Search the Community
Showing results for tags 'SVG'.
-
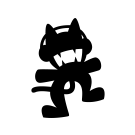
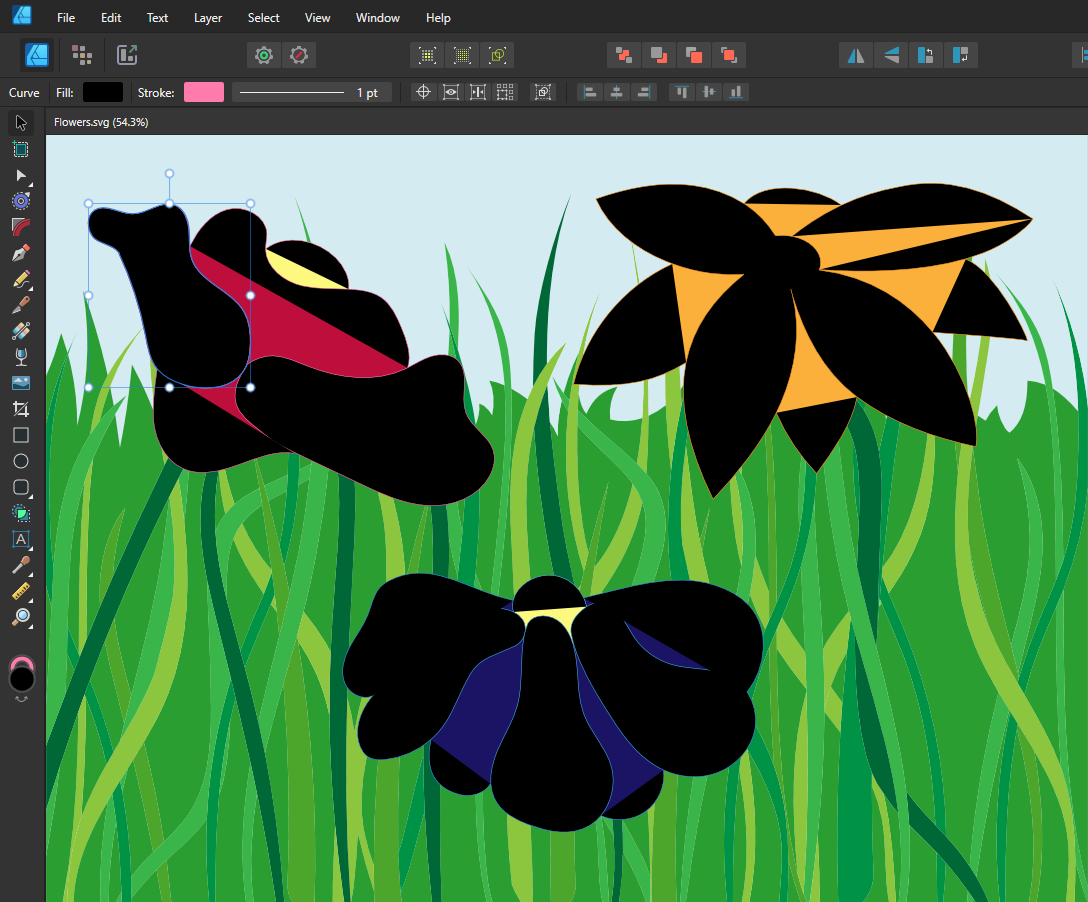
Hi, I have this svg file (attatched) which is not correctly imported by Affinity Designer. I don't think it's particulary a problem with v2 (as I tested it with v1 as well - same result) but that's the one I'm using now - so I'm posting it in this forum. As you can see in the screenshot above all the outlines of the flowers are messed up. The stroke is too thin and the shape is filled with black color. Inkscape for example and my browser seem to import / render the file correctly however. Any help would be appreciated, thanks in advance! Tested on: Windows 10.0.19045 Build 19045 Affinity Designer v2.0.4 (hardware accelaration on/off) Affinity Designer v1.10.6.1665 Inkscape 1.2.2 (732a01da63, 2022-12-09) Flowers.svg
-
Hey everyone, in Affinity Designer 2 I created texture lines with a graphic tablet. I just need the dynamic pencils. Now I want to export it as an svg, but it appears as a pixel svg data. What is the workaround in Affinity to get vector svg's with the style of the brushes? I was already changing the lines into a picture and searching for an automate image trace tool in Affinity. For me as Adobe user, it doesn't make sense using a brush in a vector program and it just turn out as a pixel graphic. Maybe some of you can help me. Thanks
- 4 replies
-
- svg
- affinity designer
-
(and 2 more)
Tagged with:
-
Not sure if this is a bug, but Designer 2 (2.0.4) shouldn't crash trying to open a simple SVG. I wanted to see if ChatGPT 4 can generate SVG graphics, and it can. They're not correct, but it does generate SVG code. I asked ChatGPT to generate an SVG of US flag and this is what I got: <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 7410 3900"> <rect width="7410" height="3900" fill="#bd3d44"/> <path d="M0,450H7410m0,600H0m0,600H7410m0,600H0m0,600H7410m0,600H0" stroke="#fff" stroke-width="300"/> <rect width="2964" height="2100" fill="#192f5d"/> <g fill="#fff"> <g id="s18"> <g id="s9"> <g id="s5"> <g id="s"> <path d="M247,90 317,307 132,172h229L161,307z" id="s"/> <use href="#s" y="420"/> </g> <use href="#s" y="840"/> </g> <use href="#s" y="1680"/> </g> <use href="#s" y="3360"/> </g> <use