Search the Community
Showing results for tags 'SVG'.
-
Hi Using Gradients, or shadow effects dramatically increases the exported SVG file size. Do anyone have any tips/tricks for how to use gradients in a way that does not affect the file size? This is important for use on webdesign etc. By example, a file was 4kb, without gradient. Introducing 1 gradient and 1 shadow effect resulted in a 60kb SVG file. Anders
- 6 replies
-
- affinity designer
- svg
-
(and 3 more)
Tagged with:
-
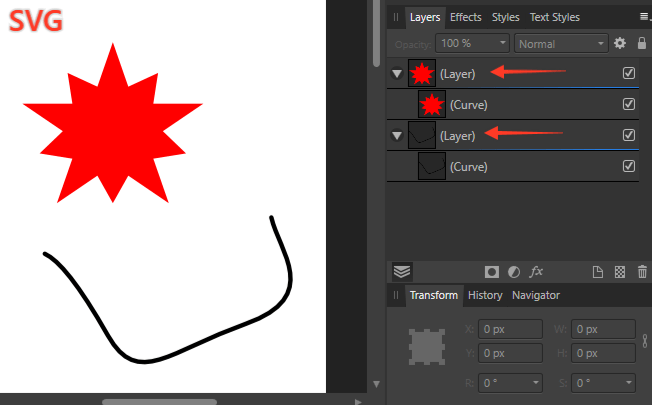
Hi! I have a shape with several pieces that I want to cut out. I have followed the instructions I found here: https://graphicdesign.stackexchange.com/questions/119718/why-cant-subtract-complex-form-in-affinity-designer but it doesn't work. Somehow, I got it to work once with a different file but I'm not quite sure how, and now, I'm unable to reproduce that success with a new file. Is this a bug, or am I missing something? I want to cut out the red shape from the white background. When I cut it, it ends up looking like this, instead of the holes being cut out and showing the transparent background: What am I doing wrong? affinity-cutting-problem.afdesign
- 4 replies
-
- affinity designer
- cut
-
(and 2 more)
Tagged with:
-
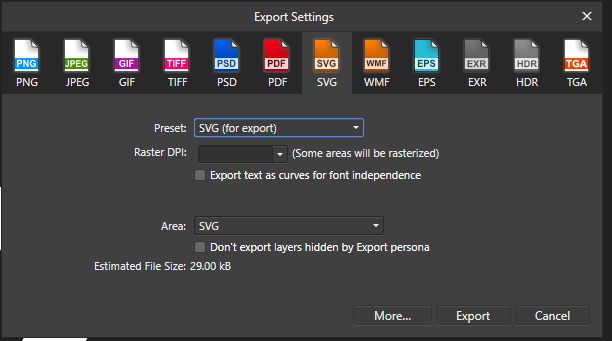
I need to make a file that could be open by Adobe Illustrator, which contains every single layer, including hidden ones. No matter what I choose between the different types of SVG, Affinity Designer flattens the image into a single layer and discards everything that’s hidden ! I have no idea what I’m doing wrong, I really need help
-
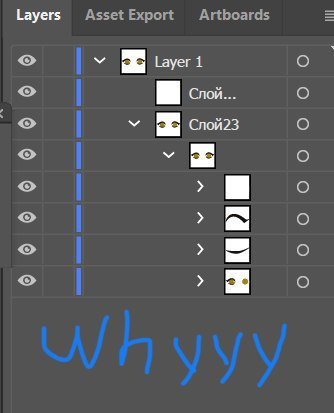
Hi, I had a very unpleasant problem: I draw parts of the face that will be automatically painted using code, but for this I need to save the files in svg and open in adobe illustrator, but the order of the layers changes completely, some become a group, new ones appear ... I need a layer called "color" to be colored, but for some reason it becomes a group. An example in the picture: I need the eyeball to be separate, as in the screenshot in affinity designer, the layer order and grouping are ideal, but everything changes when exporting and opening in the illustrator. I tried changing the settings, grouping, language, names, converting zhlipsy to curves, etc. but it does not work. I really hope that this is just my mistake and that you can fix it thank you in advance!
