Search the Community
Showing results for tags 'SVG'.
-
Hello, I'm trying to export a vector image to SVG and Designer generates an SVG file with a JPEG image on it. The content of the file looks as: <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" viewBox="0 0 32 32" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-miterlimit:1;"> <use id="icon" xlink:href="#_Image1" x="0" y="1.026" width="32px" height="30.214px" transform="matrix(1,0,0,0.974629,0,0)"/> <defs> <image id="_Image1" width="32px" height="31px" xlink:href="data:image/jpeg;base64,/9j/....."/> </defs> </svg> I suppose I'm doing something wrong, but I don't what. Can someone help me? Thanks in advance. Patrick
-
Hi guys, I created a logo with Affinity Designer and then decided to improve it by adding some outer shadow effects to the layers and groups that are part of the logo. I exported the logo as svg file but when I uploaded it to my site the shadows were not displayed and on top of that part of it got blurred. I opened the svg file with Affinity Designer to check whether it was a problem related to my browser or not but it happened the same. Then I checked that by deselecting the outer shadow effects the problem disappeared. Do you guys know anything about it? Probably I am doing something wrong. I am relatively new on graphic design. Find attached some files for more information. Many thanks in advanced! logo-design.afdesign
-
Hi guys, I have been exporting as svg with Affinity without a problem until today. I installed some new fonts today, and after exporting the svg and viwing it into the Firefox/Chrome, the fonts look different from the ones I used, even though if I inspect the text it's actually the correct font. This problem is only in browsers, if I open the svg with Affinity the font displays correctly. Is this a browser problem, a font problem, or an Affinity problem? Thank you, Chris
-
I have recently become aware of the ability to animate SVG (Affinity Designer) for the web. There are applications coming out that make it really easy, however, the file size is a serious problem if you intend to have your work in a web page as Affinity does not offer the reduction of file size. Here is a youtube video I made on 09/03/2018. It is impressive what one can achieve. This is a concept for a web homepage. If you look closely there is some really subtle animation. The balloon has a flame which gets turned on and off to make it rise, the balloon also changes size in that as it moves away into the air it gets smaller. The clouds in places are semi-transparent. Also, the sun has a haze around it which disperses as the sun bets higher in the sky. All these really subtle changes make for huge file sizes. One online SVG animator which is still in beta is svgator.com which is free but limited. I have included a file of a puppy wagging its tail and turning its head which I animated in svgator. Just drag the (1A 76 questioning puppy.svg) file onto a web browser and it will automatically play and is on infinite loop. You have to export the files as an SVG from Affinity Designer and then upload that file into the svgator system. The head, body and tail have to be different and separate files to be able to animate them: i.e. the head would be nested in affinity designer the body would be nested and so would the tail. Exported as SVG and then imported to your animator of choice and there are many out there some free. 1A 76 questioning puppy.svg
-
Here’s a very quick tutorial that requires no images and may help others who use Affinity Designer with ZBrush to import vector/ svg shapes for extrusion. To bring in an SVG file to ZBrush’s Text 3D & Vector Shapes Plugin successfully I.e with no stretching of proportions and other potential issues….. 1, Make sure your document's porportions within Affinity Designer is square 2, If you didn’t create your vector shape in a square document - copy it and past it in to a newly created square document. NB: How the pasted shape is aligned is of no importance to ZBrush, nor is it’s size within the square document. 3, Select your shape in the document > now export your SVG >File > Export , using the preset SVG (for export) , Area = Whole Document. 4, Import in to ZBrush> ZPlugin> Text 3D & Vector Shapes>New SVG et voila. All should be harmony and joy. (At the time of writing using Affinity Designer 1.6 & ZBrush 4R8)
-
I just noticed that Designer can't export native SVG effects such as shades and instead rasterises them. This is a bit of a problem, as SVG icons in my experience are one of the best ways to keep icon sizes small and at the same time ensure scalability. SVGs that include raster images unnecessarily increase image size. I have been using other vector applications (but no Adobe solution) far less powerful than Designer. They can all properly handle SVG effects, so I was surprised to discover that Designer cannot. It seems to me that improving Designer's SVG export capabilities would be a desirable goal, especially for designers working on web related projects. Best regards, FF
-
I produce many SVG graphics in R, mostly fairly simple scatter and line plots. I generate them using the ggplot2 package and save them in the SVG format with the ggsave function. The graphics display correctly in the Mac Finder's preview pane and in a web browser, but when opened in Designer, all line elements (plot axes, tick marks, bar and point borders, etc.) have their stroke set to 'None'. Text renders correctly but I have to select each line element in the Layers pane and set the stroke to the correct value. This of course is tedious and time consuming. Any ideas as to why this is happening?