href="#s" y="6720"/> </g> <g fill="#fff"> <use href="#s18" x="247"/> <use href="#s9" x="494"/> <use href="#s5" x="741"/> <use href="#s" x="988"/> </g> <path d="M0,0h7410v450H0zm0,600h7410v450H0zm0,1200h7410v450H0zm0,1200h7410v450H0zm0,1200h7410v450H0zm0,1200h7410v450H0z" fill="#fff"/> </svg> After saving it as an SVG file, when I try to open it in Designer 2 it crashes without opening. I can view SVG file in the browser and even Windows file preview. Can someone else confirm?
-
For vectors only files, from the Export Settings, changing the "Use DPI" doesn't embed DPI property in the SVG (always 72DPI). Instead, the subsequent file has pixel size changed directly proportional to the DPI changed. For files with images, increasing the DPI has the same effect as the files having vectors only. However when you decrease the DPI, the subsequent SVG file will have BOTH the DPI and pixel size increased. (e.g. 1920*1080px@72DPI > Use DPI: 30 > export SVG > 2133.333333*1200px@192DPI) DPI is embedded in the SVG when opened with Affinity. But when I opened it in Inkscape, it was reported has 800*450px which is directly proportional to the DPI decrease. If you transform an image to make it smaller, then the exported SVG will have the same effect as what mentioned in point 2 above when decreasing the DPI. However, if you make the image larger instead, the exported SVG file will have no size and DPI changes. Anything mentioned above will have the SVG file having objects sizes and position shifted. (<--no way to work pixel perfectly) Exported SVG files will have some objects grouped under "Layer" while some not. So inconsistent. (<--what's the purpose of such structure? Seem to be unnecessary...) Exported SVG has bitmap objects added 1 pixel width of transparent pixel around the edges (<--so bothering when align images in SVG) It's so confusing and the export outcome is unpredictable and seemingly unnecessary.😕 Can anyone explain point 1,2,3 to me? Why Affinity make SVGs like that? Related bug 4,5,6 mentioned:
- 1 reply
-
- svg
- file export
-
(and 2 more)
Tagged with:
-
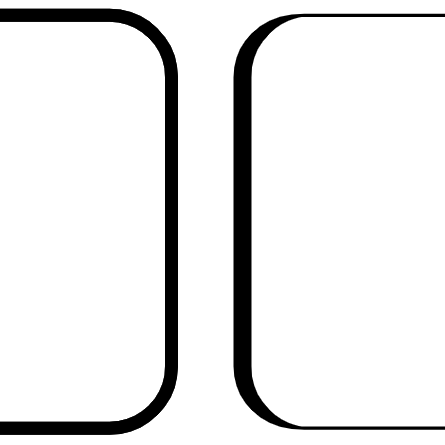
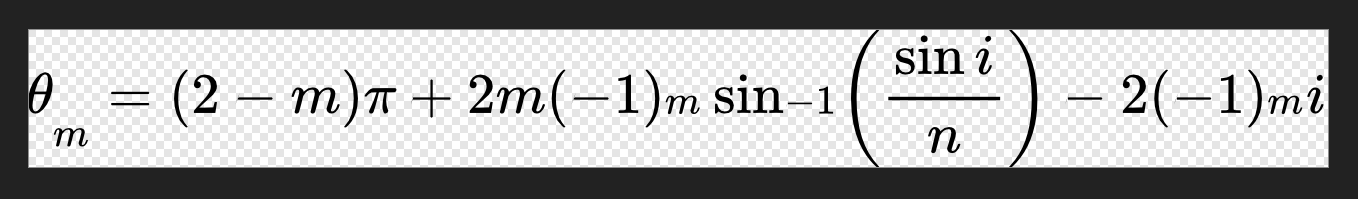
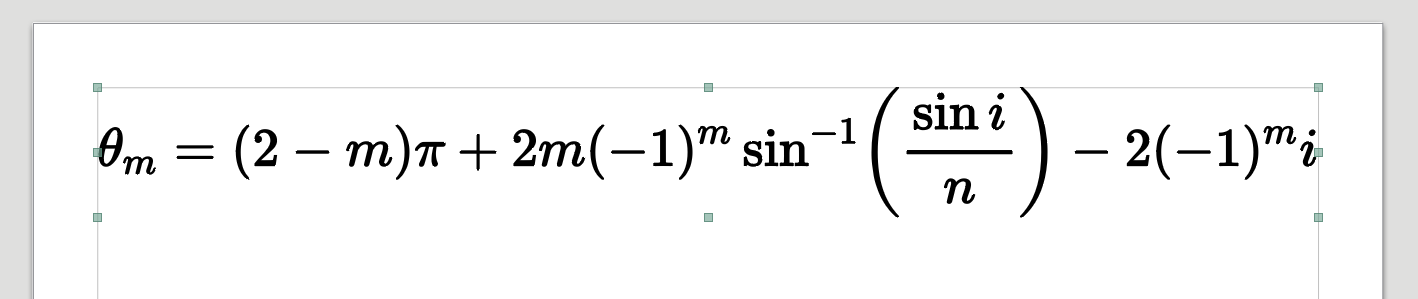