-
Hi! Strange thing is happening when I open one of the svg files. AD shows completely different colors compared to Chrome/Mac preview. What am I doing wrong?.. Svg file: https://www.dropbox.com/s/alo2vtoxcqkk6sg/image_10_12.svg?dl=0 As it's rendered by Chrome Opened in AD:
-
I created a graphic in Affinity Designer. I exported it as a SVG. I opened the SVG in Adobe Illustrator to be sure it can be worked on in Adobe. I united some paths w pathfinder, saved and closed the SVG. Next time I see the file, it's gone wonky. Happened at least 2 or 3 times. Why?
-
Simple SVG file not interpreted correctly on open
wolfend posted a topic in V1 Bugs found on Windows
Affinity Designer 1.8.3 See the attached SVG file. If i open it with other apps, e.g., Google Chrome, Inkscape, LightBurn, it opens correctly. See the attached screen captures from each of those apps and note the the path I indicate. When opened in Affinity Designer, the path indicated is incorrectly positioned as shown in the screen capture from it. I did a "select all" to highlight all of the elements of the drawing. Should be easily reproducible. GiftBox.svg -
When exporting svg files for web all the styles are inline per element, which unnecessarily increases file size and customization difficulty. In general it would be very useful to define style rules as an independent dataset. While working with the document changing a property of a style rule (class) would affect all elements assigned the respective class. Additionally, it would be extremely useful to add custom attributes to elements: data-custom-attr="whatever I want here" for web usage. Without these features supported, every modification to the svg file within Designer requires a lot of time-consuming manual correction post export.
-
I've got this svg file I saved from https://designs.ai/graphicmaker/illustration/243-public-transport-bicycle (I attached my saved file) that, when I try to open it in Affinity I'll get a "The file type not supported" error, even though it shows up fine when loaded in a browser. I've used the png option to export from said website instead but now having the svg option would really help in a larger scale usage. Can someone look into this? bike illustration.svg
-
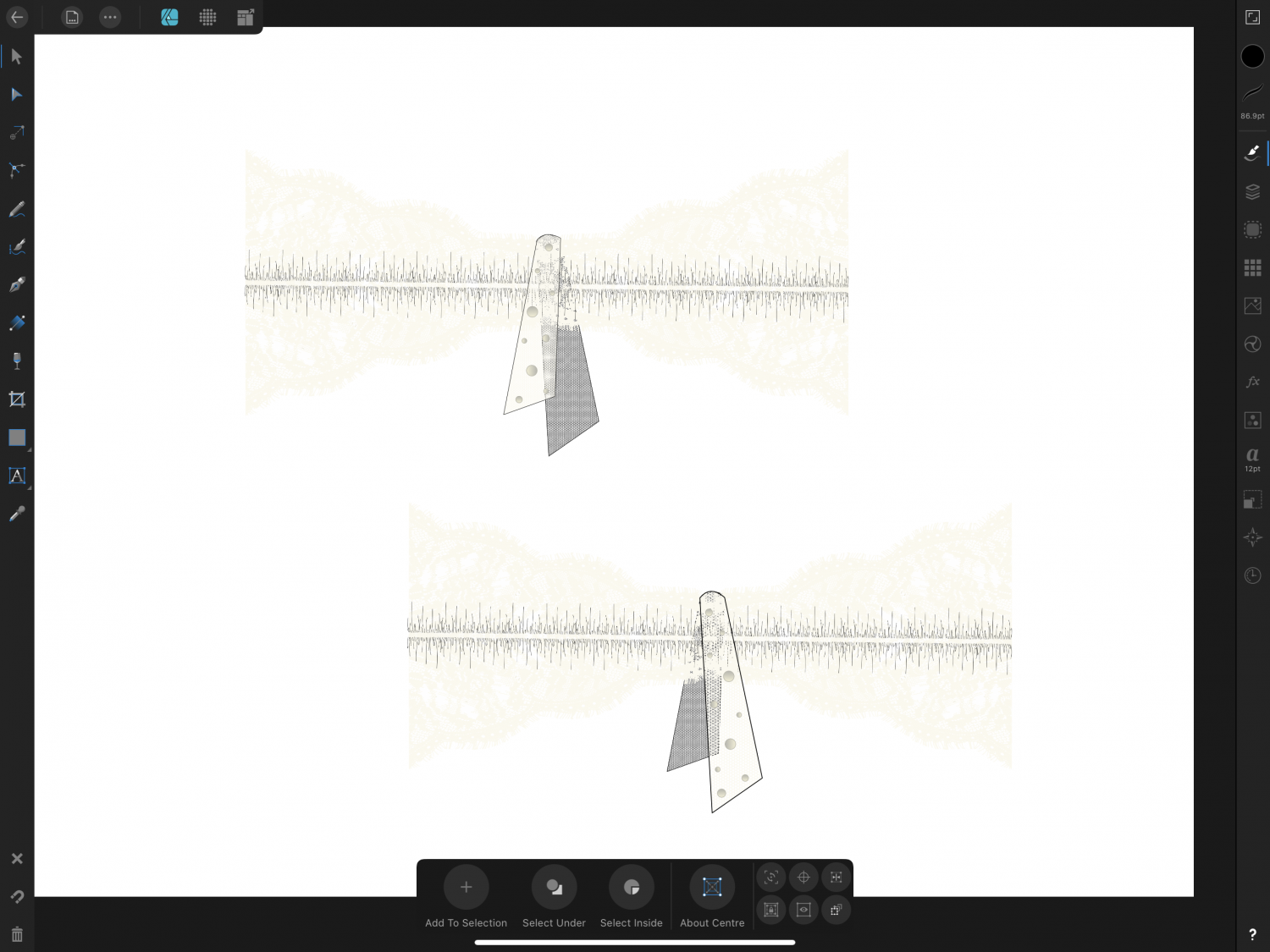