-
Hi, just came across this image and it looks OK in FireFox + IE but Designer 1.6.3.100 + Photo 1.6.2.97 places some objects outside of the image. Edit: OK this should have gone to the normal bug section, because it is not specific to the beta but you can move it if you like ^^ Radiation_warning_symbol2.svg
-
It would be great if you could have more control over svgs when exporting. The big things that are missing for me are: 1: convert all fonts to outlines 2: control if layer names are used as ids or classes 3: styles inline or internal 4: link or embed images
-
I am trying to export a simple icon as an SVG image. The image has a bit of a shadow around it. Affinity does manage to export it, but when I check the code, it generates a bitmap of the shadow instead of implementing it via SVG, which is what one would expect. I looked around to see weather there is some way to change this behavior, but I couldn't find any helpful information. Did I miss something? Help would be very much appreciated. -Franco
-
Greetings! I found a beautiful set of playing cards in SVG format @ http://svg-cards.sourceforge.net/ that I want to work with. However, when I try to bring it into either Designer or Photo, the results are, let's say, a bit less than desirable. Here is a screenshot of how it looks in Designer: As you can see, the layers are there, but the layout is completely unworkable. What am I doing wrong here? How can I bring them in so I can edit them? If we can bring them into Designer, is there an easy way to export them out as separate image files, one for each card?
-
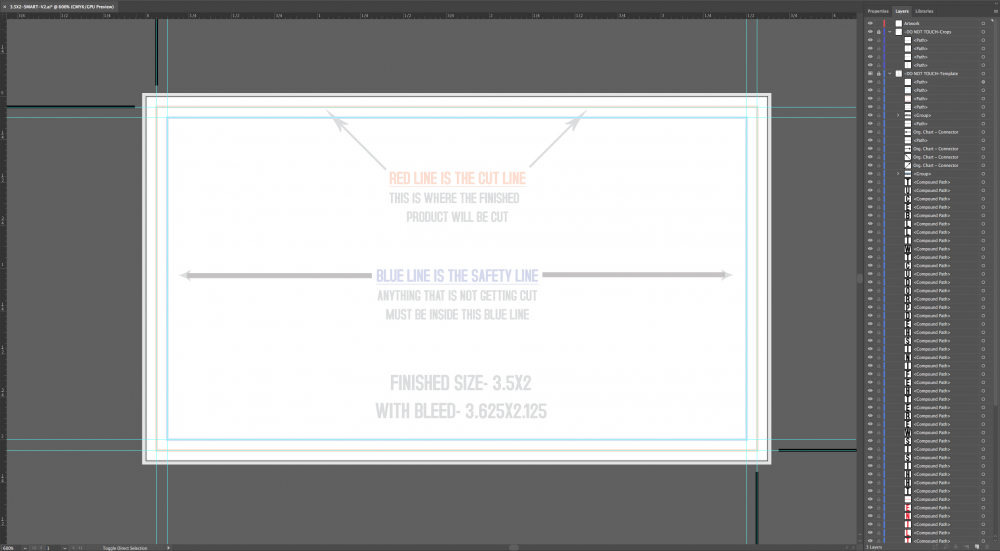
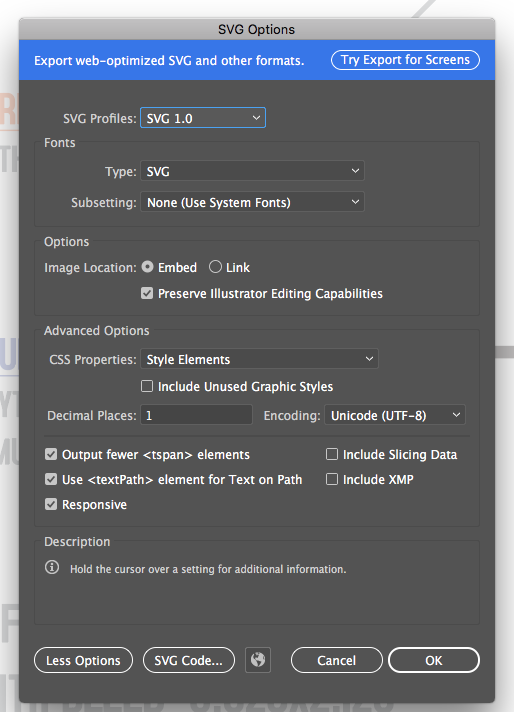
I am tryingto open an Illustrator File into Designer. it is this template file from a print shop. It seems fine in Illustrator. 3.5X2-SMART-V2.ai. When I bring it into designer is not working out: As Ilustrator into Designer: As SVG 1.1 into Deigner: As Svg 1.0 I can’t figure it out>. Any one Smarter can help me>>>. 3.5X2-SMART-V2.ai I don’t what to do!!