I could not find the way to make mathematic formulas in this series of application, so I used online application that outputs formulas on SVG format. But this application does not import these files correctly. Other application: Adobe Illustrator CC / LibreOffice Draw could read this SVG formulas. I think this issue needs to be fixed. Attached files would help you: 1. Vector Image: Original formula on SVG format 2. PNG with a little bold formula text: Imported formula displayed on LibreOffice Draw 3. PNG with blue edged formula text: Imported formula displayed on Adobe Illustrator CC 4. PNG with black corner area: Imported formula displayed on Affinity Publisher V2 ( Affinity Designer V2 also had same image. ) Thank you. original_formula.svg
-
As suggested in another post, here's a feature request. In Export Persona, I can export slices to PNG, TIFF, etc. But not SVG. Could support for exporting slices to SVG be added? This would be very useful for me! Thanks, Graham
-
I define a collection of 8 gradients in SVG and refer to the last four of them in rectangular forms. Rather than displaying the last four when I load the SVG, Designer V2 fills the rectangles with the first four declared, even though none of them are selected as fill in the rect specs. (See foo2.svg). If I move the latter four definitions to the front of the others in the SVG file, the correct gradients appear. (See foo.svg) If I rotate the fifth declared gradient to the first in the declaration order (still referring to it by its gradient5 name), it is the one displayed for fill gradient5, but the second, third, and fourth (gradient2, gradient3, gradient4) are displayed rather than the specified (gradient6, gradient7, gradient8) (See foo3.svg). Neither Microsoft Edge nor GIMP exhibit this bizarre behavior. Obviously a bug. Running Windows 10 Pro on AMD Phenom(tm) II X4 975 Processor As usual, I'm unable to upload screenshots to this form (using Chrome) and have to start over with the report if I try. Larry foo2.svg foo3.svg foo.svg
-
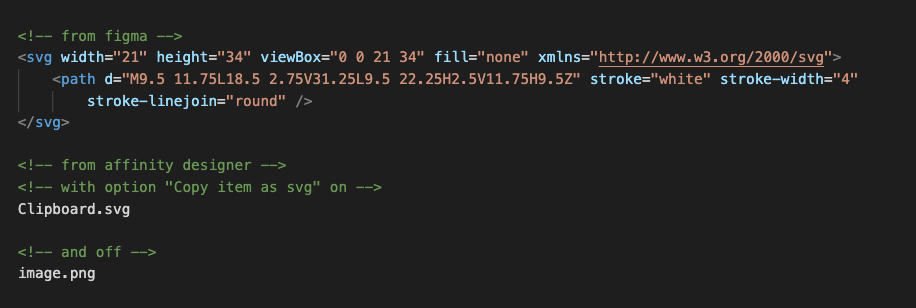
Hi there, when I write code, I often put SVG code into my HTML. When i copy from figma "as svg", I can paste the svg code, when I do the same in affinity designer, it only pastes the word "Clipboard.svg". Is there any option to copy the actual svg code?
