Search the Community
Showing results for tags 'SVG'.
-
Hello, I am unable to preserve an opacity gradient (transparency tool in designer) applied at the group level when exporting to svg format. With option "rasterize unsupported properties", I get a rasterize image With option "rasterize nothing", the gradient disappear Is it a some workaround ? Thanks for your help. gradient.afdesign
-
Adobe Illustrator unifies multiple shapes that is identical(Symbol) into single data when export SVG. This makes SVG a lot smaller. Would be nice if you could implement this. Also an option for simplifying shapes will be useful like SVGO's Precision option or AI's Decimal option.
-
I will admit that my familiarity with use and defs proves limited at this point in time. In an effort to make it easier for plebs like me, could you export it as a similar svg filter object? When I use Affinity to export a project to SVG it exports anything with a Layer Effect as: <use id="Square-2-On" serif:id="Square 2 On" xlink:href="#_Image1" x="288.16" y="485.161" width="64.275px" height="83.71px" transform="matrix(0.988839,0,0,0.996549,0,0)"/> <defs> <image id="_Image1" width="65px" height="84px" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEEAAABUCAYAAADd7FptAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAMvUlEQVR4nN1cW69kRRX+9q133/v0GQcNgjrBJ5HgCwZFY1AwICYajNGo4cG3QZ7wyV/AH/DJ25OJD4r4wGQQECVIMoY74ygJ6ERghgzMzJk5fU5f9t5V5cOu1Xvt1bW7z336sJLKvvRt11drfbXWqlXtYYfys8sTb97rj6zGZqfffdAytyNcFnV6K7KswCzsWEXn/W38hnbdXCZAKkFwdJ533Ku4TyI7bqpeWwYwnCAIAHzx3qprKdRZs+AawLUFYwaEOQD47AjHuRSDcsc1ygDMgHGtgCg9vAMAT5wHKIPhifeRyM4uOtJ7ARw8GGHFfa7ivOMBuw7YPfkZoOigsueKXXv2nI6afV7TYBwUGNMRrNAC3mHZQrg1AyiPsprTJFD8s1PZbzBcpMY7xQEIAdRsiwHUATQANAG0bWvZRudN1hr2czH7ngjVgE6fbS98lHkizcFnRw+FNoT2gWv2vG6vY/Y6/2yGQv1Te111JK3wUTaVAzMRDyghzUeiqvPUGshHm16nBza2c9Sos4loqT0SECkKQA6UPKuIkZMgN4UYhfp3APTssWbfpzHb4YltdD1m1xEKQAKUgSAwgKLzPp3vpWZIELg90jnXhiby0V8BcATAdQBW7b3AAjAGMAQwsm0CYNMeR8iBnDAwxigAIiAylM2Da8fURAiM3QLBQeCODzcJqQkEwkcB3PidZvDVV1Mz+E+qx7YDQwADAOsANmwb2iMHiI41lLWDA3EgfOE5+CBAMfI15LbfQGECRwB8HMAxADcd70RfuTH0Wq8lOnlipAZXtVm3IFwFcMWCQfcGApQRylpC5kJckeAA+MI1O8iZgWsCTYld5GZwVAPxO5nBxwKv9nA3OvLsWB15bqI2UoOrtvNX2JGD0rSg1C0QNQtEiFmtcPEFaYiTL7YDxDyP0TVDcGLsAljRQPi/TOOVROP6wMP9rRC3xX77iZFqv57onslNZx25ZqxZIC7b66Z9jYCoozCTRXyxZybiAsETjYAILQhkHuQEQQFY0wZr2uDtqylurvn4XivEF2LTfnyUNd/NTMeC1rMgdC0ga8g55qoFYAOFGZJW0AwjgUhRJk06B7apFQSCKxrkxBihzBN1FB7fVBIDXDIGpyYKb6Uat8cBHuxE/suJbj85Uo11bYhXurZ1kGsFAUHcEbPfIL4YM1A4IMqCIl32klbMA8KVKJFTJIERYdZ1dppTYoALyuDkKMNvNjIc9T083I2CO+tBJ/JwFMD1AD4B4JMAPgXgRgA32PvXoZh6+8i1p2dBI7ecXHDyXMlP4QFeKd8xz/Wu4gT6sCRH4gcCpDLNpgCMDHA21fidMjgWTvkiemKkeqcTXTd5hzq2raGIOdZQeKU0zZLXOmHHsX3GjB3JJLip+JijEfM8Rg4EnzoJAEJ8rigAV7TBmdTg/HqKmyMf32+FuD028YlRVjuXmTrKYFC7hIIrYhQzyCb7fWoJCs1NHY8wFwjXFEkASPPgmkEPseXoLjHARWXwd63wZqZxWy3Ag53IeznRzSdHKh5oQ94ozTxtC0QbuWaso4hAY+SDMULZBBLHT0t/YkbmmQNQBkTGE66M0lxRAJQBzmcGJ1WGM6mPuxsBftqNgr+OVfv5iYozU9KKLnIgWsgJlLSCTIMGgqf6qoTIckYbFvkJBIAv7nHN2LYQX7yValywfPHdVojPx350cqR6Z3K+4IFaG7N5CeIoPij0vCTcmyS/gjtYABZrgpw9JCC7Sna4+OIHrRBnYxOfGGbReWUoXCczIeKk6ZPI2ZXj1KwFKDtWJf9hEQhw/Ah3pPZEJF/cHgf4STfyX5zo5tNjFQ/0DBhkFkTU9IzUeR5nyKbEz28JBBJpEnsqnC8eVxleT3K+eDjni+7zExUrM03kkNdK2gDMJnX5OeU6uDZPTWI7IHDZc20gmcMX8cmhiv+V6oYpQOAOGw+sKKtF52QOJW0gk9gpCPsuLr74YTvEfzPdOjFU8XvK0CxBo0rxBM9kpchBIj4gKQ3e0oJAIvnijjjAQ90ofGGij/5lrKKBNgZ5hyk3MUQ5SUOOFCfHkiw9CECZL05ohVcSjW82A9xai1b+PFLBqYnaRDl3wd1sPoXSNAkwXtgXktsvUQAG2uCtVOO3GxneVwa31HxK960gd64aKEe5tLYhp3gAOS8cKhBIKH9xNpsOJPkPRJh1uJ0pZ38PJQgkbMKniJOmTb66JddOZzjhUIPAhCJcWuajawJBdryUa/iwgMDXR2SYLcsIZmKMDwsIMhcqTWFulLkbEMj7WgbhLj2vm5BlA04Pd6sgyKhsWTrPxQWEq5JmRiu2kohwleAtkxYA5VjGF21hfFMFgqvzPBxdRm2Qai87vys/QZoCAbCs2iBlYfgvX5QjzEedx+tVZnKtZUeZryqEpNrL6rNlA2JXuY15aiIBoCVynrBYJnPYsXAQeGZWrv/LrA2BsSyasCsplb5gdmQ5ALT4SZkbuj704jIHSYIcBMrUUD3SGChKWg+rLPITZOJyjAKATeQZHH0s9NH3vUMLhi8WJ6UfQBpAWkAgTMtvTid687rAw4/aIT4d+egcQjB4jpFWauhcagKZAuXzLgLonpqo1plU3/C1erDyQDvE6UTj+YnCBWWgzOEgjUWcwLWBuGCIfMn8EoD3ALw70Obcn4bZBz9fT7O2DxzvRPhSHOAjgYfavlYl743IbLP0FjkfUO0Q1Sl+gGItUANI3lNm8utB1v9M5LfubQa4qxHgsWGGN1ODgTZLqxUhkFd4sXIWvlzFZ4YARd0Qz9wAOUgT5ItHozOp7r+xrjtfjIP4G40Ql2KDp0YKb2cayf6YyK5iGakJtITNTYJzgitxCfb6dOZQBkeeG6veq4lu3VUPggfaIV5NNE7tP19s26WvWnzh2pCyc5myIq+SZhCqI9q07chAm/5jw6zzj4lXv68Z+sc7EZ4eKZxJNda0QbJ3jrdLG2Y2kLhkCoIwCa4JPooCSlrSkj/Oq9sJBCrh3QCwel6Z3q8Gafvmmh/f28j54vebGc5me8IXrsyXnPorxaUJ07IWlJeteEEUjzOkQ0V1h0MUNcwbAFYN0P9nortvpLp5RxxE32qGuKj3hC84CMAsIMAcEymBwLSBAzFPpGPFZxGqaCe/ggo1+5nByrNj1X0l0Y27LV+8NNF4IdkxX8holy/DAwsIc9GCLH25a7aXDhXnBQKCNGKDNVow7a9r03t0mLVPJV7jvkbo7YIv+CDwSng++hyQ+TVLDm1wlbhUhdnSr+AbO4gsB6z1AfTPZab3y0Ha+uzO+YIGg8J8inB5cogDURKnJswBwpVzkJ6la78TjzoJjA3knucAQN8A/dOCLy4og6fGCucW8wUv0pCJH64ZTqk0hwog6Iv4LBLa+xFmTYO0gUr2+Y6XDRQaQXyxmhr0/jZWnZcT3fx6Iwh+3A7x4iT3Ly5WmwgRMoFOgPBUoCTPhXWMLiCAWbKkL6YqEAKiajccmQeBwbWCwFgFsLKuTfcPm1nn1MRr3tcI/Ye6OV+8lmgMzAwSHHC+245vFJHPDbq3sFLF4VJT0MX3GcgSOZdG1FE2ETmD0JahdeQFF30AvXcz0/3FIO3cUvPb9zQC3NkI8MfNDOeV4SE7Tcd885nMhVa61lsq16GcwxytcK1NuDRDAkCNa8YGiq1CKwC6Blh5PdHdf6e69+U4aH+7GeKyNQ2dfy8v0xmiXLhFQGzNT9gKGBVawR0r0gZuInwDqCRPCQRNo1eR1zPTBpGV1KD3zFh1Xkp0955G0Lm15tfeycwEeUR72X6ONIJvPJUzRQmMHUf7W/yfBdcmc76DhjZu0LaiJjvWUdQ0U0kv7ZZpAohuivz65yKv8+hQPQPgHQDnAbyPQjO4eZBmlGaMR1Zjs+uUxxbAkDvveTEF304UiyMVa7Ywu/eKapIUchO6bDt/Cfm2ACJavglVmoYCcu3edQmfw0QIDM4XVFa7iC8mKHbQ0sbRDZR32vPCbmU/R6Q6QFHLyDlBTpElctyTOkZBnMAsXwDFLOLiCz6LEBi8w6Q51PjvUGc3UThkpP6cEypXzPYlA7hLvqg68pIcHi1SR0nlxyg0i28f5KQNWD6gB9s32QFf8K1FsgiL3sdFhvLc7uV+a+KCqed7ICAAlf/XxEvoeIWZ629LXFVogHvVXHZalvyXYogDA4FkiybCwZCa4qpAow7JsgEZOMngr7R9+MBXBbYJhjzSe7lIjZAdl14tgGsMAskCMPg5Nx3X8/IRlufyHoDZTeTXdH1ozv+7eQuupcjwuOrauYt+KRbJtvFnd/I1EleYLO9X/o3AUoBAMmdT93Yqb2cixUV/HbBUIHA5yD/BXFoQXLJff4n6f0bIXl/6Hx7NAAAAAElFTkSuQmCC"/> </defs> Currently I want to use it in d3 and, due to my ineptitude of either d3 or the underlying SVG, I cannot get it to work correctly. It would be nice to export this as a general svg format (I don't know how to explain this...) but as SVG and not an image. If you have the time, and if it doesn't cause misfortune or the project manager to have a stroke, can you add this feature? Example of the same image with out the sweetness: <g id="_87" serif:id="87" transform="matrix(0.522181,0,0,0.522181,216.702,382.197)"> <path d="M223.005,256.375L223.005,327.42L161.455,291.884L161.455,220.839L223.005,256.375Z" style="fill:rgb(121,238,249);"/> </g>
-
I need Designer to create icons - to be used in web applications. To avoid scalability and quality issues, I always export my icons as SVG documents. Version 1.6.x support for SVG was limited. For example, drop shadows were being exported as separate bitmap files, although SVG can handle shadows just fine. I was hoping that v. 1.7 would have resolved this issue, but that doesn't seem to be the case. I did a test by importing an SVG image of a circle with a drop shadow. Unfortunately, only the circle was imported... I find this lack of attention for SVG very dispiriting for an otherwise excellent application. I just hope I am missing something, but I am not holding my breath.