- 24 replies
-
- designer
- illustrator
-
(and 1 more)
Tagged with:
-
In this tutorial I will demonstrate the option Copy items as SVG in Affinity Designer 1.6.0. I use this function often to animate SVG with CSS keyframe animations and some JS in HTML. Just like this example which is a GIF (SVG is not allowed because of it's security issue). You can watch the original SVG file here. Keep on drawin' Norbert
- 1 reply
-
- svg
- path animation
-
(and 1 more)
Tagged with:
-
Vector files exported by AD are at least twice as big as the same file exported by Adobe Illustrator. I've just now exported a logo: 28.108 bytes with AD ("SVG for web"), 15.365 10.663 bytes with AI. (Updated: Smaller file had display errors) Small files sizes are IMHO still important when exporting graphics for the web... Can we expect improvements in this case?
-
Hi, I have a graphic that uses graphic-text (the icon A) with the Google Font "Lobster". I export the graphic as SVG and use it inside a web-page (see first two graphics at http://test.saphirion.com/nlpp.html ) The problem is, that the lobster font isn't always displayed. The web-page itself loads the lobster font-family with: <link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> But it seems this isn't carried over to an SVG element in a web-page. Further, it seems that the correct way to use a special font in an SVG element is: <defs> <style type="text/css">@import url('http://fonts.googleapis.com/css?family=Lobster');</style> </defs> But how do I get this into the exported SVG of Affinity? I don't want to post-process the files.
-
Hey guys, Does anyone know if Photoshop 2017 can open svg text as editable text? I really hate Photoshop, I really love Affinity, but I still need some way to provide psd files to some of my clients. So I noticed that if I export text as SVG from Affinity, I can keep it as text, and if I inspect it in any browser, I will get the exact info of the font ( font family, size, color, weight, style, line heights, everything). Can I import such a SVG containing text into Photoshop 2017 and see it as editable text in Photoshop? Did anyone try this? I would pay like an idiot for a Photoshop license monthly just for that, and that will make me hate Photoshop even more
-
Hello, I created many contours with affinity designer. A very nice program! Now I have a problem: If I export a group in svg-format, I can see the svg with this web-browsers: Chrome, IE, Firefox But scaleing the svg is not possible with chrome. I think the matter ist chrome but perhaps anyone has a solution for this problem. thanks michael
-
I would like to export the same resolution in document in SVG. How do i do that or there is no option that can do it. Rasterizing ruins its (attached photos) background.svg
- 3 replies
-
- noise color
- colors
-
(and 2 more)
Tagged with:
-
Free Windows Explorer codecs to enhance graphic design related file management. SVG codec / viewer for Windows Explorer. Supports 32-bit and 64-bit, Windows 7, 8 and 10. SVG Explorer Extension - Download SVG Viewer Extension for Windows Explorer v0.1.1 https://svgextension.codeplex.com/releases/view/118790 SVG file management enhancement. Adobe developed, ISO proposed, open source format for camera RAW file standard. DNG codec / viewer for Windows Explorer. Supports 32-bit and 64-bit, Windows 7, 8 and 10. Adobe DNG Codec 2.0 http://www.free-codecs.com/adobe_dng_codec_download.htm DNG camera RAW file management enhancement. I hope these facilities enhance your productivity and workflow.
-
Hello! I am playing around with SVG images for the web and came across something I think could be made better about exporting those SVGs. As I opened the files in a text editor to see how it was written, I saw that the circle strokes are exported as paths instead of using circle tag attributes such as stroke and stroke-width. Maybe it would be better to use these to reduce the size of the exported files? Thank you :-)
-
I'm interested in creating SVGs on macOS. And I like to edit the source code (often) directly so that it has an immediate effect on the graphic. Exactly the same concept you find e.g. in Adobe Dreamweaver for HTML. A "design view" and a "source code view". Alway synchronized. What do you think about adding such a functionality? Thanks.
