinity designer
- bug
-
(and 2 more)
Tagged with:
-
I haven't found a solution to this yet on affinity or other vector programs, hoping someone has. In my work I am consistently trying to crop a series of vector paths using a shape (like a circle. I can crop one at a time, copy/pasting the circle over again and again, but that is very time-consuming. I've attached a very basic file to try and illustrate this. In the group on the left, basically I want the 'hairs' outside of the thicker circle gone, leaving only the parts that were inside, so it ends up looking like the group on the right. I manually edited this one to show you. I need these to still be vector paths, not expanded or rasterized. Any ideas? Thank you. VectorCropAttempt.afdesign
-
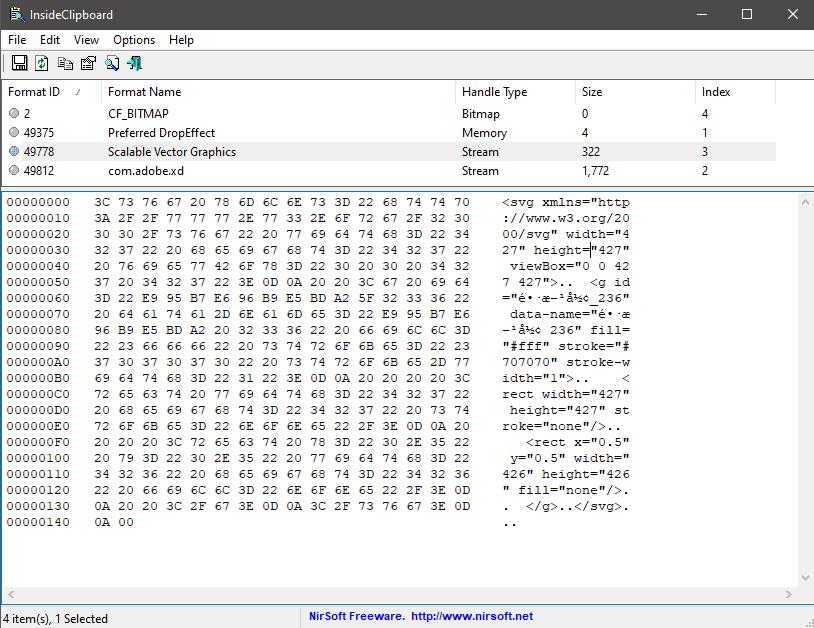
Somehow it's not possible to paste SVG data from XD. I confirmed that there's SVG data inside the clipboard when coping objects in XD. When I paste SVG in Affinity, nothing happens. Though I can paste the bitmap data.
-
It was brought up in this topic: https://forum.affinity.serif.com/index.php?/topic/16297-any-way-to-force-everything-to-paths-when-exporting-to-svg/ Essentially, when I export to svg I want everything exported as <path>'s but I get some <rect>'s even though they are displayed as (Curve)'s. Is there a solution for this?
-
I tried yesterday to export a designe for my client its made with pen tool and few brush layers with blend mode set to Erase. When I tried to export it as pdf/svg transparent background ( that was already set on the document setup) Its not work and its export with white background and the erase layers was also visible (and not erased nothing) Even if I tried to ⌘+A>Export>svg/pdf>selection without background its not worked Its work fine only when I tried to export it as a png transparent I'm really need help because its for a client and the time is a little bit short Thank🦋❤️🦋
-
I am importing music from Sibelius or Logic to Affinity Designer. All layers are vector curves. I want to show these as very high res on a web page, so I assumed that SVG would work well to retain the best quality vs file size. However a single page of very simple music exported to SVG is approx 300kb which is bigger than the same page exported to PNG. It is also larger than the actual affinity file (attached) which seems a bit odd. Is this inevitable given the huge number of different vector curves involved, or does anyone please know of a way to get the exported SVG significantly smaller (<100kb or less would be nice). Changing the document dimensions makes no difference. Thanks you. Affinity file attached. scales.afdesign
-
Somehow one of the texts from affinity to svg doesn't export nicely. As you can see the lower text got squeezed, and not retained its isometric grid while exporting. I can view this SVG file on the web and affinity without any problem. But if I try to open this in Sketch app, it looks weird. Any idea what's causing this issue?