-
Hi, I've been studying the best way to export to Adobe Illustrator since many of my clients request the final file as .AI, and of course I prefer to work using Affinity designer, but I'm having some problems with PDF export getting many annoying rasterized shapes and images, for now I see that SVG (export for Web) is the best option for while, but still have some small bugs opening in another vector software, in this case, I notice that if you export svg and try to edit its contents: Transparency Tool with Gradient Tool / Gradient Tool - fill mode Ellipse If you apply these both tools in a path/shape, the SVG create many "groups" of layer and raster with clip, that is not very optimized Strokes with rounded corner become with points (no bezier path) Some case of using Layer fx or a complex vector object the layer become raster (image with clipping) Opening the same SVG exported on Affinity, the bug is the same Well for while the bugs seem more about optimization for SVG files, as I need to export to Adobe Illustrator in order to deliver the files to my clients, it is possible in somehow future to have an option to export as AI, would be perfect and less overwhelming while working with both software, I really wish the best of luck for the Serif to be bigger than Adobe is now. anyway, thanks once again. Jhonatan
-
I've downloaded Affinity Designer Trial to see if I can get it to export an SVG of a purely vector design. For this project, it's incredibly important that the final product be an SVG that has zero rasterized elements in there so it can scale to multiple screen resolutions. The problem is that, while I've got the design looking good (well, as good as I can get it, being a programmer and not a designer!), when I export to SVG **without rasterizing unsupported effects** -- which I thought SVG supported shadows and gradients on a transparent background, right? -- the file has neither of those. I've attached the afdesign doc and a resulting SVG. Tried reading said SVG in Chrome and Firefox as well as Apple's Quick Look (which I believe uses Preview's built in magic magicness) and the shapes and colors are fine, just no drop shadow, no gradient, no transparency. Input appreciated. Thanks all. SVG Looks like this in quicklook: Postal Logo (Affinity) 2.svg Postal Logo 2.afdesign
-
I have started to author SVG elements for web design using affinity designer, but the svg code it outputs is quite heavy and messy (using copy as svg option in preferences). In this case I think its because I have an object that is rotated 180 degrees, so its running transformations on my paths and groups in the SVG code. Is there any way to "bake" the transforms in designer. So say I move, rotate, and scale an object, then I would like to bake its transforms so that the shape is rewritten (svg code wise) as not rotated or scaled, in essence applying my modifications to the objects underlying definition. This is a very common practice in 3D modeling. <svg width="100%" height="100%" viewBox="0 0 1152 150" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:1.41421;"> <g transform="matrix(1,0,0,1,-4757,-100)"> <g id="Header-Shape" serif:id="Header Shape" transform="matrix(-0.848306,-1.03888e-16,1.26688e-16,-1.03448,5909,5615.86)"> <path d="M1358,5187C1131.5,5217.42 905.5,5235.33 679,5235.33C452.833,5235.33 226.167,5217.47 0,5187.13L0,5332L1358,5332L1358,5187Z" style="fill:url(#_Linear1);"/> </g> <g id="Header-border" serif:id="Header border" transform="matrix(1,0,0,1,-843,-237)"> <path d="M6752,486.861C6560.14,455.482 6367.86,437 6176,437C5983.86,437 5792.14,455.529 5600,487L5600,486C5792.14,454.529 5983.86,436 6176,436C6367.86,436 6560.14,454.482 