-
Hello! I want to ask if there is limited support with SVG files and gradients. if I try to open for example this .svg from this link: https://www.sidefx.com/docs/houdini/icons/VOP/kinefx-transformfrompath.svg In Affinity v2 it appears like this: I don't know if I'm missing something, please let me know if you know what can be causing this unexpected interpretation. Thanks a lot!
-
With my free SVG Calendar Tool (https://svg-tools.mensch-mesch.com/calendar/) you can create different types of SVG Calendar Templates (Scalable Vector Graphic) for all Affinity products. This tool is not perfect but it will possibly safe a lot of time. Hope you like this simple tool Keep on drawin' Norbert
-
My file has pixel and vector objects. The pixel objects are created by power duplicate and carefully aligned. The vector object has a 1 pixel stroke aligned inside. But after I export it as a SVG and check the exported file, I found the objects shifts. And the top left object misaligned with other objects. The SVG I show here shifts the objects by -1,-1, sometimes it can shift to other directions. have 1px of transparent pixels added around the edges. Attached both the .afdesign and .svg files. test.afdesigntest.svg Please pay attention to the coordinate from the transform panel. It shifted. The size of 1 object should be 1583x756. But the objects from the SVG changed, and inconsistent in size. The other objects are having different size than the first one and shift differently. This bug maybe related: System: Lenovo Legion Y540-15IRH i7-9750HFRAM 16GBNVIDIA GeForce RTX2060Windows 11 Home 22H2 22623.1028Windows Feature Experience Pack 1000.22638.1000.0
- 24 replies
-
Whenever I export a logo from Designer as an SVG I noticed in Illustrator CS6 my strokes change. It's my suspicion that when the scale strokes option is selected in Designer for iPad, the data gets lost during export to SVG or upon import into CS6. Anyone else getting this glitch? I suppose a workaround would be to convert those strokes to outlines before exporting but what if client wants me to adjust stroke weight on the fly on their computer? Or on my own? I have Designer for Mac as well but these clients do not. So I would like to know if this is something you plan to address in a future update. Fantastic app by the way! May the Vector Gods smile upon you!