-
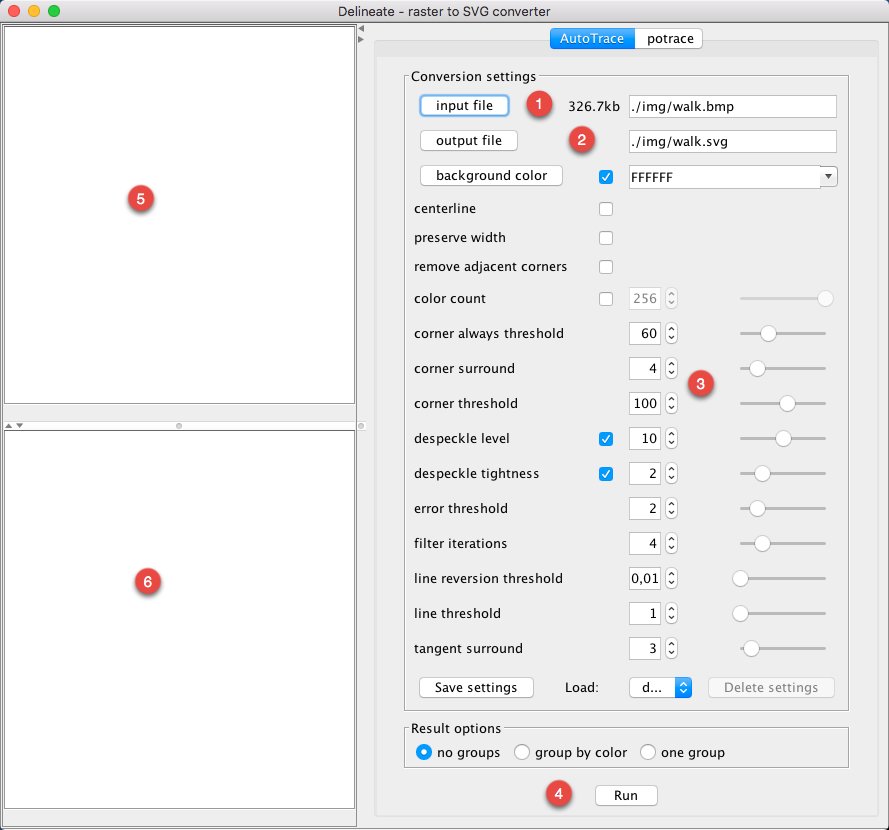
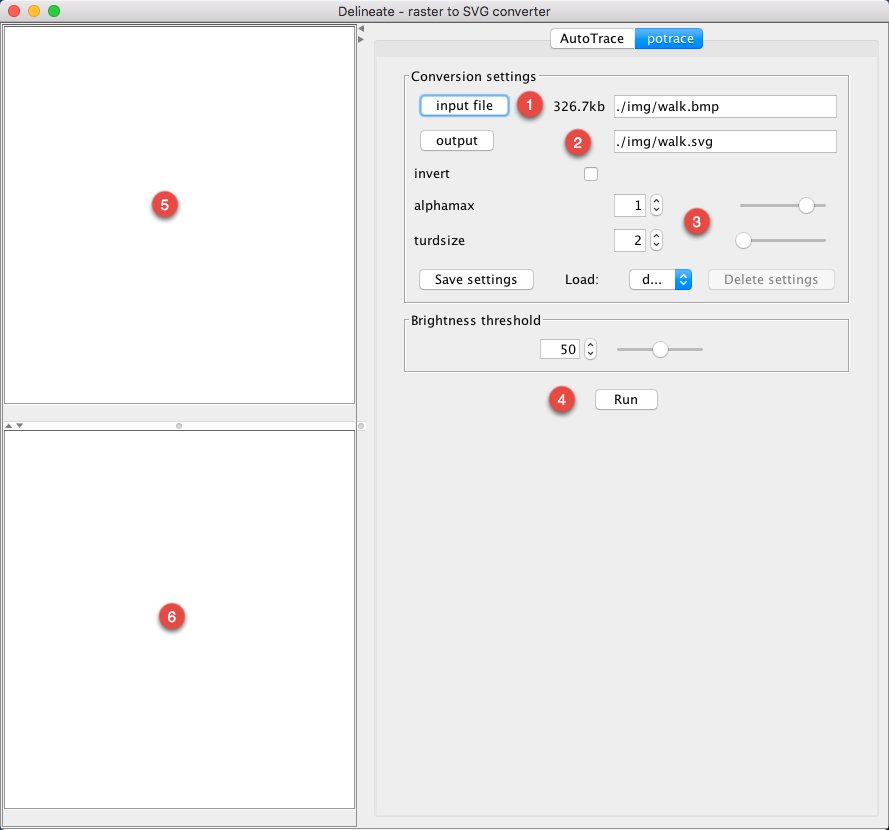
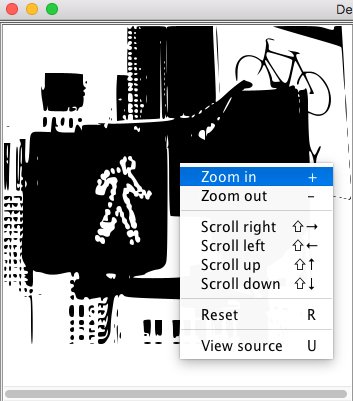
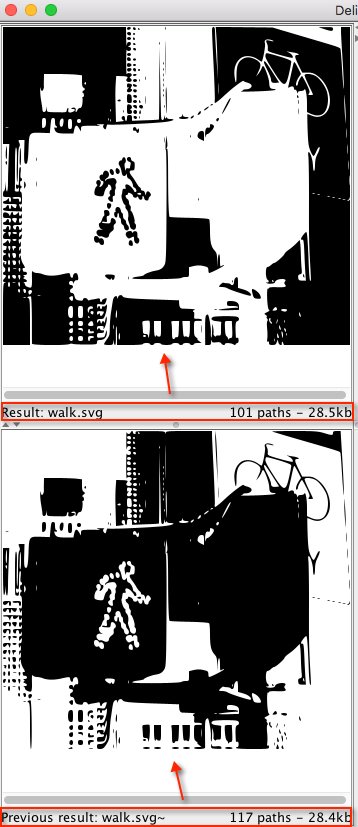
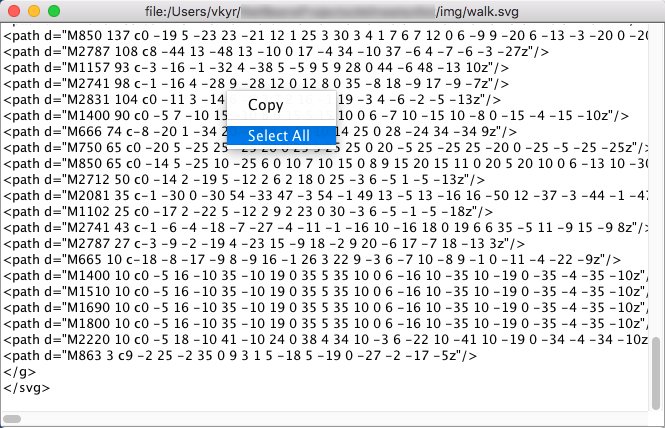
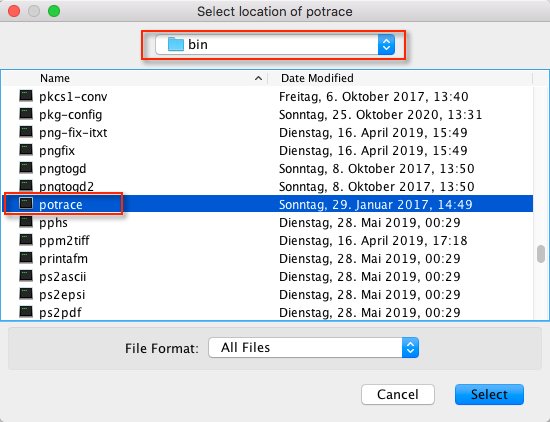
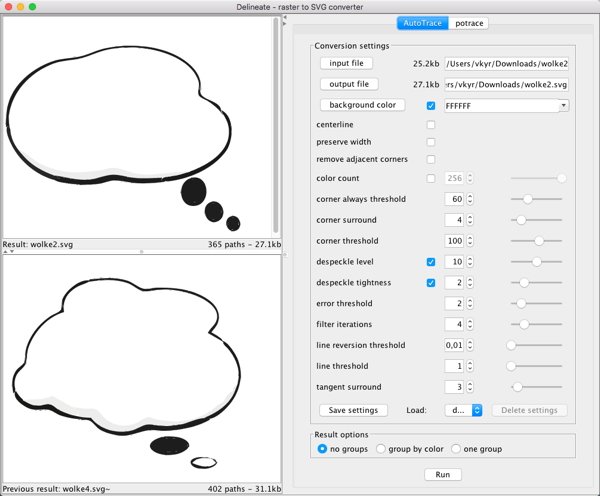
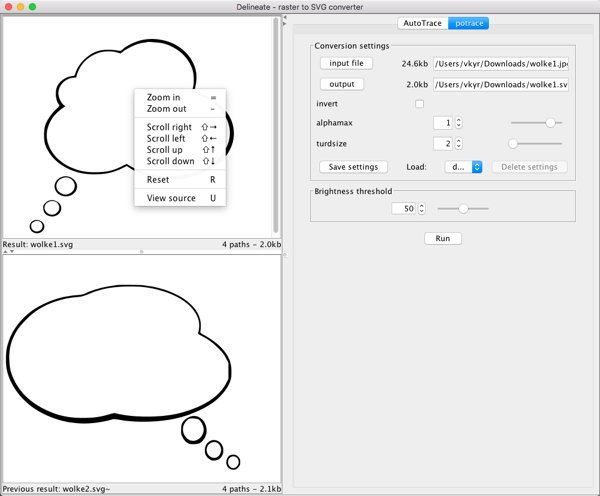
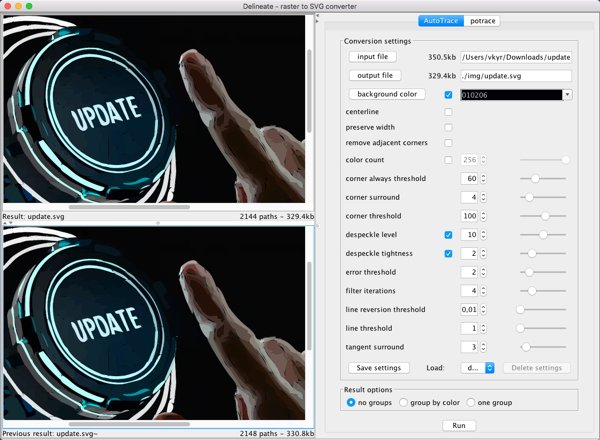
D E L I N E A T E - A R A S T E R T 0 S V G C O N V E R T E R What is it? Delineate is a tool for converting bitmap raster images to SVG (Scalable Vector Graphics) using AutoTrace or potrace. It displays SVG results using Apache Batik. Input formats are JPEG, PNG, GIF, BMP, TIFF, PNM, PBM, PGM, PPM, IFF, PCD, PSD, RAS. - Output format is SVG. Delineate is distributed under the GNU General Public License, see the in the ZIP-archive included LICENSE.txt file. For more information about Delineate, see http://delineate.sourceforge.net NOTE: that the old original Delineate 0.5 version might not run anymore nowadays with actual Java runtime environments. Thus you should use delineate-0.6.zip, which is my refactored, slightly enhanced and adapted over Delineate 0.6 version here (see also below under Installing for it's distribution archive). Also note that my port of Autotrace 0.40.0 for MacOS (autotrace-0.40.0-MacOS-vkyr.zip) is different and more clean than the version found on GitHub. My version is compiled against El Capitan (MacOS 10.11.6) with all library dependencies, which the