-
I want to import/place the following SVG file (hlines.svg). It looks correct in Illustrator. I can also open the file in Chrome and it looks correct. Here is how it looks when imported/placed in Designer: It is faint, but only the square in the upper left corner appears and it is missing the two horizontal black bars. How do I fix this? If I open the file it looks similar but I get a long list of layers. It seems that all of the boxes are being stacked on top of each other. I can select a layer and then move the SVG object to a different location. In this example, I moved each of the boxes from the upper left corner, where they were stacked on top of each other. I don't care if the objects are on separate layers or flattened on the same layer. I am not doing any editing except for scaling the entire image to 30 in x 30 in. I just need it to look like the image at the top, hLines.svg
-
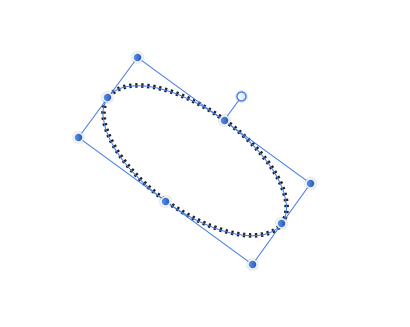
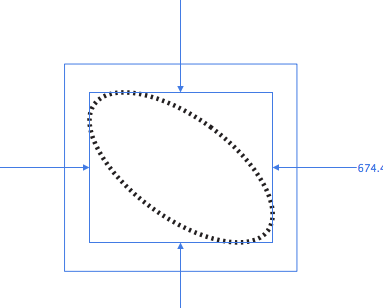
In the forum and in AD Help I find little on SVGs although SVGs are commonly used and can be problematic. I create graphic overlays in AD, copy each graphic or set of graphics to the clipboard, isolate the graphic in its own AD doc using "New From Clipboard" (a handy AD feature with its shortcut!) and then export it as an SVG for use in an app on a base map of the exact same size and the exact same Document Setup parameters. This SVG may only be 4k while the graphic in my original AD doc would be considerably larger. For the app I need very light weight SVGs. I'll try to explain my problem clearly. 1. An ellipse is created in AD but can only be elongated on one of two planes at right angles (up-down and across). See image one below. 2. For my graphic I need to rotate such an ellipses, say 45 degrees. See image two below. 3. When I select the rotated ellipse alone (within a layer which may have other graphics but *only within* the rotated ellipse), I get one set of numbers in Transform = the limits of the actual rotated ellipse. However, if I select layer, then the area is no longer restricted to the edges of the ellipse but rather to the bounding box, now rotated together with the ellipse. See image three below. The corners of this rotated bounding box of course extend beyond the original non-rotated bounding box, and thus beyond the borders of the actual ellipse. This may related to AD's point of origin requirement, etc. 4. I copy this rotated ellipse to the clipboard and isolate in its own AD doc using "New From Clipboard." This new doc shows all "empty space" around the actual ellipse (the same as in image three below) since the clipboard apparently recognizes and uses the existence and four corners of the rotated bounding box. 5. PROBLEM: As you can imagine, my original placement numbers for the rotated ellipse, recorded from Transform (x and y and w and h of ellipse), have changed. They are no longer the actual edges of the rotated ellipse but rather the four corners of the rotated bounding box. Therefore another set of numbers from Transform must be recorded. Worse than that, pasting the SVG into my original doc (to be sure it is aligned correctly), none of my recorded placement numbers work. I am forced carefully to realign the SVG over my original non-SVG ellipse and hen make a new set of placement numbers that work properly. 6. QUESTION: Is there any way (and if not could be in future versions) that the actual size of the ellipse (not the four corners of the rotated bounding box) could be maintained when "New From Clipboard" is used so that the "empty space no longer appears and the placement numbers remain stable? (Yes, I do try placing the ellipse with the numbers from image three, but these numbers place the image below and the the right of its proper position.)
-
Hello there, I am drawing on a Wacom Bamboo Slate, which can export your drawings (and writing via a kind of OCR) to text, image formats and SVG. Here's Wacom's specs for the Slate: http://www.wacom.com/en/products/smartpads/bamboo-slate#Specifications The Slate's ballpoint pen is marketed as having 1024 levels of pressure which in theory seems a bit much for a ballpoint pen, but would be nice if it could reproduce the light and heavy strokes you have made on paper. My problem is that the SVG files exported from Wacom's Inkspace app are filled black shapes instead of strokes. The shapes are thicker than the original paper lines, losing most of the line width variance, and I cannot find a way to reduce the width as you would with a stroke. I am attaching an image to illustrate my problem. Any thoughts on how to convert these shapes into strokes so that I could make them thinner? Many thanks in advance! PS there may be an answer in the thread below ('line width is not yet fully supported in the SVG standard'), but I'd like to confirm if something can be done about this using Affinity Designer? https://forum.affinity.serif.com/index.php?/topic/45452-how-do-i-import-paths-they-keep-turning-into-shapes/#comment-227169
- 35 replies
-
- wacom will
- affinity designer
-
(and 8 more)
Tagged with:



















.thumb.jpg.f71549321b7043a181a0881b3c66ae2e.jpg)