6752,485.861L6752,486.861Z" style="fill:rgb(46,46,46);"/> </g> <g id="Header-border1" serif:id="Header border" transform="matrix(1,0,0,1,-843,-238)"> <path d="M6752,486.861C6560.14,455.482 6367.86,437 6176,437C5983.86,437 5792.14,455.529 5600,487L5600,486C5792.14,454.529 5983.86,436 6176,436C6367.86,436 6560.14,454.482 6752,485.861L6752,486.861Z" style="fill:rgb(56,56,56);"/> </g> </g> <defs> <linearGradient id="_Linear1" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse" gradientTransform="matrix(-3.24818e-14,-145,176.823,-2.66361e-14,1358,5332)"><stop offset="0" style="stop-color:rgb(64,64,64);stop-opacity:1"/><stop offset="1" style="stop-color:rgb(51,51,51);stop-opacity:1"/></linearGradient> </defs> </svg> This is what I get right now as output, but I would like to not have any of the "Transform=" and "gradientTransform=" attributes, more like the follwoing striped down code, which dousn't work because of how Affinity outputting the code: <svg width="100%" height="100%" viewBox="0 0 1152 150" version="1.1" xmlns="http://www.w3.org/2000/svg"> <g> <path style="fill:url(#a);" d="M1358,5187C1131.5,5217.42 905.5,5235.33 679,5235.33C452.833,5235.33 226.167,5217.47 0,5187.13L0,5332L1358,5332L1358,5187Z"/> <path style="fill:rgb(46,46,46);" d="M6752,486.861C6560.14,455.482 6367.86,437 6176,437C5983.86,437 5792.14,455.529 5600,487L5600,486C5792.14,454.529 5983.86,436 6176,436C6367.86,436 6560.14,454.482 6752,485.861L6752,486.861Z"/> <path style="fill:rgb(56,56,56);" d="M6752,486.861C6560.14,455.482 6367.86,437 6176,437C5983.86,437 5792.14,455.529 5600,487L5600,486C5792.14,454.529 5983.86,436 6176,436C6367.86,436 6560.14,454.482 6752,485.861L6752,486.861Z"/> </g> <defs> <linearGradient id="a" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse"> <stop offset="0" style="stop-color:rgb(64,64,64);stop-opacity:1"/> <stop offset="1" style="stop-color:rgb(51,51,51);stop-opacity:1"/> </linearGradient> </defs> </svg>
-
I have a large number of SVG files on my MAC that I use with an electronic die cutting machine. They have always shown up as svg files but are now showing up as affinity enabled so when I open them affinity opens with the file. I need to have it go back the way it was before without the affliction with affinity. How can I do that?
-
Hi loves! Super affinity designer newbie. I make logos for clients & for some reason having a hard time exporting to SVG.. I’ve sliced before on most of my designs & I usually have to do it a few times until it magically works. The specific design I created is like another I did & the SVG export worked. For some reason I can’t figure it out. I bought the book & super love it... but it doesn’t go into a lot of detail about exporting sadly. Please help. I will add file & hopefully someone can get it! I know I’m doing something wrong if I have to try to 20 times before not knowing what I did right. Haha. Thanks so so much! Untitled Copy_10.afdesign
-
Hi all I quite happy with how I go about setting the pivot point on a shape in Affinity Designer. However, when I export the design to SVG, I want the pivot points to be saved as part of the shape as well. My aim is to rotate items using Javascript in the browser and I need that point, to pivot around (imagine a rectangle for a clock hand or something similar). Is this something I can do in Affinity Designer as part of exporting the shapes? Thanks
- 2 replies
-
- affinity designer
- rotation
-
(and 2 more)
Tagged with:
-
I have a dropbox folder with something like 200 assets in svg and am trying to import them. Here is what I tried: 1. Created a category and renamed it - not sure if that was really necessary 2. Clicked on import category and navigated to my dropbox folder and nothing ... there is no button allowing me to import the files. Inserting each one by hand doesn't look like the way to go, I think. So, I clearly don't understand how this works or what I am doing wrong. Any help would be greatly appreciated. thanks