GitHub version isn't, the later (the GitHub version) needs probably at least High Sierra (MacOS 10.13), or Mojave (MacOS 10.14) and uses GraphicsMagick instead of the original ImageMagick, which I used and compiled against. Installing Installing - GNU/Linux & Mac OS X 1) To run Delineate, you will need to install the following software: AutoTrace 0.31.1 or AutoTrace 0.40.0 (needs MacOS >= 10.13) or autotrace-0.40.0-MacOS-vkyr.zip (MacOS >= 10.11) NOTE: that the above MacOS AutoTrace 0.40.0 versions are just CLI apps (command line programs) inside an app wrapper (AutoTrace.app) thus you can't start those as common OSX apps via double clicking. - You need always to access and run the autotrace CLI binary inside the app wrapper: --> ...autotrace.app/Contents/MacOS/autotrace I suggest a user best makes a symbolic link from the binary inside the app wrapper to the Desktop or /usr/local/bin etc., thus like ... --> ln -s /Users/<your-username>/Applications/autotrace.app/Contents/MacOS/autotrace /Users/<your-username>/Desktop ... or ... --> ln -s /Users/<your-username>/Applications/autotrace.app/Contents/MacOS/autotrace /usr/local/bin ... so that you can point from inside of Delineate to the needed autotrace CLI binary then! potrace 1.16 Java J2SE 13 2) Set your JAVA_HOME variable to the location where you have Java installed. 3) Extract delineate-0.6.zip on to your machine. 