- 5 replies
-
- illustrator cs6
- adobe illustrator cs6
- (and 7 more)
-
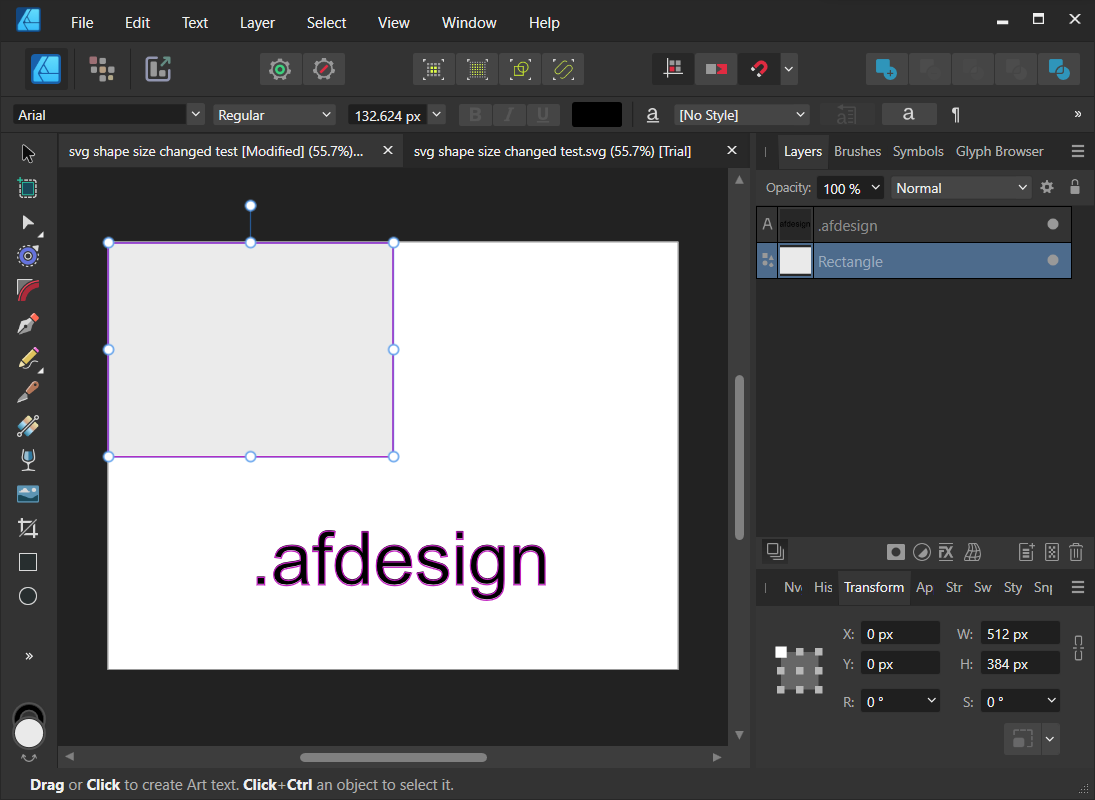
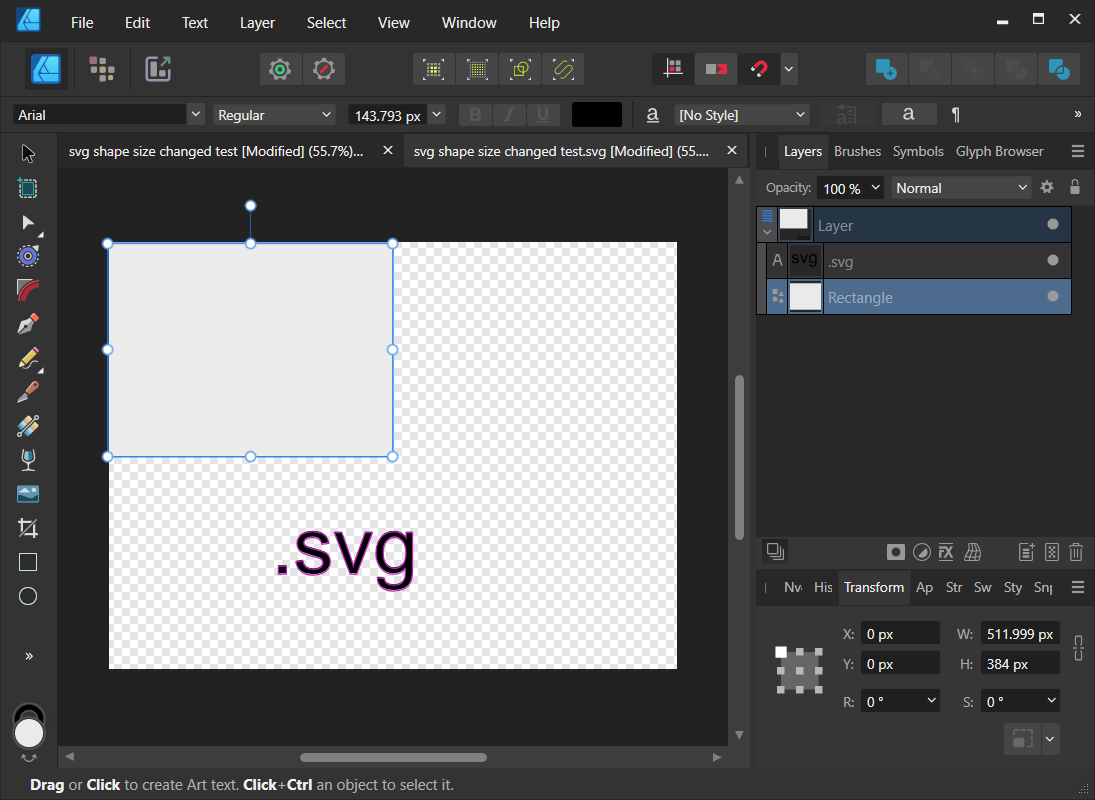
Please see. The same object has the width changed after exported as SVG. svg shape size changed test.svgsvg shape size changed test.afdesign
- 1 reply
-
- svg
- file export
-
(and 1 more)
Tagged with:
-
Copied SVG from Adobe Illustrator, XD and Microsoft Office can not be pasted to Affinity. Affinity should be compatible with those.