-
Hi I am completely new to illustration tools and Affinity designer is the first of that kind I have used. Idrew a picture using pen tool and was trying to export in svg format . It was not getting exported in the first place .I was not able to send it in the email as well.Finally it got saved in the photos but to my surprise it was rasterised version. Please help me understand what went wrong. Why was it not getting exported to file explorer or any other places . Thanks in advance
-
Hi! I have a weired problem with Affinity Designer... I'm working on the up-to-date version 1.6.5.135 under Windows 10. I have a couple of icons, that I created some while ago (I believe before updating to .135). These icons are saved as .svg and I need them to be pure vectors without rasterized pixel-portions, because MS Visual studio is supposed to find and recolor the hex-color values. I've been careful not to use any effects that were incompatible with SVG (no transparency, no masks etc.) I attach the SVG, I exported some time ago which has been exported without a problem. Opening the .affinitydesigner file also exports without a problem. However - when I re-open the exported SVG and try to save (via export to svg) it (not having touched and altered anything) Designer wants to rasterize certain parts, rendereing the file unusable for me. Is there something, I'm not getting? new export.svg old export.svg original.afdesign
- 1 reply
-
- affinity designer
- svg
-
(and 2 more)
Tagged with:
-
The line thinkness of the text frame in the exported SVG is wrong. (PDF and JPG are correct). Steps to reproduce: create a new document create a new text frame, insert some text View/Studio/Text-Frame - create a contour line, e.g. red, solid, 4pt - ensure that scale with object is not checked duplicate the text frame move the new text frame (so that both text frames are visible) resize the new text frame - e.g. double the with by dragging export to SVG --> the countour of the new text frame has not the expected width. test1.svg test1.afpub
-
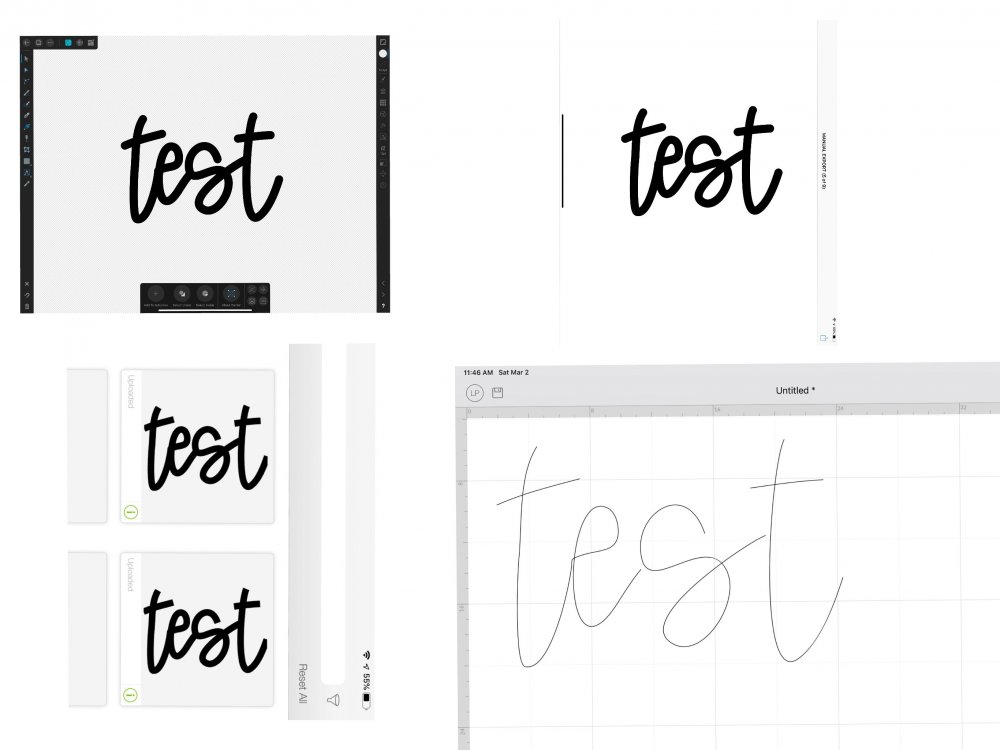
Hello all, I have been looking for answers for hours now and haven’t found what I need. I am trying to save and SVG file from my own writing so I can use it on Cricut design space. Below are the pictures of my process. Top left, what the writing looks like inside the Affinity app. I grouped the layers so it is one smooth stroke. I have tried using SVG for export, for web, for printing, flatten, jpeg compression on and off, set view box on and off, add line breaks on and off, text as curves on and off, no matter what, the file looks like the top right image, pretty normal. Then I go to design space... problem number one, the image saves with flat end points instead of rounded ones, bottom left image. At least, it is still the same thickness and smooth stroke image. When I uploaded to the canvas though, I get the bottom right image. A hair line stroke that’s broken up! What am I doing wrong?! I have gone through these forums and tried some of the tips for different SVG saving issues and nothing. I also tried uploading an SVG file that came from a website designed for Cricut files and those turn out fine. They look the same on the site as they do on the downloaded file, the saved box in design space and the final canvas project. This is why I am thinking my issue is how I’m saving it and not related to design space. Any help will be appreciated!