I’m a fashion student so do a lot of my technical drawings on this app, however I’m having trouble exporting them. SVG is really the only file that when exported still gives me crisp clear lines but recently I’ve started having issues I’ve attached an example of one of my drawings vs what happens when it exports, ill export it as an svg (for export) and ill go into my files and it will look completely fine within a few minutes I go back to see if it’s all good and I’m left with either nothing or one small part of a drawing . I’d appreciate any help or advice on this issue I’m not sure if I’m doing something wrong or if there is something else I can export it as without compromising the quality? I’ve attached screenshots below.
- 1 reply
-
- affinity designer
- ipad
-
(and 4 more)
Tagged with:
-
Good afternoon, all! I am sure this has been asked before so if anyone has a link that I cannot seem to locate, I would appreciate it. I am attempting to make simple designs in Designer for export as an SVG to then upload to Cricut Design Space. I have attached a file with a simple example. I am wondering what the steps would be to do a couple things: 1. Have overlapping parts of the layers be negative space in what is behind it. An example would be the text in the attached file. If I am cutting vinyl and want everything to be on the same plane, I need the words cut out of what is behind it so the words can fit inside of it. 2. When uploading the file into Cricut Design Space, instead of the outline of the circle I have created (3 of them), Design Space fills in the circles with the associated color. I want just the outline of the shape and not the fill. Any idea what I am doing wrong? I am using the file as an example of what I would try to do because I am assuming that whatever I do with any other sort of shape would lead to the same results. If I just want an outline of a given shape, why doesn't Cricut recognize it as it was drawn? Thanks for any help you can provide. even if it is a link or such pointing me to another resource. AnyTextOverShapes.afdesign
-
I have created a simple design which I hope to use in mapbox as an icon. mapbox requires svg. I export my design to svg but when I load into mapbox, the fill colors are not there. the icon is "there" in my custom styles list but the colors do not appear at all. I have tried multiple different settings on the AD Export More options from the svg export tab (making sure to check Use hex colors, flatten, etc) , but they all have the same result when brought into mapbox. Mapbox has troubleshooting for Illustrator and other problems here - https://docs.mapbox.com/help/troubleshooting/studio-svg-upload-errors/#common-issues I cannot find the equivalent settings for what is suggested for Illustrator in Designer. I also tried to understand the svg file by changing the .svg to .txt and examining it in notepad. I checked the various tags against support / unsupported elements, and I cannot see any problems (admittedly I am not a web designer however) I can see the .svg in both firefox and chrome. Thank you for any help. Windows 10, AD 1.8.2 training.afdesign training_7_unchecksetviewbox.svg