4) To run: cd <install dir>/delineate chmod a+x delineate.sh ./delineate.sh ... or alternatively in a shell/terminal ... > cd <install dir>/delineate > java -jar delineate.jar 5) When you run a conversion for the first time, you'll be prompted to select the location of the autotrace or potrace application file. You must have these applications installed (see step 1). In the file chooser dialog window select the appropriate file: <autotrace install dir>/autotrace or <potrace install dir>/potrace Installing - Windows 1) To run Delineate, you will need to install the following software: AutoTrace 0.31.1 or AutoTrace 0.40.0 potrace 1.16 Java J2SE 13 2) Set your JAVA_HOME environment variable to the location where you have Java installed. In Windows you can add this environment variable by going to: Start -> Settings -> Control Panel -> System -> Advanced -> Environment Variables Click the New button: - enter the variable name as JAVA_HOME, and - enter the variable value as the location where Java is installed, for example: C:\Program Files\J2SDK_13 3) Extract delineate-0.6.zip on to your machine 4) To run: Go to the directory: <install dir>\delineate double click on or run the file: delineate.bat ... or alternatively in a Powershell ... > cd <install dir>\delineate > java -jar delineate.jar 5) When you run a conversion for the first time, you'll be prompted to select the location of the autotrace or potrace application files. You must have these applications installed (see step 1). In the file chooser dialog window select the appropriate file: <autotrace install dir>\autotrace.exe or <potrace install dir>\potrace.exe Quick Delineate usage overview: When Delineate starts it's main window should appear, where you first can on top select and switch which tracing tool, the Autotrace or Potrace tracer, to use for vectorization ... (1) The input file setting area (2) The output file setting area (3) The trace option settings area (there are always slightly more descriptive tooltip popup help strings shown when you hover over certain areas with the mouse) (4) The run button, which when first time used will ask after where to find the path to the autotrace or potrace binary, which it needs to use ... (5)+(6) The traced SVG result preview areas, the top area shows the actual trace result, the bottom area the previous traced result ... There is a right click popup menu with command entries (which also show the keyboard shortcuts) you can use on both SVG preview areas ... ... in order to zoom in/out and scroll around the view. Further you can inspect the generated SVG code (via View source) in an text view popup window ... ... where you can select all (the keyboard shortcut is Cmd-/Ctrl-A) SVG code, or SVG code portions and copy (the keyboard shortcut is Cmd-/Ctrl-C) these to the system clipboard. Some common usage screenshots: Final words I hope this raster to SVG converter GUI tool is useful for the one or other Affinity community member here then, regards v_kyr!