-
Ok I searched the forums for “svg’ and points”. I’m not really sure what else to search, so I apologize if this was already covered. This is for the iPad :) I drew a black and white image in Procreate, and saved it with no background as a png. Used vectorizer online, to convert it to an svg. i placed the svg into affinity designer im not sure how to edit the points. Or am I totally missing the boat and trying to do the impossible? Boy, this seems like this topic has probably been covered before...I really did look, haha. Thanks everyone!
-
Happy new year guys! I am in the middle of creating my first font (handwritten) and use Affinity Designer for designing the digits. However, the process is very tenacious right now. Since I'm new to font development, this is my current approach and setup. I created a document with a growing number of artboards, one artboard for each possible digit, ligature, symbol, and so on. I created each digit using a stroke with slightly varying line widths at the beginning and end. The program into which the digits are imported works with PDF, SVG, EPS among other (to me unknown) file formats – that's okay, because I can output each digit with the export persona named accordingly. SVG is the recommended file format. But I do run into some problems: The exported digit-files MUST NOT be exported as a path with a stroke The exported digit-files MUST consist of a single shape. The exported digit-files (even if points 1. and 2. were taken into account) as SVG are created with a white box in the size of the artboard around them, which lead to another step of selecting and deleting something manually that actually wasn't created in the first place while designing the digit. (The document is set up with the check for Transparent background under the Colour dialogue) I would have guessed now I can select all contents of the different artboards via shift+click in the layers palette and convert them with a single click on "Expand Stroke" - but this is not possible, because the selection is automatically limited to the artboards and not to the children. SelectChildrenOverMultipleArtboards.mov Furthermore, I would have liked to use an action/macro to merge the multiple curves of single letters like A, B, E or F into a single curve - but unfortunately the macro palette only exists in Affinity Photo, if I see it correctly. Does anyone have an idea how to convert the files without all the unnecessary additional effort/tasks? Cheers and have a nice day MrDoodlezz
- 4 replies
-
- expand stroke
- makro
-
(and 6 more)
Tagged with:
-
Windows 10 - Publisher 1.7.0.133 I have a small Publisher document where I have inserted a simple SVG (Publisher thinks it is another document, don't know if this is relevant). When I try to move the SVG, the App takes a second or more to show the movement and sometimes everything on the canvas windows disappears temporarily. Dragging other items in the document seems to be unaffected. The document contains people's personal information so is there somewhere I can upload it in private so you can look at it?
-
Hello, I'm having trouble exporting a design from the Beta version to the stable version. Copying and pasting doesn't work. Making a new file from clipboard doesn't work. Exporting to SVG or EPS resulted in many many issues, such as raster shapes, wrong shapes, etc. Is this a Beta limitation or am I doing something wrong?