-
Hi You all! Trying to export my design as an SVG to be able to cut it with my waterjet. 😀 Tried all kinds of different settings and export options without luck. 😐 What I'm looking for is a step by step guide to prepare my files into the right format and or some checker functions which detects errors and so on up front. Attached is one of the files I'm trying to export. Or is the conclusion in the end that I would be better of with an expensive piece of software ? I was just starting to like Affinity! Any help appreciated thankyou Henk Langenberg Bordje.svg
- 11 replies
-
Aloha, I 've notice when I insert a hyperlink Text>Interactive>hyperlink onto my picture(s) all is well 😀. However, when I file>export as an SVG file, all hyperlink(s) are gone. Yes I realize PDF file will contain hyperlinks, SVG file can be used as images and contain hyperlink (<svg></svg>. This missing feature is a MUST for web designer, UI designer because the advantage of SVG file over jpeg, png, pdf, etc are treminduse. I can upload an SVG file as an image file to my website. Works well for responsive websites and for creating beautiful looking website menus (hyperlinks). Now, I am stuck importing my SVG doc files into INKSCAPE, were I can insert a link. Finally, I export/save my SVG file in INKSCAPE and upload to my website. Now I have a beautiful picture/photo with object layers with hyperlinks used for my website minues. Tested this by created and exporting a SVG doc and uploaded/open-with Google Chrome. Hyperlink(s) are missing in Google Chrome, Firefox! Not sure if I am using Affinity Publisher correctly or should use Affinity Design or photo? I have all three of your products. Love them to death! Great Products. Just think, if all your products could do this, all web designers will purchase your products with the capabilities up uploading images (SVG) to website layouts... Mahalo, Douglas Hawaii, the Big Island AITMinu2buttons.svg
-
So I want to make pixel art and I see the pixel persona being used for that but I don't want it to be raster I'd like to export my pixel art as an SVG (with no raster) so I was wondering if that was possible with something made in pixel persona. If not is there some sort of pixel tool for the normal designer persona? All I saw there was the rectangle tool and that'd be a pain to use for pixel art.