-
Aloha, I 've notice when I insert a hyperlink Text>Interactive>hyperlink onto my picture(s) all is well 😀. However, when I file>export as an SVG file, all hyperlink(s) are gone. Yes I realize PDF file will contain hyperlinks, SVG file can be used as images and contain hyperlink (<svg></svg>. This missing feature is a MUST for web designer, UI designer because the advantage of SVG file over jpeg, png, pdf, etc are treminduse. I can upload an SVG file as an image file to my website. Works well for responsive websites and for creating beautiful looking website menus (hyperlinks). Now, I am stuck importing my SVG doc files into INKSCAPE, were I can insert a link. Finally, I export/save my SVG file in INKSCAPE and upload to my website. Now I have a beautiful picture/photo with object layers with hyperlinks used for my website minues. Tested this by created and exporting a SVG doc and uploaded/open-with Google Chrome. Hyperlink(s) are missing in Google Chrome, Firefox! Not sure if I am using Affinity Publisher correctly or should use Affinity Design or photo? I have all three of your products. Love them to death! Great Products. Just think, if all your products could do this, all web designers will purchase your products with the capabilities up uploading images (SVG) to website layouts... Mahalo, Douglas Hawaii, the Big Island AITMinu2buttons.svg
-
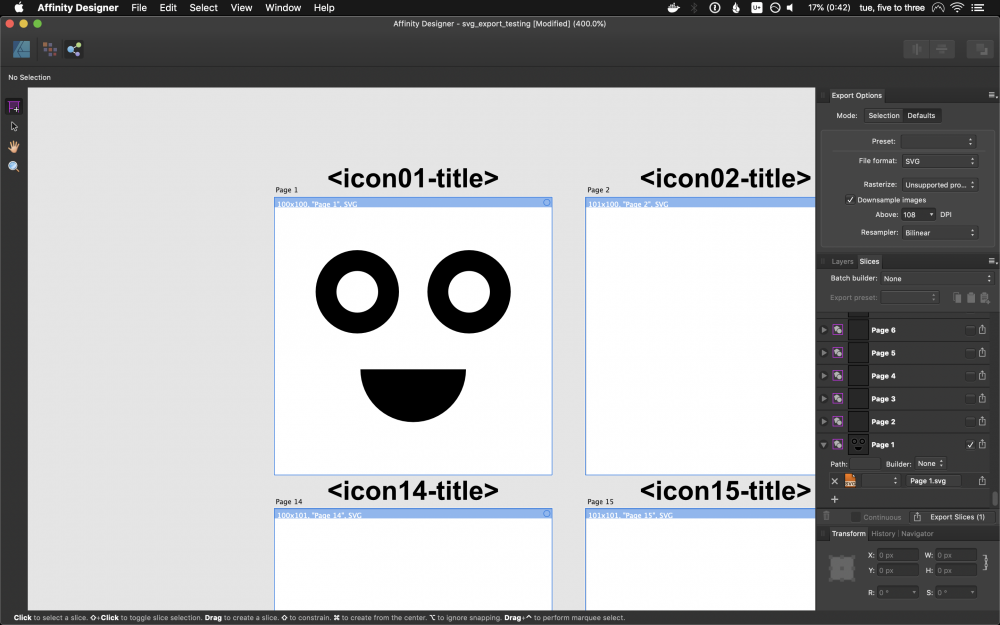
Hi there, I'm trying to export a layer as an SVG, but when I open the finished product, there is a border around it (I think it is from the artboard). Wondering if I can set it so every layer can be exported without a square border around it. More detail: I have a file setup as a grid of artboards (see attached) and I want those objects (with no border) exported as an SVG. Looking something like this: Switching to Export Persona, I have slices of every artboard and in this case select "Page 1" to export as an SVG. I can see that every slice has a little symbol of a pentagon and a circle surrounded by a purple square border. I've seen in tutorials that this symbol can be just the shapes colored yellow (this is what I expect I want to have in this case). So the Exporting looks like this: After saving it off and opening the resulting SVG file, I end up with the desired objects from the layer, but I also have a rectangle surrounding the whole thing. It looks like I can delete it manually and save it off again to just get the objects in the layer. I'm wondering how to set it so I don't get a border of where the artboard was in my outputted SVG. So I want to stop exporting the highlighted rectangle: Let me know if you need clarification. Thanks in advance for your help. Here's a test file: svg_export_testing.afdesign Best, Zach











.thumb.jpg.f71549321b7043a181a0881b3c66ae2e.jpg)