-
Hi, I want to give a workshop on vector graphics for lasercutters in our FabLab. This normally is about inkscape and Illustrator, so I tried Designer. File format for lasercutters is svg. I experienced some problems, what can I do better? 1. in SVG export, the layers are lost. (I know about the svg-layer problematic, but your import treats svg files with layers correctly, e.g. groupmode="layer") 2. I designed in mm, the svg export comes in arbitrary units. I did not find any settings where the scale stays correct. 3. Color is lost if opacity is set to 0
-
I'm using Affinity Designer for Windows and exporting SVGs with gradients for use with Unity. Unfortunately, Unity's SVG importer seems to have issues with the gradients. Here is what the Unity developer said: For reference, here is the exported circle w/ gradient: <?xml version="1.0" encoding="UTF-8" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg width="54px" height="54px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:1.41421;"><path id="GradientHill" d="M0.012,26.717c0,-14.743 11.97,-26.713 26.714,-26.713c14.743,0 26.713,11.97 26.713,26.713c0,14.743 -11.97,26.713 -26.713,26.713c-14.744,0 -26.714,-11.97 -26.714,-26.713Z" style="fill:url(#_Linear1);"/><defs><linearGradient id="_Linear1" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse" gradientTransform="matrix(3.2714e-15,-53.4261,53.4261,3.2714e-15,26.7255,53.43)"><stop offset="0" style="stop-color:#9d9d9d;stop-opacity:1"/><stop offset="0.47" style="stop-color:#e9e9e9;stop-opacity:1"/><stop offset="1" style="stop-color:#fff;stop-opacity:1"/></linearGradient></defs></svg> Does anyone know if what he says is possible? An AD export option to force gradients to be defined earlier in the file? Thanks!
-
Dear Affinity-Team, I've been working on a logo font where i use mostly bezier curves to define the look and after that expand to strokes... while I'm used to clean expanded strokes/curves... within Illustrator for instance, in Affinity Designer the created points are quite a lot if not messy?! This is even more problematic (also slows down the app considerably) with SVG/EPS Exports. (see attached files) Optimising / simplify curves/strokes could be helpful.. in that case. As well just a better conversation or maybe better conversation control. Other than that is the Affinity Designer pretty nice!
-
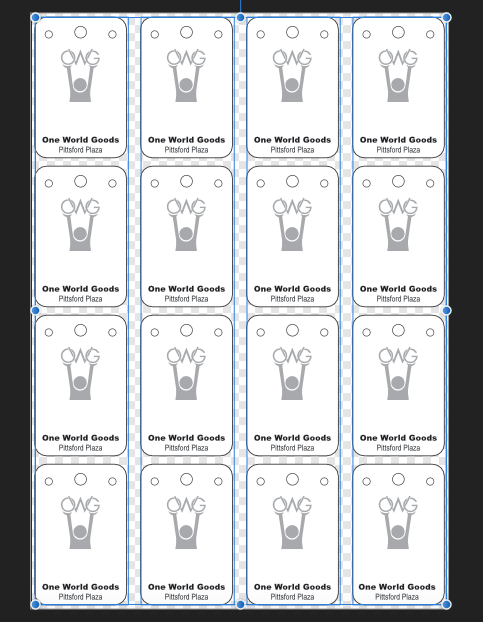
I have recently switched over to Affinity Designer full time from adobe products after dabbling for a couple years. I'm rebuilding a document that I was originally done in Adobe illustrator. I'm exporting it as an svg file to be used with a program call Sure Cuts A Lot (SCAL) which I use to cut designs on a digital cutter. I'm having several problems opening the file in SCAL. First off, the file is more than 2x the size it was designed to be. Secondly, all elements are not visible when opened in SCAL. Thirdly, there is a dot that is appearing on the top right corner of the design which seems to be measured with the size but it isn't part of the design and can't seem to be removed. Precision for the size of the elements I'm cutting is paramount as are the missing elements. I print the document first after designating some lines as print lines and others as cut lines. After the document is printing I then cut the design out. This is a rather large problem that I need to fix, ASAP!! See photos below: The first shows the difference in scale with how it should look vs what appears when imported. Also, see the black dot to the upper left that appears? The second picture shows the preview of the file with text on it but, as you can see when its placed in SCAL the image has no text. The last picture shows the document in affinity designer with all elements as it should be. I hope i'm being clear, and I hope there is a fix that I am just missing when I'm trying to export.
-
Is it possible to add compatibility with SVGO https://jakearchibald.github.io/svgomg/ It is the most popular SVG optimizer for the web. Exported SVG files would be a way lighter. And it would be good to have a checkbox for exporting inline styles as classes it is useful for colorizing SVG using JS or CSS.