-
I have opened a v1 document in order to take a simple graphic from it and re-use. It is a group made of two curves and a placed embedded SVG file, the intention to copy to multiple locations and replace the embedded SVG with alternatives to label a diagram. First issue, the SVG didn't visibly transfer - just the curves - but it existed in the layers menu. Subsequent it cuts and pastes in OK, but as soon as I replace the SVG in any location it crashes. When I looked in the resource manager there was the embedded file but no preview. Using the resource manager I replaced the SVG in all 11 locations with one I planned to use somewhere within the document. It showed in Resource manager as preview and populated document OK. So I went on to attempt to replace a single SVG again in just one selected location. Same CRASH. (SVGs in the original file opened in V2 edit, swap and save as expected. New document has been working with different structure perfectly well but had not swapped SVGs only Jpgs. Tried switching paste format to SVG - no change) So I have further explored and this is an SVG for SVG swap issue. I can swap the existing SVGs for another file format JPEG, PNG, etc and then import the SVG I want. However I cannot swap that SVG for an alternative SVG. This is the situation for any document I create Publisher, Designer or Photo SVG swap crash log Publisher.rtf
- 1 reply
-
- svg
- replace document
-
(and 6 more)
Tagged with:
-
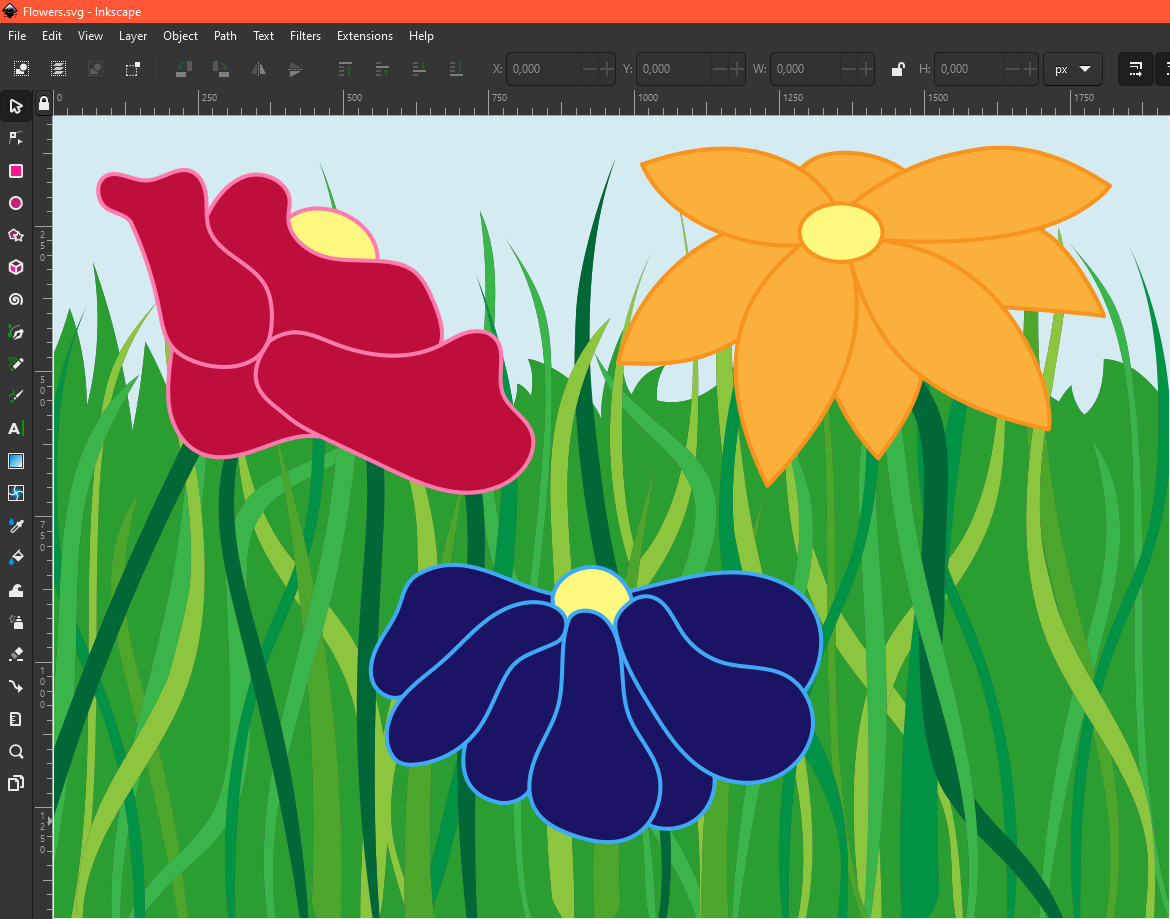
Hi All, New user to affinity designer here! I am trying to import some svgs into the program, but they seem to always come up as completely black. It seems to be fine on browser SVG viewers and AI. another problem is the dotted bands either side do not properly import either, they load in as this shape attached. Any advise on how I can get this to properly import? Cheers!
-
I am having some issues exporting PNGs from the SVGs in this pack from kenney.nl: http://kenney.nl/content/4-assets/41-platformer-art-deluxe/platformer-art-complete-pack-0.zip The SVG file in that pack is in the following location "Base pack/Vector/tiles.svg" An example of a properly exported PNG without weird gaps is here: "Base pack/Tiles/grassCenter.png" Please find the result when I export that part of the SVG attached, it has either white gaps or transparent gaps (this depends on the section of the SVG I try and export). I understand that there isn't any overlapping of the SVG paths and believe this might be the issue. Suggestions on how to workaround this issue would be much appreciated.
-