-
Hello all! I'm currently facing an issue when exporting one file with some masks (grayscale gradients) as SVG. All these masks are rendered, in the resulting SVG, on the full image size (not only the curve it should apply to). The problem appears with Photo, Designer and Publisher. I've attached to this post the .afphoto version (source) and .svg file (export target). Could someone help me find out if I'm making a mistake, if it's a known limitation of the exporter or a bug? Thanks a lot for your help. Logo.afphoto SVG Result.svg
-
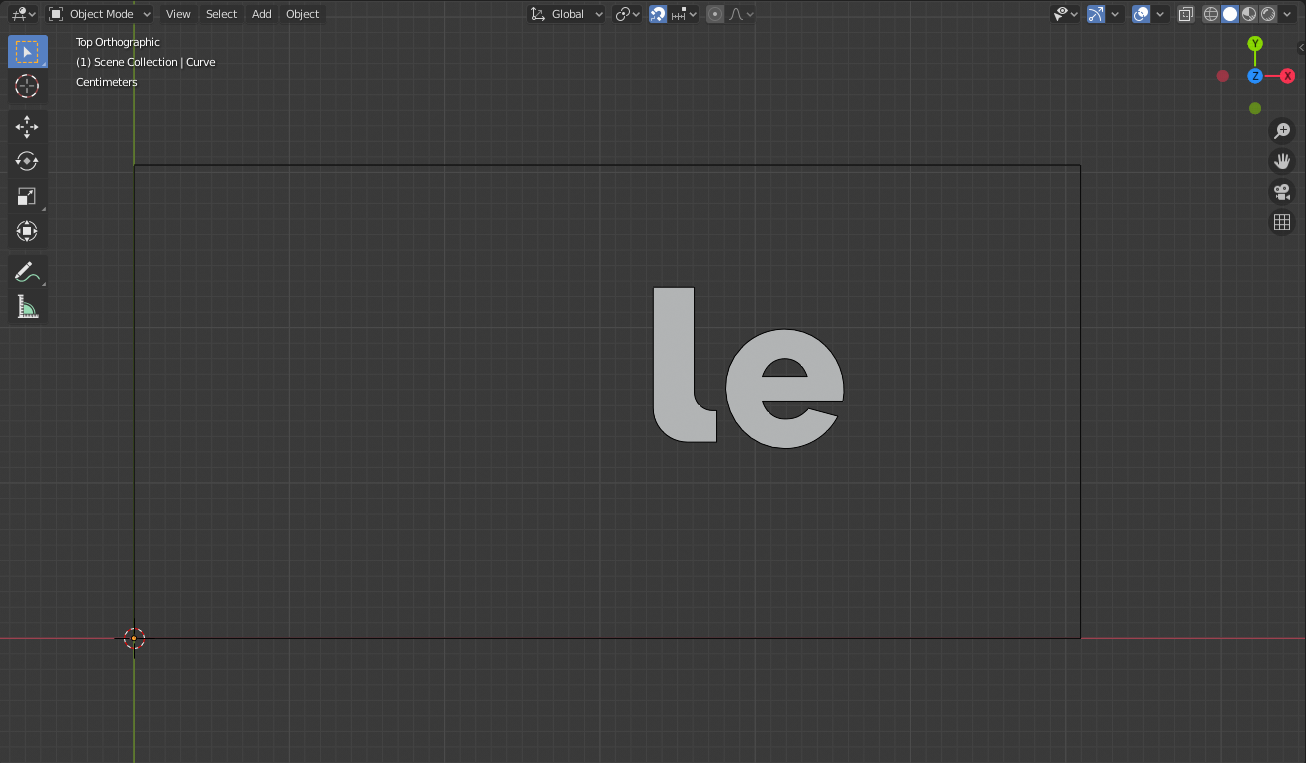
I'm trying to export a design as a SVG to import it into Blender for 3D work. Some of the curves are being rasterized and don't show up in Blender. What is going on and how can i fix it? Affinity Designer Version: 1.8.3.641 Blender Version: v2.82a Windows Version: 1909 Windows OS Build: 18363.752
- 9 replies
-
- affinity designer
- blender 3d
-
(and 1 more)
Tagged with:
-
Every single one of objects are often wrapped by group individually which is unnecessary when export a SVG. Not sure what's exact condition to recreate it. but sometimes it's wrapped, sometimes not. I attached an afdesign file that grouping problem happens as an example. It contain only simple shape(closed curve) and line(open curve) that's styled with only stroke and fill. There's no factor to be rasterized or divided. svg-test.afdesign
-
I generated this file using the feisty.info box maker. It looks good elsewhere, but in AD, all the boxes have shifted sides, shifted text etc. I'm enclosing the original, and what happens after I open the original and immediately export it as SVG. What you get in the new file is what you see in AD when the file is opened. Any clues what I am doing wrong? Archive.zip
-
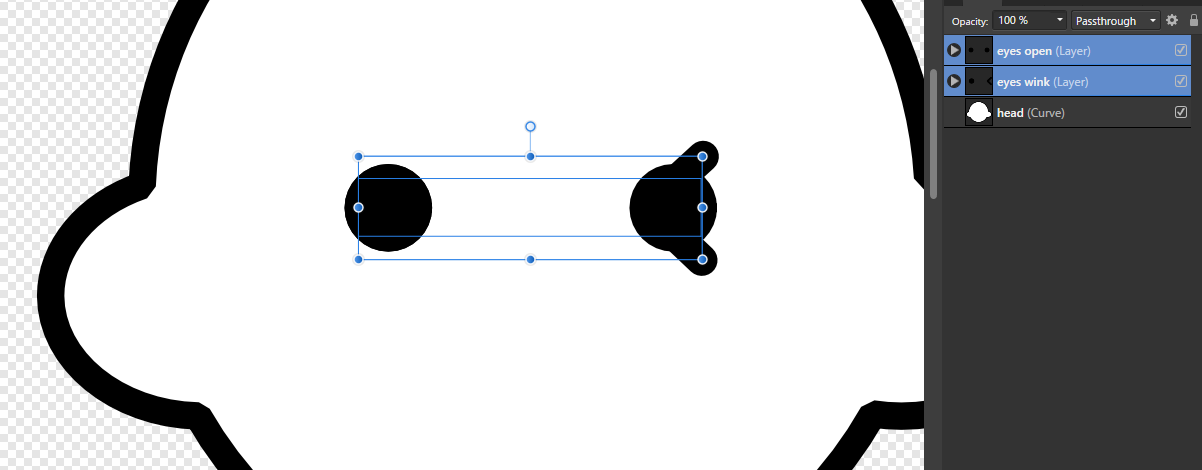
I want a feature to export SVG files as keeping the layer display state. In help document (Layers panel), it says: However, I confirmed that the display state of the layer was maintained when exporting to PSD file. And I want this behavior even in SVG export. Could you implement this feature? Due to the above limitations, clients who only have Adobe Illustrator cannot show illustrations as I intended. For example, I would like to make only the "eyes open" layer visible and the "eyes wink" layer invisible, but currently I cannot export without making both visible. As a result, my client have been forced to show the illustration in an unreadable state.