hello I want to create and modify icons but when I export them in svg to use them in react I have a problem either I have the icon displayed well but I can't use the fill css to change the color or I don't see the curves and I can change the color and I have to edit the svg to remove this from the file otherwise I have compilation errors in react <?xml version="1.0" encoding="UTF-8" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" > and xmlns:serif="http://www.serif.com/" here are some examples a digital svg export no curve but takes the color and one in flatten with the curves but fill css doesn't work I tried full export option but still same result did i forget to do something i am new to affinity publisher and designer logo.afpub
-
When drawing elements to be cut on a laser cutter, setting up a document in mm is very helpful. Unfortunately, the common interchange file format for this kind of device is SVG. While the file format supports measurements in defined units, Designer converts to pixels during the export, which means that after import, the dimensions have to be recalculated. Therefore, it would be great to have the option to preserve the units from the document during export, such that a 50x150mm rectangle is exported just as such.
-
Is there a way to specify the output dimensions when exporting to SVG? I make a lot of SVGs for cutting and engraving, and I've had a terrible time getting my finished project from Designer to other software - the dimensions are always off, and I usually end up having to import the SVG into Illustrator to set the dimensions by inches (or mm) so I can cut/engrave it properly.
- 3 replies
-
- affinity designer
- export
-
(and 1 more)
Tagged with:
-
As a freelance illustrator, I have being creating vector designs in A.D for some time now and I love all the Affinity apps. Without going through many details, I would like to see the Serif team come with an animation program that will fill the gap in their Affinity Suite, It would be really important and helpful for me and other illustrators who like to see their projects with some nice animation magic. I know there are other top features that have being requested by many Affinity users that I support too, but I think this is really an underestimated requested by many. Currently, I am using Wick Editor for animating my work(which has great potential and good for basic animation but lacks a lot, like a lot in features). And I hope the serif team will at least buy/invest in a complimentary program like the Wick Editor or Svgator to their apps or introduce their own better version of a 2d/svg animation program that will empower and inspire creativity within the Affinity Community and be different from other animation software programs that are not compatible with (projects that are made in) Affinity Designer.