-
The bmc-remedy-1.svg file crashes Designer. I tried using svgcleaner to remediate and created bcc-remedy-2.svg but it likewise crashes Designer... Any idea why Designer crashes? bmc-remedy-1.svg bmc-remedy-2.svg Inserting this at the start doesn't help... <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
-
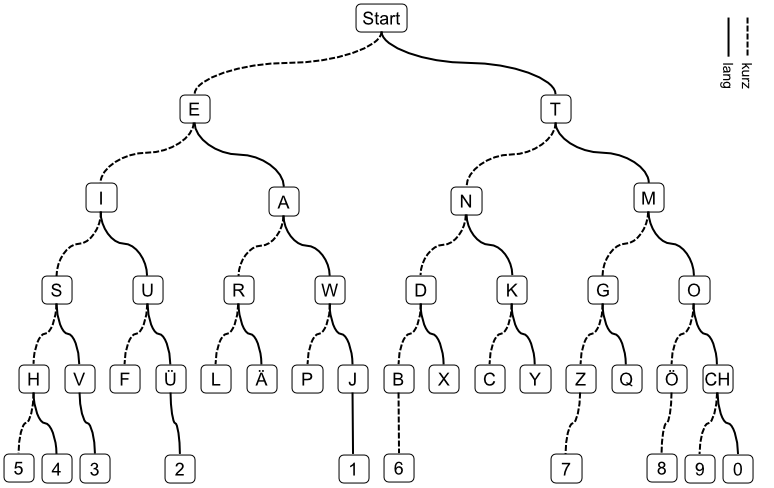
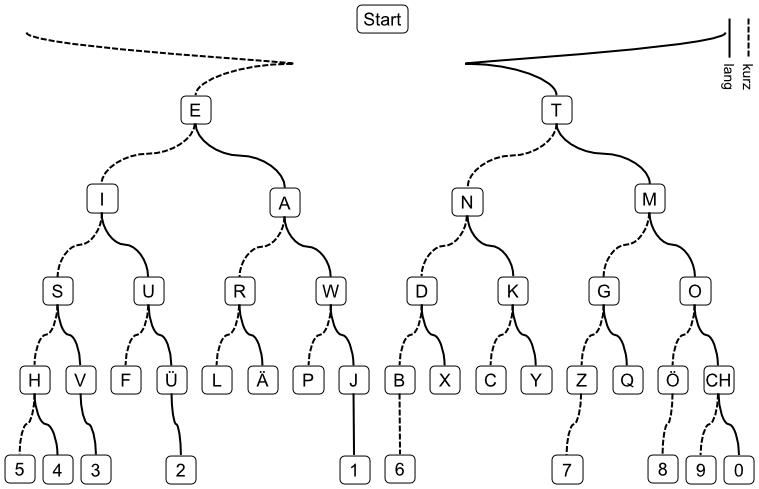
I have create a visualization in Affinity Designer (actually created a new document from clipboard of a PowerPoint drawing. In Affinity everything looks fine. But if I export it to SVG and open in in Chrome or open the SVG file in Affinity Designer again, it looks like the following. Morseschlüssel.afdesign Morseschlüssel.svg
-
Is there a way to export global document colors to the SVG in a centralized way? eg. style/linearGradient or solidColor So as to be able to change one line of code and have all affected elements change their color at once! Thanks!
- 2 replies
-
- svg
- global colors
-
(and 2 more)
Tagged with:
-
Hello, I hope you are doing well. This is the second time that my Affinity Designer freezes. Everytime I copy .svg files or copying other artworks into Affinity it kinda crashes and stops working for no reason. Please check the video. Thank you System-Crash.mp4
- 4 replies
-
- affinity designer
- system crash
-
(and 4 more)
Tagged with:


















.thumb.png.7c4852a8bcf527f44641544f1239add9.png)
.png.ebf56e7ce9ad5211c60a1e69ad20f7e7.png)