-
Hi everyone, I am facing some issues exporting .pdfs in Word documents, where images (.svg exported from AD) look pixilated in the pdf document. I check the svg by opening in Inkscape and PowerPoint, and the svg looks ok (not pixilated and with layers). So, I am guessing that there is a problem during the export of the pdf by Word. I know this is not the place to solve this issue, but it is just to give you the context. So, after some troubleshooting I found out that like when background layer is locked the svg exported from affinity is pixilated, which was easy to solve. However, this lead me to think that maybe there are rules or better practices to prepare documents that would reduce the problems (rasterized element within the svg). Since I am in a hurry, I just rasterize elements where I used transparencies and blend modes, and (so, I used the new "pixel" layer, and turn off the group), but in here I found out that naturally different dpi gave different results. What is the recommended dpi to use to rasterize when you want to print (A4)? I tried 300 dpi and it was bad, so I used 3000 dpi to rasterize (because it was when I notice that the original image was not pixilated), then changed back to 300 dpi before export. Is there a better way to work that avoids this possible bad practice? Is there a rule for the grouping of the elements in the file to guarantee a good export? For example, is it ok if a .tiff file is within a group that also contains art text? or should this elements be ungrouped instead? When you have a picture that you need to apply a black&white adjustment, how do you do to export the svg properly? what settings to used? I used artboards to make the figures, and applied during the export the preset svg (for export), and a custom svg export with the option not to rasterize anything. Hope it is not confusing. Thank you in advance o/
-
Are you using the latest release version? YES 1.10.5.1342 Can you reproduce it? YES Does it happen for a new document? If not can you upload a document that shows the problem? Doc included If you cannot provide a sample document then please give an accurate description of the problem for example it should include most of the following: What is your operating system and version (Windows 10, OSX Mojave, iOS 12 etc)? Windows 10.0.1.19043 Is hardware acceleration (in Preferences > Performance) ON or OFF ? (and have you tried the other setting?) tried OFF and ON What happened for you (and what you expected to happen) The importation of text in an SVG does not properly support the alignment-baseline attribute and my text is placed at the wrong Y coordinate Provide a recipe for creating the problem (step-by-step what you did). The SVG that I have placed at the bottom of this message does not import correctly into Photo, Publisher or Designer. The Y coordinate is in the wrong place Screenshots (very handy) or a screen capture/video. Attached SVG Source code: <svg width="612" height="792" viewBox="0 0 612 792" xmlns="http://www.w3.org/2000/svg"> <rect x="0" y="0" width="612" height="792" fill="#FFFFFF" stroke="#000000" stroke-width="1"/> <rect x="36" y="36" width="36" height="36" fill="#DDDDFF" stroke="#000066" stroke-width="1"/> <path d="M 36 36 L 100 160 Q 130 200 150 120 C 190 -40 200 200 300 150 L 400 90 z" fill="none" stroke="black" stroke-width="2"/> <path d="M 100 100 L 200 100 L 150 200 z" fill="white" stroke="#00FFFF" stroke-width="1"/> <text x="36" y="36" alignment-baseline="hanging" font-family="Times New Roman" font-size="48" font-weight="bold" fill="red">This is a test!</text> <text x="36" y="36" alignment-baseline="hanging" font-family="Times New Roman" font-size="24" font-weight="bold" fill="green">This is a test!</text> <text x="36" y="36" alignment-baseline="hanging" font-family="Times New Roman" font-size="12" font-weight="bold" fill="blue">This is a test!</text> </svg> I have tested all of the alignment-baseline values and found several where your apps do not follow the rules. I am including several images that show the SVG in Chrome, Edge and Firefox as well as in Designer. (To test the different values change the value of alignment-baseline="hanging" to the each entry in the list of failing options at the end of this message) I will add that Firefox also seems to import these incorrectly. I have also tested these SVGs in Photo and Publisher and I assume you have the same import code for all three since they do the same things. Here is the link that describes how alignment-baseline is supposed to work https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/alignment-baseline List of values that are failing: mathematical hanging central text-before-edge middle baseline There may be others that depend on parent relationships, but this SVG does not dive that deep. Mike Collins CENTRAL HANGING MATHEMATICAL MIDDLE TEXT-BEFORE-EDGE
- 13 replies